vue上传解析excel表格并修改字段名
目录
1.安装 xlsx
2.引入
3.使用
1.安装 xlsx
npm install xlsx2.引入
import * as XLSX from 'xlsx';3.使用
<template><div class="UploadCptOutbox"><div class="Tooloutbox"><el-uploadclass="upload"ref="upload"accept=".xlsx, .xlsm, .xls":auto-upload="false"action="#":limit="1":show-file-list="false":multiple="false":on-change="ImportExcel"><el-button size="small" type="primary">上传</el-button></el-upload></div><div class="TableOutbox"></div></div>
</template>
<script>
import * as XLSX from "xlsx";
import { GenNonDuplicateID } from "@/utils/creatuniid";
export default {name: "UploadCpt",components: {},data() {return {};},methods: {// 导入表格ImportExcel(param) {// console.log(param);this.File2Xce(param).then((item) => {if (item && item.length > 0) {// xlsxJson就是解析出来的json数据,数据格式如下// [{sheetName: sheet1, sheet: sheetData }]console.log(`导入表格---item`, item);this.QueryCodeTableData(item);if (item[0] && item[0].sheet && item[0].sheet.length) {this.tableData = item[0].sheet; //把数据塞到表格预览}}}).catch((error) => {loading.close();});},/*** 解析文件* @param {Object} file*/File2Xce(file) {return new Promise((resolve, reject) => {const reader = new FileReader();reader.onload = (e) => {const data = e.target.result;this.wb = XLSX.read(data, {type: "binary",});const result = [];this.wb.SheetNames.forEach((sheetName) => {let newSheet = this.RenameFields(XLSX.utils.sheet_to_json(this.wb.Sheets[sheetName]));result.push({Name: sheetName,List: newSheet,Id: GenNonDuplicateID(13),});});/* console.log("解析")console.log(result) */resolve(result);};reader.readAsBinaryString(file.raw);});},//更新字段名RenameFields(data) {// 假设我们要修改字段名为新字段名const newFields = {分区名称: "GroupName",边界表名称: "CodeName",分区编号: "GroupNo",边界表位号: "Code",进出口关系: "Relation",//'旧字段名2': '新字段名2',};return data.map((row, index) => {const newRow = { ...row };Object.keys(newFields).forEach((oldKey) => {const newKey = newFields[oldKey];if (oldKey in row) {newRow[newKey] = row[oldKey];delete newRow[oldKey];}});newRow.Id = GenNonDuplicateID(16);return newRow;});},QueryCodeTableData(Data) {this.LoadingServeFun = this.$loading({lock: true,text: "数据加载中...",spinner: "el-icon-loading",background: "rgba(0, 0, 0, 0.7)",});let AreaListAll = [[{Id: "3575f073-0459-41cf-b2fb-ce25f2eebe91",AreaName: "区域1",},{Id: "0cfb0f17-8185-4f16-93b2-3c1088d55573",AreaName: "区域2",},{Id: "3543dade-baf0-47b4-aaed-f97181c1cd5f",AreaName: "区域3",},],];Data.map((ele, index) => {ele.AreaList = AreaListAll[index];});console.log(`QueryCodeTableData---Data`, Data);this.$store.dispatch("ConfigViewPageModule/QueryCodeTableDataFun", Data).then(() => {this.$store.dispatch("ConfigViewPageModule/ActiveItemQueryCodeTableDataFun",Data[0]);this.LoadingServeFun.close();});},},
};
</script>
<style lang="scss" scoped>
.UploadCptOutbox {width: 100%;height: 100%;.Tooloutbox {display: flex;flex-flow: row nowrap;align-items: center;width: 100%;height: 40px;.upload {margin-left: 20px;}}.TableOutbox {width: 100%;height: calc(100% - 40px);}
}
</style>creatuniid.js
//生成指定长度的唯一ID
export function GenNonDuplicateID(randomLength) {return Number(Math.random().toString().substr(3, randomLength) + Date.now()).toString(36);
}
相关文章:

vue上传解析excel表格并修改字段名
目录 1.安装 xlsx 2.引入 3.使用 1.安装 xlsx npm install xlsx 2.引入 import * as XLSX from xlsx; 3.使用 <template><div class"UploadCptOutbox"><div class"Tooloutbox"><el-uploadclass"upload"ref"u…...

jupyter notebook删除kernel & conda 删除虚拟环境
jupyter kernelspec list #列出jupyter的所有kernel jupyter kernelspec remove kernel_name #删除特定的kerneljupyter kernelspec list 命令可以在任何激活的环境中运行,无论是 base 环境还是某个虚拟环境。该命令将列出所有已注册的 Jupyter 内核,包括…...
)
Redis在生产环境中可能遇到的问题与解决方案(三)
11. Redis高可用问题 问题描述 在Redis集群中,当主节点发生故障时,需要快速切换到备用主节点,确保系统高可用。 解决方案 Redis Sentinel: 使用Redis Sentinel进行主从节点的监控和自动故障转移。 备用主节点: 配置…...

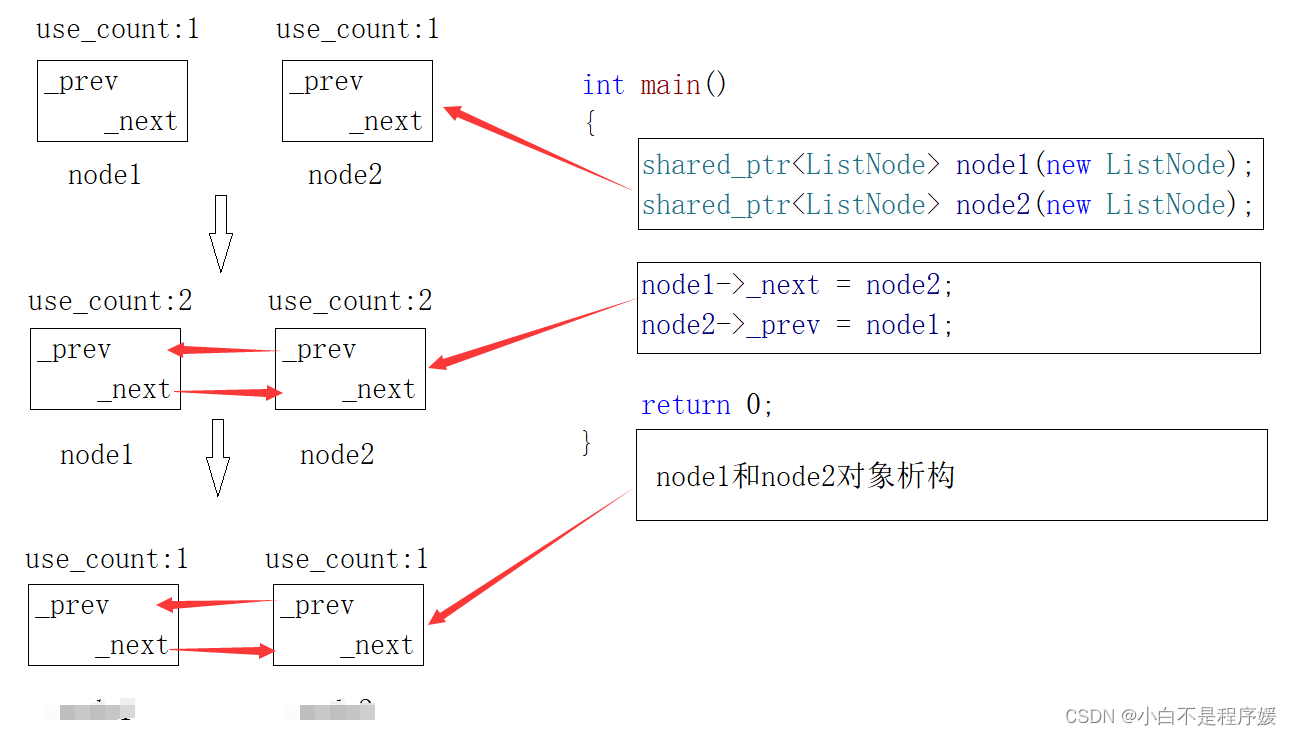
【C++干货铺】 RAII实现智能指针
个人主页点击直达:小白不是程序媛 C系列专栏:C干货铺 代码仓库:Gitee 目录 为什么需要智能指针? 内存泄漏 什么是内存泄漏,内存泄露的危害 内存泄漏的分类 堆内存泄漏(Heap leak) 系统资…...

【竞技宝jjb.lol】LOL:xiaohu岩雀天命抢龙扭转乾坤 WBG2-0轻取RA
北京时间2024年1月26日,英雄联盟LPL2024春季赛在昨天迎来第一周第四个比赛日,本日首场比赛由WBG对阵RA。本场比赛RA虽然在首局前期给了WBG很大的压力,但WBG还是凭借后期出色的团战配合拿下胜利,最终WBG2-0轻取RA。以下是本场比赛的…...

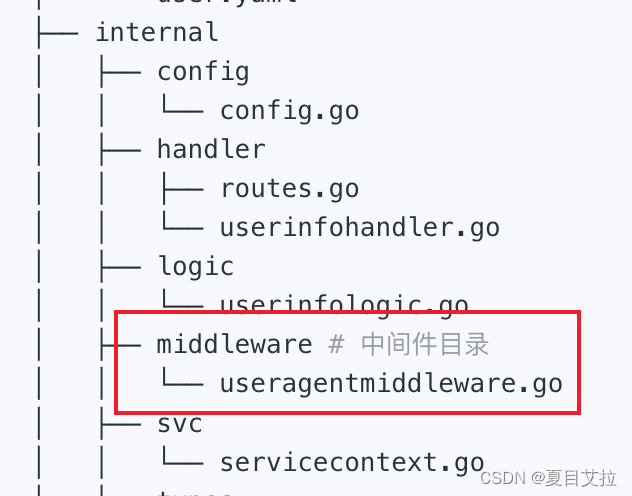
GoZero微服务个人探究之路(九)api文件编写总结
参考来源go-zero官方文档https://go-zero.dev/docs/tutorials 前言 go-zero是目前star最多的go语言微服务框架,api 是 go-zero特殊的语言,类型文件,go-zero自带的goctl可以通过.api文件生成http服务代码 api文件内容编写 不可使用关键字 …...

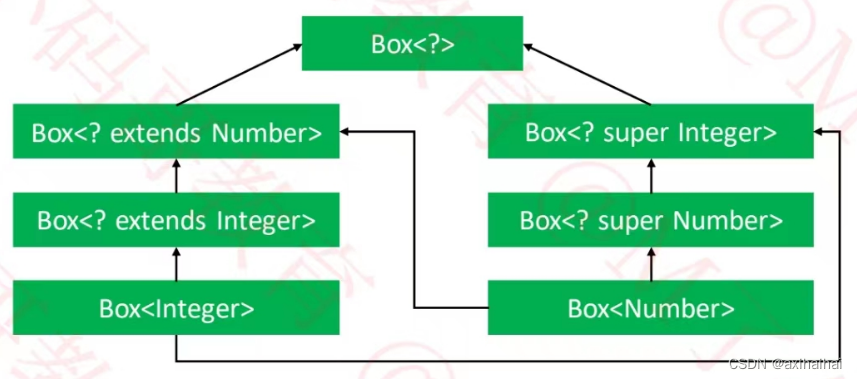
泛型..
1.泛型 所谓泛型 在类定义处是一种类型参数(我们平常所见到的参数指的就是方法中的参数 他接收有外界传递来的值 然后在方法中进行使用) 在类内部的话 则充当一种占位符 并且还提高了代码的复用率 何以见得提高了代码的复用率 其实就是通过对比使用了泛型技术和没有使用泛型技…...

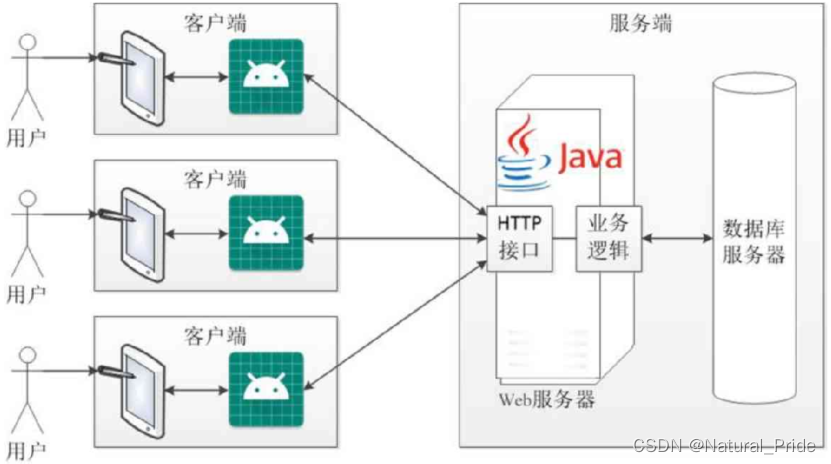
Android App开发基础(1)—— App的开发特点
本文介绍基于Android系统的App开发常识,包括以下几个方面:App开发与其他软件开发有什么不一样,App工程是怎样的组织结构又是怎样配置的,App开发的前后端分离设计是如何运作实现的,App的活动页面是如何创建又是如何跳转…...

docker-compose初探
我一直直接使用docker命令来创建容器,没有怎么用过docker-compose。也不知道docker-compose和docker有什么区别,docker-compose有什么好处。 现在我约略认为,docker-compose是一个简化docker命令的工具,或者说,它是能…...

【webrtc】跟webrtc学时间戳、序号类型转换
间隔ms src\modules\congestion_controller\remb_throttler.ccnamespace {constexpr TimeDelta kRembSendInterval = TimeDelta::Millis(200); } // namespace百分比的处理 src\modules\congestion_controller\remb_throttler.ccvoid RembT...
)
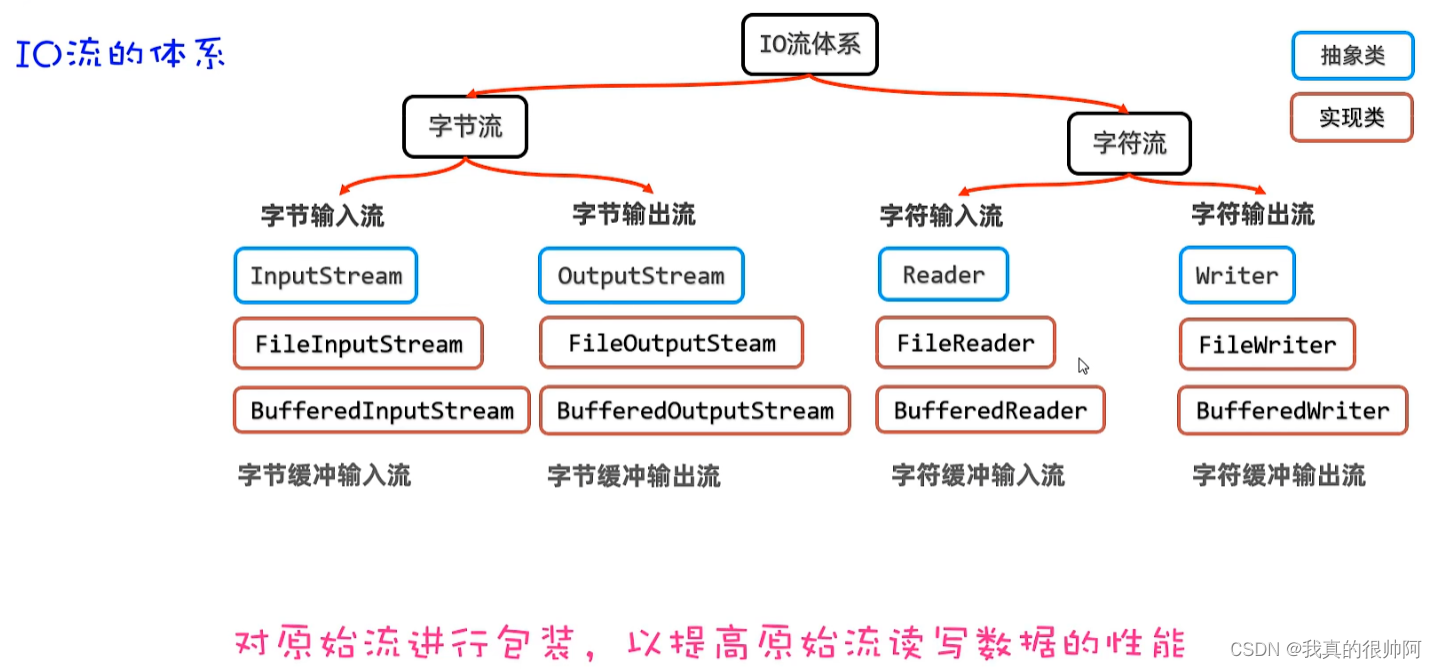
文件操作与IO(一些小项目)
在指定目录中寻找文件 扫描指定目录,并找到名称对应的所有文件(不包含目录). import java.io.File; import java.util.Scanner;public class Project1 {public static void main(String[] args) {//1.输入必要的信息Scanner sc new Scanner(System.in);System.out.println(&…...

C语言-算法-线性dp
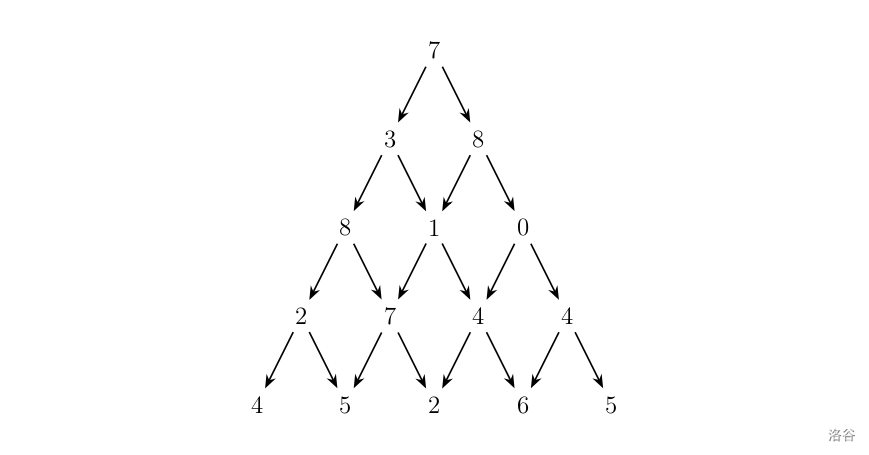
[USACO1.5] [IOI1994]数字三角形 Number Triangles 题目描述 观察下面的数字金字塔。 写一个程序来查找从最高点到底部任意处结束的路径,使路径经过数字的和最大。每一步可以走到左下方的点也可以到达右下方的点。 在上面的样例中,从 7 → 3 → 8 →…...

Pandas应用-股票分析实战
股票时间序列 时间序列: 金融领域最重要的数据类型之一 股价、汇率为常见的时间序列数据 趋势分析: 主要分析时间序列在某一方向上持续运动 在量化交易领域,我们通过统计手段对投资品的收益率进行时间序列建模,以此来预测未来的收…...

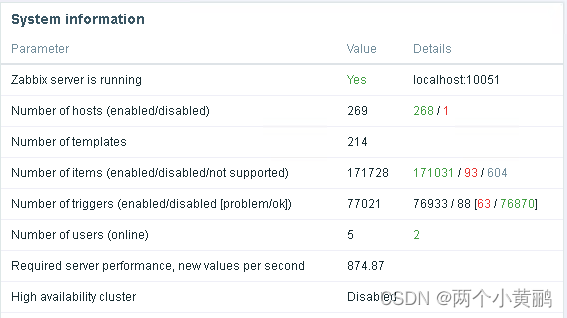
Database history tablesupgraded
zabbix升级到6之后,配置安装完成会有一个红色输出,但是不影响zabbix使用,出于强迫症,找到了该问题的解决方法。 Database history tables upgraded: No. Support for the old numeric type is deprecated. Please upgrade to nume…...

Dify学习笔记-应用发布(四)
1、发布为公开 Web 站点 使用 Dify 创建 AI 应用的一个好处在于,你可以在几分钟内就发布一个可供用户使用的 Web 应用,该应用将根据你的 Prompt 编排工作。 如果你使用的是自部署的开源版,该应用将运行在你的服务器上 如果你使用的是云服务&…...

优化用户体验测试应用领域:提升产品质量与用户满意度
在当今数字化时代,用户体验测试应用已经成为确保产品质量、提升用户满意度的关键工具。随着技术的不断发展,用户的期望也在不断演变,因此,为了保持竞争力,企业必须将用户体验置于产品开发的核心位置。本文将探讨用户体…...

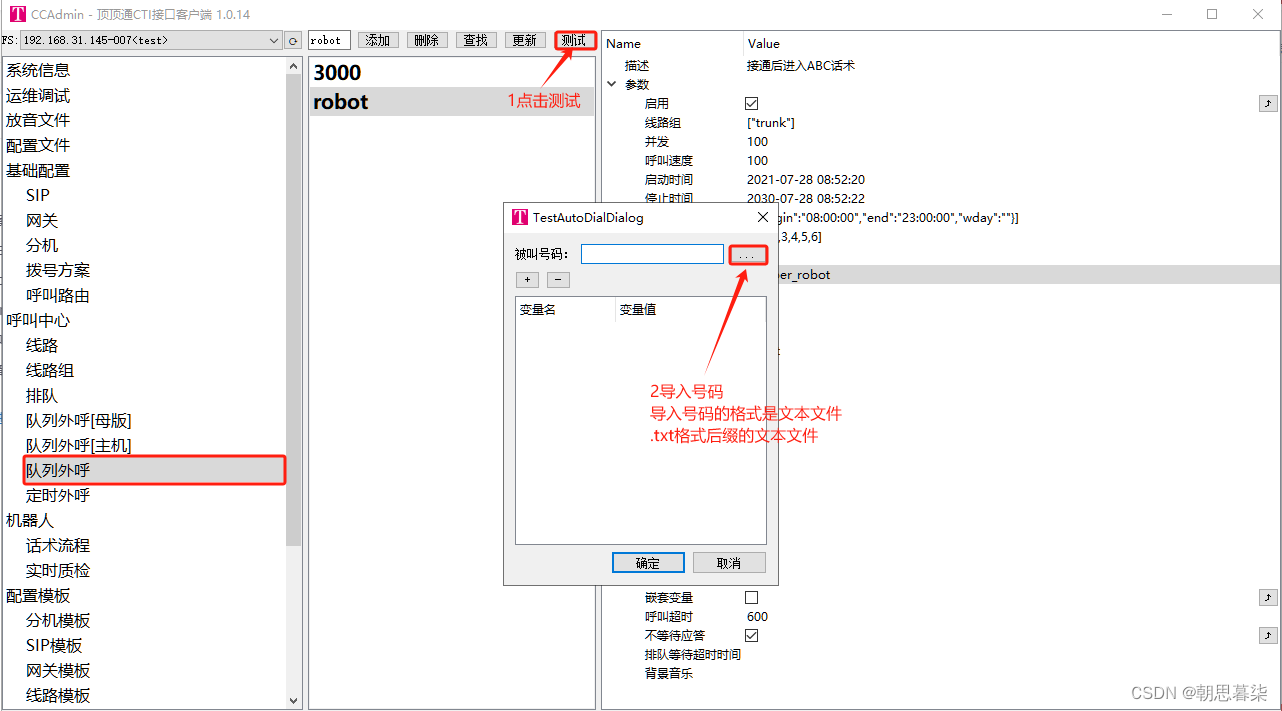
顶顶通呼叫中心中间件机器人压力测试配置(mod_cti基于FreeSWITCH)
介绍 顶顶通呼叫中心中间件机器人压力测试(mod_cit基于FreeSWITCH) 一、配置acl.conf 打开ccadmin-》点击配置文件-》点击acl.conf-》我这里是已经配置好了的,这里的192.168.31.145是我自己的内网IP,你们还需要自行修改 二、配置线路 打开ccadmin-&g…...

Debezium发布历史87
原文地址: https://debezium.io/blog/2020/03/19/integration-testing-for-change-data-capture-with-testcontainers/ 欢迎关注留言,我是收集整理小能手,工具翻译,仅供参考,笔芯笔芯. 使用 Testcontainer 进行变更数…...

Leetcode131.分割回文串-Palindrome Patitioning-Python-回溯法
解题思路: 1.切割回文串,可以用解决找组合问题的思路解决,而解决组合问题,可以用回溯法,故本题选择回溯法。 2.理解两个事情:1.递归函数里的for循环是横向遍历给定字符串s的每一个字母。2.针对s的每一个字…...

Java面试——基础篇
目录 1、java语言有哪些优点和缺点? 2、JVM 、 JDK 和 JRE的关系 3、为什么说 Java 语言“编译与解释并存”? 4、Java和c的区别 5、基本数据类型 5.1、java的8种基本数据类型: 5.2、基本类型和包装类型的区别: 5.3、包装类型的缓存机…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
