快速掌握Vue.js框架:从入门到实战
一、引言
Vue.js,作为一款广受欢迎的渐进式JavaScript框架,以其轻量级、易用性和高效性在前端开发领域占据了一席之地。Vue.js遵循MVVM(Model-View-ViewModel)设计模式,它通过双向数据绑定机制简化了开发者对用户界面与底层数据模型之间关系的处理,使得构建现代Web应用变得更为直观和高效。
Vue.js的突出优点之一是其极低的学习曲线。对于初学者而言,Vue的API设计简洁明了,文档详尽且易于理解,即便是没有太多前端经验的开发者也能快速上手并开始创建功能丰富的单页应用程序(SPA)。同时,Vue集成了模板语法、组件化开发以及虚拟DOM等先进技术,大大提升了开发效率和代码可维护性。
选择学习Vue.js的理由不胜枚举。首先,在实际应用中,Vue.js被广泛应用于企业级项目和创业团队,从简单的CRUD应用到复杂的单页应用,甚至大型的企业级后台管理系统都能看到它的身影。许多知名公司如阿里巴巴、GitLab等都采用了Vue.js进行前端开发,证明了其在生产环境下的可靠性和稳定性。
其次,Vue.js拥有一个活跃且不断壮大的社区支持,这意味着开发者能够获得及时的帮助,同时也有大量高质量的第三方插件和组件库可供选用,极大丰富了Vue生态系统的工具箱,降低了开发成本,提高了开发速度。
最后,Vue.js与时俱进,不仅支持ES6+的特性,还兼容TypeScript,为追求工程化和类型安全的团队提供了便利。随着Vue 3版本的发布,性能得到进一步优化,同时也引入了Composition API等新特性,展示了Vue.js在技术前沿上的积极探索和持续创新。
综上所述,无论你是前端新手还是资深开发者,Vue.js都是一个值得投入时间和精力去学习和掌握的前端框架,它将为你的Web开发之旅带来无尽可能和广阔前景。
二、环境搭建与Hello World(约1000字)
在开始Vue.js的学习之旅前,首先需要确保你的开发环境已安装了Node.js和npm。Node.js是一个基于Chrome V8引擎的JavaScript运行环境,而npm是Node.js的包管理器,用于管理和共享代码。你可以访问Node.js官网下载并安装适合你操作系统的最新版本。
安装完成后,通过命令行工具全局安装Vue CLI工具,这是Vue官方提供的项目脚手架,可以快速生成并初始化Vue项目:
npm install -g @vue/cli
接下来,使用Vue CLI创建一个新的Vue项目,这里我们将其命名为my-project:
vue create my-project
cd my-project
完成项目创建后,进入项目目录,并启动开发服务器:
npm run serve
此时,浏览器会自动打开一个页面,显示“正在启动项目…”,一旦编译完成,你将看到Vue应用的初始界面。
现在我们来看第一个Vue应用实例的代码解析:
<template><div id="app">{{ message }}</<div>
</template><script>
export default {data() {return {message: 'Hello, Vue!'}}
}
</script>
这段代码展示了Vue的核心概念:
-
模板:Vue应用中HTML部分被封装在
<template>标签内。其中的{{ message }}是Vue的数据绑定表达式,它会实时反映组件内部数据的变化。 -
数据:在
<script>标签中定义了一个组件的逻辑部分。data函数返回一个对象,用于声明组件的状态或属性。在这个例子中,我们声明了一个名为message的数据属性,并赋予其初始值为’Hello, Vue!'。
当Vue实例渲染这个模板时,它会识别到{{ message }}中的数据绑定,并将其替换为data对象中的message属性的当前值,因此在页面上会显示"Hello, Vue!"。
简而言之,Vue的基础语法主要包括模板语法、指令以及数据绑定机制。模板语法允许你在HTML中插入动态数据;指令则是Vue中特殊的特性绑定,它们带有前缀v-,如v-bind、v-if等,用于实现更复杂的DOM操作和响应式行为;而数据绑定则实现了视图与模型之间的同步更新,是Vue实现双向数据绑定的核心技术。
三、Vue核心概念详解
1. 组件化开发
组件是Vue.js应用中的基本构建块,通过将UI拆分成独立可复用的部分,可以更高效地组织和管理大型应用。以下是组件化开发的关键点:
- 创建组件:在Vue中,可以通过定义一个包含
template、script和style的单文件组件(.vue文件)或者使用JavaScript对象来声明组件。
// 使用JS对象声明组件
const MyComponent = {template: `<div>{{ message }}</div>`,props: ['message'],methods: {emitEvent() {this.$emit('custom-event', 'Some data');}}
};// 注册组件
Vue.component('my-component', MyComponent);
-
注册组件:组件需要先注册才能在其他组件或应用中使用。全局注册如上述代码所示,适用于整个应用范围内的组件;局部注册则在某个父组件的
components选项中声明。 -
Props属性传递:props允许父组件向子组件传递数据。在组件定义时,通过
props选项列举接收哪些属性,并在模板中使用这些属性。
props: {message: String // 定义接收一个字符串类型的prop
}
然后在模板中:
<my-component :message="parentMessage"></my-component>
这里:message就是父组件传递给子组件的prop。
- 自定义事件:子组件通过
$emit触发事件,父组件监听并处理这些事件以实现通信。例如,子组件触发一个名为custom-event的事件:
this.$emit('custom-event', someData);
父组件则通过v-on或@语法绑定到这个事件:
<my-component @custom-event="handleCustomEvent"></my-component>
2. 响应式原理
Vue.js利用其内部的响应式系统来自动追踪数据变化并更新视图。
-
data对象:每个Vue实例都有一个
data对象,其中的属性会被转换为响应式的。当这些属性发生变化时,依赖它们的视图会自动更新。 -
计算属性(Computed Properties):用于根据Vue实例中数据的变化进行复杂计算。计算属性的结果会被缓存起来,只有在其依赖的数据发生改变时才会重新计算。
export default 相关文章:

快速掌握Vue.js框架:从入门到实战
一、引言 Vue.js,作为一款广受欢迎的渐进式JavaScript框架,以其轻量级、易用性和高效性在前端开发领域占据了一席之地。Vue.js遵循MVVM(Model-View-ViewModel)设计模式,它通过双向数据绑定机制简化了开发者对用户界面与底层数据模型之间关系的处理,使得构建现代Web应用变…...

###C语言程序设计-----C语言学习(11)#数据的存储和基本数据类型
前言:感谢您的关注哦,我会持续更新编程相关知识,愿您在这里有所收获。如果有任何问题,欢迎沟通交流!期待与您在学习编程的道路上共同进步。 一. 数据的存储 1.整型数据的存储 计算机处理的所有信息都以二进制形式表示…...

机器学习案例1:利用 Python 将语音转换为文本
目录 内容简介 基本环境配置 Python库安装 麦克风语音识别 音频文件的语音识别 长音频源语音识别 内容简介 语音识别是机器或程序识别口语中的单词和短语并将其转换为文本信息的能力。 大多数对于语音识别技术的应用场景就是Siri、Cortana和Google Assistant等个人助理,…...

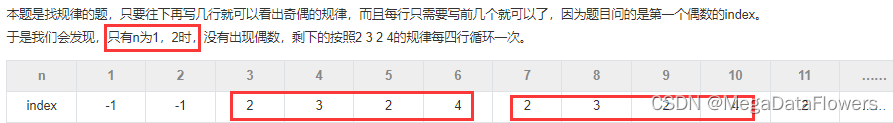
杨辉三角的变形(数学)
题目 import java.util.Scanner;public class Main {public static void main(String[] args) { // 1 // 1 1 1 // 1 2 3 2 1 // 1 3 6 7 6 3 1 // 1 4 10 16 19 16 10 4 1Scanner sc new Scanner(System.in);int n sc.nextInt();int[][] res new int[n1][2*n];for(i…...

YOLOv5改进 | 融合改进篇 | 华为VanillaNet + BiFPN突破涨点极限
一、本文介绍 本文给大家带来的改进机制是华为VanillaNet主干配合BiFPN实现融合涨点,这个主干是一种注重极简主义和效率的神经网络我也将其进行了实验, 其中的BiFPN不用介绍了从其发布到现在一直是比较热门的改进机制,其主要思想是通过多层级的特征金字塔和双向信息传递来提…...

C++初阶篇----新手进村
目录 一、什么是C二、C关键字三、命名空间3.1命名空间的定义3.2命名空间的使用 四、C输入和输出五、缺省参数5.1缺省参数的概念5.2缺省参数的分类 六、函数重载6.1函数重载的概念6.2函数重载的原理----名字修饰 七、引用7.1引用概念7.2引用特性7.3常引用7.4引用的使用7.5传值、…...

假期刷题打卡--Day26
1、MT1212乘法表 请编写一个简单程序,输出九九乘法表。输入n,就输出乘法表到n的地方。 格式 输入格式: 输入整型 输出格式: 输出整型。形式如:1*11 样例 1 输入: 5输出: 1*11 2*12 …...

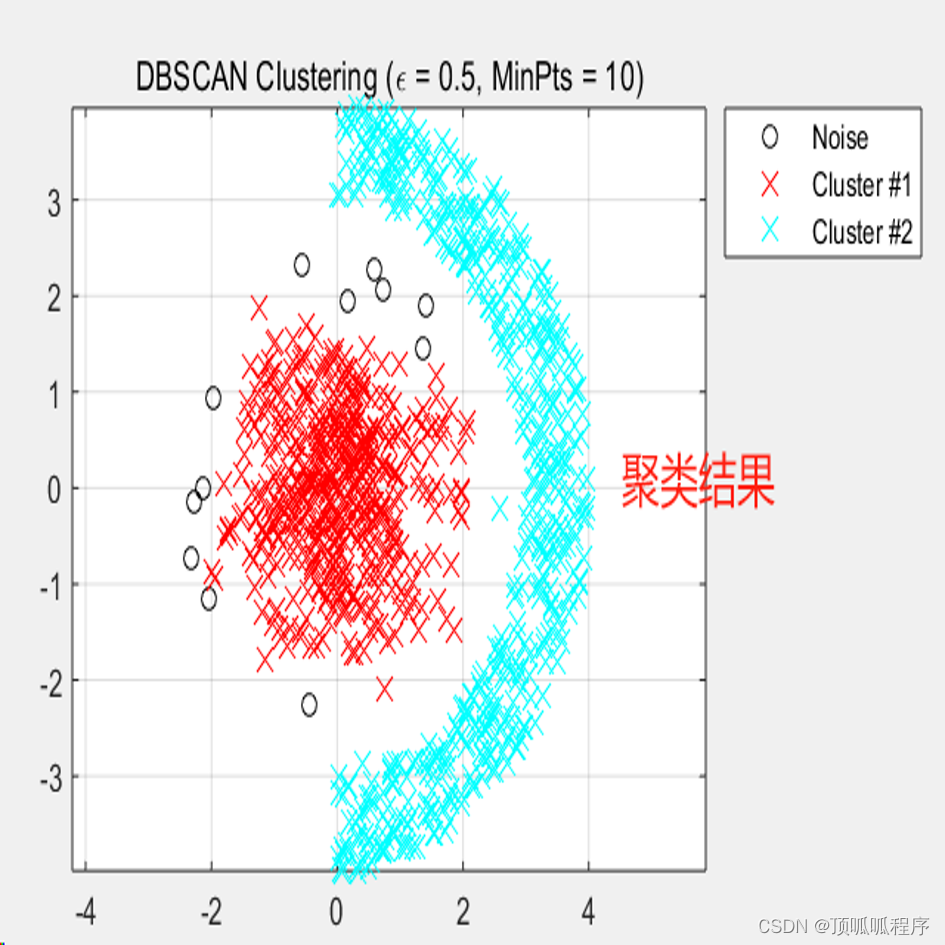
159基于matlab的基于密度的噪声应用空间聚类(DBSCAN)算法对点进行聚类
基于matlab的基于密度的噪声应用空间聚类(DBSCAN)算法对点进行聚类,聚类结果效果好,DBSCAN不要求我们指定集群的数量,避免了异常值,并且在任意形状和大小的集群中工作得非常好。它没有质心,聚类簇是通过将相邻的点连接…...

CVPR 2023: GANmouflage: 3D Object Nondetection with Texture Fields
我们使用以下6个分类标准对本文的研究选题进行分析: 1. 伪装类型: 自然伪装: 此类别关注受自然界伪装策略启发或直接复制的研究。这包括研究动物的体色、图案和纹理,为人工伪装的设计提供信息,通常以生物学真实性和有效性为目标 (例如,参考文献 [12, 19, 30, 48])。人工伪…...

【ASP.NET Core 基础知识】--部署和维护--日志记录和错误处理
一、日志记录(Logging) 1.1 日志记录的概念 日志记录是一种记录系统运行状态、活动和事件的重要机制。在软件开发和系统管理中,日志记录扮演着关键角色,用于追踪应用程序的执行过程、监视系统的健康状况、诊断问题和安全审计等。在ASP.NET Core等现代W…...

docker命令梳理
docker镜像操作 //从硬盘加入镜像 docker load -i xxx.tar //基于dockerfile构建镜像 docker build -t xxx:xxx . //查看镜像 docker images //镜像改名 docker tag //docker镜像提交到容器 //docker commit [-m“描述信息”] [-a“作者”]容器id 镜像名[:标签名] docker镜像仓…...

彩虹系统7.0免授权+精美WAP端模板源码
最低配置环境 PHP7.2 1、上传源码到网站根目录,导入数据库文件 2、修改数据库配置文件:/config.php 3、后台:/admin 账号: 4、前台用户:123456 密码:1234561...

linux系统haproxy负载均衡工具的介绍以及使用
haproxy 概述haproxy的特点haproxy算法haproxy做四层负载均衡haproxy做七层负载均衡 概述 ha-proxy是一款高性能的负载均衡软件。其专注于负载均衡这一些事情,因此与nginx比起来,负载均衡做的更好haproxy---主要是做负载均衡的7层,也可以做4…...

七、Nacos源码系列:Nacos服务发现
目录 一、服务发现 二、getServices():获取服务列表 2.1、获取服务列表 2.2、总结图 三、getInstances(serviceId):获取服务实例列表 3.1、从缓存中获取服务信息 3.2、缓存为空,执行订阅服务 3.2.1、调度更新,往线程池中…...

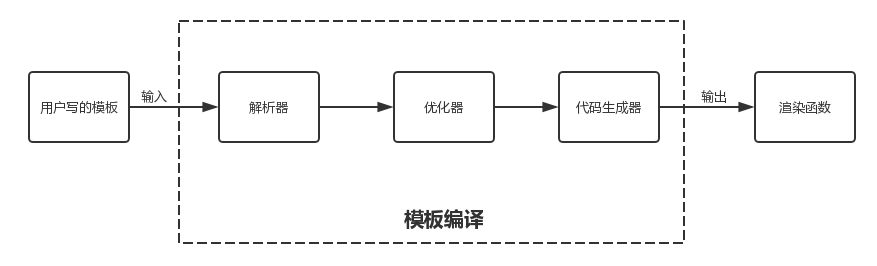
Vue源码系列讲解——模板编译篇【一】(综述)
目录 1. 前言 2. 什么是模板编译 3. 整体渲染流程 4. 模板编译内部流程 4.1 抽象语法树AST 4.2 具体流程 5. 总结 1. 前言 在前几篇文章中,我们介绍了Vue中的虚拟DOM以及虚拟DOM的patch(DOM-Diff)过程,而虚拟DOM存在的必要条件是得先有VNode&…...

【机器学习】数据清洗之识别异常点
🎈个人主页:甜美的江 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进步…...

MacOS 制作 TF 卡/ U 盘镜像
最近有张老的 TF 卡没办法直接拷贝里面的数据,于是打算利用 dd 工具直接全卡拷贝为镜像再分析里面的数据 在终端中,输入以下命令来列出所有磁盘设备: diskutil list这将显示Mac上所有的磁盘设备。你需要找到TF卡对应的设备,它通…...

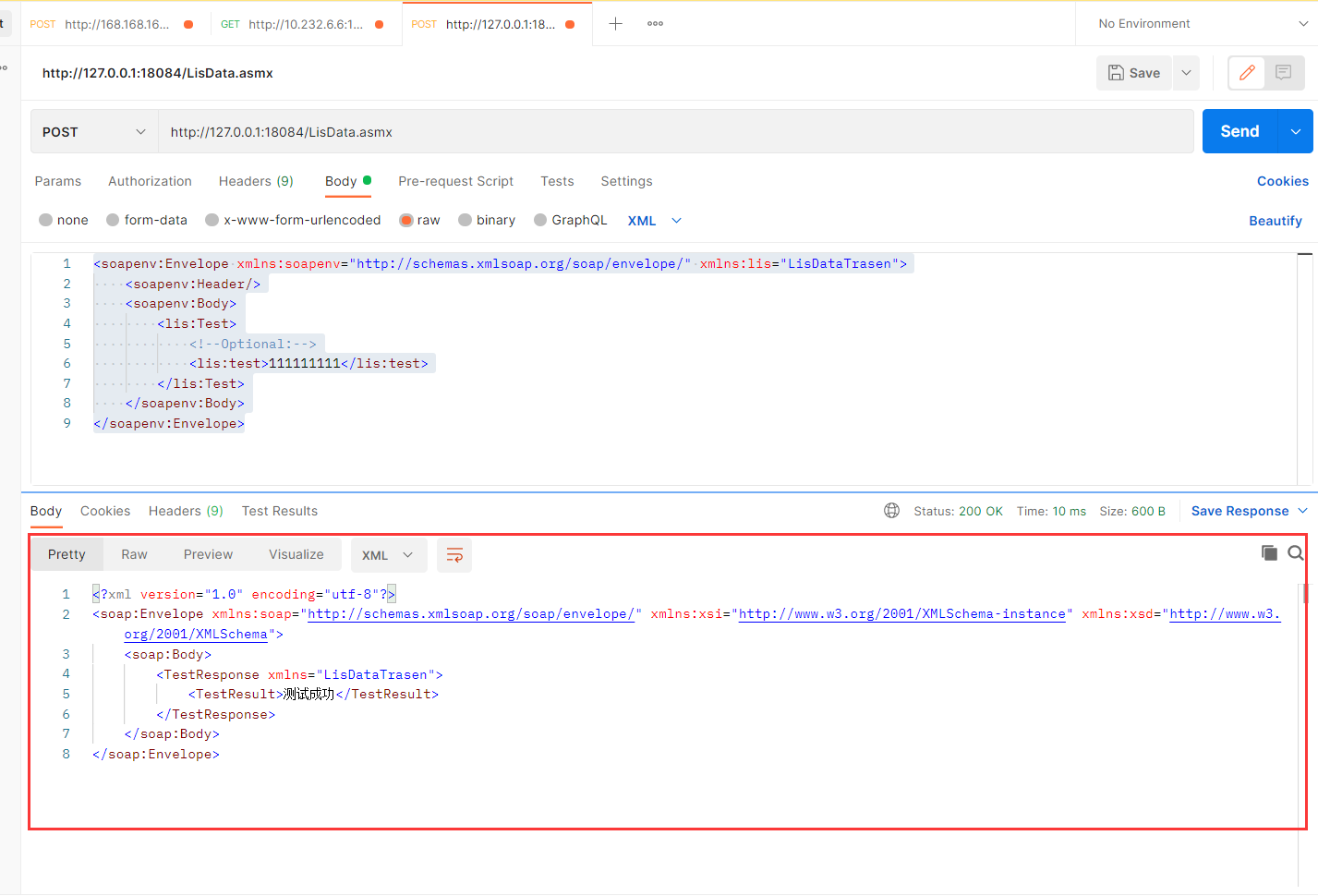
怎么用postman调用webservice(反推SoapUI)
<soapenv:Envelope xmlns:soapenv“http://schemas.xmlsoap.org/soap/envelope/” xmlns:lis“LisDataTrasen”> soapenv:Header/ soapenv:Body lis:Test lis:test111111111</lis:test> </lis:Test> </soapenv:Body> </soapenv:Envelope> Conten…...

【开源】JAVA+Vue.js实现衣物搭配系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、研究内容2.1 衣物档案模块2.2 衣物搭配模块2.3 衣物收藏模块 三、系统设计3.1 用例设计3.2 E-R图设计3.3 数据库设计3.3.1 衣物档案表3.3.2 衣物搭配表3.3.3 衣物收藏表 四、系统实现4.1 登录页4.2 衣物档案模块4.3 衣物搭配模块4.4…...

【Flask + AI】接入CHATGLM API 实现翻译接口
【Flask AI】接入CHATGLM API 实现翻译接口 最近的项目中,需要加一个翻译功能,正好chatglm4发布了,于是决定着手用它实现。 https://chatglm.cn 准备 首先,在chatglm开发者中心申请api key,这里不再赘述 其次&…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
