前端架构: 脚手架在前端研发流程中的意义
关于脚手架
- 脚手架又被成为 CLI (command-line interface)
- 基于文本界面,通过中断输入命令执行
- 常见的脚手架:npm, webpack-cli, vue-cli
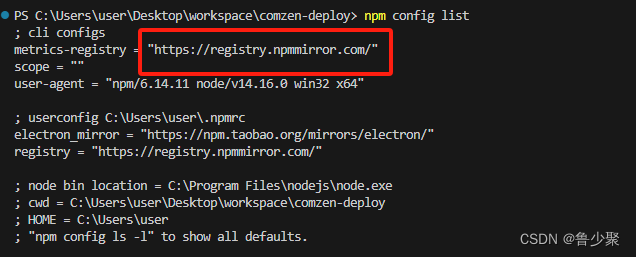
- 拿 npm 这个脚手架来说
- 在终端当中输入 npm 命令, 系统就会通过文本方式返回 npm 的使用方法
- 它这种通过命令行执行的操作方式效率很高,所以非常适合用来执行前端任务
- 在前端开发的过程中,常常会把脚手架应用在前端研发提效当中
- 举一个的例子, $
npm install, 它就解决了依赖下载和安装问题- 如果不使用这条命令,就不得不从package阶层当中,把所有的依赖都读取一遍
- 然后到npm的网站上,把这些依赖以及依赖的依赖全部下载下来
- 下载后,要进行解压,并把这些依赖都拷贝到 node_modules 目录下
- 还要把这些依赖中相关脚手架拷贝到 .bin 目录下
- 这样才能完成整个 npm install 的一个过程
- 如果是这样,通过手动的方式来完成,它的复杂度和工作上是不可想象的
对脚手架的一些深入了解
- 脚手架有一些高级特性
- 比如,在命令行中一些特殊显示,如像颜色字体的显示样式
- 还有如何去做命令行的交互
- 脚手架的最佳实践,如何实践
- 通过开源源码库的阅读,可以研究并实现各种前端的高级特性, 设计模式和算法
- 各类设计模式在实际的开发过程中到底是怎么应用的
开发脚手架必备
1 ) 概述
- 因为是前端开发,最适合的底层环境就是 nodejs
- 需要掌握 node 开发,根据脚手架开发需求,需要了解 nodejs
- node 中内置库, 常用库, 各种命令行
- 如何处理 键盘输入,键盘监听,文本颜色,命令行交互等
- 同时,要开发一款脚手架离不开 shell, bash, cli 等操作系统的基础知识
- 这些是掌握脚手架开发离不开的底层原理
2 ) nodejs
- 为什么要使用 nodejs 来开发脚手架,开发脚手架有很多语言都能够实现
- 比如python, java, ruby …
- 2.1 开发方面的支持
- nodejs 支持 javascript 和 typeascript 这两种非常强大的开发语言
- 正因为有这两种语言的知持,使我们的脚手架开发过程会变得非常的舒适
- nodejs 具备一个非常强大的生态,这个生态能够支持我们快速的去开发一个脚手架
- nodejs 它提供了一个非常强大的内置库,而且其更新的速度非常的快,稳定度也非常的高
- 内置库当中提供了很多,比如像文件管理fs, 路径查询path, 操作系统os, 还有包括对进程管理的child_process等等
- 非常多的一个内置库的知识,能够让我们对一些基本的功能,操作系统基本功能的应用有一个支持
- nodejs 还具备非常强大的三方库, 这个三方库有 npm 来进行托管
- 已经有超过一千一百万的开发者在使用 npm,
- 这些三方库可以帮助我们快速的去搭建起来这个脚手架
- 比如我们最常见的脚手架开发框架 commander 和 yargs,下载量都是非常惊人的
- 还有包括我们对内置库中的一些扩展 fs-extra, rxjs做响应式等等这些库数量巨大的一个三方库
- 基本上可以说,开发过程中能够想到需要用什么样的内容,它就能够提供什么样的能力
- 2.2 nodejs 还提供了一个非常强大的 npm 和 yarn 等包管理系统
- 这个系统可以帮助我们快速完成整个脚手架,从开发发布到更新整个流程
- 我们创建一个脚手架的时候,可以通过 $
npm init快速的完成项目的一个创建 - 开发过程中可以借助 npm scripts 实现开发过程的调试
- 发布过程通过 $
npm publish可以快速的推到 npm 的远程系统 - 最后,通过 $
npm install把它安装到本地项目,或者说进行全局安装,在操作系统中进行使用 - 整个过程可以说是非常流畅的, 如果没有npm的话,整个过程都需要我们自己实现这个过程就比较痛苦了
- npm 其实在这个过程中帮我们做了非常多的事情,包括全局的一些自定义链接的软链接的生成等等
- 所以 nodejs 可以说是我们开发脚手架非常好的一个帮手
简单总结
- js 和 Ts 强大的语法特性
- nodejs 强大生态支持cli快速开发
- 内置库:fs, path, os, child_process, …
- 三方库:commander, yargs, fs-extra, rxjs, …
- nodejs 强大的 npm 和 yarn 等包管理系统,可快速完成cli发布和更新
- 创建: $
npm init - 开发: npm scripts
- 发布: $
npm publish - 应用: $
npm install
- 创建: $
3 )如何快速落地脚手架的开发
- 找到脚手架的一个应用场景,树立应用脚手架的信心
- 深入的去了解操作系统与脚手架相关的一些基础知识
- 这其中就包含了 shell, bash, cli 这三者其实是一个递进关系
- 研究脚手架开发的一个底层原理,就脚手架,它到底是怎么实现的?怎么运行起来的?
- 今天用了nodejs, 明天就可以用 python 和 ruby
- 都是一样的道理
- 确定使用 nodejs 来开发脚手架
- 就需要根据脚手架需求去了解nodejs的内置库,常用的三方库以及脚手架框架
- 除此之外,还要掌握各种命令行特有的能力的开发方法
- 比如说如何进行键盘的输入
- 如何监听键盘输入过程中各种行为
- 如何改变控制台当中的文本颜色
- 如何进行命令行交互等等
- 这些都是在命令行开发,也就是脚手架当中特有的一些开发方法
- 最后,基于这些基础知识和nodejs的开发方法去开发一系列的提效工具,解决实际开发过程中的一些具体的问题
4 ) bash 和 shell
-
shell 是计算机提供给用户和其他程序进行交互的接口
-
shell 是一个命令解释器,当你输入命令后,由 shell 进行解释后交给操作系统内核 (OS Kernel) 进行处理
- 比如一个花生,花生壳就是shell, 花生粒就是 Kernel
- 图形操作系统属于 shell, 属于 GUI Shell
- 花生壳就是壳应用,可以是 GUI的,可以是命令行的
- 比如 mac 的 Finder
-
bash 是 shell 的一种类型,可查看系统上有几种类型
cat /etc/shells/bin/bash /bin/csh /bin/dash /bin/ksh /bin/tcsh /bin/zsh -
bash 就是一种程序,用于人机交互,它不是完成特定任务的,如计算器,文件管理器等
-
通过 bash shell 来执行程序,比如 ls, 和 cd 都是由bash来实现
-
bash 使用了一种纯文本的控制台进行控制,主要交互方式是通过键盘输入文本,文字反馈来实现人机交互
-
gui如火如荼的今天,bash并没有过时,在bash 前端开发领域越来越广泛
-
bash的最大优势是简单易用,效果不如 GUI,但一旦熟练后期操作效率远远大于 GUI
5 ) CLI
- command line interface
- 基于文本界面,用于运行程序
- 可调用操作系统的接口
- 接受键盘输入, 基于Unix系统会同时提供cli和gui
6 ) 架构层次图

-
sortware 这是最上层
- cli software
- gui software
-
shell 这是中层
- cli:bash, csh, zsh, dash
- gui
-
os kernel 这是最底层,系统内核
-
最底层是我们操作系统的内核,就是我们的操作系统
-
我们通过 shell 和 操作系统内核来进行交互
-
shell 有两种形式,一种形式叫做 CLI, 一种叫做 GUI
- CLI 表示命令行, GUI表示图形界面
- 在 CLI 中有很多实现,比如 bash, csh, zsh, dash
-
我们自己开发的这个程序软件 Software分为两种: CLI Software, GUI Software
- CLI Software 主要运行在 CLI 环境当中,在终端中它没办法直接启动,必须要通过一个shell程序去启动
- 比如说这使用bash 或 csh 运行它
- 而 GUI 的这个软件,其实也可以通过 CLI 来把它打开,也可以在图形操作系统中, 比如在Windows里面通过.exe文件,把它打开
-
以上就是整个脚手架的一个架构
脚手架对前端工程的意义
- 今天前端可以发展的这么好,效率那么高,和脚手架的流行有莫大的关系
- 前端工程化流程,包括从项目创建、启动、构建流程等等都需要具备脚手架知识
- 脚手架是解决复杂前端工程问题的必备知识
- 所以,脚手架可以助力前端研发全流程提效
总结
- 命令行操作方式的效率很高,非常适合执行前端任务
- 最常用的场景,就是利用脚手架实现前端研发提效
- 如 npm i 解决依赖下载和安装问题
- 今日之前端发展,和脚手架流行有莫大关系
- 前端工程化: 项目创建、项目启动,项目构建流程
相关文章:

前端架构: 脚手架在前端研发流程中的意义
关于脚手架 脚手架又被成为 CLI (command-line interface)基于文本界面,通过中断输入命令执行常见的脚手架:npm, webpack-cli, vue-cli拿 npm 这个脚手架来说 在终端当中输入 npm 命令, 系统就会通过文本方式返回 npm 的使用方法它这种通过命令行执行的…...

Qt网络编程-QTcpServer的封装
简单封装Tcp服务器类,将QTcpServer移入线程 头文件: #ifndef TCPSERVER_H #define TCPSERVER_H#include <QObject>class QTcpSocket; class QTcpServer; class QThread; class TcpServer : public QObject {Q_OBJECT public:explicit TcpServer(…...

【MySQL】_JDBC编程
目录 1. JDBC原理 2. 导入JDBC驱动包 3. 编写JDBC代码实现Insert 3.1 创建并初始化一个数据源 3.2 和数据库服务器建立连接 3.3 构造SQL语句 3.4 执行SQL语句 3.5 释放必要的资源 4. JDBC代码的优化 4.1 从控制台输入 4.2 避免SQL注入的SQL语句 5. 编写JDBC代码实现…...

微信小程序编译出现 project.config.json 文件内容错误
问题描述: 更新微信开发工具后,使用微信开发工具编译时出现project.config.json 文件内容错误。 原因:当前使用的微信开发工具非稳定版本。 解决方法: 在 manifest.json中加入以下代码: "mp-weixin" : …...

一周学会Django5 Python Web开发-Django5创建项目(用命令方式)
锋哥原创的Python Web开发 Django5视频教程: 2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计11条视频,包括:2024版 Django5 Python we…...

DockerUI如何部署结合内网穿透实现公网环境管理本地docker容器
文章目录 前言1. 安装部署DockerUI2. 安装cpolar内网穿透3. 配置DockerUI公网访问地址4. 公网远程访问DockerUI5. 固定DockerUI公网地址 前言 DockerUI是一个docker容器镜像的可视化图形化管理工具。DockerUI可以用来轻松构建、管理和维护docker环境。它是完全开源且免费的。基…...

UML之在Markdown中使用Mermaid绘制类图
1.UML概述 UML(Unified modeling language UML)统一建模语言,是一种用于软件系统分析和设计的语言工具,它用于帮助软件开发人员进行思考和记录思路。 类图是描述类与类之间的关系的,是UML图中最核心的。类图的是用于…...

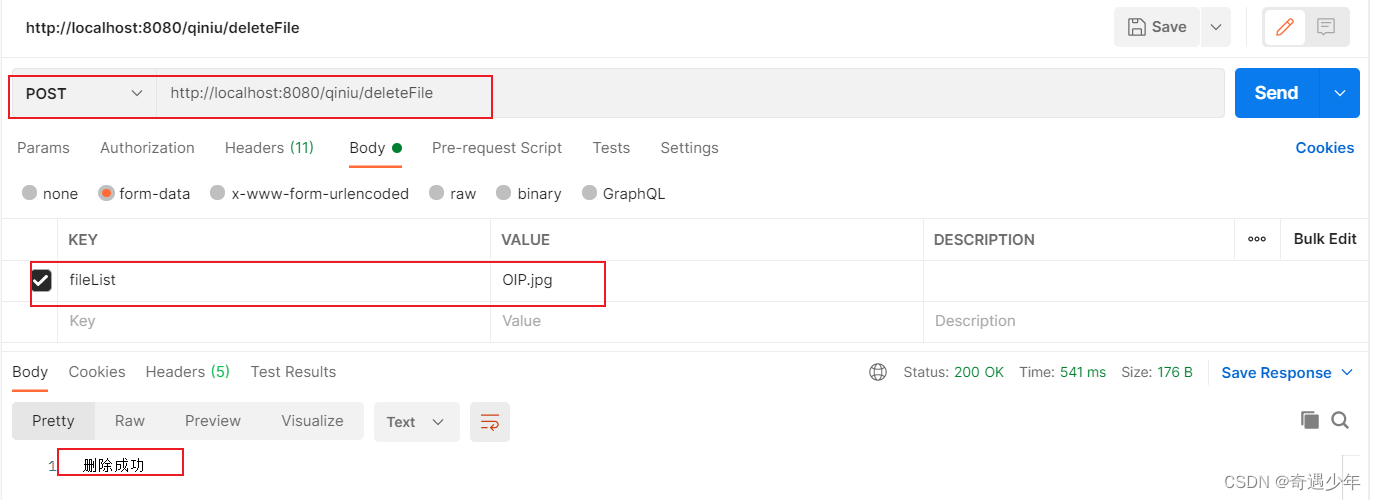
Spring Boot + 七牛OSS: 简化云存储集成
引言 Spring Boot 是一个非常流行的、快速搭建应用的框架,它无需大量的配置即可运行起来,而七牛云OSS提供了稳定高效的云端对象存储服务。利用两者的优势,可以为应用提供强大的文件存储功能。 为什么选择七牛云OSS? 七牛云OSS提供了高速的…...

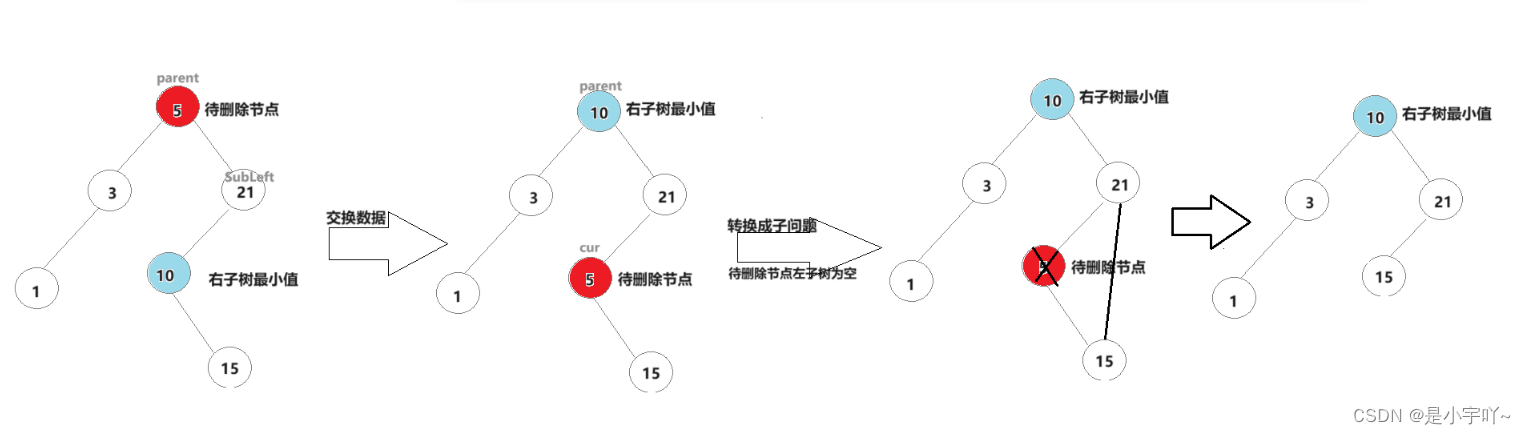
C++:二叉搜索树模拟实现(KV模型)
C:二叉搜索树模拟实现(KV模型) 前言模拟实现KV模型1. 节点封装2、前置工作(默认构造、拷贝构造、赋值重载、析构函数等)2. 数据插入(递归和非递归版本)3、数据删除(递归和非递归版本…...

npm淘宝镜像源换新地址
新的淘宝npm镜像源地址:https://registry.npmmirror.com 切换新的镜像源 npm config set registry https://registry.npmmirror.com然后再执行以下操作查看是否成功 npm config list如果没安装过淘宝镜像源的,则直接安装 npm install -g cnpm --regi…...

十大排序算法之线性时间非比较类排序
线性时间非比较类排序 线性时间的算法执行效率也较高,从时间占用上看,线性时间非比较类排序要优于非线性时间排序,但其空间复杂度较非线性时间排序要大一些。因为线性时间非比较类排序算法会额外申请一定的空间进行分配排序,这也…...

容器基础:Docker 镜像如何保证部署的一致性?
Docker 镜像如何通过固化基础环境、固化依赖性和固化软件启动流程保证部署的一致性 Docker 镜像通过以下三个方面保证部署的一致性: 1. 固化基础环境: 镜像包含构建应用程序所需的所有环境依赖项,例如操作系统、库和工具。构建镜像时,所有…...

爪哇部落算法组2024新生赛热身赛题解
第一题(签到): 1、题意: 2、题解: 我们观察到happynewyear的长度是12个字符,我们直接从前往后遍历0到n - 12的位置(这里索引从0开始),使用C的substr()函数找到以i开头的长度为12的字…...
)
1123. 铲雪车(欧拉回路)
活动 - AcWing 随着白天越来越短夜晚越来越长,我们不得不考虑铲雪问题了。 整个城市所有的道路都是双向车道,道路的两个方向均需要铲雪。因为城市预算的削减,整个城市只有 1 辆铲雪车。 铲雪车只能把它开过的地方(车道)的雪铲干…...

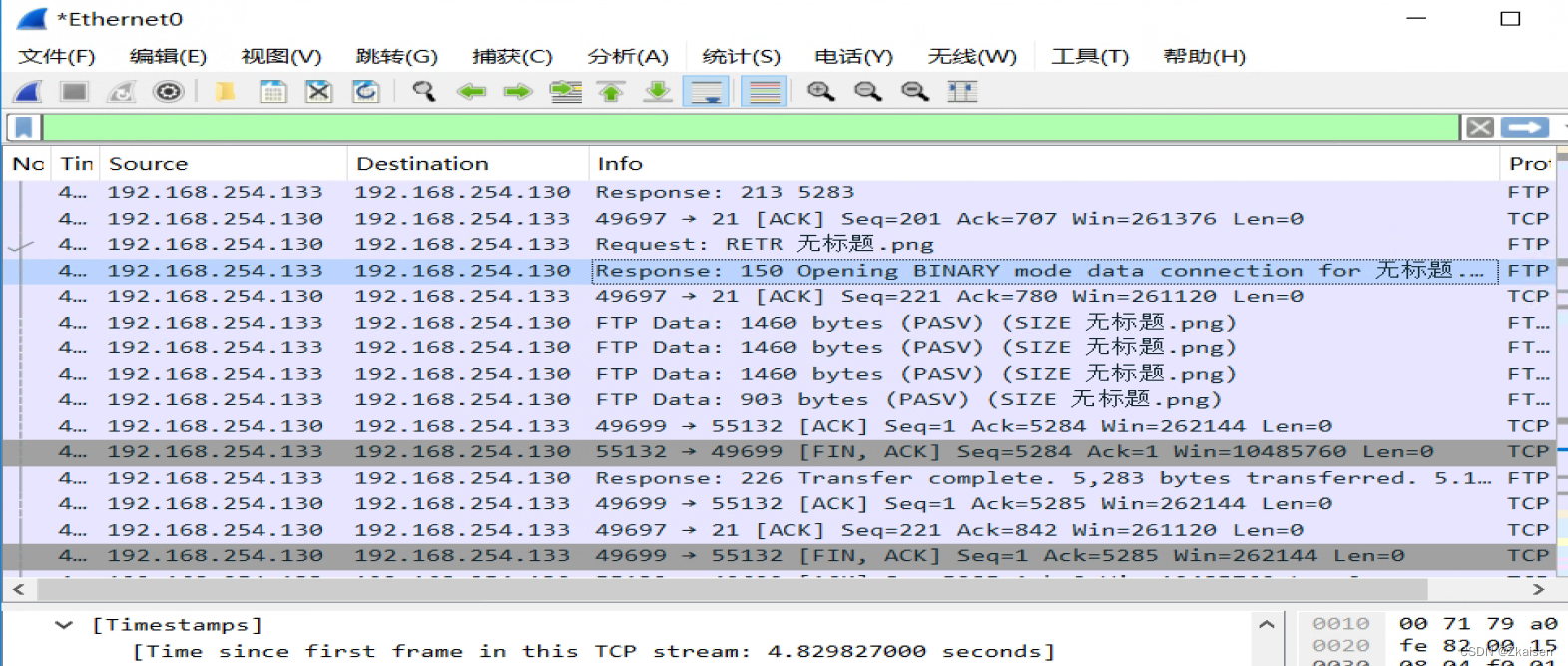
网络协议与攻击模拟_15FTP协议
了解FTP协议 在Windows操作系统上使用serv-U软件搭建FTP服务 分析FTP流量 一、FTP协议 1、FTP概念 FTP(文件传输协议)由两部分组成:客户端/服务端(C/S架构) 应用场景:企业内部存放公司文件、开发网站时利…...

「效果图渲染」效果图与3D影视动画渲染平台
效果图渲染和3D影视动画渲染都是视觉图像渲染的领域应用。效果图渲染主要服务于建筑、室内设计和产品设计等行业,这些领域通常对视觉呈现的精度和细节有较高要求。与之相比,3D影视动画渲染则普遍应用于电影、电视、视频游戏和广告等媒体领域,…...

Blender_查看版本
Blender_查看版本 烦人的烦恼,没找见哪儿可以查看版本? 算是个隐蔽的角落!...

node.js 读目录.txt文件,用 xml2js 转换为json数据,生成jstree所需的文件
请参阅:java : pdfbox 读取 PDF文件内书签 请注意:书的目录.txt 编码:UTF-8,推荐用 Notepad 转换编码。 npm install elementtree ; npm install xml2js ; node.js 用 elementtree读目录.txt文件,用 xml2js 转换为…...

【Docker】02 镜像管理
文章目录 一、Images镜像二、管理操作2.1 搜索镜像2.1.1 命令行搜索2.1.2 页面搜索2.1.3 搜索条件 2.2 下载镜像2.3 查看本地镜像2.3.1 docker images2.3.2 --help2.3.3 repository name2.3.4 --filter2.3.5 -q2.3.6 --format 2.4 给镜像打标签2.5 推送镜像2.6 删除镜像2.7 导出…...

了解海外云手机的多种功能
随着社会的高度发展,海外云手机成为商家不可或缺的工具,为企业出海提供了便利的解决方案。然而,谈及海外云手机,很多人仍不了解其强大功能。究竟海外云手机有哪些功能,可以为我们做些什么呢? 由于国内电商竞…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
