VUE2和VUE3区别对比一览
## Vue3总结
### 官方文档
* [Vue3](https://v3.cn.vuejs.org/api/options*data.html)
* [Vue2](https://vuejs.bootcss.com/api/)
### Vue3相对于Vue2的语法特性#### 1.获取数据
* vue2
```javascript
export default {data() {return {name: 'myName',}},mounted() {console.log(this.name)}
}
- vue3
import {ref} from 'vue'
export default {setup() {const name = ref('myName')console.log(name.value)return {name}}
}
2.使用方法
- vue2
export default {methods: {show() {console.log('show方法被调用')}},mounted() {this.show()}
}
- vue3
import {onMounted} from 'vue'
export default {setup() {function show() {console.log('show方法被调用')}onMounted(() => {show()})return {show}}
}
3.子组件向父组件通信
- vue2
export default {methods: {change() {this.$emit('valueChange', 3)}},
}
- vue3
import {onMounted} from 'vue'
export default {setup(props, context) {function change() {context.emit('valueChange', 3)}}
}
4.获取Vuex对象
- vue2
export default {mounted() {console.log(this.$store.state.name)this.$store.commit('show')}
}
- vue3
import {onMounted} from 'vue'
import {useStore} from 'vuex'
export default {setup(props, context) {const store = useStore()onMounted(() => {console.log(store.name)store.commit('show')})}
}
5.v-for里的ref
- vue3
<template>// el当前元素,divs是存储每个元素的数组<div v-for="(item, index) in list" :ref="el => { divs[index] = el }">{{ item }}</div>
</template>
<script>
import {onMounted, ref} from 'vue';
export default {setup() {const divs = ref([]);onMounted(() => {console.log(divs.value)});return {divs};},
};
</script>
6.Vue3支持碎片,就是说在组件可以拥有多个根节点
- vue2
<template><div class='form-element'><h2>{{ title }}</h2></div>
</template>
- vue3
<template><div class='form-element'></div><h2> {{ title }}</h2>
</template>
7.Composition API
- Vue2与Vue3 最大的区别 — Vue2使用选项类型API(Options API)对比Vue3合成型API(Composition API)
- 旧的选项型API在代码里分割了不同的属性: data,computed属性,methods,等等。新的合成型API能让我们用方法(function)来分割,相比于旧的API使用属性来分组,这样代码会更加简便和整洁。
- 建立数据 data - Vue2中会把数据放入data属性中,Vue3中需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发
- 从vue引入reactive
- 使用reactive()方法来声名我们的数据为响应性数据
- 使用setup()方法来返回我们的响应性数据,从而我们的template可以获取这些响应性数据
- vue2
export default {props: {title: String},data () {return {username: '',password: ''}},methods: {login () {// 登陆方法}},components:{"buttonComponent":btnComponent},computed:{lowerCaseUsername(){return this.username.toLowerCase(); }}
}
- vue3
<template><div><h2> {{ state.username }} </h2></div>
</template>
<script>
import { reactive } from 'vue'
export default {props: {title: String},setup () {const state = reactive({ //数据username: '',password: '',lowerCaseUsername: computed(() => state.username.toLowerCase()) //计算属性})//方法const login = () => {// 登陆方法}return { login,state}}
}
</script>
8.生命周期钩子 — Lifecyle Hooks
Vue2--------------vue3
beforeCreate -> setup()
created -> setup()
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted
activated -> onActivated
deactivated -> onDeactivated
9.父子组件传参
import { toRefs } from 'vue'
setup(props, { attrs, slots, emit }) {const { title } = toRefs(props)console.log(title.value)onMounted(() => {console.log('title: ' + props.title)})
}
10.vue3 Teleport瞬移组件
- Teleport一般被翻译成瞬间移动组件,实际上是不好理解的.我把他理解成"独立组件"
- 他可以那你写的组件挂载到任何你想挂载的DOM上,所以是很自由很独立的
- 以一个例子来看:编写一个弹窗组件
<template><teleport to="#modal"><div id="center" v-if="isOpen"><h2><slot>this is a modal</slot></h2><button @click="buttonClick">Close</button></div></teleport>
</template>
<script>
export default {props: {isOpen: Boolean,},emits: {'close-modal': null},setup(props, context) {const buttonClick = () => {context.emit('close-modal')}return {buttonClick}}
}
</script>
<style>#center {width: 200px;height: 200px;border: 2px solid black;background: white;position: fixed;left: 50%;top: 50%;margin-left: -100px;margin-top: -100px;}
</style>
- 在app.vue中使用的时候跟普通组件调用是一样的
<template><div id="app"><button @click="openModal">Open Modal</button><br/><modal :isOpen="modalIsOpen" @close-modal="onModalClose"> My Modal !!!!</modal></div>
</template>
<script>
import Modal from './components/Modal.vue'
import{ref} from 'vue'
export default {name: 'App',components: {Modal},setup() {const modalIsOpen = ref(false)const openModal = () => {modalIsOpen.value = true}const onModalClose = () => {modalIsOpen.value = false}return {modalIsOpen,openModal,onModalClose}}
}
</script>
<style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
- Teleport 可以把modal组件渲染到任意你想渲染的外部Dom上,不必嵌套在#app中,这样就可以互不干扰了,可以把Teleport看成一个传送门,把你的组件传送到任何地方
- 使用的时候 to属性可以确定想要挂载的DOM节点下面
- 在public文件夹下的index.html中增加一个节点,这样可以看到modal组件就是没有挂载在app下,不再受app组件的影响了
<body><div id="app"></div><div id="modal"></div>
</body>
11.vue2与vue3在标签或者组件中的ref="formRef"的dom元素的使用
- vue2中直接使用this. r e f s . f o r m R e f 或者 t h i s . refs.formRef或者this. refs.formRef或者this.refs[‘formRef’]的方式就可以获取该组件或者dom的内容
- vue3中由于setup函数中没有了this,那该如何使用呢?
<template><div ref="mainContainer" ></div>
</template>
<script>
setup() {const mainContainer = ref(null)onMounted(()=>{console.log(mainContainer)})return {mainContainer,}
}
</script>
- 由于setup函数创建时还没有VNode 所以想要使用该属性必须得在onMounted函数里面可以使用获取
###table—cloums中render函数渲染组件的写法:
import { resolveComponent } from 'vue' // 需先引入 resolveComponent
cloums中写法render写法
{title: '操作',align: 'center',width: 100,fixed: 'right',key: 'couTypeCategoryName',render: (h, params) => {return h(resolveComponent('el-switch'), {modelValue: params.row.isShow,'active-value': 1,'inactive-value': 0,// 'onUpdate:modelValue': value => params.row.state = valueonChange: (val) => {},})}},
一、在Table表格中渲染input、switch等 在 3.x v-model中,自定义组件相当于传递一个modelValue prop 并发出一个update:modelValue事件
render: (h, params) => {return h(resolveComponent('el-input'), {size: 'small',modelValue: params.row.comments,'onUpdate:modelValue': (value) => (params.row.comments = value),})
},
二、插槽
<template #footer><span class="dialog-footer"><el-button>取消</el-button><el-button type="primary">确定</el-button></span></template>
三、filters
在vue3中被移除
###Fragment
vue2每个模版必须有一个根节点
vue3可以有多个根节点
<!--vue2-->
<template><div><span></span><span></span></div>
</template>
<!--vue3-->
<template><span>hello</span><span>world</span>
</template>
###v-if v-for 优先级
vue2 时 v-for 优先级高,所以v-for 和v-if一起会耗性能,增加了喝多不必要的判断
vue3 v-if比v-for有更高的优先级
###vVNode Prop
vue2和vue3的虚拟dom参数有所区别,vue3更加扁平化
<!--vue2-->
render: (h, params) => {let btnArr = [h('Button',{props: {type: 'primary',},style: {marginLeft: '8px',},on: {click: () => {this.modalType = 'detail'this.viewType = 2this.item = params.rowthis.pageStatus = truethis.pState = true},},},'查看详情'),]return h('div', btnArr)
},
<!--vue3-->
render:(h,params)=>{return h(resolveComponent('el-input-number'), {type: 'number',size: 'large',modelValue:params.row.value,stepStrictly:true,controls:false,min:"1",'onUpdate:modelValue':(value) => { params.row.value = parseInt(value)},style: { width:'200px'},})
}###ref和reactive 响应式的基础
接受一个参数,返回一个响应式数据
不同的是ref一般处理基础数据类型,reactive一般处理引用数据类型
使用 reactive,toRefs 保证 reactive 对象属性保持响应性
import { ref, computed, reactive, toRefs } from 'vue'setup() {const DataProps = reactive({count: 0,increase: () => { data.count++},double: computed(() => data.count * 2)})const refData = toRefs(data)return {...refData}
}###v-model
vue2只能绑定一个,vue3可以绑定多个
<!--父组件-->
<template>// v-model:modelValue简写为v-model// 可绑定多个v-model<childv-model="state.name"v-model:age="state.age"/>
</template><script setup>import { reactive } from 'vue'// 引入子组件import child from './child.vue'const state = reactive({name: 'Jerry',age: 20})
</script>
子组件
<template><span @click="changeInfo">我叫{{ modelValue }},今年{{ age }}岁</span>
</template><script setup>
// import { defineEmits, defineProps } from 'vue'
// defineEmits和defineProps在<script setup>中自动可用,无需导入
// 需在.eslintrc.js文件中【globals】下配置【defineEmits: true】、【defineProps: true】defineProps({modelValue: String,age: Number
})const emit = defineEmits(['update:modelValue', 'update:age'])
const changeInfo = () => {// 触发父组件值更新emit('update:modelValue', 'Tom')emit('update:age', 30)
}
</script>###defineComponent函数,只是对setup函数进行封装,返回options的对象;
###父组件获取子组件的属性和方法
<!--父组件-->
<template><child ref="comp"></child><button @click="handlerClick">按钮</button>
</template>
<script setup>
import child from "./comp/expose.vue"
import { ref } from "vue"
const comp = ref(null)
const handlerClick = () => {console.log(comp.value.a) // 获取子组件对外暴露的属性comp.value.someMethod() // 调用子组件对外暴露的方法
}
</script>
<!--子组件--><template><div>{{a}}</div><button @click='someMethod'>按钮子</button>
</template>
<script setup>
import { ref } from 'vue'
let someMethod=()=>{console.log(666)
}const a = 1
const b = ref(2)defineExpose({a,b,someMethod
})
</script>###其他
1.vue2 defineProperty只能监听某个属性,不能对全对象监听
2 vue3 Proxy 代理,可以检测到数组内部数据的变化
3.vue3 Teleport瞬移组件
4.Vue2 - 这里把数据放入data属性中
5.vue 3 Composition API
需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发。
从vue引入reactive
使用reactive()方法来声名我们的数据为响应性数据
使用setup()方法来返回我们的响应性数据,从而我们的template可以获取这些响应性数据
vue3Composition API生命后期
setup() :开始创建组件之前,在beforeCreate和created之前执行。创建的是data和method
onBeforeMount() : 组件挂载到节点上之前执行的函数。
onMounted() : 组件挂载完成后执行的函数。
onBeforeUpdate(): 组件更新之前执行的函数。
onUpdated(): 组件更新完成之后执行的函数。
onBeforeUnmount(): 组件卸载之前执行的函数。
onUnmounted(): 组件卸载完成后执行的函数
相关文章:

VUE2和VUE3区别对比一览
## Vue3总结 ### 官方文档 * [Vue3](https://v3.cn.vuejs.org/api/options*data.html) * [Vue2](https://vuejs.bootcss.com/api/) ### Vue3相对于Vue2的语法特性#### 1.获取数据 * vue2 javascript export default {data() {return {name: myName,}},mounted() {console.log(t…...

Linux - updatedb 命令
1. 功能 updatedb 命令用来创建或更新slocate命令所必需的数据库文件。updatedb 命令的执行过程较长,因为在执行时它会遍历整个系统的目录树,并将所有的文件信息写入 slocate 数据库文件中。 补充说明:slocate 本身具有一个数据库ÿ…...

云计算市场分析
目录 一、云计算市场概述 1.1 概述 二、国外云计算厂商 2.1 亚马逊AWS 2.2 微软AzureAzure 2.3 Apple iCloud 三、国内云计算厂商 3.1 阿里云 3.2 腾讯云 3.3 华为云 3.4 百度智能云 一、云计算市场概述 1.1 概述 云计算从出现以来,其发展就非常迅速。以…...

前端JavaScript篇之call() 和 apply() 的区别?
目录 call() 和 apply() 的区别? call() 和 apply() 的区别? 在JavaScript中,call()和apply()都是用来改变函数中this指向的方法,它们的作用是一样的,只是传参的方式不同。 call()方法和apply()方法的第一个参数都是…...
)
Java设计模式大全:23种常见的设计模式详解(三)
本系列文章简介: 设计模式是在软件开发过程中,经过实践和总结得到的一套解决特定问题的可复用的模板。它是一种在特定情境中经过验证的经验和技巧的集合,可以帮助开发人员设计出高效、可维护、可扩展和可复用的软件系统。设计模式提供了一种在设计和编码过程中的指导,它用于…...
十六位汇编框架、子程序与堆栈)
汇编语言程序设计(二)十六位汇编框架、子程序与堆栈
寄存器 如下是16位通用寄存器,存储在cpu硬件中 AX 返回值 AX寄存器分为两部分 AH和AL AH 高8位 存储功能号 AL 低8位 存储返回码 以下是一个AX寄存器应用: mov ax,4c00h 4c给高位AL,00低位AL,16进制要以h结尾 BX CX 计数…...

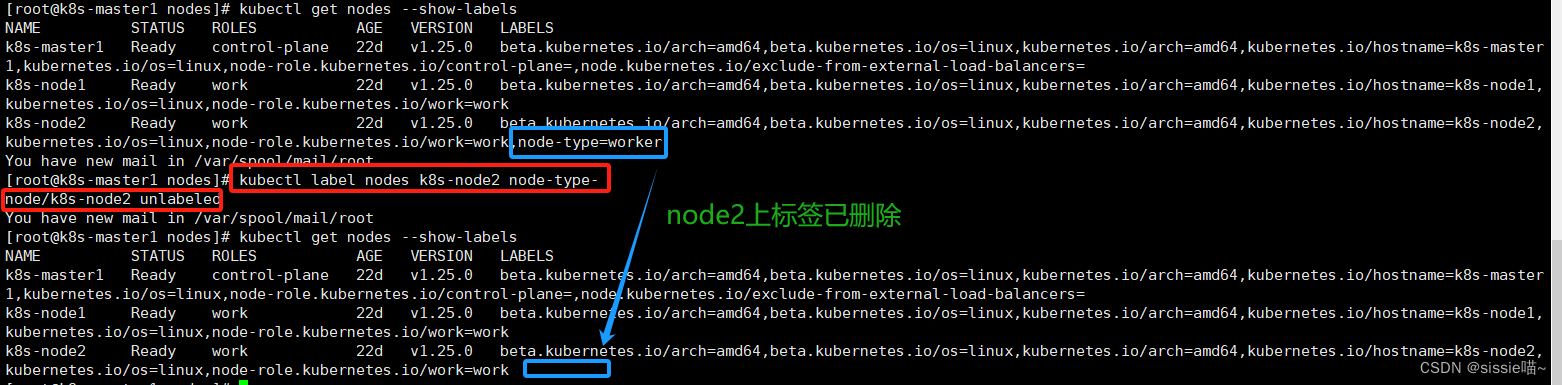
K8S之标签的介绍和使用
标签 标签定义标签实操1、对Node节点打标签2、对Pod资源打标签查看资源标签删除资源标签 标签定义 标签就是一对 key/value ,被关联到对象上。 标签的使用让我们能够表示出对象的特点,比如使用在Pod上,能一眼看出这个Pod是干什么的。也可以用…...

网络请求库axios
一、认识Axios库 为什么选择axios? 功能特点: 在浏览器中发送 XMLHttpRequests 请求在 node.js 中发送 http请求支持 Promise API拦截请求和响应转换请求和响应数据 补充: axios名称的由来? 个人理解没有具体的翻译. axios: ajax i/o system 二、axios发送请求 1.axios请求…...

程序设计语言的组成
程序设计语言的组成 程序设计语言基本上由数据、运算、控制、传输组成 数据成分 数据是程序操作的对象,具有存储类别、类型、名称、作用域和生存期等属性 从不同角度可将数据进行不同的划分。 数据类型的分类如下: 按程序运行过程中数据的值能否改…...

论文精读的markdown模板——以及用obsidian阅读网页资料做笔记
# The Investigation of S-P Chart Analysis on the Test Evaluations of Equality Axiom Concepts for Sixth Graders Tags: #/unread 本体论: 背景起源和发展 包含要素 # # # 可关联要素 # # # 逻辑 意义: 方法论: 方法论是一…...

LCP 30. 魔塔游戏
LCP 30. 魔塔游戏 难度: 中等 题目: 小扣当前位于魔塔游戏第一层,共有 N 个房间,编号为 0 ~ N-1。每个房间的补血道具/怪物对于血量影响记于数组 nums,其中正数表示道具补血数值,即血量增加对应数值;负数表示怪物造…...

RCE(命令执行)知识点总结最详细
description: 这里是CTF做题时常见的会遇见的RCE的漏洞知识点总结。 如果你觉得写得好并且想看更多web知识的话可以去gitbook.22kaka.fun去看,上面是我写的一本关于web学习的一个gitbook,当然如果你能去我的github为我的这个项目点亮星星我会感激不尽htt…...

[英语学习][27][Word Power Made Easy]的精读与翻译优化
[序言] 译者的这次翻译非常好. 对what与从句的嵌套用法, 进行了精准的翻译. 这次的记录, 也是对我自己的一次翻译经验的提升. 但是唯一遗憾的是"derivation"没有翻译好. [英文学习的目标] 提升自身的英语水平, 对日后编程技能的提升有很大帮助. 希望大家…...

Jupyter Notebook如何在E盘打开
Jupyter Notebook如何在E盘打开 方法1:方法2: 首先打开Anaconda Powershell Prompt, 可以看到默认是C盘。 可以对应着自己的界面输入: 方法1: (base) PS C:\Users\bella> E: (base) PS E:\> jupyter notebook方法2&#x…...

显示器校准软件:BetterDisplay Pro for Mac v2.0.11激活版下载
BetterDisplay Pro是一款由waydabber开发的Mac平台上的显示器校准软件,可以帮助用户调整显示器的颜色和亮度,以获得更加真实、清晰和舒适的视觉体验。 软件下载: BetterDisplay Pro for Mac v2.0.11激活版下载 以下是BetterDisplay Pro的主要…...

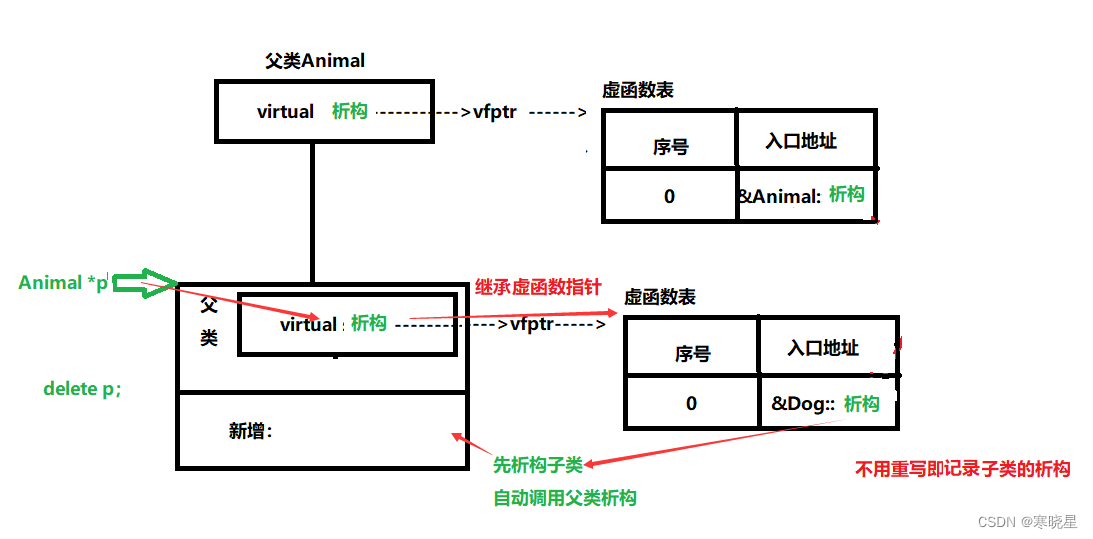
【第六天】c++虚函数多态
一、多态的概述 多态按字面的意思就是多种形态。当类之间存在层次结构,并且类之间是通过继承关联(父类与子类)时,就会用到多态。 C 多态意味着调用成员函数时,会根据调用函数的对象的类型来执行不同的函数。 静态多态&…...

CGAL::2D Arrangements-3
3.Arrangement查询 Arrangement里面最重要的查询操作是point-location,给定一个点,查找到包含这个点的Arrangement。通常情况下,point-location查询得到的结果是Arrangement的一个face,退化情况下会是一个edge,查一个…...

机器学习--K近邻算法,以及python中通过Scikit-learn库实现K近邻算法API使用技巧
文章目录 1.K-近邻算法思想2.K-近邻算法(KNN)概念3.电影类型分析4.KNN算法流程总结5.k近邻算法api初步使用机器学习库scikit-learn1 Scikit-learn工具介绍2.安装3.Scikit-learn包含的内容4.K-近邻算法API5.案例5.1 步骤分析5.2 代码过程 1.K-近邻算法思想 假如你有一天来到北京…...

Redis 使用 RDB 持久化方式的过程
定时触发: RDB 持久化是通过设置一个定时触发的机制来进行的。管理员可以配置 Redis 在经过一定时间间隔或执行了一定数量的写操作后触发 RDB 持久化。这个配置通常在 Redis 的配置文件中进行,可以通过 save 或 save 900 1 这样的配置项来设定。 save 90…...

仰暮计划|“我非常感谢党的领导,作为一名普通百姓,我也愿意为国家的发展继续贡献微薄的力量”
她出生于1945年,现居河南省平顶山市宝丰县城关镇东街社区,是一位和蔼可亲的老人。 孙奶奶回忆,在学生时期,是点蜡烛照明的,打瞌睡或者离作业本近的时候,就会烧到头发,当时的作业量不大ÿ…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
