使用 IDEA 开发一个简单易用的 SDK
目录
一、什么是 SDK
二、为什么要开发 SDK
三、开发 SDK 的详细步骤
四、导入 SDK 进行测试
附:@ConfigurationProperties 注解的介绍及使用
一、什么是 SDK
1. 定义:软件开发工具包 Software Development Kit
2. 用于开发特定软件或应用程序的工具、库、文档和示例代码的集合
二、为什么要开发 SDK
1. 便于集成和使用:编写 SDK,为其他开发者提供一种简化的方式来使用我们提供的功能或服务;开发者只需要填写简单的配置信息,即可创建客户端,调用我们提供的 API 进行操作,而不用关心具体实现
2. 加速开发过程:通过提供 SDK,其他开发者可以直接使用我们预先封装好的功能和接口,而无需从头开始编写相关代码
例如:我们编写好了 API 签名认证的功能,其中客户端需要设置请求头,服务端需要取出请求头中的数据进行校验,通过签名生成算法来校验签名 sign 是否一致以判断用户的权限,操作繁杂。如果其他开发者引入我们编写的 SDK,就不需要重复编写上面的实现代码,直接填写配置创建客户端就可以直接调用现成的接口来进行 API 签名认证了!
3. 提供示例和文档:SDK 通常附带有详细的文档和示例代码,文档可以提供清晰的说明、API 参考和最佳实践等,示例代码则可以展示如何正确地使用 SDK 中提供的功能
4. 开放共享和合作:其他开发者可以在我们提供的 SDK 的基础上进行二次开发和定制化
5. 功能代码复用:如果其他项目需要使用(API 签名认证功能),直接导入之前写好的 SDK / starter,就可以直接使用咯
三、开发 SDK 的详细步骤
1. 新建 SpringBoot 项目,引入依赖
- Lombok
- Spring Configuration Processor:在 application.yml 中填写配置时自动补全、提示代码 / 配置项

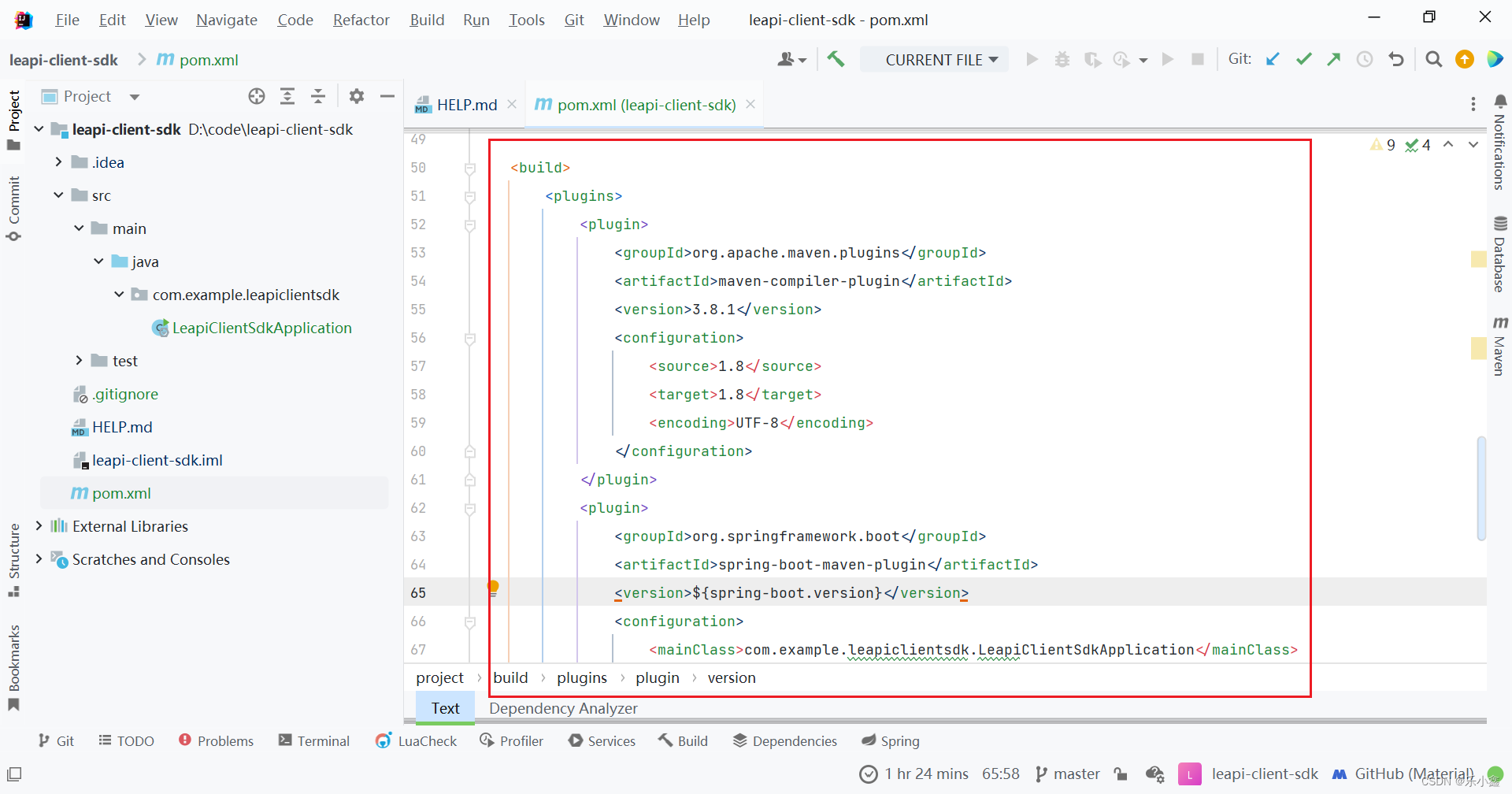
2. 修改 pom.yml 文件中的版本号和依赖
- 修改版本号:自己开发的 starter 的版本号

- 删除 <build></build> 中的内容:build 中是 Maven 构建依赖的方式,不删除会构建为 jar 包,开发 SDK 是要构建依赖包而不是 jar 包,直接删除 build 中的内容

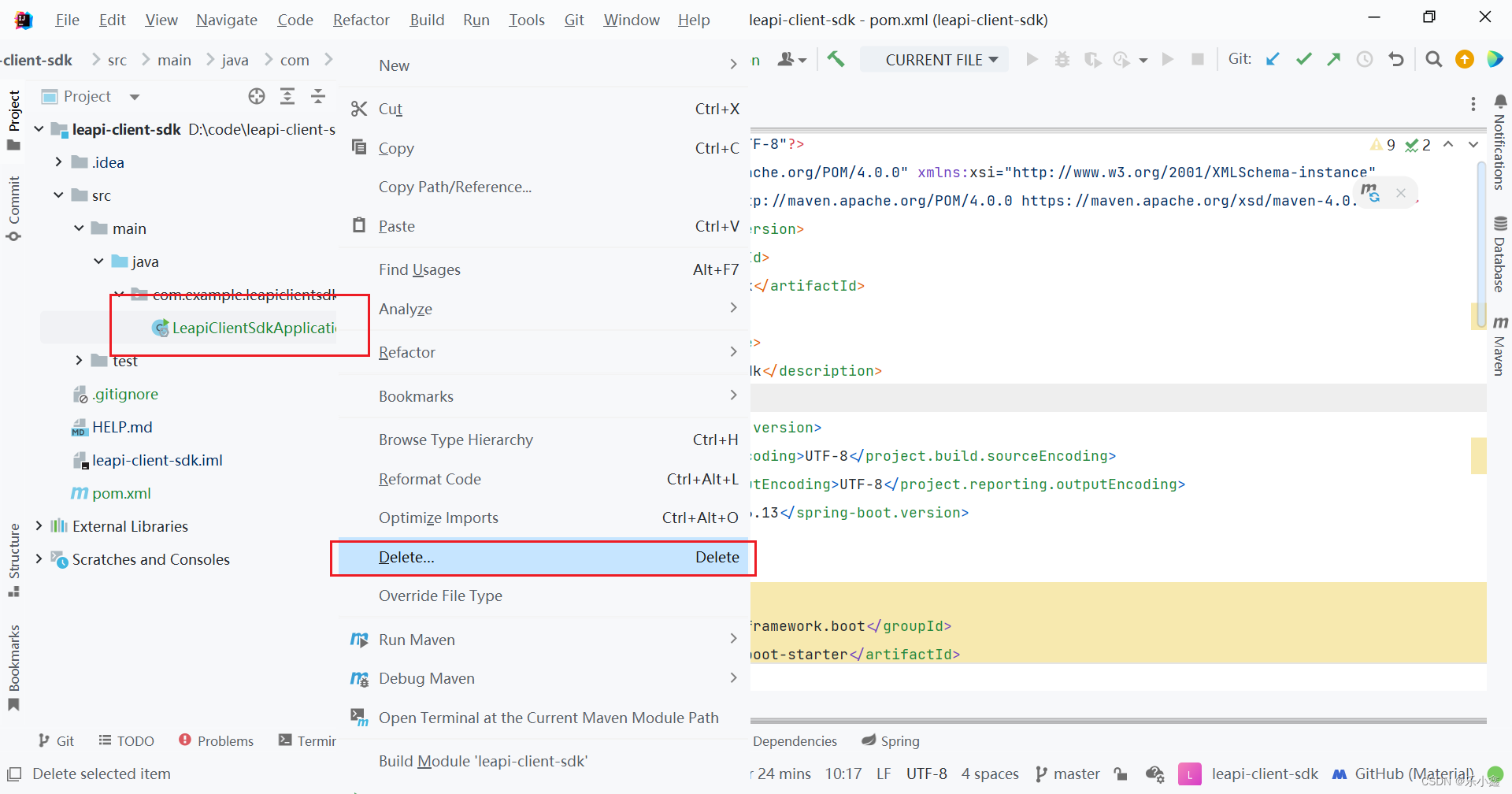
3. 删除项目主类,创建自己 SDK 的客户端配置主类,并添加注解
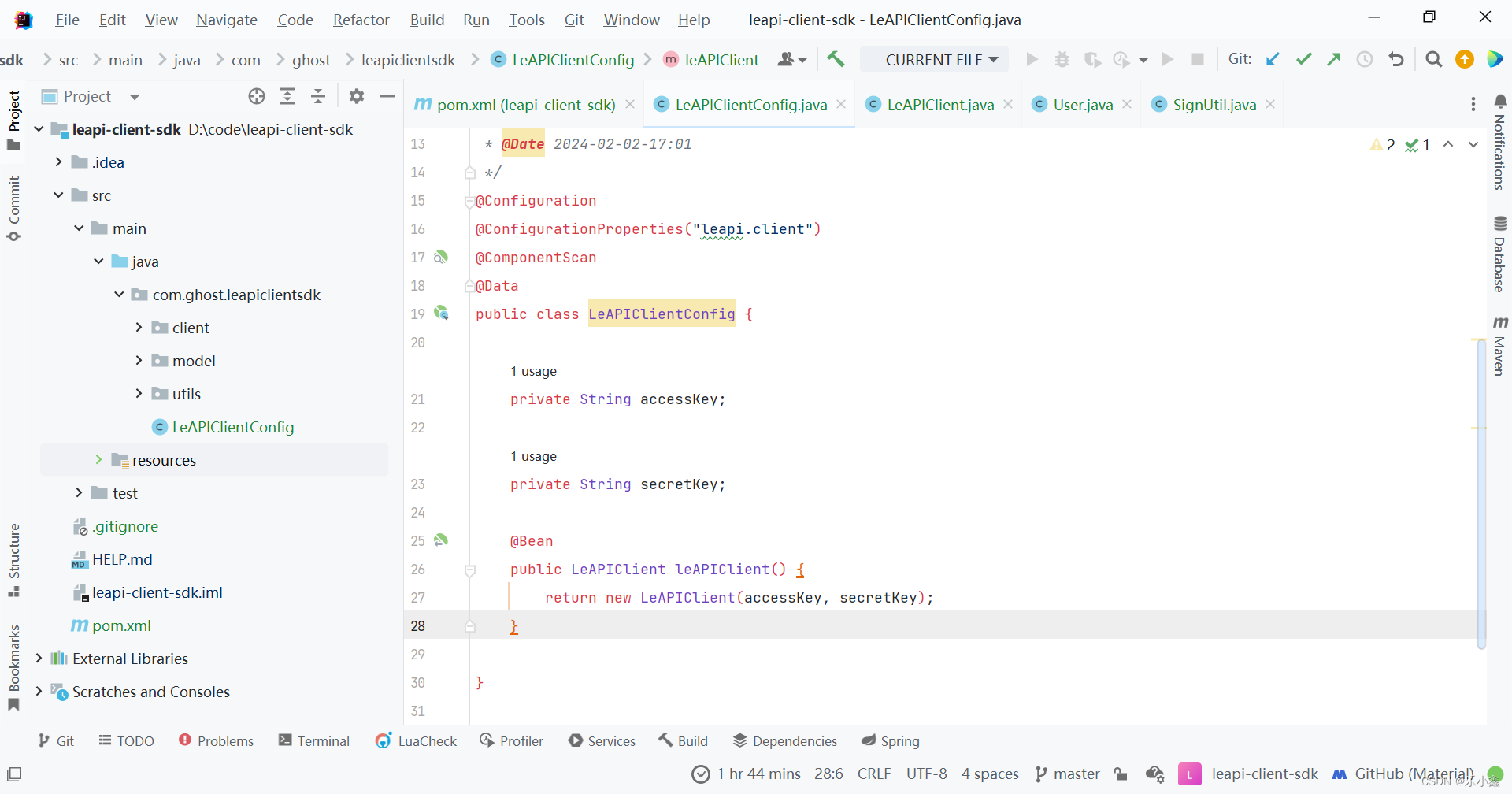
创建配置类,在引入依赖时自动生成客户端实例
- @Configuration
- @ConfigurationProperties("leapi.client"):读取配置项,自动映射
- @ComponentScan
- @Data

4.定义客户端 LeAPIClient 以及添加客户端所需的依赖 Hutool
package com.ghost.leapiclientsdk.client;import cn.hutool.core.util.RandomUtil;
import cn.hutool.http.HttpRequest;
import cn.hutool.http.HttpResponse;
import cn.hutool.http.HttpUtil;
import cn.hutool.json.JSONUtil;
import com.ghost.leapiclientsdk.model.User;
import com.ghost.leapiclientsdk.utils.SignUtil;import java.util.HashMap;
import java.util.Map;/*** 调用第三方接口的客户端* @author 乐小鑫* @version 1.0* @Date 2024-02-01-20:28*/
public class LeAPIClient {private String accessKey;private String secretKey;public LeAPIClient(String accessKey, String secretKey) {this.accessKey = accessKey;this.secretKey = secretKey;}public String getNameByGet(String name) {//可以单独传入http参数,这样参数会自动做URL编码,拼接在URL中HashMap<String, Object> paramMap = new HashMap<>();paramMap.put("name", name);String result = HttpUtil.get("http://localhost:8102/api/name/", paramMap);System.out.println(result);return result;}public String getNameByPost(String name) {HashMap<String, Object> paramMap = new HashMap<>();paramMap.put("name", name);String result = HttpUtil.post("http://localhost:8102/api/name/", paramMap);System.out.println(result);return result;}/*** 将参数添加到请求头 map* @return*/private Map<String, String> headerMap(String body) {HashMap<String, String> hashMap = new HashMap<>();hashMap.put("accessKey", accessKey);// 一定不能发送给后端!
// hashMap.put("secretKey", secretKey);hashMap.put("nonce", RandomUtil.randomNumbers(5));hashMap.put("body", body);hashMap.put("timestamp", String.valueOf(System.currentTimeMillis() / 1000));hashMap.put("sign", SignUtil.genSign(body, secretKey));return hashMap;}public String getNameByJSON(User user) {String userStr = JSONUtil.toJsonStr(user);HttpResponse httpResponse = HttpRequest.post("http://localhost:8102/api/name/user").addHeaders(headerMap(userStr))// 客户端在请求头中携带签名.body(userStr).execute();System.out.println(httpResponse.getStatus());String body = httpResponse.body();System.out.println(body);return body;}}
5. 定义生成客户端的 Bean,读取配置文件 application.yml 中的配置项为 Java 对象 / 属性(accessKey 和 secretKey)赋值
- @Bean:让 Spring 自动加载客户端,管理 Bean

6. 指定加载配置类
- 创建 META-INF/spring.factories

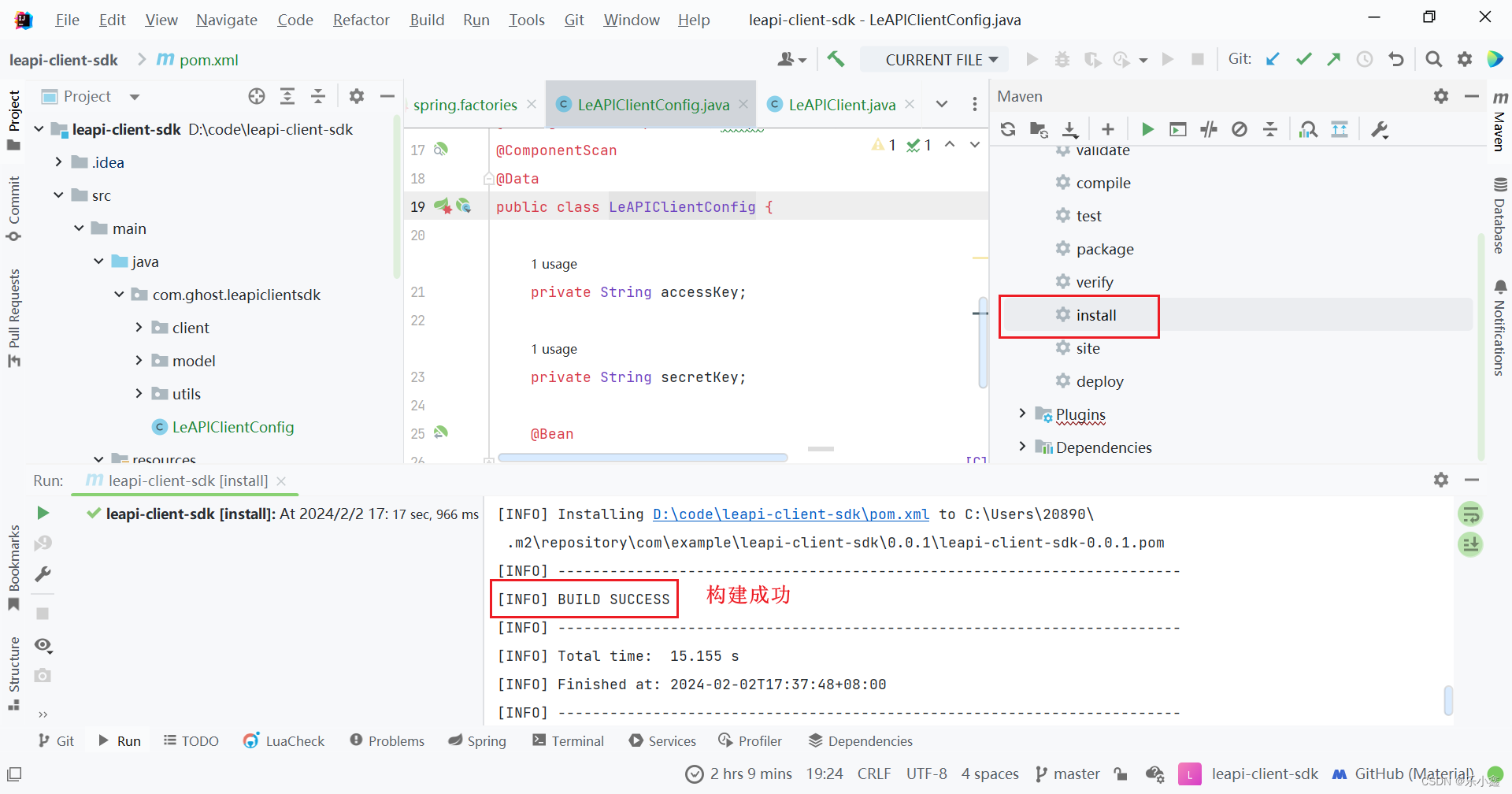
7. 完成后 install 安装项目到本地 Maven 仓库,SDK 编写完成✔

四、导入 SDK 进行测试
1. 在 pom.xml 中引入 SDK / starter
- 我们自己编写的 SDK

- 在其他项目中导入 SDK

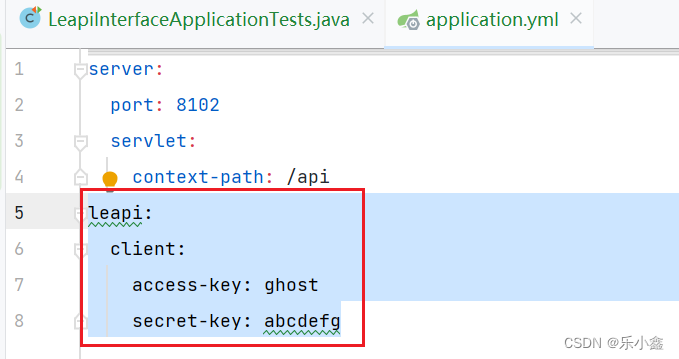
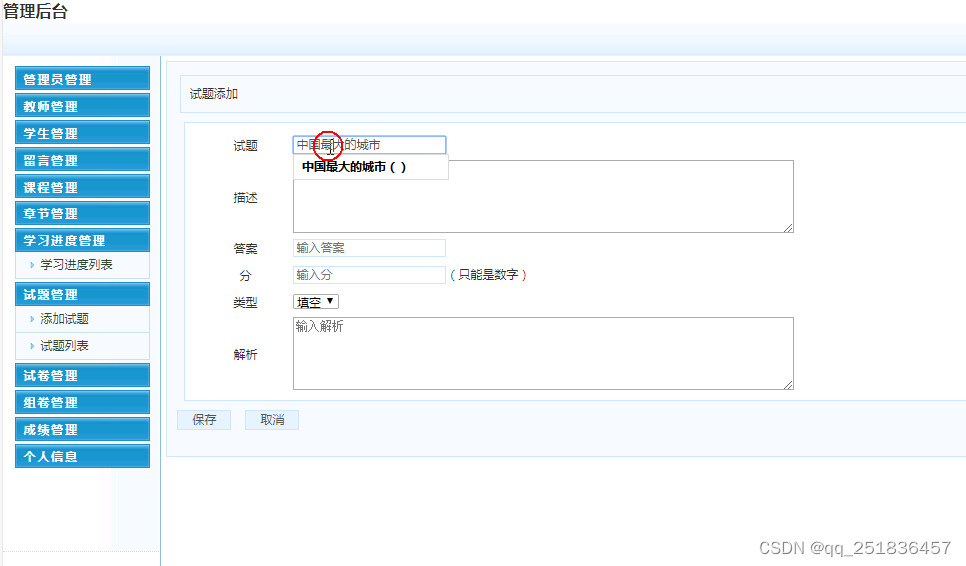
2. 在项目的 application.yml 中编写配置(因为 SDK 引入了 Spring Configuration Processor,所以会有提示)

自动生成配置项提示的原理:Spring Configuration Processor 生成的
3. 注入客户端实例
@Resourceprivate LeAPIClient leAPIClient;// 注入客户端实例4. 调用接口
package com.ghost.leapiinterface;import com.ghost.leapiclientsdk.client.LeAPIClient;
import com.ghost.leapiclientsdk.model.User;
import org.junit.jupiter.api.Test;
import org.springframework.boot.test.context.SpringBootTest;import javax.annotation.Resource;@SpringBootTest
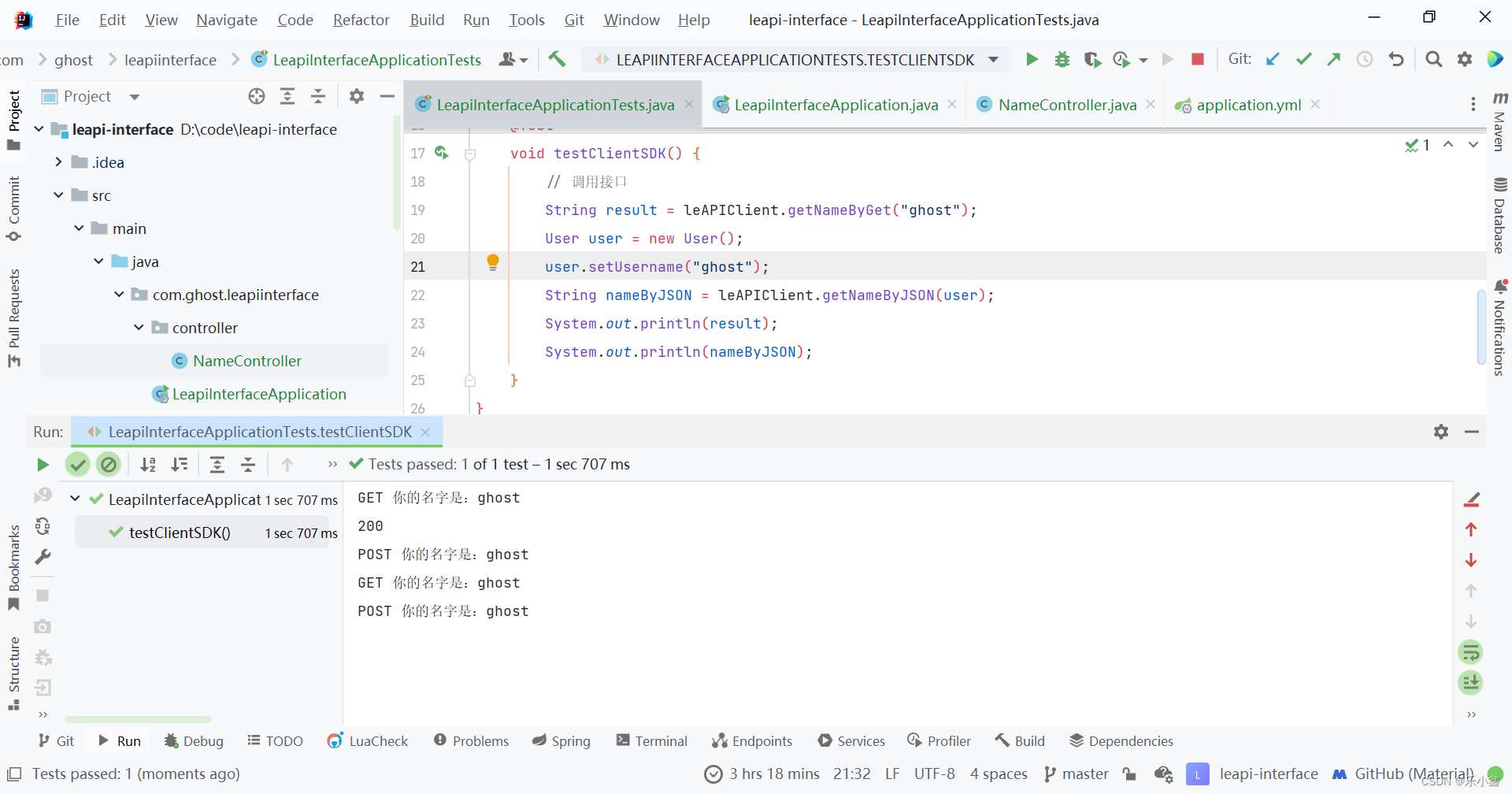
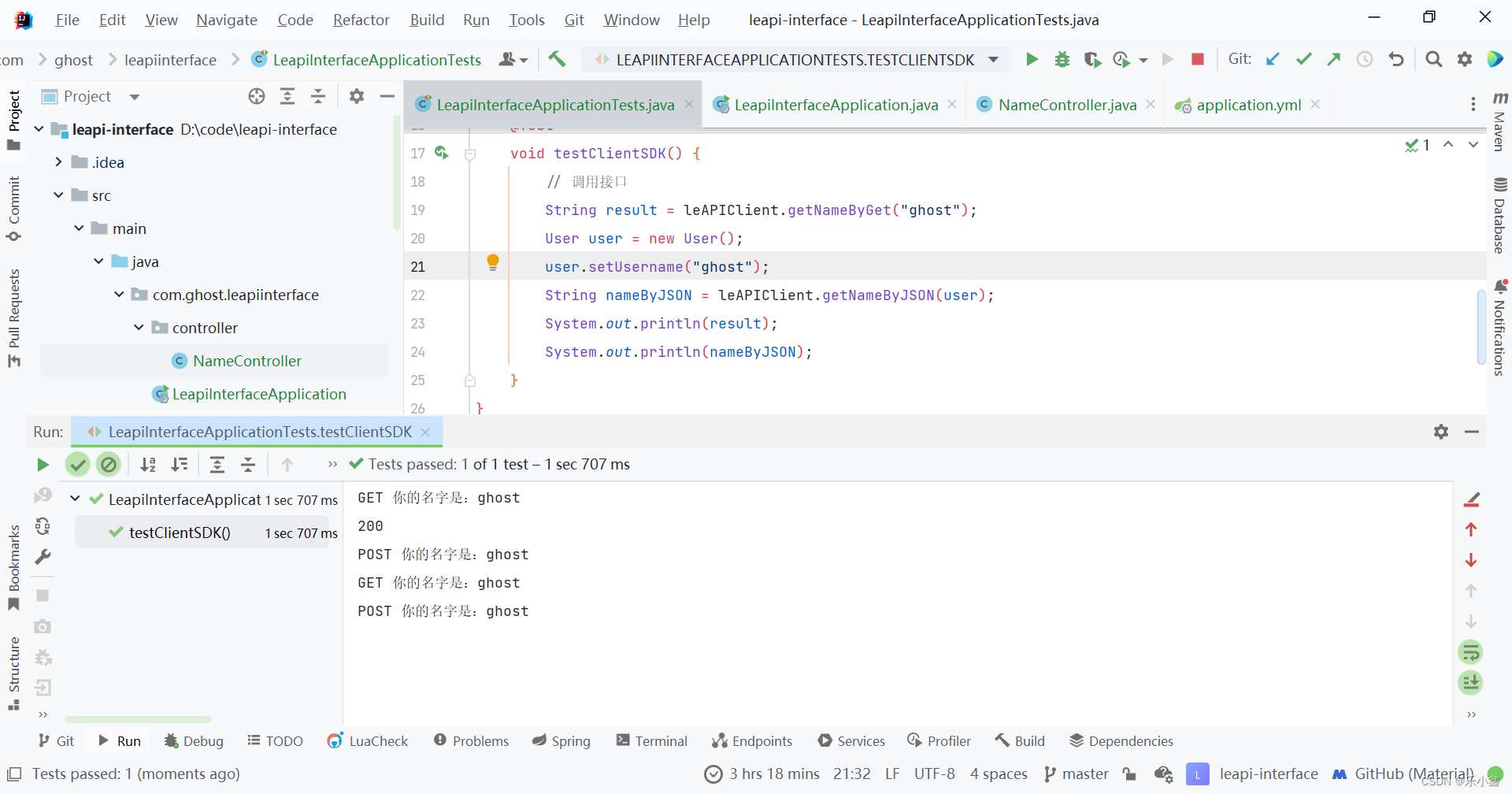
class LeapiInterfaceApplicationTests {@Resourceprivate LeAPIClient leAPIClient;// 注入客户端实例@Testvoid testClientSDK() {// 调用接口String result = leAPIClient.getNameByGet("ghost");User user = new User();user.setUsername("xiaoxin");String nameByJSON = leAPIClient.getNameByJSON(user);System.out.println(result);System.out.println(nameByJSON);}
}
5. 测试效果:编写测试类,注入客户端,使用客户端调用接口,测试成功✔

附:@ConfigurationProperties 注解的介绍及使用
1. 作用:将配置文件中的属性值与Java类进行绑定。它的作用是将配置文件中的属性值映射到对应的Java对象中,方便在代码中直接使用这些属性值
2. 使用步骤
- 在需要绑定属性的 Java 类上添加 @ConfigurationProperties 注解。
- 可以通过 prefix 属性指定要绑定的属性的前缀,也可以通过 value 属性指定具体的属性名。
- 定义对应的属性字段,并提供 setter 和 getter 方法。
- 在 application.properties 或 application.yml 配置文件中设置相应的属性值。
3. 示例
@ConfigurationProperties(prefix = "myapp")
public class MyAppConfig {private String name;private int age;// getters and setters}
- 配置文件
myapp.name=My Application
myapp.age=20
上述示例中,使用 @ConfigurationProperties(prefix = "myapp") 将配置文件中以 myapp 为前缀的属性值与 MyAppConfig 类中的属性进行绑定。属性 name 和 age 将分别被赋予配置文件中的属性值
相关文章:

使用 IDEA 开发一个简单易用的 SDK
目录 一、什么是 SDK 二、为什么要开发 SDK 三、开发 SDK 的详细步骤 四、导入 SDK 进行测试 附:ConfigurationProperties 注解的介绍及使用 一、什么是 SDK 1. 定义:软件开发工具包 Software Development Kit 2. 用于开发特定软件或应用程序的工…...
详解)
CSS transition(过渡效果)详解
CSS过渡效果(Transition)是一种在CSS3中引入的动画效果,它允许开发者在元素状态变化时(如鼠标悬停、类更改等)平滑地改变CSS属性值,从而创建出平滑的动画效果。过渡效果可以应用于多种CSS属性,如…...

Android13多媒体框架概览
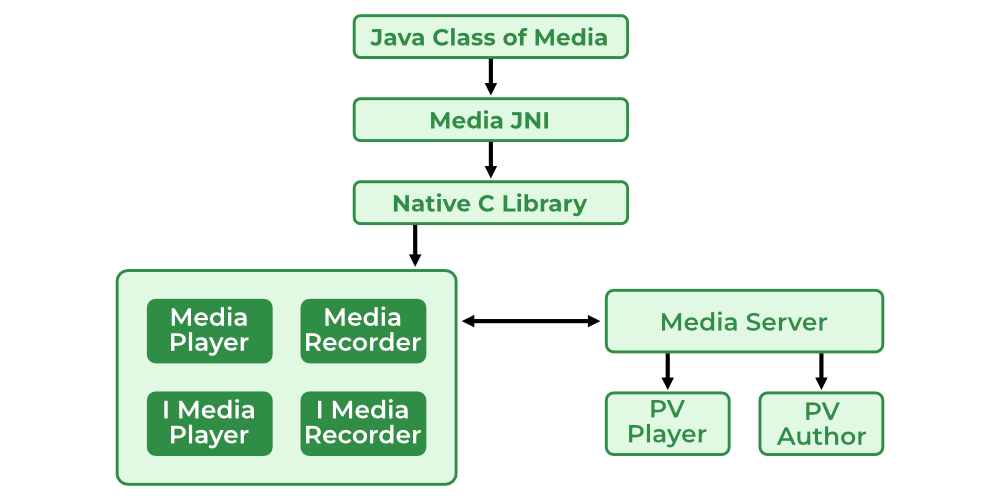
Android13多媒体框架概览 Android 多媒体框架 Android 多媒体框架旨在为 Java 服务提供可靠的接口。它是一个系统,包括多媒体应用程序、框架、OpenCore 引擎、音频/视频/输入的硬件设备,输出设备以及一些核心动态库,比如 libmedia、libmedi…...

一文读懂:MybatisPlus从入门到进阶
快速入门 简介 在项目开发中,Mybatis已经为我们简化了代码编写。 但是我们仍需要编写很多单表CURD语句,MybatisPlus可以进一步简化Mybatis。 MybatisPlus官方文档:https://www.baomidou.com/,感谢苞米豆和黑马程序员。 Mybat…...

C语言--------指针(1)
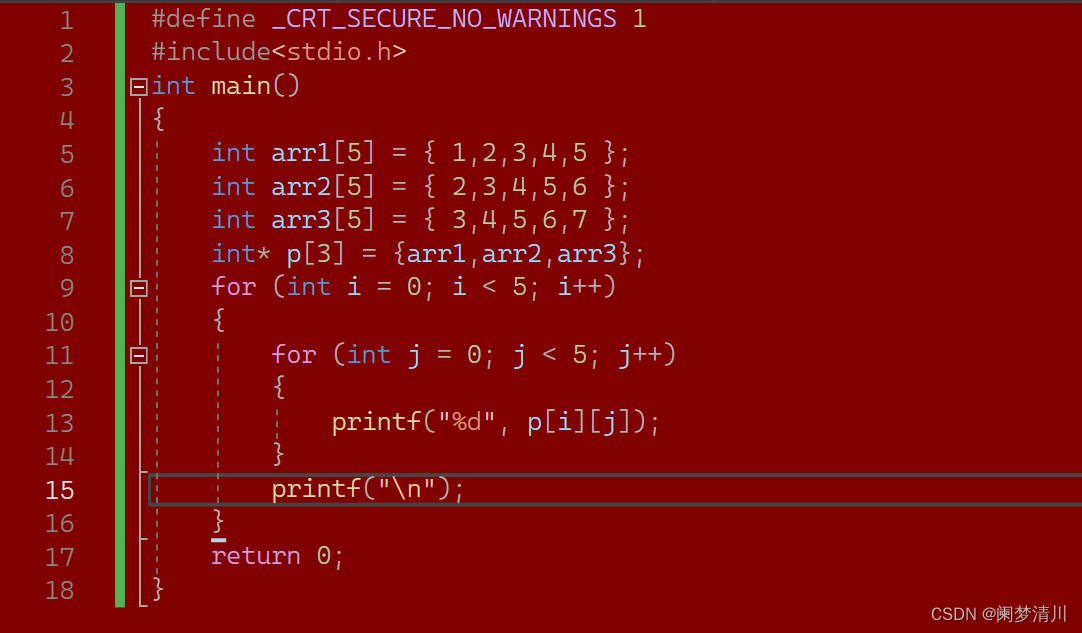
0.指针&指针变量 32位平台,指针变量是4个字节(32bit/84)--------x86 64位平台,指针变量是8个字节(64bit/88)--------x64 编号指针地址;我们平常讲的p是指针就是说p是一个指针变量; ************只要…...

Vite 下一代的前端工具链,前端开发与构建工具
一、Vite 简介 官方中文网站:Vite | 下一代的前端工具链 官方定义: Vite,下一代的前端工具链,为开发提供极速响应。 Vue3.4版本,Vue新版本使用Vite构建、开发、调试、编译。 Vite的优势 极速的服务启动 使用原生…...

【SpringBoot】FreeMarker视图渲染
目录 一、FreeMarker 简介 1.1 什么是FreeMarker? 1.2 Freemarker模板组成部分 1.3 为什么要使用FreeMarker 二、Springboot集成FreeMarker 2.1 配置 2.2 数据类型 2.2.1 字符串 2.2.2 数值 2.2.3 布尔值 2.2.4 日期 2.3 常见指令 2.3.2 assign 2.3…...

巴尔加瓦算法图解:算法运用。
树 如果能将用户名插入到数组的正确位置就好了,这样就无需在插入后再排序。为此,有人设计了一种名为二叉查找树(binary search tree)的数据结构。 每个node的children 都不大于两个。对于其中的每个节点,左子节点的值都比它小,…...

Docker的镜像和容器的区别
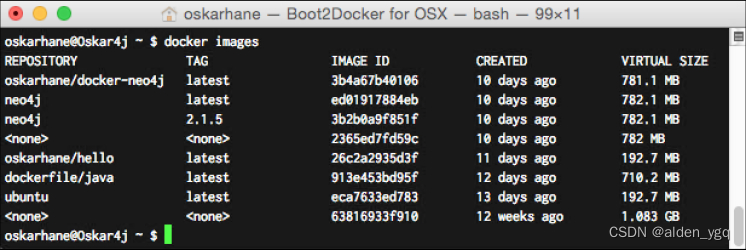
1 Docker镜像 假设Linux内核是第0层,那么无论怎么运行Docker,它都是运行于内核层之上的。这个Docker镜像,是一个只读的镜像,位于第1层,它不能被修改或不能保存状态。 一个Docker镜像可以构建于另一个Docker镜像之上&…...

忘记 RAG:拥抱Agent设计,让 ChatGPT 更智能更贴近实际
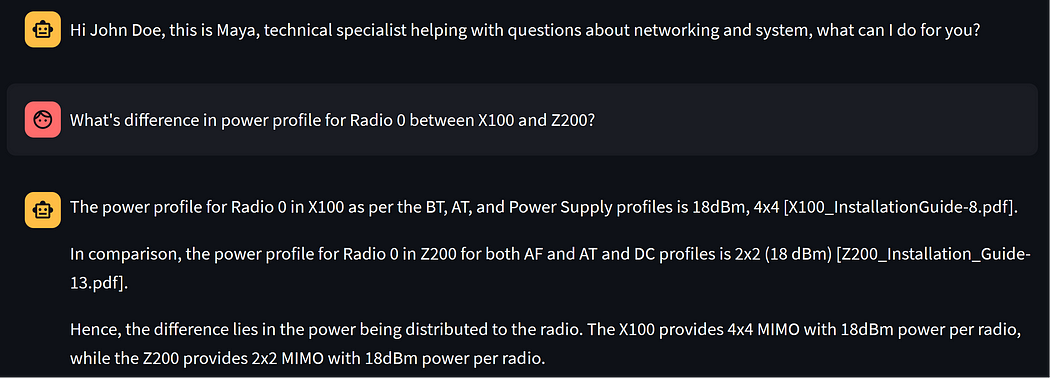
RAG(检索增强生成)设计模式通常用于开发特定数据领域的基于实际情况的ChatGPT。 然而,重点主要是改进检索工具的效率,如嵌入式搜索、混合搜索和微调嵌入,而不是智能搜索。 这篇文章介绍了一种新的方法,灵感…...

利用路由懒加载和CDN分发策略,对Vue项目进行性能优化
目录 一、Vue项目 二、路由懒加载 三、CDN分发策略 四、如何对Vue项目进行性能优化 一、Vue项目 Vue是一种用于构建用户界面的JavaScript框架,它是一种渐进式框架,可以用于构建单页应用(SPA)和多页应用。Vue具有简单易学、灵…...

【Scala】1. 变量和数据类型
1. 变量和数据类型 1.1 for begining —— hello world 新建hello.scala文件,注意object名字与文件名一致。 object hello { def main(args:Array[String]): Unit { println("hello world!") } }运行后打印结果如下: hello world!Pr…...

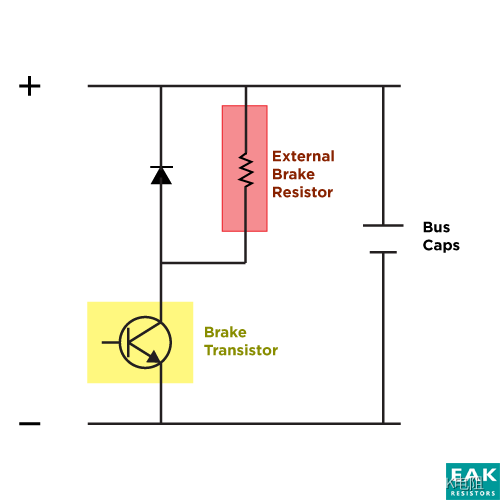
何时以及如何选择制动电阻
制动电阻的选择是优化变频器应用的关键因素 制动电阻器在变频器中是如何工作的? 制动电阻器在 VFD 应用中的工作原理是将电机减速到驱动器设定的精确速度。它们对于电机的快速减速特别有用。制动电阻还可以将任何多余的能量馈入 VFD,以提升直流母线上的…...

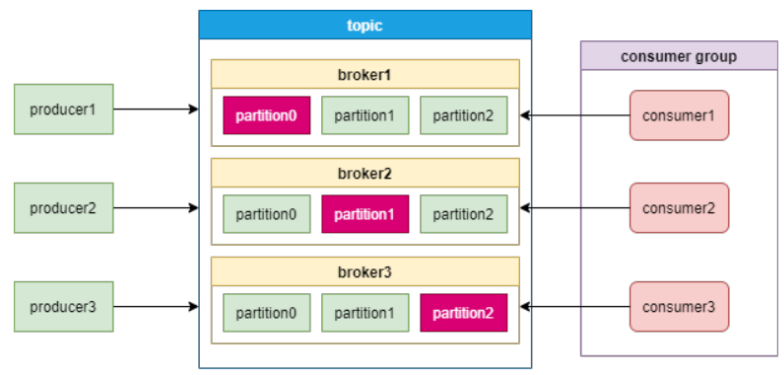
消息中间件:Puslar、Kafka、RabbigMQ、ActiveMQ
消息队列 消息队列:它主要用来暂存生产者生产的消息,供后续其他消费者来消费。 它的功能主要有两个: 暂存(存储)队列(有序:先进先出 从目前互联网应用中使用消息队列的场景来看,…...

Rust开发WASM,浏览器运行WASM
首先需要安装wasm-pack cargo install wasm-pack 使用cargo创建工程 cargo new --lib mywasm 编辑Cargo.toml文件,修改lib的类型为cdylib,并且添加依赖wasm-bindgen [package] name "mywasm" version "0.1.0" edition "…...

Vue3编写简单的App组件(二)
一、Vue3页面渲染基本流程 1、入口文件 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><link rel"icon" href"/favicon.ico"><meta name"viewport" content"widthde…...

java Servlet 云平台教学系统myeclipse定制开发SQLServer数据库网页模式java编程jdbc
一、源码特点 JSP 云平台教学系统是一套完善的web设计系统,对理解JSP java编程开发语言有帮助 系统采用serlvet dao bean,系统具有完整的源代码和数据库 ,系统主要采用B/S模式开发。开发 环境为TOMCAT7.0,Myeclipse8.5开发,数据…...

QT初始程序
#include "widget.h"#include <QApplication>int main(int argc, char *argv[]){QApplication a(argc, argv);Widget w;w.show();return a.exec();} 解释: Qt系统提供的类头文件没有.h后缀Qt一个类对应一个头文件,类名和头文件名一致QA…...

ubuntu22.04@laptop OpenCV Get Started: 001_reading_displaying_write_image
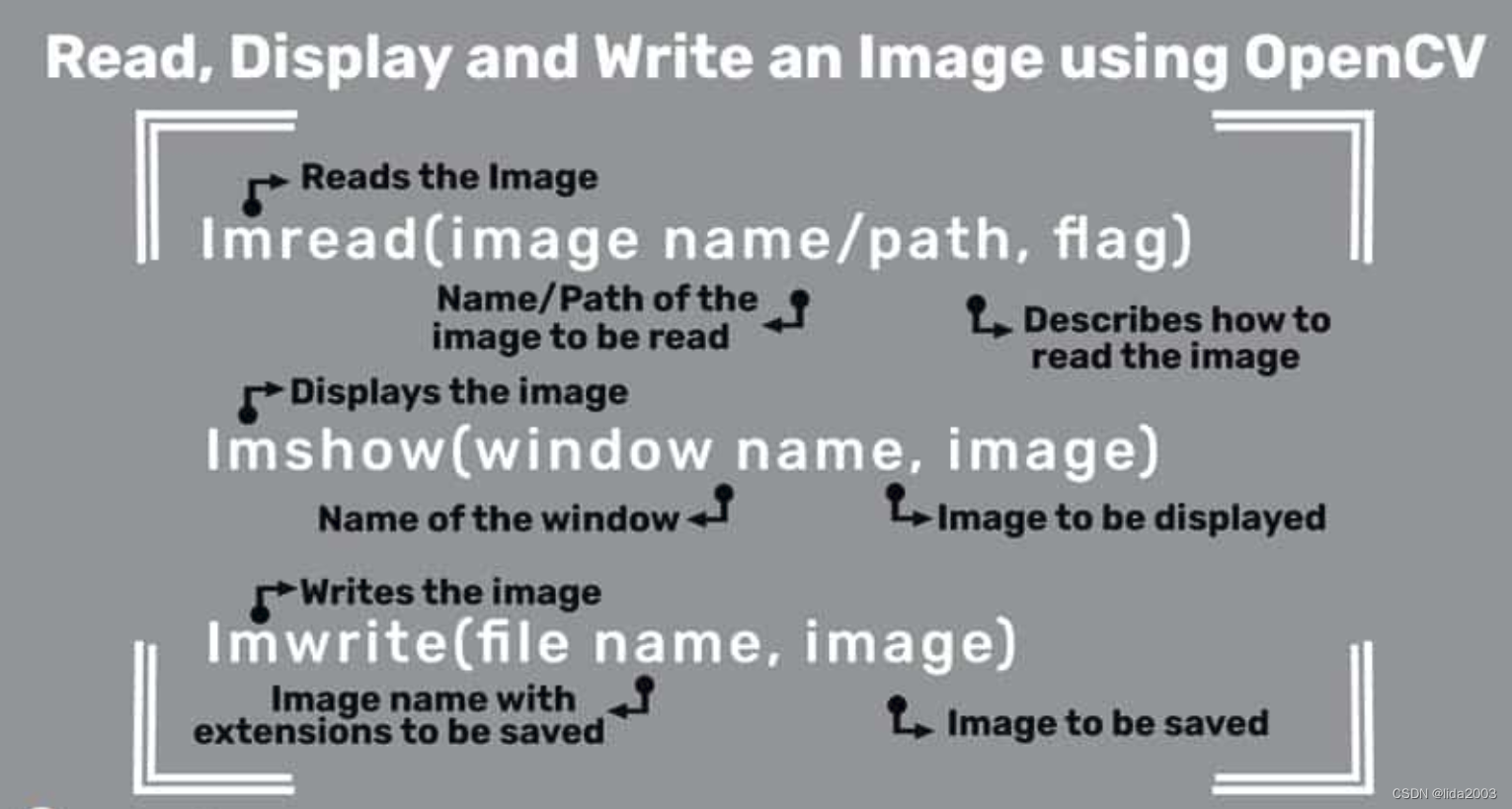
ubuntu22.04laptop OpenCV Get Started: 001_reading_displaying_write_image 1. 源由2. Read/Display/Write应用Demo2.1 C应用Demo2.2 Python应用Demo 3. 过程分析3.1 导入OpenCV库3.2 读取图像文件3.3 显示图像3.4 保存图像文件 4. 总结5. 参考资料 1. 源由 读、写、显示图像…...

51单片机之LED灯模块篇
御风以翔 破浪以飏 🎥个人主页 🔥个人专栏 目录 点亮一盏LED灯 LED的组成原理 LED的硬件模型 点亮一盏LED灯的程序设计 LED灯闪烁 LED流水灯 独立按键控制LED灯亮灭 独立按键的组成原理 独立按键的硬件模型 独立按键控制LED灯状态 按键的抖动 独立按键…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

