svg基础(六)滤镜-图像,光照效果(漫反射,镜面反射),组合
1 feImage:图像滤镜
feImage 滤镜从外部来源取得图像数据,并提供像素数据作为输出(意味着如果外部来源是一个 SVG 图像,这个图像将被栅格化。)
1.1 用法:
<feImage x="" y="" width="" height="" externalResourcesRequired =""
preserveAspectRatio="" xlink:href=""/>
1.2 属性:
- x: 用户坐标系中定义x轴坐标
- y: 用户坐标系中定义y轴坐标
- width: foreignObject的宽度
- height: foreignObject的高度
- externalResourcesRequired: 当前文档中是否需要外部资源。默认值为false
- preserveAspectRatio: 指示具有提供给定纵横比的viewBox的元素如何必须适合具有不同纵横比的视口
- xlink:href: 定义对资源的引用
- crossorigin: 通知浏览器请求具有cross-origin权限的图像文件

2 feDiffuseLighting:漫反射
2.1 用法:
<feDiffuseLighting in="SourceGraphic"lighting-color=""surfaceScale=""diffuseConstant=""result="">
</feDiffuseLighting>
2.2 属性:
- 阿尔法乘积因子(surfaceScale)
- RGB乘积因子(diffuseConstant)
- 灯光颜色(lighting-color)
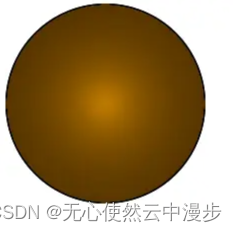
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="200" height="200"><defs><filter id="diff-light" color-interpolate-filter="sRGB" x="0" y="0"><feDiffuseLighting in="SourceGraphic"lighting-color="orange"surfaceScale="1"diffuseConstant="0.5"result="diffuseOutput"><fePointLight x="100" y="100" z="20"/></feDiffuseLighting><feComposite in1="diffuseOutput" in2="SourceGraphic" operator="in" result="diffuseOutput"></feComposite><feBlend in1="diffuseOutput" in2="SourceGraphic" mode="screen"></feBlend></filter></defs><circle cx="100" cy="100" r="100" filter=url(#diff-light)></circle></svg>

3 feSpecularLighting:镜面反射
3.1 用法:
<feSpecularLighting in="SourceGraphic"lighting-color=""surfaceScale=""specularConstant=""specularExponent=""result="">
</feSpecularLighting>
3.2 属性:
- 阿尔法乘积因子(surfaceScale)
- specularConstant
- 灯光颜色(lighting-color)
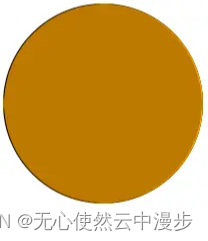
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="200" height="200"><defs><filter id="spec-light" color-interpolate-filter="sRGB" x="0" y="0"><feSpecularLighting in="SourceGraphic"lighting-color="orange"surfaceScale="1"specularConstant="1"specularExponent="4"result="specOutput"><feDistantLight elevation="25" azimuth="0"/></feSpecularLighting><feComposite in1="specOutput" in2="SourceGraphic" operator="in" result="specOutput"></feComposite></filter></defs><circle cx="100" cy="100" r="100" filter=url(#spec-light)></circle></svg>

4 # feComposite:组合滤镜
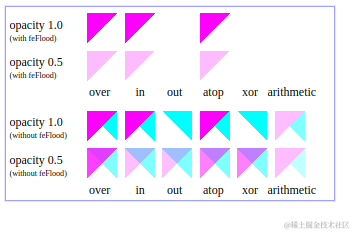
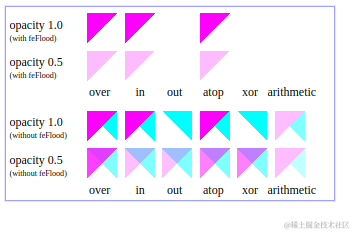
该滤镜执行两个输入图像的智能像素组合,在图像空间中使用以下 Porter-Duff 合成操作之一:over、in、atop、xor。另外,还可以应用一个智能组件arithmetic 操作(结果被压到 [0,1] 范围内)。
该 arithmetic 操作对组合来自<feDiffuseLighting>滤镜和来自<feSpecularLighting> 滤镜的输出以及组合纹理数据很有用。如果选择了arithmetic操作,每个结果像素都要经过下面的方程式的计算:
result = k1i1i2 + k2i1 + k3i2 + k4
在这里:
i1和i2标示了输入图像相应的像素通道值,分别映射到in和in2 (en-US)`。k1、k2、k3和k4标示了同名的属性值。
这里有一个例子可以参考:
<svg width="330" height="195" viewBox="0 0 1100 650" version="1.1"xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><title>Example feComposite - Examples of feComposite operations</title><desc>Four rows of six pairs of overlapping triangles depictingthe six different feComposite operators under differentopacity values and different clearing of the background.</desc><defs><desc>Define two sets of six filters for each of the six compositing operators.The first set wipes out the background image by flooding with opaque white.The second set does not wipe out the background, with the resultthat the background sometimes shines through and is other casesis blended into itself (i.e., "double-counting").</desc><filter id="overFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"><feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/><feComposite in="SourceGraphic" in2="BackgroundImage" operator="over" result="comp"/><feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge></filter><filter id="inFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"><feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/><feComposite in="SourceGraphic" in2="BackgroundImage" operator="in" result="comp"/><feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge></filter><filter id="outFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"><feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/><feComposite in="SourceGraphic" in2="BackgroundImage" operator="out" result="comp"/><feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge></filter><filter id="atopFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"><feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/><feComposite in="SourceGraphic" in2="BackgroundImage" operator="atop" result="comp"/><feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge></filter><filter id="xorFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"><feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/><feComposite in="SourceGraphic" in2="BackgroundImage" operator="xor" result="comp"/><feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge></filter><filter id="arithmeticFlood" filterUnits="objectBoundingBox"x="-5%" y="-5%" width="110%" height="110%"><feFlood flood-color="#ffffff" flood-opacity="1" result="flood"/><feComposite in="SourceGraphic" in2="BackgroundImage" result="comp"operator="arithmetic" k1=".5" k2=".5" k3=".5" k4=".5"/><feMerge> <feMergeNode in="flood"/> <feMergeNode in="comp"/> </feMerge></filter><filter id="overNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"><feComposite in="SourceGraphic" in2="BackgroundImage" operator="over" result="comp"/></filter><filter id="inNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"><feComposite in="SourceGraphic" in2="BackgroundImage" operator="in" result="comp"/></filter><filter id="outNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"><feComposite in="SourceGraphic" in2="BackgroundImage" operator="out" result="comp"/></filter><filter id="atopNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"><feComposite in="SourceGraphic" in2="BackgroundImage" operator="atop" result="comp"/></filter><filter id="xorNoFlood" filterUnits="objectBoundingBox" x="-5%" y="-5%" width="110%" height="110%"><feComposite in="SourceGraphic" in2="BackgroundImage" operator="xor" result="comp"/></filter><filter id="arithmeticNoFlood" filterUnits="objectBoundingBox"x="-5%" y="-5%" width="110%" height="110%"><feComposite in="SourceGraphic" in2="BackgroundImage" result="comp"operator="arithmetic" k1=".5" k2=".5" k3=".5" k4=".5"/></filter><path id="Blue100" d="M 0 0 L 100 0 L 100 100 z" fill="#00ffff" /><path id="Red100" d="M 0 0 L 0 100 L 100 0 z" fill="#ff00ff" /><path id="Blue50" d="M 0 125 L 100 125 L 100 225 z" fill="#00ffff" fill-opacity=".5" /><path id="Red50" d="M 0 125 L 0 225 L 100 125 z" fill="#ff00ff" fill-opacity=".5" /><g id="TwoBlueTriangles"><use xlink:href="#Blue100"/><use xlink:href="#Blue50"/></g><g id="BlueTriangles"><use transform="translate(275,25)" xlink:href="#TwoBlueTriangles"/><use transform="translate(400,25)" xlink:href="#TwoBlueTriangles"/><use transform="translate(525,25)" xlink:href="#TwoBlueTriangles"/><use transform="translate(650,25)" xlink:href="#TwoBlueTriangles"/><use transform="translate(775,25)" xlink:href="#TwoBlueTriangles"/><use transform="translate(900,25)" xlink:href="#TwoBlueTriangles"/></g></defs><rect fill="none" stroke="blue" x="1" y="1" width="1098" height="648"/><g font-family="Verdana" font-size="40" shape-rendering="crispEdges"><desc>Render the examples using the filters that draw on top ofan opaque white surface, thus obliterating the background.</desc><g enable-background="new"><text x="15" y="75">opacity 1.0</text><text x="15" y="115" font-size="27">(with feFlood)</text><text x="15" y="200">opacity 0.5</text><text x="15" y="240" font-size="27">(with feFlood)</text><use xlink:href="#BlueTriangles"/><g transform="translate(275,25)"><use xlink:href="#Red100" filter="url(#overFlood)" /><use xlink:href="#Red50" filter="url(#overFlood)" /><text x="5" y="275">over</text></g><g transform="translate(400,25)"><use xlink:href="#Red100" filter="url(#inFlood)" /><use xlink:href="#Red50" filter="url(#inFlood)" /><text x="35" y="275">in</text></g><g transform="translate(525,25)"><use xlink:href="#Red100" filter="url(#outFlood)" /><use xlink:href="#Red50" filter="url(#outFlood)" /><text x="15" y="275">out</text></g><g transform="translate(650,25)"><use xlink:href="#Red100" filter="url(#atopFlood)" /><use xlink:href="#Red50" filter="url(#atopFlood)" /><text x="10" y="275">atop</text></g><g transform="translate(775,25)"><use xlink:href="#Red100" filter="url(#xorFlood)" /><use xlink:href="#Red50" filter="url(#xorFlood)" /><text x="15" y="275">xor</text></g><g transform="translate(900,25)"><use xlink:href="#Red100" filter="url(#arithmeticFlood)" /><use xlink:href="#Red50" filter="url(#arithmeticFlood)" /><text x="-25" y="275">arithmetic</text></g></g><g transform="translate(0,325)" enable-background="new"><desc>Render the examples using the filters that do not obliteratethe background, thus sometimes causing the background to continueto appear in some cases, and in other cases the backgroundimage blends into itself ("double-counting").</desc><text x="15" y="75">opacity 1.0</text><text x="15" y="115" font-size="27">(without feFlood)</text><text x="15" y="200">opacity 0.5</text><text x="15" y="240" font-size="27">(without feFlood)</text><use xlink:href="#BlueTriangles"/><g transform="translate(275,25)"><use xlink:href="#Red100" filter="url(#overNoFlood)" /><use xlink:href="#Red50" filter="url(#overNoFlood)" /><text x="5" y="275">over</text></g><g transform="translate(400,25)"><use xlink:href="#Red100" filter="url(#inNoFlood)" /><use xlink:href="#Red50" filter="url(#inNoFlood)" /><text x="35" y="275">in</text></g><g transform="translate(525,25)"><use xlink:href="#Red100" filter="url(#outNoFlood)" /><use xlink:href="#Red50" filter="url(#outNoFlood)" /><text x="15" y="275">out</text></g><g transform="translate(650,25)"><use xlink:href="#Red100" filter="url(#atopNoFlood)" /><use xlink:href="#Red50" filter="url(#atopNoFlood)" /><text x="10" y="275">atop</text></g><g transform="translate(775,25)"><use xlink:href="#Red100" filter="url(#xorNoFlood)" /><use xlink:href="#Red50" filter="url(#xorNoFlood)" /><text x="15" y="275">xor</text></g><g transform="translate(900,25)"><use xlink:href="#Red100" filter="url(#arithmeticNoFlood)" /><use xlink:href="#Red50" filter="url(#arithmeticNoFlood)" /><text x="-25" y="275">arithmetic</text></g></g></g>
</svg>

相关文章:

svg基础(六)滤镜-图像,光照效果(漫反射,镜面反射),组合
1 feImage:图像滤镜 feImage 滤镜从外部来源取得图像数据,并提供像素数据作为输出(意味着如果外部来源是一个 SVG 图像,这个图像将被栅格化。) 1.1 用法: <feImage x"" y"" width"&quo…...

电脑数据误删如何恢复?9 个Windows 数据恢复方案
无论您是由于软件或硬件故障、网络犯罪还是意外删除而丢失数据,数据丢失都会带来压力和令人不快。 如今的企业通常将其重要数据存储在云或硬盘上。但在执行其中任何一项操作之前,您很有可能会丢失数据。 数据丢失的主要原因是意外删除,任何…...

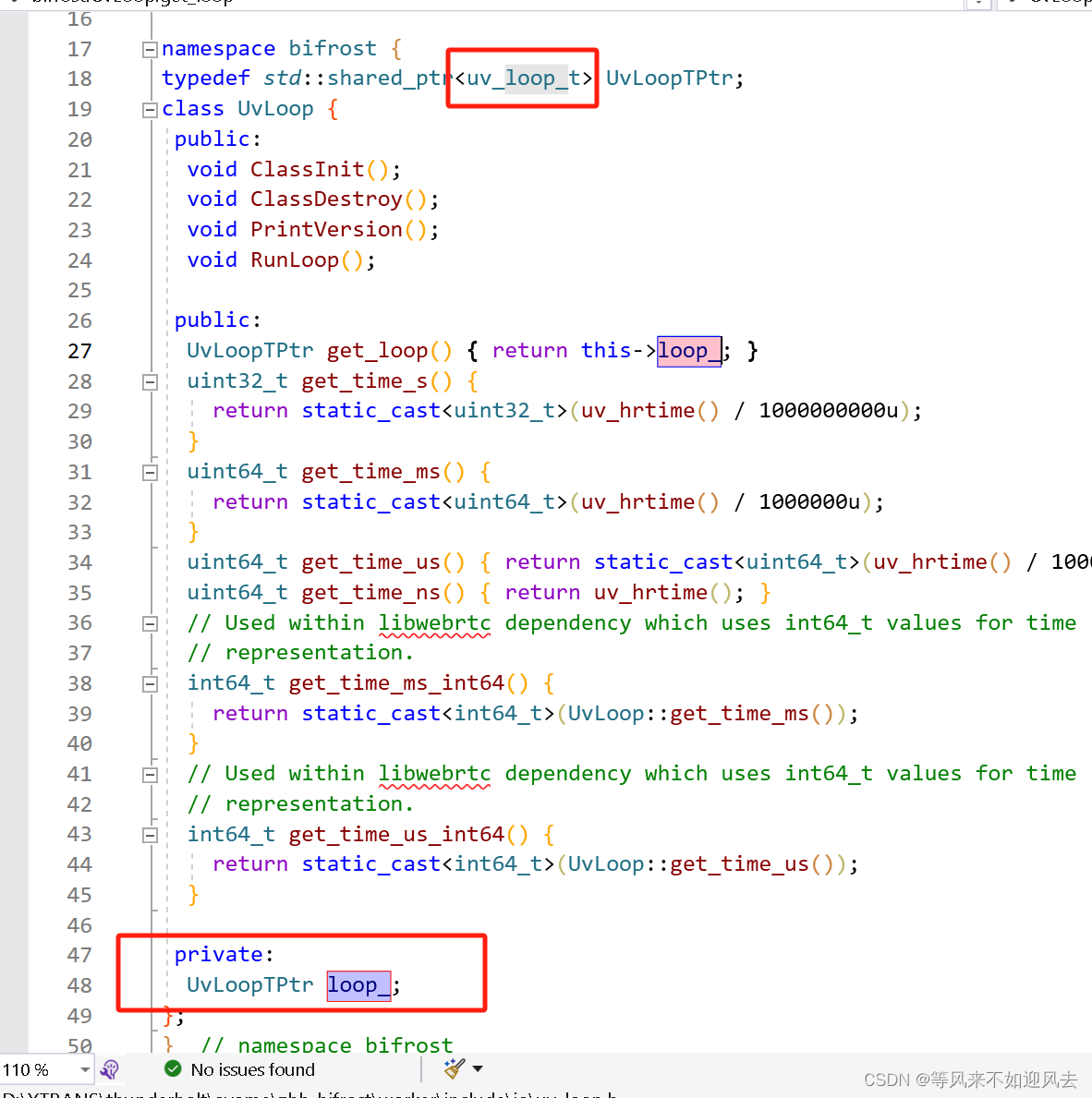
【doghead】uv_loop_t的创建及线程执行
worker测试程序,类似mediasoup对uv的使用,是one loop per thread 。创建一个UVLoop 就可以创建一个uv_loop_t Transport 创建一个: 试验配置创建一个: UvLoop 封装了libuv的uv_loop_t ,作为共享指针提供 对uv_loop_t 创建并初始化...

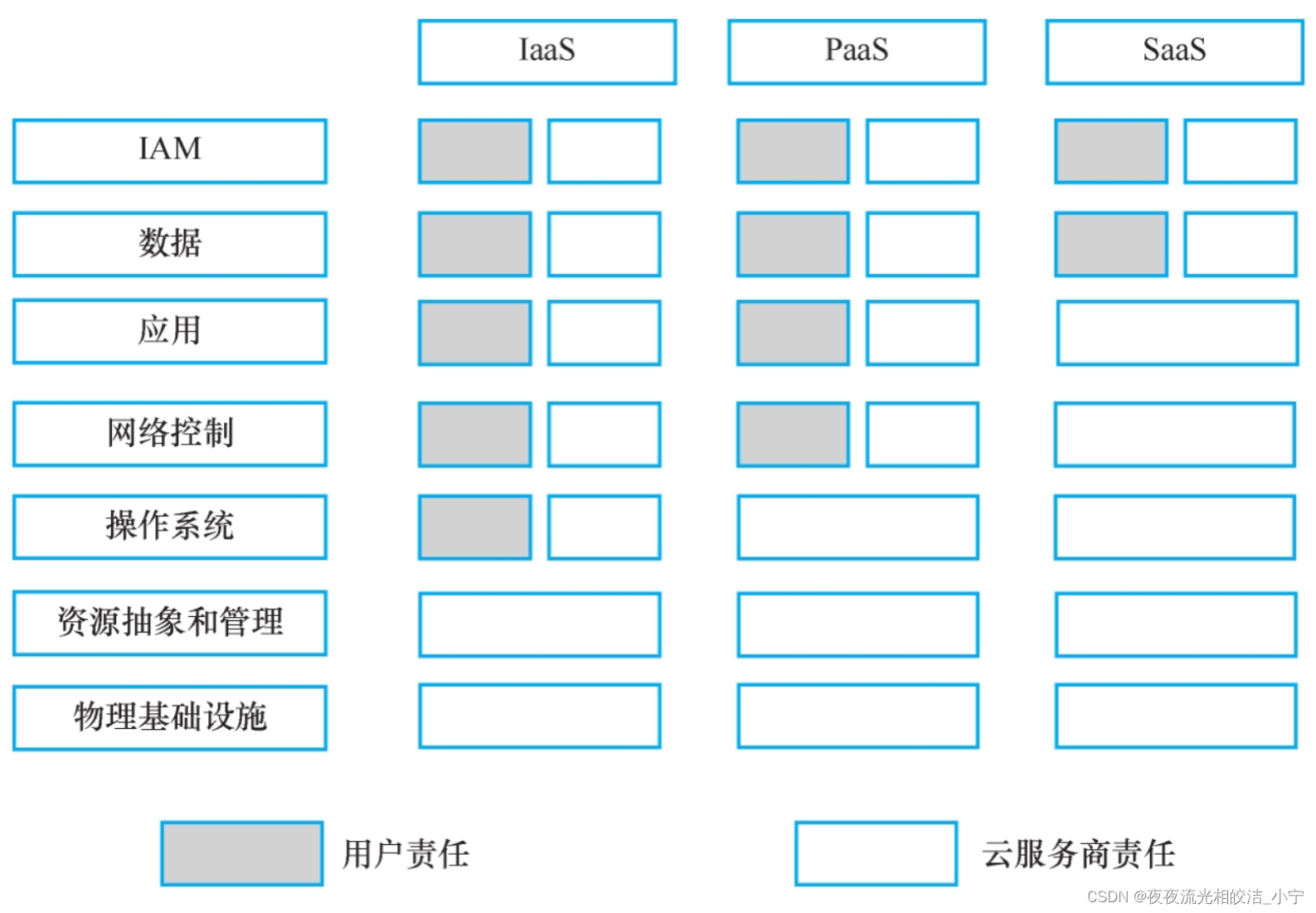
云计算运营模式介绍
目录 一、云计算运营模式概述 1.1 概述 二、云计算服务角色 2.1 角色划分 2.1.1 云服务提供商 2.1.2 云服务消费者 2.1.3 云服务代理商 2.1.4 云计算审计员 2.1.5 云服务承运商 三、云计算责任模型 3.1 云计算服务模式与责任关系图 3.2 云计算服务模式与责任关系解析…...

物资捐赠管理系统
文章目录 物资捐赠管理系统一、项目演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目(9.9¥带走) 物资捐赠管理系统 一、项目演示 爱心捐赠系统 二、项目介绍 基于springboot的爱心捐赠管理系统 开发语言:…...

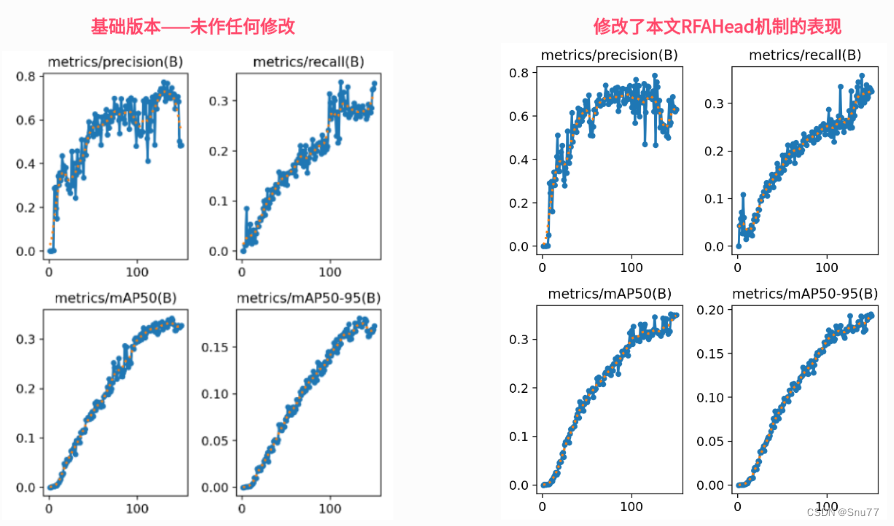
YOLOv8改进 | 检测头篇 | 独创RFAHead检测头超分辨率重构检测头(适用Pose、分割、目标检测)
一、本文介绍 本文给大家带来的改进机制是RFAHead,该检测头为我独家全网首发,本文主要利用将空间注意力机制与卷积操作相结合的卷积RFAConv来优化检测头,其核心在于优化卷积核的工作方式,特别是在处理感受野内的空间特征时。RFAConv主要的优点就是增加模型的特征提取能力,…...

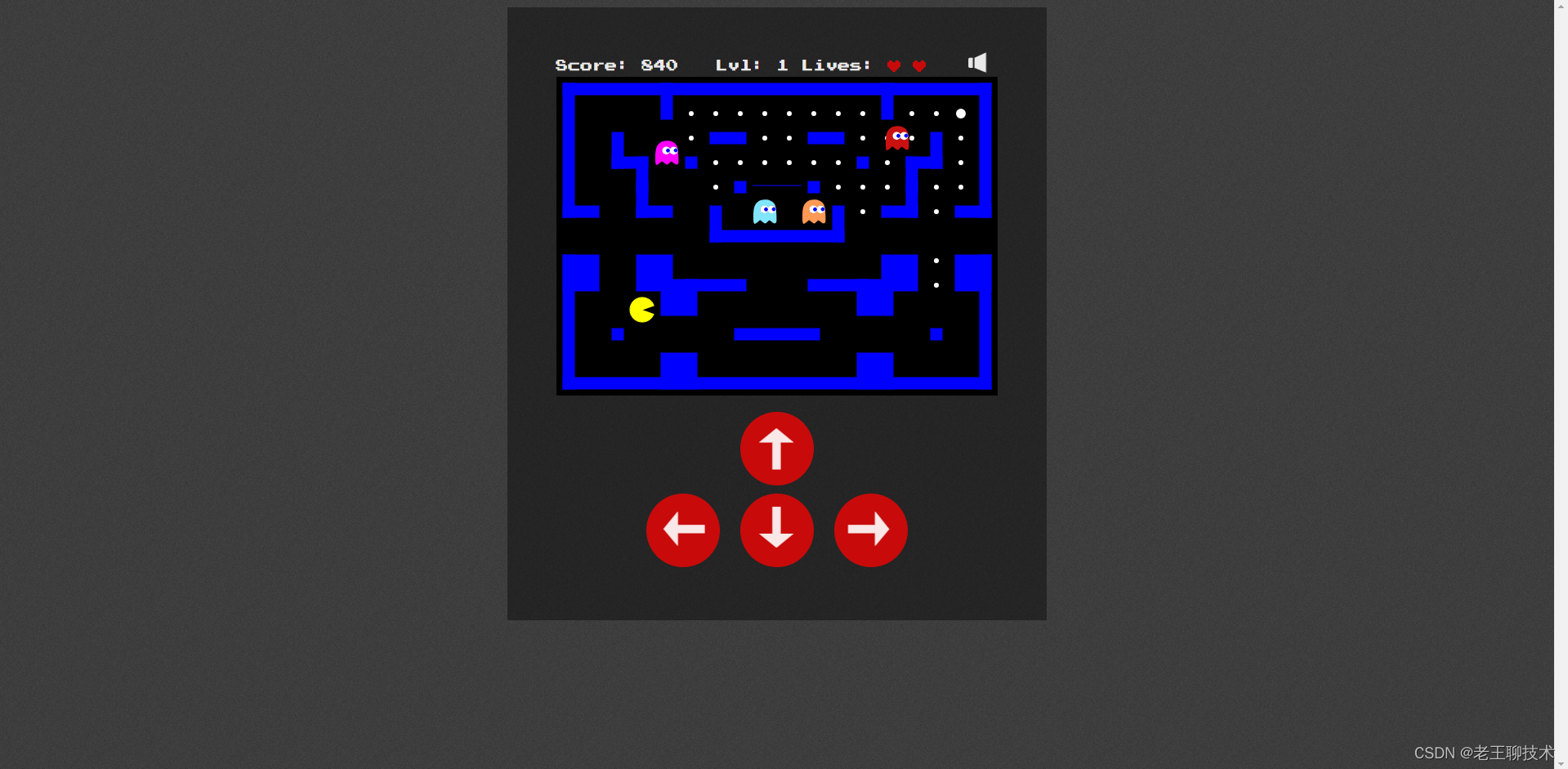
私有化部署一个吃豆人小游戏
目录 效果 安装步骤 1.安装并启动httpd 2.下载代码 3.启动httpd 使用 效果 安装步骤 1.安装并启动httpd yum -y install httpd 2.下载代码 进入目录 cd /var/www/html/ 下载 git clone https://gitee.com/WangZhe168_admin/pacman-canvas.git 3.启动httpd syste…...

社区店经营管理新思路:提升业绩的秘诀
作为一名资深的鲜奶吧创业者,我深知在社区经营一家店铺所面临的挑战与机遇。经过5年的探索与实践,我总结出了一套提升社区店业绩的秘诀,今天就和大家分享一下。 一、明确目标客户群体,精准定位 在社区开店,首先要明确…...

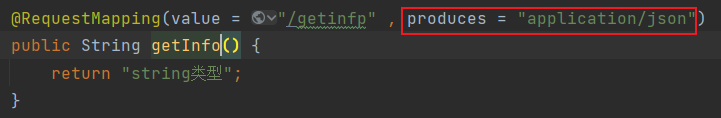
统一数据格式返回,统一异常处理
目录 1.统一数据格式返回 2.统一异常处理 3.接口返回String类型问题 1.统一数据格式返回 添加ControllerAdvice注解实现ResponseBodyAdvice接口重写supports方法,beforeBodyWrite方法 /*** 统一数据格式返回的保底类 对于一些非对象的数据的再统一 即非对象的封…...

arm 平台安装snort3
本文来自原创,转载请说明来源。谢谢配合。 选择初衷 最近在学习渗透相关课程,回想起曾经拥有自己的域名和服务器的经历。不幸的是,服务器被注入了木马文件,起初并没有察觉。直到我加入了定时任务,才发现了这个问题。当时我下定决心要打造一个安全的网站,以保护自己的网…...

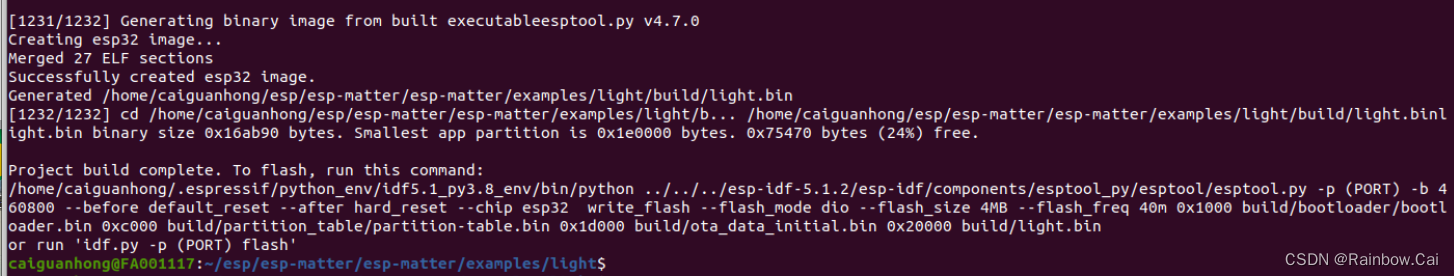
【Ubuntu 20.04/22.04 LTS】最新 esp-matter SDK 软件编译环境搭建步骤
仓库链接:esp-matter SDK官方软件说明:ESP Matter Programming Guide官方参考文档:使用 Matter-SDK 快速搭建 Matter 环境 (Linux) 环境要求 Ubuntu 20.04 或 Ubuntu22.04网络环境支持访问 Gihub 在安装 esp-matter SDK 软件编译环境之前&a…...

【C语言】案例:输出n位水仙花数
1.题目 输入一个整数n,输出所有n位的水仙花数 2.代码 #include <stdio.h> #include <math.h>// 计算数字的位数 int countDigits(int num) {int count 0;while (num ! 0) {num / 10;count;}return count; }// 计算水仙花数 void findNarcissisticNu…...

代码随想录算法训练营第四十六天(动态规划篇)|01背包(滚动数组方法)
01背包(滚动数组方法) 学习资料:代码随想录 (programmercarl.com) 题目链接(和上次一样):题目页面 (kamacoder.com) 思路 使用一维滚动数组代替二维数组。二维数组的解法记录在:代码随想录算…...
)
【QT+QGIS跨平台编译】之三十:【NetCDF+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
文章目录 一、NetCDF介绍二、文件下载三、文件分析四、pro文件4.1 netcdf34.2 netcdf44.3 netcdf五、编译实践一、NetCDF介绍 NetCDF(Network Common Data Form)是一种用于存储和处理科学数据的文件格式和库。它提供了一种自描述、可移植和可扩展的方式来组织多维数据,并支…...
从0开始图形学(光栅化)
前言 说起图形学,很多人就会提到OpenGL,但其实两者并不是同一个东西。引入了OpenGL加重了学习的难度和成本,使得一些原理并不直观。可能你知道向量,矩阵,纹理,重心坐标等概念,但就是不知道这些概…...

B站弹幕分析系统
视频展示,请点击。 尚硅谷案例 utllib的基本使用 # 使用urllib来获取百度首页的源码 import urllib.request# (1)定义一个url 就是你要访问的地址 url http://www.baidu.com# (2)模拟浏览器先服务器发送请求 response响应 response urllib.request.urlopen(url)…...

戴上HUAWEI WATCH GT 4,解锁龙年新玩法
春节将至,华为WATCH GT 4作为一款颜值和实力并存的手表,能为节日增添了不少趣味和便利。无论你是钟情于龙年表盘或定制属于自己的表盘,还是过年用来抢红包或远程操控手机拍全家福等等,它都能成为你的“玩伴”。接下来,…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之StepperItem组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之StepperItem组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、StepperItem组件 用作Stepper组件的页面子组件。 子组件 无。 接口 St…...

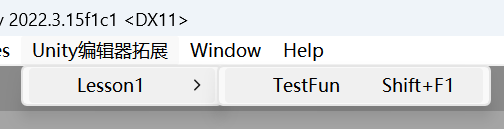
2024-02-08 Unity 编辑器开发之编辑器拓展1 —— 自定义菜单栏与窗口
文章目录 1 特殊文件夹 Editor2 在 Unity 菜单栏中添加自定义页签3 在 Hierarchy 窗口中添加自定义页签4 在 Project 窗口中添加自定义页签5 在菜单栏的 Component 菜单添加脚本6 在 Inspector 为脚本右键添加菜单7 加入快捷键8 小结 1 特殊文件夹 Editor Editor 文件夹是 …...

Intellij IDEA各种调试+开发中常见bug
Intellij IDEA中使用好Debug,主要包括如下内容: 一、Debug开篇 ①、以Debug模式启动服务,左边的一个按钮则是以Run模式启动。在开发中,我一般会直接启动Debug模式,方便随时调试代码。 ②、断点:在左边行…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...
