从0开始搭建若依微服务项目 RuoYi-Cloud(保姆式教程完结)
文章接上一章: 从0开始搭建若依微服务项目 RuoYi-Cloud(保姆式教程 一)-CSDN博客
四. 项目配置与启动
当上面环境全部准备好之后,接下来就是项目配置。需要将项目相关配置修改成当前相关环境。
数据库配置
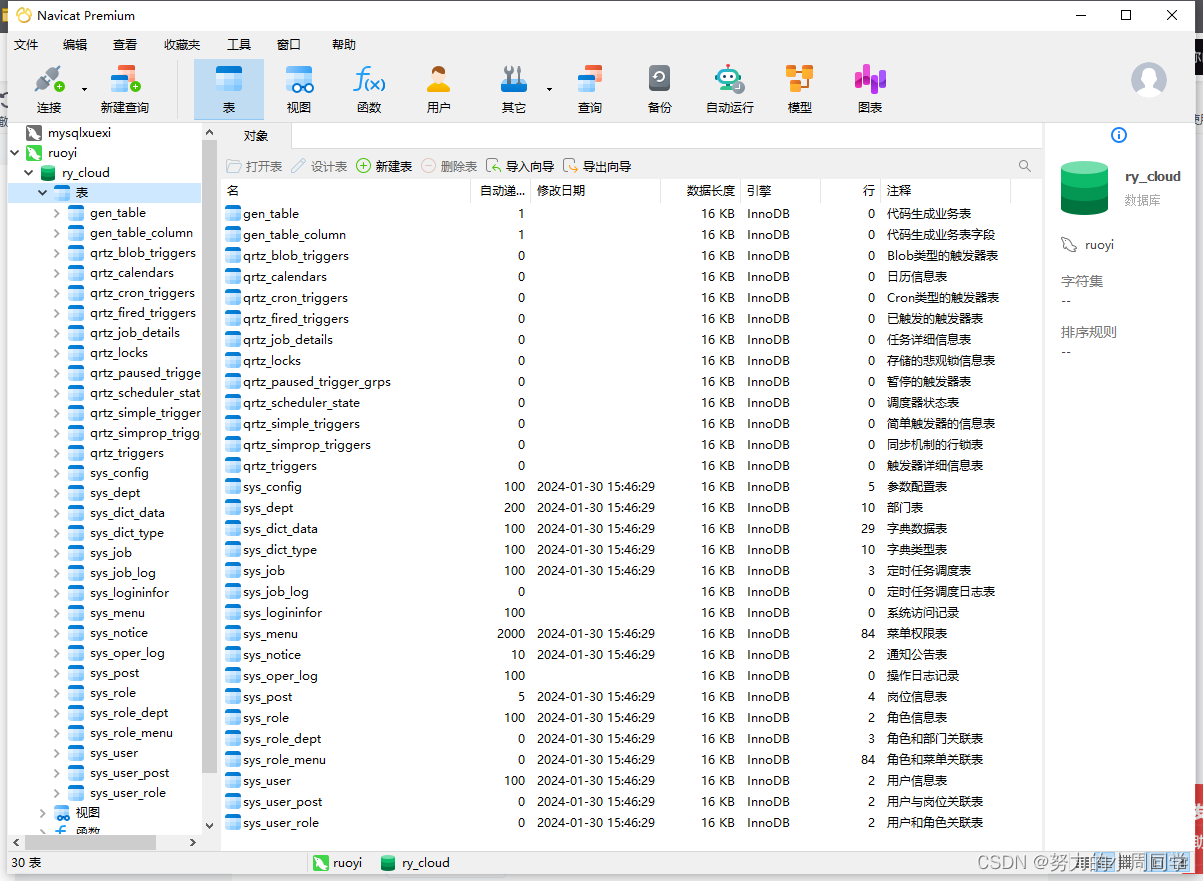
新建数据库:ry-cloud 存储常规数据 导入SQL:sql/ry_20231130.sql sql/quartz.sql(可选--需要定时任务操作必须导入)


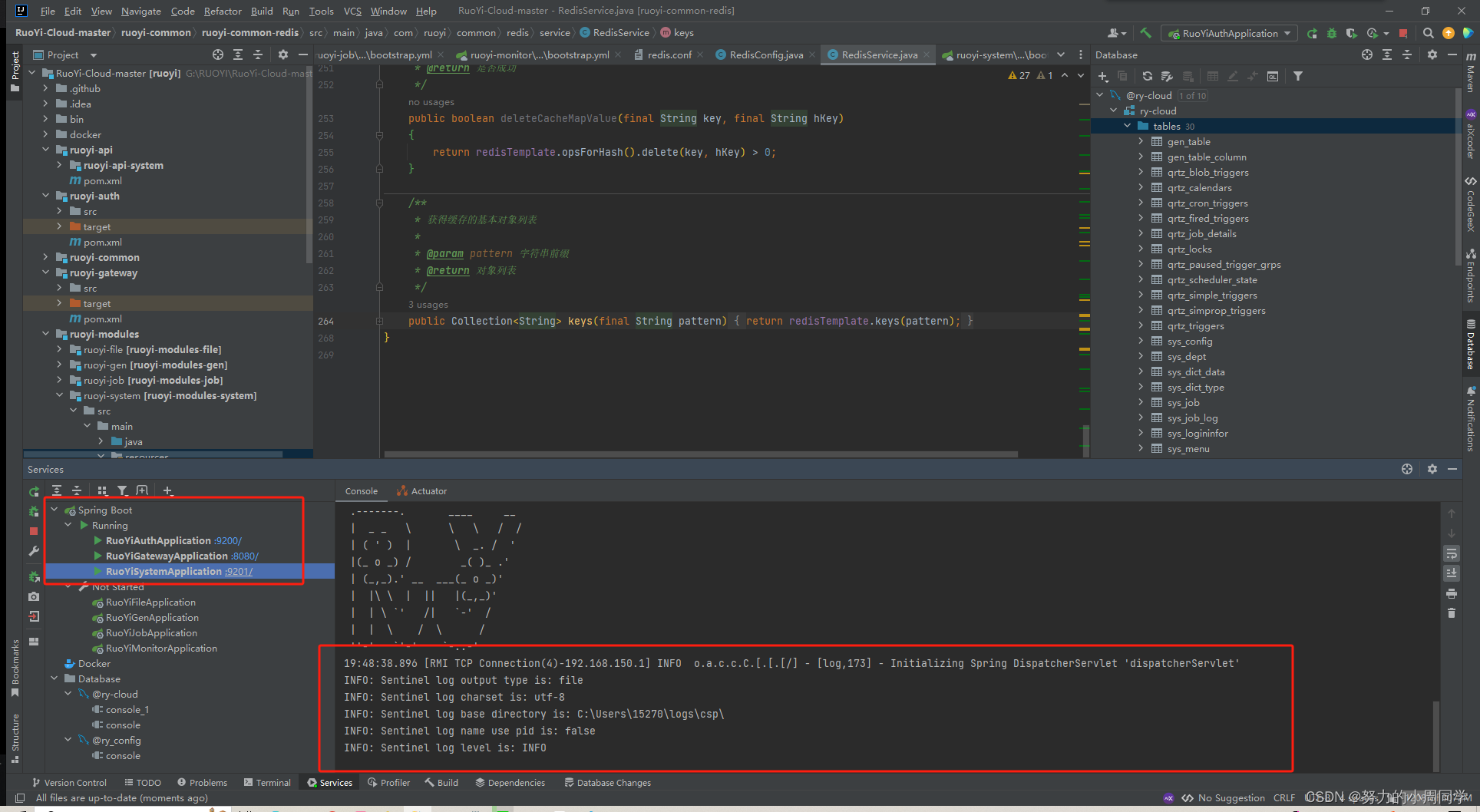
导入完成两个数据库sql之后查表是都导入成功

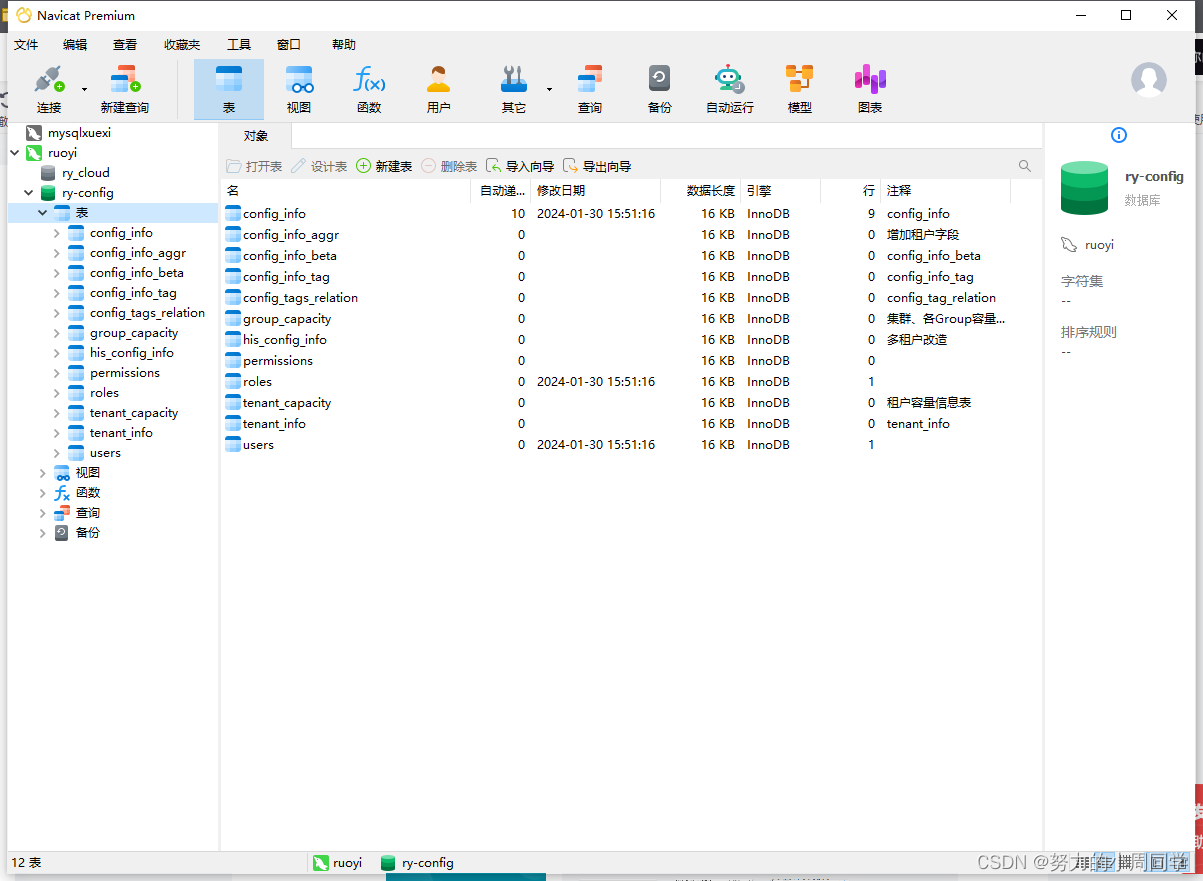
新建数据库:ry-config 存储nacos配置数据 导入SQL:sql/ry_config_20220929.sql

项目组件配置
nacos配置
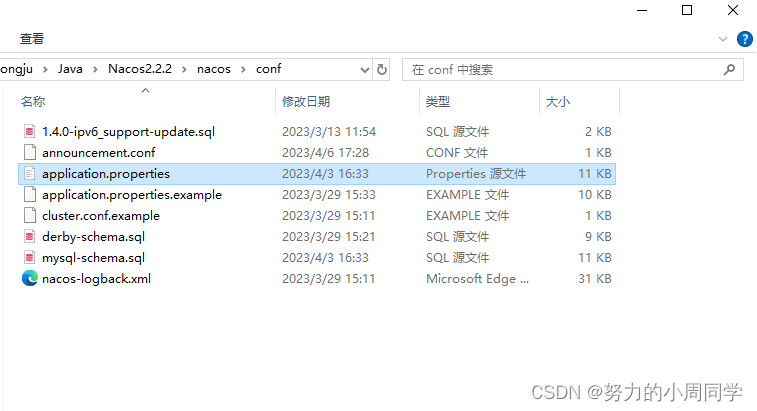
若依(RuoYi-Cloud) 配置中心的项目配置文件,持久化在ry-config.config_info 表中,项目启动需要将 这些配置文件加载到配置中心,所以需要额外配置一下Nacos,以增加对mysql数据源的支持。 进入nacos-server-2.2.2/conf 目录找:application.properties

修改配置

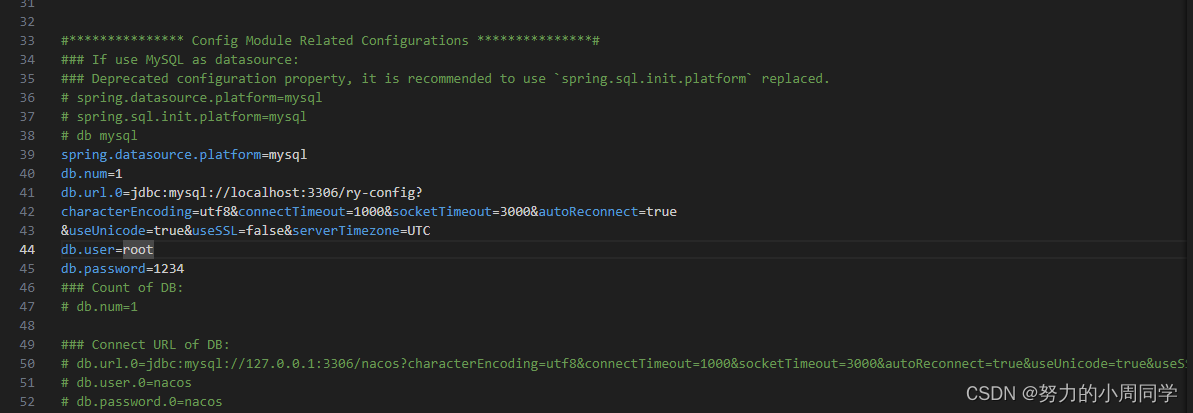
修改配置文件找到配置数据库的地方MySQL,这个是连接ry_config用来存储nacos的数据库
# db mysql
spring.datasource.platform=mysql
db.num=1
db.url.0=jdbc:mysql://localhost:3306/ry-config?
characterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true
&useUnicode=true&useSSL=false&serverTimezone=UTC
db.user=数据库账号
db.password=数据库密码
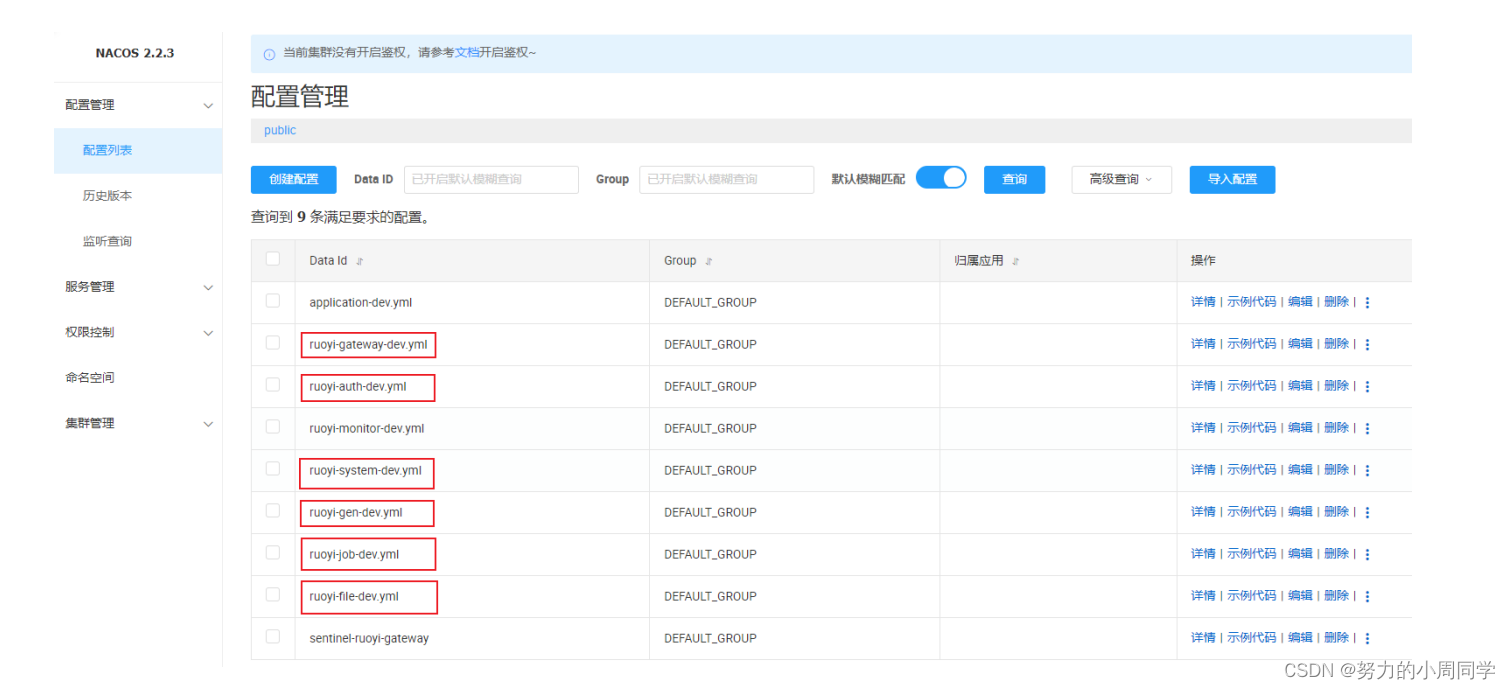
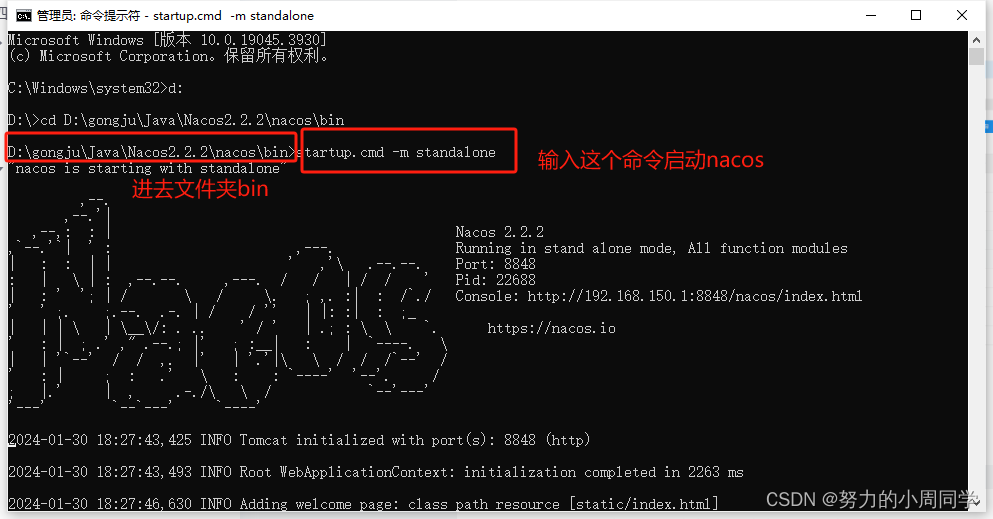
Nacos配置好之后,启动成功后访问:http://localhost:8848/nacos 账号/密码 nacos/nacos 修改下面画红线的服务配置文件


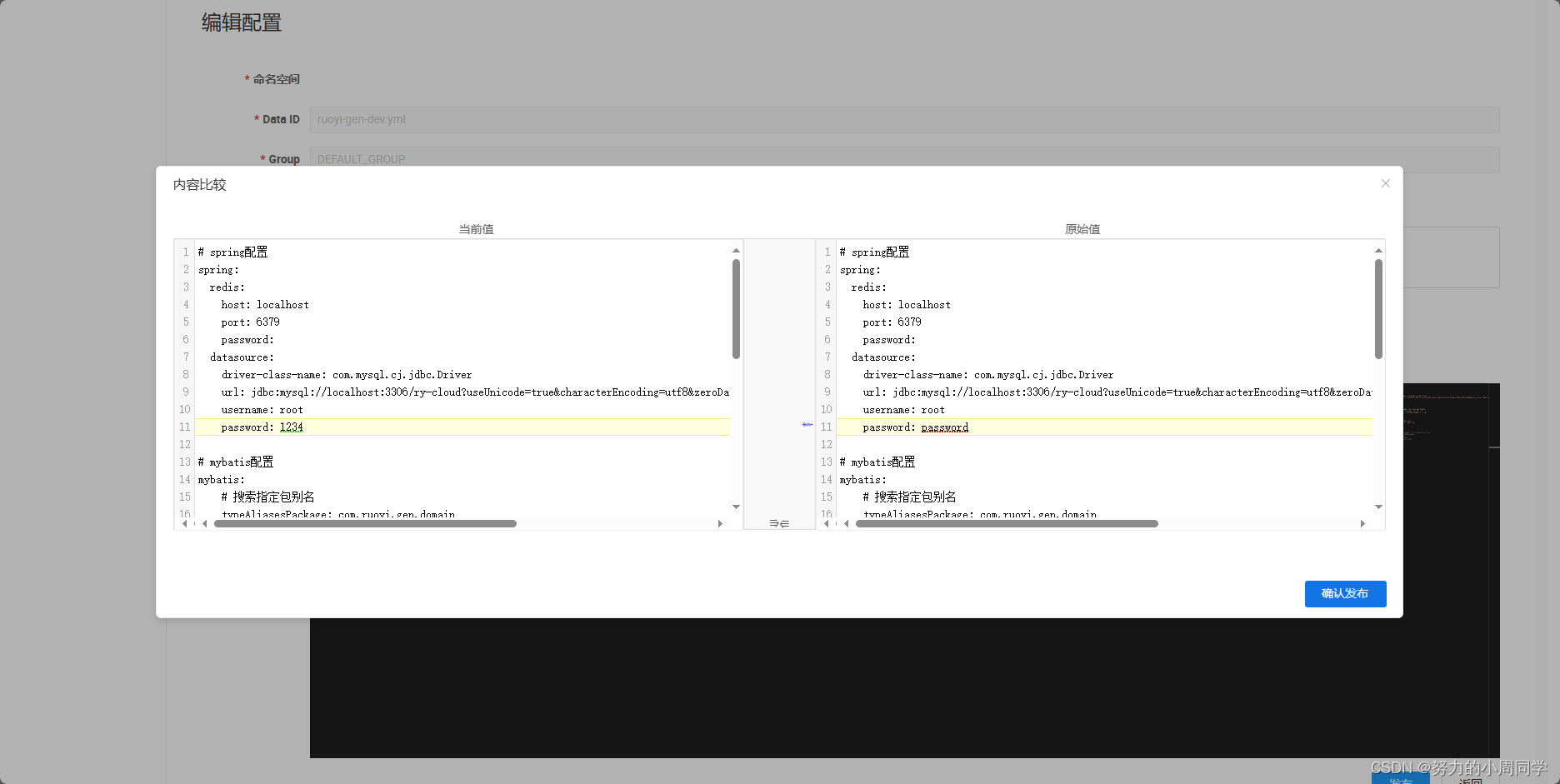
主要改动: Redis 的ip,端口,密码 MySQL ip,端口,账号,密码,数据库等。就是将上面的配置文件配置成自己的本地服务账号和密码,就是编辑之后再发布一下

前面的配置完成和编辑完成之后就可以开始启动项目了
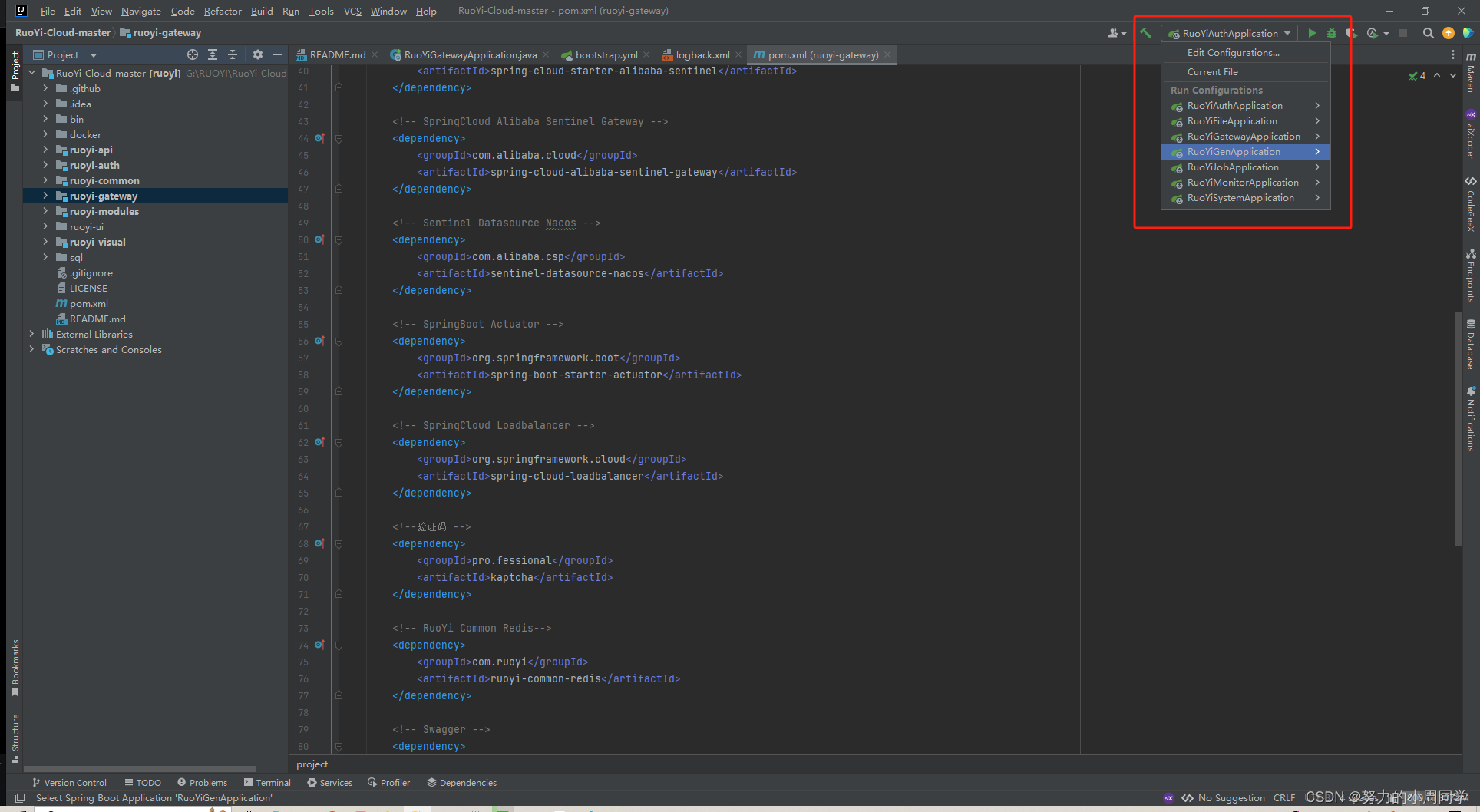
后端启动
打开项目,执行XxxxApplication的启动类(启动没有先后顺序)
RuoYiGatewayApplication (网关模块 必须) RuoYiAuthApplication (认证模块 必须) RuoYiSystemApplication (系统模块 必须) RuoYiMonitorApplication (监控中心 可选) RuoYiGenApplication (代码生成 可选) RuoYiJobApplication (定时任务 可选) RuoYFileApplication (文件服务 可选)

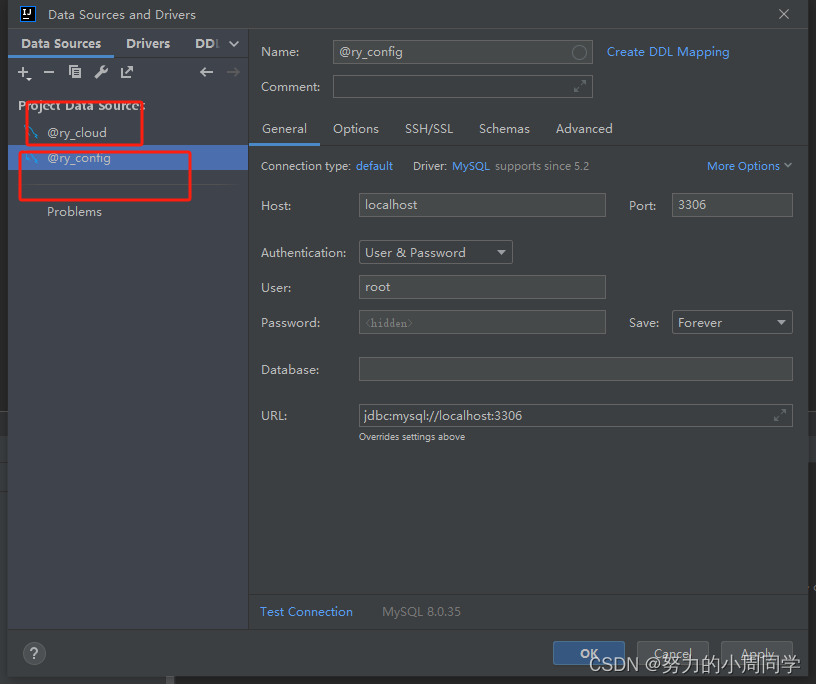
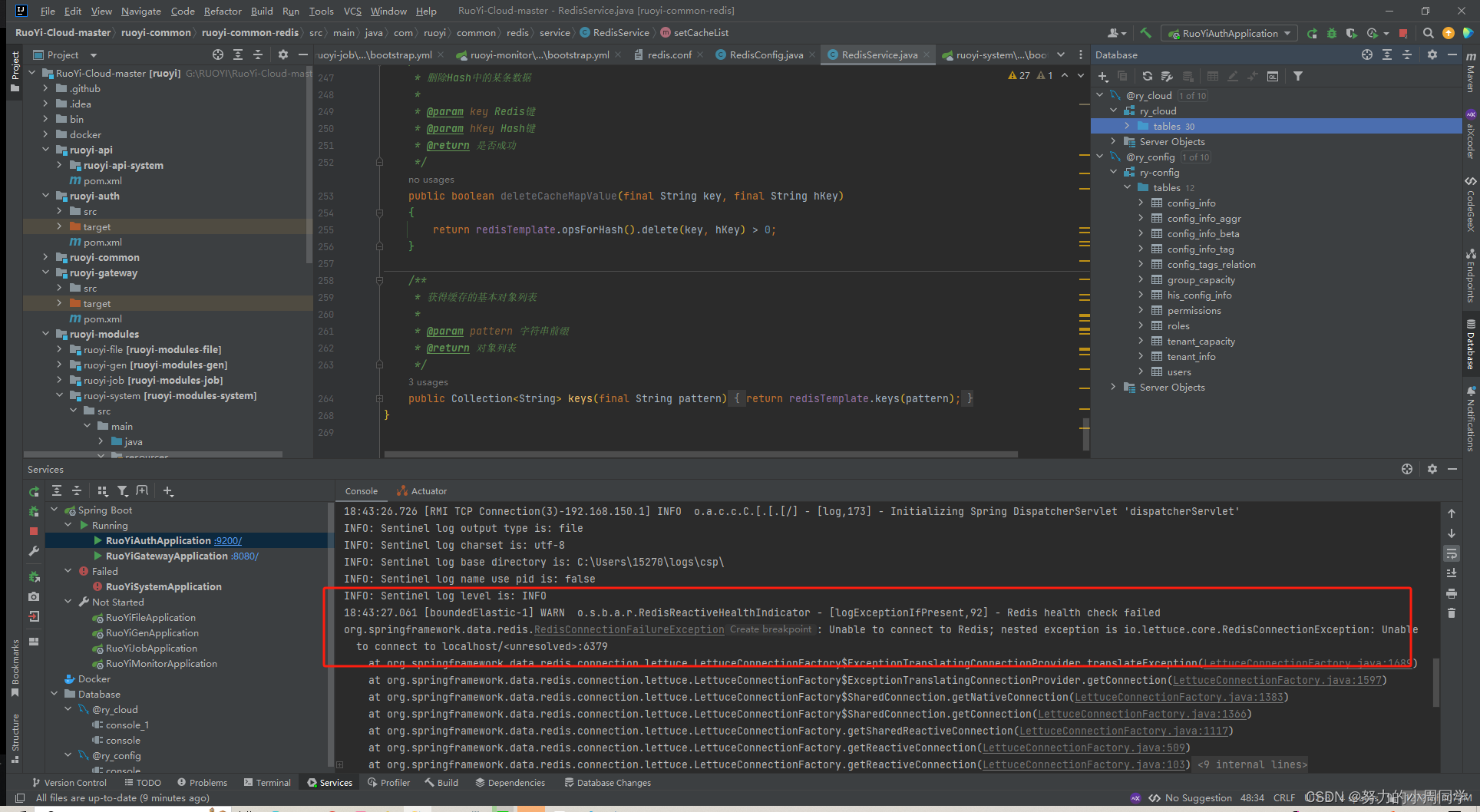
开始连接数据库可以像我这样连接两个数据库

注意: 我这里就是因为没有配置好Redis连接不上所以出现了这个错误

以上解决完所有问题之后就可以重新启动项目

前端启动
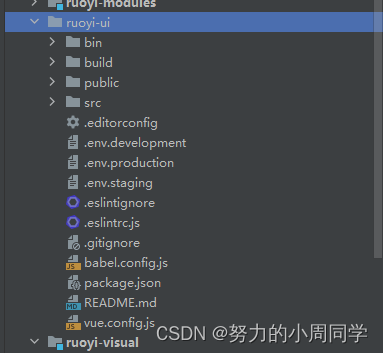
若依(RuoYi-Cloud) 项目前端跟后端是保存在同一个目录夹的。
这里前端项目启动的话可以使用idea 或者前端开发工具Visual Studio Code

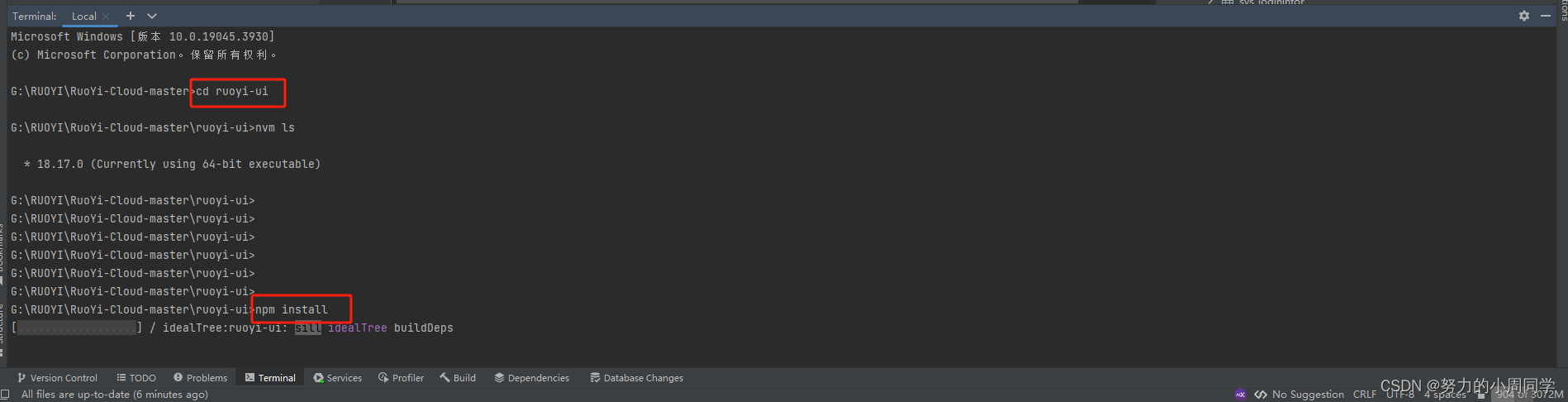
我这里就直接使用idea来启动这个前端首先找到这个控制台然后我们进入这个前端的根文件夹里面,之后下载输入命令 npm install 记住这个路径要是英文的不能有中文

进入前端的文件夹之后开始下载包, 我这里使用了nvm ls来查询我的node.js版本
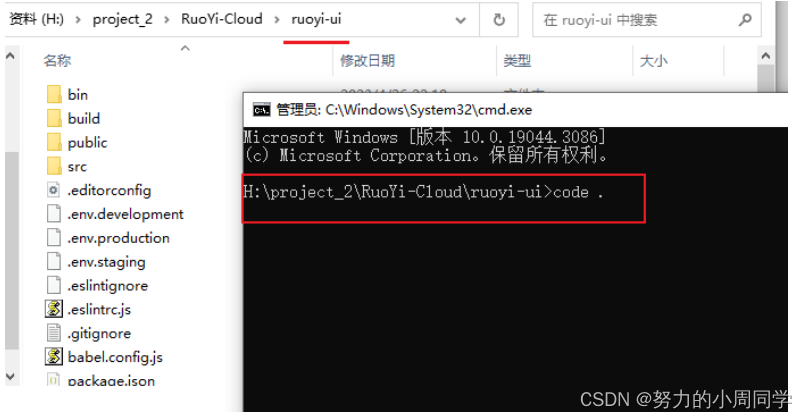
如果使用Visual Studio Code这个开发工具来运行的话操作如下
先进入这个目录,然后使用前端编辑工具打开即可,这里使用Visual Studio Code 打开
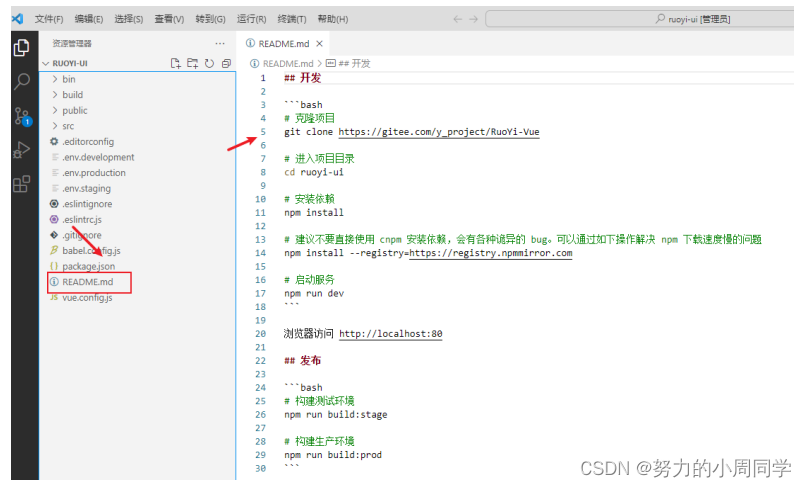
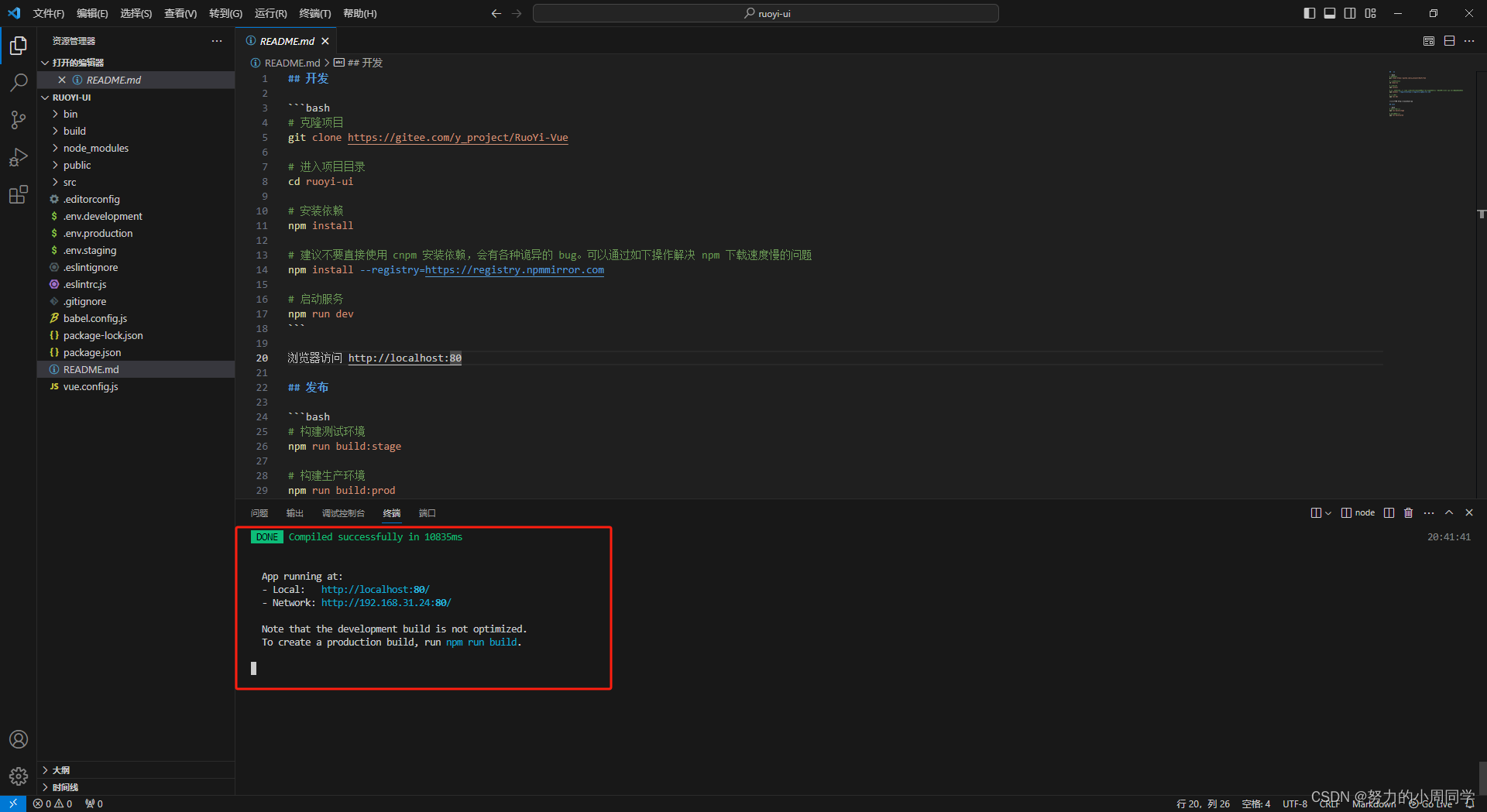
 进入vscode之后,打开项目README.md文件
进入vscode之后,打开项目README.md文件

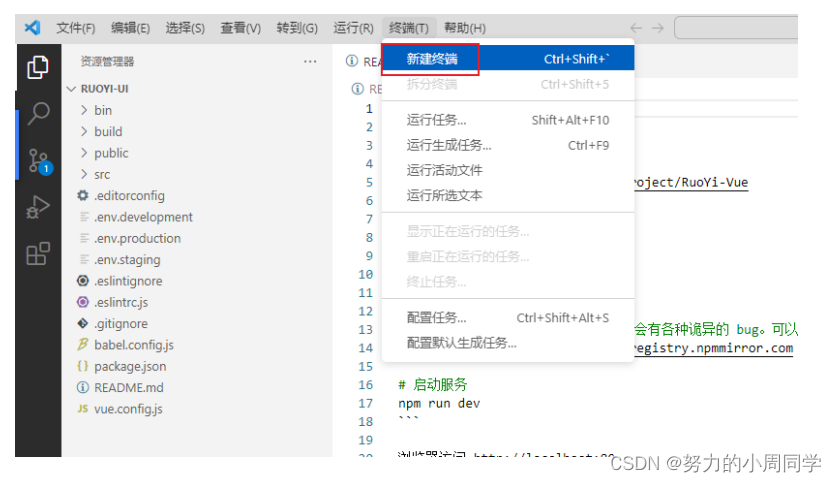
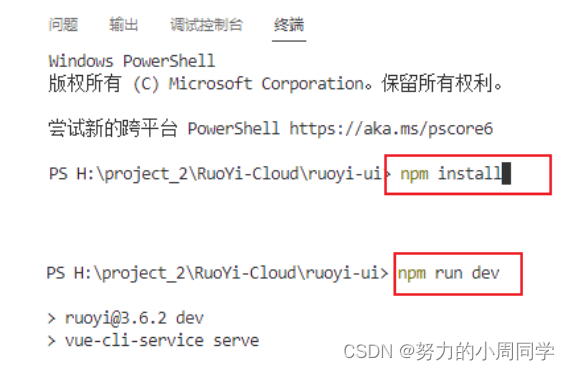
打开vscode 的终端,执行上面命令


下载不下来可以直接看我的另外一篇文章更换地址: 2023年node.js最新版(18.15.0)详细安装教程(保姆级)_node最新版本-CSDN博客
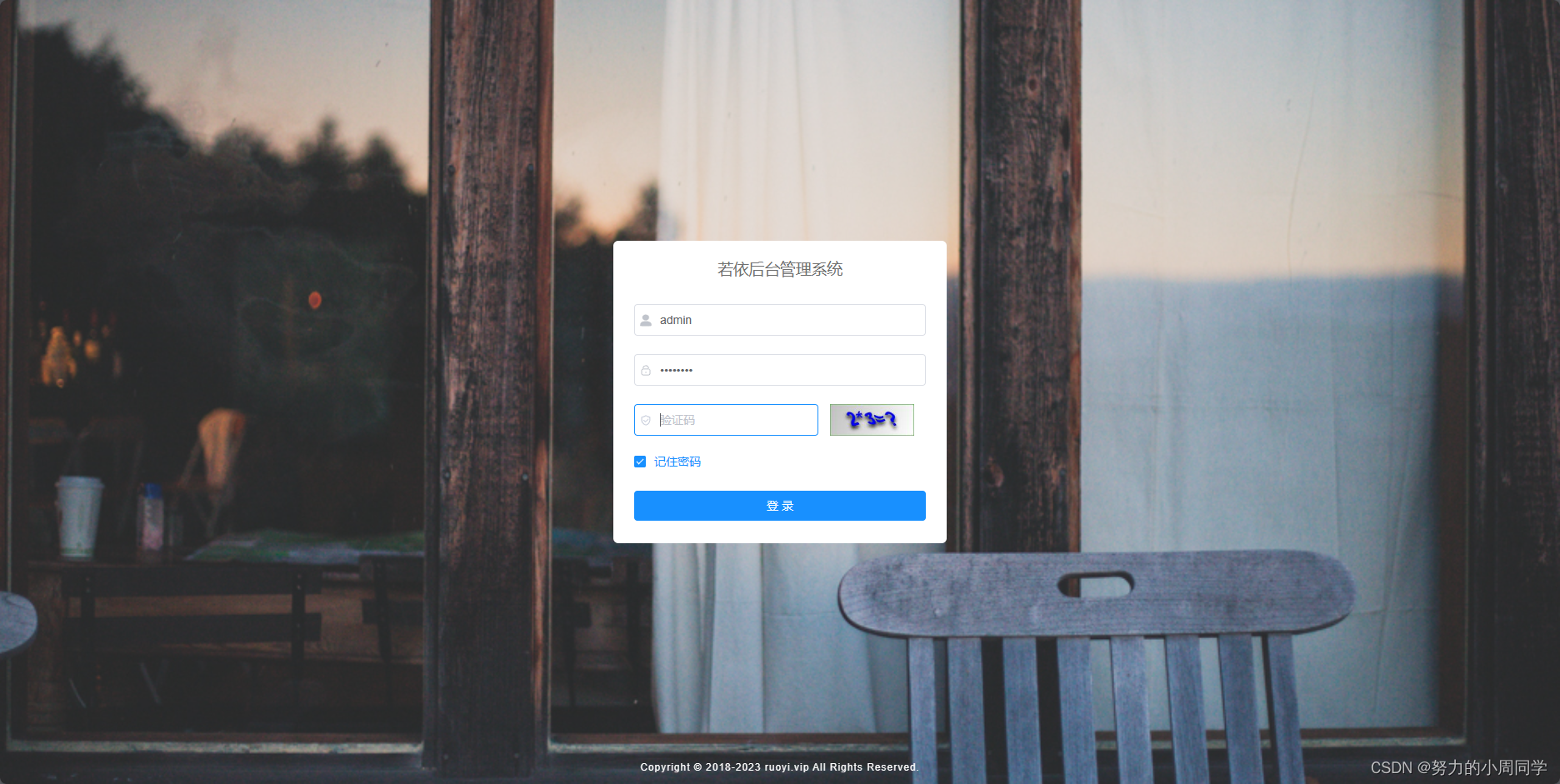
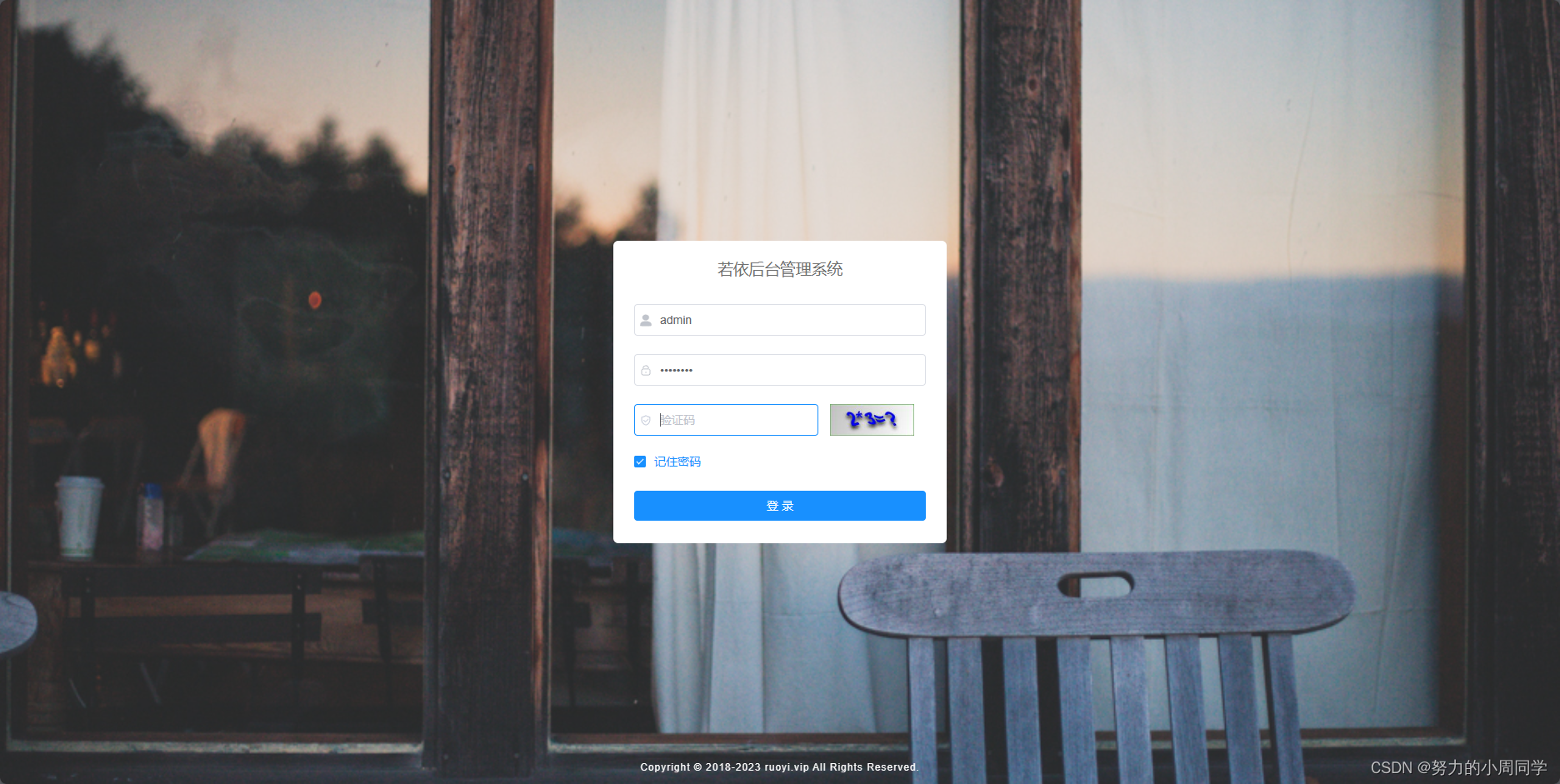
访问 当后端,前端都启动成功之后,若依(RuoYi-Cloud) 项目就算运行成功啦。 访问地址:http://localhost/
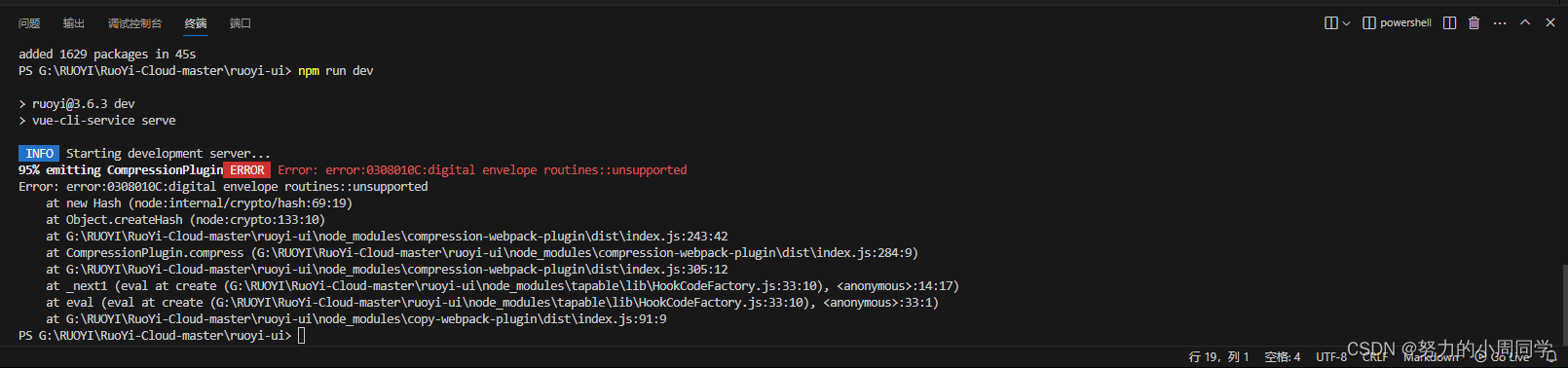
注意: 如果出现了以下的图片的报错就说明版本太高了,我们可以nvm去下载一个低版本的也可以使用此命令: set NODE_OPTIONS=--openssl-legacy-provider
解决方法: http://t.csdnimg.cn/e8LQ5
报错原因
node.js版本过高,因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制。
报错详细信息
95% emitting CompressionPlugin ERROR Error: error:0308010C:digital envelope routines::unsupported
Error: error:0308010C:digital envelope routines::unsupported

访问主页面启动成功


默认的账号密码是: admin admin123这是管理员的账号密码
可以在数据库中查看
结束完结!
到这里所有的配置都已经完成项目可以启动,可以开始二次开发或者观看学习这个若依
相关文章:

从0开始搭建若依微服务项目 RuoYi-Cloud(保姆式教程完结)
文章接上一章: 从0开始搭建若依微服务项目 RuoYi-Cloud(保姆式教程 一)-CSDN博客 四. 项目配置与启动 当上面环境全部准备好之后,接下来就是项目配置。需要将项目相关配置修改成当前相关环境。 数据库配置 新建数据库ÿ…...

Linux true/false区分
bash的数值代表和其它代表相反:0表示true;非0代表false。 #!/bin/sh PIDFILE"pid"# truenginx进程运行 falsenginx进程未运行 checkRunning(){# -f true表示普通文件if [ -f "$PIDFILE" ]; then# -z 字符串长度为0trueif [ -z &qu…...

一些著名的软件都用什么语言编写?
1、操作系统 Microsoft Windows :汇编 -> C -> C 备注:曾经在智能手机的操作系统(Windows Mobile)考虑掺点C#写的程序,比如软键盘,结果因为写出来的程序太慢,实在无法和别的模块合并&…...

外卖跑腿系统开发:构建高效、安全的服务平台
在当今快节奏的生活中,外卖跑腿系统的开发已成为技术领域的一个重要课题。本文将介绍如何使用一些常见的编程语言和技术框架,构建一个高效、安全的外卖跑腿系统。 1. 技术选择 在开始开发之前,我们需要选择适合的技术栈。常用的技术包括&a…...

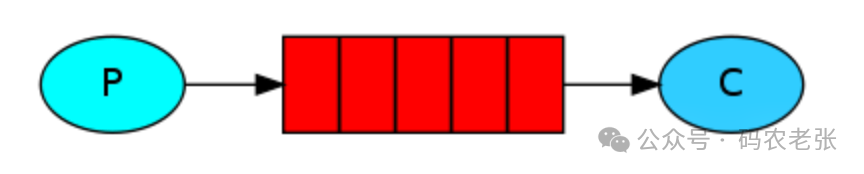
【MQ02】基础简单消息队列应用
基础简单消息队列应用 在上一课中,我们已经学习到了什么是消息队列,有哪些消息队列,以及我们会用到哪个消息队列。今天,就直接进入主题,学习第一种,最简单,但也是最常用,最好用的消息…...

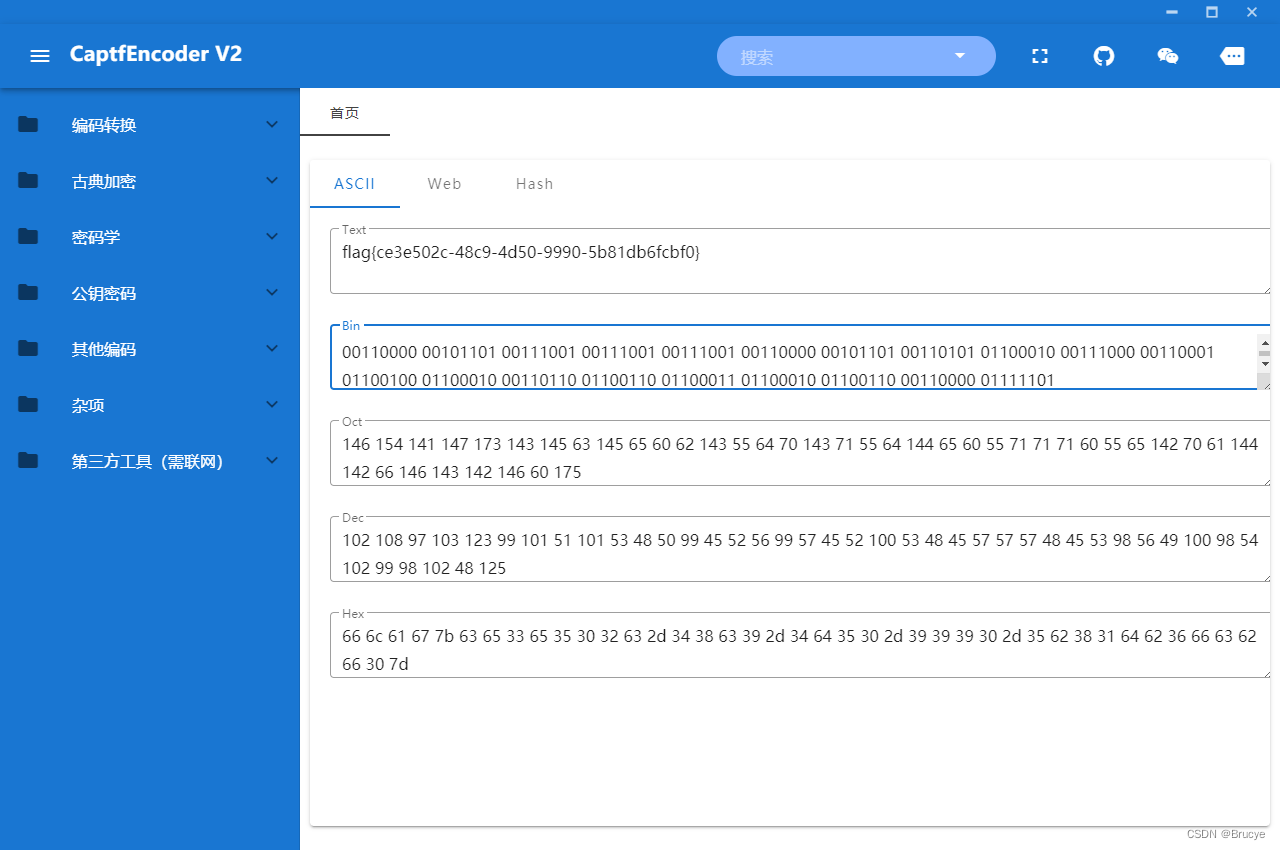
CTF CRYPTO 密码学-7
题目名称:敲击 题目描述: 让我们回到最开始的地方 0110011001101100011000010110011101111011011000110110010100110011011001010011010100110000001100100110001100101101001101000011100001100011001110010010110100110100011001000011010100110000…...

随机森林和决策树区别
随机森林(Random Forest)和决策树(Decision Tree)是两种不同的机器学习算法,其中随机森林是基于决策树构建的一种集成学习方法。以下是它们之间的主要区别: 决策树: 单一模型: 决策树是一种单一模型&#…...

新建VM虚拟机-安装centOS7-连接finalshell调试
原文 这里有问题 首先进入/etc/sysconfig/network-scripts/目录 cd /etc/sysconfig/network-scripts/ 然后编辑文件 ifcfg-ens33 vi ifcfg-ens33...

936. 戳印序列
Problem: 936. 戳印序列 文章目录 思路解题方法复杂度Code 思路 这道题目要求我们通过使用印章来印刷目标字符串,使得目标字符串最终变成全为’?‘的字符串。我们可以使用贪心的思想来解决这个问题。 首先,我们需要找到所有可以匹配印章的位置ÿ…...

20240129收获
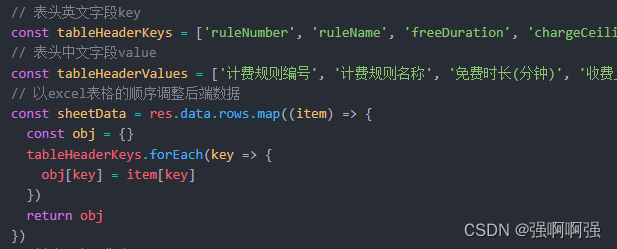
今天终于发现《八部金刚功》第五部我一直做的是错的,嗨。这里这个写法非常聪明,创立的数组,以及用obj[key] item[key]这样的写法,这个写法充分展示了js常规写法中只有等号右边会去参与运算,等号左边就是普通的键的写法…...

【虚拟机数据恢复】异常断电导致虚拟机无法启动的数据恢复案例
虚拟机数据恢复环境: 某品牌R710服务器MD3200存储,上层是ESXI虚拟机和虚拟机文件,虚拟机中存放有SQL Server数据库。 虚拟机故障: 机房非正常断电导致虚拟机无法启动。服务器管理员检查后发现虚拟机配置文件丢失,所幸…...

vue3 + antd 封装动态表单组件(三)
传送带: vue3 antd 封装动态表单组件(一) vue3 antd 封装动态表单组件(二) 前置条件: vue版本 v3.3.11 ant-design-vue版本 v4.1.1 我们发现ant-design-vue Input组件和FormItem组件某些属性支持slot插…...

【算法专题】贪心算法
贪心算法 贪心算法介绍1. 柠檬水找零2. 将数组和减半的最少操作次数3. 最大数4. 摆动序列(贪心思路)5. 最长递增子序列(贪心算法)6. 递增的三元子序列7. 最长连续递增序列8. 买卖股票的最佳时机9. 买卖股票的最佳时机Ⅱ(贪心算法)10. K 次取反后最大化的数组和11. 按身高排序12…...

x-cmd pkg | sqlite3 - 轻量级的嵌入式关系型数据库
目录 简介首次用户 技术特点竞品和相关产品sqlite 与 x-cmd进一步阅读 简介 sqlite3 是一个轻量级的文件数据库,体积非常小,提供简单优雅而功能强大的 sql 化的数据查询。 通常情况下,sqlite 指的是 SQLite 2.x 版本,而 sqlite3 …...

LeetCode —— 43. 字符串相乘
😶🌫️😶🌫️😶🌫️😶🌫️Take your time ! 😶🌫️😶🌫️😶🌫️😶🌫️…...

PalWorld/幻兽帕鲁Ubuntu 22.04 LTS 一键部署脚本
上去就是干! 创建install.sh文件 #!/bin/bashsteam_usersteam log_path/tmp/pal_server.logif getent passwd "$steam_user" >/dev/null 2>&1; thenecho "User $steam_user exists." elseecho "User $steam_user does not exi…...

【Vue】Vue3.0样式隔离
在这里记录一下Vue3.0里面的样式隔离特性,在项目开发过程当中,有时候将样式单独提到了一个文件当中再引入到单组件文件当中,会导致没有样式隔离。 这里阅读Vue官方文档找到了解决办法。 一、scoped 我们了解到的最常见就是scopedÿ…...

Git初识
📙 作者简介 :RO-BERRY 📗 学习方向:致力于C、C、数据结构、TCP/IP、数据库等等一系列知识 📒 日后方向 : 偏向于CPP开发以及大数据方向,欢迎各位关注,谢谢各位的支持 在学习Git之前我们先引入一…...
)
OpenHarmony隐藏应用(应用不在桌面显示,隐藏应用图标)
注意:此种方式是在OpenHarmony系统中生效 目录 一.找到UnsgnedReleasedProfileTemplate.json文件 二.修改 UnsgnedReleasedProfileTemplate.json文件 三.重新签名 一.找到UnsgnedReleasedProfileTemplate.json文件 什么是U...

2024年新提出的算法:(凤头豪猪优化器)冠豪猪优化算法Crested Porcupine Optimizer(附Matlab代码)
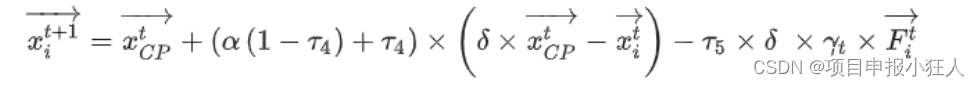
本次介绍一种新的自然启发式元启发式算法——凤头豪猪优化器(Crested Porcupine Optimizer,CPO)。该成果于2024年1月发表在中科院1区SCI top期刊Knowledge-Based Systems(IF 8.8)上。 1、简介 受到凤头豪猪(CP)各种…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
