尚硅谷Ajax笔记
一天拿下
- 介绍
- 二级目录
- 三级目录
b站链接
介绍
ajax优缺点

http
node.js下载配置好环境
express框架
切换到项目文件夹,执行下面两条命令
有报错,退出用管理员身份打开
或者再命令提示符用管理员身份打开
npm init --yes
npm i express
请求
<script>//引入expressconst express = require('express');//创建应用对象const app = express();//创建路由规则//request对请求报文的封装//response是对响应报文的封装app.get('/',(request,response)=>{//设置响应response.send('HELLO EXPRESS');});//监听端口启动服务app.listen(8000,()=>{console.log("服务已经启动,8000端口监听中……");});</script>
ajax请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#result{width: 200px;height: 100px;border: solid 1px #90b;}</style>
</head>
<body><button>点击发送请求</button><div id = "result"></div><script>const btn = document.getElementsByTagName('button')[0];btn.onclick=function(){// console.log('test');//创建对象const xhr = new XMLHttpRequest();const result = document.getElementById("result");//初始化 设置请求方法和urlxhr.open('GET','http://127.0.0.1:8000/server');//发送xhr.send();xhr.onreadystatechange = function(){//判断(服务端返回了所有的结果)if(xhr.readyState === 4){if(xhr.status >=200 && xhr.status<300){//响应行/* console.log(xhr.status);//状态码console.log(xhr.statusTest);//状态字符串console.log(xhr.getAllResponseHeaders());//所有响应头console.log(xhr.response); */result.innerHTML = xhr.response;}else{}}}}</script>
</body>
</html>
post请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#result{width: 200px;height: 100px;border: solid 1px #90b;}</style>
</head>
<body><div id="result"></div><script>const result = document.getElementById("result");//绑定事件result.addEventListener("mouseover",function(){//创建对象const xhr = new XMLHttpRequest();//初始化 设置类型与URLxhr.open('POST','http://127.0.0.1:8000/server');//发送xhr.send('1234567');//事件绑定xhr.onreadystatechange = function(){//判断if(xhr.readyState === 4){if(xhr.status>=200 && xhr.status<300){//处理服务端返回结果result.innerHTML=xhr.response;}}}})</script>
</body>
</html>
//引入express
const express = require('express');
//创建应用对象
const app = express();//创建路由规则
//request对请求报文的封装
//response是对响应报文的封装
app.get('/server',(request,response)=>{//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');//设置响应体response.send('HELLO EXPRESS');
});
app.post('/server',(request,response)=>{//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');//设置响应体response.send('HELLO AJAX POST');
});//监听端口启动服务
app.listen(8000,()=>{console.log("服务已经启动,8000端口监听中……");
});
设置请求头
//设置请求头xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');xhr.setRequestHeader('name','atguigu');//发送xhr.send('a=100 & b=200 &c=300');

app.all('/server',(request,response)=>{//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');//响应头response.setHeader('Access-Control-Allow-Hearders','*')//设置响应体response.send('HELLO AJAX POST');
});json数据响应
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#result{width: 200px;height: 100px;border: solid 1px #90b;}</style>
</head>
<body><div id="result"></div><script>const result = document.getElementById("result");//绑定事件window.onkeydown = function(){//创建对象const xhr = new XMLHttpRequest();//设置响应体数据类型xhr.responseType = 'json';//初始化 设置类型与URLxhr.open('GET','http://127.0.0.1:8000/json-server');//设置请求头xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');xhr.setRequestHeader('name','atguigu');//发送xhr.send();//事件绑定xhr.onreadystatechange = function(){//判断if(xhr.readyState === 4){if(xhr.status>=200 && xhr.status<300){console.log(xhe.response);//处理服务端返回结果result.innerHTML=xhr.response.name;}}}}</script>
</body>
</html>
//引入express
const express = require('express');
//创建应用对象
const app = express();//创建路由规则
//request对请求报文的封装
//response是对响应报文的封装
app.get('/server',(request,response)=>{//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');//设置响应体response.send('HELLO AJAX');
});
app.all('/server',(request,response)=>{//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');//响应头response.setHeader('Access-Control-Allow-Hearders','*')//响应一个数据const data = {name:'atguigu'};//对对象进行字符串转换let str = JSON.stringify(data);//设置响应体response.send(str);
});//监听端口启动服务
app.listen(8000,()=>{console.log("服务已经启动,8000端口监听中……");
});
nodemon
有报错,退出软件用管理员身份打开
npm install -g nodemon
nodemon server.js
ie缓存
<script>const btn = document.getElementsByTagName('button')[0];const result = document.querySelector('#result');btn.addEventListener('click',function(){// console.log('test');const xhr = new XMLHttpRequest();xhr.open("GET",'http://127.0.0.1:8000/ie?t='+Date.now());xhr.send();xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status >=200 && xhr.status<300){result.innerHTML = xhr.response;}}}})</script>
//引入express
const express = require('express');
//创建应用对象
const app = express();//创建路由规则
//request对请求报文的封装
//response是对响应报文的封装
app.get('/server',(request,response)=>{//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');//设置响应体response.send('HELLO AJAX');
});
app.all('/server',(request,response)=>{//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');//响应头response.setHeader('Access-Control-Allow-Hearders','*')//响应一个数据const data = {name:'atguigu'};//对对象进行字符串转换let str = JSON.stringify(data);//设置响应体response.send(str);
});app.all('/json-server',(request,response)=>{//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');//响应头response.setHeader('Access-Control-Allow-Hearders','*')//响应一个数据const data = {name:'atguigu'};//对对象进行字符串转换let str = JSON.stringify(data);//设置响应体response.send(str);
});app.get('/ie',(request,response)=>{//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');//设置响应体response.send('HELLO IE');
});
//监听端口启动服务
app.listen(8000,()=>{console.log("服务已经启动,8000端口监听中……");
});
超时与网络异常
<script>const btn = document.getElementsByTagName('button')[0];const result = document.querySelector('#result');btn.addEventListener('click',function(){// console.log('test');const xhr = new XMLHttpRequest();//超时xhr.timeout = 2000;//超时回调xhr.ontimeout = function(){alert("网络异常,请稍后重试")}//网络异常回调xhr.onerror = function(){alert("你的网络出现了问题")}xhr.open("GET",'http://127.0.0.1:8000/delay');xhr.send();xhr.onreadystatechange = function(){if(xhr.readyState === 4){if(xhr.status >=200 && xhr.status<300){result.innerHTML = xhr.response;}}}})</script>
app.get('/delay',(request,response)=>{//设置响应头 设置允许跨域response.setHeader('Access-Control-Allow-Origin','*');setImmeout(()=>{//设置响应体response.send('延时响应');},3000);});
取消请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button>点击登录</button><button>点击取消</button><script>const btns = document.querySelectorAll('button');let x =null;btns[0].onlick = function(){x=new XMLHttpRequest();x.open("GET",'http://127.0.0.1:8000/delay');x.send();}btns[1].onlick = function(){x.abort();}</script>
</body>
</html>
请求重复发送问题
<script>const btns = document.querySelectorAll('button');let x =null;btns[0].onlick = function(){//判断标识变量if(isSending) x.abort();//如果正在发送,则取消该请求,创建一个新请求x=new XMLHttpRequest();isSending = true;x.open("GET",'http://127.0.0.1:8000/delay');x.send();x.onreadystatechange=function(){if(x.readyState === 4){isSending = false;}}}btns[1].onlick = function(){x.abort();}</script>
怎么感觉学的迷迷糊糊的……
emo中
我还会回来的……
二级目录
三级目录
相关文章:

尚硅谷Ajax笔记
一天拿下 介绍二级目录三级目录 b站链接 介绍 ajax优缺点 http node.js下载配置好环境 express框架 切换到项目文件夹,执行下面两条命令 有报错,退出用管理员身份打开 或者再命令提示符用管理员身份打开 npm init --yes npm i express请求 <script>//引…...

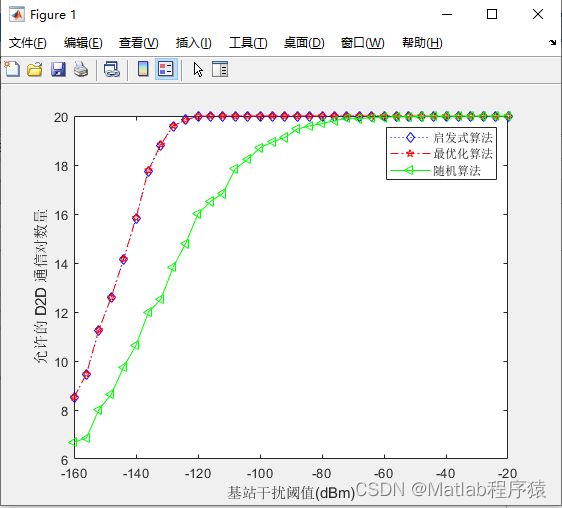
【MATLAB源码-第138期】基于matlab的D2D蜂窝通信仿真,对比启发式算法,最优化算法和随机算法的性能。
操作环境: MATLAB 2022a 1、算法描述 D2D蜂窝通信介绍 D2D蜂窝通信允许在同一蜂窝网络覆盖区域内的终端设备直接相互通信,而无需数据经过基站或网络核心部分转发。这种通信模式具有几个显著优点:首先,它可以显著降低通信延迟&…...
 (Java))
AcWing 第 142 场周赛 B.最有价值字符串(AcWing 5468) (Java)
AcWing 第 142 场周赛 B.最有价值字符串(AcWing 5468) (Java) 比赛链接:AcWing 第 142 场周赛 x题传送门:B.最有价值字符串 题目:不展示 分析: 题目不难,不过有坑😭。 我们可以定义一个数组记录每个字…...

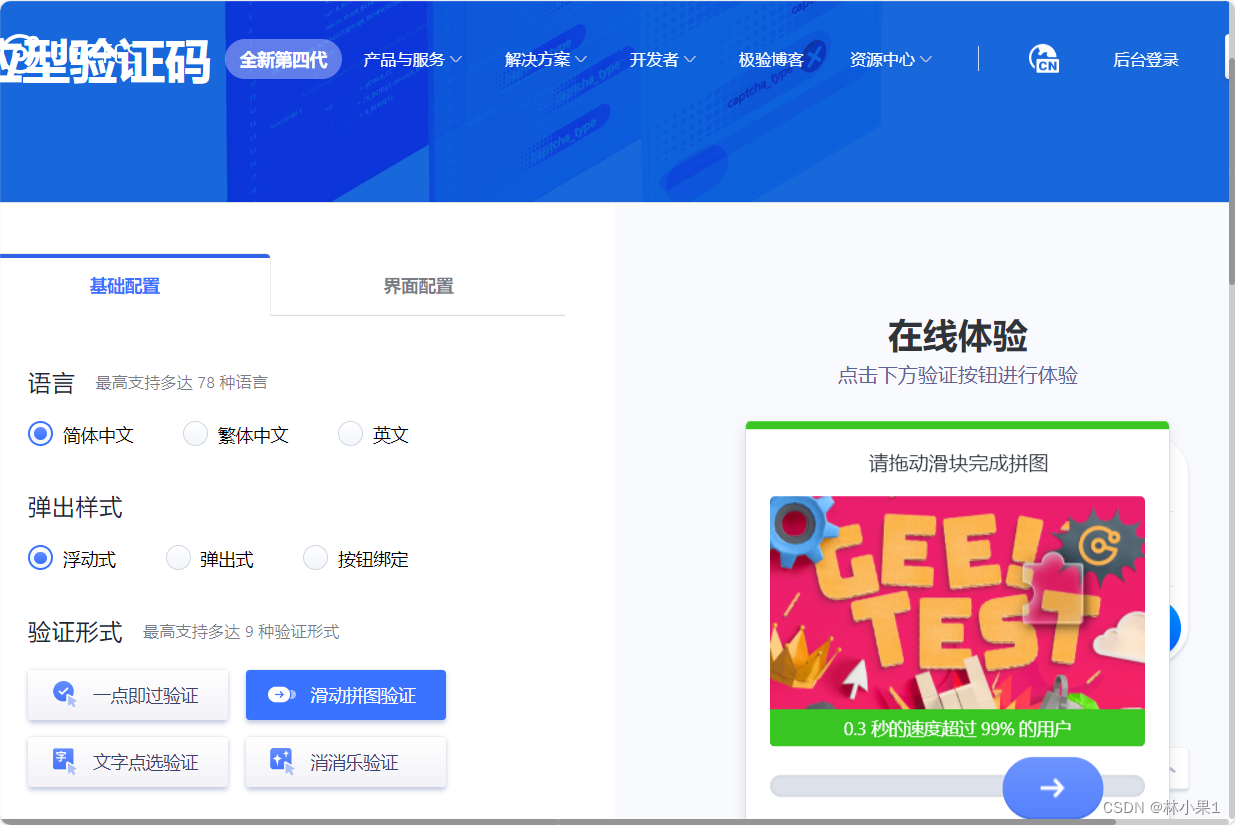
滑块识别验证
滑块识别 1. 获取图片 测试网站:https://www.geetest.com/adaptive-captcha-demo 2. 点击滑块拼图并开始验证 # 1.打开首页 driver.get(https://www.geetest.com/adaptive-captcha-demo)# 2.点击【滑动拼图验证】 tag WebDriverWait(driver, 30, 0.5).until(la…...

每日五道java面试题之java基础篇(四)
第一题. 访问修饰符 public、private、protected、以及不写(默认)时的区别? Java 中,可以使⽤访问控制符来保护对类、变量、⽅法和构造⽅法的访问。Java ⽀持 4 种不同的访问权限。 default (即默认,什么也不写&…...

我的docker随笔43:问答平台answer部署
本文介绍开源问答社区平台Answer的容器化部署。 起因 笔者一直想搭建一个类似stack overflower这样的平台,自使用了Typora,就正式全面用MarkdownTyporagit来积累自己的个人知识库,但没有做到web化,现在也还在探索更好的方法。 无…...

17、ELK
17、ELK helm 安装 elkfk(kafka 集群外可访问) ES/Kibana <— Logstash <— Kafka <— Filebeat 部署顺序: 1、elasticsearch 2、kibana 3、kafka 4、logstash 5、filebeat kubectl create ns elkhelm3部署elkfk 1、elast…...

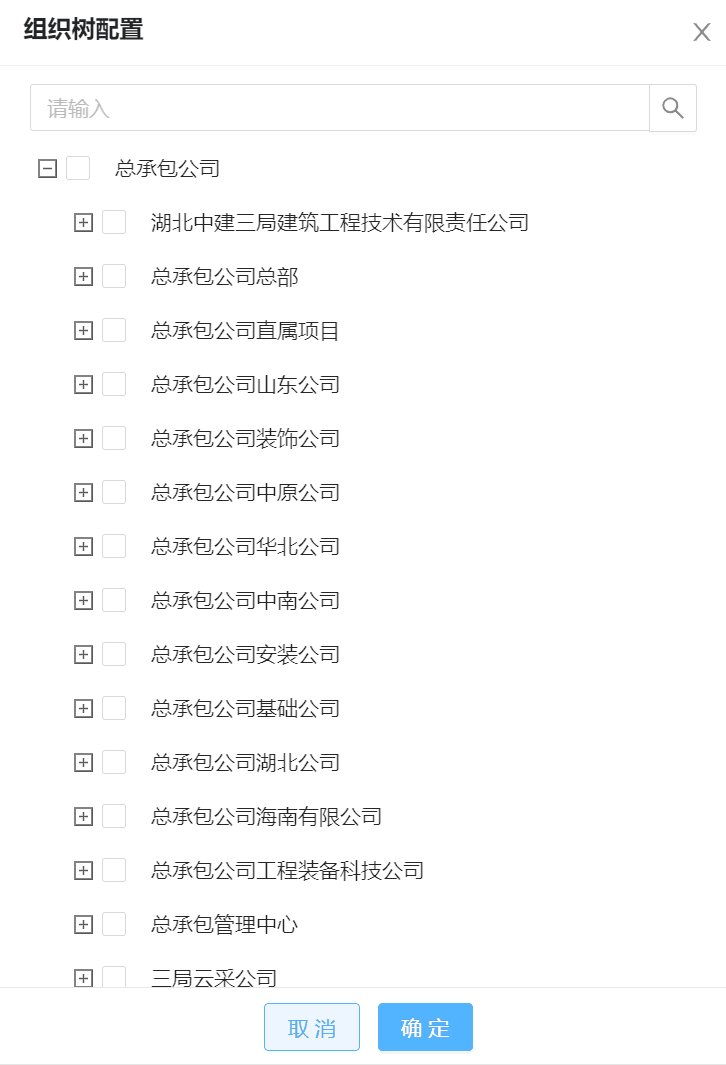
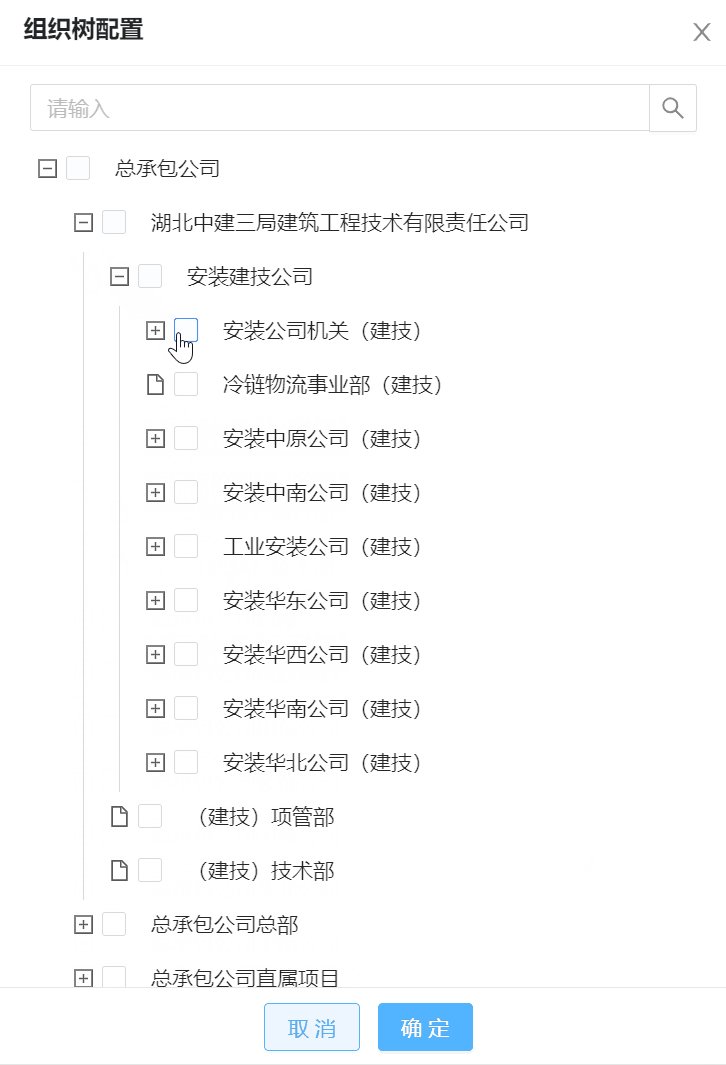
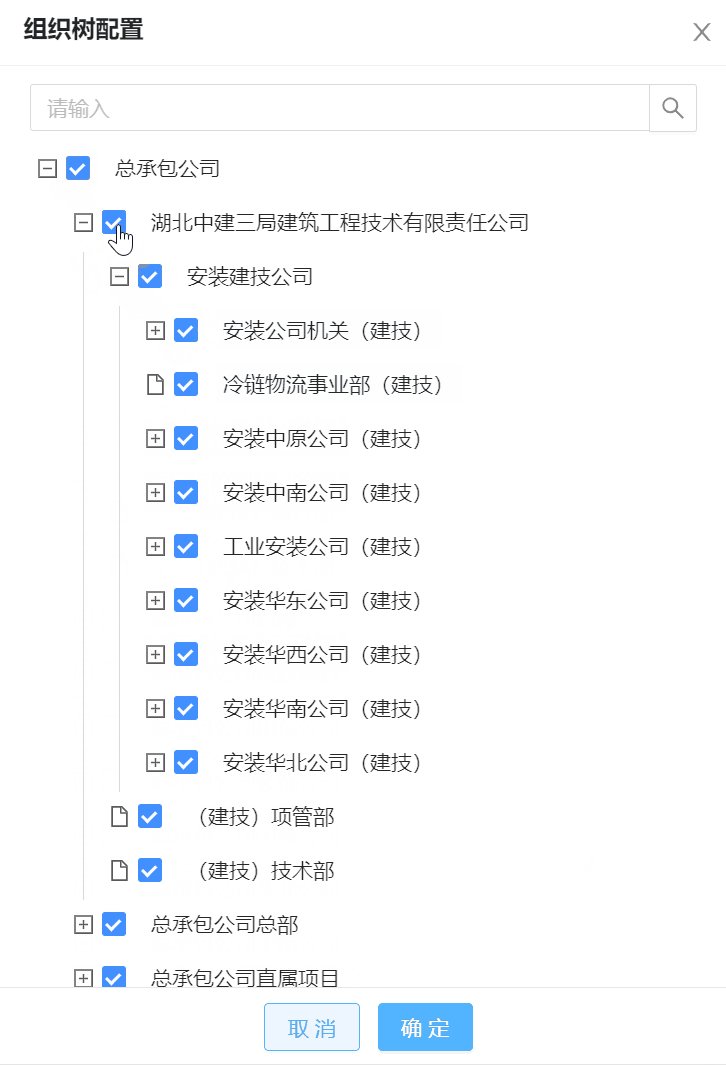
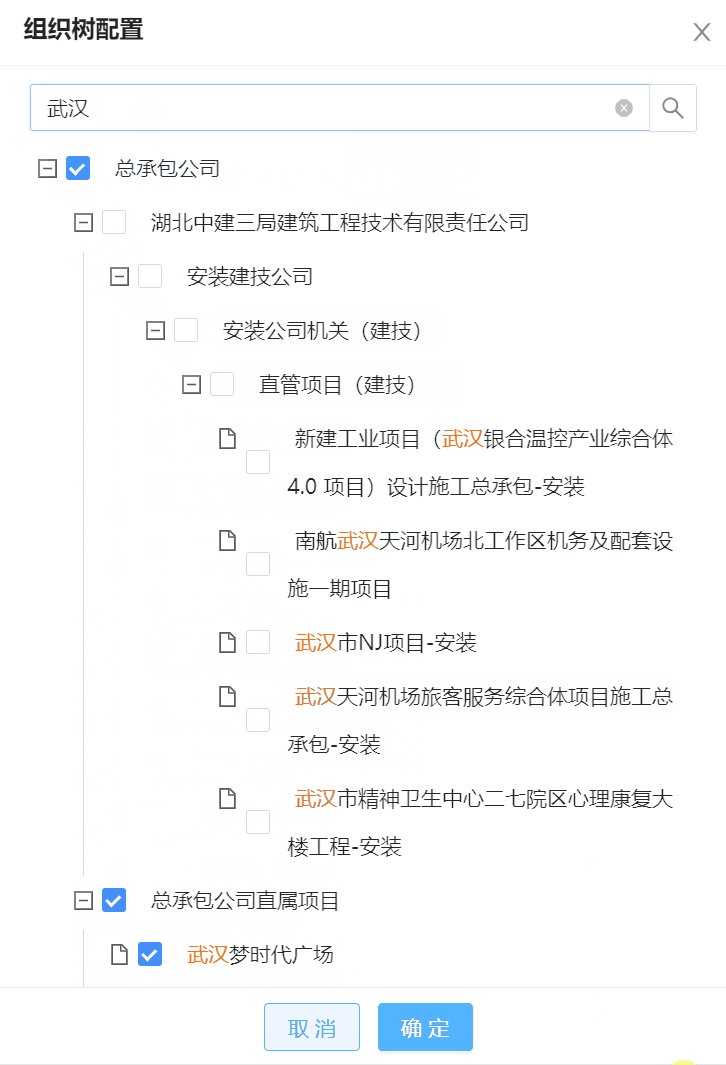
React+Antd+tree实现树多选功能(选中项受控+支持模糊检索)
1、先上效果 树型控件,选中项形成一棵新的树,若父选中,子自动选中,子取消,父不取消,子选中,所有的父节点自动取消。同时支持模糊检索,会检索出所有包含该内容的关联节点。 2、环境准…...
)
鸿蒙 WiFi 扫描流程(2)
接着上篇没有记录完的,我们继续梳理,需要上一篇做基础的请看:鸿蒙 WiFi 扫描流程(1) 上一篇我们讲到 scan_service.cpp 里面的 SingleScan 方法,继续这个方法往下看: // foundation/communicat…...

微信小程序(四十)API的封装与调用
注释很详细,直接上代码 上一篇 新增内容: 1.在单独的js文件中写js接口 2.以注册为全局wx的方式调用接口 源码: utils/testAPI.js const testAPI{/*** * param {*} title */simpleToast(title提示){//可传参,默认为‘提示’wx.sho…...

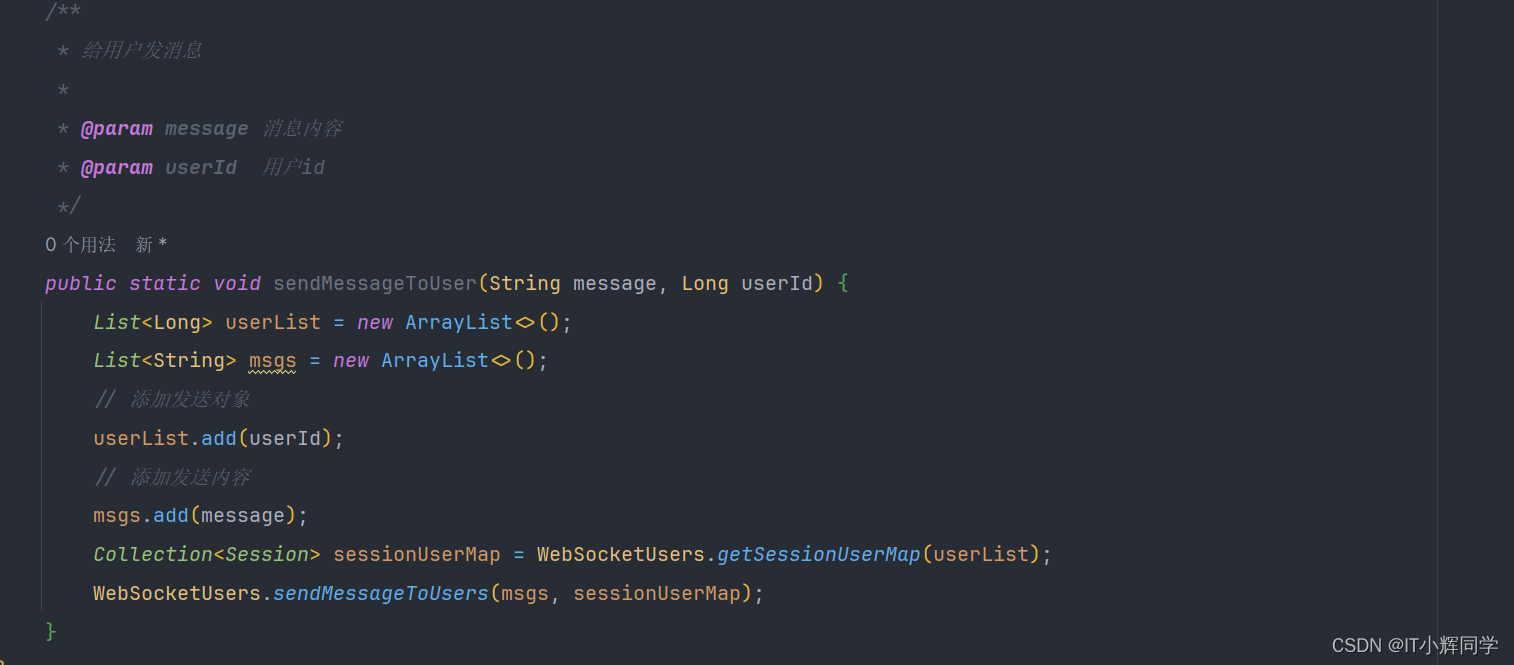
WebSocket+Http实现功能加成
WebSocketHttp实现功能加成 前言 首先,WebSocket和HTTP是两种不同的协议,它们在设计和用途上有一些显著的区别。以下是它们的主要特点和区别: HTTP (HyperText Transfer Protocol): 请求-响应模型: HTTP 是基于请求-响应模型的协…...

go语言实现LRU缓存
go语言实现LRU Cache 题目描述详细代码 题目描述 设计和构建一个“最近最少使用”缓存,该缓存会删除最近最少使用的项目。缓存应该从键映射到值(允许你插入和检索特定键对应的值),并在初始化时指定最大容量。当缓存被填满时,它应该删除最近最…...

git的奇特知识点
展示帮助信息 git help -gThe common Git guides are:attributes Defining attributes per pathcli Git command-line interface and conventionscore-tutorial A Git core tutorial for developerscvs-migration Git for CVS usersdiff…...

按键扫描16Hz-单片机通用模板
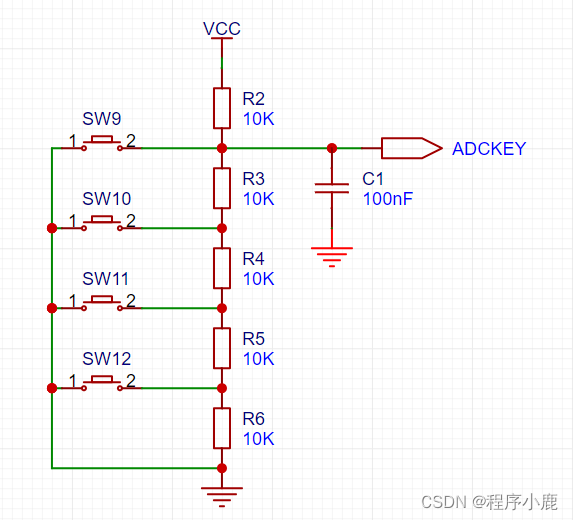
按键扫描16Hz-单片机通用模板 一、按键扫描的原理1、直接检测高低电平类型2、矩阵扫描类型3、ADC检测类型二、key.c的实现1、void keyScan(void) 按键扫描函数①void FHiKey(void) 按键按下功能②void FSameKey(void) 按键长按功能③void FLowKey(void) 按键释放功能三、key.h的…...

在容器镜像中为了安全为什么要删除 setuid 和 setgid?
在容器镜像中删除 setuid(set user ID)和 setgid(set group ID)权限通常是出于安全考虑。这两个权限位允许进程在执行时以文件所有者或文件所属组的身份运行,而不是以调用进程的用户身份运行。 删除 setuid 和 setgid…...

Flink 动态表 (Dynamic Table) 解读
博主历时三年精心创作的《大数据平台架构与原型实现:数据中台建设实战》一书现已由知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详情,…...

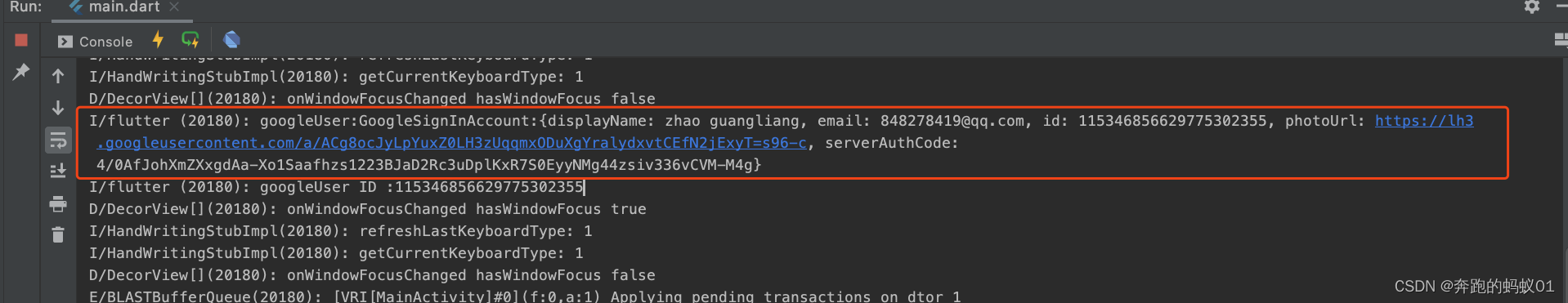
【原创 附源码】Flutter海外登录--Google登录最详细流程
最近接触了几个海外登录的平台,踩了很多坑,也总结了很多东西,决定记录下来给路过的兄弟坐个参考,也留着以后留着回顾。更新时间为2024年2月8日,后续集成方式可能会有变动,所以目前的集成流程仅供参考&#…...

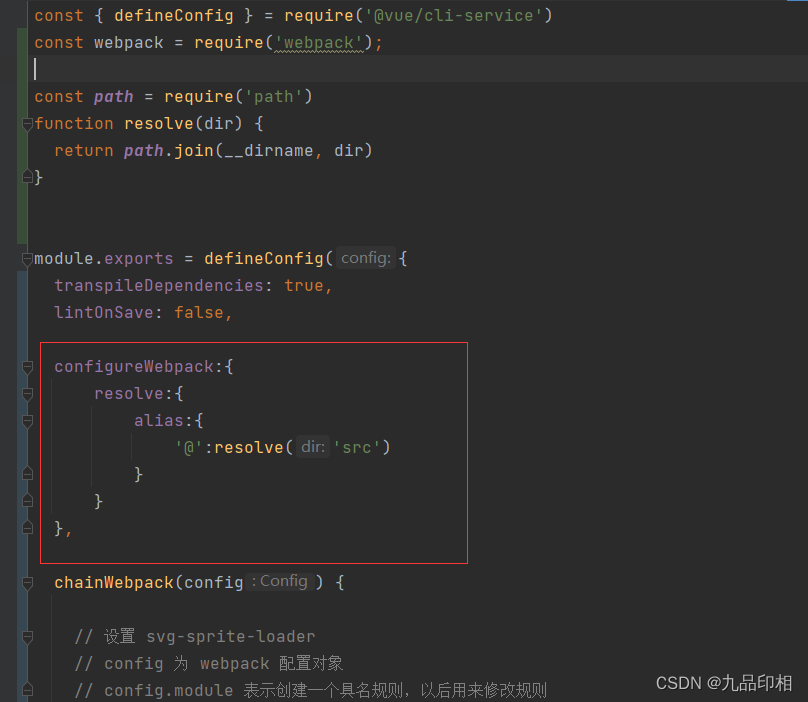
第70讲axios后端请求工具类封装
axios工具类封装: // 引入axios import axios from axios;// 创建axios实例 const httpService axios.create({// url前缀-http:xxx.xxx// baseURL: process.env.BASE_API, // 需自定义baseURL:http://localhost:80/,// 请求超时时间timeout: 3000 // 需自定义 })…...

【数学建模】【2024年】【第40届】【MCM/ICM】【F题 减少非法野生动物贸易】【解题思路】
一、题目 (一) 赛题原文 2024 ICM Problem F: Reducing Illegal Wildlife Trade Illegal wildlife trade negatively impacts our environment and threatens global biodiversity. It is estimated to involve up to 26.5 billion US dollars per y…...

第3节、电机定速转动【51单片机+L298N步进电机系列教程】
↑↑↑点击上方【目录】,查看本系列全部文章 摘要:本节介绍用定时器定时的方式,精准控制脉冲时间,从而控制步进电机速度。 一、计算过程 电机每一步的角速度等于走这一步所花费的时间,走一步角度等于步距角ÿ…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
