【web前端开发】HTML及CSS简单页面布局练习
案例一 网页课程

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例一 网页课程</title>
</head>
<body><p>课程体系</p><hr><img src="week1/1001/1.png" height="200px"><img src="week1/1001/2.png" height="200px"><p>实战课程</p><hr><img src="week1/1001/3.png" height="200px"><img src="week1/1001/4.png" height="200px"><img src="week1/1001/5.png" height="200px">
</body>
</html>案例二 商品详情页

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例二 商品详情</title>
</head>
<body><h1>商品详情</h1><hr><p>产品参数:</p><p>产品名称:HTML5+CSS3网页设计 ISBN编号:9787302480723 书名:HTML5+CSS3网页设计</p><p>作者:刘玉红,蒲娟 出版时间:2017-09 定价:78.00元</p><p>出版社名称:清华大学出版社 开本:16开 是否是套装:否</p><hr><img src="img.week1/1002/1.jpg" height="150px" width="800px"><img src="img.week1/1002/2.jpg" width="800px"></body>
</html>案例三:自定义视频

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>视频播放</title><script>function p(){var v=document.getElementById("video1");if (v.paused) {v.play();} else {v.pause();} }function small(){var v=document.getElementById("video1");v.width = v.width * 0.5;v.height = v.height * 0.5; }function big(){var v=document.getElementById("video1");v.width = v.width * 2;v.height = v.height *2; }function same(){var v=document.getElementById("video1");v.width = 500;v.height = 300; }</script><style>.cont{margin: 0,auto;height: 300px;width: 500px;}</style>
</head>
<body><div class="cont"><video id="video1" src="../img/video.mp4" width="500" height="300" ></video><div><center><button onclick="p()">播放/暂停</button><button onclick="big()">放大</button><button onclick="small()">缩小</button><button onclick="same()">普通</button></center></div></div>
</body>
</html>
案例四:登录页面

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录页面</title><style>*{padding: 0;margin: 0;}.c1{background-color: gainsboro;height: 40px;width: 300px;}.c2{background-color: gainsboro;height: 40px;width: 300px;margin-top: 20px;}form{background: url(../img/4001.png) no-repeat;height: 550px;width: 600px;position: absolute;background-color: gainsboro;}.all{position: relative;margin-top: 110px;margin-left: 110px;}[type="button"]{background-color: yellow;border: none;border-radius:12px;width: 70px;height: 40px;font-size: 20px;margin-top: 20px;margin-left: 30px;}</style>
</head>
<body><form><div class="all"><div class="c1"><img src="../img/user.png" height="30px" ><label><input style="border: 0px;background-color: gainsboro;height: 25px;" type="text" ></label></div><div class="c2"><img src="../img/pass.png" height="30px" ><label><input style="border: 0px;background-color: gainsboro;height: 25px;" type="text"></label></div><input type="button" value="登录"><a href="#" style="height: 10px;color: rgb(0, 179, 255);font-size: 15px;margin-left: 10px;">注册</a><a href="#" style="height: 10px;color: rgb(0, 179, 255);font-size: 15px;margin-left: 10px;">忘记密码?</a></div></form>
</body>
</html>案例五:祝福瓶

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>漂流瓶</title><style>*{bottom: 0;padding: 0;}.cont{background: url(../img/bg.png);position:relative;width:1000px;height:600px;background-size:100%;background-position:bottom center;position:absolute;}form{background-color: papayawhip;border-radius: 25px;width: 700px;height: 350px;margin:70px 100px;border: 3px solid peachpuff;position:absolute;}.addr{background-color: #FFF8D7;height: 50px;width: 620px;margin-left: 32px;}.little{padding-top: 15px;}.end{margin-top: 30px;height: 50px;background-color: bisque;width: 700px;border-radius: 0 0 25px 25px;}.title{margin-top: 93px;margin-left: 400px;}</style>
</head>
<body><div class="cont"><div class="title"><p style="float:left;margin-top:30px;height:30px;background-color: papayawhip;font-size: 15px;padding-top: 10px;"><span style="font-size: 20px;font-weight: bolder;">祝福瓶</span><span>祝福瓶,准确无误的送去你的祝福</span></p><img src="../img/bot.png"></div> <form><p style="margin: 20px 10px;color:DarkOliveGreen;font-size: 18px;"> 祝福远在他乡的你幸福安康...</p><div class="addr"><p style="float: left;"> 我要祝福的他在:</p><div class="little"><select><option>吉林</option><option>安徽</option></select><select><option>咸阳</option><option>合肥</option></select><label><input type="text" value="请输入地址信息" style="color:gainsboro";></label></div></div><textarea cols="90" rows="7" style="background-color:#FFFFDF;margin:20px 30px;"></textarea><div class="end"><label ><input type="checkbox" style="margin: 20px;">转发到微博</label><label ><input type="checkbox">同时扔给很多人</label><input type="button" value="关闭" style="background-color: #FFF0AC;margin-left:250px;width: 70px;height: 30px;border: 2px solid #FFDCB9 ;"><input type="button" value="扔出去" style="background-color:skyblue;width: 70px;height: 30px;color: white;border-radius: 10px;border: 2px solid #2894FF;"></div></form></div>
</body>
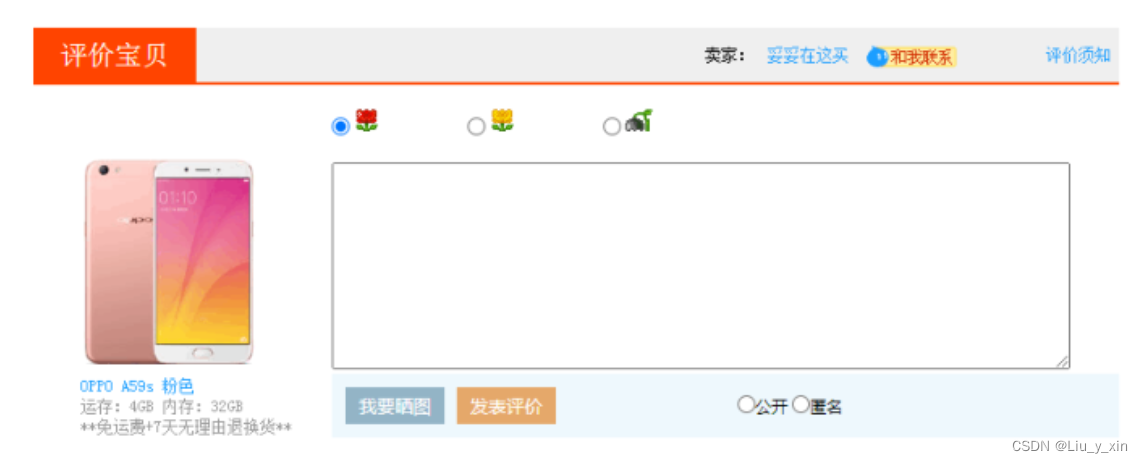
</html>案例六:商品评价

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>商品评价</title><style>*{padding: 0;margin: 0;}.cont{background: url(../img/4003/bg\ .png) no-repeat;width: 800px;height: 500px;margin: 20px auto;}.pic{margin: 9px 200px;width: 300px;height: 40px;padding-top:60px;}textarea{margin-left: 200px;}.button{margin-left: 200px;padding-left: 20px;background-color: aliceblue;height: 50px;line-height:50px;width: 570px;}.b1{height:25px;width: 70px;line-height:25px;font-size: 14px;font-weight: bolder;color: white;background-color: gainsboro;border: none;}.b2{height:25px;width: 70px;line-height:25px;font-size: 14px;color: white;background-color: orange;border: none;}</style>
</head>
<body><div class="cont"><div class="pic"><label><input type="radio" name="judge" ><img src="../img/4003/red.png"></label> <label><input type="radio" name="judge"><img src="../img/4003/yellow.png"></label> <label><input type="radio" name="judge"><img src="../img/4003/black.png"></label></div><textarea rows="9" cols="83"></textarea><div class="button"><button class="b1">我要晒图</button><button class="b2">发表评价</button> <label><input type="radio" name="choose">公开</label><label><input type="radio" name="choose">匿名</label></div></div>
</body>
</html>案例七:邮件发送

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>发送邮件</title><style>*{padding: 0;margin: 0;}.button{float: left;}.cont{margin-top: 100px;margin-left:300px;background-color:skyblue;height: 270px;width: 700px;padding-left:40px;padding-top: 20px;}.theme{padding-left: 4px;padding-top: 10px;}.a1{margin-left: 80px;color: #000;font-size: 10px;}.a2{color: #000;font-size: 10px;margin-left: 0px;}a:link{text-decoration:none;}.main{padding-top:4px ;}.button{padding-left: 70px;font-size: 10px;font-weight: bolder;}button{background-color:#39c0d4;border:none;height: 30px;line-height: 30px;border-radius: 10%;}.choose{font-size: 10px;padding-top: 4px;}</style>
</head>
<body><div class="cont"><div class="reciver"><span>收件人 </span></span><textarea rows="1" cols="50"></textarea></div><div class="theme"><span>主 题 </span><textarea rows="1" cols="50"></textarea></div><a href="" class="a1">添加附件</a> <a href="" class="a2">在线文档</a><div class="main"><span style="float: left;">正 文 </span><textarea rows="10" cols="83"></textarea></div><div class="button"><button>直接发送</button><button>存草稿</button><button>其它选项</button></div><div class="choose"> <span>是否保存到已发送</span> <label><input type="radio" name="choose">是</label><label><input type="radio" name="choose">否</label></div></div>
</body>
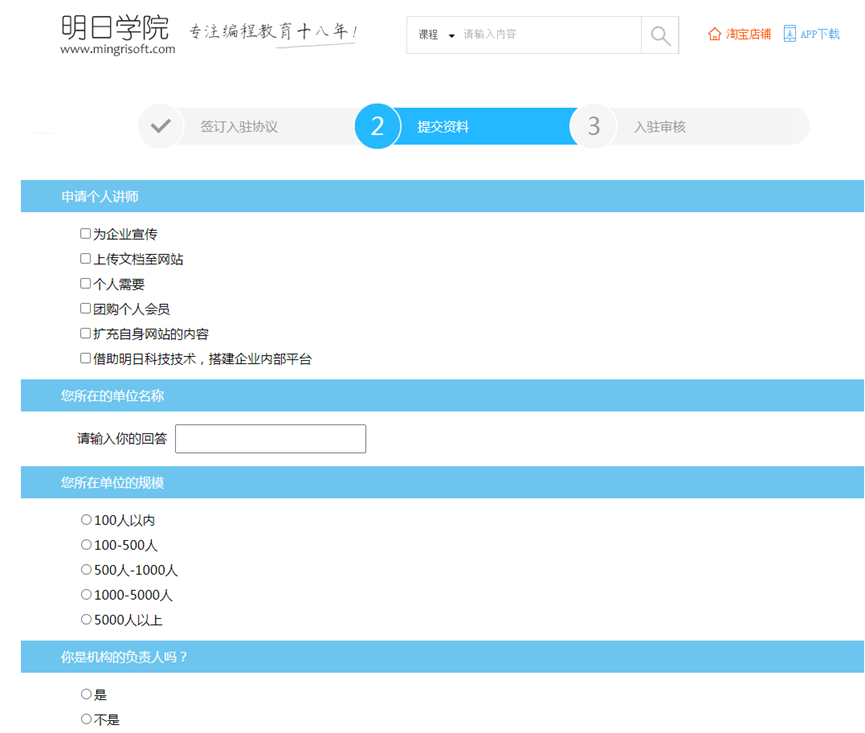
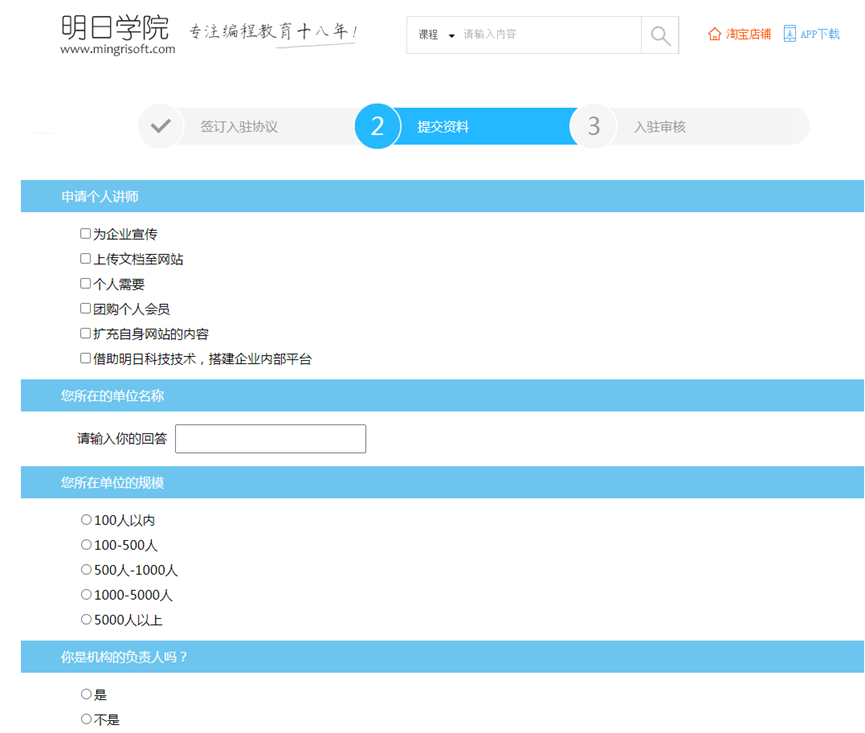
</html>案例八:个人讲师

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>问卷调查</title><style>*{padding: 0;margin: 0;} form{background-image: url(../img/back.png);height: 500px;padding: 200px;}p{background-color:rgba(28, 164, 226, 0.614);color: white;font-size: 20px;margin-top: 20px;}label{margin-top:15px;padding-top: 1px;font-size: 12px;display: block;margin-left: 30px;}</style>
</head>
<body> <form><p>申请个人讲师</p><label><input type="checkbox">为企业宣传</label><label><input type="checkbox">上传文档至网站</label><label><input type="checkbox">个人需要</label><label><input type="checkbox">团购个人会员</label><label><input type="checkbox">扩充自身网站内容</label><label><input type="checkbox">借助明日科技技术,搭建企业内部平台</label><p>您所在企业名称</p><label>请输入您的回答 <input type="text"></label><p>您所在单位的规模</p><label><input type="radio" name="count">100人以内</label><label><input type="radio" name="count">100-500人</label><label><input type="radio" name="count">500人-1000人</label><label><input type="radio" name="count">1000人-5000人</label><label><input type="radio" name="count">5000人以上</label><p>你是机构的负责人吗</p><label><input type="radio" name="que">是</label><label><input type="radio" name="count">不是</label></form></body>
</html>相关文章:

【web前端开发】HTML及CSS简单页面布局练习
案例一 网页课程 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-wi…...

2.7日学习打卡----初学RabbitMQ(二)
2.7日学习打卡 JMS 由于MQ产品很多,操作方式各有不同,于是JAVA提供了一套规则 ——JMS,用于操作消息中间件。JMS即Java消息服务 (JavaMessage Service)应用程序接口,是一个Java平台中关于面 向消息中间件的…...

【工作学习 day04】 9. uniapp 页面和组件的生命周期
问题描述 uniapp常用的有:页面和组件,并且页面和组件各自有各自的生命周期函数,那么在页面/组件请求数据时,是用created呢,还是用onLoad呢? 先说结论: 组件使用组件的生命周期,页面使用页面的…...

Mysql-数据库优化-客户端连接参数
客户端参数 原文地址 # 连接池配置 # 初始化连接数 spring.datasource.druid.initial-size1 # 最小空闲连接数,一般设置和initial-size一致 spring.datasource.druid.min-idle1 # 最大活动连接数,一个数据库能够支撑最大的连接数是多少呢? …...

【十二】【C++】vector用法的探究
vector类创建对象 /*vector类创建对象*/ #if 1 #define _CRT_SECURE_NO_WARNINGS#include <iostream> using namespace std; #include <vector> #include <algorithm> #include <crtdbg.h>class Date {public:Date(int year 1900, int month 1, int …...

Docker 基本介绍
Docker 基本介绍 镜像 Docker镜像就是一个只读的模板。 例如:一个镜像可以包含一个完整的ubuntu操作系统环境,里面仅安装了Apache或用户需要的其它应用 程序。 镜像可以用来创建Docker容器。Docker提供了一个很简单的机制来创建镜像或者更新现有的镜…...

CentOS 7 安装 install abiword
安装 1.下载noarch安装包 wget http://repo.iotti.biz/CentOS/7/noarch/lux-release-7-1.noarch.rpm 2.安装noarch rpm -Uvh lux-release-7-1.noarch.rpm 3.安装abiword yum -y install abiword...

开源的直播平台
直播平台系统界面介绍 开源一套直播平台 私信可获取源码...

ChatGPT 变懒最新解释!或和系统Prompt太长有关
大家好我是二狗。 ChatGPT变懒这件事又有了最新解释了。 这两天,推特用户Dylan Patel发文表示: 你想知道为什么 ChatGPT 和 6 个月前相比会如此糟糕吗? 那是因为ChatGPT系统Prompt是竟然包含1700 tokens,看看这个prompt里面有多…...

书生·浦语大模型第三课作业
基础作业: 复现课程知识库助手搭建过程 (截图) 进阶作业: 选择一个垂直领域,收集该领域的专业资料构建专业知识库,并搭建专业问答助手,并在 OpenXLab 上成功部署(截图,并提供应用地址&#x…...

【Redis笔记】分布式锁及4种常见实现方法
线程锁 主要用来给方法、代码块加锁。当某个方法或代码使用锁,在同一时刻仅有一个线程执行该方法或该代码段。线程锁只在同一JVM中有效果,因为线程锁的实现在根本上是依靠线程之间共享内存实现的,比如Synchronized、Lock等。 进程锁 控制同…...

SpringMVC第一天
一、SpringMVC简介 1 SpringMVC概述 1.1 SpringMVC概述 SpringMVC是一种基于Java实现MVC模型的轻量级Web框架 优点 使用简单,开发便捷(相比于Servlet) 灵活性强 2 入门案例【重点】 问题导入 在Controller中如何定义访问路径ÿ…...

如何利用腾讯工蜂提升广告推广和用户运营效率
无代码开发:腾讯工蜂的连接优势 在广告推广和用户运营中,腾讯工蜂的无代码开发优势让广告系统和用户运营系统能够轻松地实现无需API开发的集成。这使得没有专业编程技能的工作人员也能通过腾讯工蜂的用户友好界面,实现系统的快速连接和集成&…...
)
【QT+QGIS跨平台编译】之三十二:【MiniZip+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
文章目录 一、MiniZip介绍二、文件下载三、文件分析四、pro文件五、编译实践一、MiniZip介绍 MiniZip是一个轻量级的开源库,用于创建、读取和操作ZIP文件格式的压缩文件。它提供了一组简单而灵活的API,可以方便地在应用程序中进行ZIP文件的压缩和解压操作。 MiniZip的主要特…...

OLAP技术的发展及趋势简述
这里写自定义目录标题 历史发展基于电子表格的数据分析基于传统数据库的数据分析基于大数据的数据分析 当下的现状OLAP技术的分类MOLAPROLAPHOLAP 主流的OLAP引擎新技术的普及内存向量计算列式数据存储及交换增量查询多源融合计算下推物化视图 发展趋势智能化分析多源融合和自动…...

stupid_brain
前言: 本文用于记录本人AI新手期间犯的各种错误,时常更新。 正文开始: 读取数据的num_worker设置过少,以至于训练速度卡在读取数据上。训练集数据处理:数据增强有利于解决过拟合问题。模型:relu少写、batc…...

C# BackgroundWorker的使用
C# 中的 BackgroundWorker 类是 .NET Framework 提供的一个组件,用于在后台线程上异步执行长时间运行的操作,同时保持与用户界面(UI)的交互,如更新进度信息或处理取消请求。这使得可以轻松地在不冻结UI的情况下执行耗时…...
前端实现主题切换、动态换肤的两种简单方式)
(简单有案例)前端实现主题切换、动态换肤的两种简单方式
目录 背景 (强烈推荐)实现方法1:CSS中原生变量“--”和var() 步骤1:定义css变量 步骤2:使用CSS变量 步骤3:切换主题 实现完整案例 实现方法2:link 动态引入 背景 我们需要做一个功能&#…...

wyh的迷宫
涉及知识点:求迷宫能否到达终点的,而不是求路径数的,用bfs时可以不用重置状态数组(回溯)。 题目描述 给你一个n*m的迷宫,这个迷宫中有以下几个标识: s代表起点 t代表终点 x代表障碍物 .代…...

AWS云用户创建
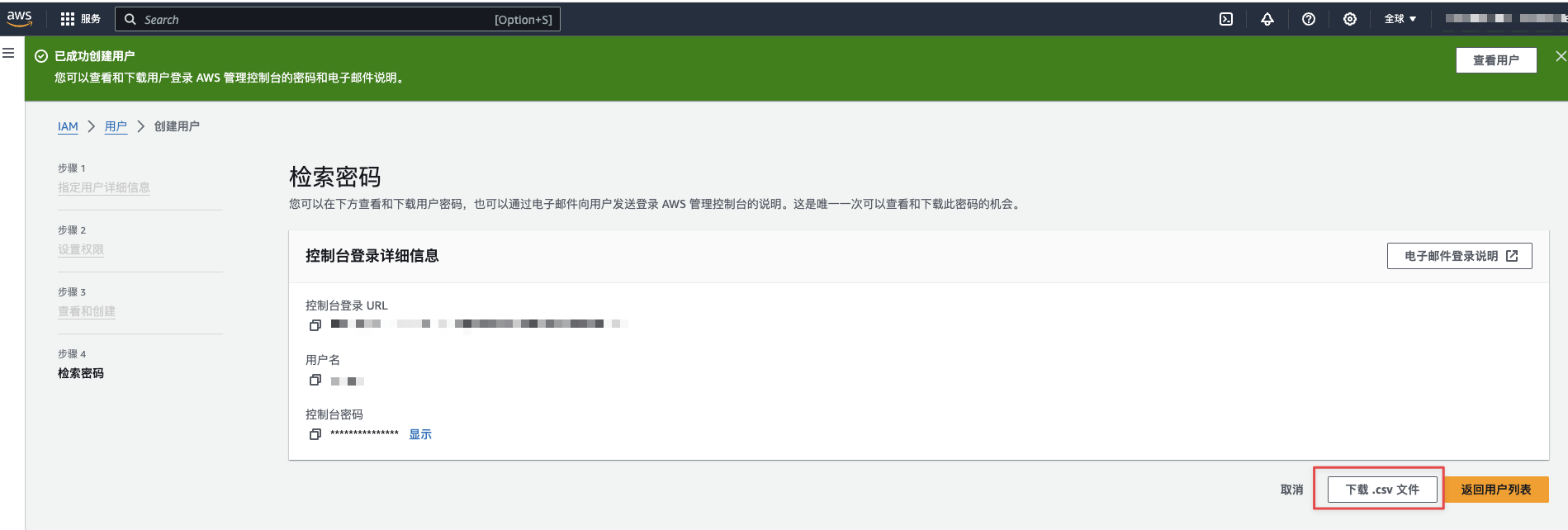
问题 需要给工友创建AWS云的用户,这里假设使用分配给自己AWS开发者IAM账号,给别人创建aws IAM账号。 登录系统 打开页面:https://xxx.signin.aws.amazon.com/console,使用分配的开发者账号登录。如下图: 创建用户…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
