TypeScript(七) 函数
1. TypeScript 函数
1.1. 函数的定义
函数就是包裹在花括号中的代码块,前面使用关键字function。
语法:
// An highlighted block
function function_name() {// 执行代码
}
实例:
function test() { // 函数定义console.log("我就是创建的名称为test的函数")
}
1.2. 调用函数
函数只有通过调用才可以执行函数内的代码。
语法:
function_name()
实例:
function test() { // 函数定义console.log("我就是创建的名称为test的函数")
}
test(); // 调用函数
1.3. 函数返回值
有时我们希望函数将执行的结果返回到调用它的地方,这个需要通过return语句来实现,使用return语句时,函数就会停止,并返回指定的值。
语法:
function function_name(): return_type { // 语句return value;
}
说明:
(1)return_type是返回值的类型。
(2)return关键字后跟着的是要返回的结果。
(3)一般情况下,一个函数只有一个return语句
(4)返回值的类型需要与函数定义的返回类型(return_type)一致。
实例:
// 函数定义
function getName(): string { // 返回一个字符串return "zhangDM"
}
function caller() { var msg = getName() // 调用 getName() 函数 console.log(msg)
} // 调用函数
caller()
(5)实例中定义了函数getName(),返回值的类型是string
(6)getName()函数通过return语句返回给调用它的地方,即变量msg,之后输出该返回值。
1.4. 带参数函数
上述咱们定义的函数都是无参函数,有参数函数是指可向函数传递值,并且向函数可以发送多个参数,每个参数使用“,”逗号分隔。
语法:
function func_name( param1 [:datatype], param2 [:datatype]) {
}
(1)param1 、param2为参数名
(2)datatype为参数类型
实例:
function add(x: number, y: number): number {return x + y;
}
console.log(add(2,3))
执行结果:5
1.5. 可选参数与默认参数
在TypeScript函数里,如果我们定义了参数,则我们就必须传入这些参数,除非将这些参数设置为可选,可选参数使用问号标识“?”。
实例:
function buildName(firstName: string, lastName?: string) {if (lastName)return firstName + " " + lastName;elsereturn firstName;
}
let result1 = buildName("Bob"); // 正确
let result2 = buildName("Bob", "Adams", "Sr."); // 错误,参数太多了
let result3 = buildName("Bob", "Adams"); // 正确默认参数格式:
function function_name(param1[:type],param2[:type] = default_value) {}
注意:参数不能同时设置为可选和默认。
实例:
function calculate_discount(price:number,rate:number = 0.50) { var discount = price * rate; console.log("计算结果: ",discount);
}
calculate_discount(1000)
calculate_discount(1000,0.30)
执行结果:

1.6. 剩余参数
有一种情况,我们不知道要传入多少个参数,这个时候就可以使用剩余参数来定义。
实例:
function addNumbers(...nums:number[]) { var i; var sum:number = 0; for(i = 0;i<nums.length;i++) { sum = sum + nums[i]; } console.log("和为:",sum) } addNumbers(1,2,3) addNumbers(10,10,10,10,10)
执行结果:

1.7. 匿名函数
匿名函数是一个没有函数名的函数。
匿名函数在程序运行时动态声明,除了没有函数名外,其他的与标准函数一样。
我们可以将匿名函数赋值给一个变量,这种表达式就成为函数表达式。
语法:
var res = function( [arguments] ) { ... }
匿名函数自调用是在函数后使用()即可:
(function () { var x = "Hello!!"; console.log(x) })()
**执行结果:**Hello!!
1.8. Lambda函数
Lambda 函数也称之为箭头函数。
箭头函数表达式的语法比函数表达式更短。
语法:
( [param1, param2,…param n] )=>statement;
实例:
var foo = (x:number)=>10 + x
console.log(foo(100)) //输出结果为 110
执行结果:110
函数是一个语句块:
( [param1, param2,…param n] )=> {// 代码块
}
我们可以不指定函数的参数类型,通过函数内来推断参数类型:
var func = (x)=> { if(typeof x=="number") { console.log(x+" 是一个数字") } else if(typeof x=="string") { console.log(x+" 是一个字符串") }
}
func(12)
func("Tom")
执行结果:
12 是一个数字
Tom 是一个字符串
1.9. 函数重载
重载是方法名字相同,而参数不同,返回类型可以相同也可以不同。
每个重载的方法(或者构造函数)都必须有一个独一无二的参数类型列表。
(1)参数类型不同:
function disp(string):void;
function disp(number):void;
(2)参数数量不同:
function disp(n1:number):void;
function disp(x:number,y:number):void;
(3)参数类型顺序不同:
function disp(n1:number,s1:string):void;
function disp(s:string,n:number):void;
如果参数类型不同,则参数类型应设置为 any。
参数数量不同你可以将不同的参数设置为可选。
实例:
function disp(s1:string):void;
function disp(n1:number,s1:string):void;
function disp(x:any,y?:any):void { console.log(x); console.log(y);
}
disp("abc")
disp(1,"xyz");
执行结果:
abc
undefined
1
相关文章:

TypeScript(七) 函数
1. TypeScript 函数 1.1. 函数的定义 函数就是包裹在花括号中的代码块,前面使用关键字function。 语法: // An highlighted block function function_name() {// 执行代码 }实例: function test() { // 函数定义console.log("我就是…...

学fpga和还是嵌入式?
具体要选哪个,更多还是看个人喜好还有基础知识结构。 我们先来明白下两者区别在哪? 1、嵌入式:分两部分,第一是嵌入式软件开发,主要与嵌入式操作系统、应用软件等有关。第二是嵌入式硬件开发,需要掌握硬件…...

Day01-变量和数据类型课后练习-参考答案
文章目录 1、输出你最想说的一句话!2、定义所有基本数据类型的变量和字符串变量3、用合适类型的变量存储个人信息并输出4、定义圆周率PI5、简答题 1、输出你最想说的一句话! 编写步骤: 定义类 Homework1,例如:Homewo…...

Docker 数据管理、容器互联、网络与资源控制
一、docker数据管理 管理 Docker 容器中数据主要有两种方式:数据卷(Data volumes)和数据卷容器(Datavolumes containers)。 1、数据卷 数据卷是一个供容器使用的特殊目录,位于容器中。可将宿主机的目录挂载到数据卷上,对数据卷的修改操作立…...

密码加密——MD5与BCryptPasswordEncoder
目录 一、问题 二、密码加密 1、MD5密码加密 2、BCryptPasswordEncoder加密(推荐) 2.1 特点 2.2 使用步骤 一、问题 在数据库表中的密码都是明文存储的,安全性太低 需求: 将密码加密后存储,提高安全性 二、密码加密…...

利用外卖系统源码构建高效的在线订餐平台
在当今数字化时代,外卖服务已成为人们日常生活中不可或缺的一部分。为了满足用户需求,许多创业者和企业都希望搭建自己的在线订餐平台。利用现有的外卖系统源码,可以快速构建一个高效、安全的在线订餐平台。本文将介绍如何利用外卖系统源码来…...

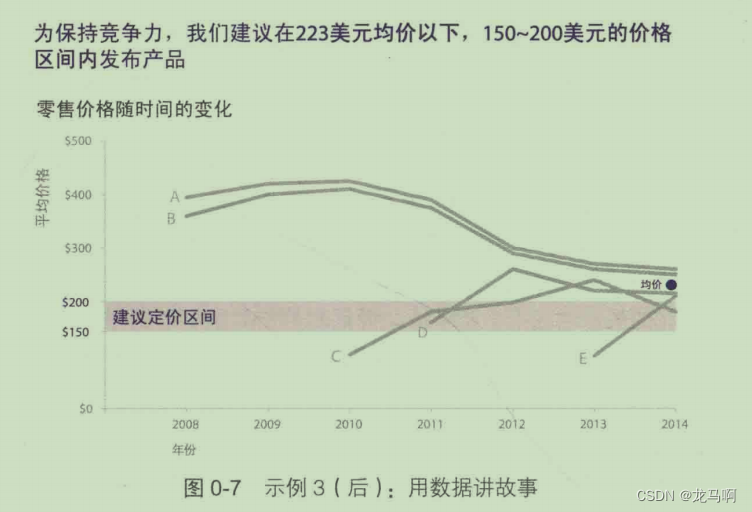
数据分析数据 -(用数据讲故事)
书中有一句话我很喜欢- 献给大家 一个完美的设计,不是因为它没有多余的东西可以添加,而是它没有多余的部分可以删减 首先看几个对比的图形分析 处理工单和新增工单的随月份的变化趋势 这个图形的缺点就是 1: 月份对齐的情况 2:使用条形图需…...

如何运用5W2H分析法分析自己适合哪种办公室
随着时代的发展,办公室已经不再是传统的四壁之内,而是多种多样的形态,涵盖了开放式办公区、远程办公、共享办公空间等多种选择。对于刚刚创业的企业来说,选择一个适合自己发展的办公室至关重要。在这个过程中,运用5W2H…...

为什么考虑电子采购而非传统采购?
采购是重要的业务职能之一,为实现无缝运营而大规模采购商品或服务的行为。考虑到数字化转型带来的影响,决策者对于应维持传统采购还是转向电子采购或多或少会有困惑。 通过本文,你将更了解电子采购和传统采购,从而为业务连续性采…...

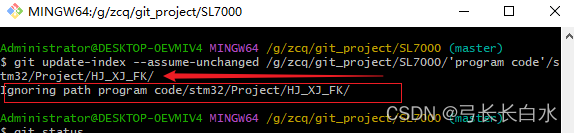
【git】git update-index --assume-unchanged(不改动.gitignore实现忽略文件)
文章目录 原因分析:添加忽略文件(取消跟踪)的命令:取消忽略文件(恢复跟踪)的命令:查看已经添加了忽略文件(取消跟踪)的命令: 原因分析: 已经维护的项目,文件已经被追踪,gitignore文件不方便修…...
)
科普类——无压缩图像传输带宽的计算(七)
无压缩图像传输带宽的计算 问题计算 问题 要计算1080p(1920x1080)分辨率的彩色图像在30帧每秒(fps)下的带宽需求,我们需要考虑图像的颜色深度(位深)和压缩情况。假设我们使用的是无压缩的RGB图…...

云原生周刊:K8s 1.26 到 1.29 版本的更新 | 2024.1.29
开源项目推荐 Skaffold Skaffold 是一个命令行工具,有助于 Kubernetes 应用程序的持续开发。您可以在本地迭代应用程序源代码,然后部署到本地或远程 Kubernetes 集群。Skaffold 处理构建、推送和部署应用程序的工作流程。它还提供构建块并描述 CI/CD 流…...

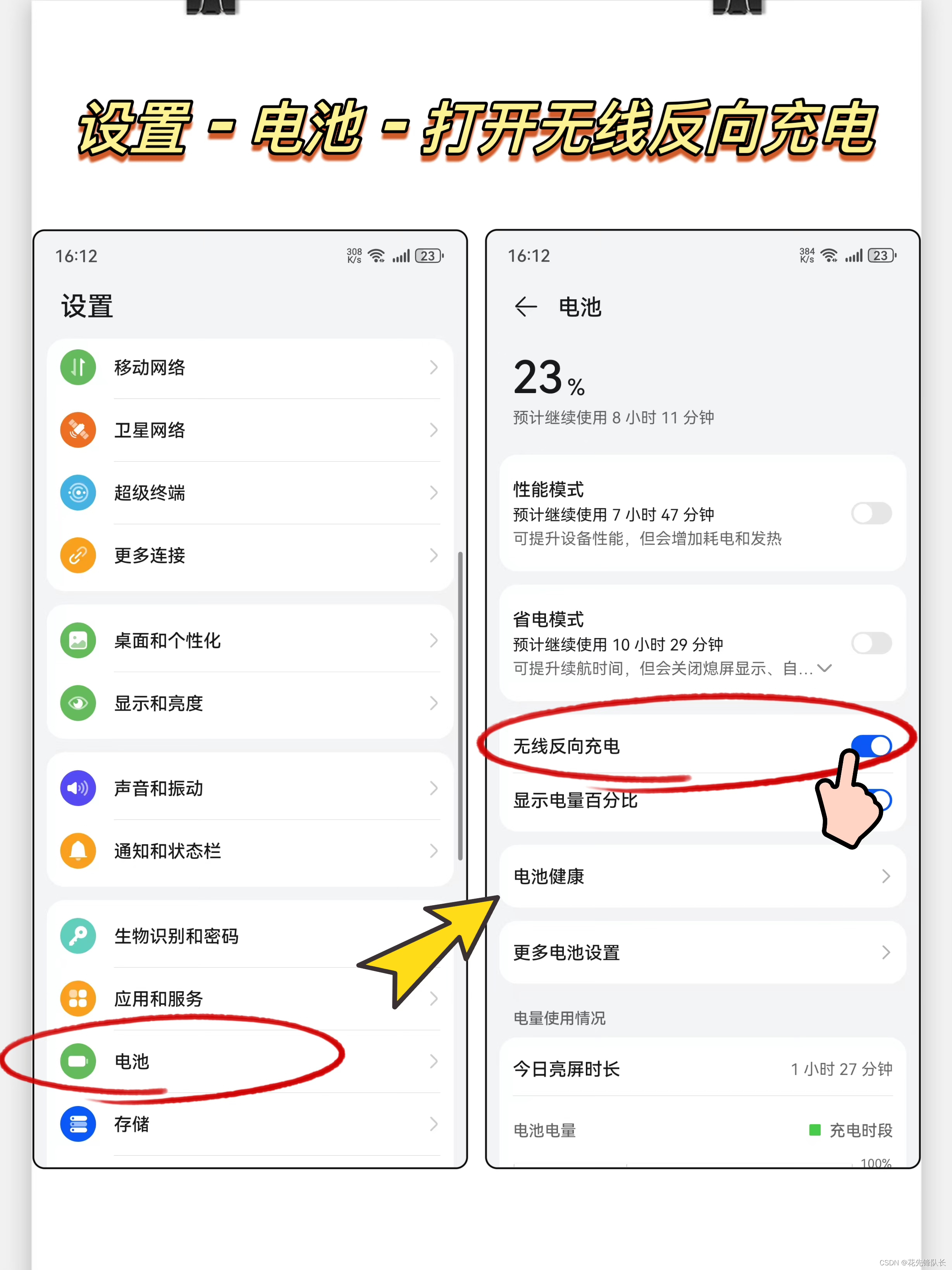
手机壳也能散热了?
作为一个玩了6年的王者荣耀玩家,手机发热真的很影响游戏体验!!游戏掉帧,性能下降很恼人,试过好几个散热工具,实际效果都不太好~ 自从入了Mate 60之后,看着这款微泵液冷壳毫无犹豫第…...

《微信小程序开发从入门到实战》学习九十七
7.3 表单组件 7.3.1 picke-view与picker-view-column组件 一个picker-view-column代表 一个滚动选择器子项,一个picker-view组件可以包含多个picker-view-column组件,这样可以一次性选择多项内容如年、月、日等。 picker-view-column组件中需包含多个…...

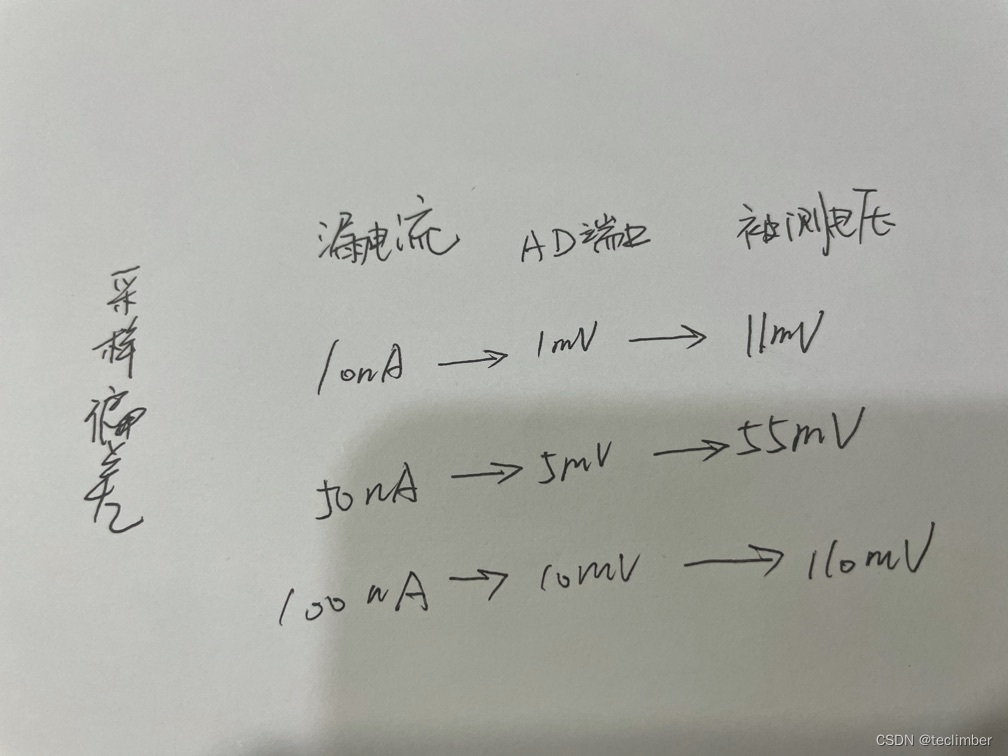
二极管漏电流对单片机ad采样偏差的影响
1,下图是常规的单片机采集电压电路,被测量电压经过电阻分压,给到mcu采集,反向二极管起到钳位作用,避免高压打坏mcu。 2,该电路存在的问题 二极管存在漏电流,会在100k电阻上产生叠加电压&#x…...

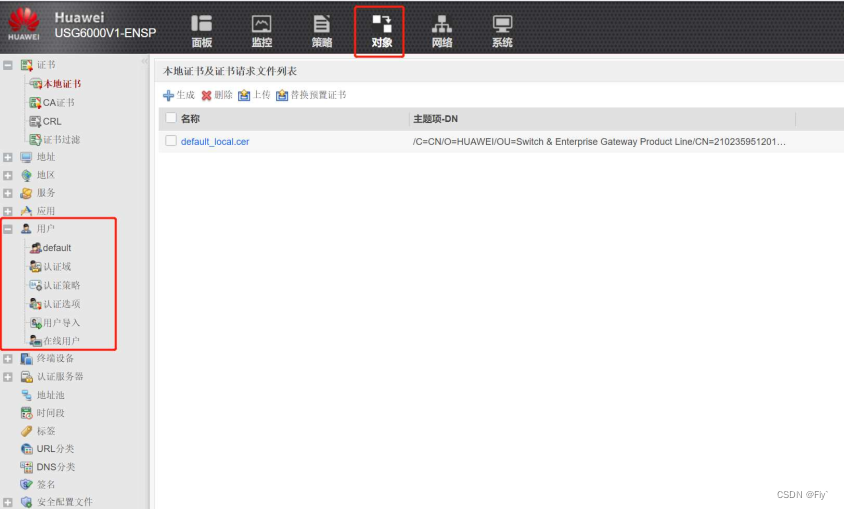
三、防御保护---防火墙安全策略篇
三、防御保护---防火墙安全策略篇 一、什么是安全策略二、安全策略的组成1.匹配条件2.动作3.策略标识 三、防火墙的状态检测和会话表1.会话表2.状态检测技术 四、ASPF--隐形通道五、用户认证1.用户认证的分类2.认证方式3.认证策略4.认证域 一、什么是安全策略 传统的包过滤防火…...

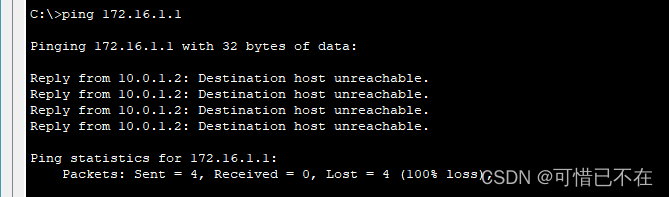
【学网攻】 第(15)节 -- 标准ACL访问控制列表
系列文章目录 目录 系列文章目录 文章目录 前言 一、ACL(访问控制列表)是什么? 二、实验 1.引入 实验拓扑图 实验配置 测试PC2能否Ping通PC3 配置ACL访问控制 实验验证 PC1 Ping PC3 总结 文章目录 【学网攻】 第(1)节 -- 认识网络【学网攻】 第(2)节 -- 交换机认…...

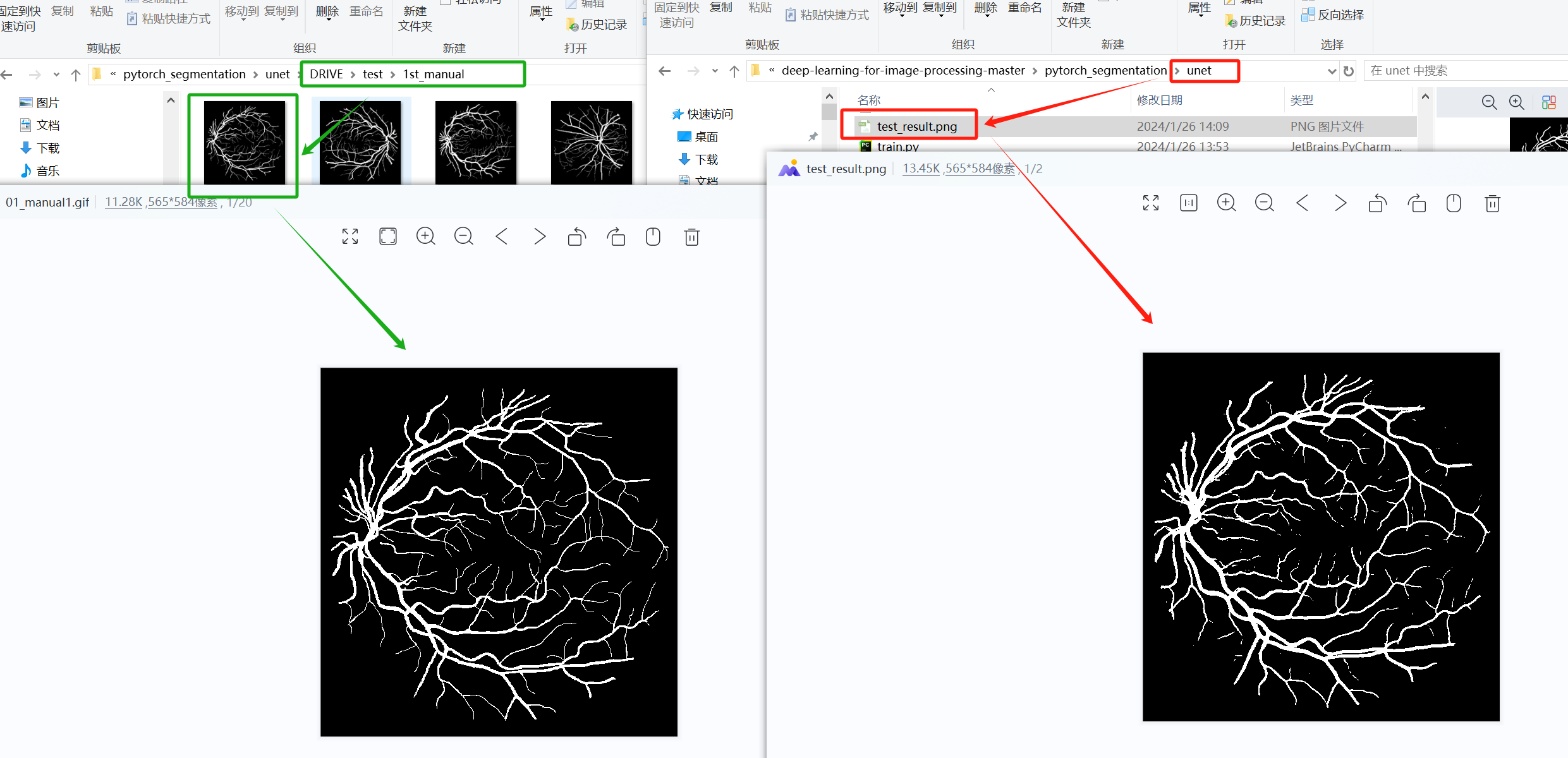
【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解
【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解 提示:最近开始在【医学图像分割】方面进行研究,记录相关知识点,分享学习中遇到的问题已经解决的方法。 文章目录 【图像分割】【深度学习】Windows10下UNet代码Pytorch实现与源码讲解前言UNet模型运行环境搭…...

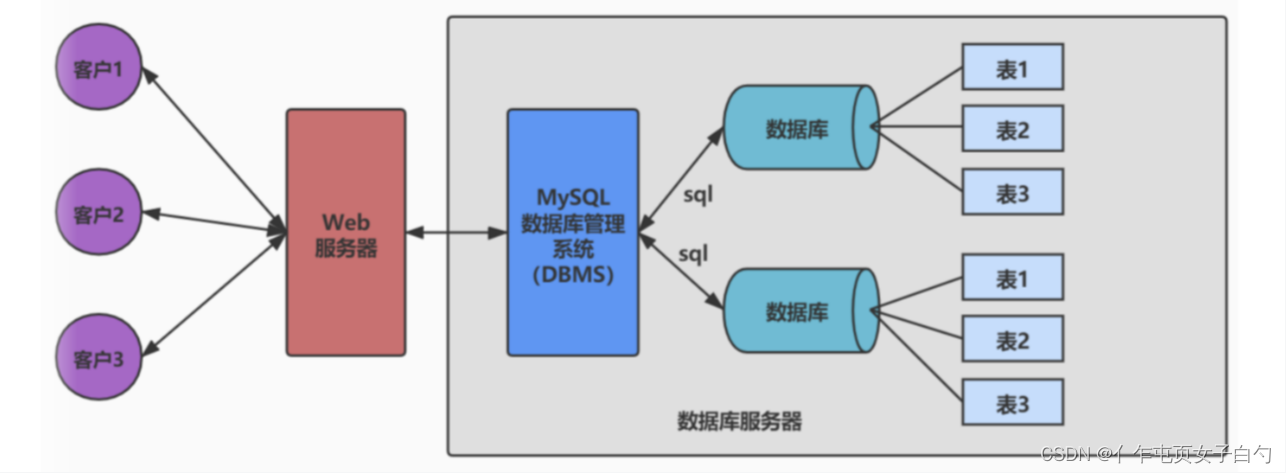
MySQL十部曲之一:MySQL概述及手册说明
文章目录 数据库、数据库管理系统以及SQL之间的关系关系型数据库与非关系型数据库MySQL程序系统变量系统状态变量SQL模式MySQL数据目录手册语法约定 数据库、数据库管理系统以及SQL之间的关系 名称说明数据库(Database)即存储数据的仓库,其本…...

node.js基础--01
Author nodes:(题记) node.js is an open-source,cross-platform JAVAScript runtime environment。 node.js是一个开源,跨平台的js运行环境 common commands(常用指令) 1、C: enter hard …...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
