TS基础知识点快速回顾(上)
基础介绍
什么是 TypeScript?
TypeScript,简称 ts,是微软开发的一种静态的编程语言,它是 JavaScript 的超集。 那么它有什么特别之处呢?
- js 有的 ts 都有,所有js 代码都可以在 ts 里面运行。
- ts 支持类型支持,ts = type +JavaScript。
那么 ts 和 js 区别呢?
- JavaScript 属于动态编程语言,而ts 属于静态编程语言。
- js:边解释边执行,错误只有在运行的时候才能发现
- ts:先编译再执行,在写的时候就会发现错误了(ts不能直接执行,需要先编译成 js )
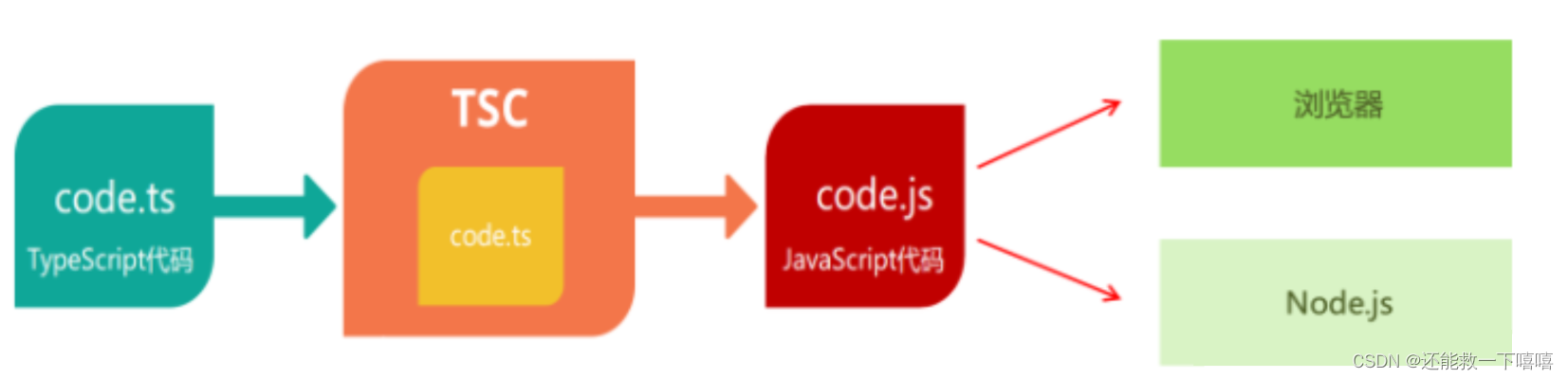
- ts 完全支持 js ,可以直接转换,如下图所示

急速梳理
类型声明
let a: string //变量a只能存储字符串
let b: number //变量a只能存储数值
let c: boolean //变量a只能存储布尔值
a = 'hello'
a = 100 //警告:不能将类型“number”分配给类型“string”
b = 666
b = '你好'//警告:不能将类型“string”分配给类型“number”
c = true
c = 666 //警告:不能将类型“number”分配给类型“boolean”
// 参数x必须是数字,参数y也必须是数字,函数返回值也必须是数字
function demo(x:number,y:number):number{return x + y
}
demo(100,200)
demo(100,'200') //警告:类型“string”的参数不能赋给类型“number”的参数
demo(100,200,300) //警告:应有 2 个参数,但获得 3 个
demo(100) //警告:应有 2 个参数,但获得 1 个类型推断
let d = -99 //TypeScript会推断出变量d的类型是数字
d = false //警告:不能将类型“boolean”分配给类型“number”类型总览
JavaScript 中的数据类型:
string 、 number 、 boolean 、 null 、 undefined 、 bigint 、 symbol 、 object
TypeScript 中的数据类型:
- 以上所有
- 四个新类型: void 、 never 、 unknown 、 any 、 enum 、 tuple
- ⾃定义类型: type 、 interface
总览:


常⽤类型
字⾯量
let a: '你好' //a的值只能为字符串“你好”
let b: 100 //b的值只能为数字100
a = '欢迎'//警告:不能将类型“"欢迎"”分配给类型“"你好"”
b = 200 //警告:不能将类型“200”分配给类型“100”
let gender: '男'|'⼥' //定义⼀个gender变量,值只能为字符串“男”或“⼥”
gender = '男'
gender = '未知' //不能将类型“"未知"”分配给类型“"男" | "⼥"”any
//明确的表示a的类型是any —— 显式的any
let a: any
//以下对a的赋值,均⽆警告
a = 100
a = '你好'
a = false
//没有明确的表示b的类型是any,但TS主动推断了出来 —— 隐式的any
let b
//以下对b的赋值,均⽆警告
b = 100
b = '你好'
b = false
/* 注意点:any类型的变量,可以赋值给任意类型的变量 */
let a
let x: string
x = a // ⽆警告注意点: any 类型的变量,可以赋值给任意类型的变
unknown
备注1: unknown 可以理解为⼀个类型安全的 any备注2: unknown 适⽤于:开始不知道数据的具体类型,后期才能确定数据的类型
// 设置a的类型为unknown
let a: unknown
//以下对a的赋值,均正常
a = 100
a = false
a = '你好'
// 设置x的数据类型为string
let x: string
x = a //警告:不能将类型“unknown”分配给类型“string”// 设置a的类型为unknown
let a: unknown
a = 'hello'
//第⼀种⽅式:加类型判断
if(typeof a === 'string'){x = a
}
//第⼆种⽅式:加断⾔
x = a as string
//第三种⽅式:加断⾔
x = <string>alet str1: string = 'hello'
str1.toUpperCase() //⽆警告
let str2: any = 'hello'
str2.toUpperCase() //⽆警告
let str3: unknown = 'hello';
str3.toUpperCase() //警告:“str3”的类型为“未知”// 使⽤断⾔强制指定str3的类型为string
(str3 as string).toUpperCase() //⽆警告never
1. ⼏乎不⽤ never 去直接限制变量,因为没有意义,例如:
/* 指定a的类型为never,那就意味着a以后不能存任何的数据了 */
let a: never
// 以下对a的所有赋值都会有警告
a = 1
a = true
a = undefined
a = null2. never ⼀般是 TypeScript 主动推断出来的,例如:
// 指定a的类型为string
let a: string
// 给a设置⼀个值
a = 'hello'
if(typeof a === 'string'){a.toUpperCase()
}else{console.log(a) // TypeScript会推断出此处的a是never,因为没有任何⼀个值符合此处的
逻辑
}3. never 也可⽤于限制函数的返回值
// 限制demo函数不需要有任何返回值,任何值都不⾏,像undeifned、null都不⾏
function demo():never{throw new Error('程序异常退出')
}void
let a:void = undefined
//严格模式下,该⾏会有警告:不能将类型“null”分配给类型“void”
let b:void = null// ⽆警告
function demo1():void{
}
// ⽆警告
function demo2():void{return
}
// ⽆警告
function demo3():void{return undefined
}
// 有警告:不能将类型“number”分配给类型“void”
function demo4():void{
return 666
}object
let a:object //a的值可以是任何【⾮原始值类型】,包括:对象、函数、数组等
// 以下代码,是将【⾮原始类型】赋给a,所以均⽆警告
a = {}
a = {name:'张三'}
a = [1,3,5,7,9]
a = function(){}
// 以下代码,是将【原始类型】赋给a,有警告
a = null // 警告:不能将类型“null”分配给类型“object”
a = undefined // 警告:不能将类型“undefined”分配给类型“object”
a = 1 // 警告:不能将类型“number”分配给类型“object”
a = true // 警告:不能将类型“boolean”分配给类型“object”
a = '你好' // 警告:不能将类型“string”分配给类型“object”let a:Object //a的值必须是Object的实例对象,
// 以下代码,均⽆警告,因为给a赋的值,都是Object的实例对象
a = {}
a = {name:'张三'}
a = [1,3,5,7,9]
a = function(){}
a = 1 // 1不是Object的实例对象,但其包装对象是Object的实例
a = true // truue不是Object的实例对象,但其包装对象是Object的实例
a = '你好' // “你好”不是Object的实例对象,但其包装对象是Object的实例
// 以下代码均有警告
a = null // 警告:不能将类型“null”分配给类型“Object”
a = undefined // 警告:不能将类型“undefined”分配给类型“Object”// 限制person对象的具体内容,使⽤【,】分隔,问号代表可选属性
let person: { name: string, age?: number}
// 限制car对象的具体内容,使⽤【;】分隔,必须有price和color属性,其他属性不去限制,有
没有都⾏
let car: { price: number; color: string; [k:string]:any}
// 限制student对象的具体内容,使⽤【回⻋】分隔
let student: {id: stringgrade:number
}
// 以下代码均⽆警告
person = {name:'张三',age:18}
person = {name:'李四'}
car = {price:100,color:'红⾊'}
student = {id:'tetqw76te01',grade:3}let demo: (a: number, b: number) => number
demo = function(x,y) {return x+y
}let arr1: string[] // 该⾏代码等价于: let arr1: Array<string>
let arr2: number[] // 该⾏代码等价于: let arr2: Array<number>
arr1 = ['a','b','c']
arr2 = [1,3,5,7,9]tuple
let t: [string,number]
t = ['hello',123]
// 警告,不能将类型“[string, number, boolean]”分配给类型“[string, number]”
t = ['hello',123,false]enum
// 定义⼀个枚举
enum Color {Red,Blue,Black,Gold
}
// 定义⼀个枚举,并指定其初识数值
enum Color2 {Red = 6,Blue,Black,Gold
}
console.log(Color)
/*{0: 'Red',1: 'Blue',2: 'Black',3: 'Gold',Red: 0,Blue: 1,Black: 2,Gold: 3}
*/
console.log(Color2)
/*{6: 'Red',7: 'Blue',8: 'Black',9: 'Gold',Red: 6,Blue: 7,Black: 8,Gold: 9}
*/
// 定义⼀个phone变量,并设置对⻬进⾏限制
let phone: {name:string,price:number,color:Color}
phone = {name:'华为Mate60',price:6500,color:Color.Red}
phone = {name:'iPhone15Pro',price:7999,color:Color.Blue}
if(phone.color === Color.Red){console.log('⼿机是红⾊的')
}相关文章:

TS基础知识点快速回顾(上)
基础介绍 什么是 TypeScript? TypeScript,简称 ts,是微软开发的一种静态的编程语言,它是 JavaScript 的超集。 那么它有什么特别之处呢? js 有的 ts 都有,所有js 代码都可以在 ts 里面运行。ts 支持类型支持&#…...
无法使用)
hook(post-receive)无法使用
hook(post-receive)无法使用 为什么无法使用? 只有一个问题:权限不够,你想想,blog.git是一个中转站,咱们要把上传的东西转到blog下面,肯定要有写入操作呀,这个Git仓库的…...
qt学习:tcp区分保存多个客户端
在前面文掌的tcp客服端服务端进行更改 qt学习:Network网络类tcp客户端tcp服务端-CSDN博客https://blog.csdn.net/weixin_59669309/article/details/135842933?spm1001.2014.3001.5501前面的服务端每次有新的客户端连接,就会覆盖掉原来的指针࿰…...

ORM-08-EclipseLink 入门介绍
拓展阅读 The jdbc pool for java.(java 手写 jdbc 数据库连接池实现) The simple mybatis.(手写简易版 mybatis) 1. EclipseLink概述 本章介绍了EclipseLink及其关键特性:包括在EclipseLink中的组件、元数据、应用程序架构、映射和API。 本…...

数据结构之树和二叉树定义
数据结构之树和二叉树定义 1、树的定义2、树的基本概念3、二叉树的定义 数据结构是程序设计的重要基础,它所讨论的内容和技术对从事软件项目的开发有重要作用。学习数据结构要达到的目标是学会从问题出发,分析和研究计算机加工的数据的特性,以…...

大模型学习与实践笔记(十三)
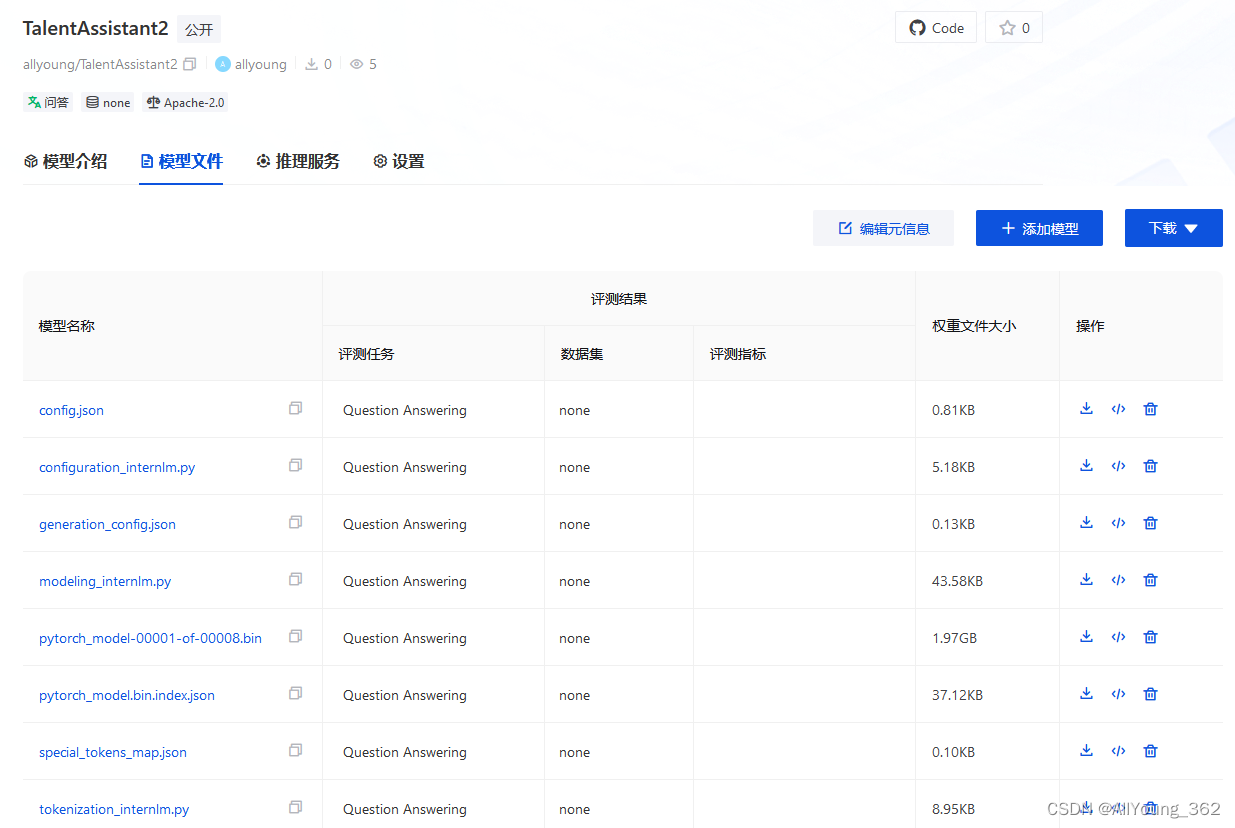
将训练好的模型权重上传到 OpenXLab 方式1: 先将Adapter 模型权重通过scp 传到本地,然后网页上传 步骤1. scp 到本地 命令为: scp -o StrictHostKeyCheckingno -r -P *** rootssh.intern-ai.org.cn:/root/data/ e/opencv/ 步骤2&#…...

计算机网络——网络层(1)
计算机网络——网络层(1) 小程一言专栏链接: [link](http://t.csdnimg.cn/ZUTXU) 网络层:数据平面网络层概述核心功能协议总结 路由器工作原理路由器的工作步骤总结 网际协议IPv4主要特点不足IPv6主要特点现状 通用转发和SDN通用转发SDN(软件…...

解释LoRA参数
目录 LoRA参数含义 LoRA在深度学习中的作用 示例代码中的LoRA应用 结论 LoRA参数含义 LoRA (lora_r): LoRA代表"Low-Rank Adaptation",是一种模型参数化技术,用于在不显著增加参数数量的情况下调整预训练模型。lora_r参数指的是LoRA中的秩&…...

直播核心岗位基础内容
一.直播间核心岗位 1.直播间前端岗位 前端岗位分工 (1)主播岗位职责 (2)场控岗位职责 (3)助理岗位职责 中端岗位分工 (1)运营岗位职责 (2)中控岗位职责 …...

安全防御第三次作业
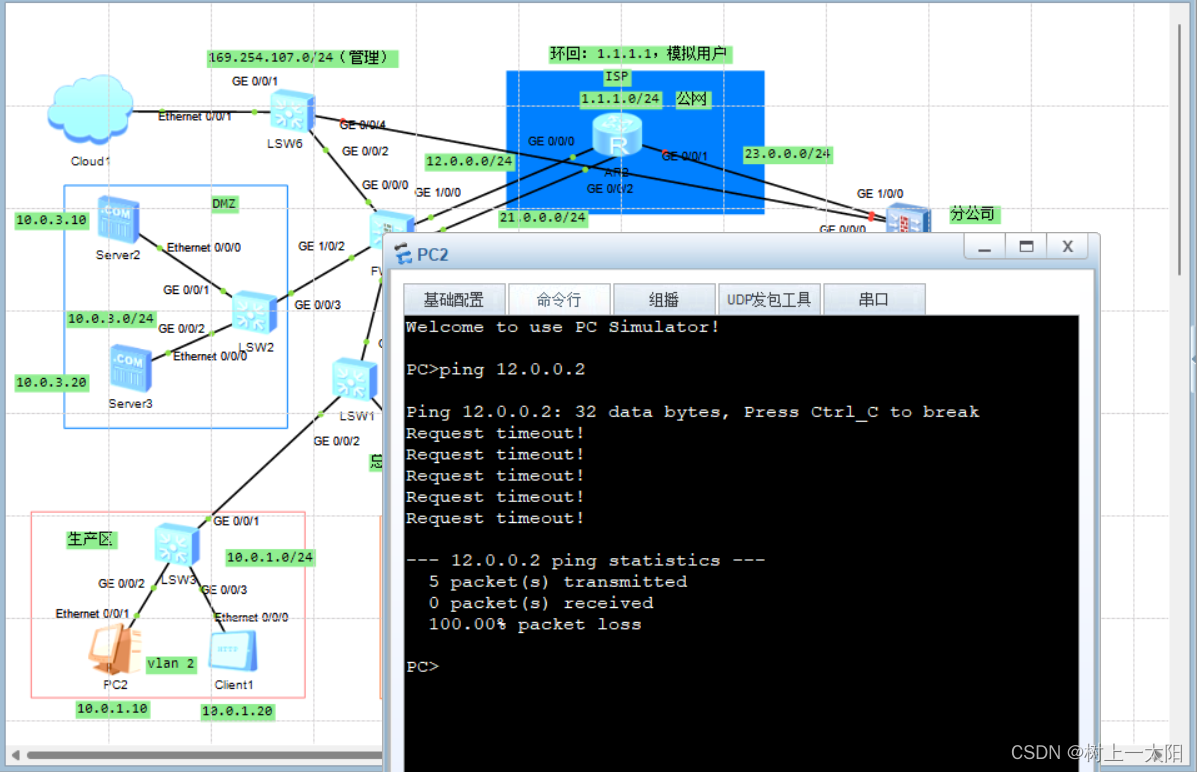
作业:拓扑图及要求如下图 注:server1是ftp服务器,server2是http服务器 lsw1: 其中g0/0/0口为trunk 实现 1,生产区在工作时间内可以访问服务器区,仅可以访问http服务器 验证: 2,办公…...

WordPress反垃圾评论插件Akismet有什么用?如何使用Akismet插件?
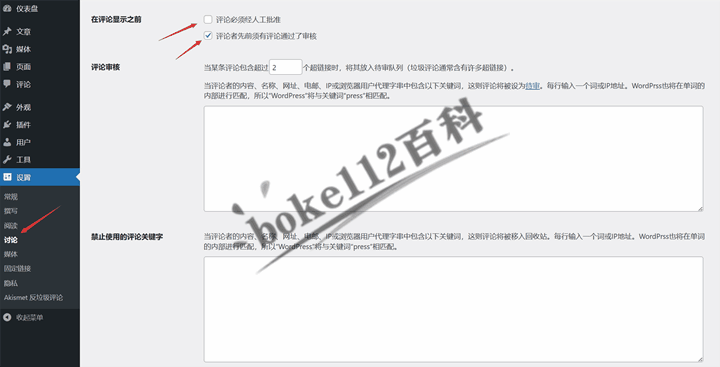
每次我们成功搭建好WordPress网站后,都可以在后台 >> 插件 >> 已安装的插件,在插件列表中可以看到有一个“Akismet反垃圾邮件:垃圾邮件保护”的插件(个人觉得是翻译错误,应该是反垃圾评论)。具…...

力扣80、删除有序数组中的重复项Ⅱ(中等)
1 题目描述 图1 题目描述 2 题目解读 对于有序数组nums,要求在不使用额外数组空间的条件下,删除数组nums中重复出现的元素,使得nums中出现次数超过两次的元素只出现两次。返回删除后数组的新长度。 3 解法一:双指针 双指针法可以…...

探索HTMLx:强大的HTML工具
1. HTMLX htmx 是一个轻量级的 JavaScript 库,它允许你直接在 HTML 中使用现代浏览器的功能,而不需要编写 JavaScript 代码。通过 htmx,你可以使用 HTML 属性执行 AJAX 请求,使用 CSS 过渡动画,利用 WebSocket 和服务…...

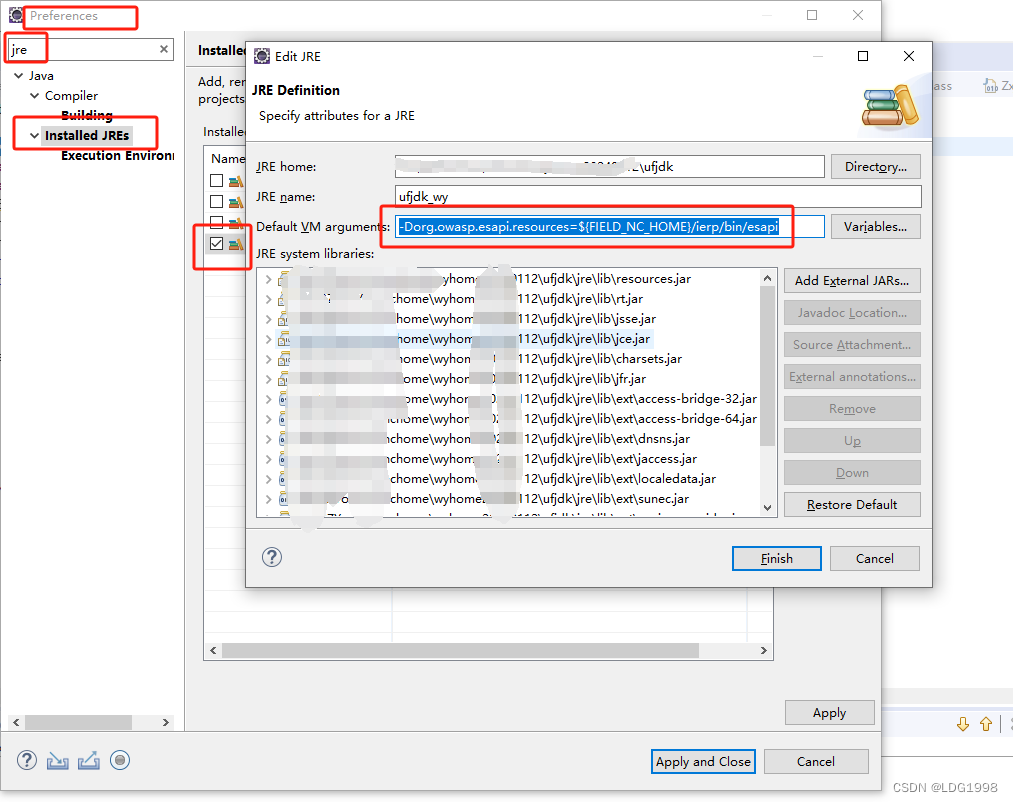
NC65中间件能启动,前端客户端启动失败,加载异常,卡住(org.owasp.esapi)
控制台输出错误 ESAPI.properties could not be loaded by any means. Fail.SecurityConfiguration class(org.owasp.esapi.reference.DefaultSecurityConfiguration) CTOR threw exception.效果图: 解决方案 添加如下参数: -Dorg.owasp.esapi.resou…...

【大数据】YARN调度器及调度策略
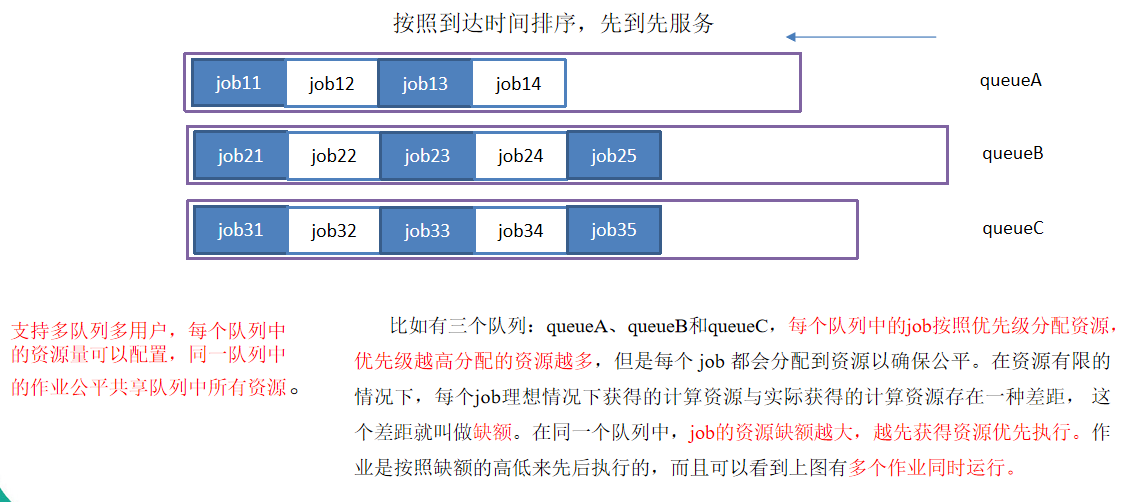
YARN调度器 YARN负责作业资源调度,在集群中找到满足业务的资源,帮助作业启动任务,管理作业的生命周期。 YARN技术架构 目前,Hadoop作业调度器主要有三种:先进先出调度器(First In First Out&…...

如何快速入门Python指南
在数字化时代,掌握一门编程语言已成为众多行业和职业必备的技能之一。Python以其简洁易读的语法、丰富的库资源以及强大的跨领域应用能力,成为了初学者学习编程的理想选择。本文旨在为新手提供一套全面且深入的Python学习路径,并结合实践建议…...

vue3 页面长时间不使用,再次点击页面切换路由 操作无效报错
问题描述: 使用Vite打包构建的项目,重新部署到生产。在部署期间用户一直停留在当前项目页面(长时间无操作 半个小时),部署完成后点击页面上的路由,报错! 刷新后恢复正常。出现问题原因: 上线打…...

【算法练习】leetcode算法题合集之动态规划篇
普通动规系列 LeetCode343. 整数拆分 LeetCode343. 整数拆分 将10的结果存在索引为10的位置上,需要保证数组长度是n1,索引的最大值是n,索引是从0开始的。 n的拆分,可以拆分为i和n-i,当然i可以继续拆分。而且拆分为n-…...

青少年人工智能实验基地解决方案
1. 方案背景 1.1人工智能创新教育解决方案背景 人工智能已成为引领未来的新兴技术,中国将人工智能列为国家重点发展战略,对人工智能的发展做出了总体部署,全面加速人工智能在研发应用和人才培养的步伐。2021年1月教育部官网公布《关于政协十…...

10个让你的明星网红推广事半功倍的技巧-华媒舍
明星网红已成为市场推广和品牌宣传的重要方式。要在竞争激烈的市场中脱颖而出,并吸引更多的观众和粉丝,需要一些科学而有效的技巧。本文将向你介绍10个让你的明星网红推广事半功倍的技巧。 技巧一:建立个人品牌 成功的明星网红通常都有独特而…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
