vue2面试题:vue组件之间的通信方式有哪些?
vue2面试题:vue组件之间的通信方式有哪些?
- 回答思路:1.组件通信的目的-->2.组件通信的分类-->3.组件通信的方案
- 1.组件通信的目的
- 2.组件通信的分类
- 3.组件通信的方案
- (1)通过props传递数据
- (2)$emit触发自定义事件
- (3)ref
- (4)EventBus
- (5)parent、root
- (6)attrs与listeners
- (7)provide与inject
- (8)vuex
- 小结
回答思路:1.组件通信的目的–>2.组件通信的分类–>3.组件通信的方案
1.组件通信的目的
每个组件之间都有自己独自的作用区域,组件之间的数据是无法共享的,但在实际开发工作中,我们常常需要让座组件之间共享数据,这也是组件通信的目的
2.组件通信的分类
组件间通信的分类可分为以下:
1.父子组件之间的通信
2.兄弟组件之间的通信
3.祖孙与后代组件之间的通信
4.非关系组件之间的通信
3.组件通信的方案
(1)通过props传递数据
1.适用场景:父组件传递数据给子组件
2.组件设置props属性,定义接收父组件传过来的参数
3.父组件在使用子组件标签中通过字面量来传递值
children.vue:
props:{name:Stringage:{type:Number,default:18,require:true }
}
father.vue:
<children name="tom" age=18>
(2)$emit触发自定义事件
1.适用场景:子组件传递数据给父组件
2.子组件通过$emit触发自定义事件,
$emit第二个参数为传递的值
3.父组件绑定监听器获取到子组件传过来的参数
children.vue:
this.$emit('add',1)
father.vue:
<children @add="numAdd($event)" />
(3)ref
1.适用场景:子组件传递数据给父组件
2.父组件通过设置子组件ref来获取数据
father.vue:
<children ref="foo">
<div>this.$refs.foo</div>
(4)EventBus
1.适用场景:兄弟组件传值
2.创建一个中央事件总线EventBus
3.兄弟组件通过$emit触发自定义事件,第二个参数传递的值
4.另一个兄弟组件通过$on监听自定义事件
//
class Bus { constructor() { this.callbacks = {}; // 事件的名字} $on(name, fn) { this.callbacks[name] = this.callbacks[name] || []; this.callbacks[name].push(fn); } $emit(name, args) { if (this.callbacks[name]) { this.callbacks[name].forEach((cb) => cb(args)); } }
} // main.js
Vue.prototype.$bus = new Bus() // 将$bus挂载到 vue实例的原型上
// 另一种方法
Vue.prototype.$bus = new Vue() // Vue已经实现了 Bus的功能children1.vue:
this.$bus.$emit('foo')`在这里插入代码片`
children2.vue:
this.$bus.$on('foo',2)
(5)parent、root
通过共同祖辈$parent或者
$root搭建通信桥
兄弟组件:
this.$parent.on('add',this.add)
另一个兄弟组件:
this.$parent.emit('add')
(6)attrs与listeners
1.适用场景:祖先传递数据给子孙
2.设置批量向下传属性$attrs和
$listeners
3.class,style等非props属性也是通过$attrs可以将父组件中的这些特定绑定属性传递给子组件
4.可以通过v-bind="$attrs"传入内部组件
// child:没有在 props中声明 foo
<p>{{$attrs.foo}}</p> // parent
<HelloWorld foo="foo"/>
// 给Grandson隔代传值
<Child2 msg="lalala" @some-event="onSomeEvent"></Child2> // Child2 的儿子
<Grandson v-bind="$attrs" v-on="$listeners"></Grandson> // Grandson 中
<div @click="$emit('some-event', 'msg from grandson')">
{{msg}}
</div>(7)provide与inject
1.在祖先组件定义Provide属性返回传递的值
2.在后代组件通过inject接收组件传递过来的值
祖先组件:
<!-- 祖先组件 -->
<template><div><child-component></child-component></div>
</template><script>
export default {provide: {message: 'Hello from ancestor',count: 10},components: {ChildComponent}
}
</script>
后代组件:
<!-- 后代组件 -->
<template><div><p>{{ message }}</p><p>{{ count }}</p></div>
</template><script>
export default {inject: ['message', 'count']
}
</script>
(8)vuex
1.适用场景:复杂关系的组件数据传递
2.vuex作用相当于一个用来存储共享变量的容器
3.state用来存放共享变量的地方
3.getter:可以增加一个getter派生状态,相当于store中的计算属性,用来获得共享变量的值
4.mutations用来存放修改state的方法
5.actions也是用来存放修改state的方法,在mutations的基础上进行,常用来做一些异步操作
小结
1.父子数据传递:props,$emit,ref
1.1:父传子:props
1.2:子传父:$emit、ref
2.兄弟数据传递:eventbus,$parent
3.祖孙与后代数据传递:attrs与listeners或provide与inject
4.复杂关系数据传递:vuex
相关文章:

vue2面试题:vue组件之间的通信方式有哪些?
vue2面试题:vue组件之间的通信方式有哪些? 回答思路:1.组件通信的目的-->2.组件通信的分类-->3.组件通信的方案1.组件通信的目的2.组件通信的分类3.组件通信的方案(1)通过props传递数据(2)…...

Pytorch神经网络模型nn.Sequential与nn.Linear
1、定义模型 对于标准深度学习模型,我们可以使用框架的预定义好的层。这使我们只需关注使用哪些层来构造模型,而不必关注层的实现细节。 我们首先定义一个模型变量net,它是一个Sequential类的实例。 Sequential类将多个层串联在一起。 当给…...

C++-gdb调试常用功能
文章目录 启动gdb运行程序设置断点运行控制查看源码查看信息查看变量线程相关 gdb调试常用功能如下,其中bin为要调试的程序,arg为参数 启动gdb 启动调试 gdb bin带参数启动 gdb --args bin arg1 arg2so预加载LD_PRELOAD/path/to/lib.so && gdb …...

快速上手的AI工具-文心一言辅助学习
前言 大家好晚上好,现在AI技术的发展,它已经渗透到我们生活的各个层面。对于普通人来说,理解并有效利用AI技术不仅能增强个人竞争力,还能在日常生活中带来便利。无论是提高工作效率,还是优化日常任务,AI工…...

Boost 适用 filesystem 库,statx 函数无法找到引用问题的解决方案。
1、boost 高版本使用了 statx 函数,这个函数是在 Linux 内核版本 4.11 之后引入的。 所以:可以升级 Linux 内核版本到4.11之后即可。 2、降低 boost 库版本到 1.70 以下 3、正确的路,改 boost 的编译代码 先看这个: Filesyste…...

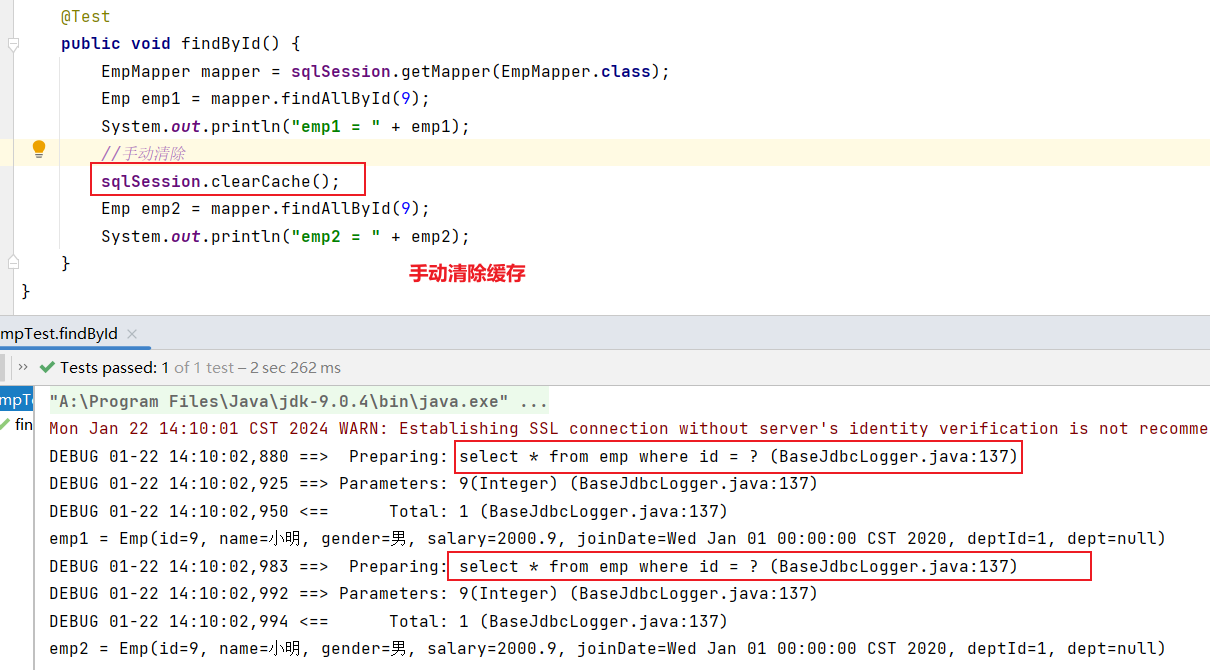
MyBatis中一级缓存是什么?SqlSession一级缓存失效的原因?如何理解一级缓存?
一级缓存是SqlSession级别的,通过同一个SqlSession查询的数据会被缓存,下次查询相同的数据,就 会从缓存中直接获取,不会从数据库重新访问 使一级缓存失效的四种情况: 1) 不同的SqlSession对应不同的一级缓存 2) 同一…...

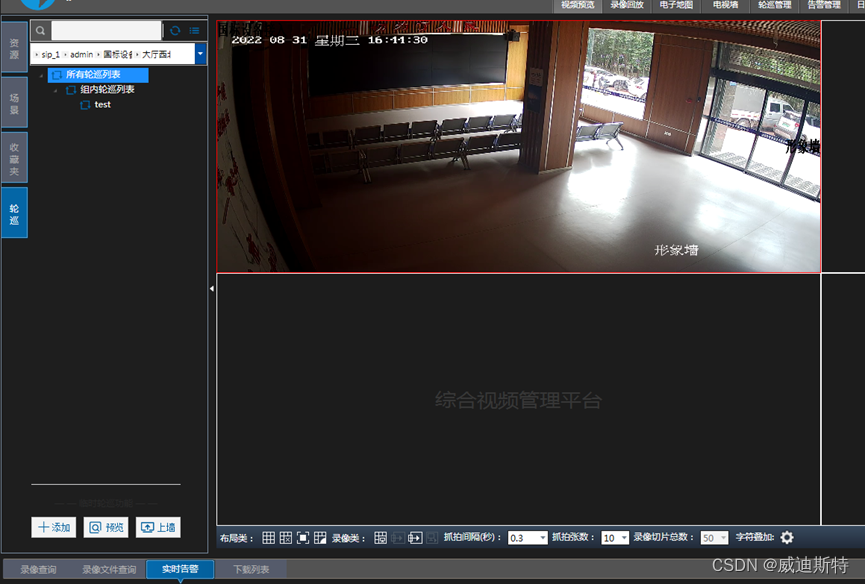
项目解决方案:多地医馆的高清视频监控接入汇聚联网
目 录 一、背景 二、建设目标及需求 1.建设目标 2.现状分析 3.需求分析 三、方案设计 1.设计依据 2.设计原则 3.方案设计 3.1 方案描述 3.2 组网说明 四、产品介绍 1.视频监控综合资源管理平台介绍 2.视频录像服务器和存储 2.1概述 2.2存储设计 …...

【前端基础--2】
选择器优先级 style标签中: .text{color: pink;}div{color: red;}#box{color: skyblue;} body标签中: <div class"text" id"box">猜猜我是什么颜色的</div> 运行结果: 选择器优先级权重: id选…...

【GitHub项目推荐--提取文字】【转载】
提取视频中的字幕 这个开源项目是提取视频中字幕的开源项目,提取视频中的关键帧,检测视频帧中文本的所在位置,识别视频帧中文本的内容。 不知道大家有没有做笔记的习惯,这个开源项目就很方便的把你一个视频中的字幕提取出来&…...

WebSocket与Shiro认证信息传递的实现与安全性探讨
在现代Web应用程序中,WebSocket已经成为实时双向通信的重要组件。而Shiro作为一个强大的Java安全框架,用于处理身份验证、授权和会话管理。本文将探讨如何通过WebSocket与Shiro集成,实现认证信息的传递,并关注在这一过程中确保安全…...

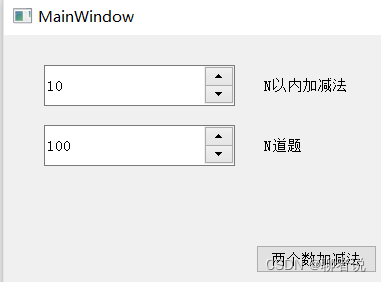
QT 实现自动生成小学两位数加减法算式
小学生加减法训练 QT实现–自动生成两位数加减法算式,并输出txt文件 可以copy到word文件,设置适当字体大小和行间距,带回家给娃做做题 void MainWindow::test(int answerMax, int count) {// 创建一个随机数生成器QRandomGenerator *gener…...

小程序学习-20
建议每次构建npm之前都先删除miniprogram_npm...

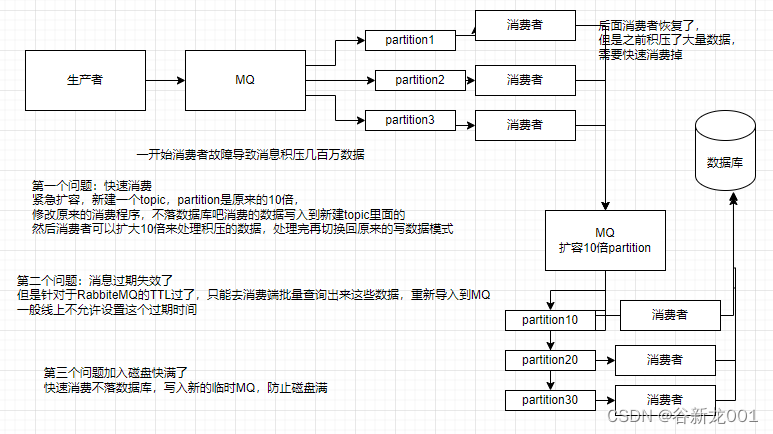
面试题-【消息队列】
消息队列 问题1 如何进行消息队列的技术选型优点解耦 (pub/sub模型)异步(异步接口性能优化)削峰 使用消息队列的缺点几种消息队列的特性 问题2 引入消息队列之后该如何保证其高可用性RabbitMQ的高可用kafka高可用 问题3 在消息队列…...

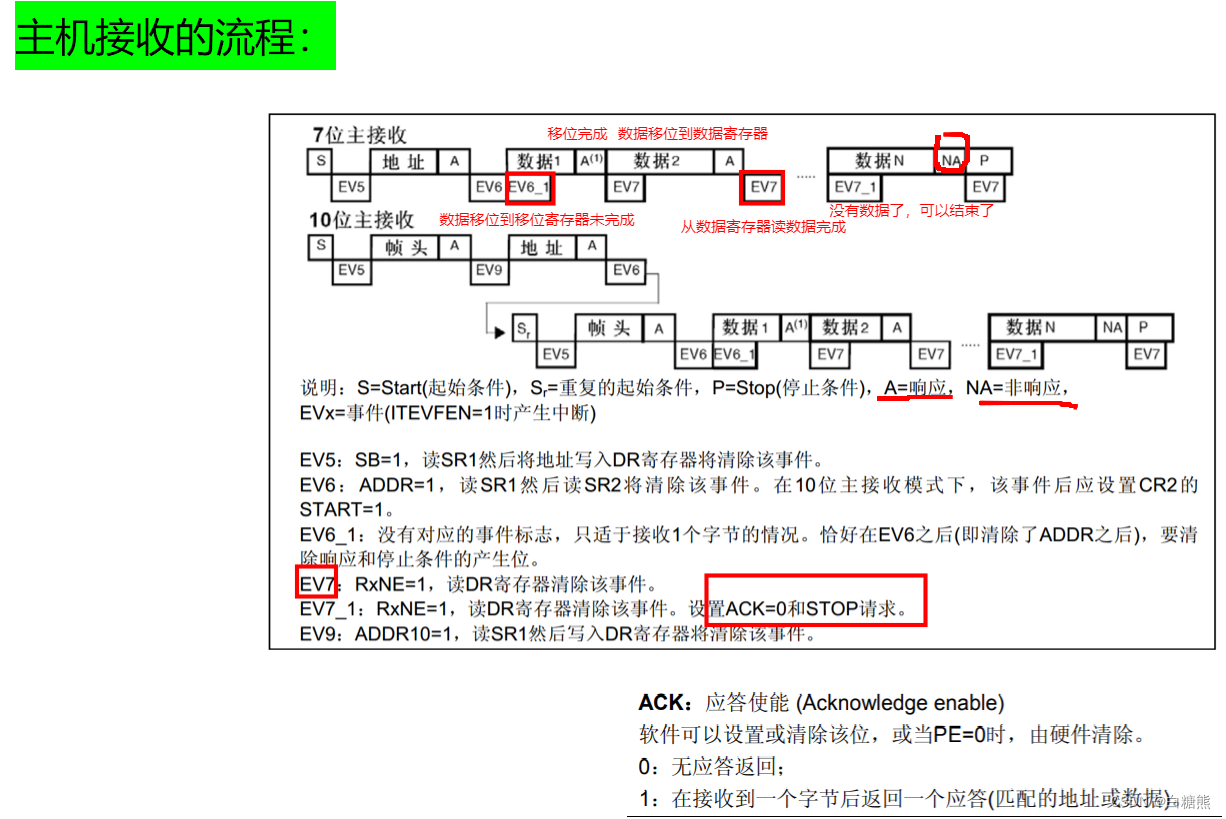
【江科大】STM32:I2C通信外设(硬件)
在将2C通信外设之前,我们先捋一捋,串口的相关特点来和I2C进行一个对北比。 首先: 1,大部分单片机,设计的PCB板均带有串口通信的引脚(也就是通信基本都借助硬件收发器来实现) 2.对于串口的异步时序ÿ…...
【机器学习300问】15、什么是逻辑回归模型?
一、逻辑回归模型是为了解决什么问题? 逻辑回归(Logistic Regression)是一种广义线性回归分析模型,尤其适用于解决二分类问题(输出为两个类别)。 (1)二分类举例 邮件过滤ÿ…...

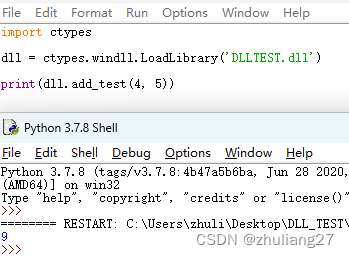
C#调用C动态链接库
前言 已经没写过博客好久了,上一篇还是1年半前写的LTE Gold序列学习笔记,因为工作是做通信协议的,然后因为大学时没好好学习专业课,现在理论还不扎实,不敢瞎写; 因为工作原因,经常需要分析一些字…...

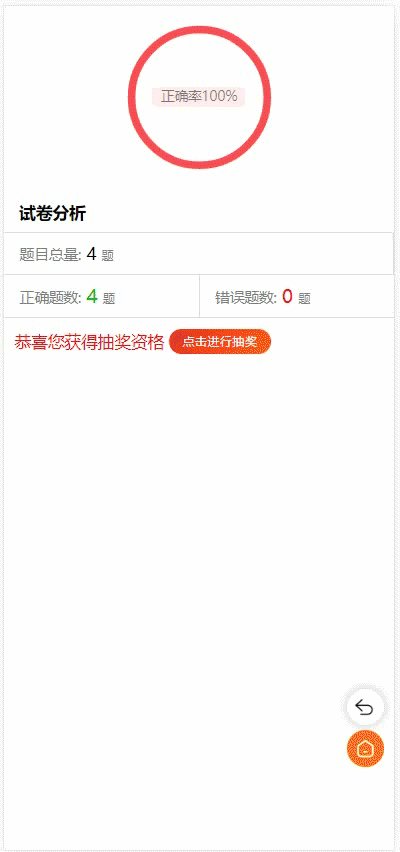
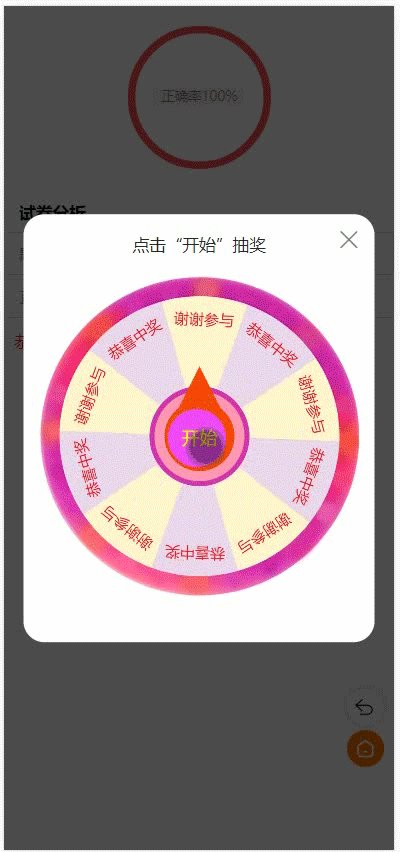
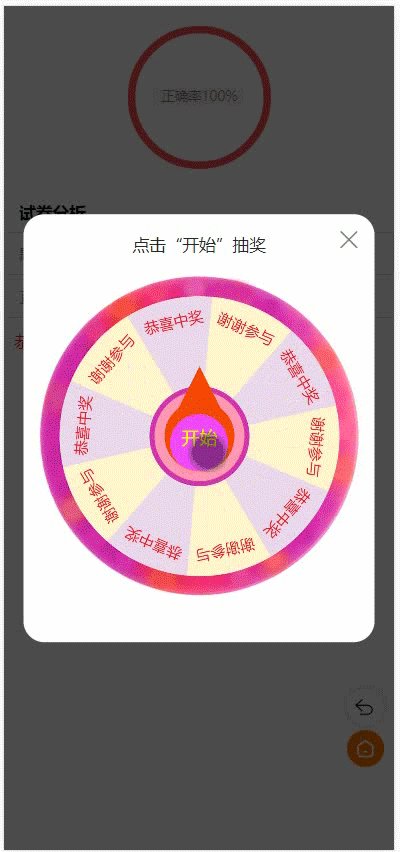
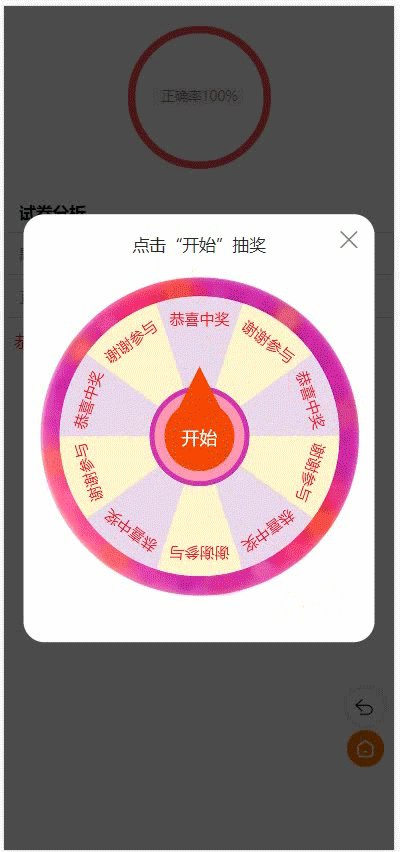
前端实现转盘抽奖 - 使用 lucky-canvas 插件
目录 需求背景需求实现实现过程图片示意实现代码 页面效果lucky-canvas 插件官方文档 需求背景 要求实现转盘转动抽奖的功能: 只有正确率大于等于 80% 才可以进行抽奖;“谢谢参与”概率为 90%,“恭喜中奖”概率为 10%; 需求实现 实…...

2024.1.23力扣每日一题——最长交替子数组
2024.1.23 题目来源我的题解方法一 枚举 题目来源 力扣每日一题;题序:2765 我的题解 方法一 枚举 每次都以两个相邻作为满足要求的循环数据,并且以一个布尔变量控制循环的位置 时间复杂度:O(n) 空间复杂度:O(1) pub…...

C语言王道练习题第七周两题
第一题 Description 输入一个学生的学号,姓名,性别,用结构体存储,通过 scanf 读取后,然后再 通过 printf 打印输出 Input 学号,姓名,性别,例如输入 101 xiongda m Output 输出…...

某马头条——day11+day12
实时计算和定时计算 流式计算 kafkaStream 入门案例 导入依赖 <dependency><groupId>org.apache.kafka</groupId><artifactId>kafka-streams</artifactId><exclusions><exclusion><artifactId>connect-json</artifactId&…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
