教材管理系统
文章目录
- 教材管理系统
- 一、系统演示
- 二、项目介绍
- 三、系统部分功能截图
- 四、部分代码展示
- 五、底部获取项目源码(9.9¥带走)
教材管理系统
一、系统演示
教材管理系统
二、项目介绍
语言:nodejs
框架:egg.js、Vue
数据库:MySQL
三个角色:管理员、教师、学生
用户管理、角色管理、菜单管理、教材数据、教材征订、出入库记录、领书操作、领书分析、班级管理、课程信息、教师信息
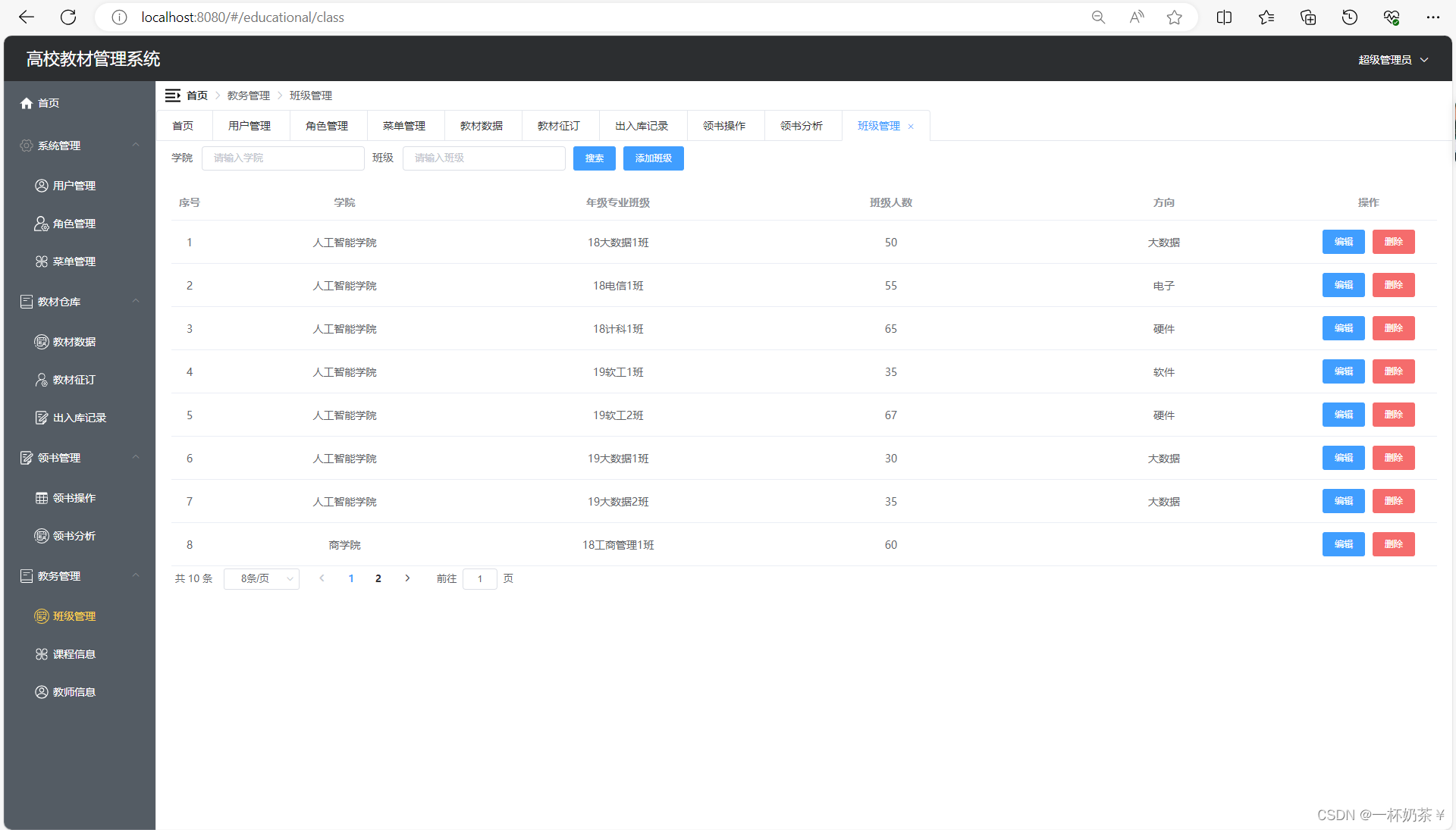
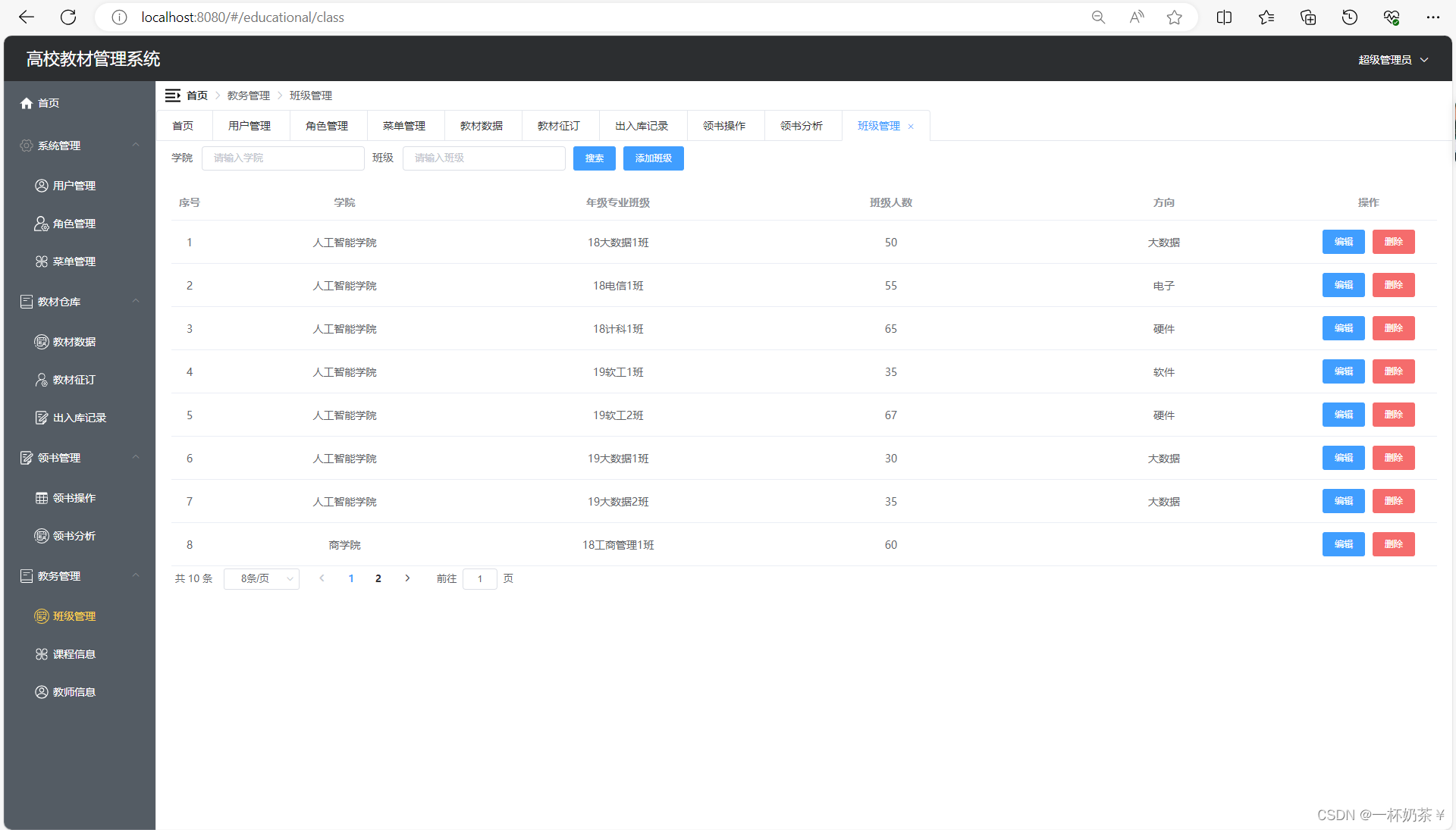
三、系统部分功能截图








四、部分代码展示
import { createRouter, createWebHashHistory } from 'vue-router'
import { getToken } from '../utils/cookie'
import { roleMenu } from '@/api/login'
import store from '@/store'export const constantRoutes = [{path: '/login',name: 'Login',hidden: '1',component: () => import(/* webpackChunkName: "login" */ '../views/login/Login.vue')},{path: '/change/psw',component: () => import('../views/index/Home.vue'),redirect: '/change/psw',hidden: '1',children: [{path: '',component: () => import('@/views/index/ChangePsw'),name: 'ChangePsw',hidden: '0',meta: { title: '修改密码', icon: '' }}]},{path: '/:w+',component: () => import('@/views/index/404.vue'),hidden: '1'}
]const router = createRouter({history: createWebHashHistory(),routes: constantRoutes
})const whiteList = ['/login']
router.beforeEach((to, from, next) => {document.title = to.meta.title || '系统'const token = getToken()if (token) {if (to.path === '/login') {next('/')} else {if (store.getters.addRouters.length === 0) {roleMenu().then(res => {store.dispatch('generateRoutes', res.data).then(() => {store.getters.addRouters.forEach(item => {router.addRoute(item)})next({ ...to, replace: true })})})store.dispatch('getCurUserInfo')} else {next()}}} else {if (whiteList.indexOf(to.path) !== -1) {next()} else {next('/login')}}
})router.afterEach((to, from) => {setKeepAlive(to)
})function setKeepAlive(to) {if(to.meta.keep_alive === '1') {store.commit("setKeepAlive", to.name);}
}export default router<template><div style="padding:20px;margin:20px;"><el-form :inline="true" :model="seacheForm" size="small"><el-form-item label="教材"><el-input v-model="seacheForm.book" clearable placeholder="请输入教材名称" size="small" /></el-form-item><el-form-item label="书号"><el-input v-model="seacheForm.ISBN" clearable placeholder="请输入教材书号" size="small" /></el-form-item><el-form-item><el-button type="primary" size="small" @click="refresh">搜索</el-button></el-form-item></el-form><el-table :data="bookTable" v-loading="tableLoading" size="small" style="width: 100%"><el-table-column type="index" label="序号" align="center" fixed="left" width="55" /><el-table-column prop="book" align="center" label="教材名称" fixed="left" width="200" show-overflow-tooltip /><el-table-column prop="editor" align="center" label="主编" show-overflow-tooltip /><el-table-column prop="pubDate" align="center" label="出版时间" show-overflow-tooltip /><el-table-column prop="ISBN" align="center" label="书号" show-overflow-tooltip /><el-table-column prop="publisher" align="center" label="出版社" show-overflow-tooltip /><el-table-column prop="book_type" align="center" label="教材类型" show-overflow-tooltip /><el-table-column prop="book_usage" align="center" label="使用情况" show-overflow-tooltip /><el-table-column prop="price" align="center" label="单价" show-overflow-tooltip /><el-table-column prop="book_total" align="center" label="教材库存" fixed="right" show-overflow-tooltip /><el-table-column fixed="right" label="操作" align="center" width="120"><template #default="{row}"><el-button type="primary" size="small" @click="handleAddBook(row)">增订</el-button></template></el-table-column></el-table><div class="demo-pagination-block"><el-paginationv-model:currentPage="currentPage"v-model:page-size="pageSize":page-sizes="[8, 20, 30, 50]":background="false"layout="total, sizes, prev, pager, next, jumper":total="total"@size-change="handleSizeChange"@current-change="handleCurrentChange"/></div> <el-dialog v-model="addDialog" title="续订教材" width="55%"><el-form :model="form" :inline="true" :rules="rules" ref="ruleFormRef" label-width="120px"><el-form-item label="教材名称" prop="book"><el-input v-model="form.book" disabled placeholder="请输入教材名称" /> </el-form-item><el-form-item label="学生用书" prop="sdt_book_nums"><el-input v-model.number="form.sdt_book_nums" placeholder="请输入学生用书数量" /> </el-form-item><el-form-item label="学生备用" prop="standby_nums"><el-input v-model.number="form.standby_nums" placeholder="请输入学生备用书数量" /> </el-form-item><el-form-item label="教师用书" prop="tch_book_nums"><el-input v-model.number="form.tch_book_nums" placeholder="请输入教师用书数量" /> </el-form-item><el-form-item label="教材单价" prop="price"><el-input v-model.number="form.price" disabled placeholder="请输入教材单价(单位:元)" /> </el-form-item><el-form-item label="教材总数"><el-input v-model.number="bookTotal" disabled placeholder="教材总价" /> </el-form-item><el-form-item label="教材总价"><el-input v-model.number="bookPriceTotal" disabled placeholder="教材总价" /> </el-form-item><el-form-item label="教材使用情况" prop="book_usage"><el-select v-model="form.book_usage" placeholder="请选择教材使用情况"><el-option label="选用" value="选用" /><el-option label="不选用" value="不选用" /></el-select></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="addDialog=false">取消</el-button><el-button type="primary" @click="onSubmit">确定</el-button></span></template></el-dialog></div>
</template>
<script setup>
import { ElMessage,ElMessageBox } from 'element-plus';
import { computed, onMounted, reactive, ref} from 'vue';
import { operateRecord, operateStore } from '@/api/book/operate';
import { getRecordDetail } from '@/api/education/operate';
import dayjs from 'dayjs';
onMounted(()=>{refresh();
})
const tableLoading = ref(false);
const refresh = () =>{tableLoading.value = true;operateStore({limit:pageSize.value,page:currentPage.value,book:seacheForm.book,ISBN:seacheForm.ISBN,}).then(res=>{bookTable.value = res.data.rows;total.value = res.data.count;bookTable.value.forEach((item)=>{item.pubDate ? item.pubDate = dayjs(item.birth).format('YYYY-MM') : ''})tableLoading.value = false;})
}// 搜索表单
const seacheForm = reactive({});// 表格
const bookTable = ref([]);
const total = ref(0);
const bookTotal = computed(()=>{let total = form.value.sdt_book_nums + form.value.standby_nums + form.value.tch_book_nums;return total;
})
const bookPriceTotal = computed(()=>{let total = (form.value.sdt_book_nums + form.value.standby_nums + form.value.tch_book_nums) * Number(form.value.price);return total;
})
const addDialog = ref(false);
const form = ref({});
const handleAddBook = (row) =>{getRecordDetail({record_id:row.record_id}).then(res=>{form.value = res.data[0];form.value.sdt_book_nums=0form.value.standby_nums=0form.value.tch_book_nums=0addDialog.value = true;})
}const onSubmit = () =>{if(bookTotal.value==0){ElMessage({type:'warning',message:'未填写征订数量!'});return;}delete form.value.id;form.value.total = bookPriceTotal.value;form.value.book_total = bookTotal.value;form.value.apply = 1;operateRecord({data:form.value,flag:1}).then(res=>{if(res.success){ElMessage({type:'success',message:'申请成功!'});addDialog.value = false;}else{ElMessage({type:'danger',message:'申请失败!'});}})
}// 分页
const currentPage = ref(1);
const pageSize = ref(8);
const handleSizeChange = (val) => {pageSize.value = val;refresh();
}
const handleCurrentChange = (val) => {currentPage.value = val;refresh();
}</script><style>
</style>import { createRouter, createWebHashHistory } from 'vue-router'
import { getToken } from '../utils/cookie'
import { roleMenu } from '@/api/login'
import store from '@/store'export const constantRoutes = [{path: '/login',name: 'Login',hidden: '1',component: () => import(/* webpackChunkName: "login" */ '../views/login/Login.vue')},{path: '/change/psw',component: () => import('../views/index/Home.vue'),redirect: '/change/psw',hidden: '1',children: [{path: '',component: () => import('@/views/index/ChangePsw'),name: 'ChangePsw',hidden: '0',meta: { title: '修改密码', icon: '' }}]},{path: '/:w+',component: () => import('@/views/index/404.vue'),hidden: '1'}
]const router = createRouter({history: createWebHashHistory(),routes: constantRoutes
})const whiteList = ['/login']
router.beforeEach((to, from, next) => {document.title = to.meta.title || '系统'const token = getToken()if (token) {if (to.path === '/login') {next('/')} else {if (store.getters.addRouters.length === 0) {roleMenu().then(res => {store.dispatch('generateRoutes', res.data).then(() => {store.getters.addRouters.forEach(item => {router.addRoute(item)})next({ ...to, replace: true })})})store.dispatch('getCurUserInfo')} else {next()}}} else {if (whiteList.indexOf(to.path) !== -1) {next()} else {next('/login')}}
})router.afterEach((to, from) => {setKeepAlive(to)
})function setKeepAlive(to) {if(to.meta.keep_alive === '1') {store.commit("setKeepAlive", to.name);}
}export default router五、底部获取项目源码(9.9¥带走)
有问题,或者需要协助调试运行项目的也可以
相关文章:

教材管理系统
文章目录 教材管理系统一、系统演示二、项目介绍三、系统部分功能截图四、部分代码展示五、底部获取项目源码(9.9¥带走) 教材管理系统 一、系统演示 教材管理系统 二、项目介绍 语言:nodejs 框架:egg.js、Vue 数据库…...

PV、UV、IP
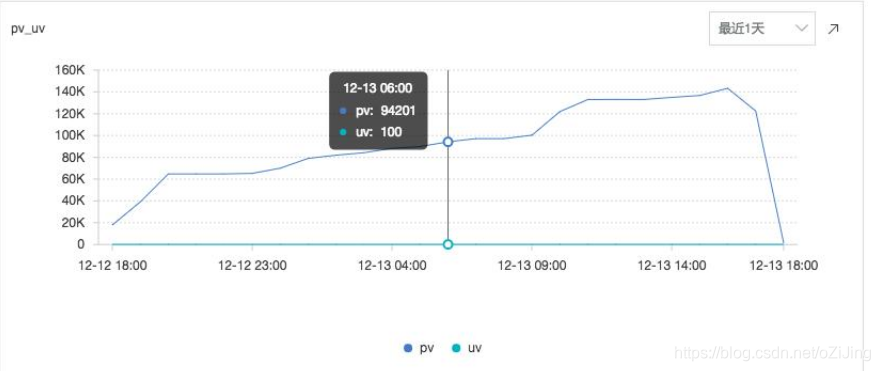
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言1. PV1.1 PV 计算1.2 PV 的影响因素 2. UV2.1 UV 计算2.2UV 的影响因素 3. IP3.1 IP和UV①UV大于IP②UV小于IP 三者的关系PV 和 UV 前言 PV、UV、IP是我们在运…...

ZigBee学习——在官方例程上实现串口通信
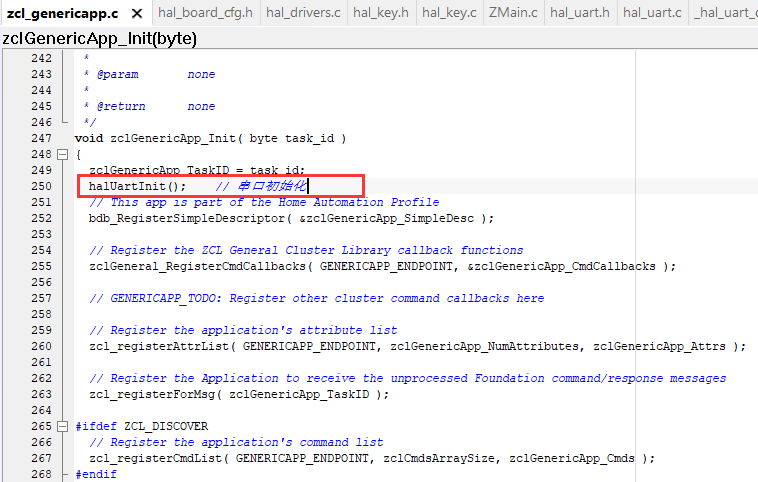
Z-Stack版本为3.0.2 IAR版本为10.10.1 文章目录 一、添加头文件二、定义接收缓冲区三、编写Uart初始化函数四、编写串口回调函数五、函数声明六、函数调用七、可能遇到的问题(function “halUartInit“ has no prototype) 以下所有操作都是在APP层进行,也就是这个文…...

nginx添加lua模块
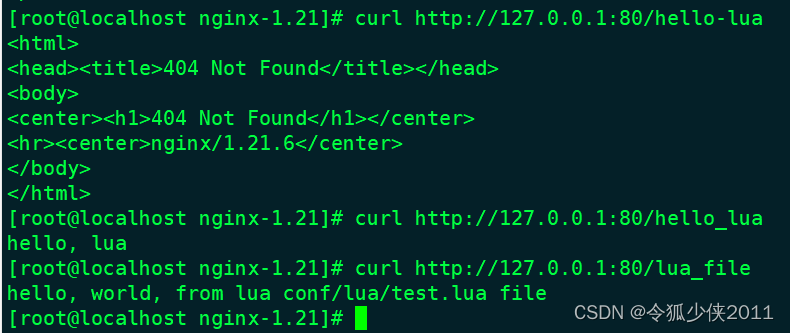
目录 已安装了nginx,后追加lua模块nginx 重新编译知识参考: 从零安装一、首先需要安装必要的库(pcre、zlib、openssl)二、安装LUA环境及相关库 (LuaJIT、ngx_devel_kit、lua-nginx-module)注意:…...

Csapp-chapter3-压栈和弹栈
bp与sp(压栈和弹栈) 在计算机内部的寄存器组中,有一对寄存器非常有意思:%ebp,%esp 文章目录 bp与sp(压栈和弹栈)寄存器组示例图%ebp与%esp总结 寄存器组示例图 首先我们应该对于计算机中的寄存…...

Rust入门1——HelloWorld
文章目录 一、HelloWorld二、控制台输入 以最简单的两个Rust程序例子入门Rust。首先需要下载安装Rust,之后在VSCode或Clion中运行Rust需要下载Rust插件 一、HelloWorld fn main(){println!("Hello World!"); }二、控制台输入 use std::io::stdin; fn …...

android中使用Bitmp对象绘制图形
1、引言 你是否还在因为不懂UI设计而不得不去借用别人的图片,甚至使用各种网图作为界面布局的一部分,那么今天就教你使用Bitmap对象去绘制自定义图形,并保存为png格式的图片,须知图片编辑软件本就是程序员开发出来的,我…...

Linux操作系统基础(八):Linux的vi/vim编辑器
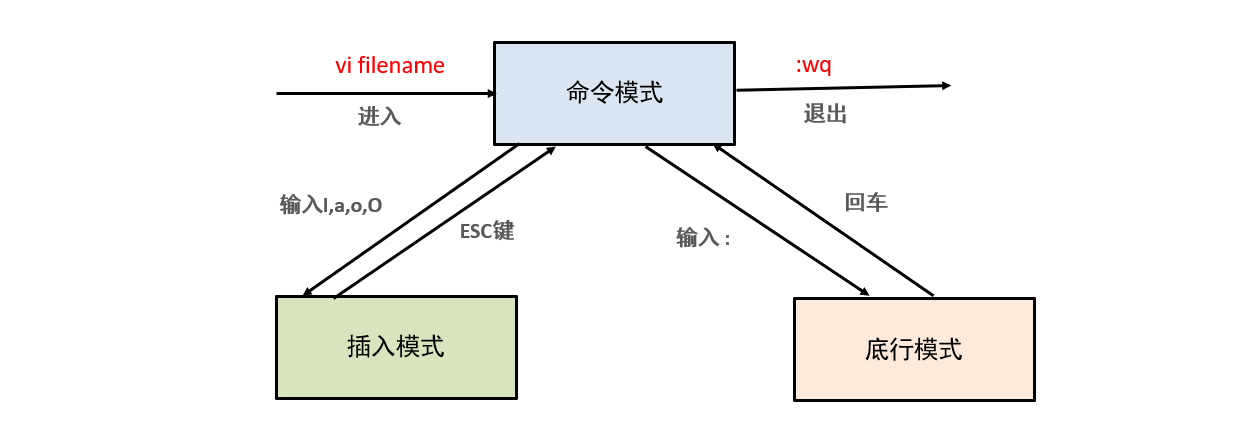
文章目录 Linux的vi/vim编辑器 一、vi/vim编辑器介绍 二、打开文件 三、VIM编辑器的三种模式(重点) 四、命令模式相关命令 五、底行模式相关命令 Linux的vi/vim编辑器 一、vi/vim编辑器介绍 vi是visual interface的简称, 是Linux中最经典的文本编辑器 vi的核心设计思想…...

nginx限制网段访问
文章目录 nginx限制网段访问介绍:使用:示例:介绍网段:nginx限制网段访问 介绍: Nginx的deny和allow指令是由ngx_http_access_module模块提供, Nginx安装默认内置了该模块 使用: nginx访问控制模块: 想禁止哪个ip访问就加上deny IP, 想允许哪个ip访问就加上allow…...

Linux开机自动执行自定义脚本或命令
尝试了多种方法,现总结如下: 在用户登录之前自动执行 1. /etc/init.d/rcS 2. /etc/inittab 在用户登录之后自动执行:下述方法,实际尝试发现,之后再输入用户名和密码后才会自动执行。当如果不需要输入用户名或密码时…...

【Linux】 网络编程套接字
目录 预备知识 网络字节序 网络字节序和主机字节序转换的库函数 socket编程接口 socket常见API sockaddr结构 套接字的种类 预备知识 1.在IP数据包头部中,有两个IP地址,分别叫做源IP地址和目的IP地址。 2.端口号:是传输层协议的内容…...

MATLAB矩阵的操作(第二部分)
师从清风 矩阵的创建方法 在MATLAB中,矩阵的创建方法主要有三种,分别是:直接输入法、函数创建法和导入本地文件中的数据。 直接输入法 输入矩阵时要以中括号“[ ]”作为标识符号,矩阵的所有元素必须都在中括号内。 矩阵的同行元…...

基础面试题整理6之Redis
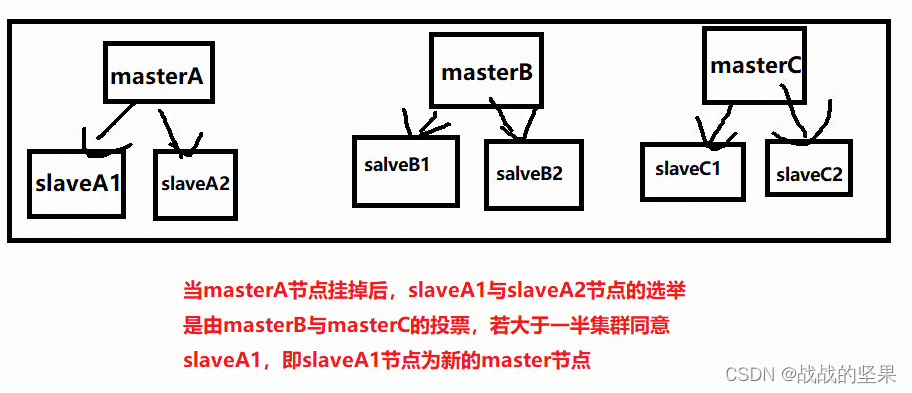
1.Redis的应用场景 Redis支持类型:String、hash、set、zset、list String类型 hash类型 set类型 zset类型 list类型 一般用作缓存,例如 如何同时操作同一功能 2.redis是单线程 Redis服务端(数据操作)是单线程,所以Redis是并发安全的,因…...
-常用的字符串函数)
MySQL基础查询篇(7)-常用的字符串函数
MySQL数据库是目前广泛应用于各种系统中的一种关系型数据库管理系统。在MySQL中,有许多常见的字符串函数,可以对字符串进行各种处理和操作。本文将介绍MySQL数据库中常用的一些字符串函数,并提供详细示例。 CONCAT函数:用于将两个…...

如何实现视线(目光)的检测与实时跟踪
如何实现视线(目光)的检测与实时跟踪 核心步骤展示说明 找到人脸 检测人脸特征点 根据特征点找到人眼区域 高精度梯度算法检测瞳孔中心 根据眼睛周边特征点计算眼睛中心 瞳孔中心和眼睛中心基于视线模型计算视线方向 视线方向可视化 详细实现与说明: https://stud…...

STM32 FSMC (Flexible static memory controller) 灵活静态内存控制器介绍
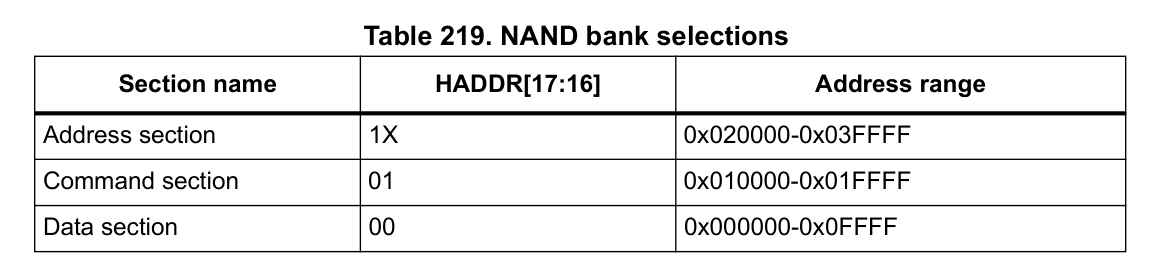
文章目录 1. 介绍FSMC2. FSMC特点3. Block示意图4. AHB接口4.1 Supported memories and transactionsGeneral transaction rulesConfiguration registers 5. 外部设备地址映射5.1 NOR/PSRAM地址映射将NOR Flash/PSRAM的支持进行封装 5.2 NAND/PC Card地址映射 1. 介绍FSMC 说到…...

手把手教你开发Python桌面应用-PyQt6图书管理系统-图书信息维护模块UI设计实现
锋哥原创的PyQt6图书管理系统视频教程: PyQt6图书管理系统视频教程 Python桌面开发 Python入门级项目实战 (无废话版) 火爆连载更新中~_哔哩哔哩_bilibiliPyQt6图书管理系统视频教程 Python桌面开发 Python入门级项目实战 (无废话版) 火爆连载更新中~共计24条视频&…...
WebMvc场景的自动装配)
SpringBoot源码解读与原理分析(六)WebMvc场景的自动装配
文章目录 2.6 WebMvc场景下的自动装配原理2.6.1 WebMvcAutoConfiguration2.6.2 Servlet容器的装配2.6.2.1 EmbeddedTomcat、EmbeddedJetty、EmbeddedUndertow2.6.2.2 BeanPostProcessorsRegistrar(后置处理器的注册器)2.6.2.3 两个定制器的注册 2.6.3 DispatcherServlet的装配2…...

git恢复rebase过程中遇到权限问题和丢失的提交
文章目录 一、检查丢失的提交是否还在 reflog 中二、创建一个新分支来恢复丢失的提交三、处理权限问题四. 使用 git fsck 查找丢失对象1、创建一个新分支来恢复该提交2、检查和合并提交 五. 介绍git中命令reflog 与 fsck1、git reflog2、git fsck使用场景 一、检查丢失的提交是…...

Spring boot 集成redis
一、使用spring bootspring-boot-starter-data-redis 导入maven包 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> spring boot配置文件 spring.re…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...
