vue pc端网页实现自适应
一、基本原理
pc端做自适应可以用rem来实现,啥是rem,自己百度
二、新建rem.ts文件
// rem等比适配配置文件
// 基准大小
const baseSize = 14
// 设置 rem 函数
function setRem () {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。这里的1920是设计图的宽度const scale = document.documentElement.clientWidth / 1920;// 设置页面根节点字体大小document.documentElement.style.fontSize = baseSize * scale + 'px';
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.addEventListener('resize',()=>{setRem()
})
这个文件可以根据屏幕大小来设置根节点字体的大小,记住这里的baseSize,然后在main.ts文件中引入
三、安装postcss-pxtorem依赖
npm install postcss-px2rem px2rem-loader --save
在vite.config.ts文件中引入,我这项目用的是vue3 + vite + ts,你用的是webpack,那就在vue.config.js里面
import postCssPxToRem from 'postcss-pxtorem';
export default defineConfig(({ mode }) => {return {plugins: [vue()],css: {postcss: {plugins: [postCssPxToRem({// 自适应,px>rem转换rootValue: 14, // 这里不一定要14,但必须和rem.ts文件中的baseSize大小一样propList: ['*'], // 需要转换的属性,这里选择全部都进行转换selectorBlackList: ['norem'], // 过滤掉norem-开头的class,不进行rem转换}),],},},resolve: {alias: {// @:src 读取当前src在本地的目录'@': resolve(__dirname, './src'),// 'HkWebVideoCtrl': resolve('src/assets/js/webVideoCtrl.js'),}},server: {host: '0.0.0.0',port: 8000,open: true,},};
})
然后就可以直接在css里面使用px了,这个依赖会自动把px转换成rem,包括ui框架里面的,比如elmentui里面的,这样全局的css样式都是rem了,但是有一个缺陷就是行内元素里面的px不能转换,比如 <div style="width:300px"></div>,这里的px就转换不了,所以还得手动写一个js
// 获取当前屏幕大小与1920的比列,计算大小,这里的1920还是看设计图的宽度
export const getScaleByUI = (size: number) => {const scale = document.documentElement.clientWidth / 1920;return size * scale;
}
<div :style="{width:getScaleByUI (300) + 'px'}"></div>,但是不建议写在style里面,如果ui框架里面的样式用的是style,那就只能用穿透去修改了
这样所有的自适应就搞定了
相关文章:

vue pc端网页实现自适应
一、基本原理 pc端做自适应可以用rem来实现,啥是rem,自己百度 二、新建rem.ts文件 // rem等比适配配置文件 // 基准大小 const baseSize 14 // 设置 rem 函数 function setRem () {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要…...

Android 13以上版本读写SD卡权限适配
如题,最近工作上处理的问题,把解决方案简单逻列出来,供有需要的朋友参考之 解决方案: 1、配置权限 <uses-permission android:name"android.permission.READ_MEDIA_IMAGES" /><uses-permission android:name&q…...

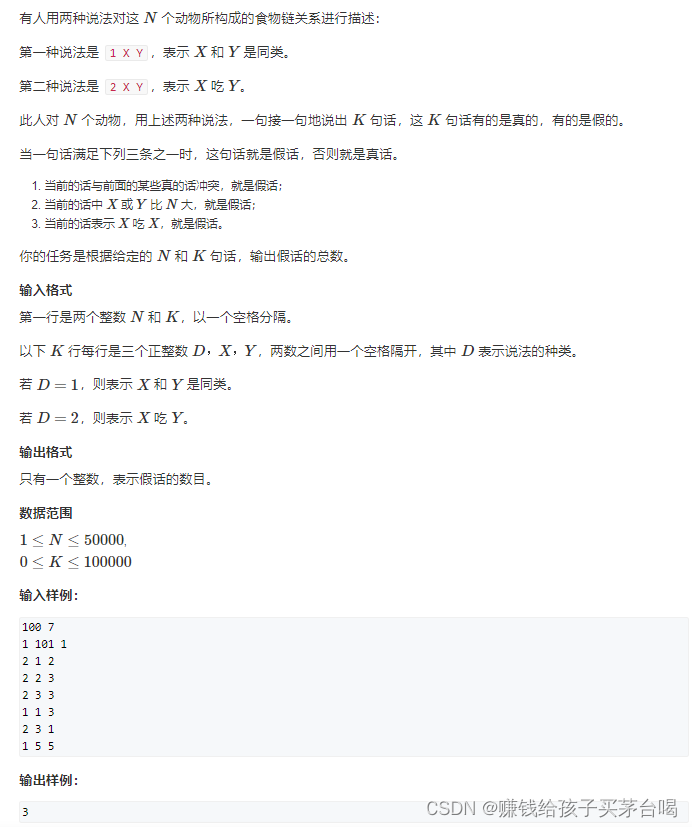
并查集模板:食物链详解
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader;public class Main {static int N 50010;static int n,m; //n个动物,m局判断static int[] p new int[N]; //p[i]是i的根节点static int[] d new int[N]; //d[i]表示i到…...

使用WAF防御网络上的隐蔽威胁之反序列化攻击
什么是反序列化 反序列化是将数据结构或对象状态从某种格式转换回对象的过程。这种格式通常是二进制流或者字符串(如JSON、XML),它是对象序列化(即对象转换为可存储或可传输格式)的逆过程。 反序列化的安全风险 反…...

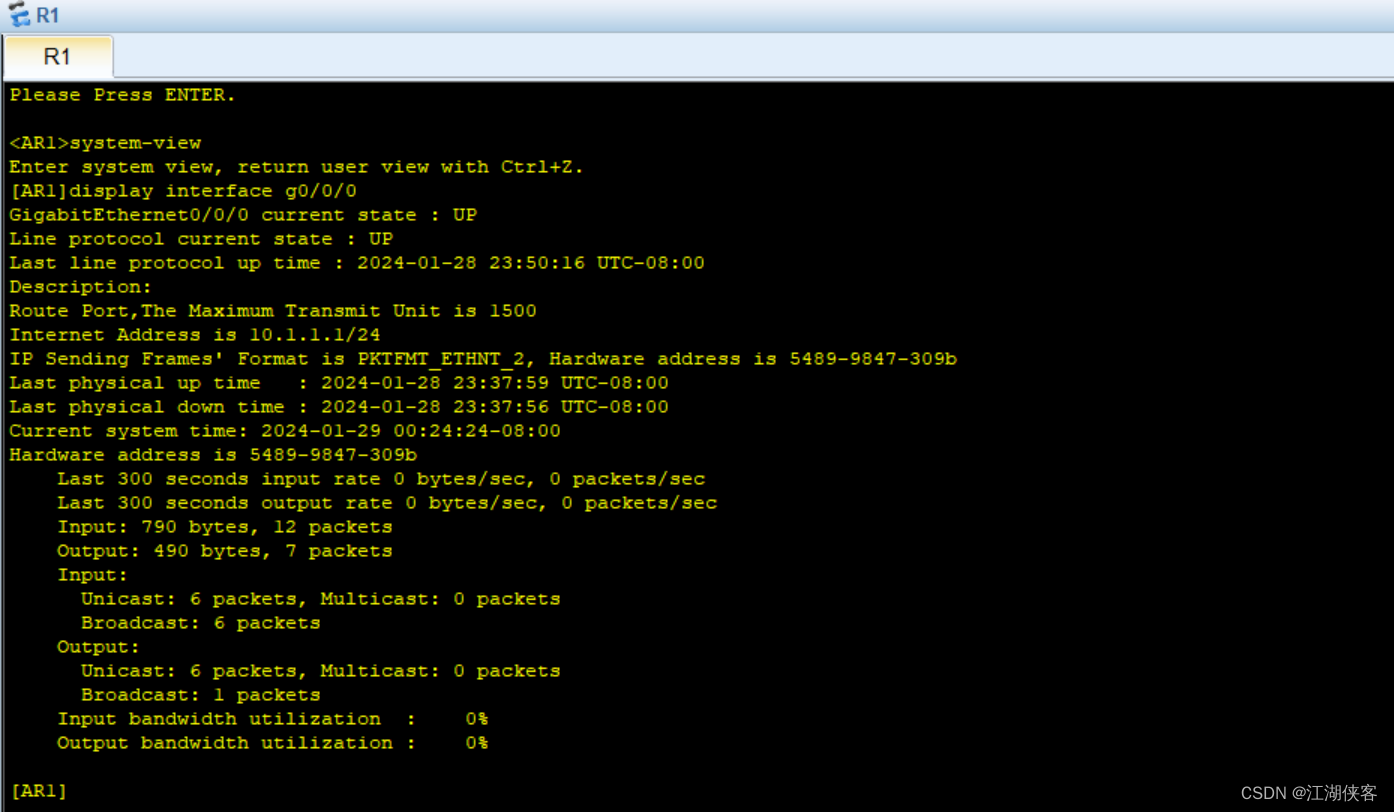
05. 交换机的基本配置
文章目录 一. 初识交换机1.1. 交换机的概述1.2. Ethernet_ll格式1.3. MAC分类1.4. 冲突域1.5. 广播域1.6. 交换机的原理1.7. 交换机的3种转发行为 二. 初识ARP2.1. ARP概述2.2. ARP报文格式2.3. ARP的分类2.4. 免费ARP的作用 三. 实验专题3.1. 实验1:交换机的基本原…...

yolo将标签数据打到原图上形成目标框
第一章 目标:为了查看自己在标注标签时是否准确,写了这段代码来将标注的框打到原图上 第二章 步骤:进行反归一化得到坐标画出矩形框 第二行是目标图片对应的txt,第三行是目标图片 第三章 全部代码如下: import cv2 import …...

002-00-02【大红ai源码】dolphinscheduler3.2.0 源码环境搭建------by孤山村头王大爷家女儿大红
【ai阅读源码-dolphinscheduler】 DolphinScheduler 开发手册1、软件要求2、克隆代码库3、编译打包4、代码风格5、新建数据库,导入元数据。6, 启动后端6.1 启动api-server 6.2 启动master-server6.3 启动worker-server 7 启动前端 DolphinScheduler 开发…...

python-自动化篇-运维-监控-如何使⽤Python处理和解析⽇志⽂件?-实操记录
文章目录 1. 选择日志文件格式: 确定要处理的日志文件的格式。不同的日志文件可能具有不同的格式,如文本日志、CSV、JSON、XML等。了解日志文件的格式对解析⾮常重要。2. 打开日志文件: 使⽤Python的文件操作功能打开日志文件,以便…...
代码随想录算法训练营DAY6 | 哈希表(1)
DAY5休息一天,今天重启~ 哈希表理论基础:代码随想录 Java hash实现 :java 哈希表-CSDN博客 一、LeetCode 242 有效的字母异位词 题目链接:242.有效的字母异位词 思路:设置字典 class Solution {public boolean isAnag…...

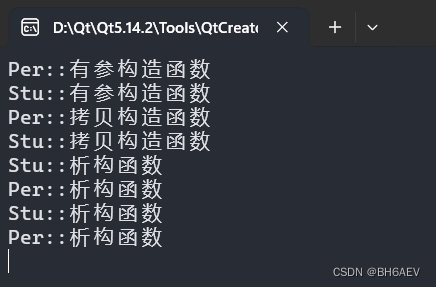
【嵌入式学习】C++QT-Day3-C++基础
笔记 见我的博客:https://lingjun.life/wiki/EmbeddedNote/19Cpp 作业 设计一个Per类,类中包含私有成员:姓名、年龄、指针成员身高、体重,再设计一个Stu类,类中包含私有成员:成绩、Per类对象p1,设计这两个类的构造函…...

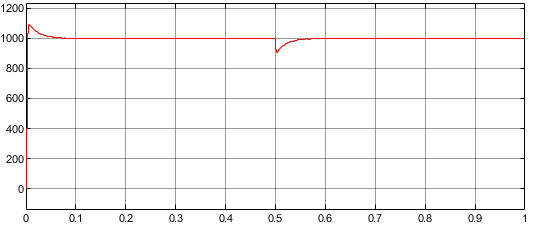
表贴式PMSM的直接转矩控制(DTC)MATLAB仿真模型
微❤关注“电气仔推送”获得资料(专享优惠) 模型简介 表贴式PMSM的直接转矩控制(DTC),直接使用滞环控制对转矩和磁链进行控制,相对于传统的FOC控制而言,其不需要进行解耦变换,在此次的有以下几点需要注意:…...

详解OpenHarmony各部分文件在XR806上的编译顺序
大家好,今天我们来谈一谈编程时一个很有趣的话题——编译顺序。我知道,一提到编译可能大家会感到有点儿头疼,但请放心,我不会让大家头疼的。我们要明白,在开始写代码之前,了解整个程序的编译路径是十分有必…...

【美团】无人机-大数据开发工程师
更新时间:2024/01/29 工作地点:北京市 事业群:到家事业群 工作经验:3年 部门介绍 为了更好地提升城市即时配送的效率与体验,美团于2017年启动了无人机配送服务的探索,通过科技创新推动履约工具变革&#x…...

微服务系统设计:横向扩展和纵向扩展的对比
微服务扩展性:水平扩展 vs 垂直扩展 特点水平扩展垂直扩展扩展单位增加微服务实例增加单个实例的资源 (CPU,内存)方向向外,增加节点向上,增加单个节点的资源复杂性随着实例数量的增加,管理难度更大管理更简单…...

Java基于SpringBoot+Vue的网上超市管理系统
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝30W、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

HTTP中POST、GET、PUT、DELETE方式的区别
GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改、增加数据,不会影响资源的内容,即该请求不会产生副作用。无论进行多少次操作&#x…...

77.Go中interface{}判nil的正确姿势
文章目录 一:interface{}简介二、interface{}判空三:注意点四:实际案例 一:interface{}简介 在go中的nil只能赋值给指针、channel、func、interface、map或slice类型的变量 interface 是否根据是否包含有 method,底层…...

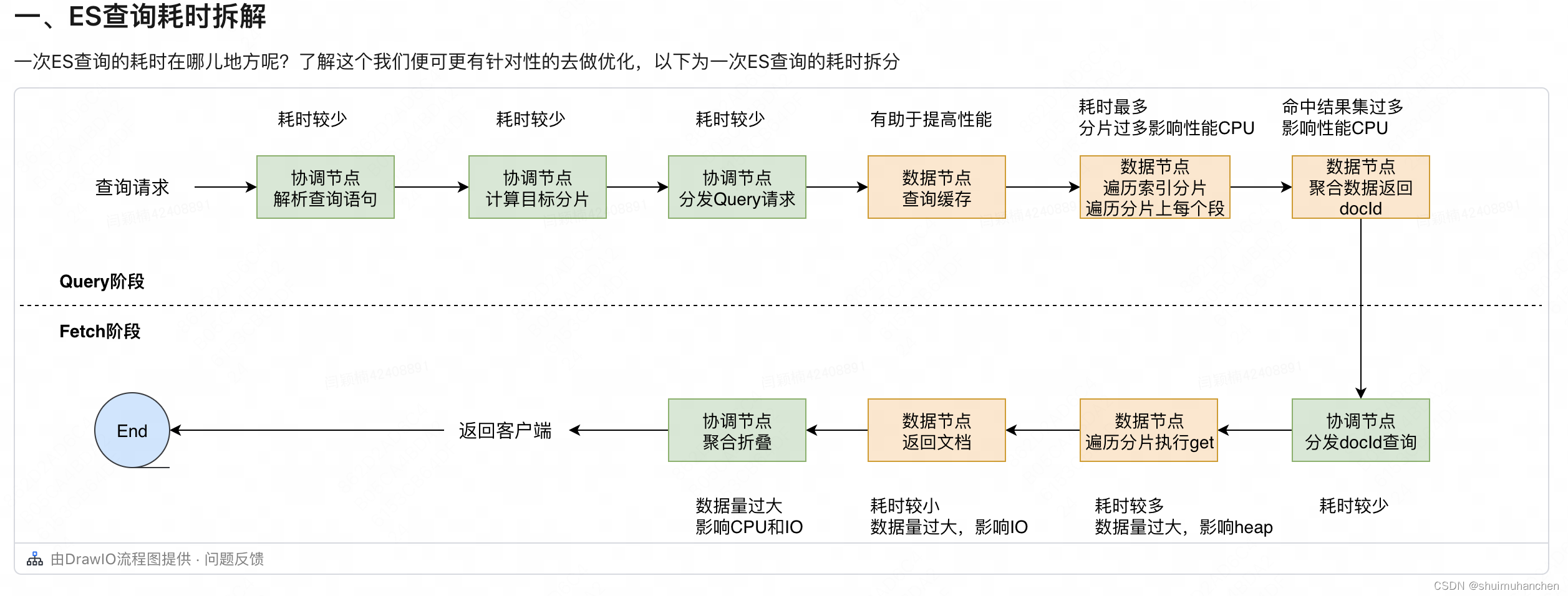
ES实战回顾
1、你用的集群节点情况? 一个ES集群,18个节点,其中3个主节点,15个数据节点,500G左右的索引数据量,没有单独的协调节点,它的每个节点都可以充当协调功能; 2、你们常用的索引有哪些&a…...

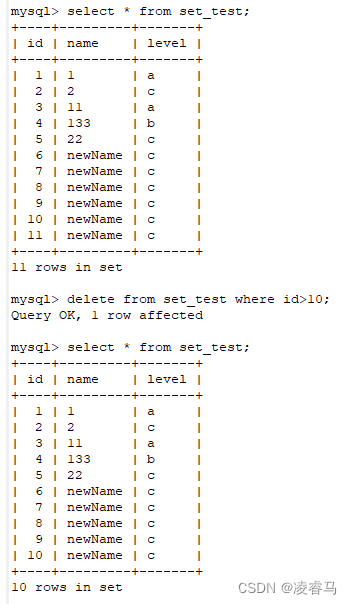
Mysql 删除数据
从数据表中删除数据使用DELETE语句,DELETE语句允许WHERE子句指定删除条件。DELETE语句基本语法格式如下: DELETE FROM table_name [WHERE <condition>]; table_name指定要执行删除操作的表;“[WHERE <condition>]”为可选参数&a…...

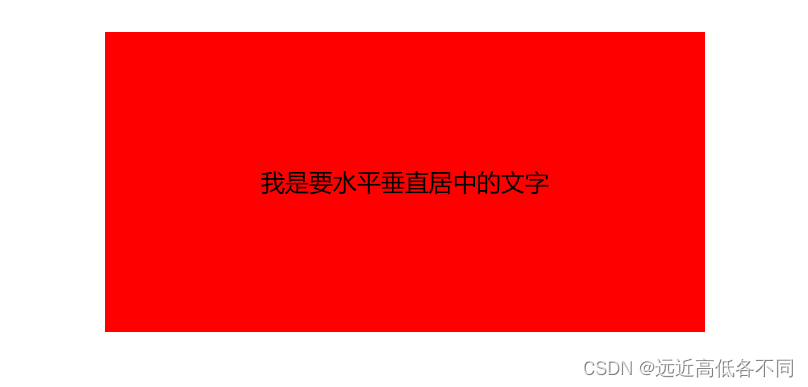
CSS设置单行文字水平垂直居中的方法
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>单行文字水平垂直居中</title><style>div {/* 给div设置宽高 */width: 400px;height: 200px;margin: 100px auto;background-color: red;/…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...
