鸿蒙学习-app.json5配置文件
官网文档参考:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/app-configuration-file-0000001427584584-V3
位于AppScope下的app.json5配置文件
一、基础属性
{"app": {/*包名*/"bundleName": "com.example.demo",/*标识应用的Bundle类型,用于区分应用或者原子化服务。该标签可选值为app 和 atomicService。(-app:当前Bundle为普通应用。-atomicService:当前Bundle为元服务),该标签可以缺省,缺省为app*/"bundleType": "app",/*应用开发厂商*/"vendor": "example",/*版本号(该标签值为32位非负整数。此数字仅用于确定某个版本是否比另一个版本更新,数值越大表示版本越高。开发者可以将该值设置为任何正整数,但是必须确保应用的新版本都使用比旧版本更大的值。该标签不可缺省,versionCode 值应小于2^31次方)*/"versionCode": 10000,/*版本名称(该标签仅由数字和点构成,推荐采用 "A.B.C.D"四段式的形式。四段式推荐的含义如下:第一段:主版本号/Major,范围0-99,重大修改的版本,如实现新的大功能或重大变化。第二段:次版本号/Minor,范围0-99,表示实现较突出的特点,如新功能添加或重大问题修复)。第三段:特性版本号/Feature,范围0-99,标识规划的新版本特性。第四段:修订版本号/Patch,范围0-999,表示维护版本,修复bug标签最大字节长度为127.*/"versionName": "1.0.0",/*应用图标,该标签不可缺省*/"icon": "$media:app_icon",/*应用的名称,该标签不可缺省*/"label": "$string:app_name",/*标识应用是否可调试,该标签由IDE编译构建时生成(-true:可调试;-false:不可调试),该标签可以缺省,缺省为false*/"debug": true,/*标识应用的描述信息,标签值是字符串类型(最大255个字节)或对描述内容的字符串资源索引。该标签可缺省,缺省值为空*/"description": "",}
}
二、其他属性
| 属性名称 | 含义 | 数据类型 | 是否可缺省 |
| minCompatibleVersionCode | 标识应用能够兼容的最低历史版本号,用于跨设备兼容性判断 | 数值 | 可缺省,缺省值等于versionCode的标签值 |
| minAPIVersion | 标识应用运行需要的SDK的API的最小版本 | 数值 | 由build-profile.json5中的compatibleSdkVersion生成。 |
| targetAPIVersion | 标识应用运行需要的API目标版本 | 数值 | 由build-profile.json5中的compileSdkVersion 生成。 |
| apiReleaseType | 标识应用运行需要的API目标版本的类型,采用字符串类型表示。取值为”CanaryN“、”BetaN“或者”Release“,其中N代表大于零的整数。 -Beta:公开发布的Beta版本。 -Release:公开发布的正式版本 该字段由DevEco Studio读取当前使用的SDK的Stage来生成 | 字符串 | 可缺省,由IDE生成并覆盖 |
| multiProjects | 标识当前工程是否支持多个工程的联合开发。 -true:当前工程支持多个工程的联合开发。 -false:当前工程不支持多个工程的联合开发。多工程开发可以参考文档:多工程构建 | 布尔值 | 可缺省,缺省值为false |
| tablet | 标识对tablet设备做的特殊配置,可以配置的属性字段有上文提到的:minAPIVersion、distributedNotificationEnabled。如果使用该属性对tablet设备做了特殊配置,则应用在tablet设备中会采用此处配置的属性值,并忽略在app.json5公共区域配置的属性值。 | 对象 | 可缺省,缺省时tablet设备使用app.json5公共区域配置的属性值。 |
| tv | 标识对tv设备做的特殊配置,可以配置的属性字段有上文提到的:minAPIVersion、distributedNotificationEnabled。如果使用该属性对tablet设备做了特殊配置,则应用在tablet设备中会采用此处配置的属性值,并忽略在app.json5公共区域配置的属性值。 | 对象 | 可缺省,缺省时tv设备使用app.json5公共区域配置的属性值。 |
| wearable | 标识对wearable设备做的特殊配置,可以配置的属性字段有上文提到的:minAPIVersion、distributedNotificationEnabled。如果使用该属性对tablet设备做了特殊配置,则应用在tablet设备中会采用此处配置的属性值,并忽略在app.json5公共区域配置的属性值。 | 对象 | 可缺省,缺省时wearable设备使用app.json5公共区域配置的属性值。 |
| car | 标识对car设备做的特殊配置,可以配置的属性字段有上文提到的:minAPIVersion、distributedNotificationEnabled。如果使用该属性对tablet设备做了特殊配置,则应用在tablet设备中会采用此处配置的属性值,并忽略在app.json5公共区域配置的属性值。 | 对象 | 可缺省,缺省时car设备使用app.json5公共区域配置的属性值。 |
| phone | 标识对phone设备做的特殊配置,可以配置的属性字段有上文提到的:minAPIVersion、distributedNotificationEnabled。如果使用该属性对tablet设备做了特殊配置,则应用在tablet设备中会采用此处配置的属性值,并忽略在app.json5公共区域配置的属性值。 | 对象 | 可缺省,缺省时phone设备使用app.json5公共区域配置的属性值。 |
相关文章:

鸿蒙学习-app.json5配置文件
官网文档参考:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/app-configuration-file-0000001427584584-V3 位于AppScope下的app.json5配置文件 一、基础属性 {"app": {/*包名*/"bundleName": "com.example.dem…...

华为OD机试 - 智能成绩表( Python C C++ JavaGo JS PHP)
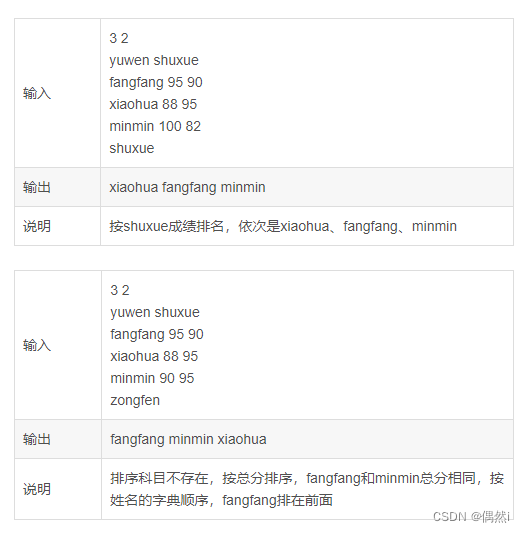
题目描述 小明是一名新老师,他需要将学生按考试总分或单科分数进行排名。学生的信息包括姓名、科目和对应的分数。帮助小明完成这个任务吧! 输入描述 第一行包含两个整数 n 和 m,分别代表学生人数和科目数量。 0 < n < 1000 < m &…...

训练集,验证集,测试集比例
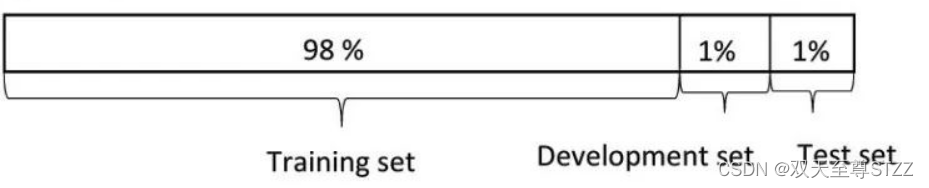
三者的区别 训练集(train set) —— 用于模型拟合的数据样本。验证集(validation set)—— 是模型训练过程中单独留出的样本集,它可以用于调整模型的超参数和用于对模型的能力进行初步评估。 通常用来在模型迭代训练时…...
加载常用元器件库到工程图文教程及视频演示)
Altium Designer(AD)加载常用元器件库到工程图文教程及视频演示
🏡《专栏目录》 目录 视频演示1,概述2,加载方法3,总结视频演示 Altium Designer(AD)加载常用元器件库到工程 欢迎点击浏览更多高清视频演示 1,概述...

Java学习笔记2024/2/8
面向对象 //面向对象介绍 //面向: 拿、找 //对象: 能干活的东西 //面向对象编程: 拿东西过来做对应的事情 //01-如何设计对象并使用 //1.类和对象 //2.类的几个不错注意事项 1. 类和对象 1.1 类和对象的理解 客观存在的事物皆为对象 ,所以我们也常常说万物皆对…...

【安防】三个问题:IPC和ITC主要的差异点和相同点 、影响图像成像效果的因素有哪些、摩尔纹如何产生的和消除方法
问题一、IPC和ITC主要的差异点和相同点 差异点 1、应用场景:IPC主要应用于普通安防监控领域,如广场、商场、公园、写字楼等。它们通常被用于监控室内或有限区域的安全,例如,监控办公室、仓库、门口等。而ITC则主要应用于交通领…...

Windows 安装 MySQL 最新最简教程
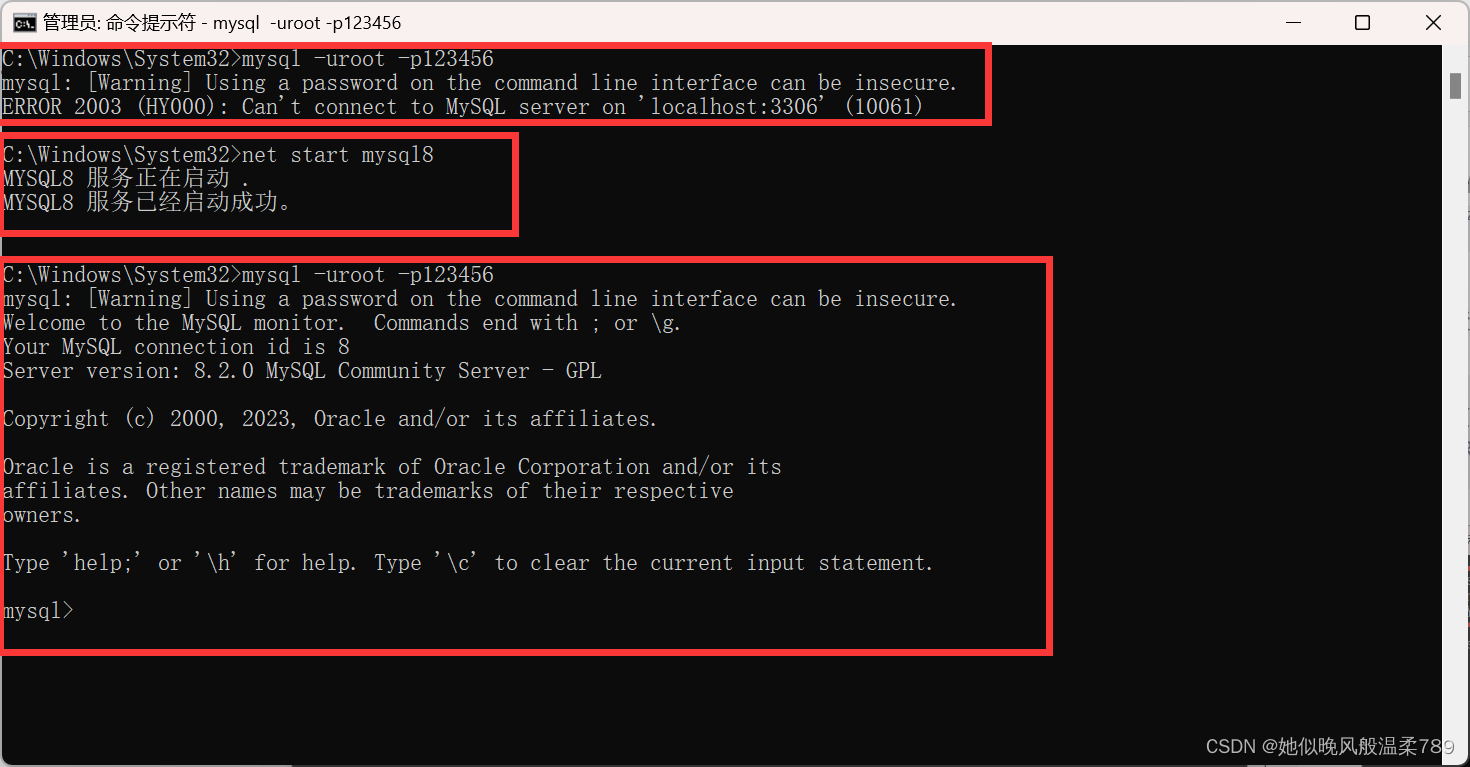
Windows 安装 MySQL 最新最简教程 官网地址 https://dev.mysql.com/downloads/mysql/下载 MySQL zip 文件 配置 MySQL1、解压文件 2、进入 bin 目录 搜索栏输入 cmd 回车进入命令行 C:\Users\zhong\Desktop\MySQL\mysql-8.3.0-winx64\mysql-8.3.0-winx64\bin 注意这里是你自己…...

uniapp 本地存储的方式
1. uniapp 本地存储的方式 在uniapp开发中,本地存储是一个常见的需求。本地存储可以帮助我们在客户端保存和管理数据,以便在应用程序中进行持久化存储。本文将介绍uniapp中本地存储的几种方式,以及相关的代码示例。 1.1. 介绍 在移动应用开发…...

25、数据结构/二叉树相关练习20240207
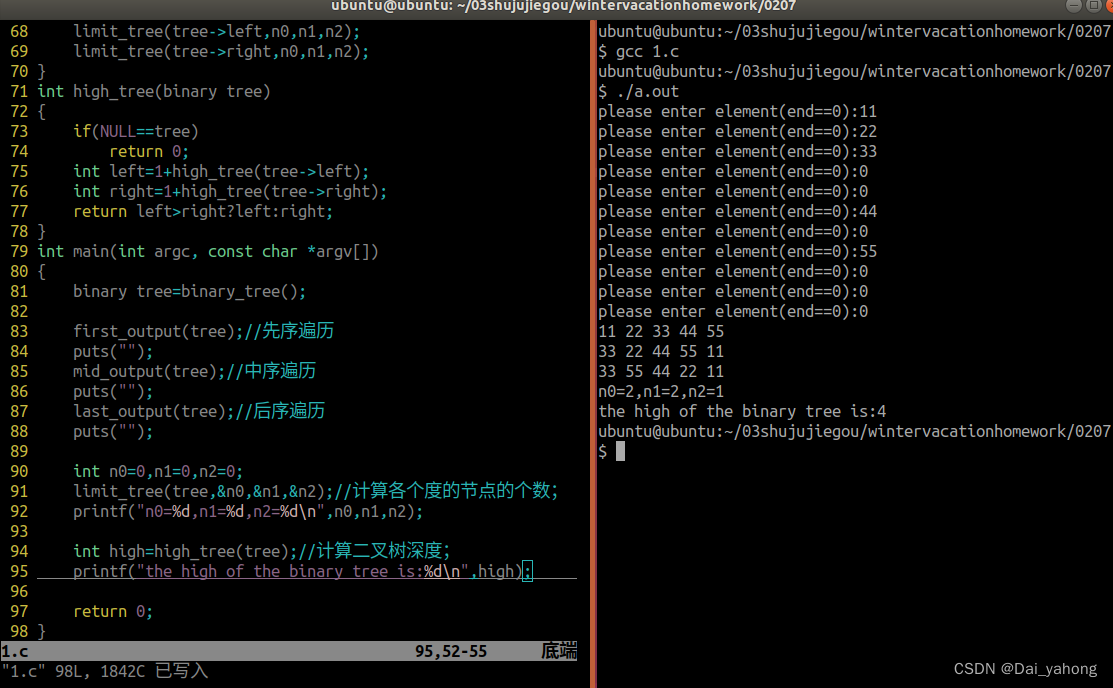
一、二叉树相关练习 请编程实现二叉树的操作 1.二叉树的创建 2.二叉树的先序遍历 3.二叉树的中序遍历 4.二叉树的后序遍历 5.二叉树各个节点度的个数 6.二叉树的深度 代码: #include<stdlib.h> #include<string.h> #include<stdio.h> ty…...

数据结构——D/二叉树
🌈个人主页:慢了半拍 🔥 创作专栏:《史上最强算法分析》 | 《无味生》 |《史上最强C语言讲解》 | 《史上最强C练习解析》 🏆我的格言:一切只是时间问题。 1.树概念及结构 1.1树的概念 树是一种非线性的…...

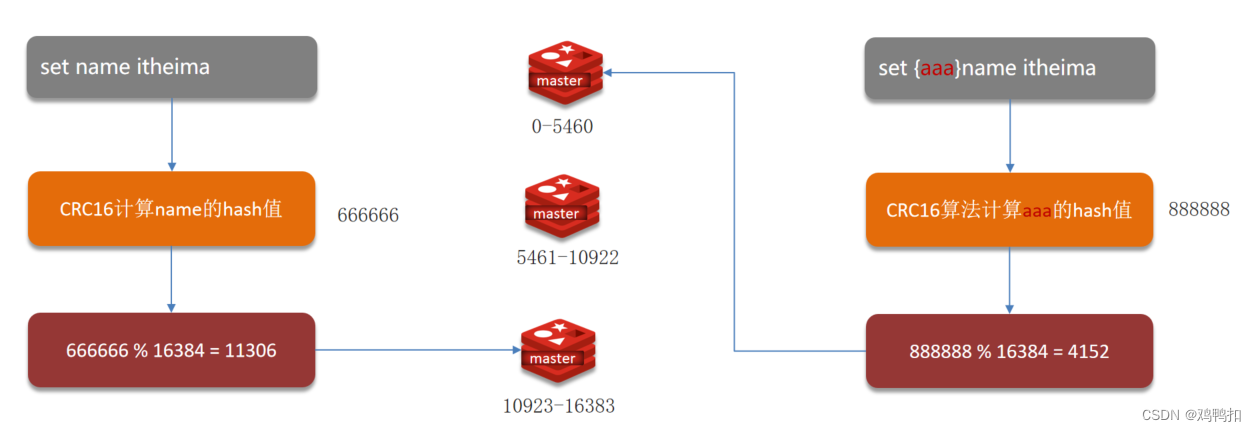
redis:七、集群方案(主从复制、哨兵模式、分片集群)和面试模板
redis集群方案 在Redis中提供的集群方案总共有三种(一般一个redis节点不超过10G内存) 主从复制哨兵模式分片集群 主从复制(主从数据同步) replid和offset Replication Id:简称replid,是数据集的标记&a…...

没有事情做 随手写的小程序
Qt 代码包 在百度网盘里 链接: https://pan.baidu.com/s/17yjeAkzi18upfqfD7KxXOQ?pwd6666 dialog.h : #ifndef DIALOG_H #define DIALOG_H#include <QDialog> #include <mythread.h>QT_BEGIN_NAMESPACE namespace Ui { class Dialog; } QT_END_NAMESPACEclas…...

简单说网络:TCP+UDP
TCP和UPD: (1)都工作在传输层 (2)目的都是在程序之中传输数据 (3)数据可以是文本、视频或者图片(对TCP和UDP来说都是一堆二进制数没有太大区别) 一、区别:一个基于连接一个基于非连接 将人与人之间的通信比喻为进程和进程之前的通信:基本上有两种方式(1)写信;(2)打电话;这…...

Containerd 的前世今生和保姆级入门教程
Containerd 的前世今生 很久以前,Docker 强势崛起,以“镜像”这个大招席卷全球,对其他容器技术进行致命的降维打击,使其毫无招架之力,就连 Google 也不例外。Google 为了不被拍死在沙滩上,被迫拉下脸面&…...

分享78个行业PPT,总有一款适合您
分享78个行业PPT,总有一款适合您 78个行业PPT下载链接:https://pan.baidu.com/s/19UL58I5Z1QZidVrq50v6fg?pwd8888 提取码:8888 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气,收集整理更不易…...

VR全景技术可以应用在哪些行业,VR全景技术有哪些优势
引言: VR全景技术(Virtual Reality Panorama Technology)是一种以虚拟现实技术为基础,通过360度全景影像、立体声音、交互元素等手段,创造出沉浸式的虚拟现实环境。该技术不仅在娱乐领域有着广泛应用,还可…...

c#cad 创建-点(六)
运行环境 vs2022 c# cad2016 调试成功 一、代码说明 创建一个点的命令方法。代码的主要功能是在当前活动文档中创建一个点,并将其添加到模型空间块表记录中。 代码的主要步骤如下: 获取当前活动文档、数据库和编辑器对象。使用事务开始创建点的过程…...

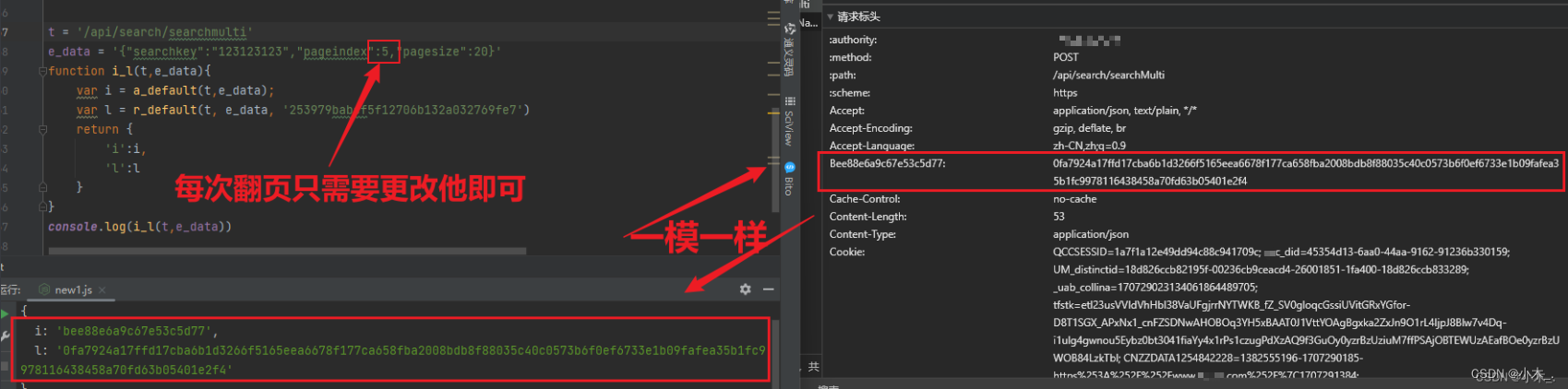
【JS逆向八】逆向某企查网站的headers参数,并模拟生成 仅供学习
逆向日期:2024.02.07 使用工具:Node.js 加密方法:未知 / 标准库Hmac-SHA512 文章全程已做去敏处理!!! 【需要做的可联系我】 可使用AES进行解密处理(直接解密即可):AES加…...

Springboot+vue的社区智慧养老监护管理平台设计与实现(有报告),Javaee项目,springboot vue前后端分离项目
演示视频: Springbootvue的社区智慧养老监护管理平台设计与实现(有报告),Javaee项目,springboot vue前后端分离项目 项目介绍: 本文设计了一个基于Springbootvue的前后端分离的社区智慧养老监护管理平台设…...

STM32学习笔记——定时器
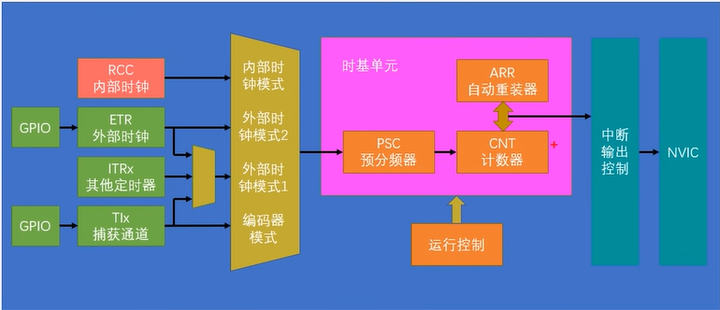
目录 一、定时器功能概述 1、基本定时器(TIM6&TIM7) 工作原理 时序 2、通用计时器(TIM2&TIM3&TIM4&TIM5) 时钟源 外部时钟源模式1&2 外部时钟源模式2 外部时钟源模式1 定时器的主模式输出 输入捕获…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
