Unity 编辑器篇|(九)编辑器美化类( GUIStyle、GUISkin、EditorStyles) (全面总结 | 建议收藏)
目录
- 1. GUIStyle
- 1.1 参数总览
- 1.2 样式代码
- 2. GUISkin
- 2.1 参数总览
- 2.2 创建自定义Skin
- 3. EditorStyles
- 2.1 参数总览
- 1.2 反射获取所有EditorStyles
1. GUIStyle
- GUIStyle是一个用于定制GUI控件样式的类,它包含了控件的外观属性,如字体、颜色、背景等。开发者可以通过创建自定义的GUIStyle来改变UI控件的外观,以适应不同的需求和风格。GUIStyle不仅可以应用于Unity的旧版UI系统(IMGUI),还可以用于新版的UI系统。
1.1 参数总览
| 静态函数 | 描述 |
|---|---|
| active | 按下控件时的渲染设置。 |
| alignment | 文本对齐。 |
| border | 所有背景图像的边框。 |
| clipping | 如何处理要渲染的内容太大而无法放入给定区域的情况。 |
| contentOffset | 要应用于该 GUIstyle 的内容的像素偏移。 |
| fixedHeight | 如果不为 0,则使用该样式呈现的任何 GUI 元素都将具有此处指定的高度。 |
| fixedWidth | 如果不为 0,则使用该样式呈现的任何 GUI 元素都将具有此处指定的宽度。 |
| focused | 元素具有键盘焦点时的渲染设置。 |
| font | 用于渲染的字体。如果为 null,则改为使用当前 GUISkin 的默认字体。 |
| fontSize | 要使用的字体大小(用于动态字体)。 |
| fontStyle | 要使用的字体样式(用于动态字体)。 |
| hover | 鼠标悬停在控件上时的渲染设置。 |
| imagePosition | GUIContent 的图像和文本的组合方式。 |
| lineHeight | 具有该样式的文本行的高度,以像素为单位。(只读) |
| margin | 以该样式呈现的元素与任何其他 GUI 元素之间的边距。 |
| name | 该 GUIStyle 的名称。用于根据名称获取 GUIStyle。 |
| normal | 正常显示组件时的渲染设置。 |
| onActive | 启用和按下元素时的渲染设置。 |
| onFocused | 元素具有键盘焦点并且启用时的渲染设置。 |
| onHover | 控件处于启用状态并且鼠标悬停在其上方时的渲染设置。 |
| onNormal | 控件处于启用状态时的渲染设置。 |
| overflow | 要添加到背景图像的额外空间。 |
| padding | 从 GUIStyle 边缘到内容起始处的空间。 |
| richText | 为文本格式标记启用 HTML 样式标记。 |
| stretchHeight | 是否可以垂直拉伸该样式的 GUI 元素来改善布局效果? |
| stretchWidth | 是否可以水平拉伸该样式的 GUI 元素来改善布局效果? |
| wordWrap | 文本是否应该自动换行?? |
1.2 样式代码
using UnityEditor;
using UnityEngine;public class EditorGUIExample : EditorWindow
{[MenuItem("Window/styles")]public static void Test(){EditorWindow.GetWindow<EditorGUIExample>().Show();}void OnGUI(){//通过在GUISkin中获取button的默认GUIStyleGUIStyle style = GUI.skin.button;//下面开始修改style.fontStyle = FontStyle.Italic;//文字是斜体style.fontSize = 20;//文字大小20style.richText = true; //文字是否支持富文本GUILayout.Button("<color=red>我是红色的按钮</color>", style, GUILayout.Width(180));}
}

2. GUISkin
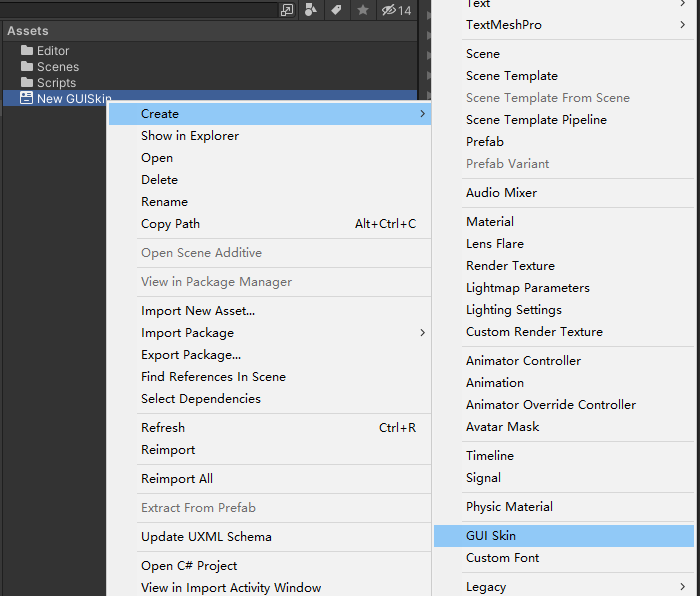
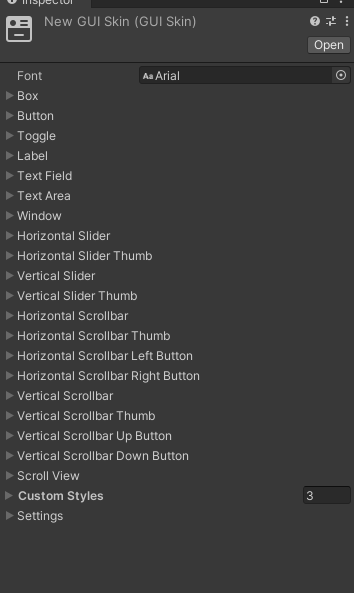
- GUISkin是一个可应用于GUI的GUIStyle集合,它可以将样式应用于整个UI,而不是单独的控件本身。开发者可以通过创建自定义的GUISkin来定义一组相关的GUIStyle,然后在整个UI中应用这个GUISkin,以实现统一的外观效果。在Unity中,可以通过Project面板中的右键菜单创建GUISkin,并直接在Inspector面板中修改样式。
2.1 参数总览
| 静态函数 | 描述 |
|---|---|
| box GUI.Box | 控件默认使用的样式。 |
| button GUI.Button | 控件默认使用的样式。 |
| customStyles | 针对特定需求的 GUI 样式的数组。 |
| font | 用于所有样式的默认字体。 |
| horizontalScrollbar | GUI.HorizontalScrollbar 控件的背景部分默认使用的样式。 |
| horizontalScrollbarLeftButton | GUI.HorizontalScrollbar 控件上的向左按钮默认使用的样式。 |
| horizontalScrollbarRightButton | GUI.HorizontalScrollbar 控件上的向右按钮默认使用的样式。 |
| horizontalScrollbarThumb | GUI.HorizontalScrollbar 控件中用于拖动的滑块默认使用的样式。 |
| horizontalSlider | GUI.HorizontalSlider 控件的背景部分默认使用的样式。 |
| horizontalSliderThumb | GUI.HorizontalSlider 控件中用于拖动的滑块默认使用的样式。 |
| label | GUI.Label 控件默认使用的样式。 |
| scrollView | 滚动视图控件(请参阅 GUI.BeginScrollView)的背景默认使用的样式。 |
| settings | 定义控件应如何配置该皮肤使用的通用设置。 |
| textArea | GUI.TextArea 控件默认使用的样式。 |
| textField | GUI.TextField 控件默认使用的样式。 |
| toggle | GUI.Toggle 控件默认使用的样式。 |
| verticalScrollbar | GUI.VerticalScrollbar 控件的背景部分默认使用的样式。 |
| verticalScrollbarDownButton | GUI.VerticalScrollbar 控件上的向下按钮默认使用的样式。 |
| verticalScrollbarThumb | GUI.VerticalScrollbar 控件中用于拖动的滑块默认使用的样式。 |
| verticalScrollbarUpButton | GUI.VerticalScrollbar 控件上的向上按钮默认使用的样式。 |
| verticalSlider | GUI.VerticalSlider 控件的背景部分默认使用的样式。 |
| verticalSliderThumb | GUI.VerticalSlider 控件中用于拖动的滑块默认使用的样式。 |
| window | 窗口控件(另请参阅:GUI.Window)默认使用的样式。 |
2.2 创建自定义Skin


GUISkin skin = Resources.Load<GUISkin>("New GUISkin");_titleStyle = skin.label;
- 要使用自定义的GUISkin,只需要创建一个GUISkin字段,然后将自定义的GUISkin文件拖入。
- 最后设置GUI.Skin = MyCustomSkin就OK。 要将GUI.Skin设为默认的,只需GUI.Skin=null。
- 并且有了GUI.Skin后,Skin里面有许多的Style类型。看见GUIStyle类型的参数时,我们是可以直接传入GUI.Skin中GUIStyle的名称字符串的,系统自动帮我选取字符串对应的GUIStyle。
3. EditorStyles
- EditorStyles是Unity编辑器中用于定制编辑器界面的样式类。它包含了编辑器界面中各种控件的样式属性,如工具栏、菜单、对话框等。开发者可以通过创建自定义的EditorStyles来改变编辑器的界面风格,以适应不同的需求和美观度。
2.1 参数总览
| 静态函数 | 描述 |
|---|---|
| boldFont | 加粗字体。 |
| boldLabel | 粗体标签的样式。 |
| centeredGreyMiniLabel | 采用小号字体且字体以灰色居中显示的标签的样式。 |
| colorField | 用于 Color 字段的标题的样式。 |
| foldout | 用于 EditorGUI.Foldout 的标题的样式。 |
| foldoutHeader | 用于 EditorGUILayout.BeginFoldoutHeaderGroup 的标题的样式。 |
| foldoutHeaderIcon | 用于 EditorGUILayout.BeginFoldoutHeaderGroup 的图标的样式。 |
| foldoutPreDrop | 用于 EditorGUI.Foldout 的标题的样式。 |
| helpBox | 用于 EditorGUI.HelpBox 的背景框的样式。 |
| iconButton | Style used for a standalone icon button. |
| inspectorDefaultMargins | 将内容包含在采用此样式的垂直组中,以获取检视面板中使用的默认边距。 |
| inspectorFullWidthMargins | 将内容包含在采用此样式的垂直组中,以获取检视面板中的全宽边距。 |
| label | 用于采用前缀标签的所有 EditorGUI 重载上标记的样式。 |
| largeLabel | 采用大号字体的标签的样式。 |
| layerMaskField | 用于层遮罩的标题的样式。 |
| linkLabel | 用于链接的样式。 |
| miniBoldFont | 小号加粗字体。 |
| miniBoldLabel | 粗体小标签的样式。 |
| miniButton | 用于独立平台小按钮的样式。 |
| miniButtonLeft | 用于水平按钮组中最左边按钮的样式。 |
| miniButtonMid | 用于水平组中中间按钮的样式。 |
| miniButtonRight | 用于水平组中最右边按钮的样式。 |
| miniFont | 小号字体。 |
| miniLabel | 采用小号字体的标签的样式。 |
| miniPullDown | 下拉选单控件使用的样式。 |
| miniTextField | 较小的文本字段。 |
| numberField | 用于编辑器的数字字段的样式。 |
| objectField | 用于对象字段的标题的样式。 |
| objectFieldMiniThumb | 用于具有缩略图的对象字段的样式(例如纹理)。 |
| objectFieldThumb | 用于对象字段中 Select 按钮的标题的样式。 |
| popup | 用于 EditorGUI.Popup、EditorGUI.EnumPopup 的样式。 |
| radioButton | 用于单选按钮的样式。 |
| selectionRect | Style used to draw a marquee selection rect in the SceneView. |
| standardFont | 标准字体。 |
| textArea | 用于 EditorGUI.TextArea 的样式。 |
| textField | 用于 EditorGUI.TextField 的样式。 |
| toggle | 用于 EditorGUI.Toggle 的标题的样式。 |
| toggleGroup | 用于 EditorGUILayout.BeginToggleGroup 的标题的样式。 |
| toolbar | 窗口顶部的工具栏背景。 |
| toolbarButton | 工具栏中按钮和开关的样式。 |
| toolbarDropDown | 工具栏下拉列表。 |
| toolbarPopup | 工具栏弹出窗口。 |
| toolbarSearchField | 工具栏搜索字段。 |
| toolbarTextField | 工具栏文本字段。 |
| whiteBoldLabel | 白色粗体标签的样式。 |
| whiteLabel | 白色标签的样式。 |
| whiteLargeLabel | 白色大标签的样式。 |
| whiteMiniLabel | 白色小标签的样式。 |
| wordWrappedLabel | 自动换行标签的样式。 |
| wordWrappedMiniLabel | 自动换行小标签的样式。 |
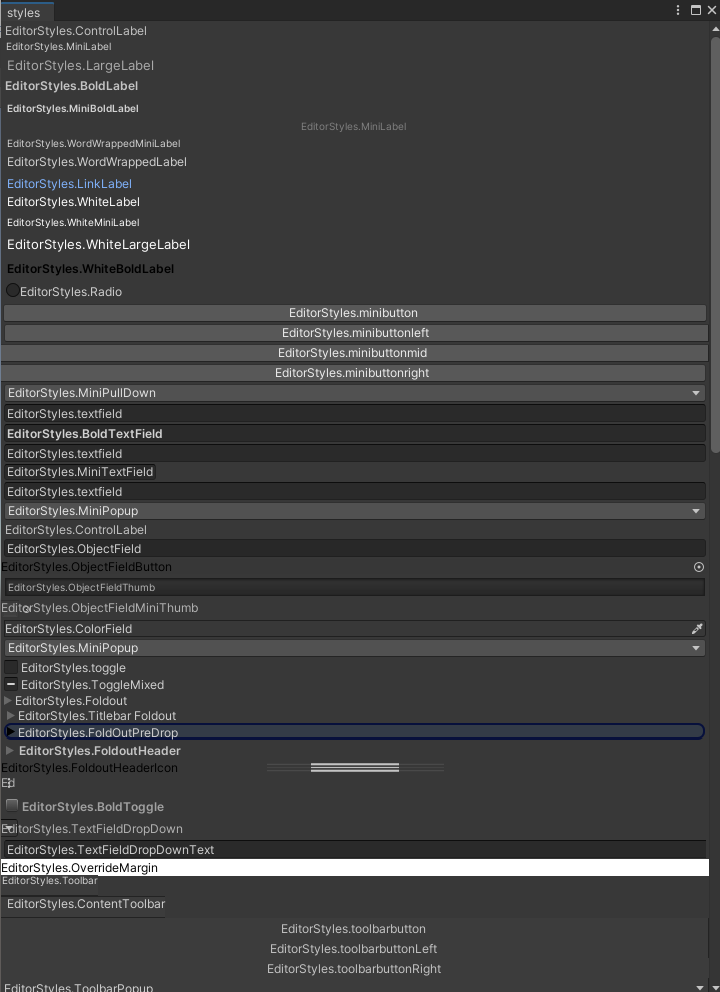
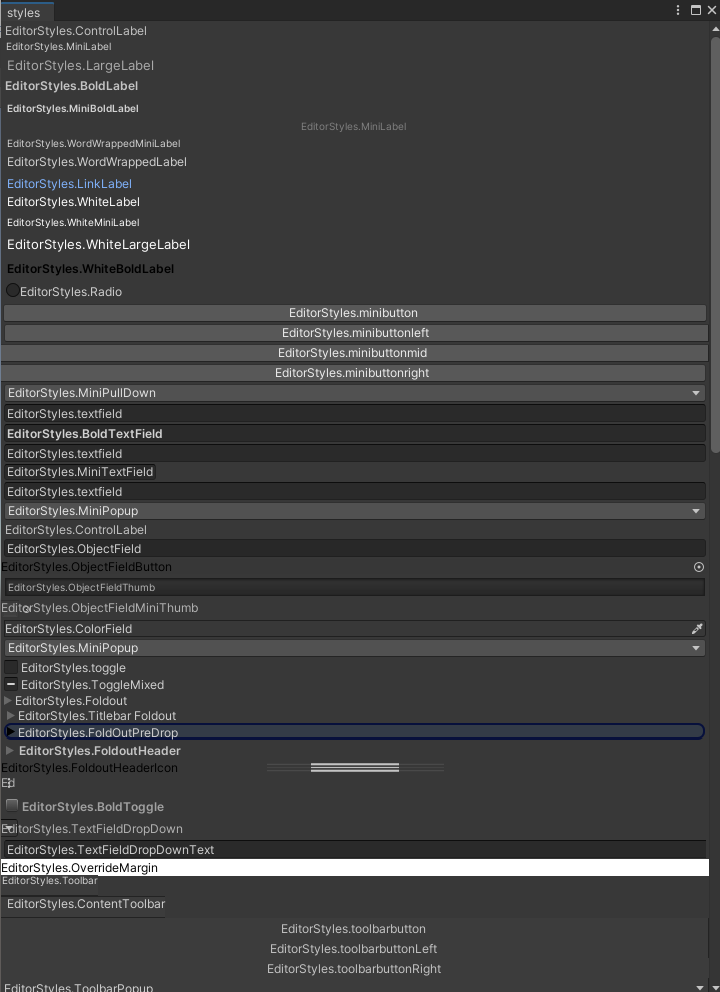
1.2 反射获取所有EditorStyles
using System.Collections.Generic;
using System.Reflection;
using UnityEditor;
using UnityEngine;public class EditorGUIExample : EditorWindow
{static List<GUIStyle> styles = null;[MenuItem("Window/styles")]public static void Test(){EditorWindow.GetWindow<EditorGUIExample>("styles");styles = new List<GUIStyle>();foreach (PropertyInfo fi in typeof(EditorStyles).GetProperties(BindingFlags.Static | BindingFlags.Public | BindingFlags.NonPublic)){object o = fi.GetValue(null, null);if (o.GetType() == typeof(GUIStyle)){styles.Add(o as GUIStyle);}}}public Vector2 scrollPosition = Vector2.zero;void OnGUI(){scrollPosition = GUILayout.BeginScrollView(scrollPosition);for (int i = 0; i < styles.Count; i++){GUILayout.Label("EditorStyles." + styles[i].name, styles[i]);}GUILayout.EndScrollView();}}

相关文章:

Unity 编辑器篇|(九)编辑器美化类( GUIStyle、GUISkin、EditorStyles) (全面总结 | 建议收藏)
目录 1. GUIStyle1.1 参数总览1.2 样式代码 2. GUISkin2.1 参数总览2.2 创建自定义Skin 3. EditorStyles2.1 参数总览1.2 反射获取所有EditorStyles 1. GUIStyle GUIStyle是一个用于定制GUI控件样式的类,它包含了控件的外观属性,如字体、颜色、背景等。…...

Spring Boot Starters
Spring Boot Starters 概述 Spring Boot Starters是一系列为特定应用场景预设的依赖管理和自动配置方案。每个Starter都是为了简化特定类型的项目构建和配置。例如,spring-boot-starter-web是为创建基于Spring MVC的Web应用程序而设计的。 Starter的结构 一个典型…...

Qt防止创建窗口抢焦点
问题是,当我在 Qt 中打开一个新窗口时,它会自动窃取前一个应用程序的焦点。 有什么办法可以防止这种情况发生吗? setAttribute(Qt::WA_ShowWithoutActivating);这会强制窗口不激活。即使有Qt::WindowStaysOnTopHint flag 出处: S…...
shared_ptr 与 unique_ptr 的转换 笔记
推荐B站文章: 6.shared_ptr与unique_ptr_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV18B4y187uL?p6&vd_sourcea934d7fc6f47698a29dac90a922ba5a3我的往期文章: 独占指针:unique_ptr 与 函数调用-CSDN博客https://blog.csdn.n…...

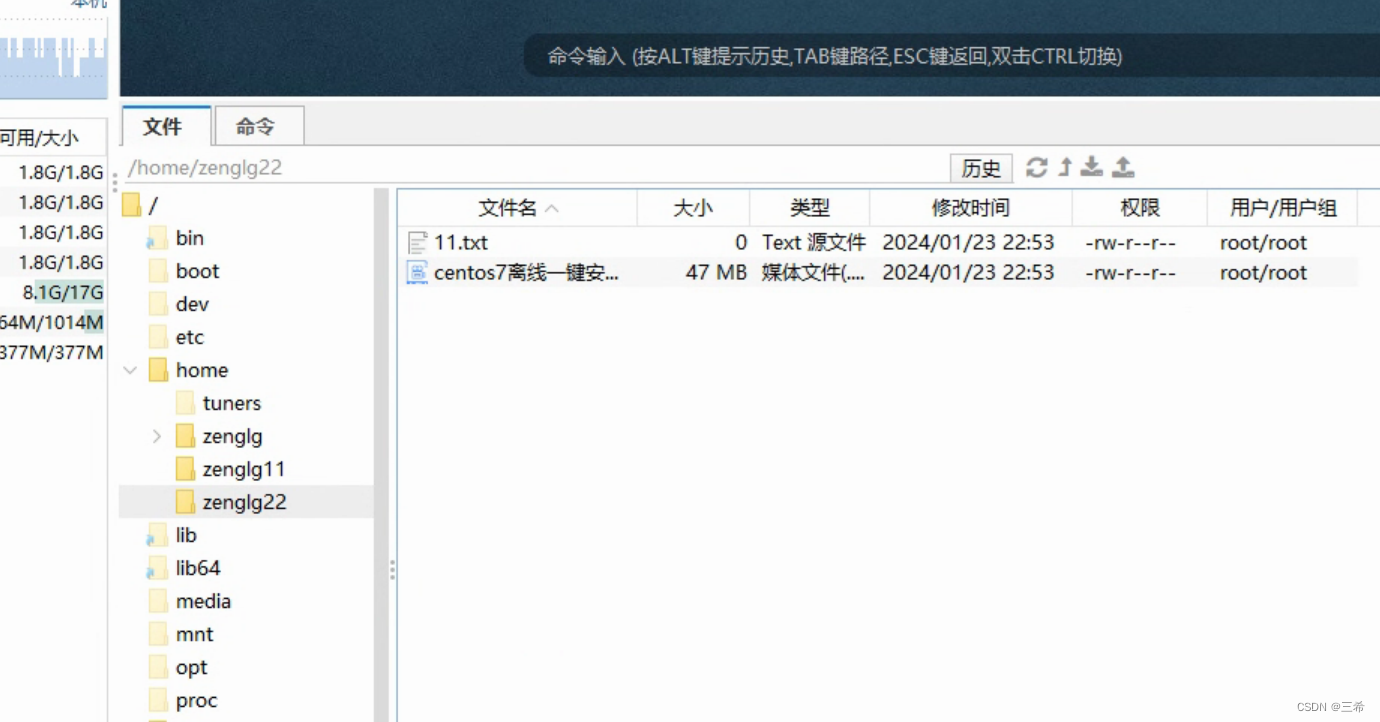
python windows和linux 文件同步
在Python中,可以使用paramiko库来实现Windows和Linux之间的文件同步。paramiko是一个用于SSH连接的Python库,可以用于在Windows和Linux之间进行文件传输。 以下是一个简单的示例代码,演示如何使用paramiko库在Windows和Linux之间同步文件&am…...

【数据结构】72变的双端队列
双端队列 前言一、双端队列1.1 双端队列的定义1.2 输入受限的双端队列1.3 输出受限的双端队列1.5 输入输出都受限的双端队列1.6 小结 二、双端队列的使用2.1 双端队列的出队序列——暴力求解2.1.1 栈的出栈序列2.1.2 输入受限的双端队列2.1.3 输出受限的双端队列2.1.4 输入输出…...

kafka为什么不支持读写分离?
kafka为什么不支持读写分离? 在kafka中,生产者写入消息,消费者读取消息的操作都是与 leader 副本进行交互的,从而实现的是一种主写主读的生产消费模型。kafka不支持读写分离,也就是主写从读。 读写分离有以下不足&am…...

arcgis 面要素shp数据处理
面要素是工作中用到最多的,那么面要素是如何形成的呢,主要还是由闭合的线要素转换而成。在面要素数据中常用的有以下几点: 一、 线转面(要素转面) 通过上一篇得到了点转线的要素,那么根据上节的线要素&am…...
上有n个不同点,最多只能移动一个点,移动到[1, m]中任意一点,求最终最小相邻两个点的距离的最大值是什么)
数轴(0 ~ m)上有n个不同点,最多只能移动一个点,移动到[1, m]中任意一点,求最终最小相邻两个点的距离的最大值是什么
题目 思路:先找到相邻距离最小的位置,假设为pos, 那么不是移动第pos个点就是移动第(pos - 1)个点,先移动pos点,用数组vec存除了pos点之外的所有点,求出最小相邻距离和最大相邻距离,那么肯定将pos点插入到最大相邻距离中。 #include <bits/stdc++.h> using namesp…...

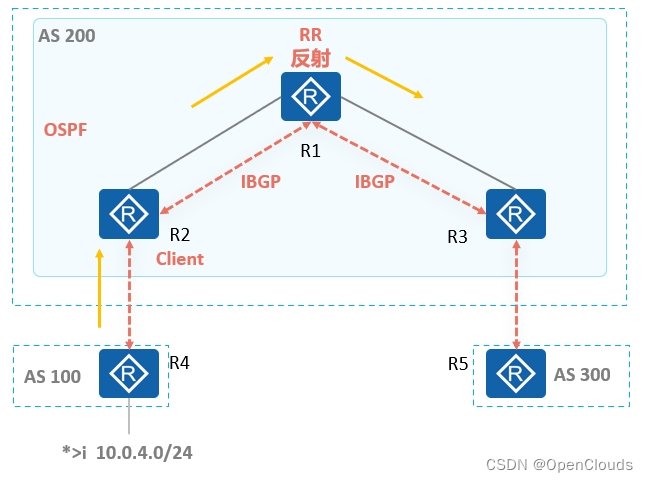
BGP路由反射-数据中心IDC项目经验
一、背景描述 R1,R2,R3在AS200区域内,R1和R2,R1和R3建立OSPF,宣告接口互联. AS200区域内,R1和R2建立IBGP, R1和R3建立IBGP R2和R4建立EBGP, R3和R5建立EBGP。 网络拓扑: 二、故障现象 R1和R2可以收到来自AS100区域R4的E…...

提取视频中的某一帧画面,留住视频中的美好瞬间
你是否曾经被视频中的某一帧画面深深吸引,却又惋惜于无法将其永久保存?现在,有了我们【媒体梦工厂】,这一遗憾将成为过去,这个软件可以提取视频中的某一帧保存为图片,为你留住那些稍纵即逝的美好。 所需工…...

一个好用的服务器控制面板
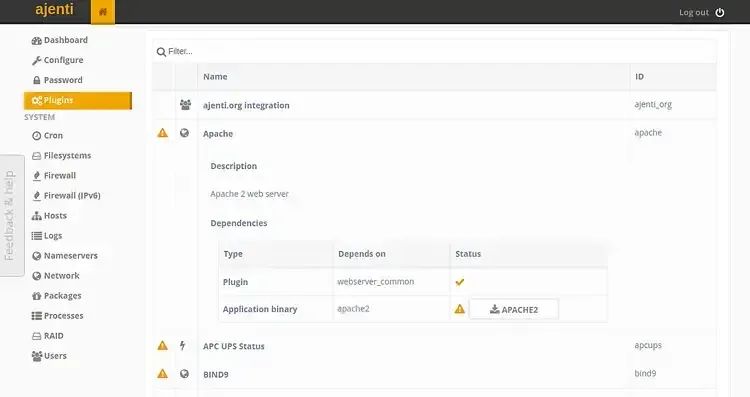
简介 它是一个免费开源的管理面板工具,可以帮助你集中管理多个服务器和网站。Ajenti 支持 Linux、BSD、Mac OS X和Windows 等多个操作系统,并且可以通过一个直观的 Web 界面来完成各种系统管理任务。 相比于其他管理面板,Ajenti有以下几个优…...

软件测评中心▏软件系统测试的定义与测试流程简析
软件系统测试是指在软件开发的各个阶段对软件系统进行全面、系统的测试,以发现并修复潜在的问题和错误。系统测试旨在确保软件在各种不同的环境和使用条件下都能正常运行,满足用户需求,并且具备良好的性能和稳定性,包括以下测试流…...

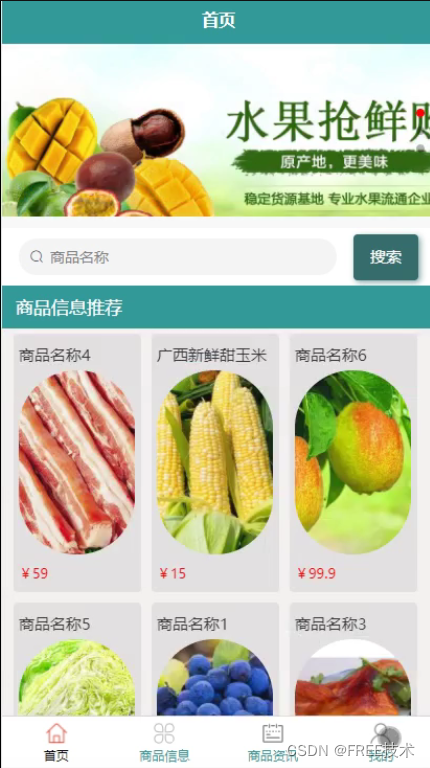
基于JavaWeb+SSM+Vue基于微信小程序生鲜云订单零售系统的设计和实现
基于JavaWebSSMVue基于微信小程序生鲜云订单零售系统的设计和实现 滑到文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 滑到文末获取源码 Lun文目录 目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计…...

查询列表实时按照更新时间降序排列 没有更新时间就按创建时间
例子: sql两个字段排序 ORDER BY update_time DESC , create_time DESC <select id"selectLawIllegalActivitiesList" parameterType"LawIllegalActivities" resultMap"LawIllegalActivitiesResult"><include refid"selectL…...

愉快的使用vscode刷leetcode,开启摸鱼新高度
文章目录 1. 安装leetcode插件2. 安装node.js3. vscode配置 1. 安装leetcode插件 插件扩展中搜索LeetCode,一般刚开始都是第一个,如下图所示。 2. 安装node.js window安装方法 去 node.js官网 下载相应的安装包,一路next即可。 ubuntu安…...

openssl3.2/test/certs - 003 - genroot “Root CA“ root-key2 root-cert2
文章目录 openssl3.2/test/certs - 003 - genroot "Root CA" root-key2 root-cert2概述笔记END openssl3.2/test/certs - 003 - genroot “Root CA” root-key2 root-cert2 概述 索引贴 > openssl3.2 - 官方demo学习 - test - certs 笔记 // openssl3.2/test/…...

npm install出错的各种情况
1.npm不再支持签名证书,npm install 走的是http协议,需要通过数字证书保证 解决方法: 解决方法:1、取消ssl验证:npm config set strict-ssl false 这个方法一般就可以解决了。 2、更换npm镜像源:npm confi…...

【Docker】Docker学习⑤ - Docker数据管理
【Docker】Docker学习⑤ - Docker数据管理 一、Docker简介二、Docker安装及基础命令介绍三、Docker镜像管理四、Docker镜像与制作五、Docker数据管理1. 数据类型1.1 什么是数据卷(data volume)1.1.1 创建APP目录并生成web页面1.1.2 启动容器并验证数据1.…...

C/C++ - 编程语法特性
目录 标准控制台框架 输入输出对象 命名空间 标准控制台框架 头文件 #include <iostream> 告诉编译器我们要使用iostream库尖括号中的名字指定了某个头文件(header) 入口函数 int main(void) 返回 return 0; 输出语句 std::cout << "H…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
