PeakCAN连接到WSL2 Debian
操作步骤
按照以下步骤进行操作:
-
在Windows下安装PeakCAN驱动并安装,地址是https://www.peak-system.com/PCAN-USB.199.0.html?&L=1
-
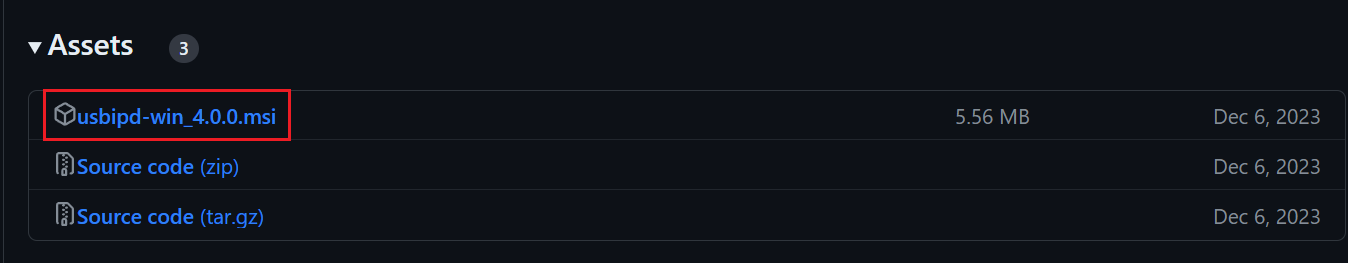
在Windows下安装usbipd,地址是https://github.com/dorssel/usbipd-win/releases,最新版是4.0.0,点击usbipd-win_4.0.0.msi进行下载,然后点击安装

-
在WSL2 Debian下安装usbutils,命令是
sudo apt install usbutils -
在WSL2 Debian下安装PeakCAN驱动,如果系统已经有驱动就不需要安装了,地址是https://www.peak-system.com/fileadmin/media/linux/index.htm,

下载完后拷贝到Debian下解压,然后cd进入,最后执行下面命令来编译安装,make -j6 sudo make installinstall时可能会出现"Failed to send reload request: No such file or directory"错误,此时执行sudo service udev restart命令,然后再执行
sudo make install -
把PeakCAN接入电脑的USB口
-
在Windows下使用管理员权限打开cmd或者powershell,然后执行
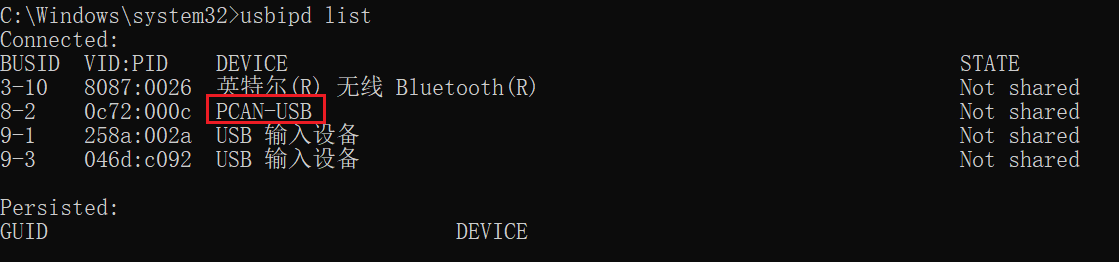
usbipd list,查看USB设备列表

可以看到PeakCAN的BUS ID是8-2,状态是Not shared。注意:如果是不同的电脑,这个BUS ID是会变的
然后执行命令usbipd bind -b 8-2,执行完再使用usbipd list看下状态,

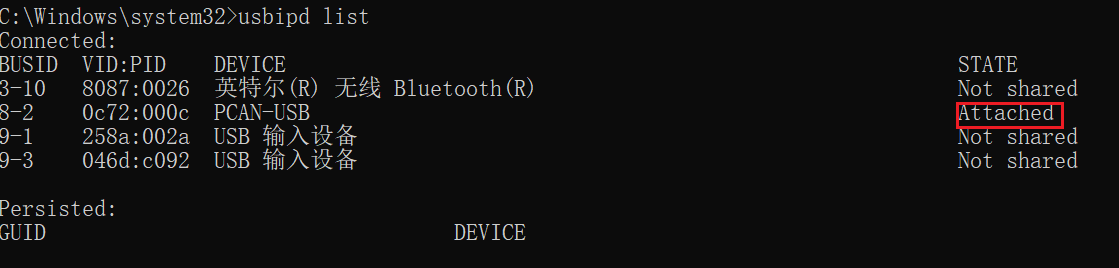
可以看到已经变成shared了,最后执行命令usbipd attach --wsl --busid 8-2,这样就可以把PeakCAN转移到WSL2 Debian里了,此时状态变成Attached,

转移之后PeakCAN就无法在Windows下使用了 -
在WSL2 Debian下执行
lsusb,

可以看到PeakCAN已经转移到Debian里了
如果想从Debian里解除绑定,只要执行下面的命令就可以了
usbipd detach --busid 8-2
usbipd unbind --busid 8-2
小坑
还有需要注意的一点是WSL2 Debian需要更新到最新,可以执行下面的命令进行更新,
wsl --shutdown
wsl --update
这里比较坑的地方是:更新完之后,之前的SocketCAN驱动又没了,又得重新去编译内核,可以参考上一篇文章。
相关文章:

PeakCAN连接到WSL2 Debian
操作步骤 按照以下步骤进行操作: 在Windows下安装PeakCAN驱动并安装,地址是https://www.peak-system.com/PCAN-USB.199.0.html?&L1 在Windows下安装usbipd,地址是https://github.com/dorssel/usbipd-win/releases,最新版是…...

Spring Boot导出EXCEL 文件
主要功能:实现java导出excel到本地 JDK版本:openJDK 20.0.1 依赖pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchem…...

编程笔记 html5cssjs 060 css响应式布局
编程笔记 html5&css&js 060 css响应式布局 一、响应式布局二、Bootstrap简介总结 CSS响应式布局是一种可以在不同设备(例如桌面电脑、平板电脑、手机等)上自动调整页面布局和样式的技术。 一、响应式布局 使用CSS响应式布局的关键是媒体查询&am…...
建筑行业如何应用3D开发工具HOOPS提升实时设计体验?
建筑行业一直在迅速发展,技术的不断创新也为其带来了新的机遇与挑战。在这一领域,三维图形技术的应用变得尤为重要。HOOPS技术,作为一套用于开发三维图形应用程序的工具和库,为建筑行业带来了深刻的变革。本文将探讨HOOPS技术在建…...

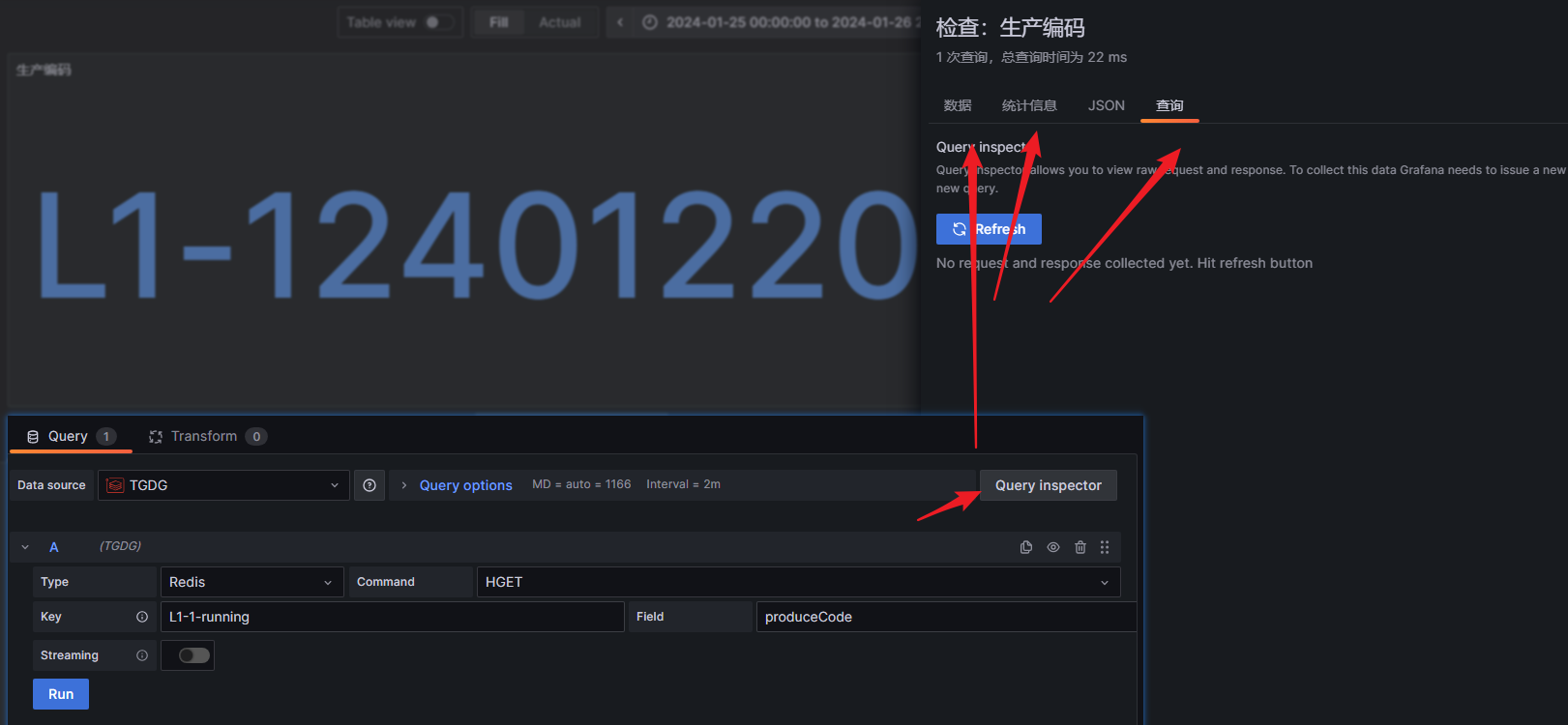
【grafana】使用教程
【grafana】使用教程 一、简介二、下载及安装及配置三、基本概念3.1 数据源(Data Source)3.2 仪表盘(Dashboard)3.3 Panel(面板)3.4 ROW(行)3.5 共享及自定义 四、常用可视化示例4.1…...

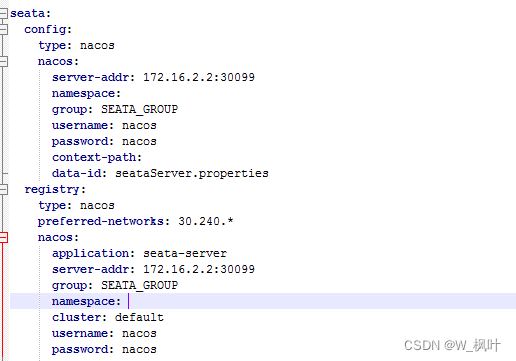
seata 分布式
一、下载安装seata 已经下载好的朋友可以跳过这个步骤。这里下载的是seata1.6.1这个版本。 1、进入seata官网 地址: https://seata.io/zh-cn/index.html 2、进入下载 3、点击下载地址 下载地址: https://github.com/seata/seata 二、配置seata 进入c…...
)
前端面试题-说说你了解的js数据结构?(2024.1.29)
1、数组 (Array) 数组是一组有序的值的集合,可以通过索引访问。JavaScript 数组可以包含不同的数据类型,并且长度是动态的。 let myArray [1, hello, true, [2, 3]];2、对象 (Object) 对象是无序的键值对的集合。每个键都是字符串或符号,…...

音视频数字化(数字与模拟-录音机)
之前我们说了【数字与模拟-照相机】照相机的数字化,今天聊聊录音机。 说录音机之前,必须说说留声机。留声机是爱迪生1877年宣布发明成功的,研发过程相当复杂,但原理是简单的。 声音的本质是“波”,是物体振动产生的。以乐器为例,打击乐就是敲击(鼓、钹、木鱼、木琴、三…...

鸿蒙开发-UI-组件3
鸿蒙开发-UI-组件 鸿蒙开发-UI-组件2 文章目录 前言 一、文本输入 1.创建文本输入框 2.设置输入框类型 3.自定义样式 4.添加事件 5.常用场景 二、自定义弹窗 三、视频播放 1.创建视频组件 2.加载视频资源 1.加载本地视频 2.加载网络视频 3.添加属性 4.事件调用 …...

安全测试几种:代码静态扫描、模糊测试、黑盒测试、白盒测试、渗透测试
代码扫描 参考:https://www.toutiao.com/article/6697188900344955404/?channel&sourcesearch_tab 安全性测试工具很多,还包括黑客常用的一些工具,如暴力破解口令工具、端口扫描工具、防火墙渗透工具、渗透测试平台等。从某种意义看&a…...

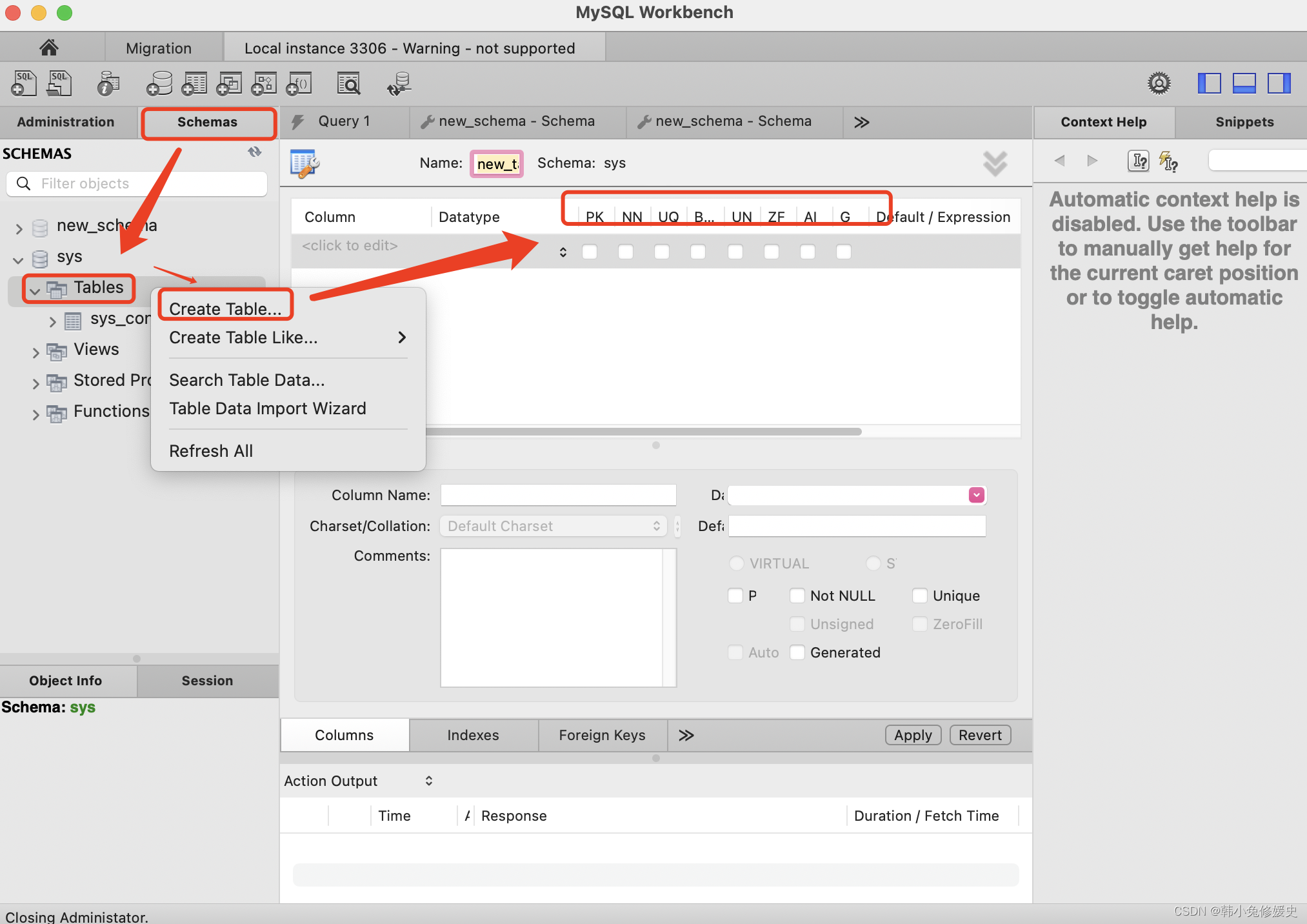
Mac安装及配置MySql及图形化工具MySQLworkbench安装
Mac下载配置MySql mysql下载及安装 下载地址:https://dev.mysql.com/downloads/mysql/ 根据自己电脑确定下载x86还是ARM版本的 如果不确定,可以查看自己电脑版本,终端输入命令 uname -a 点击Download下载,可跳过登录注册&…...

【Vue】为什么Vue3使用Proxy代替defineProperty?
先来看看 Vue2 中 defineProperty 来操作数据: const obj {a: 1,b: 2,c: {a: 1,b: 2} } function _isObject(v) {return typeof v object && v ! null; } function observe(object) {for (let key in object) {let v object[key];if (_isObject(v)) {ob…...

3、css设置样式总结、节点、节点之间关系、创建元素的方式、BOM
一、css设置样式的方式总结: 对象.style.css属性 对象.className ‘’ 会覆盖原来的类 对象.setAttribut(‘style’,‘css样式’) 对象.setAttribute(‘class’,‘类名’) 对象.style.setProperty(css属性名,css属性值) 对象.style.cssText “css样式表” …...

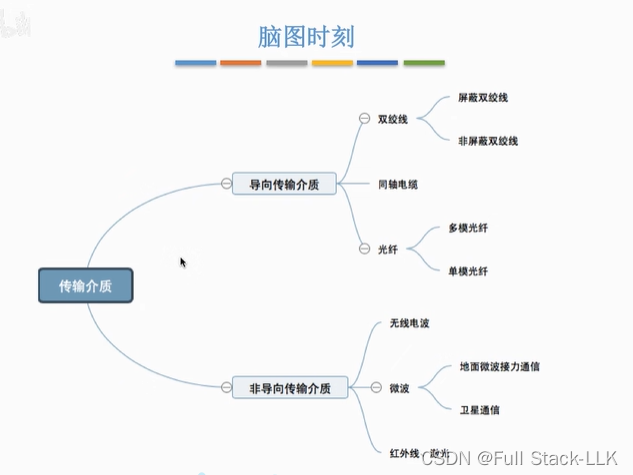
计算机网络-物理层传输介质(导向传输介质-双绞线 同轴电缆 光纤和非导向性传输介质-无线波 微波 红外线 激光)
文章目录 传输介质及分类导向传输介质-双绞线导向传输介质-同轴电缆导向传输介质-光纤非导向性传输介质小结 传输介质及分类 物理层规定电气特性:规定电气信号对应的数据 导向传输介质-双绞线 双绞线的主要作用是传输数据和语音信息。它通过将两根导线以特定的方…...

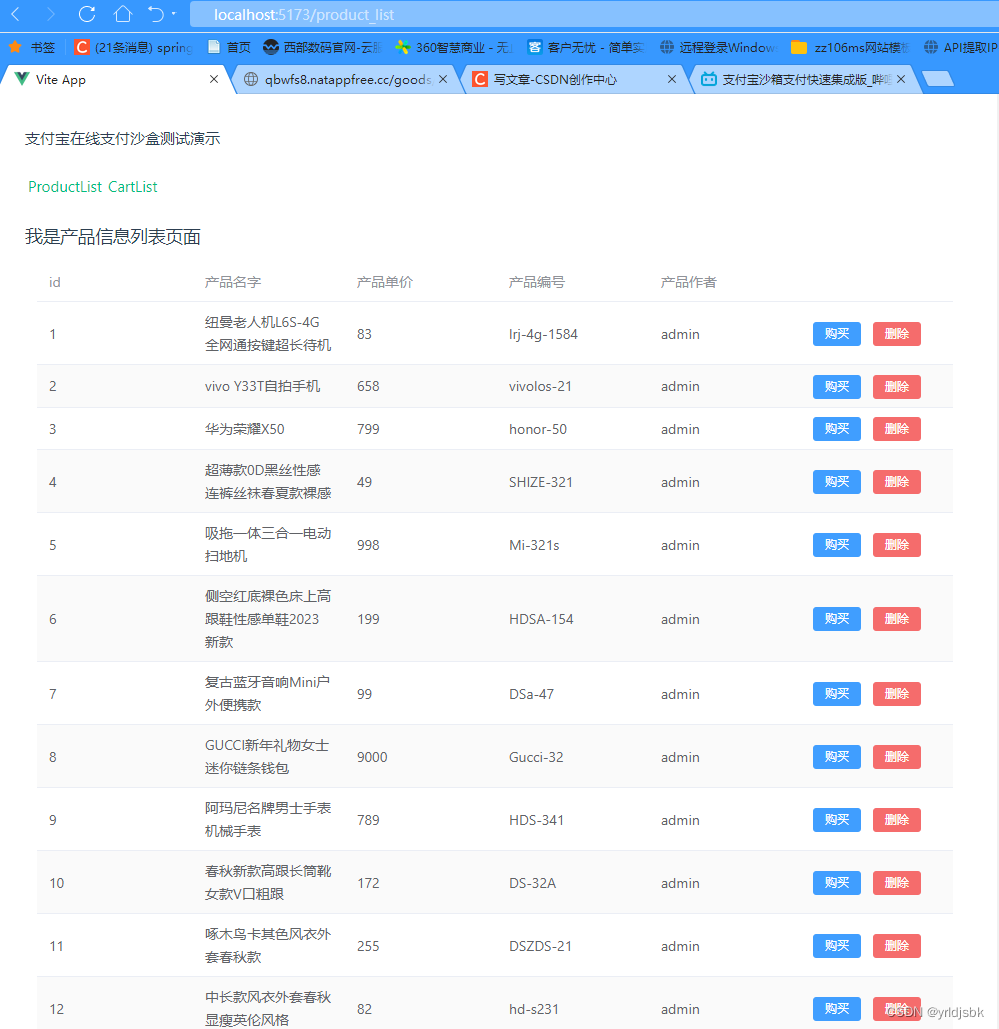
springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。 我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据), import { ref } from vu…...

数字美妆技术:美颜SDK和动态贴纸技术的崭新时代
数字美妆的兴起标志着人们对于自身形象的追求不再局限于现实生活,而是延伸到了虚拟世界。同时,美颜SDK的动态贴纸技术也开始进入到大家的视野之中。 一、美颜SDK:技术之作 通过复杂的图像处理算法,美颜SDK能够实时检测人脸&…...

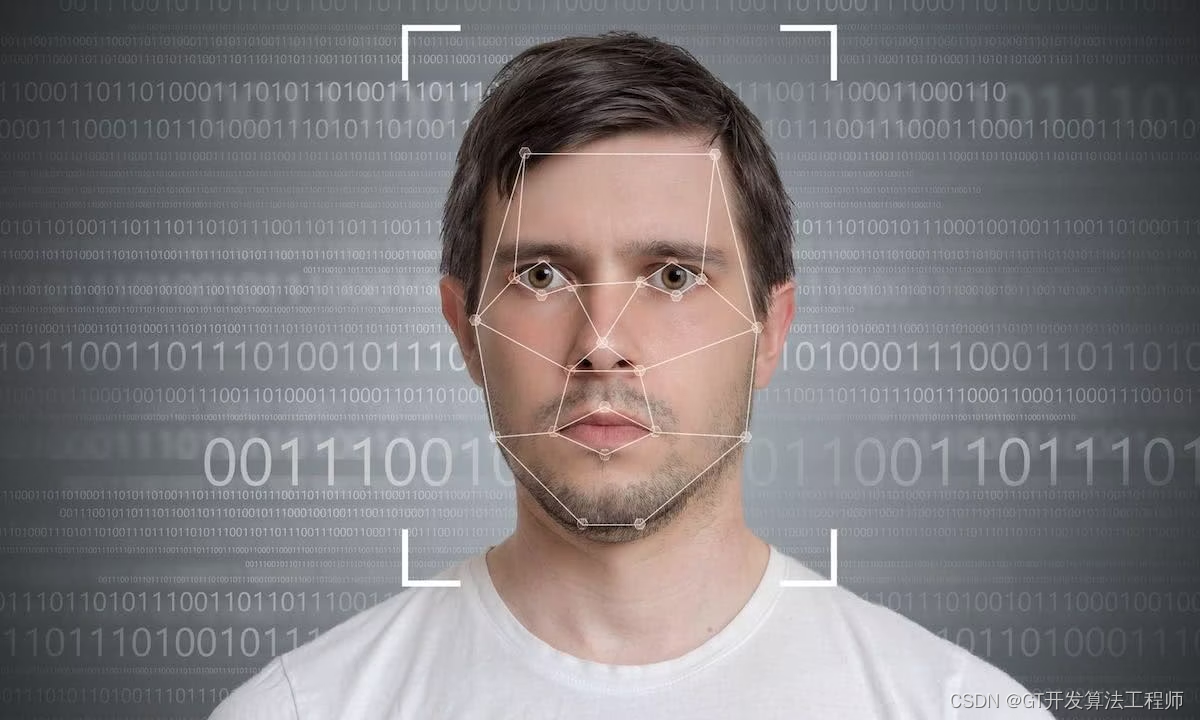
使用OpenCV实现一个简单的实时人脸跟踪
简介: 这个项目将通过使用OpenCV库来进行实时人脸跟踪。实时人脸跟踪是一项在实际应用中非常有用的技术,如视频通话、智能监控等。我们将使用OpenCV中的VideoCapture()函数来读取视频流,并使用之前加载的Haar特征级联分类器来进行人脸跟踪。 …...

关于监控的那些事,你有必要了解一下
监控在整个运维和产品生命周期中扮演着至关重要的角色。其目标是在应用的各个阶段,从程序设计、开发、部署到下线,实现事前预警、事中问题定位和事后问题分析的全方位服务。 一、监控的目的 监控贯穿应用的整个生命周期,服务对象主要包括技…...

C#学习笔记_数组
数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,通常认为数组是一个同一类型变量的集合。 声明数组 一、一维数组 一维数组声明语法如下: datatype[] arrayName; 其中,datatype为数据类型,array…...

微信小程序canvas画布实现文字自由缩放、移动功能
目录 实现效果 一、获取画布信息并绘制背景 二、绘制文字 三、绘制文字编辑按钮...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...
