小黑艰难的前端啃bug之路:内联元素之间的间隙问题
今天开始学习前端项目,遇到了一个Bug调了好久,即使margin为0,但还是有空格。
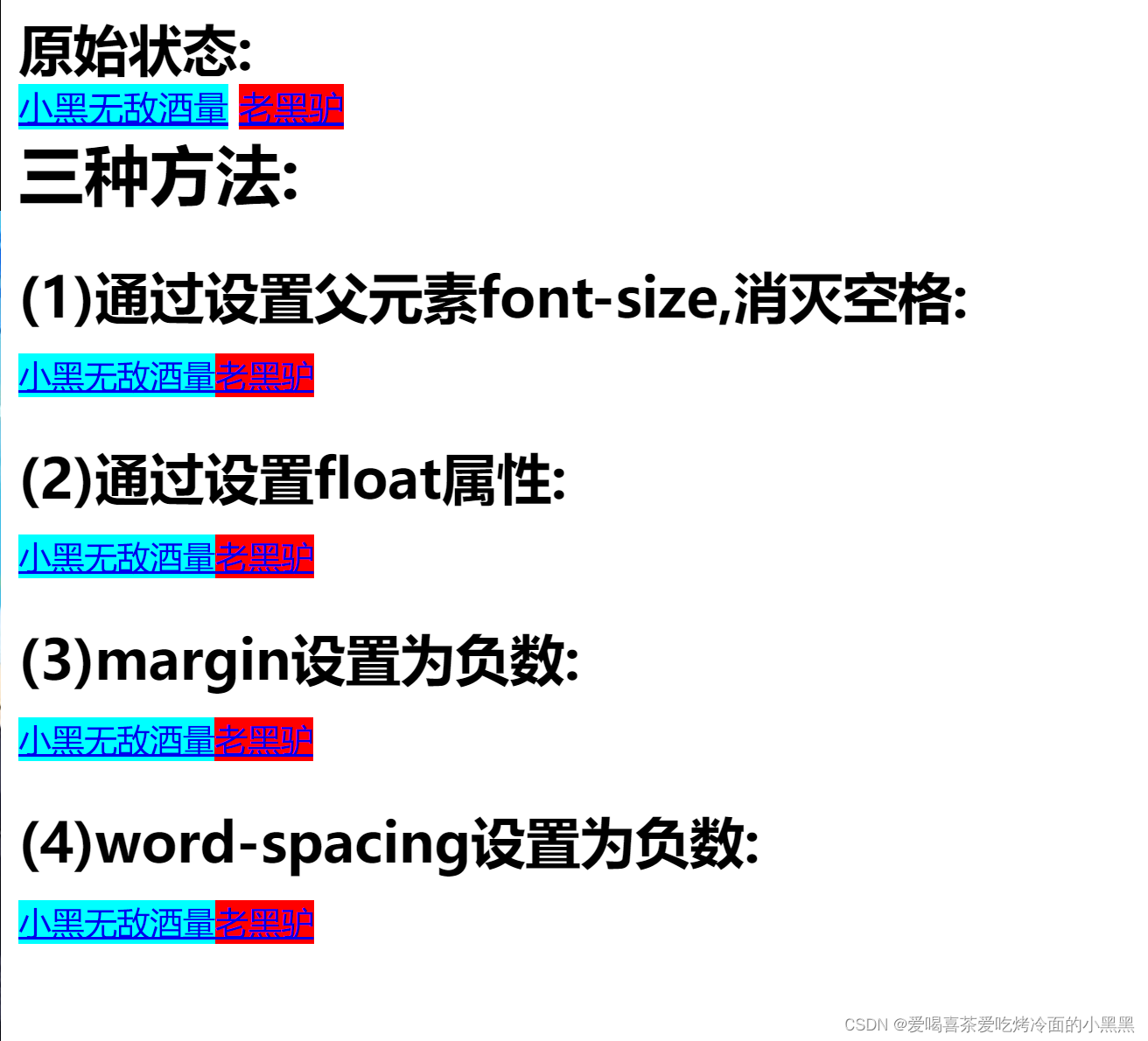
小黑整理,用四种方法解决了空白问题
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body ><div style="font-weight: bold; font-size:25px">原始状态:</div><div><a href="#" style="background-color: aqua;">小黑无敌酒量</a><a href="#" style="background-color: red;">老黑驴</a></div><div style="font-weight: bold; font-size:30px;margin-bottom: 20px;">三种方法:</div><div style="font-weight: bold; font-size:25px;">(1)通过设置父元素font-size,消灭空格:</div><div style="font-size: 0px;margin-bottom: 20px;margin-top: 10px;"><a href="#" style="background-color: aqua;font-size: 15px;">小黑无敌酒量</a><a href="#" style="background-color: red;font-size: 15px;">老黑驴</a></div><div style="font-weight: bold; font-size:25px;">(2)通过设置float属性:</div><div style="font-size: 0px;margin-top: 10px;"><a href="#" style="font-size:15px;float: left;background-color: aqua;">小黑无敌酒量</a><a href="#" style="font-size:15px;float: left;background-color: red;">老黑驴</a><div style="clear:both;margin-bottom: 20px;"></div></div><div style="font-weight: bold; font-size:25px;">(3)margin设置为负数:</div><div style="margin-bottom: 20px;margin-top: 10px;"><a href="#" style="font-size:15px;background-color: aqua;">小黑无敌酒量</a><a href="#" style="font-size:15px;background-color: red;margin-left: -5px;">老黑驴</a></div><div style="font-weight: bold; font-size:25px;">(4)word-spacing设置为负数:</div><div style="margin-bottom: 20px;margin-top: 10px;word-spacing: -5px;"><a href="#" style="font-size:15px;background-color: aqua;">小黑无敌酒量</a><a href="#" style="font-size:15px;background-color: red;">老黑驴</a></div></body>
</html>

下班,准备先弹琴再上瑜伽课,今天下午彩排成功,加油!!明天会更好

相关文章:

小黑艰难的前端啃bug之路:内联元素之间的间隙问题
今天开始学习前端项目,遇到了一个Bug调了好久,即使margin为0,但还是有空格。 小黑整理,用四种方法解决了空白问题 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></tit…...

Ubuntu 申请 SSL证书并搭建邮件服务器
文章目录 Log 一、域名连接到泰坦(Titan)电子邮件二、NameSilo Hosting 避坑三、Ubuntu 搭建邮件服务器1. 环境准备2. 域名配置3. 配置 Postfix 和 Dovecot① 安装 Nginx② 安装 Tomcat③ 申请 SSL 证书(Lets Encrypt)④ 配置 pos…...

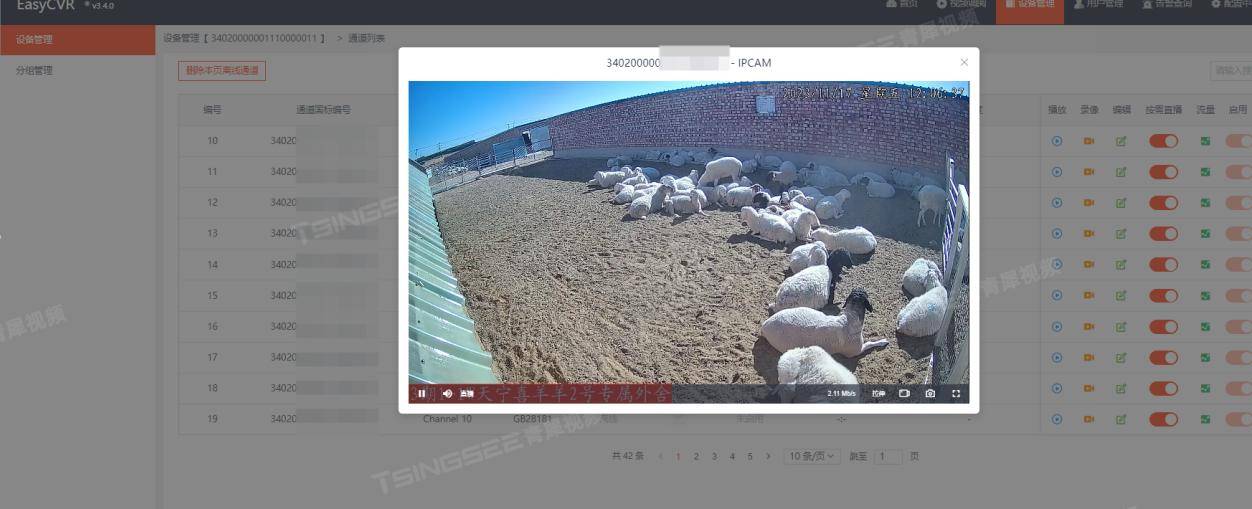
视频监控方案设计:EasyCVR视频智能监管系统方案技术特点与应用
随着科技的发展,视频监控平台在各个领域的应用越来越广泛。然而,当前的视频监控平台仍存在一些问题,如视频质量不高、监控范围有限、智能化程度不够等。这些问题不仅影响了监控效果,也制约了视频监控平台的发展。 为了解决这些问…...

pyspark.sql.types 中的类型有哪些
对 pyspark.sql.types 中的类型做个记录 1、首先正常使用的时候,我们需要引用他们: from pyspark.sql.types import MapType,StringType # 或者 from pyspark.sql.types import *PySpark SQL TYPES是PySpark模型中的一个类,用于定义PySpark数…...

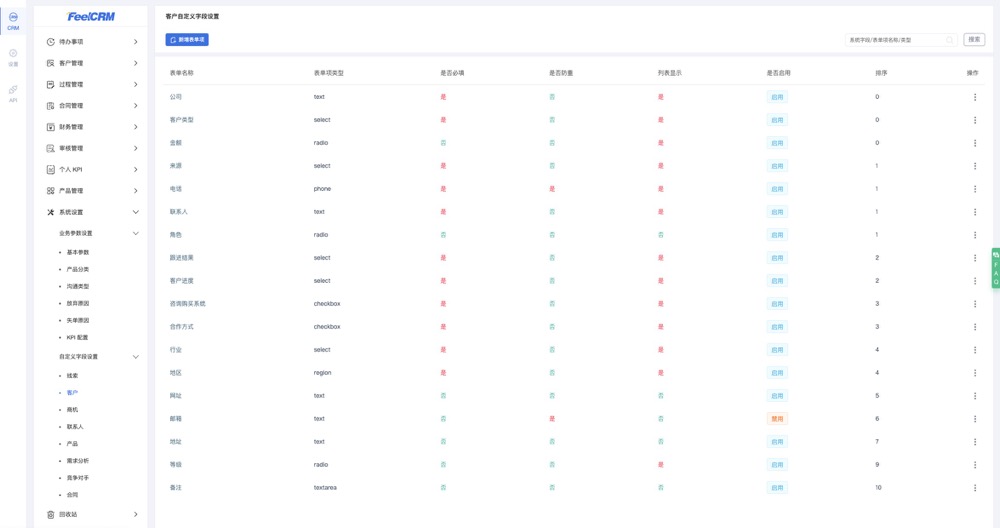
开源CRM客户管理系统-FeelCRM
FeelCRM客户管理系统 开源项目介绍 FeelCRM客户管理系统,符合中小企业业务流程;支持线索管理、客户管理、商机管理、合同管理、审核管理等多个模块;希望能为广大中小企业以及开发者们提供一个更多的可能性;本版本是我公司跨语言…...

Linux创建新分区挂载后普通用户没有读写权限
Linux创建新分区挂载后普通用户没有读写权限 为了使用更大的空间,楼主按照 ubuntu 16.04 硬盘分区,挂载,硬盘分区方案 这个教程新建硬盘分区给普通用户挂载后,发现普通用户没有权限对挂载的文件夹进行读写。 导致无论是创建文…...

清越 peropure·AI 国内版ChatGP新功能介绍
当OpenAI发布ChatGPT的时候,没有人会意识到,新一代人工智能浪潮将给人类社会带来一场眩晕式变革。其中以ChatGPT为代表的AIGC技术加速成为AI领域的热门发展方向,推动着AI时代的前行发展。面对技术浪潮,清越科技(PeroPure)立足多样化生活场景、精准把握用户实际需求,持续精确Fin…...

力扣1027. 最长等差数列
动态规划 思路: 可以参考力扣1218. 最长定差子序列目前不清楚公差,可以将序列最大最小值找到,公差的范围是 [-(max - min), (max - min)],按公差递增迭代遍历求出最长等差数列; class Solution { public:int longest…...
)
GraphicsMagick 的 OpenCL 开发记录(二十三)
文章目录 ImageMagick和GraphicsMagick函数及宏对照表 <2022-04-14 周四> ImageMagick和GraphicsMagick函数及宏对照表 在开发过程中收集了这两个项目中的一些相同或相似功能的函数或者宏定义,希望对大家有所帮助,如下: TypeImageMa…...

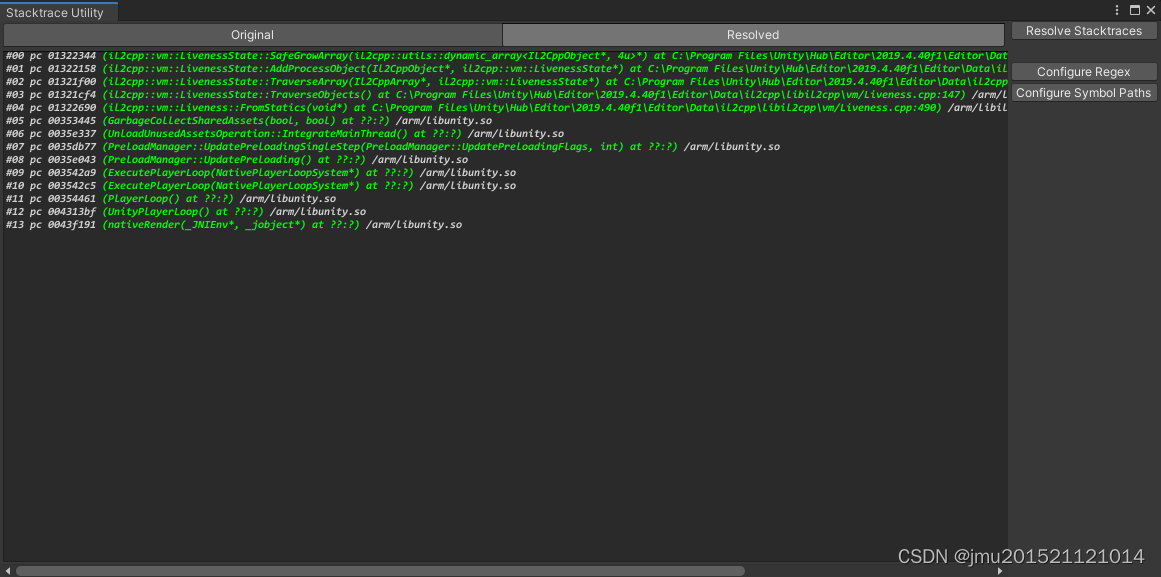
通过Android Logcat分析firebase崩溃
参考:UnityIL2CPP包Crash闪退利用Android Logcat还原符号表堆栈日志 - 简书 一、安装Android Logcat插件 1、新建空白unity工程,打开PackageManager窗口,菜单栏Window/PackageManager 2、PackageManager中安装Android Logcat日志工具 3、安…...

【AI大模型】WikiChat超越GPT-4:在模拟对话中事实准确率提升55%终极秘密
WikiChat,这个名字仿佛蕴含了无尽的智慧和奥秘。它不仅是一个基于人工智能和自然语言处理技术的聊天机器人,更是一个能够与用户进行深度交流的智能伙伴。它的五个突出特点:高度准确、减少幻觉、对话性强、适应性强和高效性能,使得…...

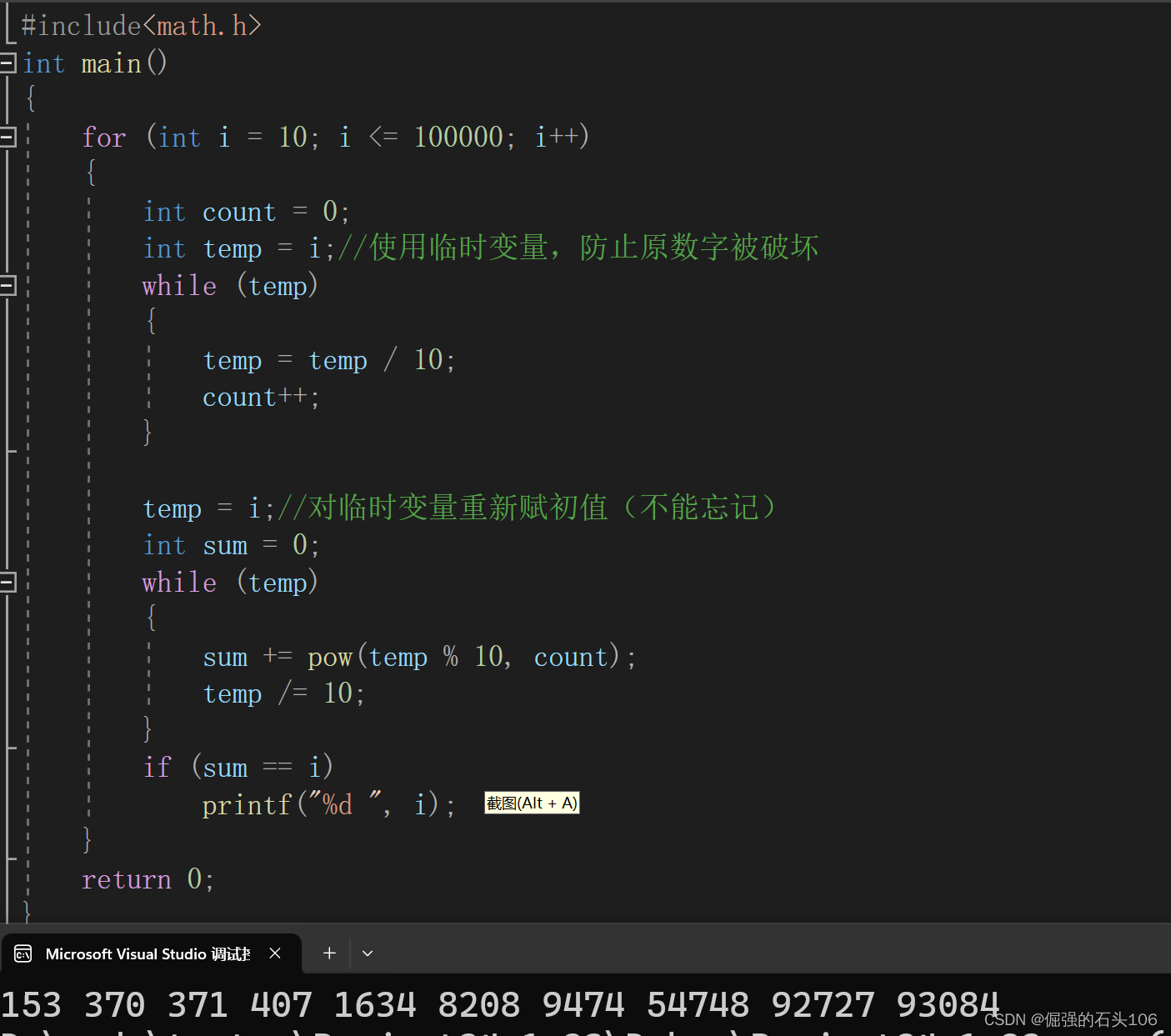
【C语言刷题系列】水仙花数的打印及进阶
1.水仙花数问题 水仙花数(Narcissistic number)也被称为超完全数字不变数(pluperfect digital invariant, PPDI)、自恋数、自幂数、阿姆斯壮数或阿姆斯特朗数(Armstrong number) 水仙花数是指一个 3 位数&a…...

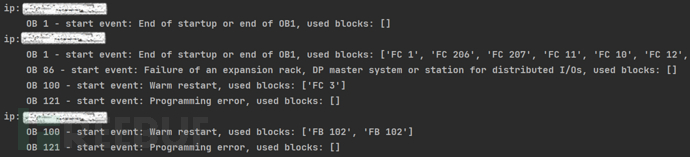
ICSpector:一款功能强大的微软开源工业PLC安全取证框架
关于ICSpector ICSpector是一款功能强大的开源工业PLC安全取证框架,该工具由微软的研究人员负责开发和维护,可以帮助广大研究人员轻松分析工业PLC元数据和项目文件。 ICSpector提供了方便的方式来扫描PLC并识别ICS环境中的可疑痕迹,可以用于…...

HCIA——29HTTP、万维网、HTML、PPP、ICMP;万维网的工作过程;HTTP 的特点HTTP 的报文结构的选择、解答
学习目标: 计算机网络 1.掌握计算机网络的基本概念、基本原理和基本方法。 2.掌握计算机网络的体系结构和典型网络协议,了解典型网络设备的组成和特点,理解典型网络设备的工作原理。 3.能够运用计算机网络的基本概念、基本原理和基本方法进行…...

面试经典题---3.无重复字符的最长子串
3.无重复字符的最长子串 我的解法: 滑动窗口: 维护一个[left, right)的滑动窗口,其中[left, right - 1]都是不重复子串;每轮while循环都计算一个滑动窗口的无重复子串长度len,每轮也让right后移一步; 内部…...

使用Robot Framework实现多平台自动化测试
基于Robot Framework、Jenkins、Appium、Selenium、Requests、AutoIt等开源框架和技术,成功打造了通用自动化测试持续集成管理平台(以下简称“平台”),显著提高了测试质量和测试用例的执行效率。 01、设计目标 平台通用且支持不…...

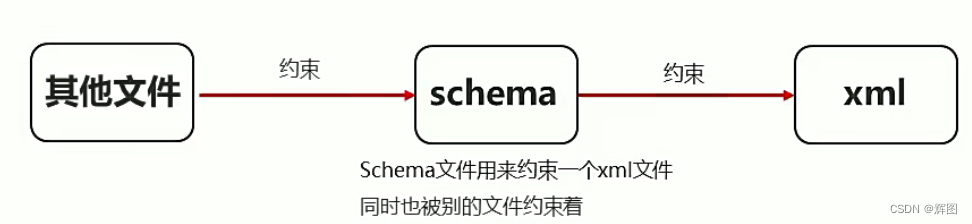
Java基础进阶02-xml
目录 一、XML(可拓展标记语言) 1.学习网站: 2.作用 3.XML标签 4.XML语法 5.解析XML (1)常见解析思想DOM 6.常见的解析工具 7.DOM4j的使用 8.文档约束 (1)概述 (2…...

《开始使用PyQT》 第01章 PyQT入门 03 用户界面介绍
03 用户界面介绍 《开始使用PyQT》 第01章 PyQT入门 03 用户界面介绍 The user interface (UI) has become a key part of our everyday lives, becoming the intermediary between us and our ever-growing number of machines. A UI is designed to facilitate in human-co…...

HTML-列表
列表 abbr: li : list item ol : orderd list ul : unordered list dl : definition list dt : definition title dd : definition description 1.有序列表(order list) 概念:有顺序或侧重顺序的列表 <h2>要把大象放冰箱总共分几步</h2> &…...

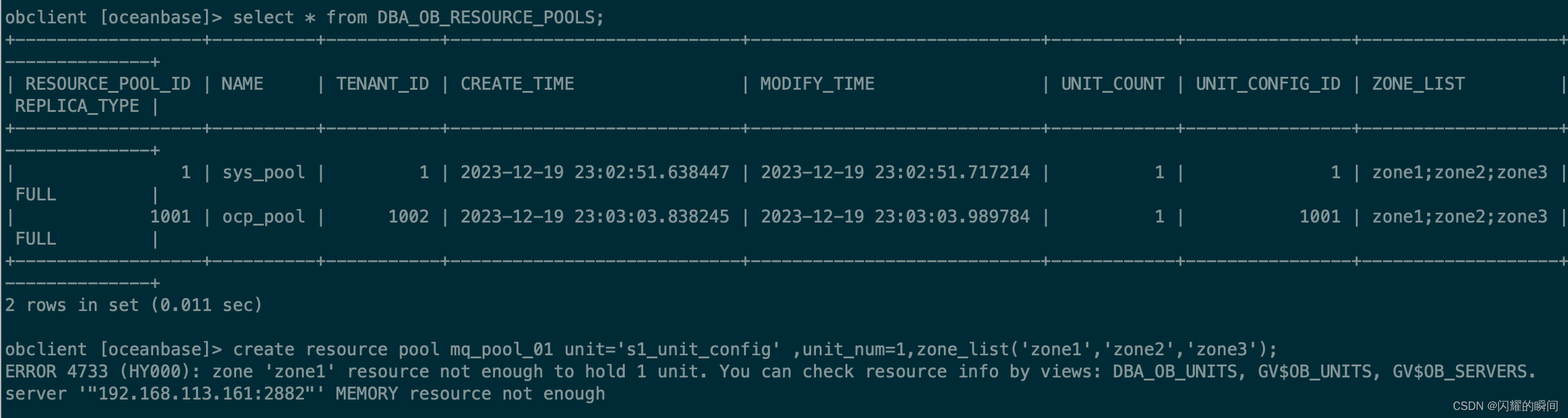
OceanBase创建租户
租户是集群之上的递进概念,OceanBase 数据库采用了多租户架构。 集群偏部署层面的物理概念,是 Zone 和节点的集合,租户则偏向于资源层面的逻辑概念,是在物理节点上划分的资源单元,可以指定其资源规格,包括…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
