Vue中的$attrs
今天产品经理要求做保留某组件全部功能,还要在它的基础上增加东西。如果不嫌麻烦的话就笨办法,但是想一下怎么只用少量代码高效的二次封装组件呢
Vue中的$attrs
在 Vue2 中,attr 是指组件接收的 HTML 特性(attribute),通过 props 的方式传递给子组件。
而在 Vue3 中,attr 的概念被引入了 Composition API 中,并且被用于管理各种配置项。
Vue2 中使用 attr
1、使用 v-bind指令绑定 HTML 属性
在 Vue2 中,如果想将父组件传递的 HTML 属性传递给子组件进行使用,可以在子组件中通过 props 接收参数,并使用 v-bind 指令将其绑定到子组件的 HTML 元素上。例如:
<template><div class="demo-component" :style="styleObject">{{ message }}</div>
</template><script>
export default {name: "DemoComponent",props: {message: String,styleObject: Object,},
};
</script>
在父组件中使用该组件时,可以通过 v-bind 指令将 HTML 特性传递给子组件:
<template><demo-component message="Hello, world!" :style-object="{ color: 'red' }"></demo-component>
</template>2、使用 $attrs 对象传递所有未被 props 所接收的特性
在 Vue2 中,可以通过 $attrs 对象获取父组件传递给子组件但未被 props 所接收的特性,从而实现组件复用和扩展的目的。例如:
<template><div class="demo-component" :style="styleObject" v-bind="$attrs">{{ message }}</div>
</template><script>
export default {name: "DemoComponent",props: {message: String,styleObject: Object,},
};
</script>
在父组件使用该组件时,可以像平常传递普通的 HTML 特性一样,同时还可以传递一些自定义的特性:
<template><demo-componentmessage="Hello, world!":style-object="{ color: 'red' }"custom-attribute="something"></demo-component>
</template>在子组件中,可以通过 this.$attrs 属性获取父组件传递给子组件但未被 props 所接收的特性:
console.log(this.$attrs.customAttribute); // 输出:something
Vue3 中使用 attr
在 Vue3 中,可以通过 setup 函数中的第二个参数 context 来访问该组件的配置选项,其中包括了所有未被 props 所接收的特性:
<template><div class="demo-component" :style="styleObject" v-bind="$attrs">{{ message }}</div>
</template><script>
export default {name: "DemoComponent",props: {message: String,styleObject: Object,},setup(props, context) {console.log(context.attrs.customAttribute); // 输出:something},
};
</script>在 setup 函数中,通过 context.attrs 获取父组件传递给子组件但未被 props 所接收的特性。
除了 $attrs,Vue3 中还引入了 $props 对象,它是一个由 props 组成的响应式对象,在组件内部通过解构赋值可以快速地访问 props 的属性值:
<template><div class="demo-component" :style="styleObject">{{ message }}</div>
</template><script>
export default {name: "DemoComponent",props: {message: String,styleObject: Object,},setup(props) {const { message, styleObject } = props;console.log(message, styleObject); // 输出:Hello, world! { color: 'red' }},
};
</script>在 setup 函数中,通过解构赋值可以快速地访问 props 的属性值。
利用 $attrs 和 $listeners 可以在二次封装 element-ui 组件时非常方便地传递组件属性和事件。
示例代码
下面以 el-input 组件为例,演示一下vue2中如何高效地二次封装 element-ui 组件,从而达到只用少量代码在原有组件上升级的效果:
<template><el-input v-bind="$attrs" v-on="$listeners" :class="{ 'is-invalid': isError }"><template v-if="isError" #append><i class="el-input__icon el-icon-circle-close"></i></template></el-input>
</template><script>
export default {name: "MyInput",inheritAttrs: false,props: {isError: Boolean, // 是否显示错误提示},
};
</script>
<style scoped lang="scss">
//这是写自己的样式内容
</style>讲解:
1、使用 v-bind=“$attrs” 将父级组件所有的未被 props 所接收的特性绑定到 el-input 组件上。
2、使用 v-on=“$listeners” 将父级组件传递给当前组件的所有事件监听器绑定到 el-input 组件上。
3、在模板中可以很方便地使用 isError 属性来扩展组件,并且不需要在父组件中再次定义。
需要注意的是,由于 element-ui 组件本身也包含了一些默认的属性和事件,因此需要在组件中设置 inheritAttrs: false,以避免传递 element-ui 组件自带的属性和事件。
相关文章:

Vue中的$attrs
今天产品经理要求做保留某组件全部功能,还要在它的基础上增加东西。如果不嫌麻烦的话就笨办法,但是想一下怎么只用少量代码高效的二次封装组件呢 Vue中的$attrs 在 Vue2 中,attr 是指组件接收的 HTML 特性(attribute),通过 prop…...

使用阿里云的oss对象存储服务实现图片上传(前端vue后端java详解)
一:前期准备: 1.1:注册阿里云账号,开启对象存储oss功能,创建一个bucket(百度教程多的是,跟着创建一个就行,创建时注意存储类型是标准存储,读写权限是公共读)…...

python实例100第32例:使用a[::-1]按相反的顺序输出列表的值
题目:按相反的顺序输出列表的值。 程序分析: a[n:-n]作用是去除前n个元素和末n个元素a[-n]作用是取倒数第n个元素a[:-n]的作用是去除后n个元素a[::-1]的作用是将所有元素逆序排列a[n::-1] 的作用是从第n个元素截取后逆序排列 程序…...

python执行脚本的时候获取输入参数
当我们执行脚本的时候,通常都会执行 python test.py -i xxx -o xxx,这里的 -i 和 -o 都是输入参数,这到底是怎么传递的呢? 本文纯粹记录一下 import argparseif __name__ __main__:print("hello")# 创建AugumentParser…...

Halcon指定区域的形状匹配
Halcon指定区域的形状匹配 文章目录 Halcon指定区域的形状匹配1.在参考图像中选择目标2.创建模板3.搜索目标 在这个实例中,会介绍如何根据选定的ROI选择合适的图像金字塔参数,创建包含这个区域的形状模板,并进行精确的基于形状模板的匹配。最…...

Linux——常用命令
1、命令的基本格式 对服务器来讲,图形界面会占用更多的系统资源,而且会安装更多的服务、开放更多的端口,这对服务器的稳定性和安全性都有负面影响。其实,服务器是一个连显示器都没有的家伙,要图形界面干什么ÿ…...

外包干了2个月,技术反而退步了...
先说一下自己的情况,本科生,19年通过校招进入广州某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

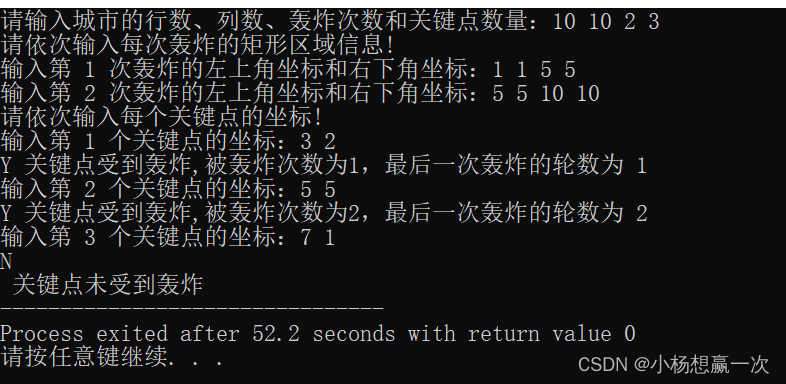
洛谷C++简单题练习day6—P1830 城市轰炸
day6--P1830 城市轰炸--1.26 习题概述 题目背景 一个大小为 nm 的城市遭到了 x 次轰炸,每次都炸了一个每条边都与边界平行的矩形。 题目描述 在轰炸后,有 y 个关键点,指挥官想知道,它们有没有受到过轰炸,如果有&a…...

【linux-interconnect】What NVIDIA MLNX_OFED is?
NVIDIA MLNX_OFED Documentation v23.07 - NVIDIA Docs 文章目录 What NVIDIA MLNX_OFED is?Overview[Software Download](https://docs.nvidia.com/networking/display/mlnxofedv23070512#src-2396583107_NVIDIAMLNX_OFEDDocumentationv23.07-SoftwareDownload) Wh…...

Unity开发中的XML注释
在Unity开发中,XML注释主要用于C#脚本的注释,以帮助生成代码文档和提供IntelliSense功能。以下是一些关于如何使用XML注释的技巧: 创建注释: 在C#中,XML注释是由///或/**...*/开始的。例如 /// <summary> /// 这…...

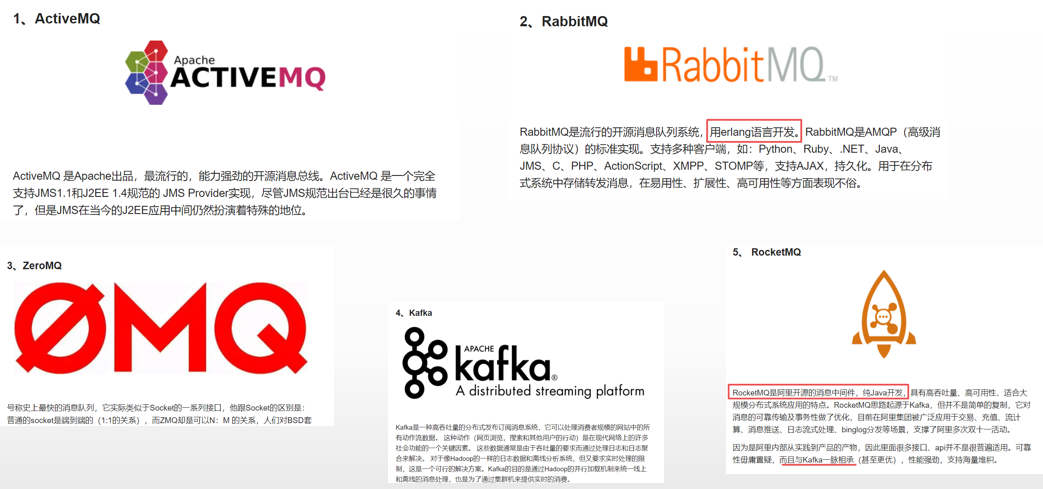
[MQ]常用的mq产品图形管理web界面或客户端
一、MQ介绍 1.1 定义 MQ全称为Message Queue,消息队列是应用程序和应用程序之间的通信方法。 如果非要用一个定义来概括只能是抽象出来一些概念,概括为跨服务之间传递信息的软件。 1.2 MQ产品 较为成熟的MQ产品:IBMMQ(IBM We…...
)
JWT令牌(JSON Web Token)
目录 1 前言 2 JWT令牌的组成 3 使用步骤举例 3.1 pom.xml中引入依赖 3.2 JWT生成 3.3 JWT验证 4 实践中的使用举例 4.1 拦截非法访问 4.1.1 编写为工具类 4.1.2 下发给用户 4.1.3 编写拦截器 4.1.4 注册拦截器 4.2 获取相关数据提升效率 1 前言 在我们编写的后端…...

华硕ASUS K43SD笔记本安装win7X64(ventoy为入口以支撑一盘多系统);友善之臂mini2440开发板学习
记录 老爷机 白色 华硕 K43SD 笔记本 安装 win7X64 1. MBR样式常规安装win7X64Sp1 (华硕 K43SD 安装 win7X64 ) 老爷机 白色 华硕 K43SD 笔记本 安装 win7X64 (常规安装) 设置: 禁用UEFI 启用AHCI ventoy制作MBR(非UEFI)方式的启动U盘 U盘中放cn_windows_7_ultimate_wit…...
)
npm设置源(原淘宝源域名已过期)
今天打包机器报错, Couldnt find package "antd-mobile2.3.4" required by "neo-ui-mf-base1.0.41" on the "npm" registry. 找不到antd mobile的包,查看源发现淘宝域名npm.taobao.org 和 registry.npm.taobao.org 域名…...

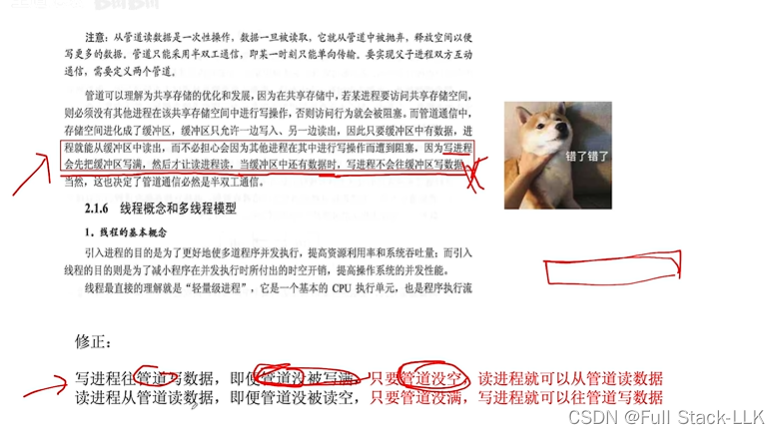
操作系统-进程通信(共享存储 消息传递 管道通信 读写管道的条件)
文章目录 什么是进程通信为什么进程通信需要操作系统支持共享存储消息传递直接通信方式间接通信方式 管道通信小结注意 什么是进程通信 分享吃瓜文涉及到了进程通信 进程通信需要操作系统支持 为什么进程通信需要操作系统支持 进程不能访问非本进程的空间 当进程P和Q需要…...

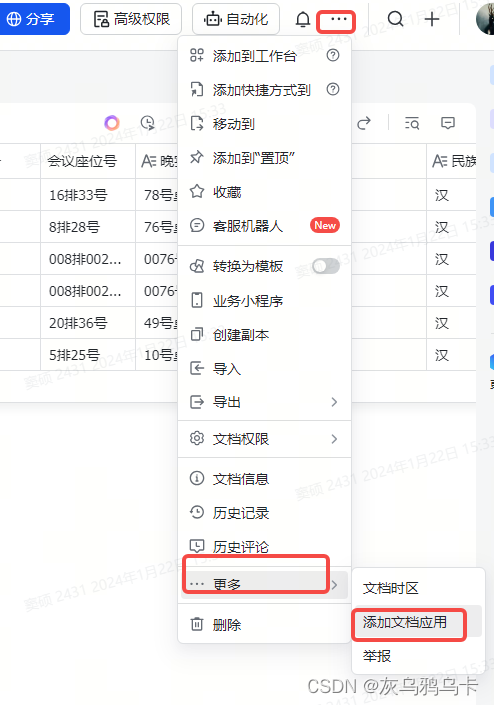
NODE笔记 2 使用node操作飞书多维表格
前面简单介绍了node与简单的应用,本文通过结合飞书官方文档 使用node对飞书多维表格进行简单的操作(获取token 查询多维表格recordid,删除多行数据,新增数据) 文章目录 前言 前两篇文章对node做了简单的介绍ÿ…...

Scikit-Learn 高级教程——自定义评估器
Python Scikit-Learn 高级教程:自定义评估器 Scikit-Learn 提供了许多内置的评估器(Estimator)来进行机器学习任务,但在某些情况下,我们可能需要自定义评估器以满足特定需求。本篇博客将深入介绍如何在 Scikit-Learn …...

6 时间序列(不同位置的装置如何建模): GRU+Embedding
很多算法比赛经常会遇到不同的物体产生同含义的时间序列信息,比如不同位置的时间序列信息,风力发电、充电桩用电。经常会遇到该如此场景,对所有数据做统一处理喂给模型,模型很难学到区分信息,因此设计如果对不同位置的…...

Git 基本概念
Git是一种版本控制系统,用于跟踪文件的更改并协同开发代码。它具有以下基本概念和使用方式: 仓库(Repository):Git将文件存储在仓库中,它是保存项目历史记录和更改的地方。一个项目通常有一个主要的仓库。 …...

android:excludeFromRecents
android:excludeFromRecents 基础从根上影响 TaskexcludeFromRecents 属性可能会影响系统 基础 android:excludeFromRecents是一种在Android应用程序清单文件(AndroidManifest.xml)中使用的属性,用于指定一个Activity是否应该在最近任务列表…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
