将vue组件发布成npm包
文章目录
- 前言
- 一、环境准备
- 1.首先最基本的需要安装nodejs,版本推荐 v10 以上,因为需要安装vue-cli
- 2.安装vue-cli
- 二、初始化项目
- 1.构建项目
- 2.开发组件/加入组件
- 3. 修改配置文件
- 三、调试
- 1、执行打包命令
- 2、发布本地连接包
- 3、测试项目
- 四、发布使用
- 1、注册
- 2、本地登陆
- 3、发布
- 4.使用
前言
工作中多个项目用到了同一个组件,每次修复bug或者增加新功能后都需要同步更新每个项目的代码,然后想到可以通过发布成npm包的形式来实现代码统一。此文以苹果电脑为例,如果是windows系统,可能略有差别。
一、环境准备
1.首先最基本的需要安装nodejs,版本推荐 v10 以上,因为需要安装vue-cli
2.安装vue-cli
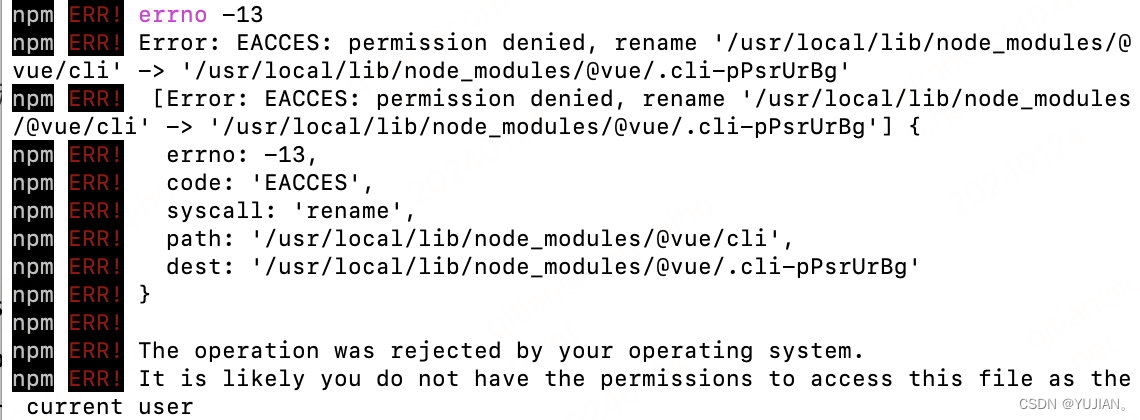
npm install -g @vue/cli
可能会报错,如下:

这是因为没有权限,重新执行如下命令:
sudo npm install -g @vue/cli

输入密码,按回车即可
二、初始化项目
1.构建项目
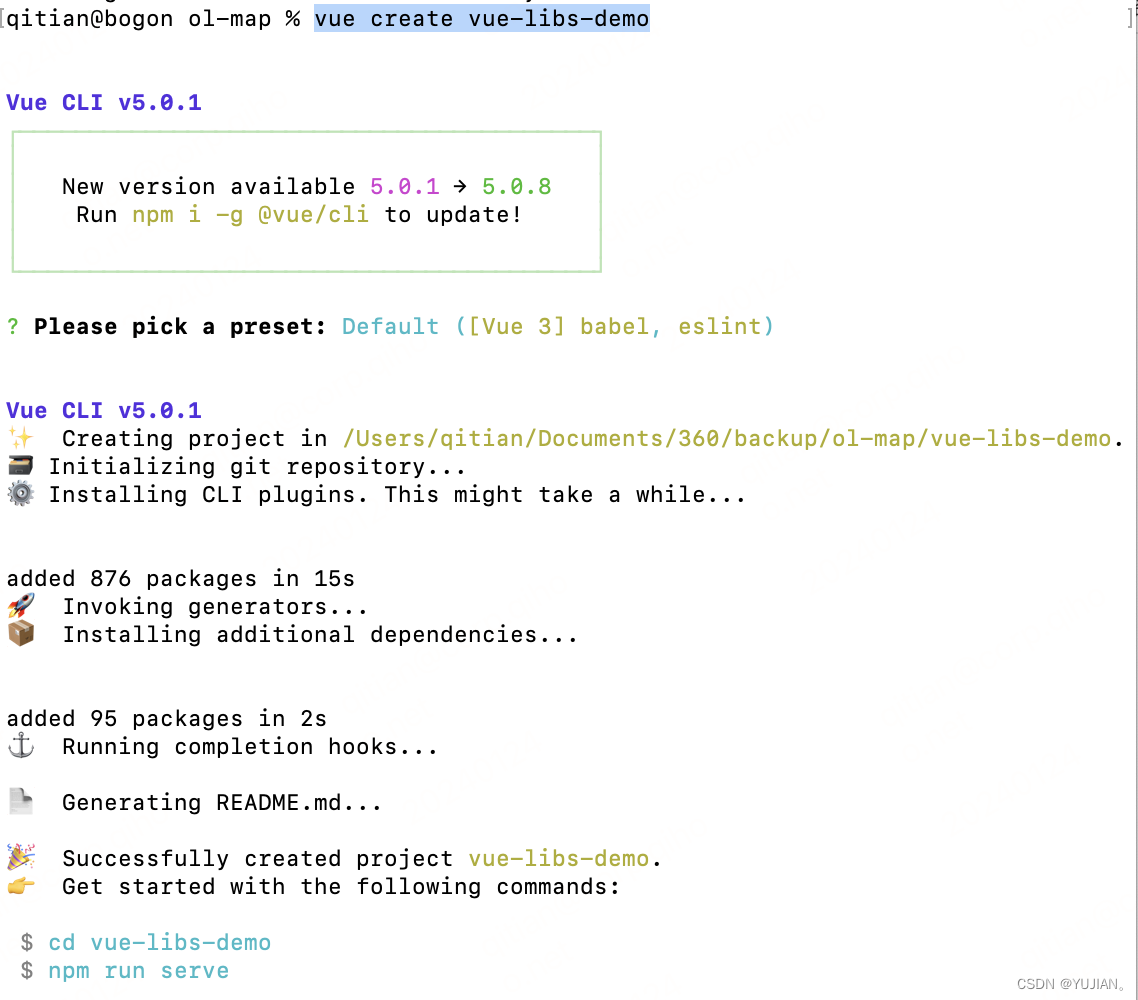
vue create vue-link-demo
这里可以选择vue2或者vue3,我这里选择的vue3

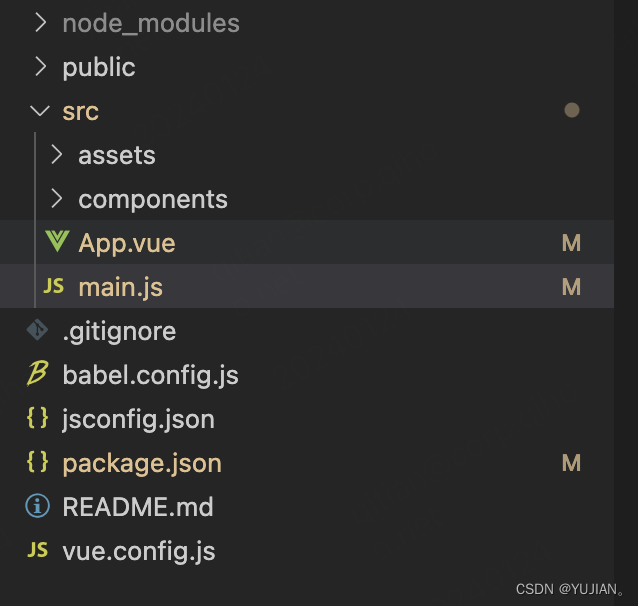
构建完成后的目录如下:

2.开发组件/加入组件
可以将已经编写好的组件移动到components目录下,或者新建一个vue组件,步骤是一样的。
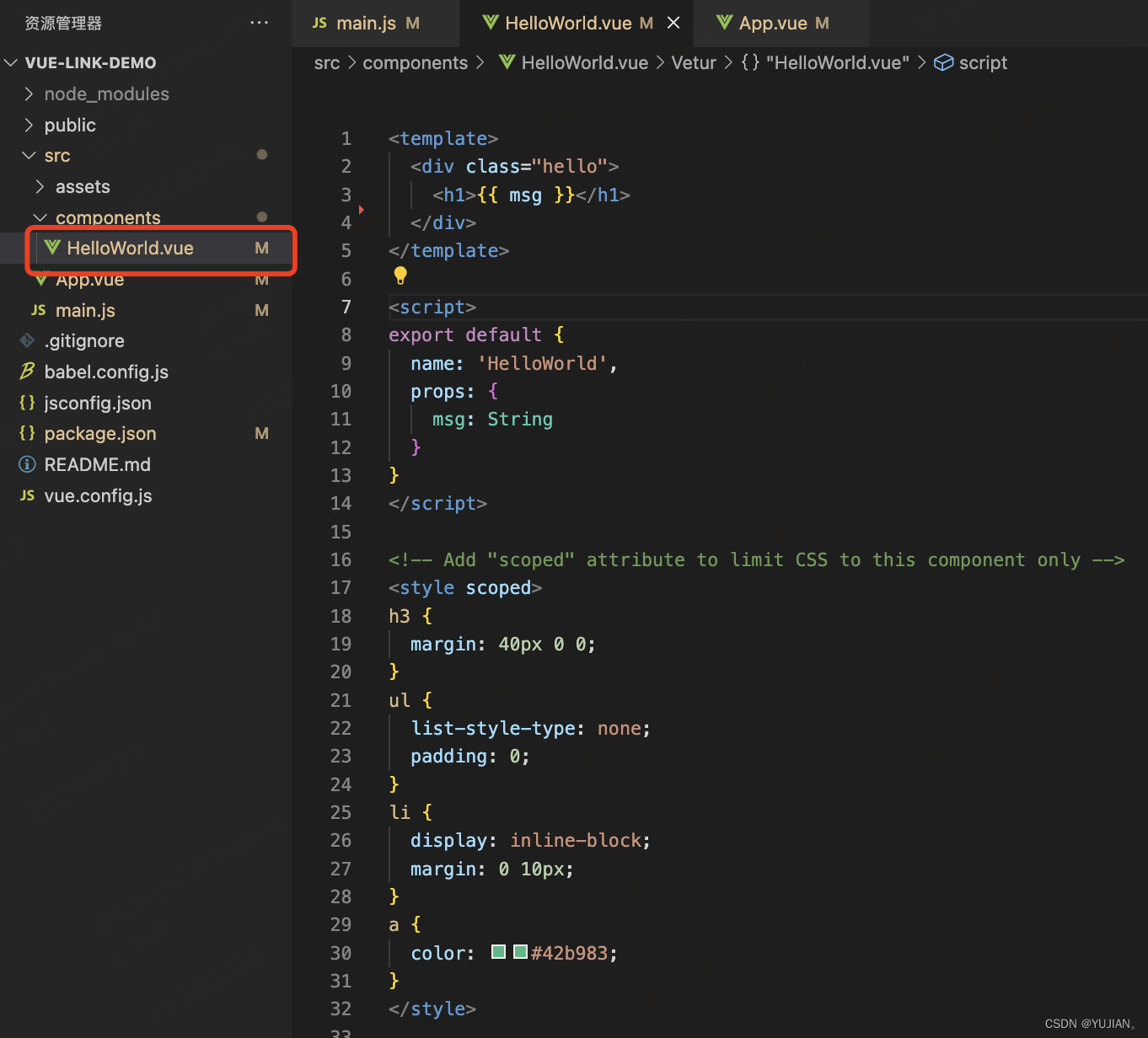
例如我这里新建了一个HelloWorld.vue组件,需要注意的是,组件必须有name,这将会是用户使用的组件名称

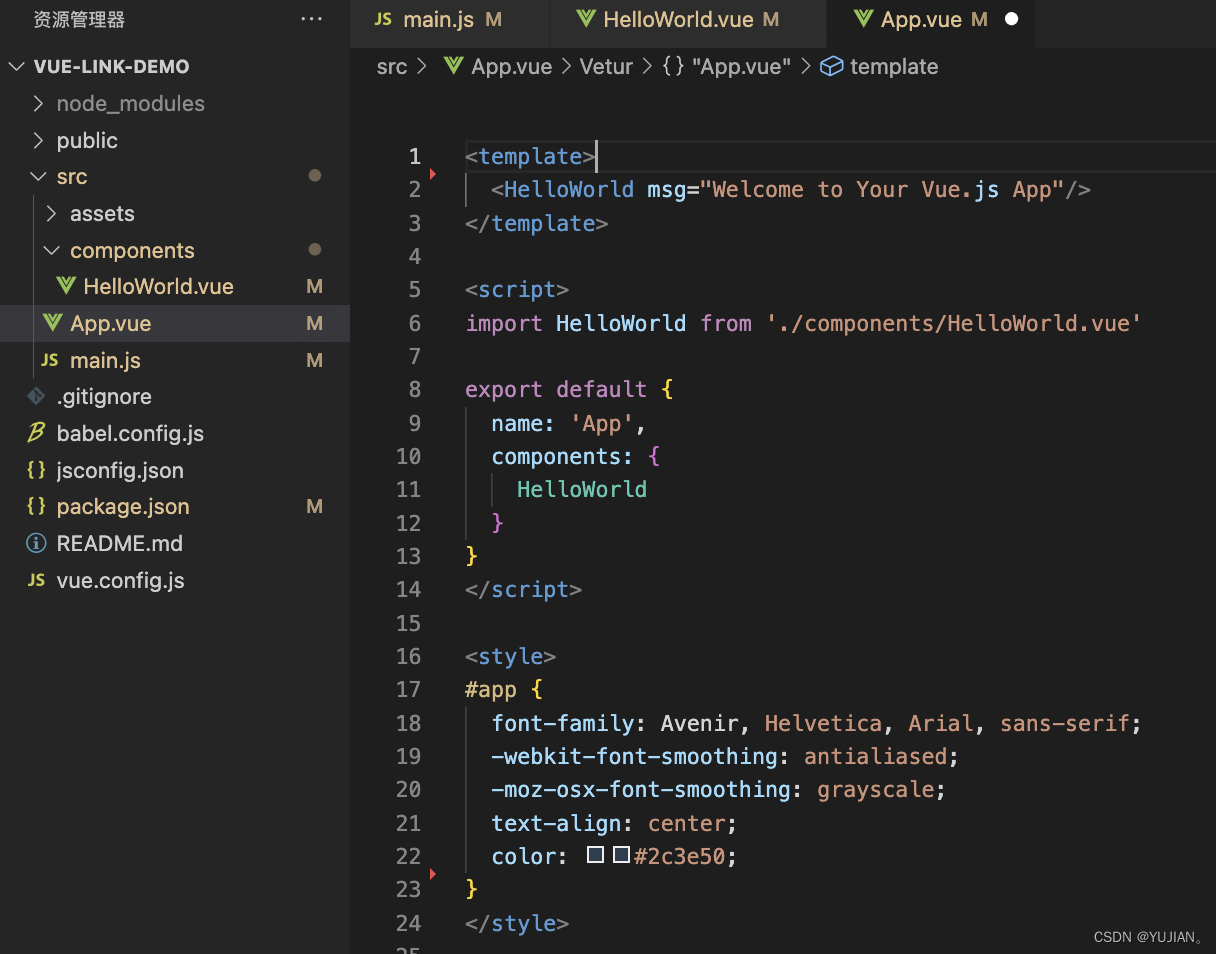
然后修改App.vue

运行项目npm run serve,可以看到正常运行

最后一步,增加在src文件夹下新建index.js文件
// src/index.js
import HellowWorld from '@/components/HellowWorld.vue';// 将引入的组件模块存储,如果是组件库,则在这里引入多个组件即可
const components = [ HellowWorld ];const install = (Vue,options) => {if (install.installed) return;install.installed = truecomponents.forEach(component => {// 这里可以看出,为什么上文强调组件必须有nameVue.component(component.name, component)})
}
// 如果是直接引入的vue.js方式,则会挂到window下
if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)
}
export default {// 使用Vue.use必须具有install方法// https://cn.vuejs.org/v2/api/#Vue-useinstall,...components
}
3. 修改配置文件
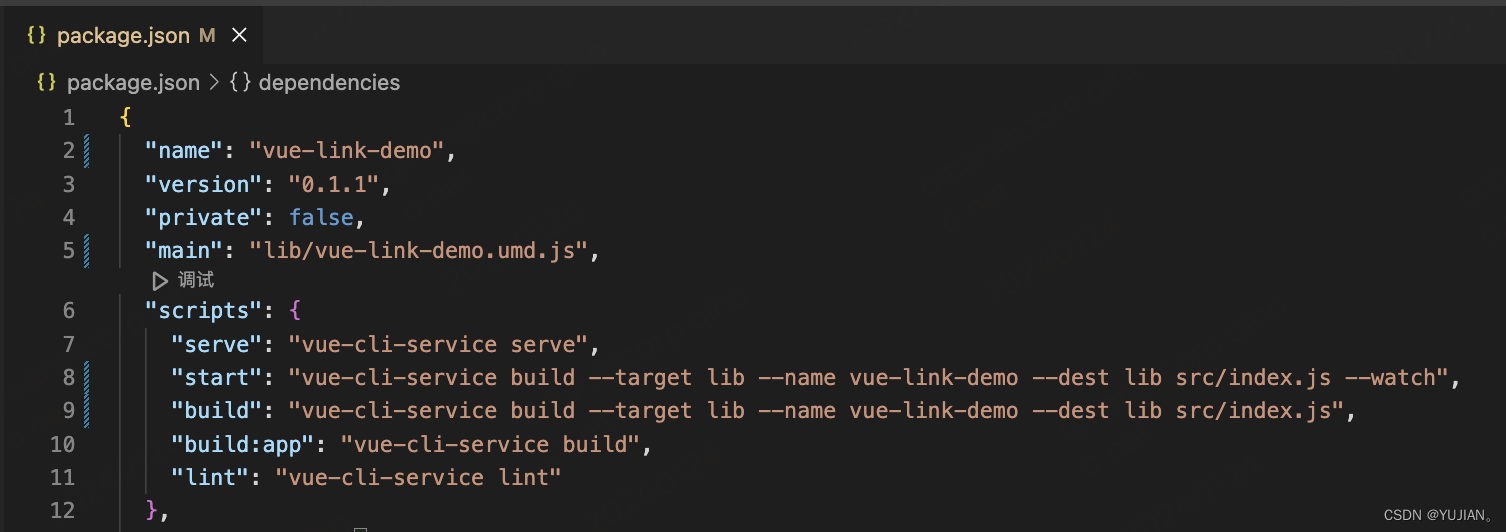
将项目根目录下的package.json文件:
1. scripts修改start和build命令:```c
"scripts": {"serve": "vue-cli-service serve","start": "vue-cli-service build --target lib --name vue-link-demo --dest lib src/index.js --watch","build": "vue-cli-service build --target lib --name vue-link-demo --dest lib src/index.js","build:app": "vue-cli-service build","lint": "vue-cli-service lint"}
这里的–target lib是 vue-cli 自带的打包命令,此命令会将入口文件打包成一个库码,具体可参考官网说明vue-cli官方文档
–name 指的是打包后的文件名
–dest 指文件夹的名称
紧跟的src/index.js 指的是执行上文新建的index文件,暴露install方法

执行命令
npm run start
执行成功之后会在项目根目录增加lib文件夹:

如果组件库过大,可能会报错:allocation failure scavenge might not succeed。可以通过关闭内联css(下文有介绍)或者修改--max_old_space_size=10000(可自行百度)尝试解决
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,// 为false则强制内联,区别是最终lib文件夹中不会生成单独的css文件// 设置为true,则不会内联css,最红lib文件如上图会有单独的css文件生成,用户使用组件包时需要在main.js中手动引入:import 'vue-libs-demo/lib/vue-libs-demo.css'css: { extract: true }
})
- 修改package.json文件中main配置项——外部访问项目包的入口文件;
// 最终lib文件夹生成的umd.js
"main": "lib/vue-link-demo.umd.js"
三、调试
1、执行打包命令
// 开发环境执行
npm run start
// 正式发布执行 npm run build
2、发布本地连接包
npm link
3、测试项目
按上面构建项目的步骤重新新建一个项目用于测试(或者用随便一个就项目都行),然后在测试项目的目录终端执行
npm link vue-link-demo
然后修改测试项目的main.js:
import olMap from 'ol-map-vue'
import 'ol-map-vue/lib/ol-map.css'
const app = createApp(App)
app.use(olMap)
app.mount('#app')
// 如果为vue2写法略有不同哦
在App.vue中使用:
<template><div class="container"><HelloWorld msg="测试组件" /></div>
</template>
然后运行项目
npm run serve
四、发布使用
测试没问题后就可以发布到nodejs了
1、注册
注册npm账号 点击注册
2、本地登陆
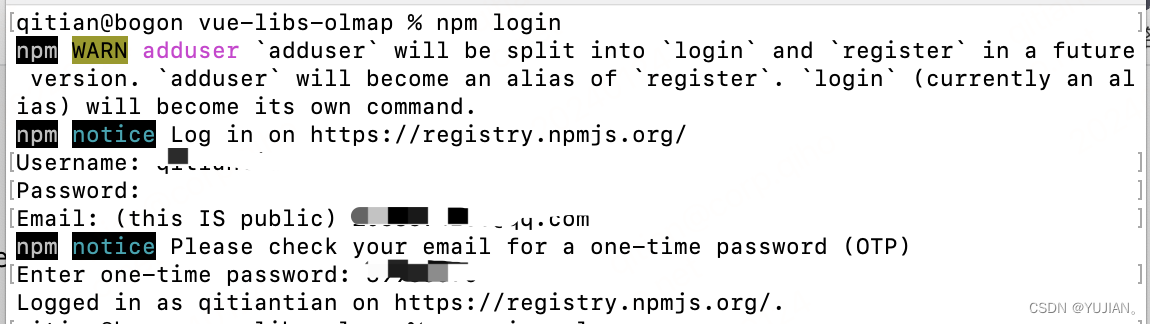
按步骤注册完成以后,打开命令行工具,并定位到项目目录
中间会需要输入用户名、密码、邮箱、邮箱验证码

如果中间出错的话,可能是由于设置了淘宝镜像,重新设置一下即可:
npm config set registry https://registry.npmjs.org/
3、发布
执行命令
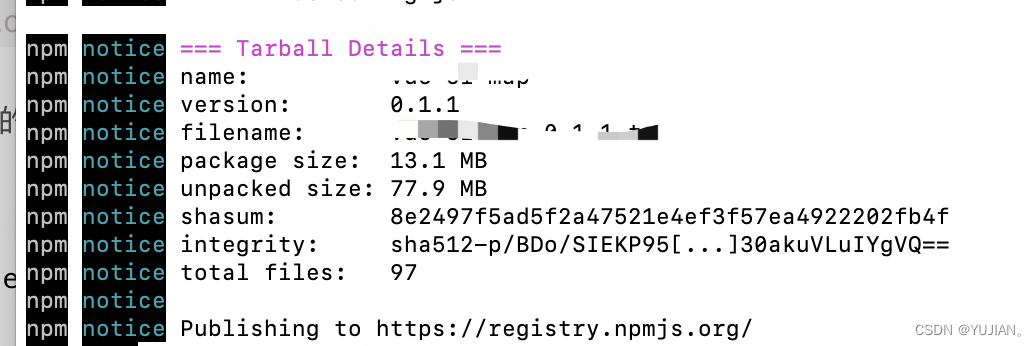
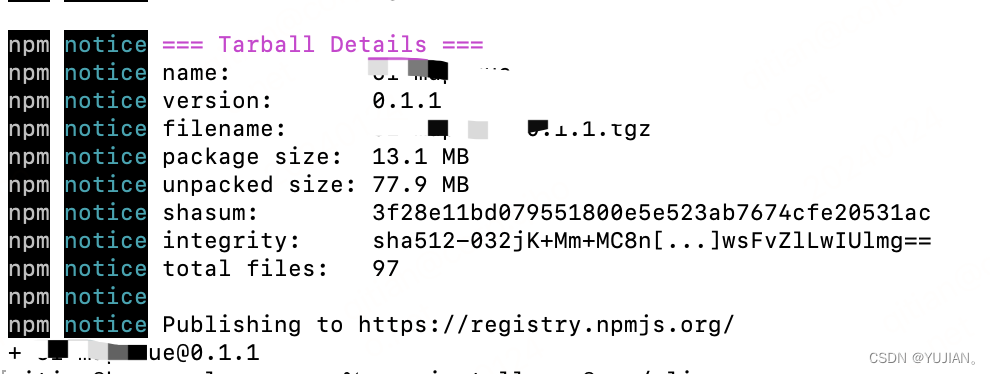
npm publish

显示正在发布中。
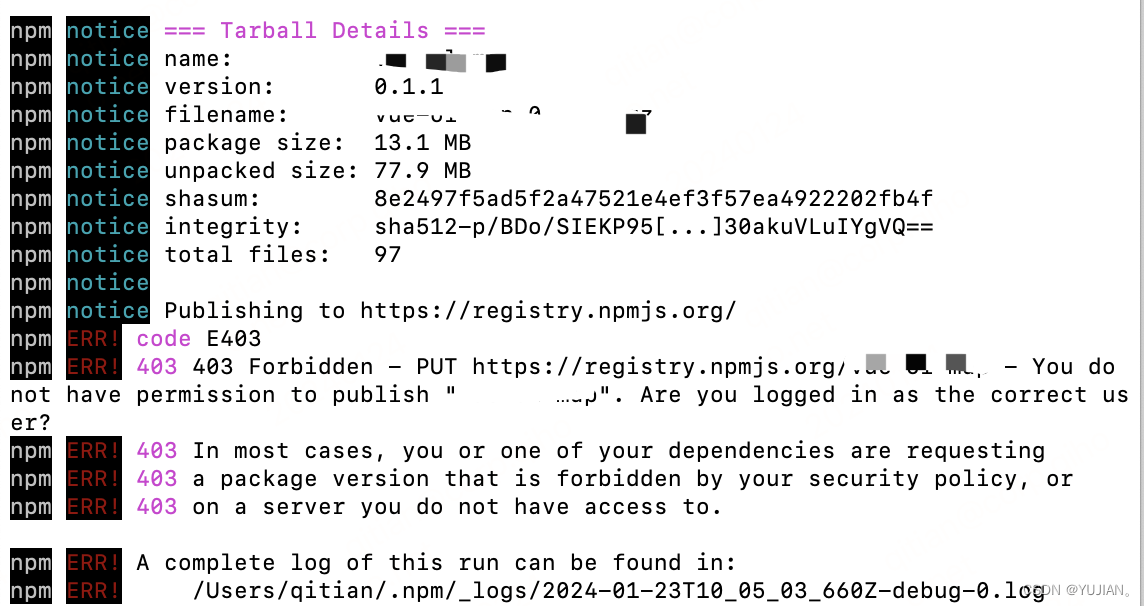
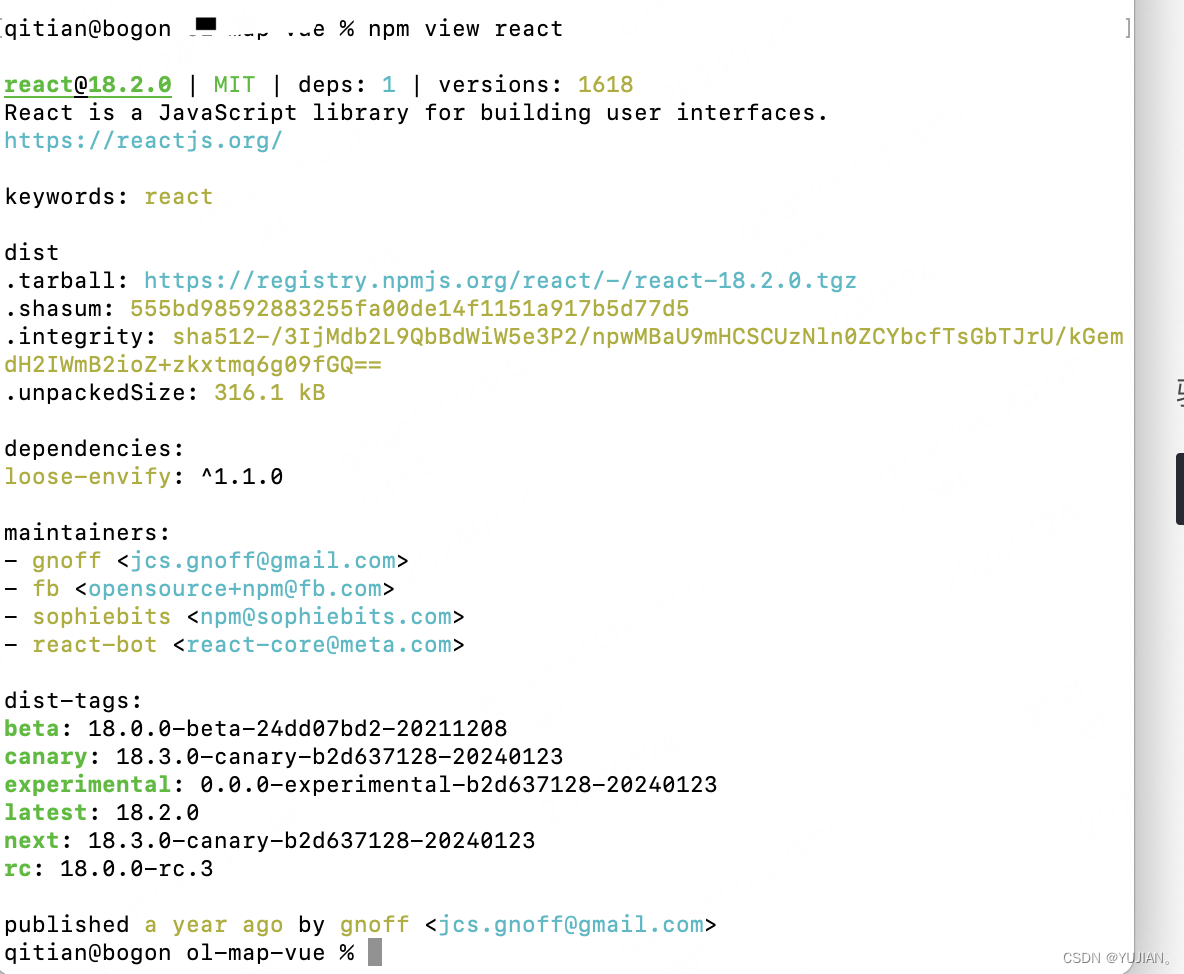
可能会报错如下,是由于命名冲突了:

验证是否是由于命名问题导致的,可以执行命令:
npm view react

果不其然,修改名称即可。修改完后重新发布npm publish

最后一行出现 +包名@版本号 即表示发布成功了
登陆npmjs,可以看到发布成功了。

4.使用
在测试项目中卸载连接包
npm unlink vue-link-demo
然后安装发布成功的包
npm install vue-link-demo --save
最后运行
npm run serve
可以正确显示即表示成功。
中间可能会出现一些问题,但是如果按照文章的步骤来,流程应该是没错的,可以排查一下代码错误。有问题可以留言,多谢指教~
相关文章:

将vue组件发布成npm包
文章目录 前言一、环境准备1.首先最基本的需要安装nodejs,版本推荐 v10 以上,因为需要安装vue-cli2.安装vue-cli 二、初始化项目1.构建项目2.开发组件/加入组件3. 修改配置文件 三、调试1、执行打包命令2、发布本地连接包3、测试项目 四、发布使用1、注册…...

江科大STM32 中
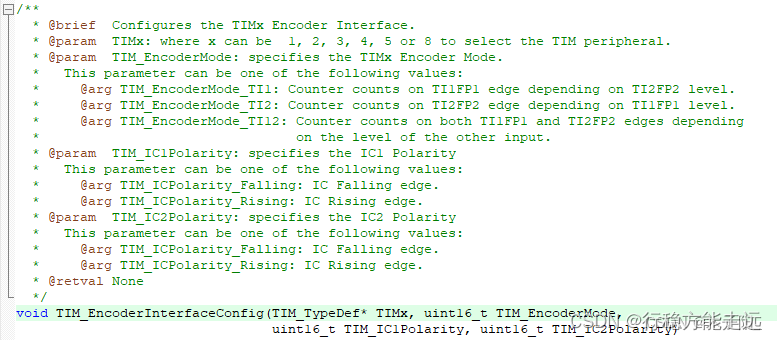
目录 6、TIM(Timer)定时器基本定时器通用定时器高级定时器示例程序(定时器定时中断&定时器外部时钟)TIM输出比较示例程序(PWM驱动LED呼吸灯&PWM驱动舵机&PWM驱动直流电机)TIM输入捕获示例程序&…...

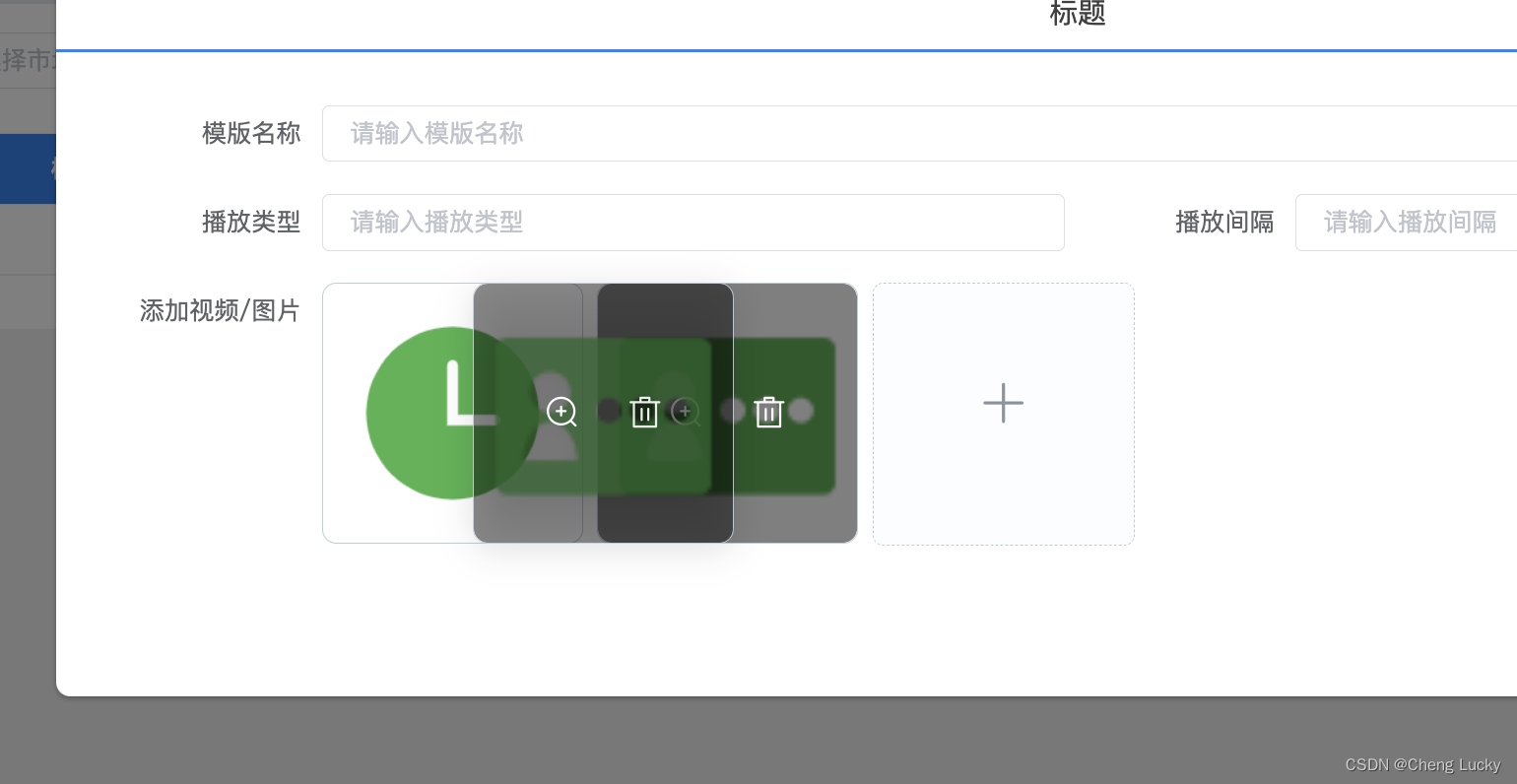
vue+draggable+el-upload上传图片拖拽重排方法
vuedraggableel-upload上传图片拖拽重排方法 1.html <el-row><el-col><el-form-item label"添加视频/图片" prop"device_id"><div class"image-upload"><draggable v-model"fileList" update"dataDr…...

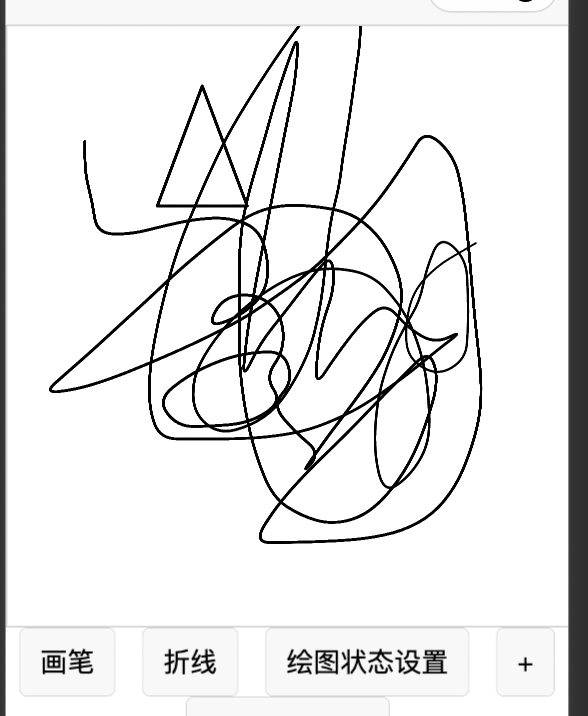
微信的新版canvas绘制的图案发生变形和偏移的问题
一,现象 this.context.beginPath(); this.context.moveTo(10, 10); this.context.lineTo(10, 100); this.context.lineTo(100, 100); this.context.lineTo(100, 10); this.context.lineTo(10, 10); this.context.stroke();本来绘制的是正方形,结果绘制出来是个矩形,边的宽度也…...

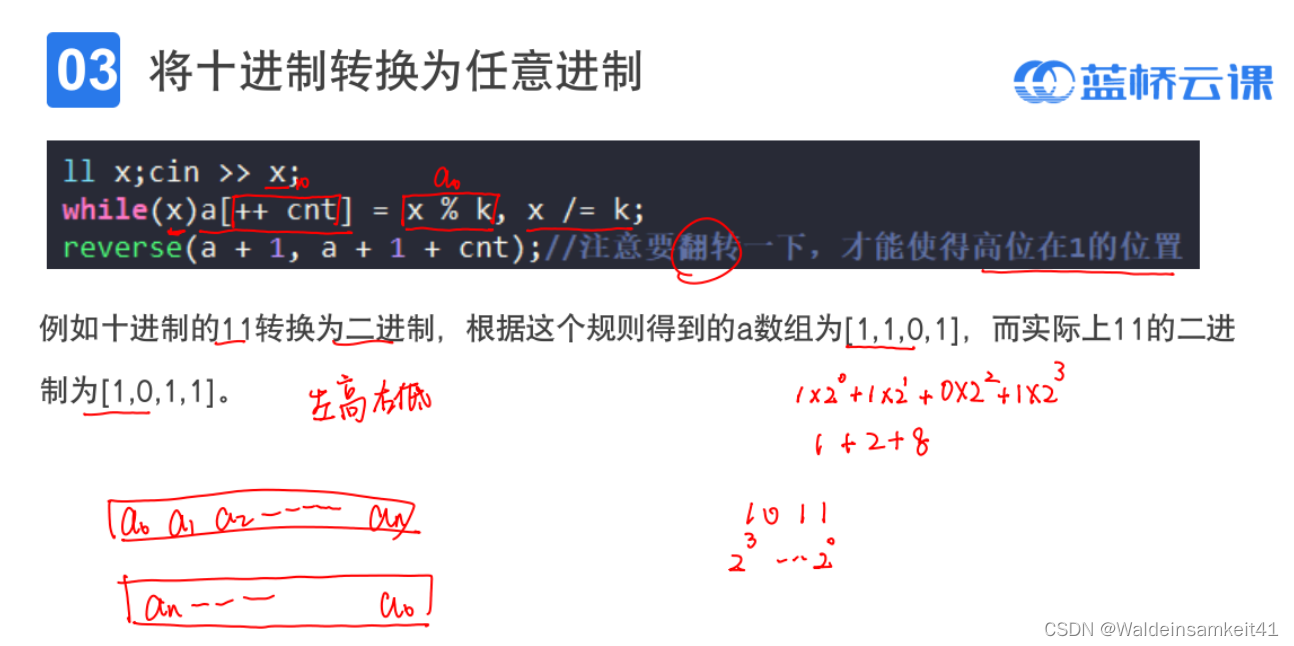
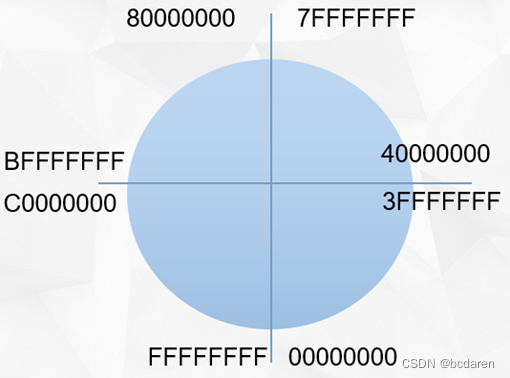
[ACM学习] 进制转换
进制的本质 本质是每一位的数位上的数字乘上这一位的权重 将任意进制转换为十进制 原来还很疑惑为什么从高位开始,原来从高位开始的,可以被滚动地乘很多遍。 将十进制转换为任意进制...

redis + 拦截器 :防止数据重复提交
1.项目用到,不是核心 我们干系统开发,不免要考虑一个点,数据的重复提交。 我想我们之前如果要校验数据重复提交要求,会怎么干?会在业务层,对数据库操作,查询数据是否存在,存在就禁止插入数据; 但是吧,我们每次crud操作都会连接…...

如何进行H.265视频播放器EasyPlayer.js的中性化设置?
H5无插件流媒体播放器EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,可支持H.264与H.265编码格式,性能稳定、播放流畅,能支持WebSocket-FLV、HTTP-FLV,HLS(m3u8&#…...

Ubuntu22.04安装4090显卡驱动
1、安装完Ubuntu系统,打完所有补丁后再进行后续操作 2、下载系统所需要的版本的NV显卡驱动,本次由于使用CUDA12.1,故选用的驱动版本为NVIDIA-Linux-x86_64-530.41.03.run 3、卸载NV驱动(只是保险起见,并不是一定会卸…...

YOLOv8优化策略:注意力涨点系列篇 | 一种轻量级的加强通道信息和空间信息提取能力的MLCA注意力
🚀🚀🚀本文改进:一种轻量级的加强通道信息和空间信息提取能力 MLCA注意力 🚀🚀🚀在YOLOv8中如何使用 1)作为注意力机制使用;2)与c2f结合使用; 🚀🚀🚀YOLOv8改进专栏:http://t.csdnimg.cn/hGhVK 学姐带你学习YOLOv8,从入门到创新,轻轻松松搞定科研…...

【新书推荐】2.5节 有符号整数和无符号整数
本节内容:整数的编码规则。 ■数据的编码规则:计算机的二进制数对于计算机本身而言仅仅表示0和1。人们按照不同的编码规则赋予二进制数不同的含义。整数的编码规则分为有符号整数和无符号整数。 ■数据的存储规则:x86计算机以字节为单位&…...

RT-Thread: 串口操作、增加串口、串口函数
说明:本文记录RT-Thread添加串口的步骤和串口的使用。 1.新增串口 官方链接:https://www.rt-thread.org/document/site/rtthread-studio/drivers/uart/v4.0.2/rtthread-studio-uart-v4.0.2/ 新增串口只需要在 board.h 文件中定义相关串口的宏定…...

自然语言处理的新突破:如何推动语音助手和机器翻译的进步
一、语音助手方面的进展 语音助手作为人机交互的重要入口之一,其性能的提升离不开自然语言处理技术的进步。基于深度学习的语音识别和语义理解技术,使得语音助手可以更准确地分析用户意图,提供个性化服务。 语音识别精度的持续提高 语音识别是语音助手的基础。随着深度神经网…...

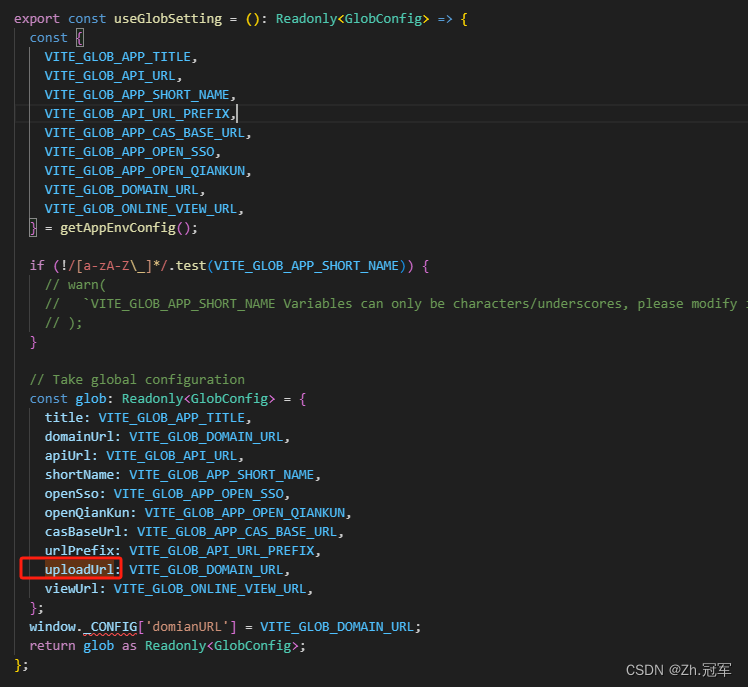
vue3 + jeecgBoot 获取项目IP地址
封装的useGlobSetting 函数 引入并使用 import { useGlobSetting } from //hooks/setting;const glob useGlobSetting();console.log(glob.uploadUrl) //http://192.168.105.57:7900/bs-axfd...

Java Server-Sent Events通信
Server-Sent Events特点与优势 后端可以向前端发送信息,类似于websocket,但是websocket是双向通信,但是sse为单向通信,服务器只能向客户端发送文本信息,效率比websocket高。 单向通信:SSE只支持服务器到客…...

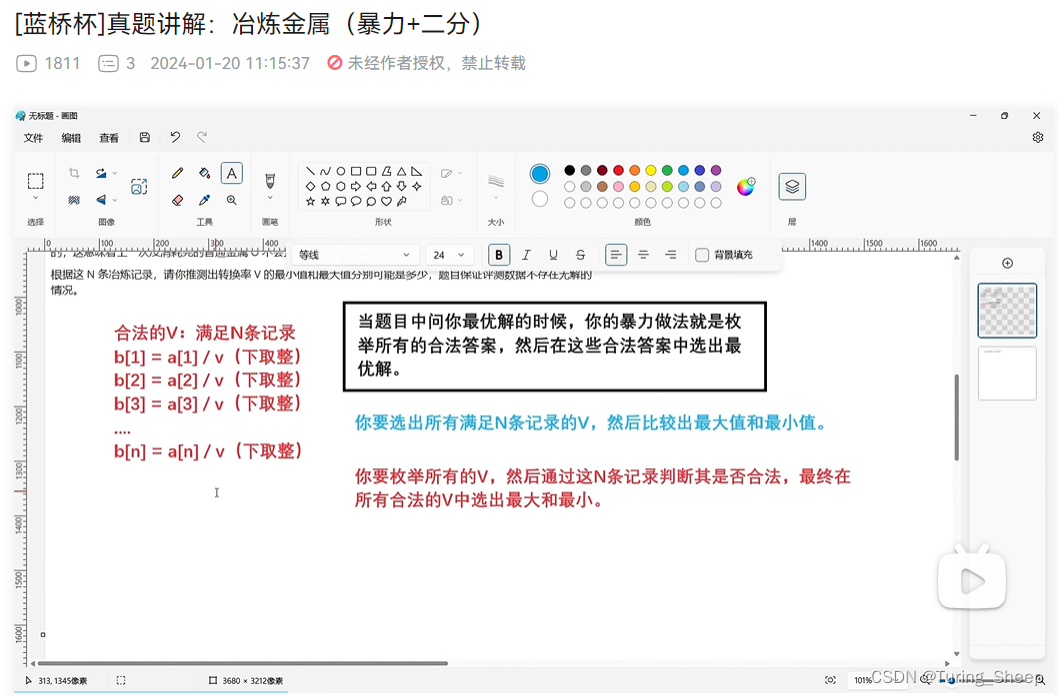
[蓝桥杯]真题讲解:冶炼金属(暴力+二分)
蓝桥杯真题视频讲解:冶炼金属(暴力做法与二分做法) 一、视频讲解二、暴力代码三、正解代码 一、视频讲解 视频讲解 二、暴力代码 //暴力代码 #include<bits/stdc.h> #define endl \n #define deb(x) cout << #x << &qu…...

Fastbee开源物联网项目RoadMap
架构优化 代码简化业务&协议解耦关键组件支持横向拓展网络协议支持横向拓展,包括:mqtt broker,tcp,coap,udp,sip等协议插件化编码脚本化业务代码模版化消息总线 功能优化 网关/子网关:上线,绑定,拓扑࿰…...

Linux文件管理技术实践
shell shell的种类(了解) shell是用于和Linux内核进行交互的一个程序,他的功能和window系统下的cmd是一样的。而且shell的种类也有很多常见的有c shell、bash shell、Korn shell等等。而本文就是使用Linux最常见的bash shell对Linux常见指令展开探讨。 内置shell…...

Python如何按指定列的空值删除行?
目录 1、按指定列的空值删除行2、滑动窗口按指定列的值填充最前面的缺失值 1、按指定列的空值删除行 数据准备: df pd.DataFrame({C1: [1, 2, 3, 4], C2: [A, np.NaN, C, D], C3: [V1, V2, V3, np.NaN]}) print(df.to_string()) C1 C2 C3 0 1 A V1 1 …...

【云原生】Docker的镜像创建
目录 1.基于现有镜像创建 (1)首先启动一个镜像,在容器里做修改 编辑(2)然后将修改后的容器提交为新的镜像,需要使用该容器的 ID 号创建新镜像 实验 2.基于本地模板创建 3&am…...

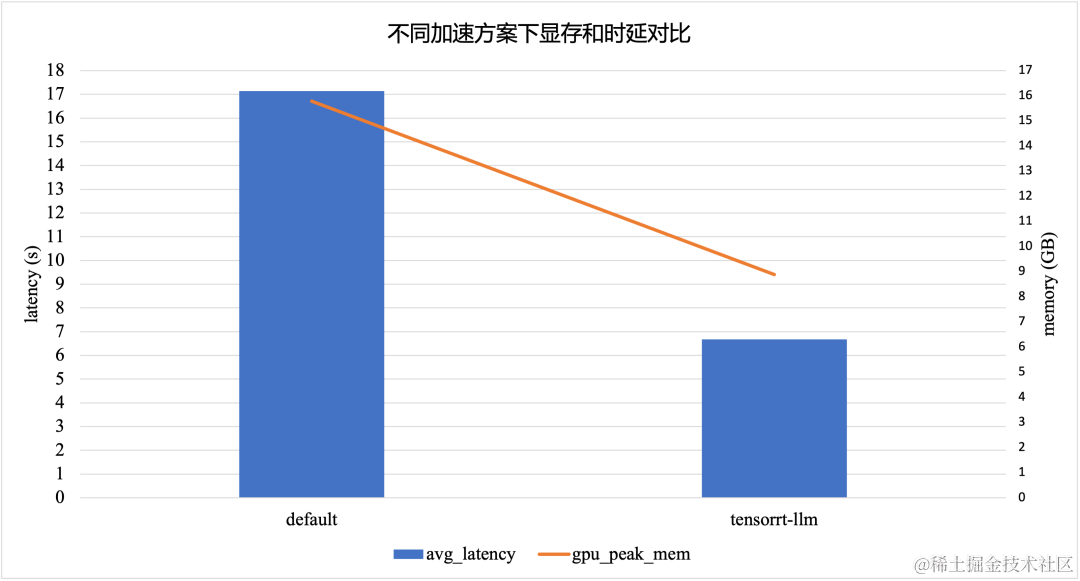
大语言模型推理提速:TensorRT-LLM 高性能推理实践
作者:顾静 TensorRT-LLM 如何提升 LLM 模型推理效率 大型语言模型(Large language models,LLM)是基于大量数据进行预训练的超大型深度学习模型。底层转换器是一组神经网络,这些神经网络由具有 self-attention 的编码器和解码器组…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
