Form.List的使用,设置某个字段的值
1.Form.Item的name
<Form.Itemname={['base_range', 'company_base_range_start']}dependencies={[['base_range', 'company_base_range_end']]}rules={[{ required: true, message: '请输入下限' },{validator: (_, value) =>validateMoneyRule(value,base_range?.company_base_range_end)}]}style={{ display: 'inline-block', width: 'calc(50% - 15px)' }}><InputNumbercontrols={false}placeholder='下限'addonAfter='元'style={{ width: '100%' }}/></Form.Item>form.item的naem可以为数组或者字符串,当后端接口文档中的字段有相同名字的时候,可以用数组。
dependencies,依赖,一般是校验规则时会用到。
2.设置Form.List的某个字段的值
<Form.List name='account_info' initialValue={[{}, {}, {}, {}]}>{(fields) => (<>{fields.map(({ key, name }, index) => (<div key={key}><Row><Col span={1} /><Col span={5}><Form.Item name={[name, `scene`]} {...noLabelLayout} valuePropName='checked'><Checkboxdisabled={!!subjectScene?.[index]?.scene}onChange={() => {form.setFieldValue(['account_info', index, 'id'], undefined)}}>{sceneList[index]}</Checkbox></Form.Item></Col><Col span={17}><Form.Itemname={[name, 'id']}{...noLabelLayout}rules={[{ required: account_info?.[index]?.scene, message: '请选择账户' }]}><BankAccountSelectplaceholder='请选择'disabled={!!subjectScene?.[index]?.scene || !account_info?.[index]?.scene}subject_id={subjectObject?.key}open_status={1}style={{ width: '100%' }}/></Form.Item></Col></Row></div>))}</>)}</Form.List>3.一行展示form.item
<Form.Item label='范围' {...shortLayout} className='label__required'><div style={{ display: 'flex', alignItems: 'center' }}><Form.Itemname={['base_range', 'personal_base_range_start']}dependencies={[['base_range', 'personal_base_range_end']]}rules={[{ required: true, message: '请输入下限' },{validator: (_, value) =>validateMoneyRule(value, base_range?.personal_base_range_end)}]}style={{ display: 'inline-block', width: 'calc(50% - 15px)' }}><InputNumbercontrols={false}placeholder='下限'addonAfter='元'style={{ width: '100%' }}/></Form.Item><span style={{ margin: '0 10px 24px' }}>—</span><Form.Itemname={['base_range', 'personal_base_range_end']}rules={[{ required: true, message: '请输入上限' },{validator: (_, value) => validateMoneyRule(value)}]}style={{ display: 'inline-block', width: 'calc(50% - 15px)' }}><InputNumbercontrols={false}placeholder='上限'addonAfter='元'style={{ width: '100%' }}/></Form.Item></div></Form.Item>相关文章:

Form.List的使用,设置某个字段的值
1.Form.Item的name <Form.Itemname{[base_range, company_base_range_start]}dependencies{[[base_range, company_base_range_end]]}rules{[{ required: true, message: 请输入下限 },{validator: (_, value) >validateMoneyRule(value,base_range?.company_base_range…...

React16源码: React中的updateHostComponent的源码实现
updateHostComponent 1 )概述 在 completeWork 阶段的 HostComponent 处理,继续前文所述在更新的逻辑里面,调用了 updateHostComponent进行前后props对应的dom的attributes变化的对比情况这个方法也是根据不同环境来定义的,我们这…...

uniapp导入uView组件库
目录 准备工作 1. 新建一个项目 2. 导入uview组件库 3. 关于SCSS 配置步骤 1. 引入uView主JS库 2. 在引入uView的全局SCSS 3. 引入uView基础样式 4. 配置easycom组件模式 添加效果实验运行即可成功 准备工作 1. 新建一个项目 2. 导入uview组件库 在进行配置之前&#x…...

防御保护----防火墙的安全策略、NAT策略实验
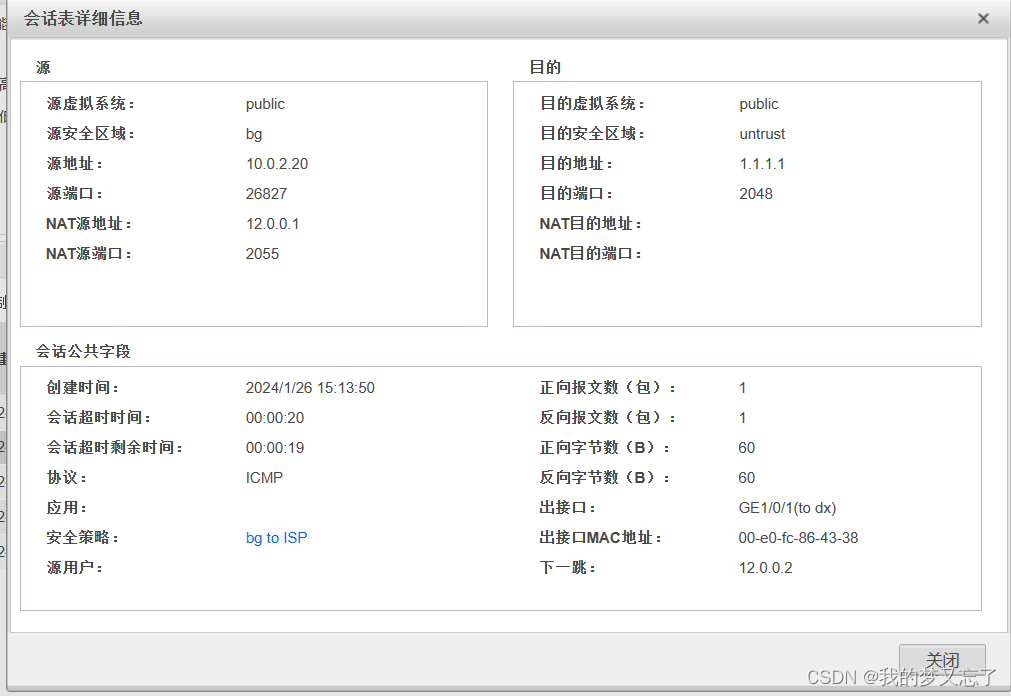
实验拓扑: 实验要求: 1.生产区在工作时间(9:00-18:00)内可以访问DMZ区,仅可以访问http服务器; 2.办公区全天可以访问DMZ区,其中10.0.2.10可以访问FTP服务器和HTTP服务器…...

# 安徽锐锋科技IDMS系统简介
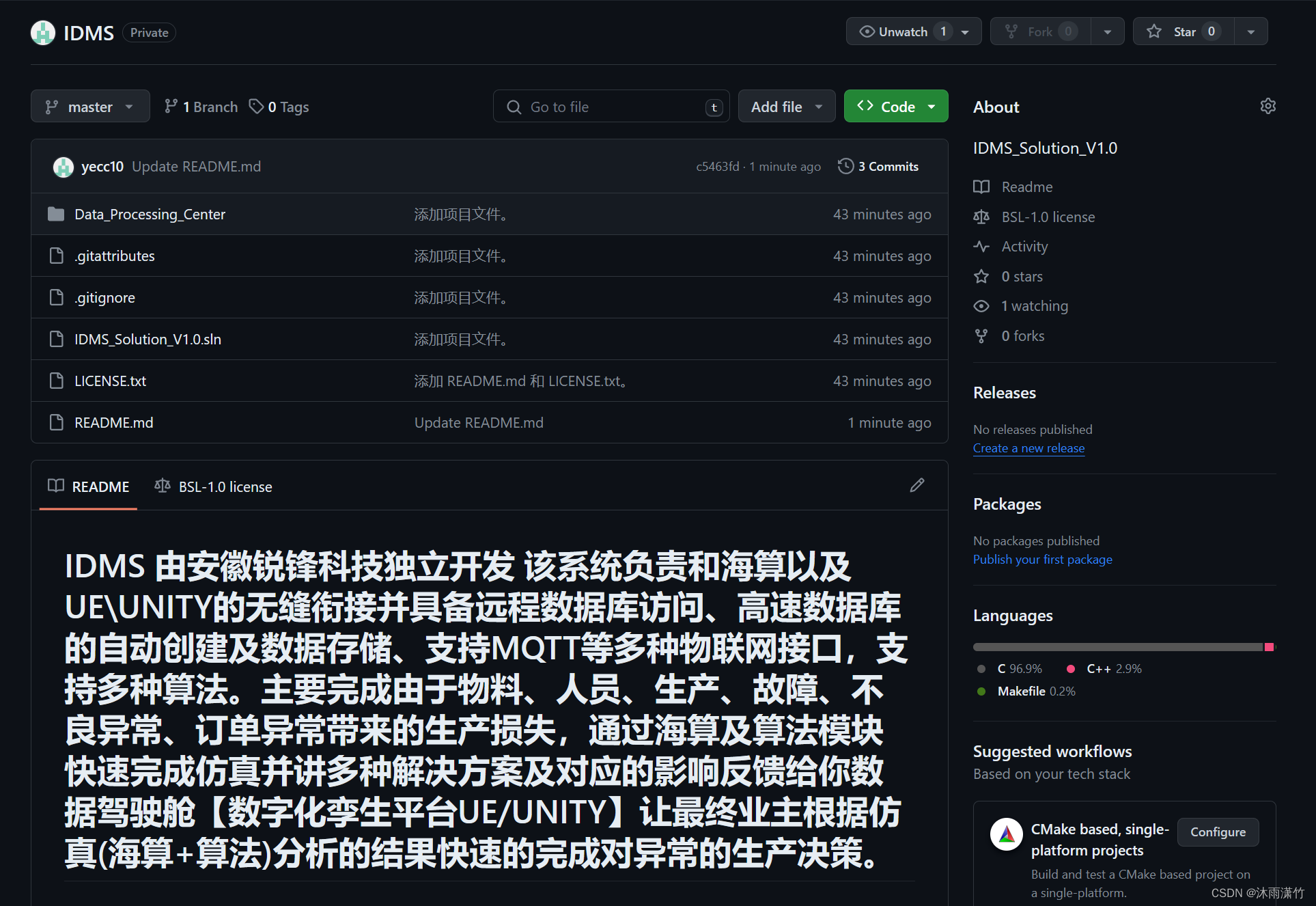
IDMS 由安徽锐锋科技独立开发 该系统负责和海算以及UE\UNITY的无缝衔接并具备远程数据库访问、高速数据库的自动创建及数据存储、支持MQTT等多种物联网接口,支持多种算法。主要完成由于物料、人员、生产、故障、不良异常、订单异常带来的生产损失,通过海…...

Notepad在文件中查找多行相同内容的文字
Notepad在文件中查找多行相同的内容 查找:打开 Notepad软件, Ctrl F 查找 。输入关键词, 点击【在当前文件中查找】。 复制:直接在下方的【搜索结果】复制。 Notepad提取含有特定字符串的行 详情见: https://blog…...

Python高超音速导弹
Python高超音速导弹的全自动化开发研发具有重要性的原因如下: 提高研发效率:全自动化开发可以通过自动化工具和流程,快速完成各种任务,包括代码编写、测试、集成和部署等。这样可以大大提高研发效率,缩短开发周期。 减…...

Java七大排序详解
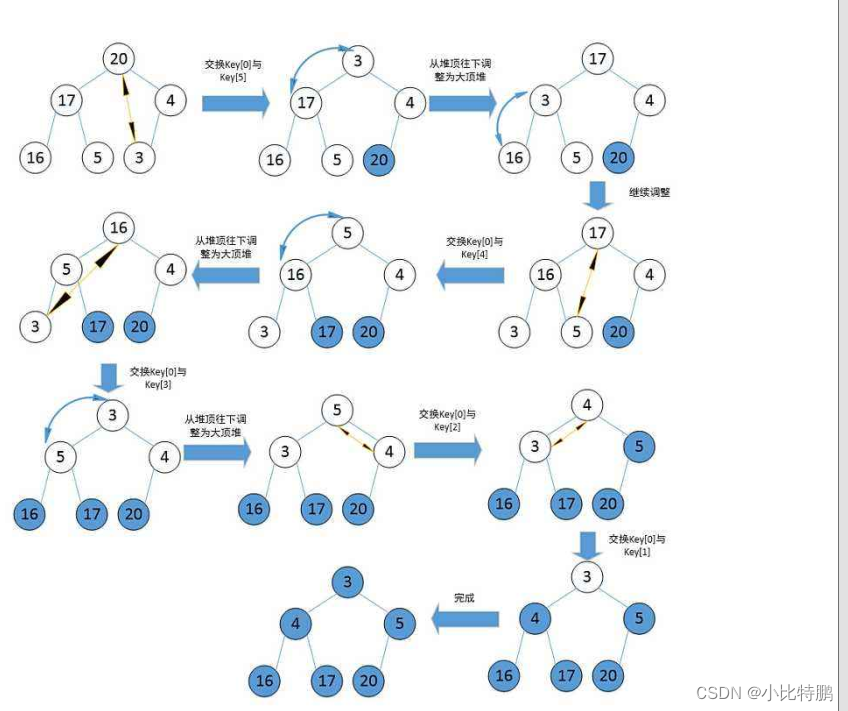
排序 排序的概念 所谓排序 ,就是让一串记录,按照其中某些或者某个关键字的大小,递增或递减的排列起来的操作。 稳定性:就比如在待排序的序列中,存在多个具有相同关键字的记录 ,如果经过排序这些相同的关键…...

图像旋转角度计算并旋转
#!/usr/bin/python3 # -*- coding: utf-8 -*- import cv2 import numpy as np import timedef Rotate(img, angle0.0,fill0):"""旋转:param img:待旋转图像:param angle: 旋转角度:param fill:填充方式,默认0黑色填充:return: img: 旋转后…...

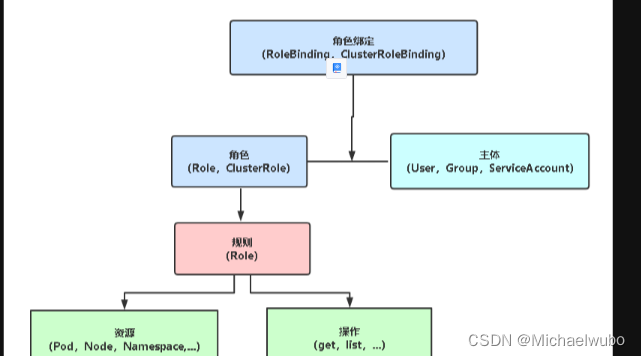
通过curl访问k8s集群获取证书或token的方式
K8S安全控制框架主要由下面3个阶段进行控制,每一个阶段都支持插件方式,通过API Server配置来启用插件。 1. Authentication(认证) 2. Authorization(授权) 3. Admission Control(准入控制&#…...

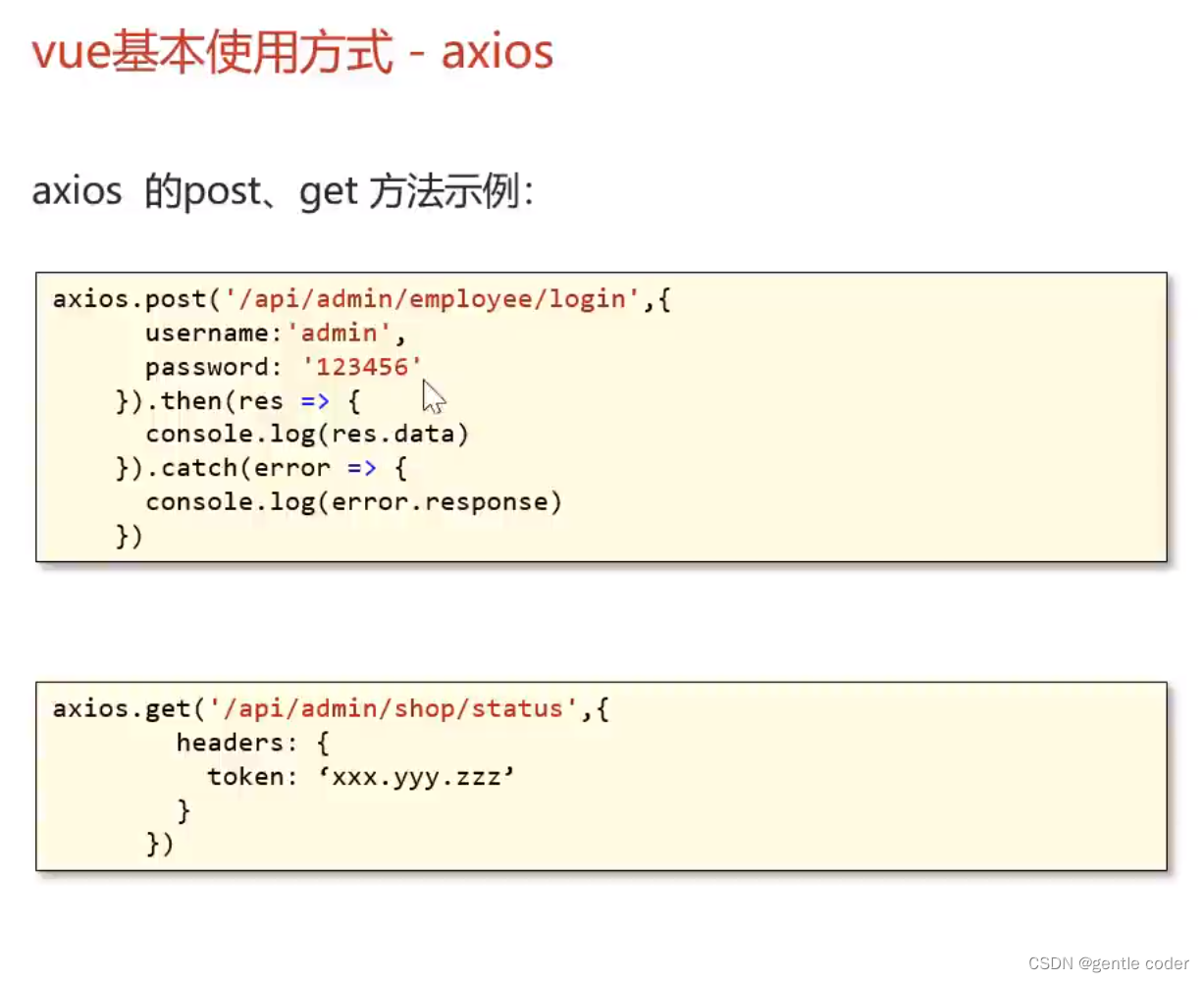
苍穹外卖-前端部分(持续更新中)
d 第二种:cmd中输入 vue ui进入图形化界面选择npm,vue2进行创建 先将创建的Vue框架导入Vsocde开发工具 然后ctrshiftp 输入npm 点击serve将项目启动 下这种写法跨域会报错: 解决方法:...

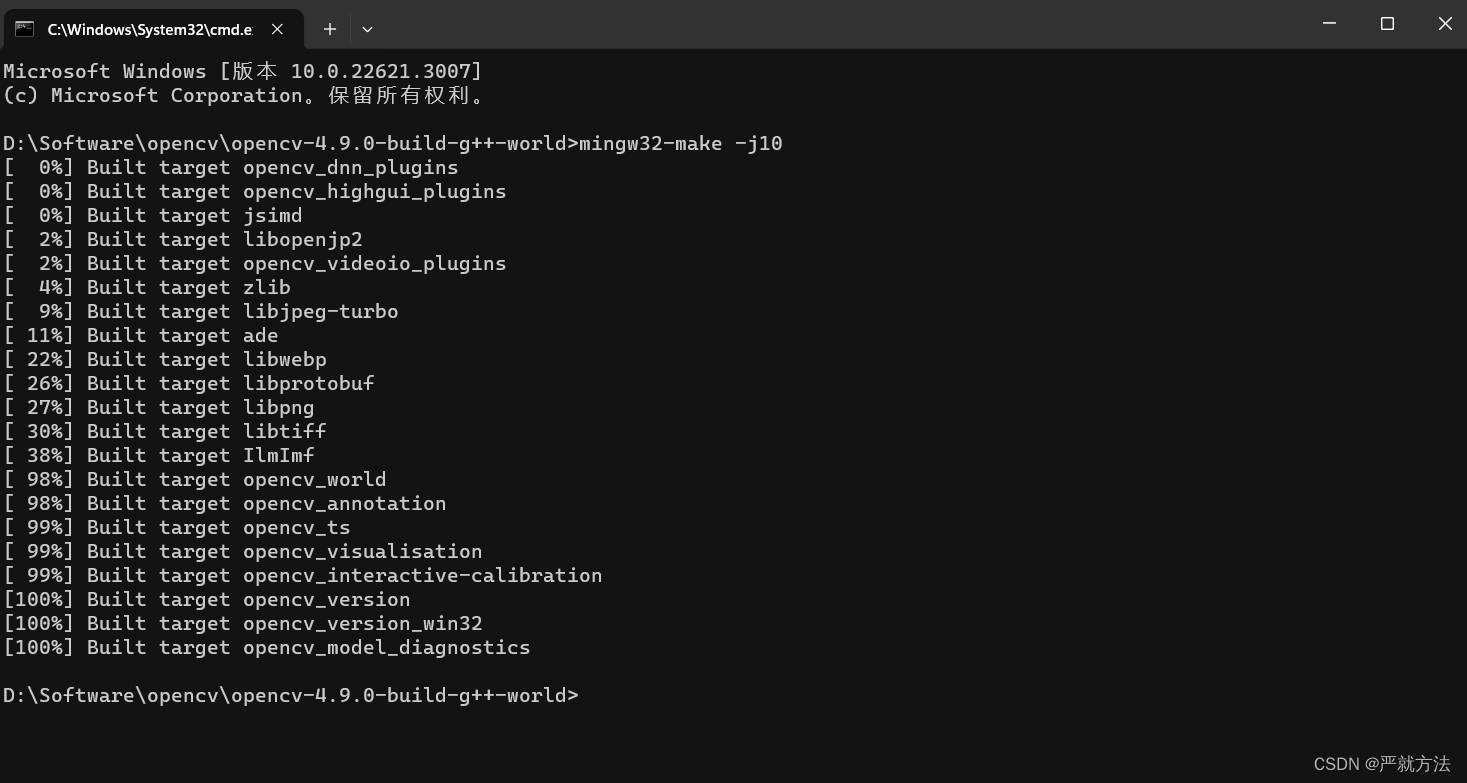
windows用mingw(g++)编译opencv,opencv_contrib,并install安装
windows下用mingw编译opencv貌似不支持cuda,选cuda会报错,我无法解决,所以没选cuda,下面两种编译方式支持。 如要用msvc编译opencv,参考我另外一篇文章 https://blog.csdn.net/weixin_44733606/article/details/1357…...

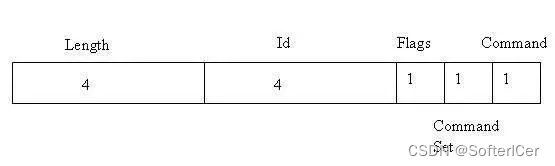
JDWP 协议及实现
JDWP 的协议细节并通过实际调试中的例子展开揭示 JDWP 的实现机制,JDWP 是 Java Debug Wire Protocol 的缩写,它定义了调试器(debugger)和被调试的 Java 虚拟机(target vm)之间的通信协议。 JDWP 协议介绍 这里首先要说明一下 debugger 和 target vm。Target vm 中运行…...

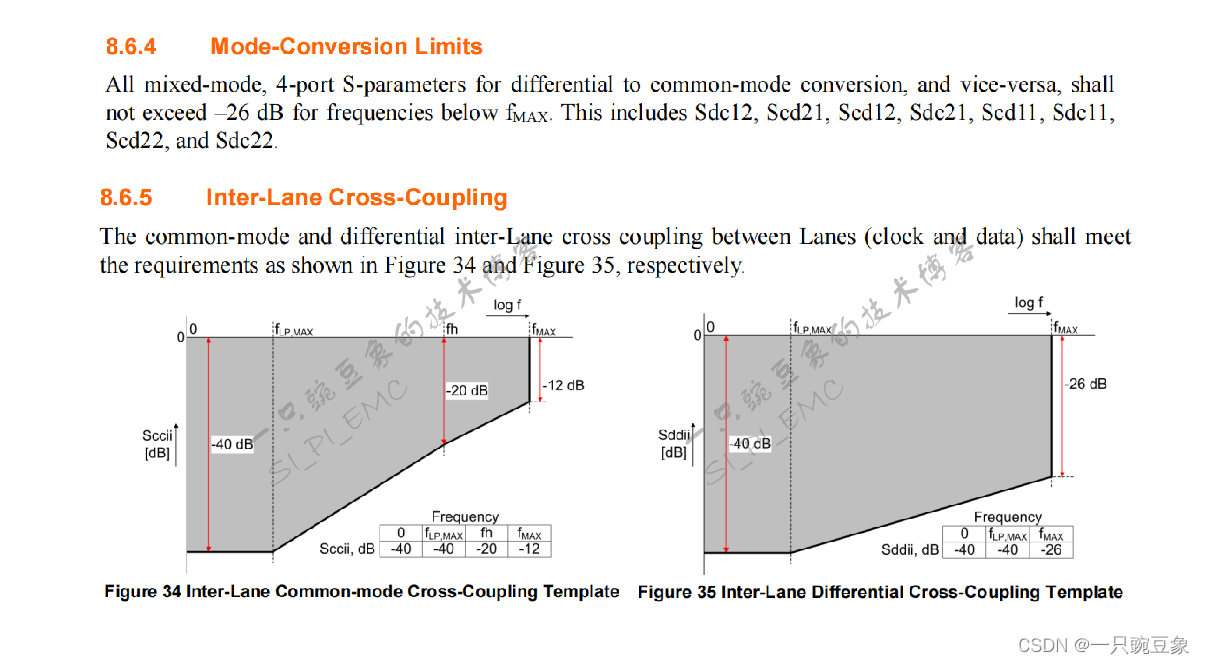
利用ADS建立MIPI D-PHY链路仿真流程
根据MIPI D-PHY v1.2规范中对于互连电气参数的定义,本次仿真实例中,需要重点关注如下的设计参数: 1. 差分信号的插入损耗Sddij和回拨损耗Sddii; 2. 模式转换损耗Sdcxx、Scdxx; 3. 数据线与时钟线之间的串扰耦合(远、近端)。 设计者还可以结合CTS中的补充…...

【大根堆】【C++算法】871 最低加油次数
作者推荐 【动态规划】【map】【C算法】1289. 下降路径最小和 II 本文涉及知识点 大根堆 优先队列 LeetCode:871最低加油次数 汽车从起点出发驶向目的地,该目的地位于出发位置东面 target 英里处。 沿途有加油站,用数组 stations 表示。其中 statio…...

SpringBoot的自动装配原理
一、SpringBootConfiguration注解的作用 SpringBootApplication注解是SpringBoot项目的核心注解,加在启动引导类上。点击进去可以发现SpringBootApplication注解是一个组合注解。其中SpringBootConfiguration和EnableAutoConfiguration是由Spring提供的,剩下的注解是由JDK提供的…...

嵌入式驱动开发需要会哪些技能?
嵌入式驱动开发是指在嵌入式系统中编写驱动程序,实现设备与计算机之间的通信。嵌入式驱动开发是指编写设备驱动程序,实现设备与计算机之间的通信。以下是一些嵌入式驱动开发的具体操作方法: 1)了解硬件设备结构:在进行嵌入式驱动…...

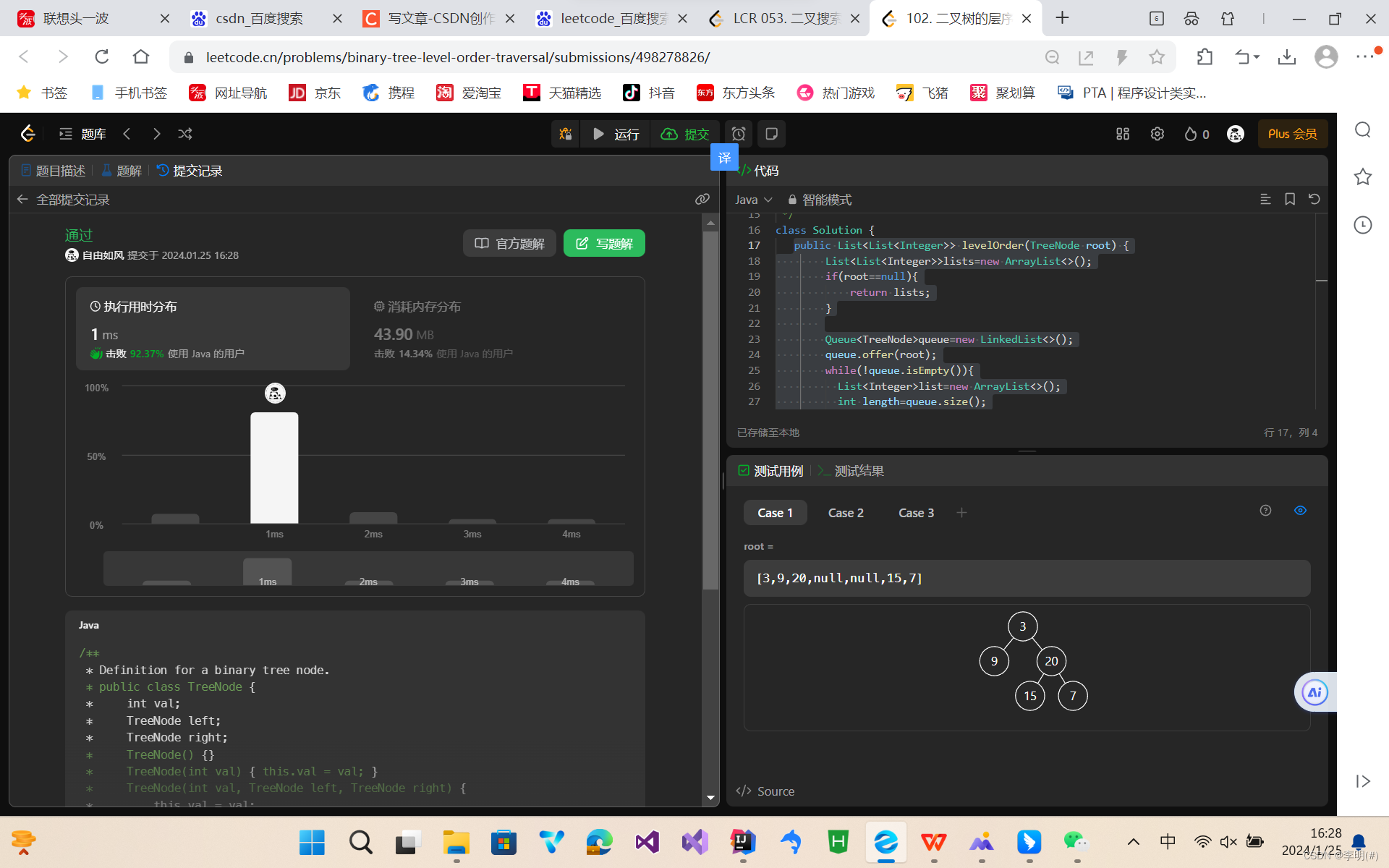
Leetcode:二分搜索树层次遍历
题目: 给你二叉树的根节点 root ,返回其节点值的 层序遍历 。 (即逐层地,从左到右访问所有节点)。 示例: 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:[[3],[9,…...

【fabric.js】toDataURL 性能问题、优化
必要解释:最好看完。。省流版的话,toDataURL 的 multiplier参数不要设置超过500; 情景:在做某些功能的时候涉及到图形的预览,预览的时候是导出为40*40 像素的图片,当碰到某些图形非常小的时候,…...

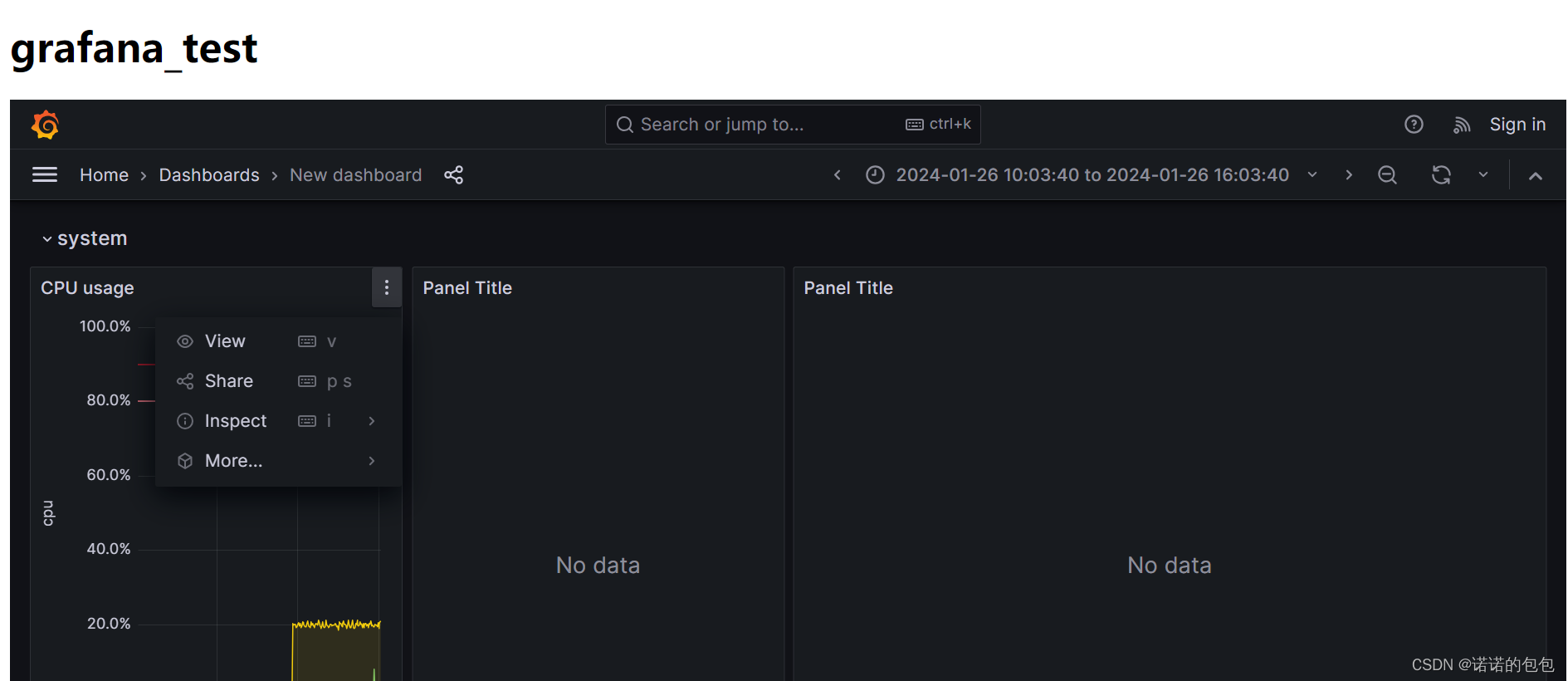
基于Grafana+Prometheus搭建可视化监控系统实践
基本介绍 Grafana:一个监控仪表系统,可以根据提供的监控数据,生产可视化仪表盘,同时也具有告警通知功能。这里的监控数据来源,目前主要以Prometheus为主(也支持其它数据源),每次展现…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
