登录注册页面
前提:基于element-ui环境
模态登录组件
分析Login.vue
<template><div class="login"><span @click="handleClose">X</span></div>
</template><script>
export default {name: "Login",methods:{handleClose(){this.$emit('close')}}
}
</script><style scoped>
.login {width: 100vw;height: 100vh;position: fixed;top: 0;left: 0;z-index: 10;background-color: rgba(0, 0, 0, 0.5);
}
</style>
Header.vue
<div class="right-part"><div><span @click="goLogin">登录</span><span class="line">|</span><span>注册</span></div><Login v-if="loginShow" @close="closeLogin"></Login>
</div>export default {name: "Header",data() {return {url_path: sessionStorage.url_path || '/',loginShow: false}},methods: {goPage(url_path) {// 已经是当前路由就没有必要重新跳转if (this.url_path !== url_path) {// 传入的参数,如果不等于当前路径,就跳转this.$router.push(url_path)}sessionStorage.url_path = url_path;},goLogin() {this.loginShow = true},closeLogin() {this.loginShow = false}},created() {sessionStorage.url_path = this.$route.paththis.url_path = this.$route.path},components: {Login}
}
<template><div class="login"><div class="box"><i class="el-icon-close" @click="close_login"></i><div class="content"><div class="nav"><span :class="{active: login_method === 'is_pwd'}"@click="change_login_method('is_pwd')">密码登录</span><span :class="{active: login_method === 'is_sms'}"@click="change_login_method('is_sms')">短信登录</span></div><el-form v-if="login_method === 'is_pwd'"><el-inputplaceholder="用户名/手机号/邮箱"prefix-icon="el-icon-user"v-model="username"clearable></el-input><el-inputplaceholder="密码"prefix-icon="el-icon-key"v-model="password"clearableshow-password></el-input><el-button type="primary">登录</el-button></el-form><el-form v-if="login_method === 'is_sms'"><el-inputplaceholder="手机号"prefix-icon="el-icon-phone-outline"v-model="mobile"clearable@blur="check_mobile"></el-input><el-inputplaceholder="验证码"prefix-icon="el-icon-chat-line-round"v-model="sms"clearable><template slot="append"><span class="sms" @click="send_sms">{{ sms_interval }}</span></template></el-input><el-button type="primary">登录</el-button></el-form><div class="foot"><span @click="go_register">立即注册</span></div></div></div></div>
</template><script>export default {name: "Login",data() {return {username: '',password: '',mobile: '',sms: '',login_method: 'is_pwd',sms_interval: '获取验证码',is_send: false,}},methods: {close_login() {this.$emit('close')},go_register() {this.$emit('go')},change_login_method(method) {this.login_method = method;},check_mobile() {if (!this.mobile) return;if (!this.mobile.match(/^1[3-9][0-9]{9}$/)) {this.$message({message: '手机号有误',type: 'warning',duration: 1000,onClose: () => {this.mobile = '';}});return false;}this.is_send = true;},send_sms() {if (!this.is_send) return;this.is_send = false;let sms_interval_time = 60;this.sms_interval = "发送中...";let timer = setInterval(() => {if (sms_interval_time <= 1) {clearInterval(timer);this.sms_interval = "获取验证码";this.is_send = true; // 重新回复点击发送功能的条件} else {sms_interval_time -= 1;this.sms_interval = `${sms_interval_time}秒后再发`;}}, 1000);}}}
</script><style scoped>.login {width: 100vw;height: 100vh;position: fixed;top: 0;left: 0;z-index: 10;background-color: rgba(0, 0, 0, 0.3);}.box {width: 400px;height: 420px;background-color: white;border-radius: 10px;position: relative;top: calc(50vh - 210px);left: calc(50vw - 200px);}.el-icon-close {position: absolute;font-weight: bold;font-size: 20px;top: 10px;right: 10px;cursor: pointer;}.el-icon-close:hover {color: darkred;}.content {position: absolute;top: 40px;width: 280px;left: 60px;}.nav {font-size: 20px;height: 38px;border-bottom: 2px solid darkgrey;}.nav > span {margin: 0 20px 0 35px;color: darkgrey;user-select: none;cursor: pointer;padding-bottom: 10px;border-bottom: 2px solid darkgrey;}.nav > span.active {color: black;border-bottom: 3px solid black;padding-bottom: 9px;}.el-input, .el-button {margin-top: 40px;}.el-button {width: 100%;font-size: 18px;}.foot > span {float: right;margin-top: 20px;color: orange;cursor: pointer;}.sms {color: orange;cursor: pointer;display: inline-block;width: 70px;text-align: center;user-select: none;}
</style>
模态注册组件
<template><div class="register"><div class="box"><i class="el-icon-close" @click="close_register"></i><div class="content"><div class="nav"><span class="active">新用户注册</span></div><el-form><el-inputplaceholder="手机号"prefix-icon="el-icon-phone-outline"v-model="mobile"clearable@blur="check_mobile"></el-input><el-inputplaceholder="密码"prefix-icon="el-icon-key"v-model="password"clearableshow-password></el-input><el-inputplaceholder="验证码"prefix-icon="el-icon-chat-line-round"v-model="sms"clearable><template slot="append"><span class="sms" @click="send_sms">{{ sms_interval }}</span></template></el-input><el-button type="primary">注册</el-button></el-form><div class="foot"><span @click="go_login">立即登录</span></div></div></div></div>
</template><script>export default {name: "Register",data() {return {mobile: '',password: '',sms: '',sms_interval: '获取验证码',is_send: false,}},methods: {close_register() {this.$emit('close', false)},go_login() {this.$emit('go')},check_mobile() {if (!this.mobile) return;if (!this.mobile.match(/^1[3-9][0-9]{9}$/)) {this.$message({message: '手机号有误',type: 'warning',duration: 1000,onClose: () => {this.mobile = '';}});return false;}this.is_send = true;},send_sms() {if (!this.is_send) return;this.is_send = false;let sms_interval_time = 60;this.sms_interval = "发送中...";let timer = setInterval(() => {if (sms_interval_time <= 1) {clearInterval(timer);this.sms_interval = "获取验证码";this.is_send = true; // 重新回复点击发送功能的条件} else {sms_interval_time -= 1;this.sms_interval = `${sms_interval_time}秒后再发`;}}, 1000);}}}
</script><style scoped>.register {width: 100vw;height: 100vh;position: fixed;top: 0;left: 0;z-index: 10;background-color: rgba(0, 0, 0, 0.3);}.box {width: 400px;height: 480px;background-color: white;border-radius: 10px;position: relative;top: calc(50vh - 240px);left: calc(50vw - 200px);}.el-icon-close {position: absolute;font-weight: bold;font-size: 20px;top: 10px;right: 10px;cursor: pointer;}.el-icon-close:hover {color: darkred;}.content {position: absolute;top: 40px;width: 280px;left: 60px;}.nav {font-size: 20px;height: 38px;border-bottom: 2px solid darkgrey;}.nav > span {margin-left: 90px;color: darkgrey;user-select: none;cursor: pointer;padding-bottom: 10px;border-bottom: 2px solid darkgrey;}.nav > span.active {color: black;border-bottom: 3px solid black;padding-bottom: 9px;}.el-input, .el-button {margin-top: 40px;}.el-button {width: 100%;font-size: 18px;}.foot > span {float: right;margin-top: 20px;color: orange;cursor: pointer;}.sms {color: orange;cursor: pointer;display: inline-block;width: 70px;text-align: center;user-select: none;}
</style>
导航条:结合实际情况完成样式
<template><div class="nav"><span @click="put_login">登录</span><span @click="put_register">注册</span><Login v-if="is_login" @close="close_login" @go="put_register" /><Register v-if="is_register" @close="close_register" @go="put_login" /></div>
</template><script>import Login from "./Login";import Register from "./Register";export default {name: "Nav",data() {return {is_login: false,is_register: false,}},methods: {put_login() {this.is_login = true;this.is_register = false;},put_register() {this.is_login = false;this.is_register = true;},close_login() {this.is_login = false;},close_register() {this.is_register = false;}},components: {Login,Register}}
</script><style scoped></style>
登录业务分析
多方式登录
"""
1)前台提供账号密码,账号可能是 用户名、手机号、邮箱等接口:
后台只需要提供一个多方式登录接口即可 - 多方式登录接口
"""
验证码登录
"""
1)前台提供手机号和验证码完成登录接口:
前台填完手机号,往后台发送校验手机号的请求,如果存在继续,不存在提示注册 - 手机号存在与否接口
前台点击发送验证码,将手机再次发送给后台,后台将手机号通知给第三方,发送短信 - 手机验证码接口
前台点击登录提交手机号与验证码,完成验证码登录 - 验证码登录接口
"""
注册业务分析
验证码注册
"""
1)前台提供手机号、验证码、密码完成注册接口:
前台填完手机号,往后台发送校验手机号的请求,如果不存在继续,存在提示登录 - 手机号存在与否接口
前台点击发送验证码,将手机再次发送给后台,后台将手机号通知给第三方,发送短信 - 手机验证码接口
前台点击注册提交手机号、验证码及密码,完成验证码注册 - 验证码注册接口
"""
汇总
"""
多方式登录接口
手机号存在与否接口
手机验证码接口
验证码登录接口
验证码注册接口
"""相关文章:

登录注册页面
前提:基于element-ui环境 模态登录组件 分析Login.vue <template><div class"login"><span click"handleClose">X</span></div> </template><script> export default {name: "Login",m…...

视频美颜SDK详解:动态贴纸技术的前沿探索
当下,美颜SDK的动态贴纸技术作为视频美颜的独特亮点,吸引了越来越多开发者和用户的关注。 一、技术详解 动态贴纸技术是视频美颜SDK中的一项创新性功能,它通过在实时视频中添加各种动态效果,为用户提供更加生动有趣的拍摄体验。…...

vue3 实现上传图片裁剪
在线的例子以及代码,请点击访问链接...

flink1.18 广播流 The Broadcast State Pattern 官方案例scala版本
对应官网 https://nightlies.apache.org/flink/flink-docs-master/docs/dev/datastream/fault-tolerance/broadcast_state/ 测试数据 * 广播流 官方案例 scala版本* 广播状态* https://nightlies.apache.org/flink/flink-docs-master/docs/dev/datastream/fault-tolerance…...

vueRouter中scrollBehavior实现滚动固定位置
使用前端路由,当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样。 vue-router 能做到,而且更好,它让你可以自定义路由切换时页面如何滚动。 注意: 这个功能只在 HTML5 h…...

解决WinForms跨线程操作控件的问题
解决WinForms跨线程操作控件的问题 介绍 在构建Windows窗体应用程序时,我们通常会遇到需要从非UI线程更新UI元素的场景。由于WinForms控件并不是线程安全的,直接这样做会抛出一个异常:“控件’control name’是从其他线程创建的,…...

从零开始:Git 上传与使用指南
Git 是一种非常强大的版本控制系统,它可以帮助您在多人协作开发项目中更好地管理代码版本,并确保每个团队成员都能及时地获取最新的代码更改。在使用 Git 进行版本控制之前,您需要先进行一些设置,以确保您的代码能够顺利地与远程仓…...

Docker compose部署Golang服务
Docker Compose 部署 在使用docker部署时,除了使用--link的方式来关联容器之外,还可以使用 docker compose 运行多个容器。 本文以项目:https://github.com/johncxf/go-api 为例。 定义 Dockerfile 我这里用于区分默认 Dockerfile 文件&a…...

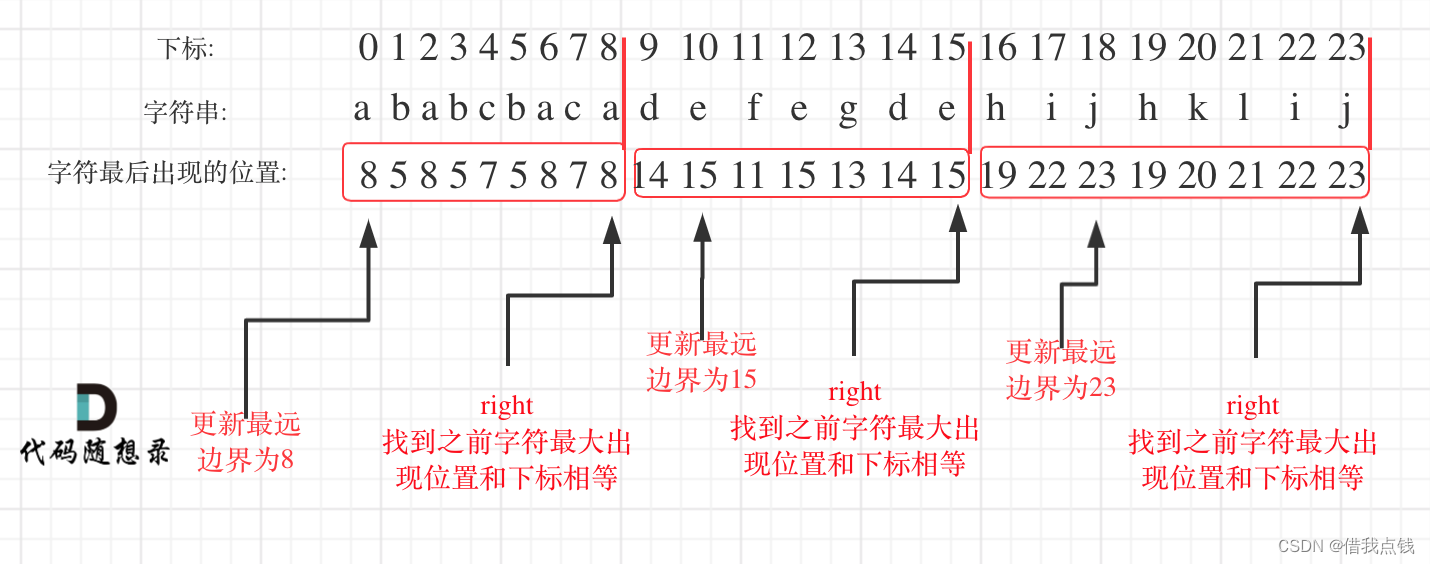
Day36 435无重叠区间 763划分字母区间
435 无重叠区间 给定一个区间的集合,找到需要移除区间的最小数量,使剩余区间互不重叠。 注意: 可以认为区间的终点总是大于它的起点。 区间 [1,2] 和 [2,3] 的边界相互“接触”,但没有相互重叠。 本题与上一题类似: 如果按照左…...

【Servlet】如何编写第一个Servlet程序
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【Servlet】 本专栏旨在分享学习Servlet的一点学习心得,欢迎大家在评论区交流讨论💌 Servlet是Java编写的服务器端…...

读懂比特币—bitcoin代码分析(五)
今天的代码分析主要是 bitcoin/src/init.cpp 文件中的三个函数:AppInitSanityChecks、AppInitLockDataDirectory、AppInitInterfaces,下面我们来说明这三个函数是用来干什么的,并逐行解读函数代码,先贴出源代码如下: …...

uniapp使用uQRCode插件生成二维码的简单使用
最近在找移动端绘制二维码的问题 ,直接上代码 下载 weapp-qrcode.js(可以通过npm install weapp-qrcode --save 下载,之后把它父子到untils目录下) npm install weapp-qrcode --save在组件页面使用 <canvas id"couponQrcode" canvas-id&qu…...

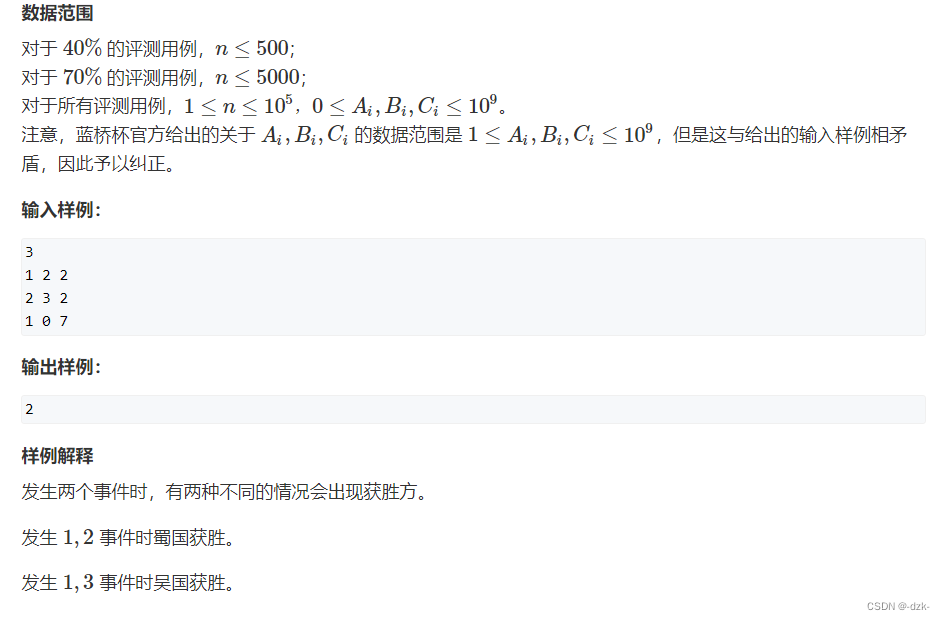
【寒假每日一题·2024】AcWing 4965. 三国游戏(补)
文章目录 一、题目1、原题链接2、题目描述 二、解题报告1、思路分析2、时间复杂度3、代码详解 一、题目 1、原题链接 4965. 三国游戏 2、题目描述 二、解题报告 1、思路分析 思路参考y总:y总讲解视频 (1)题目中的获胜情况分为三种ÿ…...

docker 安装mongodb 数据库
1.拉取mongodb镜像 docker pull mongo2.创建文件夹 mkdir -p /home/mongo/conf/ mkdir -p /home/mongo/data/ mkdir -p /home/mongo/logs/3.新增mongod.conf文件 cd /home/mongo/conf && vi mongod.confmongod.conf文件内容: # 数据库文件存储位置 dbpa…...
)
整数反转算法(leetcode第7题)
题目描述: 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。假设环境不允许存储 64 位整数(有符号或无符号)。示例 1…...

微信小程序(十)表单组件(入门)
注释很详细,直接上代码 上一篇 新增内容: 1.type 属性指定表单类型 2.placeholder 属性指定输入框为空时的占位文字 源码: form.wxml <!-- 提前准备好的布局结构代码 --> <view class"register"><view class"…...

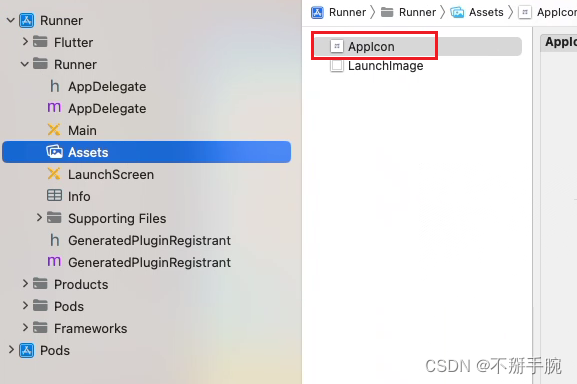
xcode 设置 ios苹果图标,为Flutter应用程序配置iOS图标
图标设置 1,根据图片构建各类尺寸的图标2.xcode打开ios文件3.xcode设置图标4.打包提交审核,即可(打包教程可通过我的主页查找) 1,根据图片构建各类尺寸的图标 工具网址:https://icon.wuruihong.com/ 下载之后文件目录如下 拷贝到项目的ios\Runner\Assets.xcassets\AppIcon.ap…...

什么是IDE?新手用哪个IDE比较好?
哈喽大家好,我是咕噜美乐蒂,很高兴又见面啦!今天我们来了解一下什么是IDE以及新手应该如何选择IDE比较合适。 一、什么是IDE? IDE(Integrated Development Environment,集成开发环境)是一种软…...

【数据库学习】pg安装与运维
1,安装与配置 #安装 yum install https:....rpm1)安装目录 bin目录:二进制可执行文件目录,此目录下有postgres、psql等可执行程序;pg_ctl工具在此目录,可以通过pg_ctl --help查看具体使用。 conf目录&…...

第二篇【传奇开心果短博文系列】Python的OpenCV库技术点案例示例:图像处理
传奇开心果短博文系列 系列短博文目录Python的OpenCV库技术点案例示例短博文系列 博文目录一、项目目标二、第一个示例代码三、第二个示例代码四、第三个示例代码五、第四个示例代码六、第五个示例代码七、知识点归纳总结 系列短博文目录 Python的OpenCV库技术点案例示例短博文…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
