【操作系统基础】【CPU访存原理】:寄存 缓存 内存 外存、内存空间分区、虚拟地址转换、虚拟地址的映射
存储器怎么存储数据、内存空间分区、虚拟地址转换
计算机的存储器:寄存 缓存 内存 外存(按功能划分)
计算机的处理器需要一个存储器来存储大量的指令和数据以便自己不断取指执行和访问数据。
- 内存(内存就是运行内存,如手机的8G运行内存,电脑的16G运行内存)就是这个存储器。但是由于处理器访问内存需要的时间太长,而处理器处理指令的速度远大于从内存取指令的时间,
- 为了使取指令和执行指令的速度同步,在这两个硬件之间添加了高速缓存存储事先从内存调过来的指令以方便处理器更快取到指令。但是内存数据掉电就被清除。鲲鹏处理器采用经典的三级缓存结构:L1\L2\L3。
- 为长久保存数据和程序又增加了外存,当需要程序时把程序从外存中调到内存中再被处理器访问以执行,外存就是指电脑中的固态磁盘(Windows系统中的CDEF盘就是)或者机械硬盘(买的一小疙瘩硬盘)。
在上述的存储器中,越靠近CPU的存储器被处理器访问的速度就越快,制造成本也就越高,容量也就越来越少。
存储器硬件类型:让处理器可以访问到任何位置而不需要顺序地访问的 RAM(Random Access Memory)
- 用作计算机高速缓存的SRAM。是双稳态存储,只要不掉电存储信息可以恒定保持。
- 用作内存的DRAM,是电容存储信息,在不掉电情况下也需要时时给容易漏电的电容充电来保持数据。
处理器访问内存工作原理
事先准备:处理器通过总线连接到内存,总线有3种:地址总线传输要访问的地址;数据总线用来传输要交换的数据;控制总线传输处理器给内存的控制信号(读/写)。以读操作为例:
- 待访问的内存地址被处理器的寄存器保存着,再发送到地址总线;
- 处理器通过控制总线发送读命令;
- 内存根据地址总线的地址读出对应内存单元内容,再通过数据总线发送到处理器的寄存器中。
处理器上的虚拟地址转换为物理地址后发送给内存
在上述读操作中,处理器寄存器存储的地址一般是虚拟地址(逻辑地址),要在把虚拟地址发送到总线之前把虚拟地址转换成物理地址,内存管理单元MMU完成这个转换。这个内存管理单元硬件模块就在处理器当中。除转换地址,还可以进行访问权限的控制以及转址旁路缓存。
对地址转换过程进行配置的寄存器
- 控制内存管理单元MMU的使能的SCTLR。
- 虚拟地址的位数和转换粒度(页大小)的TCR。
- 存放页表基址(在地址转换中起到定位·页表的作用)的TTBR。
注:每一个异常级别都有一套独立的地址转换机制。
ARMv8架构支持的虚拟地址最大有多大,这么大怎么分区
- 最大支持48位虚拟地址、48位物理地址、可寻址256TB的地址空间。
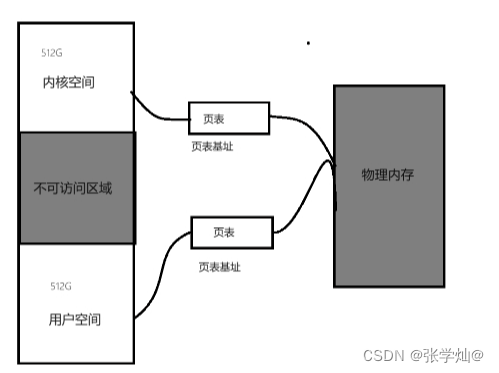
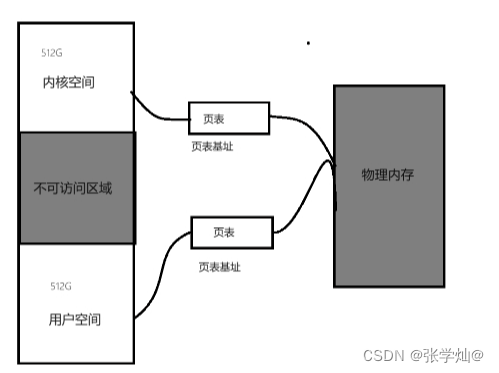
- 虚拟地址被分为两个区域:内核空间和用户空间。这两个虚拟空间大小分别可以由TCR_EL1寄存器的T1SZ和T0SZ来配置。通常配置成相同大小。这两个的页表基址分别保存在页表基址寄存器TTBR1_EL1和TTBR0_EL1中。而物理内存大小也可以通过寄存器配置。
- 当两者空间大小一致(如T1SZ=T0SZ=39,即二者各有2**39=512G的地址空间),其分区如下:

地址转换过程
内存管理单元MMU地址转换过程如下:
- CPU核发送虚拟地址给内存前被内存管理单元截获;
- MMU根据虚拟地址查询页表;
- 如果找到页表中有对应物理地址,用这个物理地址去访问内存;
- 没找到触发MMU异常Fault,硬件地把异常原因和该映射异常的虚拟地址分别保存在寄存器异常综合表征寄存器(ESR)和异常地址寄存器(FAR)当中。
虚拟地址的映射方式
在虚拟内存中,内存被划分为固定大小的页(或页面),通常是以4KB或者更大的大小(可以用TCR_EL1寄存器设置页面大小)进行划分。即每一页有多个虚拟地址,为了加速到物理地址的映射,把这些页分别划归到不同的表中,再把这些表划归到不同的块中,这被称为多级页表。此时用页表遍历单元负责多级页表中的地址转换,也加入了缓存模块TLB存储最近访问的映射关系。
映射关系的存储:通过描述符来存储映射关系。描述符都是64位,最开始的两位存储描述符种类,有块描述符、表描述符、页描述符。这些描述符里保存的信息主要包括:下一级的页表的基址、以及下一级页表的访问权限(如该异常等级下页表有没有权限读/写),其他信息如下一级页表是否保存在安全内存中、该页表是否第一次被访问、该页表是否被缓存。
相关文章:

【操作系统基础】【CPU访存原理】:寄存 缓存 内存 外存、内存空间分区、虚拟地址转换、虚拟地址的映射
存储器怎么存储数据、内存空间分区、虚拟地址转换 计算机的存储器:寄存 缓存 内存 外存(按功能划分) 计算机的处理器需要一个存储器来存储大量的指令和数据以便自己不断取指执行和访问数据。 内存(内存就是运行内存,…...

windows下git pull超时,ping不通github
报错 ssh: connect to host github.com port 22: Connection timed out fatal: Could not read from remote repository. Please make sure you have the correct access rights and the repository exists. 解决办法 修改hosts 最后加一行,文件位置:…...

springboot快速写接口
1. 建proj形式 name会变成文件夹的名字,相当于你的项目名称 基础包 2. 基础依赖 3. 配置数据库 这里要打开mysql,并且创建数据库 方法: 安装好数据库,改好账号密码用navicat来建表和账号配置properties.yml文件即可 4.用res…...

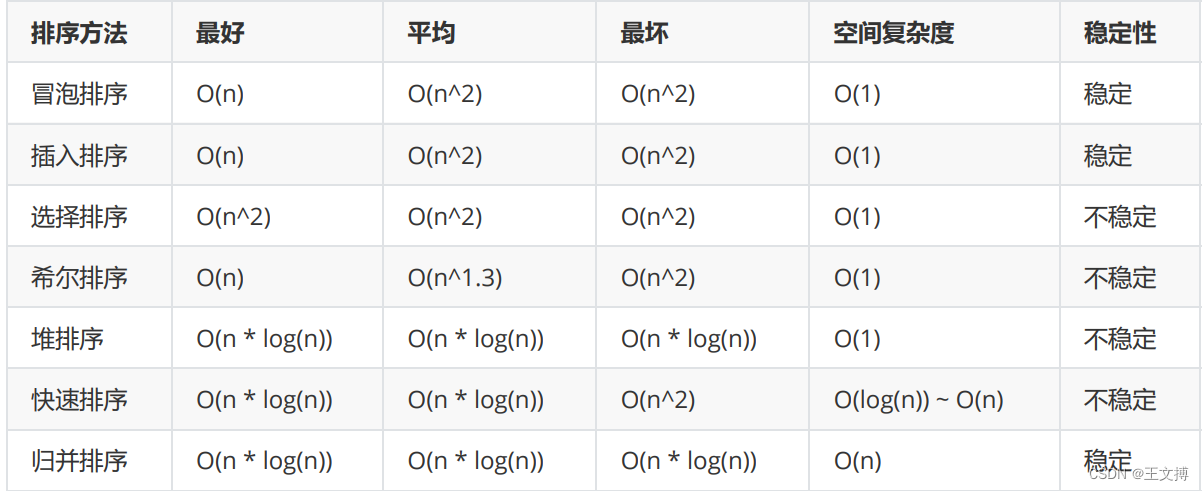
数据结构排序算详解(动态图+代码描述)
目录 1、直接插入排序(升序) 2、希尔排序(升序) 3、选择排序(升序) 方式一(一个指针) 方式二(两个指针) 4、堆排序(升序) 5、冒…...

2024-01-25 力扣高频SQL50题目1174. 即时食物配送
题目如下: 配送表: Delivery -------------------------------------- | Column Name | Type | -------------------------------------- | delivery_id | int | | customer_id | int | | order_date…...

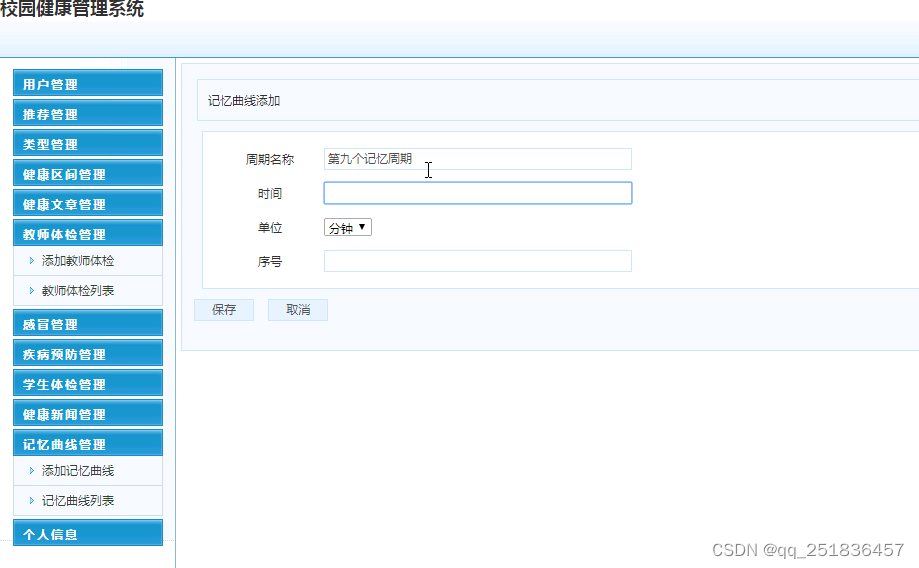
java web 校园健康管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java Web校园健康管理系统是一套完善的java web信息管理系统 ,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysq…...

回归预测 | Matlab基于SSA-SVR麻雀算法优化支持向量机的数据多输入单输出回归预测
回归预测 | Matlab基于SSA-SVR麻雀算法优化支持向量机的数据多输入单输出回归预测 目录 回归预测 | Matlab基于SSA-SVR麻雀算法优化支持向量机的数据多输入单输出回归预测预测效果基本描述程序设计参考资料 预测效果 基本描述 1.Matlab基于SSA-SVR麻雀算法优化支持向量机的数据…...

Java转成m3u8,hls格式
Java转成m3u8,hls格式 需求分析 大致思路 循环文件夹下面所有文件判断当前文件是否是视频文件,如果是视频文件先转为ts文件 因为听别人说先转成ts之后再切片会快很多 转成ts文件,并为这些文件单独生成一个目录,如果目录不存在则新建一个目…...

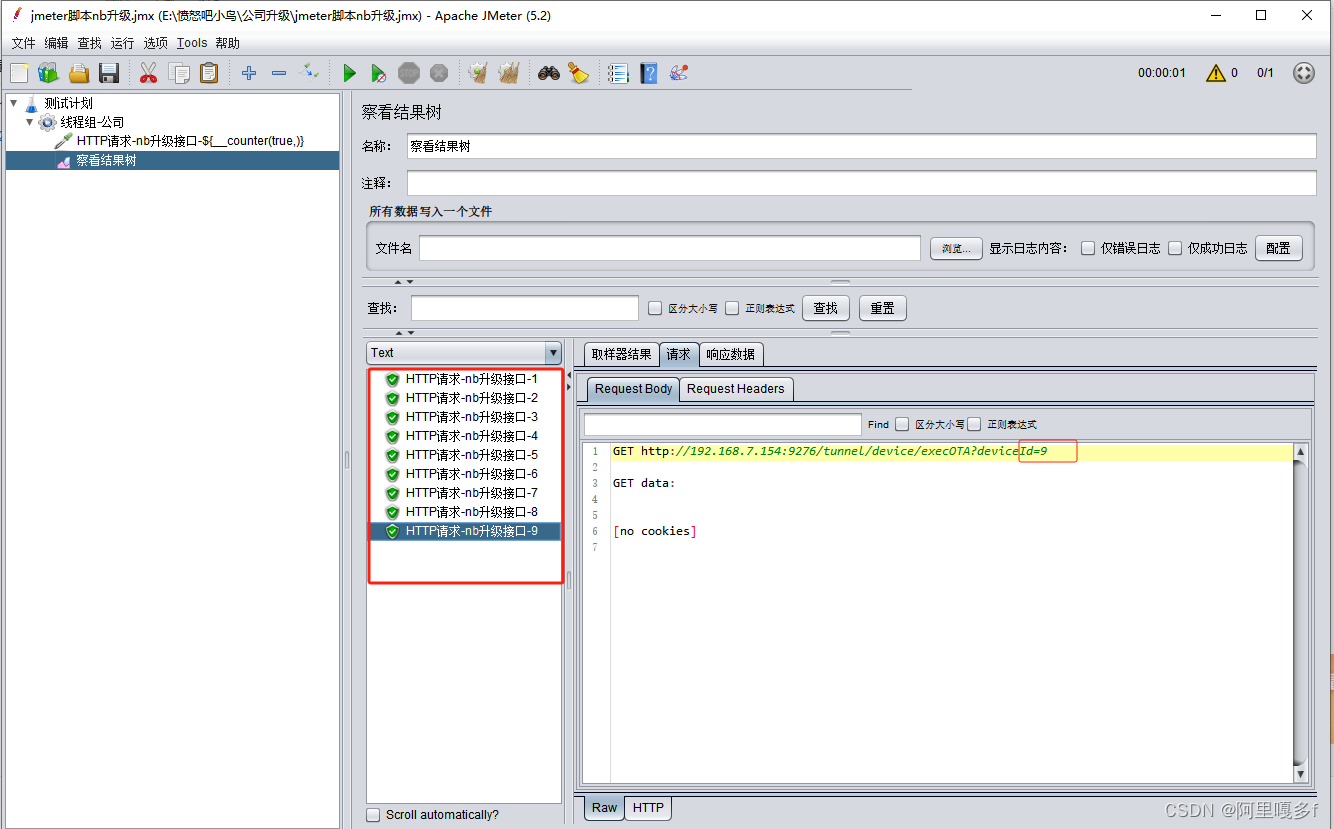
jmeter之接口测试实现参数化(利用函数助手),参数值为1-9(自增的数字)
1.前言 思考:为什么不用postman,用postman的话就得导入csv文件/json文件 如果不想导入文件,postman是实现不了,因为postman每次只会运行一次 2.jmeter函数助手实现参数化 (1)新建“线程组”--新建“http…...

如何在 Ubuntu 22.04 上安装 Apache Web 服务器
前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 如何在 Ubuntu 22.04 上安装 Apache Web 服务器 介绍 Apache HTTP 服务器是世界上使用最广泛的 Web 服务器。它…...

【python爬虫】爬虫编程技术的解密与实战
🌈个人主页:Sarapines Programmer🔥 系列专栏: 爬虫】网络爬虫探秘⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 🌼实验目的 …...

VisualSVN Server下载安装和使用方法、服务器搭建、使用TortoiseSvn将项目上传到云端服务器、各种错误解决方法
VisualSVN Server下载安装和使用方法、服务器搭建、使用TortoiseSvn将项目上传到云端服务器、各种错误解决方法 0.写在前面00.电脑配置01.思路 1.VisualSVN Server下载安装01.下载02.安装03.电脑命名不能有中文04.制作VisualSVN Server快捷方式05.License limits exceeded, Som…...

Python模块与包:扩展功能、提高效率的利器
文章目录 一、引言1.1 模块与包对于Python开发的重要性1.2 Python作为拥有丰富生态系统的编程语言 二、为什么学习模块与包2.1 复用代码:利用现有模块与包加速开发过程2.2 扩展功能:通过模块与包提供的功能增强应用的能力 三、模块的使用3.1 导入模块&am…...

【每日一题】4.LeetCode——杨辉三角
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏小杨水平有限,欢迎各位大佬指点&…...

蓝桥杯(Python)每日练Day5
题目 OJ1229 题目分析 题目完全符合栈的特征,后进先出。如果能够熟练使用列表的9种方法那么这道题很容易解出。 题解 a[]#存衣服 nint(input()) for i in range(n):llist(input().split())#判断每一步的操作if len(l[0])2:a.append(l[1])else:while a.pop()!l…...

SpringCloud(二)
Spring Cloud 文章目录 Spring Cloud任务三:Spring Cloud与微服务架构1.Spring Cloud课程内容介绍2.单体应用架构2.1 互联网应用架构演进2.2 单体应用架构 3.垂直应用架构4.SOA应用架构5.微服务应用架构介绍6.微服务架构核心思想及优缺点7.微服务架构的核心概念8.Sp…...

【java】常见的面试问题
目录 一、异常 1、 throw 和 throws 的区别? 2、 final、finally、finalize 有什么区别? 3、try-catch-finally 中哪个部分可以省略? 4、try-catch-finally 中,如果 catch 中 return 了,finally 还会执行吗&#…...

虚幻UE 插件-像素流送实现和优化
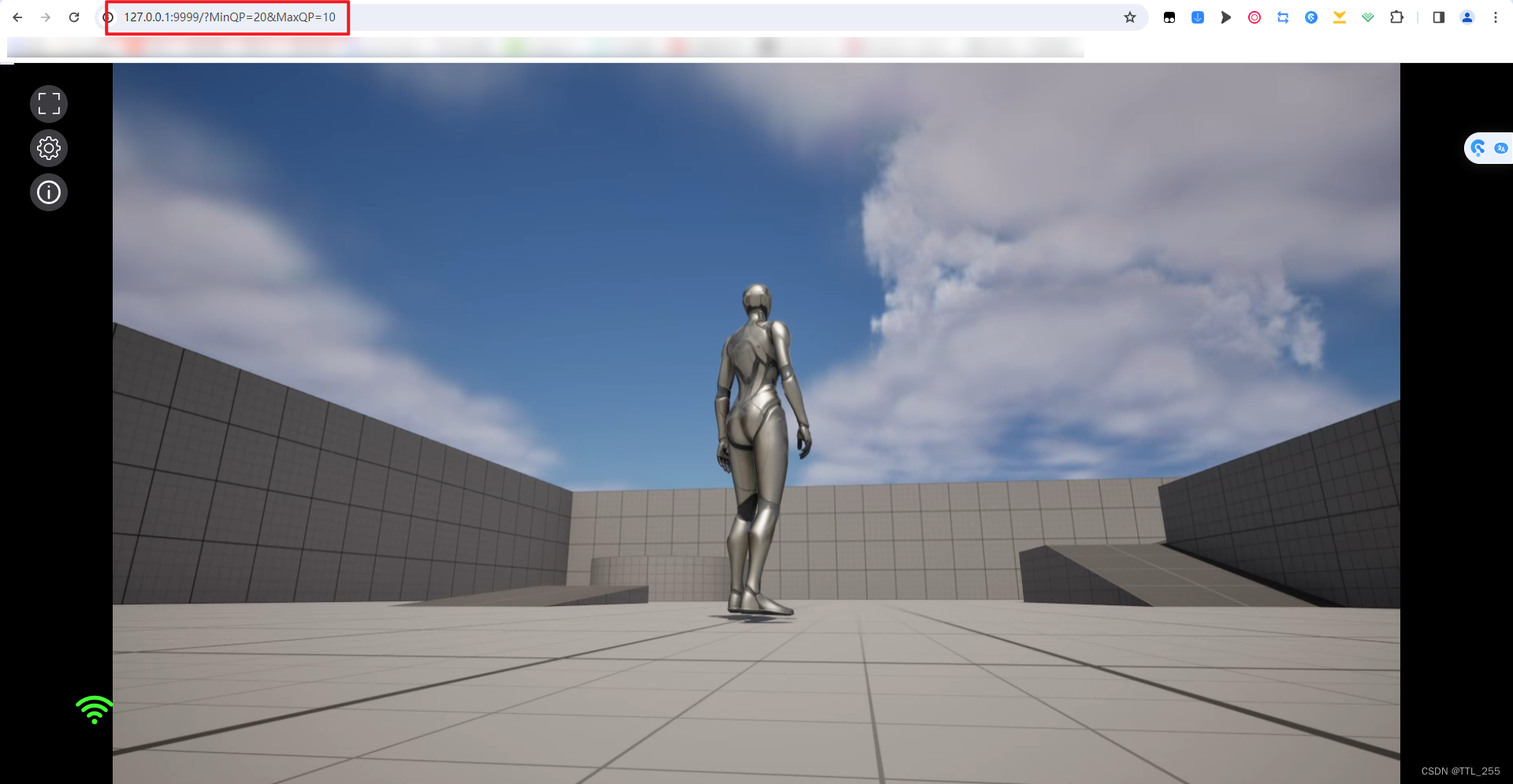
本笔记记录了像素流送插件的实现和优化过程。 UE version:5.3 文章目录 一、像素流送二、实现步骤1、开启像素流送插件2、设置参数3、打包程序4、打包后的程序进行像素流参数设置5、下载NodeJS6、下载信令服务器7、对信令服务器进行设置8、启动像素流送 三、优化1、…...

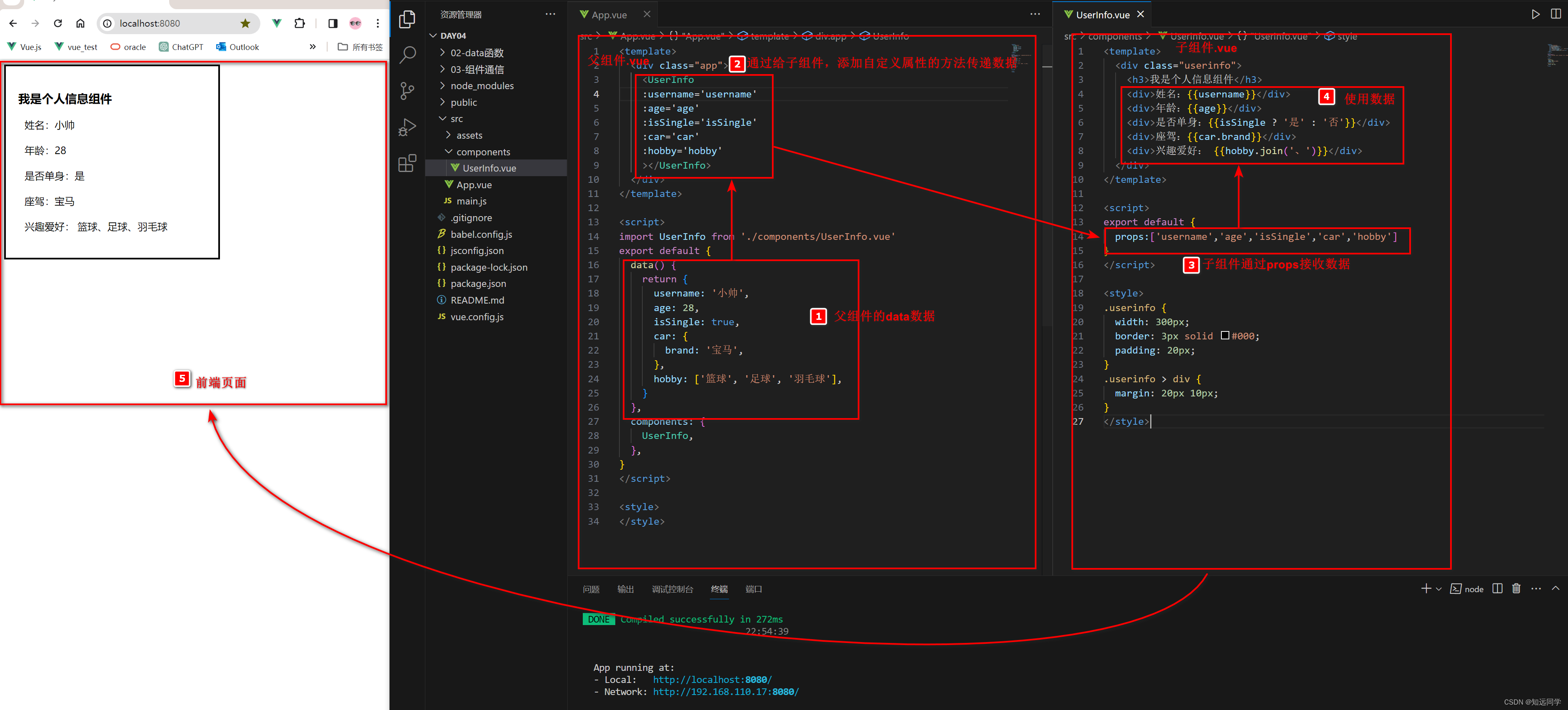
Vue2 props组件通信
一、父组件向子组件传值 1、流程图 2、父组件代码 <template><div class"app"><UserInfo:usernameusername:ageage:isSingleisSingle:carcar:hobbyhobby></UserInfo></div> </template><script> import UserInfo from .…...

重构改善既有代码的设计-学习(三):重新组织数据
1、拆分变量(Split Variable) 有些变量用于保存一段冗长代码的运算结果,以便稍后使用。这种变量应该只被赋值一次。 如果它们被赋值超过一次,就意味它们在函数中承担了一个以上的责任。如果变量承担多个责任,它就应该被…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
