记事本(父页面与iframe子页面的联通,vue3+ts展示fbx模型,与tga贴图)
vue3+ts 展示fbx与tga贴图
npm i three --save<template><div ref="modelContainer"></div>
</template><script setup lang="ts">
import { ref, onMounted } from 'vue';
import * as THREE from 'three';
import { FBXLoader } from 'three/addons/loaders/FBXLoader'; // 导入FBXLoader
import { TGALoader } from 'three/examples/jsm/loaders/TGALoader'
const modelContainer = ref<HTMLElement | null>(null);
let fbxModel = null as any;
onMounted(() => {// 创建场景const scene = new THREE.Scene();// 创建相机const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.z = 2.5;camera.position.y = 1.5;// 设置alpha为true// 设置clearColor为透明// 创建渲染器const renderer = new THREE.WebGLRenderer({ alpha: true });renderer.setSize(window.innerWidth, window.innerHeight);renderer.setClearColor(0x000000, 0);modelContainer.value?.appendChild(renderer.domElement);// 创建FBX加载器const loader = new FBXLoader();const tgaloader = new TGALoader()// 贴图路径数组const texturePaths = ['/public/models/LoGo_D.tga','/public/models/LoGo_N.tga'];// 加载FBX模型loader.load('/public/models/LoGo.fbx',(fbx) => {fbxModel = fbx;// 创建一个包含多个贴图的数组const textures = texturePaths.map(path => {const texture = tgaloader.load(path);texture.colorSpace = THREE.SRGBColorSpace;return texture;});// 创建一个包含多个贴图的uniform对象const uniforms = {texture1: { value: textures[0] },texture2: { value: textures[1] },};// 顶点着色器代码const vertexShader = `varying vec2 vUv;void main() {vUv = uv;gl_Position = projectionMatrix * modelViewMatrix * vec4(position, 1.0);}`;// 片段着色器代码const fragmentShader = `varying vec2 vUv;uniform sampler2D texture1;uniform sampler2D texture2;void main() {vec4 color1 = texture2D(texture1, vUv);vec4 color2 = texture2D(texture2, vUv);gl_FragColor = mix(color1, color2, 0.001); }`;// 创建着色器材质const material = new THREE.ShaderMaterial({uniforms: uniforms,vertexShader: vertexShader,fragmentShader: fragmentShader,});// 遍历模型的所有子网格fbx.traverse((child: any) => {if (child instanceof THREE.Mesh) {// 应用着色器材质到子网格child.material = material;}});scene.add(fbxModel);},(xhr) => {console.log((xhr.loaded / xhr.total) * 100 + '% loaded');},(error) => {console.error(error);});// 创建光源const ambientLight = new THREE.AmbientLight(0xffffff, 0.5);scene.add(ambientLight);const pointLight = new THREE.PointLight(0xffffff, 1);camera.add(pointLight);scene.add(camera);// 渲染场景const animate = () => {requestAnimationFrame(animate);// 根据滚动条位置调整模型的旋转角度if (fbxModel) {fbxModel.rotation.y += 0.01;}// const scrollTops = window.pageYOffset || document.documentElement.scrollTop;// if (scrollTops >= 12220) {// const maxRotation = Math.PI / 2; // 最大旋转角度为90度,模型躺下// fbxModel.rotation.y = maxRotation * scrollTops;// }// 在这里可以添加模型的旋转或其他动画renderer.render(scene, camera);};animate();});
</script><style scoped>
/* 在这里可以添加样式 */
</style>
iframe子页面与父页面
<script>
//子页面 iframe
window.parent.postMessage({data:'data'}, '*');//父页面
window.addEventListener('message',function (e: any) {if (e.data.action === "closeLoading") {TransferMethod()}},false
)
</script>相关文章:
)
记事本(父页面与iframe子页面的联通,vue3+ts展示fbx模型,与tga贴图)
vue3ts 展示fbx与tga贴图 npm i three --save <template><div ref"modelContainer"></div> </template><script setup lang"ts"> import { ref, onMounted } from vue; import * as THREE from three; import { FBXLoader…...

【好书推荐-第五期】《互联网大厂推荐算法实战》(异步图书出品)
😎 作者介绍:我是程序员洲洲,一个热爱写作的非著名程序员。CSDN全栈优质领域创作者、华为云博客社区云享专家、阿里云博客社区专家博主、前后端开发、人工智能研究生。公粽号:程序员洲洲。 🎈 本文专栏:本文…...

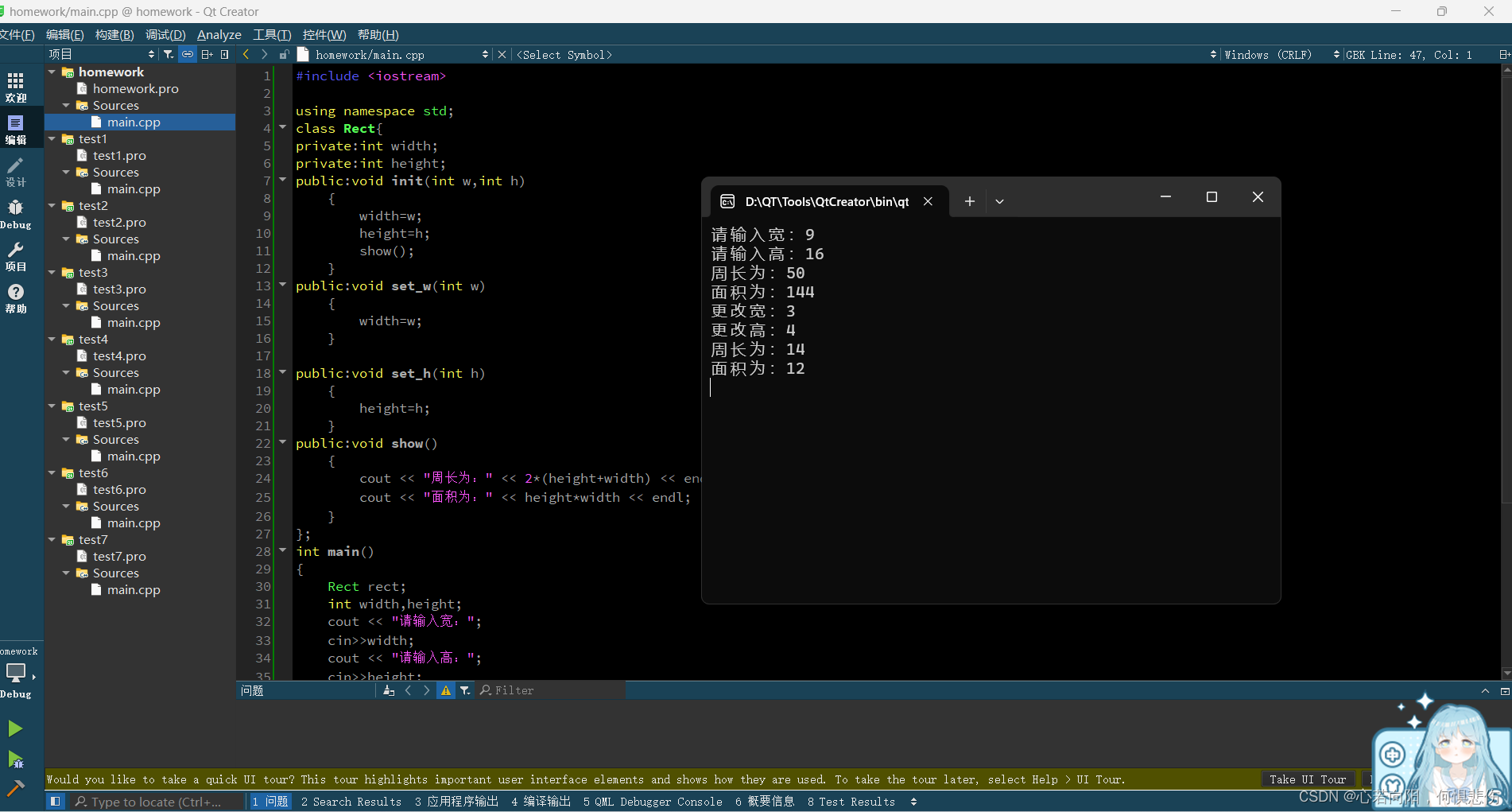
C++ Qt day2
自己封装一个矩形类(Rect),拥有私有属性:宽度(width)、高度(height), 定义公有成员函数: 初始化函数:void init(int w, int h) 更改宽度的函数:set_w(int w) 更改高度的函数:set_h(int h) 输出该矩形的周长和面积函数:void show() #include <io…...

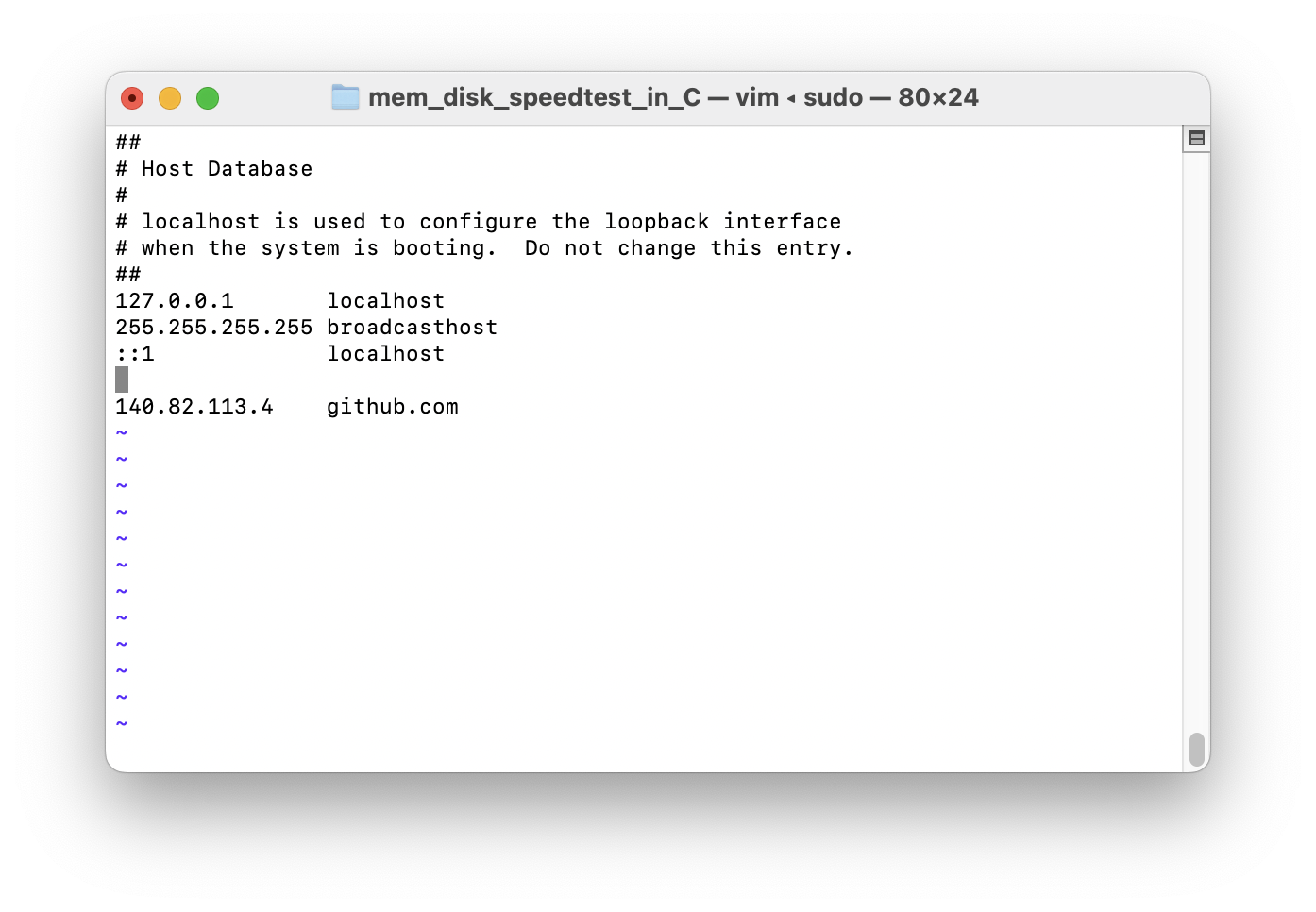
Mac上如何设置映射某个网站站点域名的IP
最近某常用的站点换 IP 了,但是 DNS 服务器还没有修改,这就导致无法访问(换 DNS 服务器也不行)。在用了一段时间的 IP 访问之后,还是没好,不知道是 DNS 污染还是咋了,所以最后还是手动改一下吧。…...

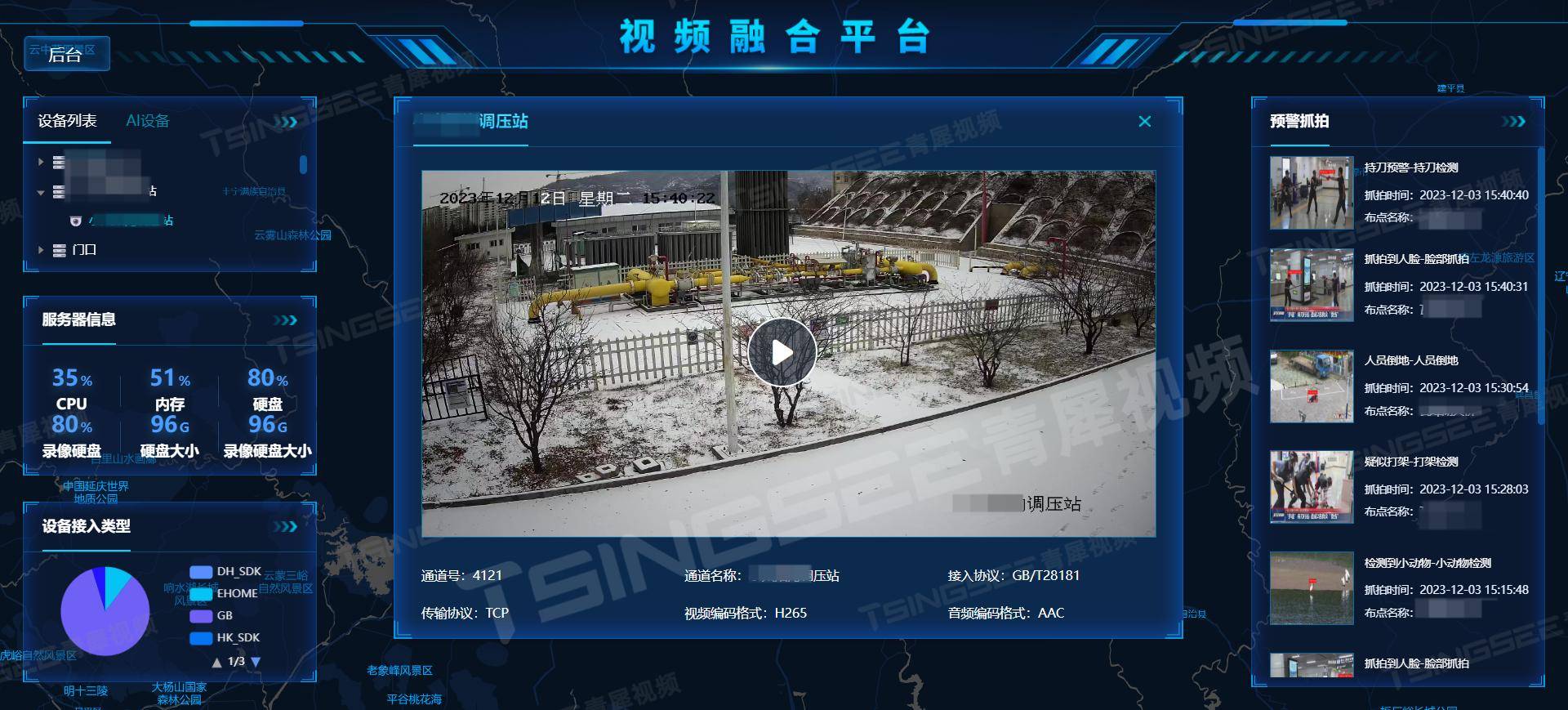
智能分析网关V4智慧冶金工厂视频智能监管方案
一、背景与需求 随着工业4.0的推进,冶金行业正面临着转型升级的压力。为了提高生产效率、降低能耗、保障安全,冶金智能工厂视频监管方案应运而生。该方案通过高清摄像头、智能分析技术、大数据处理等手段,对工厂进行全方位、实时监控…...

WebSocket实现HTML+SpringBoot聊天功能,小程序+SpringBoot聊天功能
目录 一、认识WebSocket 二、HTML实现聊天 三、微信小程序实现聊天 一、认识WebSocket 1.首先博主在初学Java时自我感觉走了很多弯路,因为以前见识短,在接触聊天功能时根本就没能想到有WebSocket这个聊天框架,就只能用底层的UDP或TCP实现聊…...

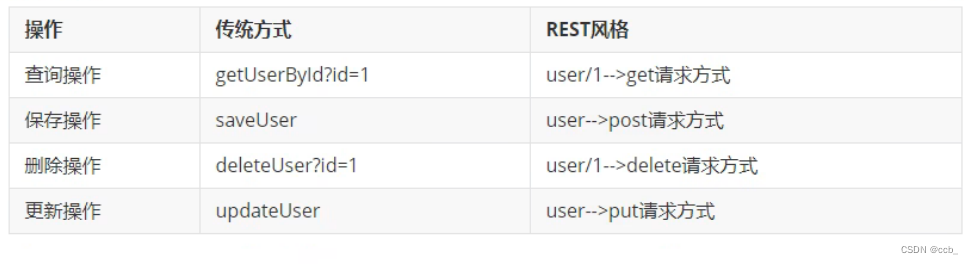
SpringMVC-RESTFul
文章目录 RESTFul一、基础概念二、增删改查1.查询全部用户信息 (GET)2.根据id查询用户信息3.添加用户(POST)4.修改用户 (PUT)5.删除用户 (DELETE) RESTFul 一、基础概念 二、增删改…...

Spring Boot3整合knife4j(swagger3)
目录 1.前置条件 2.导依赖 3.配置 1.前置条件 已经初始化好一个spring boot项目且版本为3X,项目可正常启动。 作者版本为3.2.2 初始化教程: 新版idea创建spring boot项目-CSDN博客https://blog.csdn.net/qq_62262918/article/details/135785412?…...

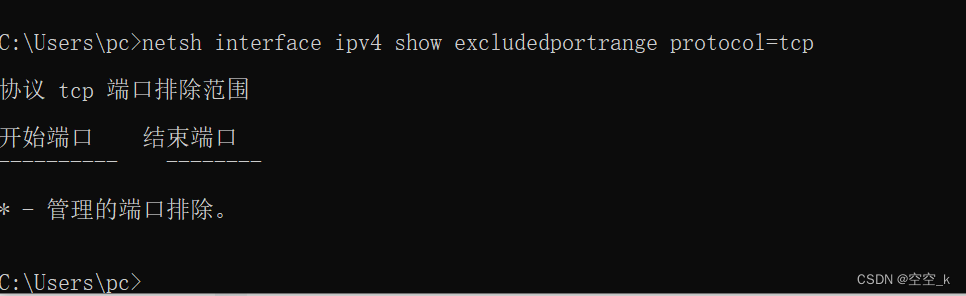
解决Windows系统本地端口被占用
目录 一、被程序占用端口 1.通过终端杀掉占用端口的进程 2.任务管理器 二、被系统列为保留端口 前言: 首先了解为什么会出现端口被占用的情况 端口被占用的情况可能出现的原因有很多,主要有以下几点: 1.多个应用程序同时启动&…...

GPS位置虚拟软件 AnyGo mac激活版
AnyGo for Mac是一款一键将iPhone的GPS位置更改为任何位置的强大软件!使用AnyGo在其iOS或Android设备上改变其GPS位置,并在任何想要的地方显示自己的位置。这对那些需要测试应用程序、游戏或其他依赖于地理位置信息的应用程序的开发人员来说非常有用&…...

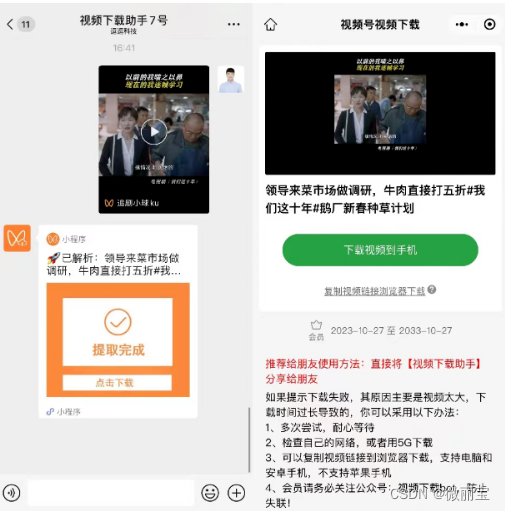
视频号视频怎么使用视频号下载助手提取视频呢?
微信视频号怎么使用视频下载助手提取视频,今天就和大家一起来看看我是如何操作的。 关于视频下载助手,给大家准备好了。获取方式在文末。注意看下关键词,家人们。 微信视频号是微信平台上的一个短视频分享功能,类似于抖音、快手这…...

第一篇【传奇开心果短博文系列】鸿蒙开发技术点案例示例:从helloworld开始理解鸿蒙开发ArkTS编程思路
传奇开心果短博文系列 系列短博文目录鸿蒙开发技术点案例示例系列 短博文目录一、前言二、初步解读鸿蒙的helloworld三、进一步深入解读理解 系列短博文目录 鸿蒙开发技术点案例示例系列 短博文目录 一、前言 从掰碎了揉烂了详细注释解读helloworld开始,理解Ark…...

四、MySQL之DML DQL
有关数据表的DML操作 INSERT 针对于数据的插入DELETE 针对于数据的删除UPDATE 针对于数据的修改 4.1 INSERT语句 INSERT INTO 表名 [(列名1,列名2,....)] VALUES (值1,值2,...); 默认情况下,一条插入命令只针对一行进行影响INSERT INTO 表…...

YOLOv8优化策略:注意力涨点系列篇 | 多尺度双视觉Dualattention | Dual-ViT,顶刊TPAMI 2023
🚀🚀🚀本文改进:多尺度双视觉Dualattention注意yolo,提升小目标检测能力 🚀🚀🚀YOLOv8改进专栏:http://t.csdnimg.cn/hGhVK 学姐带你学习YOLOv8,从入门到创新,轻轻松松搞定科研; 1.原理介绍 论文:Dual Vision Transformer | IEEE Journals & Magazine …...

视频渲染靠cpu还是显卡 会声会影视频渲染的作用是什么
视频渲染最占用的资源就是CPU,多核心多线程,这样才能渲染快。渲染可以在时间线上实时平滑预览,便于编辑,最终导出成片的时候速度也会快一些,渲染就是对每桢的图像进行重新优化的过程。 渲染的作用主要是能够保证使用者…...

v-if 导致 elementui 表单校验失效问题解决
问题 在使用 elementui 表单的过程中,某些表单项需要通过 v-if 来判断是否展示,但是这些表单项出现了检验失效的问题。 解决方法 1、给需要 v-if 判断的表单项添加 key 值 <el-form ref"form" :model"form"><el-form-i…...

Linux本地部署SVN服务结合内网穿透实现远程访问
文章目录 前言1. Ubuntu安装SVN服务2. 修改配置文件2.1 修改svnserve.conf文件2.2 修改passwd文件2.3 修改authz文件 3. 启动svn服务4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射本地端口 5. 测试公网访问6. 配置固定公网TCP端口地址6.1 保留一个固定的公网TCP端口地址6…...
)
短信平台(电信)
通信方式 采用http1.1通信方式,数据以post方式提交 http 头设置:application/json 签名 采用MD5加密方式, 源字符串采用字段拼接方式 签名中appSecret是平台分配密码 签名方法: 如:String signmd5(param1param2param3…paramN) …...

11.STM32F4 输入捕获
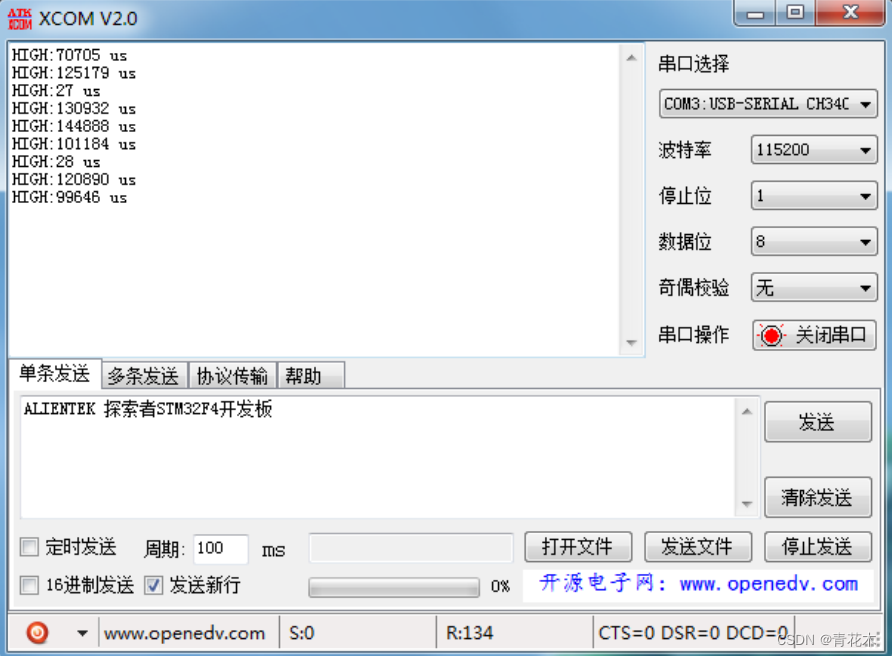
一、输入捕获概念 输入捕获模式可以用来测量脉冲宽度或者测量频率。我们以测量脉宽为例,用一个简图来说明输入捕获的原理,如图1所示: 图1:输入捕获脉宽测量原理图 STM32F4的输入捕获,简单的说就是通过检测TIMx_CHx上的…...

opencv#30 线性滤波
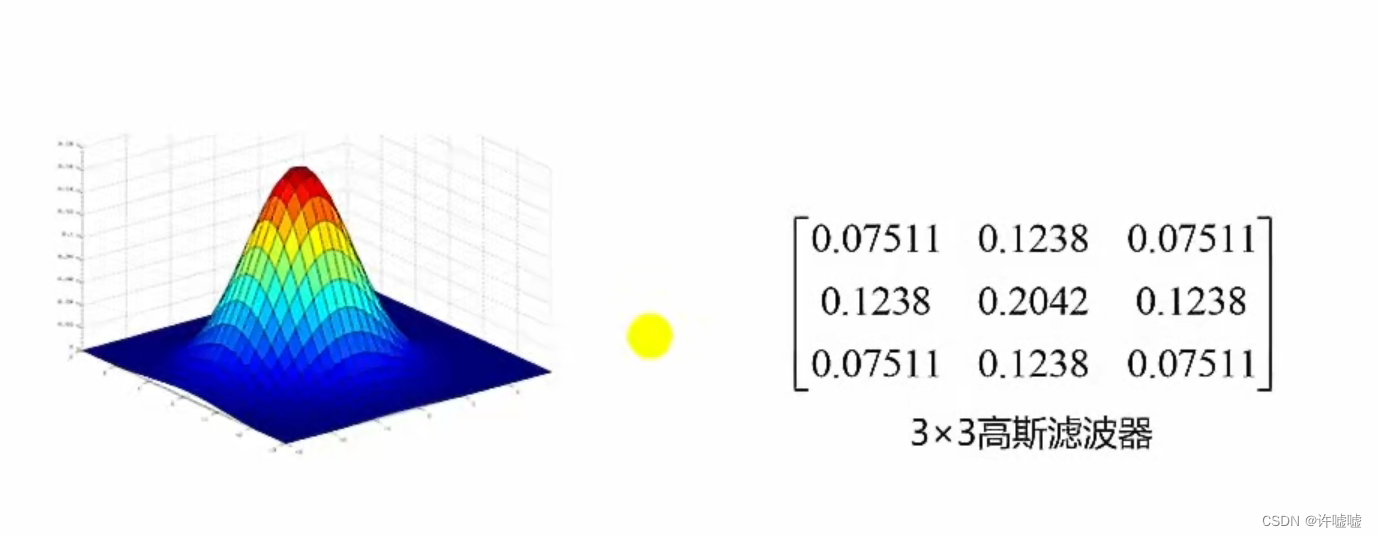
均值滤波原理 均值滤波步骤 Step1:求和。 Step2:计算平均值。 所谓均值滤波,就是求平均值的意思。我们假设在一个3*3的范围内有一个图像,其中这个图像每一个像素可能含有噪声,也可能不含噪声,我们是不知道的,因此通…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
