Spring: alibaba代码规范校验工具checkstyle
文章目录
- 一、idea配置checkstyle插件
- 二、激活CheckStyle
- 三、配置自动格式化功能
- 四、使用代码格式化
一、idea配置checkstyle插件
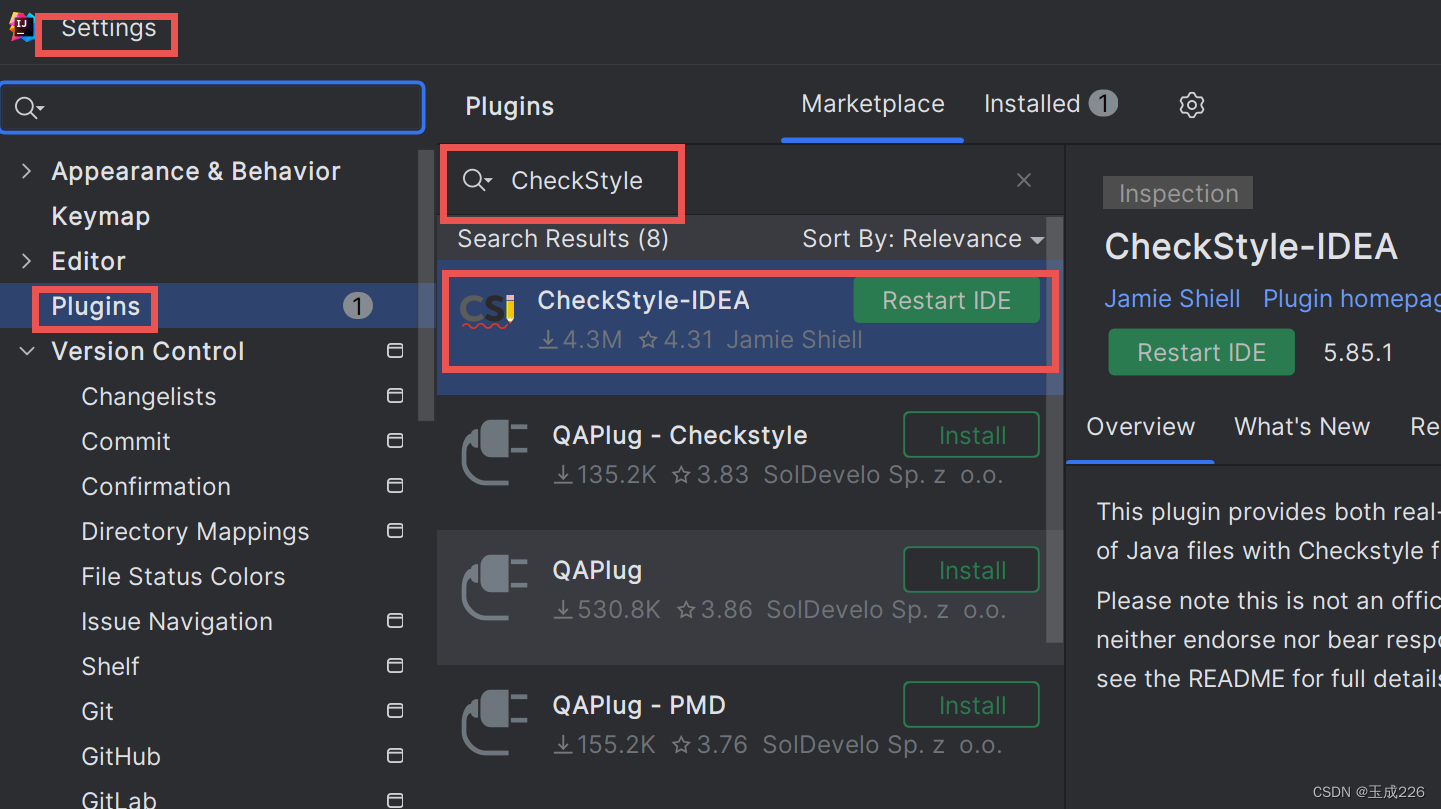
下载 Intellij IDEA Checkstyle 插件:File -> setting -> plugin通过关键字CheckStyle-IDEA搜索并安装。

安裝完成后重启idea
二、激活CheckStyle
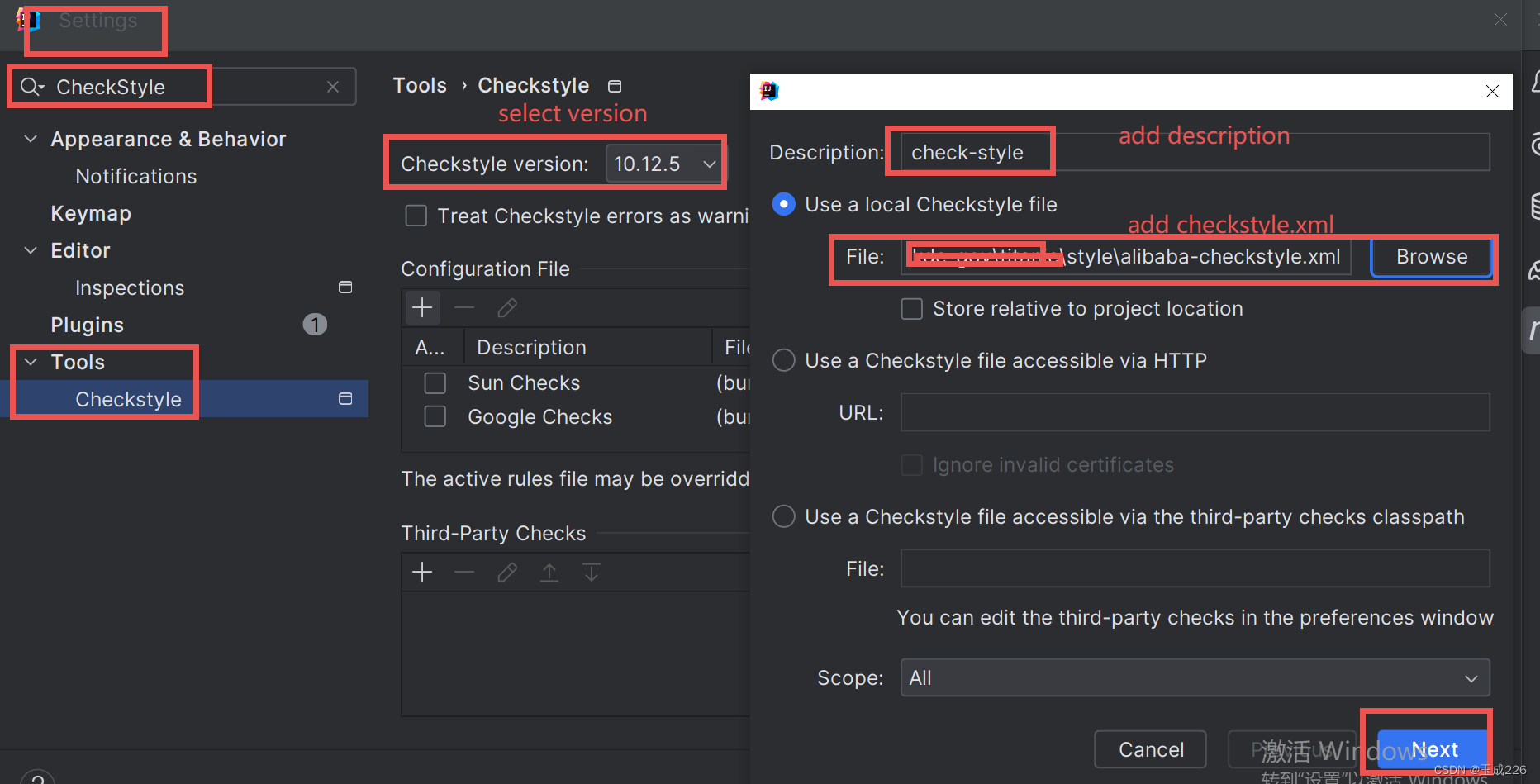
接下就是在idea中激活checkstyle,需要进行如下配置:file -> setting -> Tool -> Checkstyle中找到 Checkstyle,并完成如下配置:

三、配置自动格式化功能
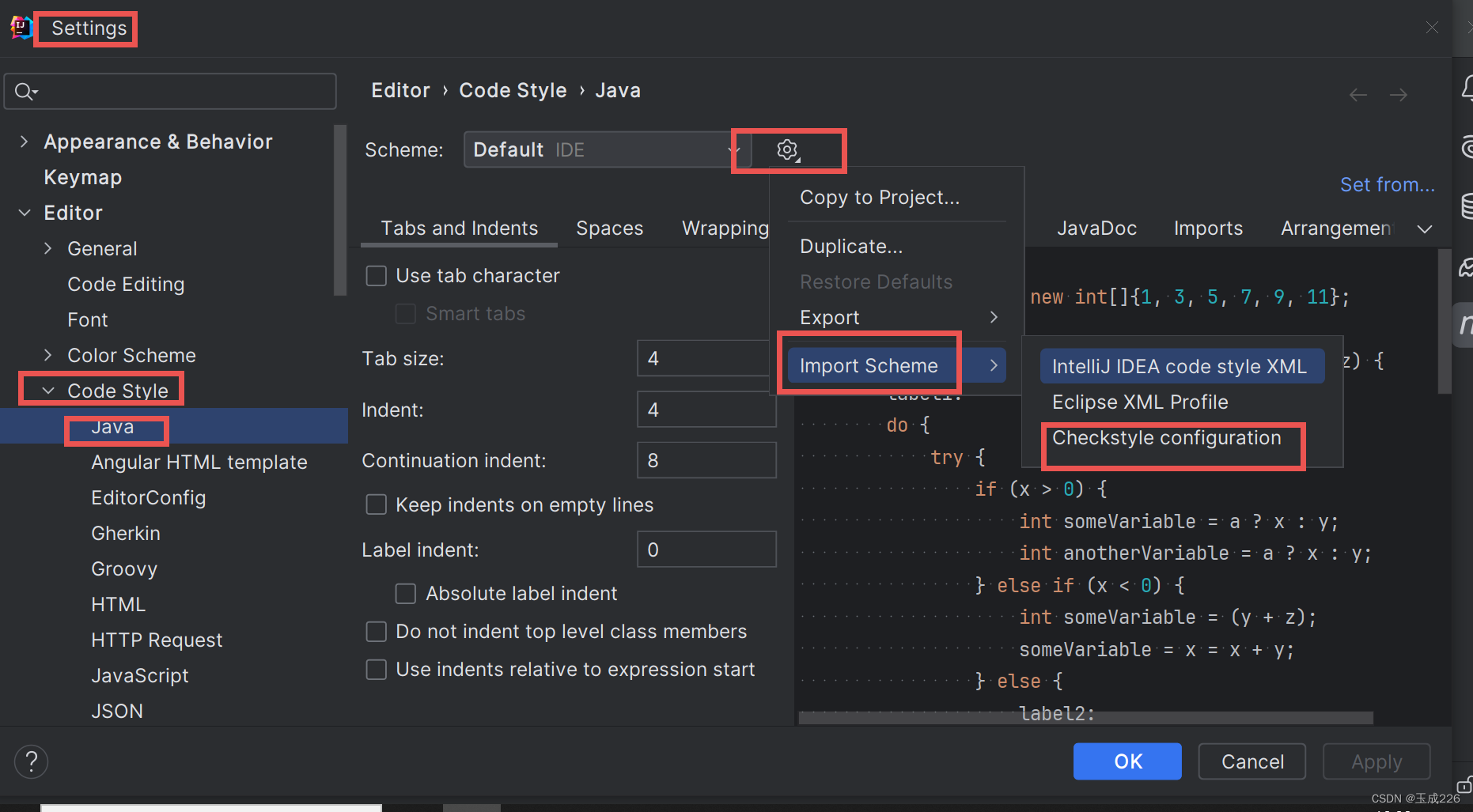
上面的步骤已经完成了checkstyle的基本配置,当代码或者文件不符合配置的风格时就会在checkstyle中显示。下面我们就配置下checkstyle的自动格式化功能,配置完成后我们可以使用快捷键的方式格式化我们的项目然后在进行git提交。配置方式file -> setting -> editor -> code style -> java

四、使用代码格式化
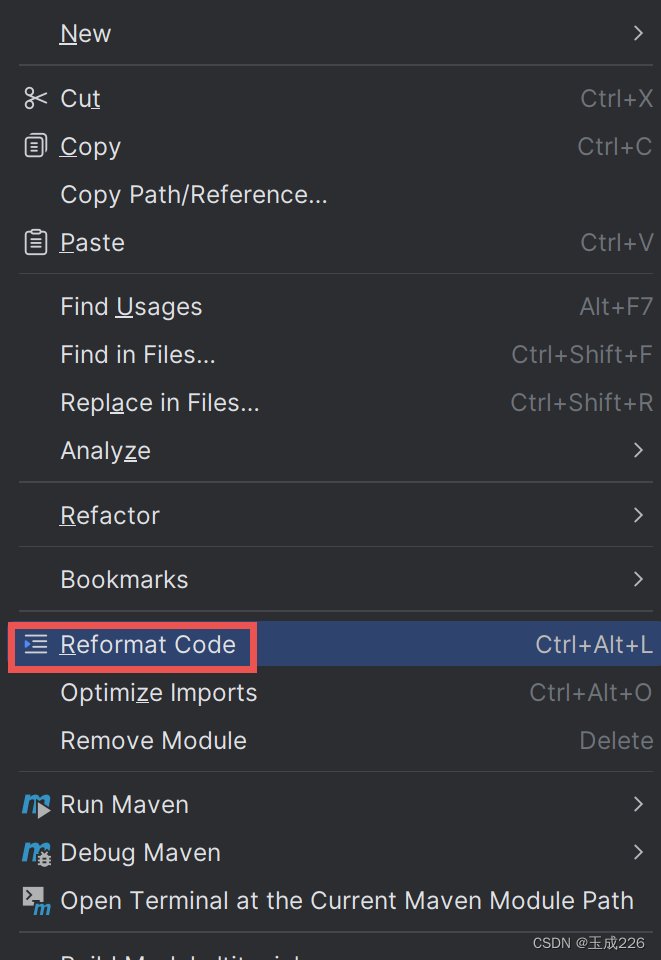
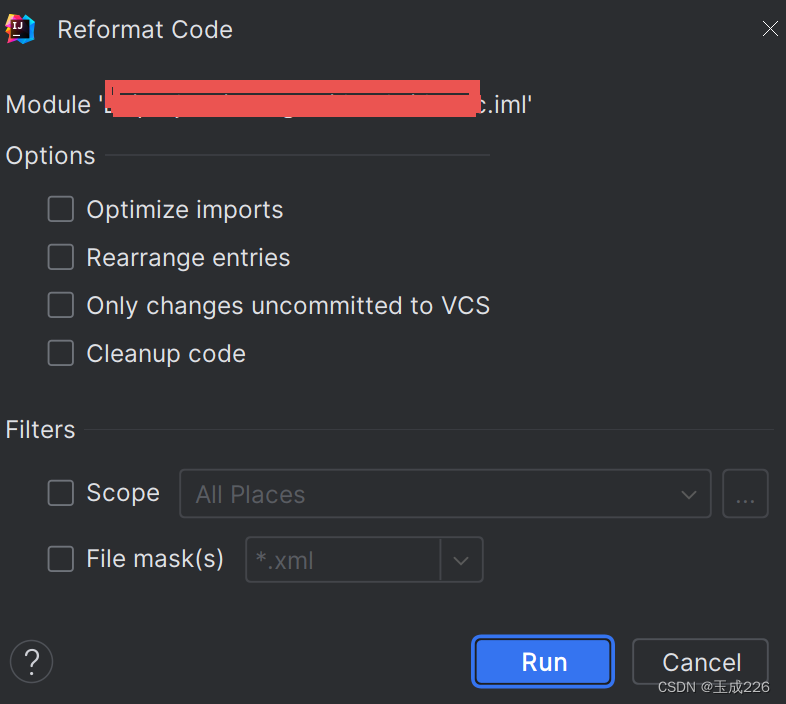
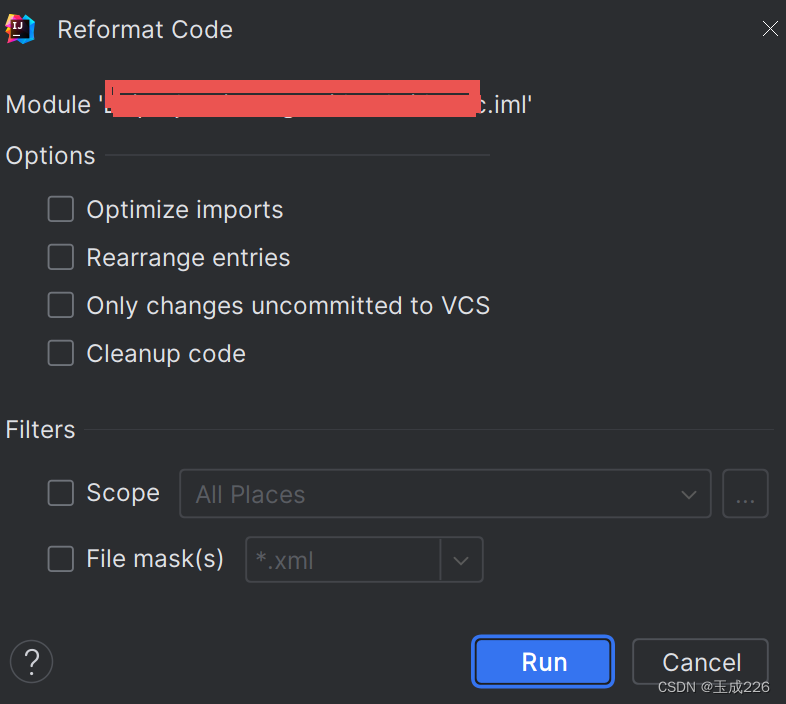
window用户可以使用快捷键ctrl + alt + l。也可以使用如下操作,鼠标放到项目上右击选中如下的选项:

此操作有如下选项:
- Optimize imports: 删除代码中未使用的import
- Rearrange entries: 重新排序源代码条目
- only changes uncommitted to VSC:
- Cleanup code: 清除无用import、多余注释规、规范代码缩进、规范注释等。一般选用此选项。

相关文章:

Spring: alibaba代码规范校验工具checkstyle
文章目录 一、idea配置checkstyle插件二、激活CheckStyle三、配置自动格式化功能四、使用代码格式化 一、idea配置checkstyle插件 下载 Intellij IDEA Checkstyle 插件:File -> setting -> plugin通过关键字CheckStyle-IDEA搜索并安装。 安裝完成后重启idea…...

c++线程thread示例
本文章记录c创建线程,启动线程和结束线程的代码。 需要注意,编译时需要添加-lpthread依赖。 代码: ThreadTest.h #ifndef TEST_THREAD_TEST_H #define TEST_THREAD_TEST_H#include <thread> #include <mutex>class ThreadTes…...
 | Spacer - 留白)
Compose | UI组件(十一) | Spacer - 留白
文章目录 前言Spacer组件的参数说明Spacer组件的使用 总结 前言 Spacer组件是让两组件之间留有空白间隔 Spacer组件的参数说明 Spacer只有一个修饰符,修饰留空白的大小和比例,颜色 Spacer(modifier: Modifier)Spacer组件的使用 Row {Box(modifier M…...

PyTorch的nn.Module类的详细介绍
在PyTorch中,nn.Module 类是构建神经网络模型的基础类,所有自定义的层、模块或整个神经网络架构都需要继承自这个类。nn.Module 类提供了一系列属性和方法用于管理网络的结构和训练过程中的计算。 1. PyTorch中nn.Module基类的定义 在PyTorch中ÿ…...

python使用activemq库ActiveMQClient类的连接activemq并订阅、发送和接收消息
引入activemq模块:from activemq import ActiveMQClient from activemq import ActiveMQClient 是一个Python的导入语句,它从activemq模块中导入了ActiveMQClient类。 解释一下各个部分: from activemq: 这表示我们正在从一个名为activemq…...

【Flutter 面试题】Dart是什么?Dart和Flutter有什么关系?
【Flutter 面试题】Dart是什么?Dart和Flutter有什么关系? 文章目录 写在前面Dart是什么Dart和Flutter有什么关系? 写在前面 👏🏻 正在学 Flutter 的同学,你好! 😊 本专栏是解决 Fl…...

前后台分离跨域交互
后台处理跨域 安装插件 >: pip install django-cors-headers插件参考地址:https://github.com/ottoyiu/django-cors-headers/项目配置:dev.py # 注册app INSTALLED_APPS [...corsheaders, ]# 添加中间件 MIDDLEWARE [...corsheaders.middleware.…...

React16源码: React中处理LegacyContext相关的源码实现
LegacyContext 老的 contextAPI 也就是我们使用 childContextTypes 这种声明方式来从父节点为它的子树提供 context 内容的这么一种方式遗留的contextAPI 在 react 17 被彻底移除了,就无法使用了那么为什么要彻底移除这个contextAPI的使用方式呢?因为它…...

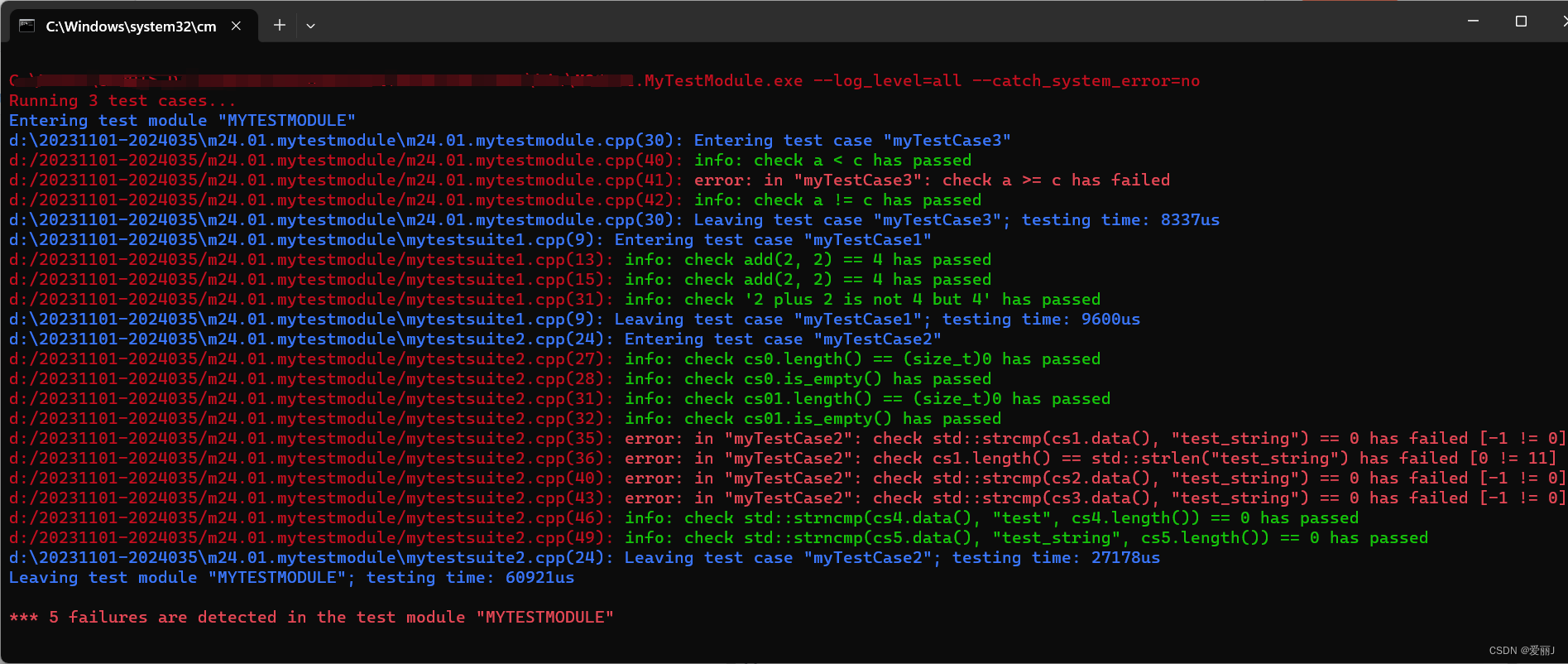
Boost.Test资源及示例
Note:boost_1_84_0的动态连接库资源链接 1.代码组织如下图: 2.包括程序入口的代码文件 示例: // M24.01.MyTestModule.cpp : 定义控制台应用程序的入口点。 //#include "stdafx.h" #define BOOST_TEST_MODULE MYTESTMODULE #def…...

数据结构二叉树
二叉树是数据结构中的一个基本概念,它是每个节点最多有两个子节点的树结构。在二叉树中,每个节点通常有两个指针,分别指向左子节点和右子节点。 数据结构定义 在二叉树的节点中,通常包含以下信息: 数据域࿱…...

JavaScript继承与原型链
继承和原型链是什么? 1.1 在继承中,子类继承父类的特征和行为,使得子类对象具有父类的实例域和方法。这意味着子类可以使用父类的方法和属性,使用继承的目的是为了更好设置实例的公共属性和方法,如下例子: …...

SouthLeetCode-打卡24年01月第4周
SouthLeetCode-打卡24年01月第4周 // Date : 2024/01/22 ~ 2024/01/28 022.设计链表 - 双链表 (1) 题目描述 022#LeetCode.707.#北岸计划2024/01/22 (2) 题解代码 import java.util.List;class ListNode {int val;ListNode prev;ListNode next;ListNode(){this.val 0;th…...

Linux——磁盘和文件系统(一)
Linux——磁盘和文件系统 磁盘机械式磁盘固态硬盘 机械式磁盘结构磁盘,磁道,扇区柱面 文件系统的初始化划卷(划盘) 挂载C盘放了什么东西Boot Block(启动模块) 0号组放了什么东西Super Block(超级…...

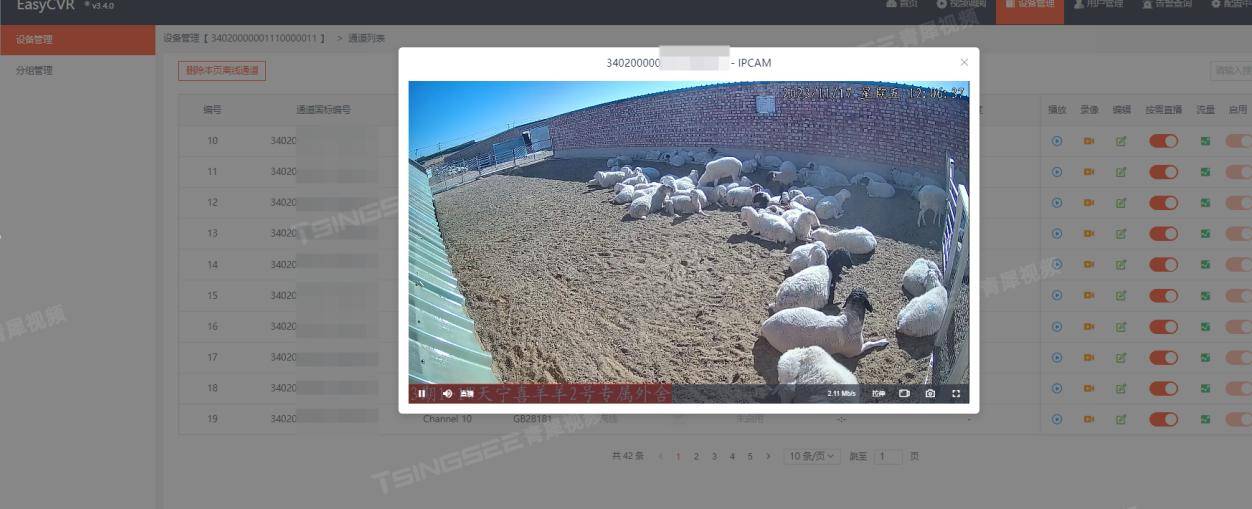
EasyCVR视频智能监管系统方案设计与应用
随着科技的发展,视频监控平台在各个领域的应用越来越广泛。然而,当前的视频监控平台仍存在一些问题,如视频质量不高、监控范围有限、智能化程度不够等。这些问题不仅影响了监控效果,也制约了视频监控平台的发展。 为了解决这些问…...

Ubuntu搭建国标平台wvp-GB28181-pro
目录 简介安装和编译1.查看操作系统信息2.安装最新版的nodejs3.安装java环境4.安装mysql5.安装redis6.安装编译器7.安装cmake8.安装依赖库9.编译ZLMediaKit9.1.编译结果说明 10.编译wvp-GB28181-pro10.1.编译结果说明 配置1.WVP-PRO配置文件1.1.Mysql数据库配置1.2.REDIS数据库…...

LC 2808. 使循环数组所有元素相等的最少秒数
2808. 使循环数组所有元素相等的最少秒数 难度: 中等 题目大意: 给你一个下标从 0 开始长度为 n 的数组 nums 。 每一秒,你可以对数组执行以下操作: 对于范围在 [0, n - 1] 内的每一个下标 i ,将 nums[i] 替换成 nums[i] &…...

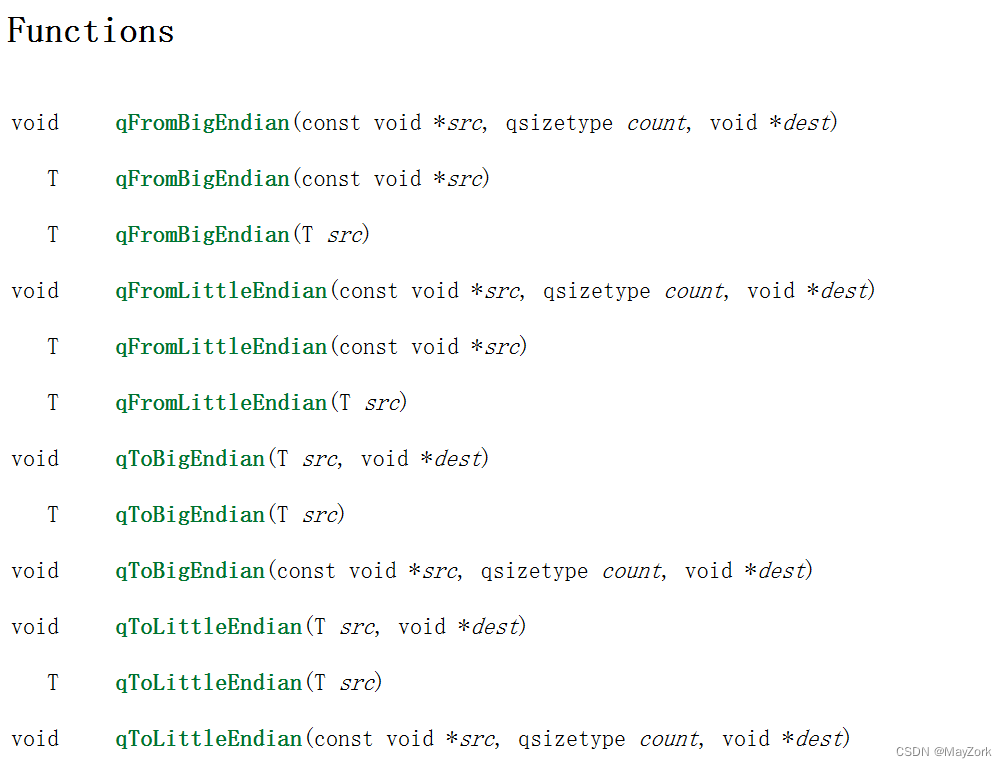
Qt|大小端数据转换
后面打算写Qt关于网络编程的博客,网络编程就绕不开字节流数据传输,字节流数据的传输一般是根据协议来定义对应的报文该如何组包,那这就必然牵扯到了大端字节序和小端字节序的问题了。不清楚的大小端的可以看一下相关资料:大小端模…...

禅道添加自定义字段
1,数据库表 zt_story 添加自定义字段 bakDate1,bakDate2,bakDate3,bakDate4 2,在 /opt/lampp/htdocs/zentaopms/extension/custom/story/ext/config 中添加bakDate.php文件 <?php $config->story->datatab…...

蓝桥杯2024/1/26笔记-----基于PCF8591的电压采集装置
功能实现要求: 每次建好工程文件夹,里边包含User(放工程文件,mian.c,可以在这里写如同我这个文章的文本文档)、Driver(存放底层文件如Led.c,Led.h等) 新建的工程先搭建框…...

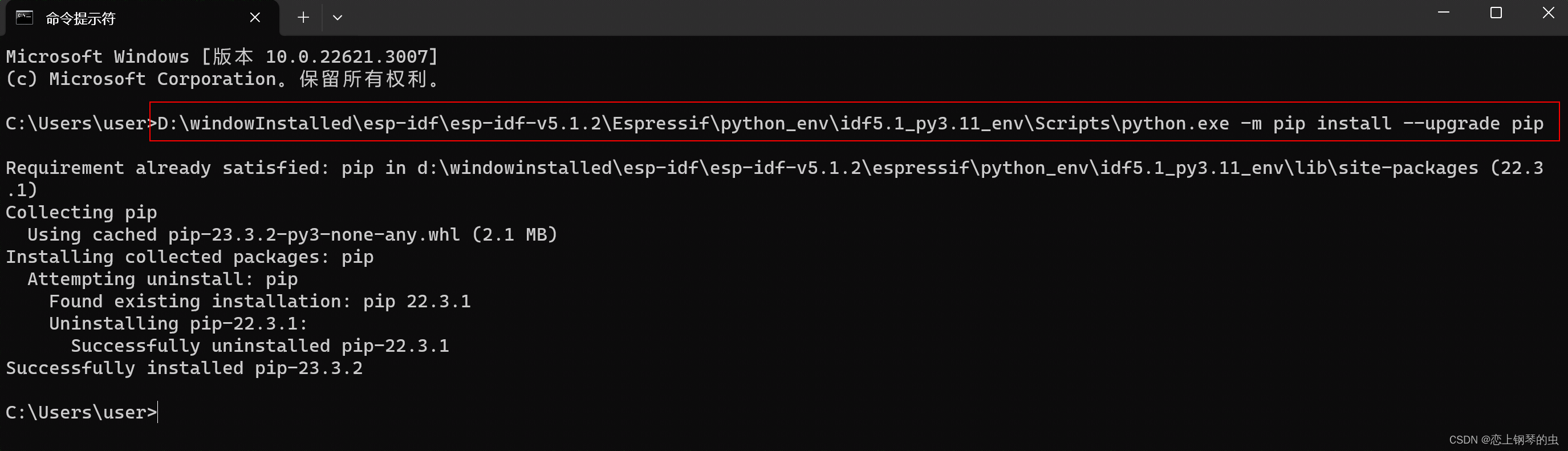
【一】esp32芯片开发板环境搭建
1、esp32的源码在github上的地址 不同的芯片支持的源码版本不一样,需要根据自己的实际的esp32开发板的芯片下载不用版本的代码 esp32支持多种开发方式,如arduino,ESP-IDF等。官方推荐使用idf开发,ESP-IDF 是乐鑫官方推出的物联网开…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
