前端开发:(四)JavaScript入门
JavaScript是一种强大的脚本语言,用于在网页中实现交互性和动态性。它的发展历史可以追溯到1995年,由Netscape公司的Brendan Eich设计开发而成。JavaScript的重要性在于它能够让网页实现丰富的功能和用户体验,成为Web开发的核心技术之一。
1. 介绍JavaScript
1.1 什么是JavaScript
JavaScript是一种轻量级、解释性的脚本语言,主要用于网页开发,可以嵌入到HTML中,由浏览器解释执行。它具有动态性、灵活性和跨平台特性,是实现网页交互和动态效果的重要工具。
1.2 JavaScript的发展历史
JavaScript最早由Netscape公司的Brendan Eich在1995年开发,最初命名为LiveScript,后来更名为JavaScript。随着JavaScript在网页开发中的广泛应用,ECMAScript标准化组织制定了JavaScript的标准规范,目前最新的版本是ECMAScript 2022。
1.3 JavaScript在Web开发中的作用
JavaScript在Web开发中起着至关重要的作用,它能够实现网页的动态效果、表单验证、交互性操作等功能。通过JavaScript,可以响应用户的操作、操作DOM元素、发送网络请求等,为用户提供更加丰富和友好的浏览体验。
2. JavaScript基础
2.1 JavaScript语法和语句
JavaScript语法类似于其他编程语言,包括变量声明、条件语句、循环结构等。它采用C语言风格的语法,具有自由的语句结构和动态的类型系统。
// 示例:JavaScript语法和语句
var x = 5;
if (x > 0) {console.log("x是正数");
} else {console.log("x是负数或零");
}
2.2 变量和数据类型
JavaScript中的变量使用var、let或const关键字声明,它具有动态类型特性,可以存储不同类型的数据,包括字符串、数字、布尔值、对象等。
// 示例:JavaScript变量和数据类型
var name = "John";
var age = 30;
var isMale = true;
2.3 运算符和表达式
JavaScript支持各种运算符,包括算术运算符、比较运算符、逻辑运算符等,通过这些运算符可以进行各种计算和逻辑操作。
// 示例:JavaScript运算符和表达式
var a = 5;
var b = 3;
var sum = a + b;
var isGreater = a > b;
2.4 条件语句和循环结构
条件语句(如if语句、switch语句)和循环结构(如for循环、while循环)是控制程序流程的重要工具,它们可以根据条件执行不同的代码块,或者重复执行特定的代码块。
// 示例:JavaScript条件语句和循环结构
var num = 10;
if (num % 2 === 0) {console.log("偶数");
} else {console.log("奇数");
}for (var i = 0; i < 5; i++) {console.log("当前值:" + i);
}
JavaScript的基础知识奠定了后续学习和应用的基础,理解好这些内容对于深入掌握JavaScript编程至关重要。
3. JavaScript函数
3.1 函数的定义和调用
函数是JavaScript中的重要概念,它用于封装可重用的代码块。函数通过function关键字定义,可以接受参数并返回值。
// 示例:JavaScript函数的定义和调用
function greet(name) {return "Hello, " + name + "!";
}var message = greet("John");
console.log(message); // 输出:Hello, John!
3.2 函数参数和返回值
函数可以接受多个参数,并且可以返回一个值。JavaScript中的函数参数可以是任意类型,包括基本类型和对象类型。
// 示例:JavaScript函数的参数和返回值
function add(x, y) {return x + y;
}var result = add(3, 5);
console.log(result); // 输出:8
3.3 匿名函数和箭头函数
除了通过function关键字定义函数外,JavaScript还支持匿名函数和箭头函数的方式定义函数,它们在某些场景下更加简洁和方便。
// 示例:JavaScript匿名函数和箭头函数
var square = function(x) {return x * x;
};var cube = x => x * x * x;console.log(square(3)); // 输出:9
console.log(cube(3)); // 输出:27
3.4 闭包的概念和应用
闭包是JavaScript中一个重要的概念,指的是函数和其周围状态(词法环境)的组合。闭包可以访问外部函数作用域中的变量,并且保持这些变量的状态。
// 示例:JavaScript闭包的应用
function outer() {var count = 0;function inner() {count++;console.log("Count: " + count);}return inner;
}var counter = outer();
counter(); // 输出:Count: 1
counter(); // 输出:Count: 2
JavaScript函数是编程中的重要组成部分,掌握函数的定义、调用、参数传递、返回值等知识对于编写复杂的JavaScript程序至关重要。
4. JavaScript对象
4.1 对象的创建和属性访问
在JavaScript中,对象是一种复合数据类型,用于存储键值对。对象可以通过字面量、构造函数或Object.create()方法创建,属性可以通过点号或方括号访问。
// 示例:JavaScript对象的创建和属性访问
var person = {name: "John",age: 30,gender: "male"
};console.log(person.name); // 输出:John
console.log(person["age"]); // 输出:30
4.2 内置对象(如Array、Date、Math等)
JavaScript提供了许多内置对象,用于处理各种数据和操作。常见的内置对象包括数组(Array)、日期(Date)、数学(Math)等,它们提供了丰富的方法和属性。
// 示例:JavaScript内置对象的使用
var numbers = [1, 2, 3, 4, 5];
console.log(numbers.length); // 输出:5var currentDate = new Date();
console.log(currentDate.getMonth()); // 输出:当前月份(0-11)console.log(Math.max(10, 20, 30)); // 输出:30
4.3 对象方法的定义和调用
对象的方法是存储在对象属性中的函数,通过对象调用。方法可以访问对象的属性,并且可以在方法内部使用this关键字引用当前对象。
// 示例:JavaScript对象方法的定义和调用
var calculator = {add: function(x, y) {return x + y;},subtract: function(x, y) {return x - y;}
};console.log(calculator.add(5, 3)); // 输出:8
console.log(calculator.subtract(5, 3)); // 输出:2
4.4 原型链和原型继承
JavaScript中的每个对象都有一个原型链,它用于实现对象之间的继承关系。通过原型链,对象可以继承其原型对象的属性和方法。
// 示例:JavaScript原型链和原型继承
function Person(name, age) {this.name = name;this.age = age;
}Person.prototype.sayHello = function() {console.log("Hello, my name is " + this.name);
};var john = new Person("John", 30);
john.sayHello(); // 输出:Hello, my name is John
JavaScript的对象是一种灵活且强大的数据结构,它能够组织和管理复杂的数据,并提供了丰富的方法和属性来操作和处理对象。深入理解对象的创建、属性访问、方法调用以及原型继承等概念对于编写高效的JavaScript程序至关重要。
5. JavaScript数组和字符串
5.1 数组的创建和操作
JavaScript数组是一种有序的集合,可以存储任意类型的数据。数组可以通过字面量、构造函数或Array.from()方法创建,可以通过索引访问和操作数组元素。
// 示例:JavaScript数组的创建和操作
var fruits = ["apple", "banana", "orange"];
fruits.push("grape"); // 添加元素到数组末尾
console.log(fruits.length); // 输出:4
console.log(fruits[1]); // 输出:banana
5.2 数组的常用方法(如push、pop、slice等)
JavaScript数组提供了许多常用的方法,用于操作数组元素。常见的方法包括push()、pop()、slice()、join()等,它们可以实现添加、删除、截取、连接等功能。
// 示例:JavaScript数组的常用方法
var numbers = [1, 2, 3, 4, 5];
numbers.pop(); // 删除数组末尾的元素
console.log(numbers); // 输出:[1, 2, 3, 4]var subArray = numbers.slice(1, 3); // 截取数组的子数组
console.log(subArray); // 输出:[2, 3]var str = numbers.join(","); // 将数组元素连接为字符串
console.log(str); // 输出:1,2,3,4
5.3 字符串的创建和操作
JavaScript字符串是一组字符的序列,可以使用单引号或双引号表示。字符串可以进行拼接、截取、替换等操作。
// 示例:JavaScript字符串的创建和操作
var str1 = "Hello";
var str2 = 'World';var message = str1 + " " + str2; // 字符串拼接
console.log(message); // 输出:Hello Worldvar substring = message.substring(6); // 截取子字符串
console.log(substring); // 输出:Worldvar replaced = message.replace("World", "JavaScript"); // 替换字符串
console.log(replaced); // 输出:Hello JavaScript
JavaScript的数组和字符串是编程中经常用到的数据类型,了解它们的创建、操作和常用方法对于处理数据和实现功能至关重要。
6. DOM操作
6.1 DOM树的结构和节点
DOM(文档对象模型)是HTML文档的树形表示,它由各种节点组成,包括元素节点、文本节点、注释节点等。DOM树的结构由HTML文档的层级结构决定。
// 示例:DOM树的结构和节点
<!DOCTYPE html>
<html>
<head><title>DOM示例</title>
</head>
<body><div id="container"><h1>Hello, World!</h1><p>This is a paragraph.</p></div>
</body>
</html>
6.2 获取DOM元素
JavaScript可以通过各种方法获取DOM元素,常见的方法包括getElementById()、getElementsByClassName()、getElementsByTagName()等。
// 示例:获取DOM元素
var container = document.getElementById("container");
var paragraphs = document.getElementsByTagName("p");
6.3 修改DOM元素的属性和样式
JavaScript可以通过修改DOM元素的属性和样式来实现动态效果。常见的操作包括设置元素的innerHTML、style属性等。
// 示例:修改DOM元素的属性和样式
container.innerHTML = "<p>New content</p>";
container.style.backgroundColor = "lightblue";
6.4 添加和删除DOM元素
JavaScript可以动态地添加和删除DOM元素,常见的操作包括createElement()、appendChild()、removeChild()等。
// 示例:添加和删除DOM元素
var newParagraph = document.createElement("p");
newParagraph.textContent = "New paragraph";
container.appendChild(newParagraph);container.removeChild(paragraphs[0]);
DOM操作是JavaScript中常见的任务之一,它可以实现网页的动态效果、内容更新等功能。深入理解DOM树的结构、节点类型以及常见的操作方法对于编写交互性强的网页至关重要。
7. 事件处理
7.1 事件的绑定和解绑
JavaScript可以通过addEventListener()方法来绑定事件,通过removeEventListener()方法来解绑事件。常见的事件包括click、mouseover、keypress等。
// 示例:事件的绑定和解绑
var button = document.getElementById("myButton");function handleClick() {console.log("Button clicked!");
}button.addEventListener("click", handleClick);// 解绑事件
button.removeEventListener("click", handleClick);
7.2 常见的事件类型(如click、mouseover、keypress等)
常见的事件类型包括鼠标事件、键盘事件、表单事件等,它们可以响应用户的操作并触发相应的处理函数。
// 示例:常见的事件类型
var element = document.getElementById("myElement");element.addEventListener("mouseover", function() {console.log("Mouse over!");
});element.addEventListener("keypress", function(event) {console.log("Key pressed: " + event.key);
});
7.3 事件对象和事件传播机制
事件处理函数可以接受一个事件对象作为参数,事件对象包含了触发事件的相关信息,如事件类型、触发元素等。事件传播机制指的是事件从发生元素向父元素或祖先元素传播的过程,分为捕获阶段和冒泡阶段。
// 示例:事件对象和事件传播机制
document.addEventListener("click", function(event) {console.log("Clicked on: " + event.target.tagName);
}, true); // 第三个参数指定使用捕获阶段// 如果点击了id为myElement的元素,则输出顺序为:#myElement -> BODY -> HTML -> DOCUMENT
7.4 事件委托和事件冒泡
事件委托是一种常见的优化手段,通过将事件绑定到父元素而不是每个子元素,可以减少事件处理函数的数量,提高性能。事件冒泡是指事件从内部元素冒泡到外部元素的过程。
// 示例:事件委托
var parentElement = document.getElementById("parentElement");parentElement.addEventListener("click", function(event) {if (event.target.tagName === "LI") {console.log("Clicked on list item: " + event.target.textContent);}
});
事件处理是JavaScript中实现交互性的重要部分,深入了解事件类型、事件对象、事件传播机制以及事件委托等概念对于编写复杂的交互式网页至关重要。
8. 异步编程
8.1 同步和异步的概念
在JavaScript中,同步操作是指按照代码的顺序依次执行,而异步操作是指不按照代码的顺序执行,而是在将来某个时间点执行。异步操作常用于处理耗时的任务,如网络请求、文件读写等。
// 示例:同步和异步的概念
console.log("Start");setTimeout(function() {console.log("Async operation");
}, 2000); // 在2秒后执行异步操作console.log("End");
8.2 回调函数的使用
在JavaScript中,回调函数是一种常见的处理异步操作的方式,通过将回调函数作为参数传递给异步函数,可以在异步操作完成后执行回调函数。
// 示例:回调函数的使用
function fetchData(callback) {setTimeout(function() {callback("Data fetched");}, 2000);
}function processData(data) {console.log("Processing data: " + data);
}fetchData(processData);
8.3 Promise的概念和使用
Promise是一种用于处理异步操作的对象,它可以表示一个异步操作的最终完成或失败,并且提供了链式调用的方式处理异步操作。
// 示例:Promise的使用
function fetchData() {return new Promise(function(resolve, reject) {setTimeout(function() {resolve("Data fetched");}, 2000);});
}fetchData().then(function(data) {console.log("Data: " + data);
}).catch(function(error) {console.error("Error: " + error);
});
8.4 async/await的使用
async/await是ES8(或称为ES2017)中引入的异步编程方式,它基于Promise,并提供了更加简洁和直观的语法来处理异步操作。
// 示例:async/await的使用
async function fetchData() {return new Promise(function(resolve, reject) {setTimeout(function() {resolve("Data fetched");}, 2000);});
}async function process() {try {const data = await fetchData();console.log("Data: " + data);} catch (error) {console.error("Error: " + error);}
}process();
异步编程是JavaScript中非常重要的概念,深入理解异步操作的原理以及各种处理异步操作的方式对于编写高效的JavaScript程序至关重要。
9. AJAX与Fetch API
9.1 AJAX的原理和使用
AJAX(Asynchronous JavaScript and XML)是一种用于创建异步网络请求的技术,它可以在不重新加载整个页面的情况下向服务器发送请求并接收响应。在现代Web开发中,通常使用XMLHttpRequest对象来实现AJAX请求。
// 示例:AJAX的使用
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://api.example.com/data", true);
xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}
};
xhr.send();
9.2 XMLHttpRequest对象的创建和使用
XMLHttpRequest对象是用于创建和发送AJAX请求的核心对象,它提供了许多方法和事件用于控制请求的过程,并在请求完成后获取响应数据。
// 示例:XMLHttpRequest对象的创建和使用
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://api.example.com/data", true);
xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}
};
xhr.send();
9.3 Fetch API的介绍和使用
Fetch API是一种现代的网络请求API,它基于Promise,并提供了更加简洁和灵活的方式来处理网络请求。Fetch API使用起来更加简洁清晰,并且支持流式操作和更复杂的请求。
// 示例:Fetch API的使用
fetch("https://api.example.com/data").then(response => {if (!response.ok) {throw new Error("Network response was not ok");}return response.json();}).then(data => {console.log(data);}).catch(error => {console.error("Fetch error:", error);});
9.4 使用Fetch进行网络请求
使用Fetch API进行网络请求非常简单,只需要调用fetch()函数并传入请求的URL即可。Fetch API返回一个Promise对象,可以使用.then()和.catch()方法处理响应和错误。
// 示例:使用Fetch进行网络请求
fetch("https://api.example.com/data").then(response => response.json()).then(data => console.log(data)).catch(error => console.error("Fetch error:", error));
AJAX与Fetch API是JavaScript中常用的网络请求技术,它们可以与服务器进行数据交换,实现异步加载和动态更新网页内容。深入理解这些技术的原理和使用方法对于Web开发至关重要。
相关文章:
JavaScript入门)
前端开发:(四)JavaScript入门
JavaScript是一种强大的脚本语言,用于在网页中实现交互性和动态性。它的发展历史可以追溯到1995年,由Netscape公司的Brendan Eich设计开发而成。JavaScript的重要性在于它能够让网页实现丰富的功能和用户体验,成为Web开发的核心技术之一。 1…...

js文件忽略ESLint语法检查
1. 整个文件忽略 /* eslint-disable */ // 代码开始位置2. 临时禁止 /* eslint-disable */ console.log(hello); /* eslint-enable */3. 对指定规则忽略 /* eslint-disable no-alert, no-console */ alert(foo); console.log(bar); /* eslint-enable no-alert, no-console …...

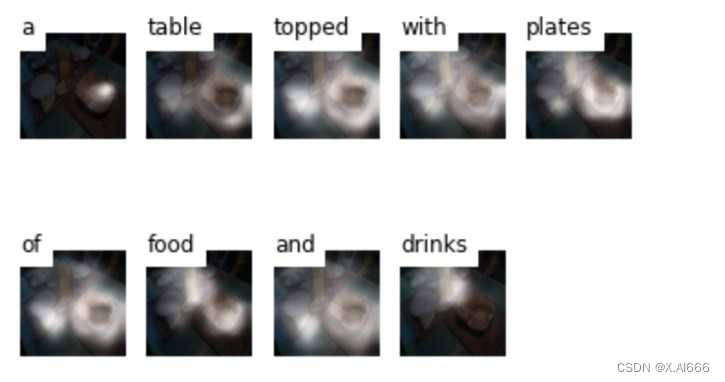
【深度学习】:实验6布置,图像自然语言描述生成(让计算机“看图说话”)
清华大学驭风计划 因为篇幅原因实验答案分开上传,深度学习专栏持续更新中,期待的小伙伴敬请关注 实验答案链接http://t.csdnimg.cn/bA48U 有任何疑问或者问题,也欢迎私信博主,大家可以相互讨论交流哟~~ 案例 6 :图像自…...

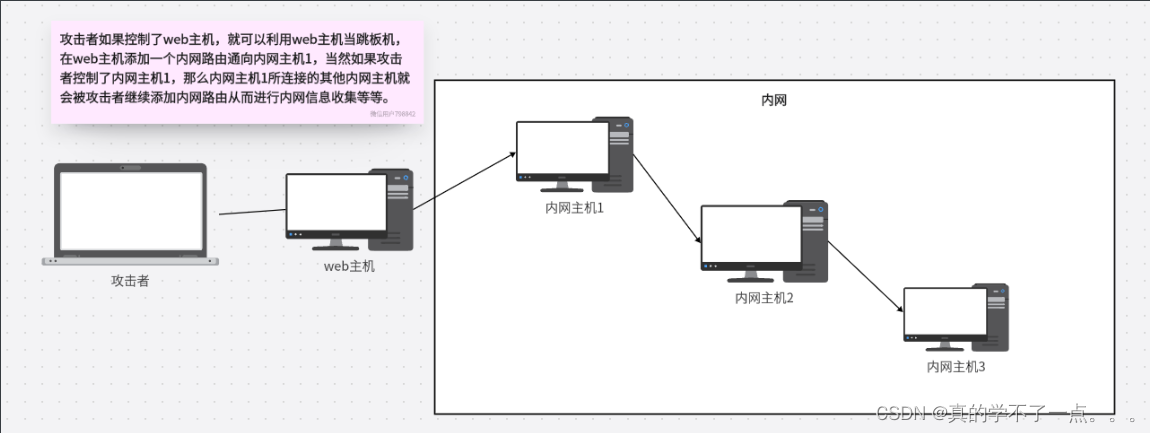
内网安全-内网穿透
目录 内网渗透 Nc使用详解 Nc监听和探测 Nc传文件 termite内网穿透工具 ssh代理内网穿透 ssh配置socket代理 MSF多级网络穿透 内网渗透 Nc使用详解 Nc监听和探测 Nc传文件 termite内网穿透工具 1、termite 之前叫ew (可以进行正向连接,可以…...

【Make编译控制 01】程序编译与执行
目录 一、编译原理概述 二、编译过程分析 三、编译动静态库 四、执行过程分析 一、编译原理概述 make: 一个GCC工具程序,它会读 makefile 脚本来确定程序中的哪个部分需要编译和连接,然后发布必要的命令。它读出的脚本(叫做 …...

MySQL如何定位慢查询
MySQL中定位慢查询通常涉及到以下几个步骤: 1. 慢查询日志 开启慢查询日志是识别慢查询的第一步。通过设置slow_query_log变量为1,MySQL会记录所有执行时间超过long_query_time秒的查询。 -- 开启慢查询日志 SET GLOBAL slow_query_log ON;-- 设置慢…...

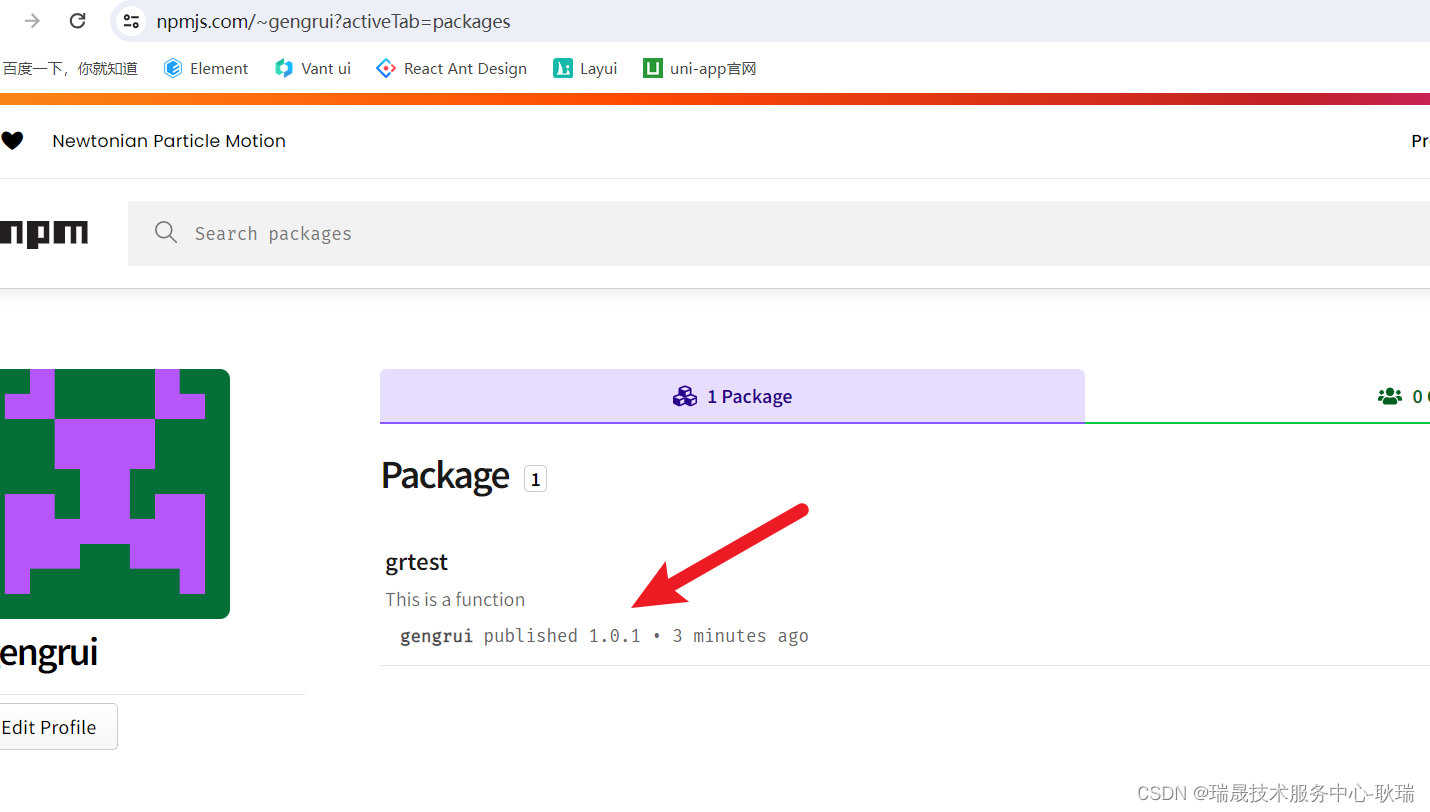
npm 上传一个自己的应用(4) 更新自己上传到NPM中的工具版本 并进行内容修改
前面 npm 上传一个自己的应用(2) 创建一个JavaScript函数 并发布到NPM 我们讲了将自己写的一个函数发送到npm上 那么 如果我们想到更好的方案 希望对这个方法进行修改呢? 比如 我们这里加一个方法 首先 我们还是要登录npm npm login然后 根据要求填写 Username 用…...

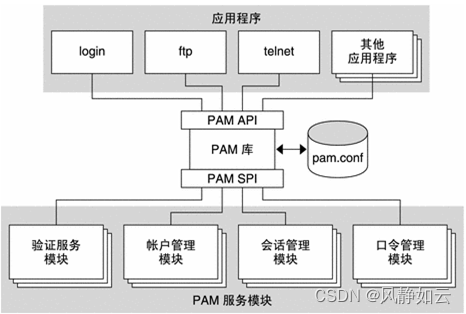
Linux开发:PAM1 介绍
PAM(Pluggable Authentication Modules )是Linux提供的一种通用的认证方式,他可以根据需要动态的加载认证模块,从而减少认证开发的工作量以及提供认证的灵活度。 1.PAM的框架 PAM的框架由一下几个部分构成 1)应用程序,即需要使用认证服务的程序,这些应用程序是使用抽象…...

Leetcode 3036. Number of Subarrays That Match a Pattern II
Leetcode 3036. Number of Subarrays That Match a Pattern II 1. 解题思路2. 代码实现 3036. Number of Subarrays That Match a Pattern II 1. 解题思路 这一题其实有点水,因为本质上还是一道套路题目,和前两周的两道题目一样,都是考察的…...

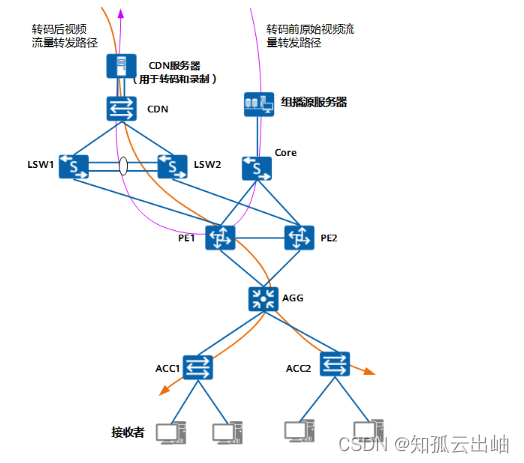
华为环网双机接入IPTV网络部署案例
环网双机接入IPTV网络部署案例 组网图形 图2 环网双机场景IPTV基本组网图 方案简介配置注意事项组网需求数据规划配置思路操作步骤配置文件 方案简介 随着IPTV业务的迅速发展,IPTV平台承载的用户也越来越多,用户对IPTV直播业务的可靠性要求越来越高。…...

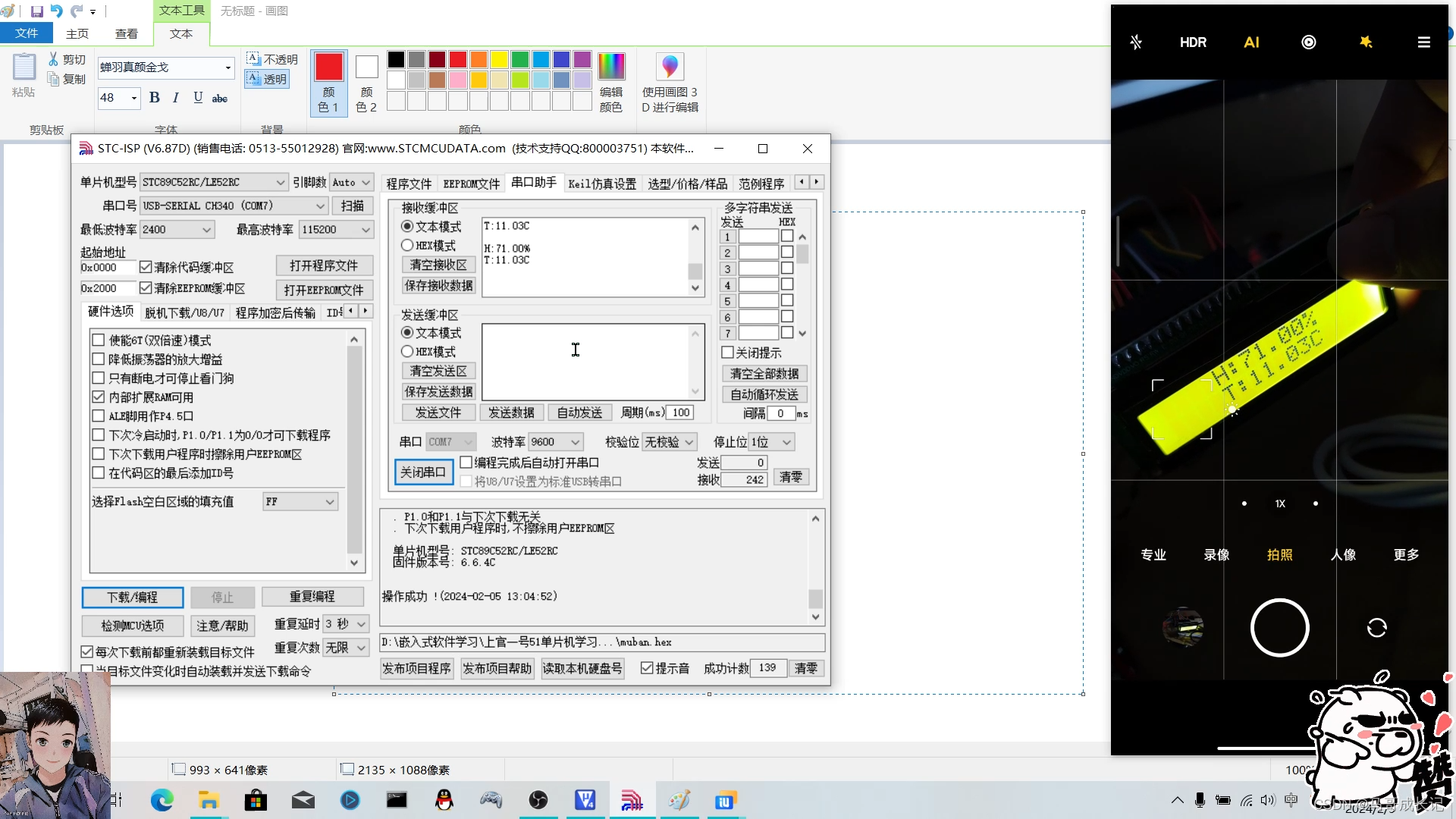
“智能检测,精准把控。温湿度检测系统,为您的生活带来全方位的健康保障。”#非标协议项目【上】
“智能检测,精准把控。温湿度检测系统,为您的生活带来全方位的健康保障。”#非标协议项目【上】 前言预备知识1温湿度检测系统需求2.代码整合2.1找到编程实现LCD1602显示一行工程,打开代码文件,将所需的LCD1602驱动代码拷贝到温湿…...
牛客网SQL进阶137:第二快/慢用时之差大于试卷时长一半的试卷
官网链接: 第二快慢用时之差大于试卷时长一半的试卷_牛客题霸_牛客网现有试卷信息表examination_info(exam_id试卷ID, tag试卷类别,。题目来自【牛客题霸】https://www.nowcoder.com/practice/b1e2864271c14b63b0df9fc08b559166?tpId240 0 问题描述 试…...

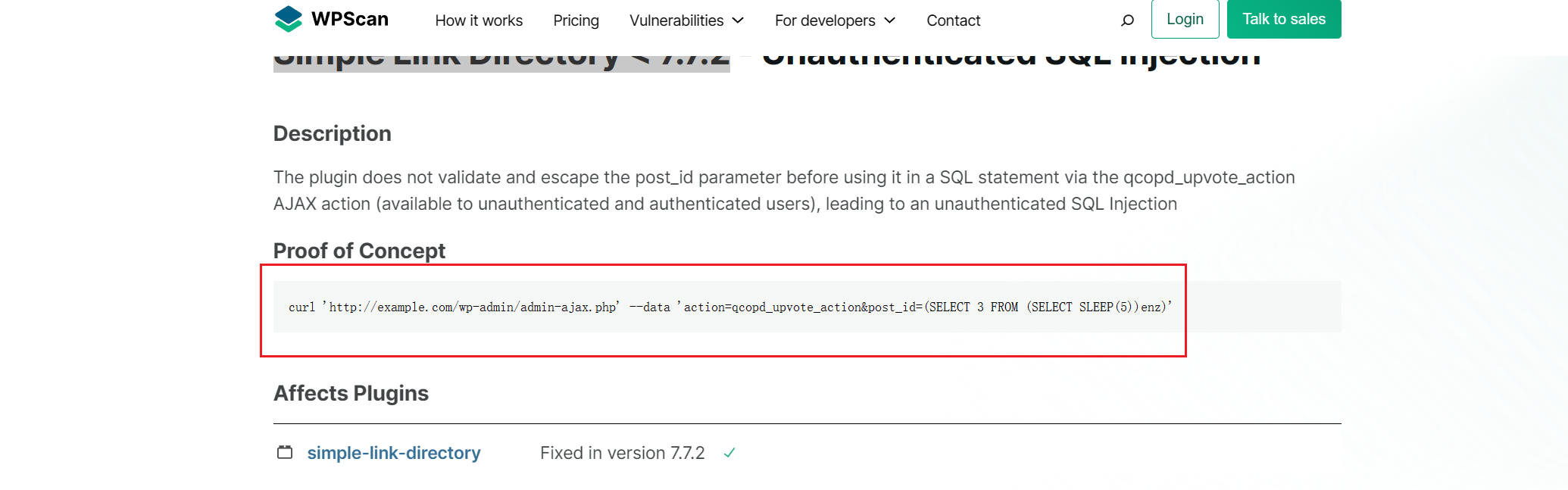
CVE-2022-0760 漏洞复现
CVE-2022-0760 NSS [HNCTF 2022 WEEK2]ohmywordpress 【CVE-2022-0760】 题目描述:flag在数据库里面。 开题: 顺着按钮一直点下去会发现出现一个按钮叫安装WordPress 安装完之后的界面,有一个搜索框。 F12看看network。 又出现了这个Wor…...

WordPress突然后台无法管理问题
登录WordPress后台管理评论,发现点击编辑、回复均无反应。 尝试清除缓存、关闭CF连接均无效。 查看插件时发现关闭wp-china-yes插件可以解决问题。 后来又测试了下发现加速管理后台这项,在启用时会发生点击无效问题,禁用就好了,不…...

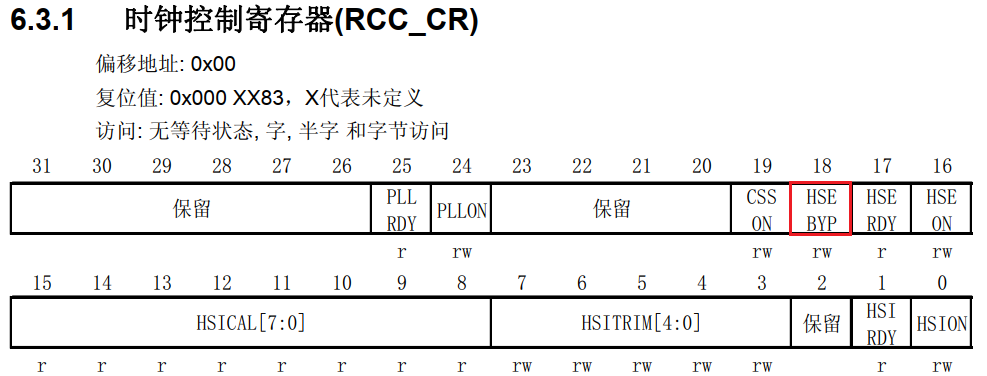
STM32F1 - 标准外设库_规范
STM32F10x_StdPeriph_Lib_V3.6.0 1> 头文件包含关系2> .c文件内部结构3> 宏定义位置4> 位掩码bit mask5> .c文件中定义私有变量6> 枚举类型定义 1> 头文件包含关系 1个头文件stm32f10x.h 就把整个MCU以及标准外设库,就管理了; 2>…...

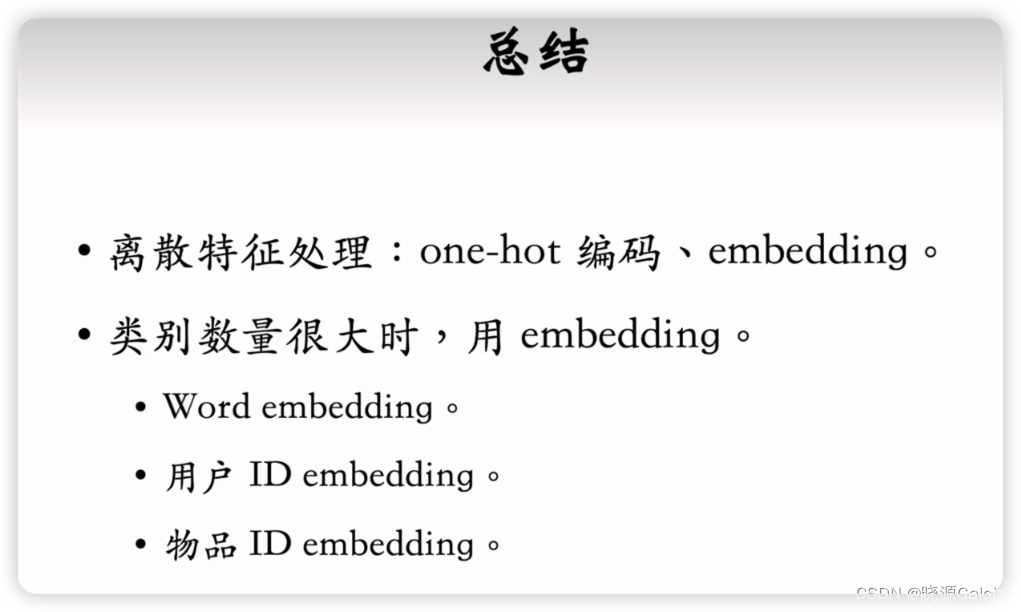
推荐系统|召回04_离散特征处理
离散特征处理 离散特征是什么 怎么处理离散特征 One-hot编码 Embedding嵌入 从one-hot到Embedding,已经节省了很多的存储空间,但当数据量大的时候,还是占空间,所以工业界仍会对Embedding进行优化 而一个物品所对应的Embedding参数…...

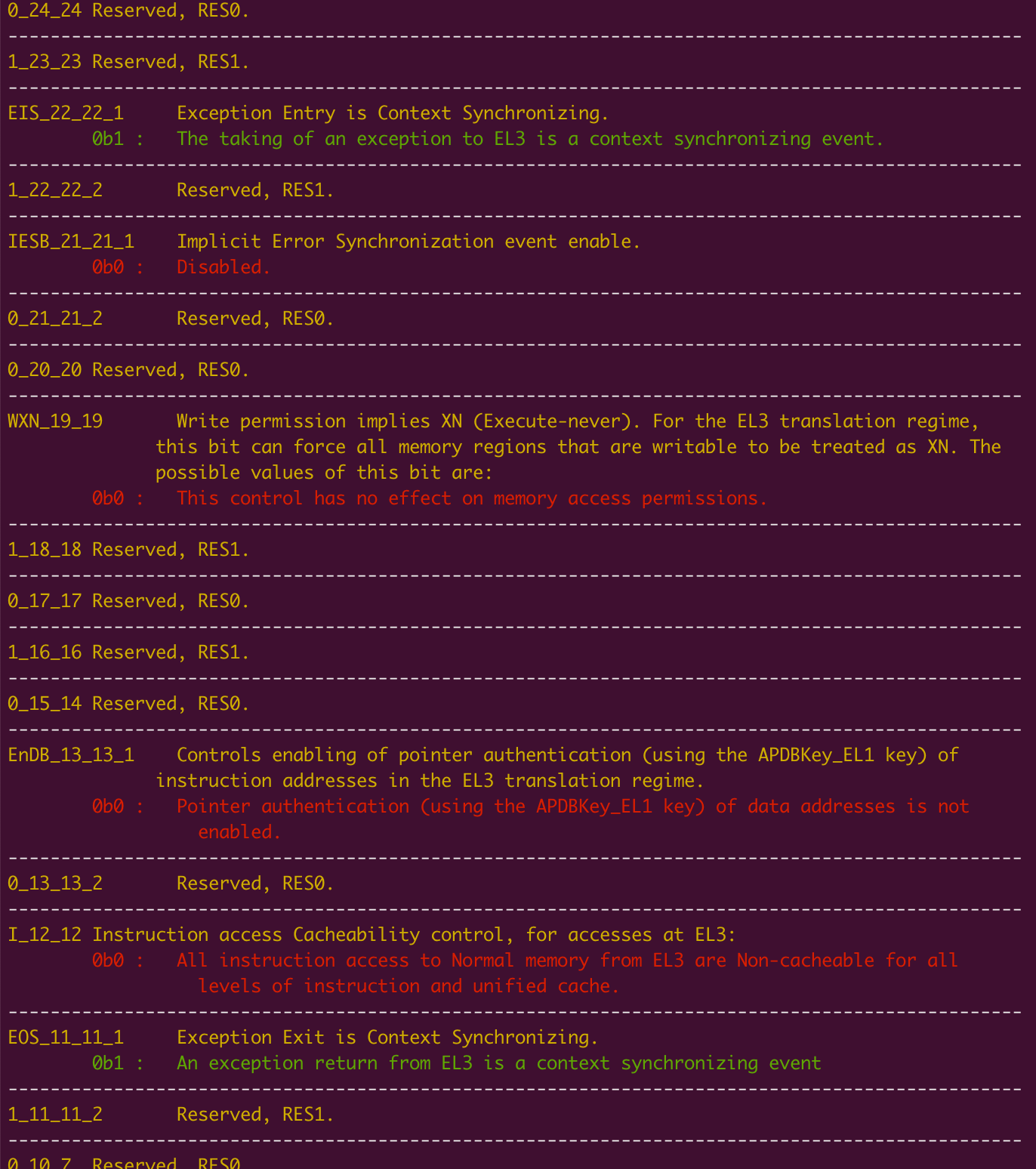
一个查看armv8系统寄存器-值-含义的方式
找到解压后的SysReg_xml_v86A-2019-12目录 wget https://developer.arm.com/-/media/developer/products/architecture/armv8-a-architecture/2019-12/SysReg_xml_v86A-2019-12.tar.gz wget https://developer.arm.com/-/media/developer/products/architecture/armv8-a-archi…...

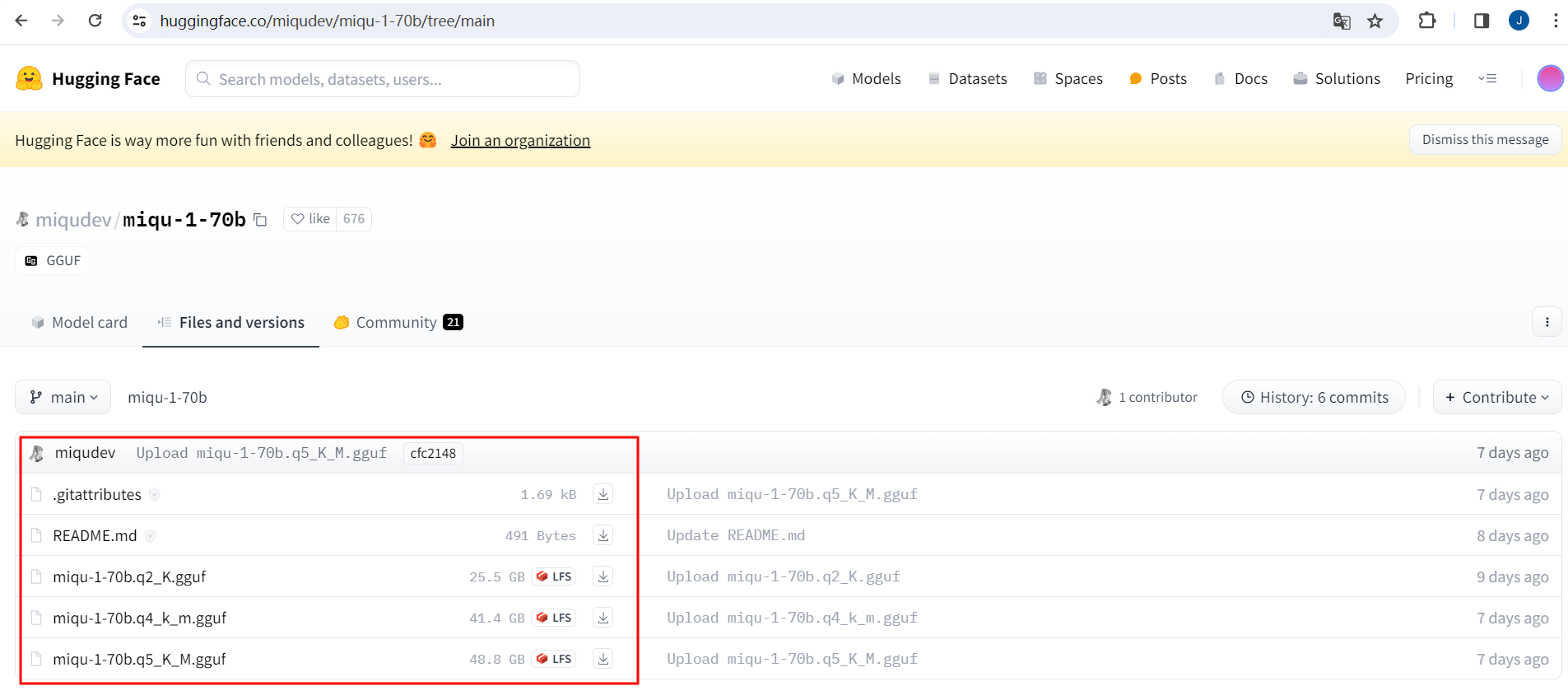
LLMs之miqu-1-70b:miqu-1-70b的简介、安装和使用方法、案例应用之详细攻略
LLMs之miqu-1-70b:miqu-1-70b的简介、安装和使用方法、案例应用之详细攻略 目录 miqu-1-70b的简介 miqu-1-70b的安装和使用方法 1、安装 2、使用方法 miqu-1-70b的案例应用 miqu-1-70b的简介 2024年1月28日,发布了miqu 70b,潜在系列中的…...

npm 下载报错
报错信息 : 证书过期 (CERT_HAS_EXPIRED) D:\Apps\nodejs-v18.16.1\npx.cmd --yes create-next-app"latest" . --ts npm ERR! code CERT_HAS_EXPIRED npm ERR! errno CERT_HAS_EXPIRED npm ERR! request to https://registry.npm.taobao.org/create-next-app failed…...

GPT-4登场:多模态能力革新,提升ChatGPT与必应体验,开放API助力游戏革新
GPT-4登场:多模态能力革新,提升ChatGPT与必应体验,开放API助力游戏革新 引言 在人工智能领域,GPT-4的发布标志着一个新时代的到来。这一多模态大模型不仅在技术性能上实现了飞跃,更在功能层面带来全新的突破。GPT-4的…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
