前端vite+vue3——自动化配置路由布局
文章目录
- ⭐前言
- 💖vue3系列文章
- ⭐ 自动化配置路由
- 💖引入vite版本自定义目录映射
- 💖自动化读取文件下的路由
- 💖main入口加载路由
- 💖入口app.vue配置
- 💖layout基础布局配置
- 💖效果
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于 前端vite+vue3——自动化配置路由布局。
背景
在inscode写了一个前端vite+vue3+js的项目,路由分配有点乱,
现在给这个项目做个优化,路由配置。
没有配置路由之前的前端界面。

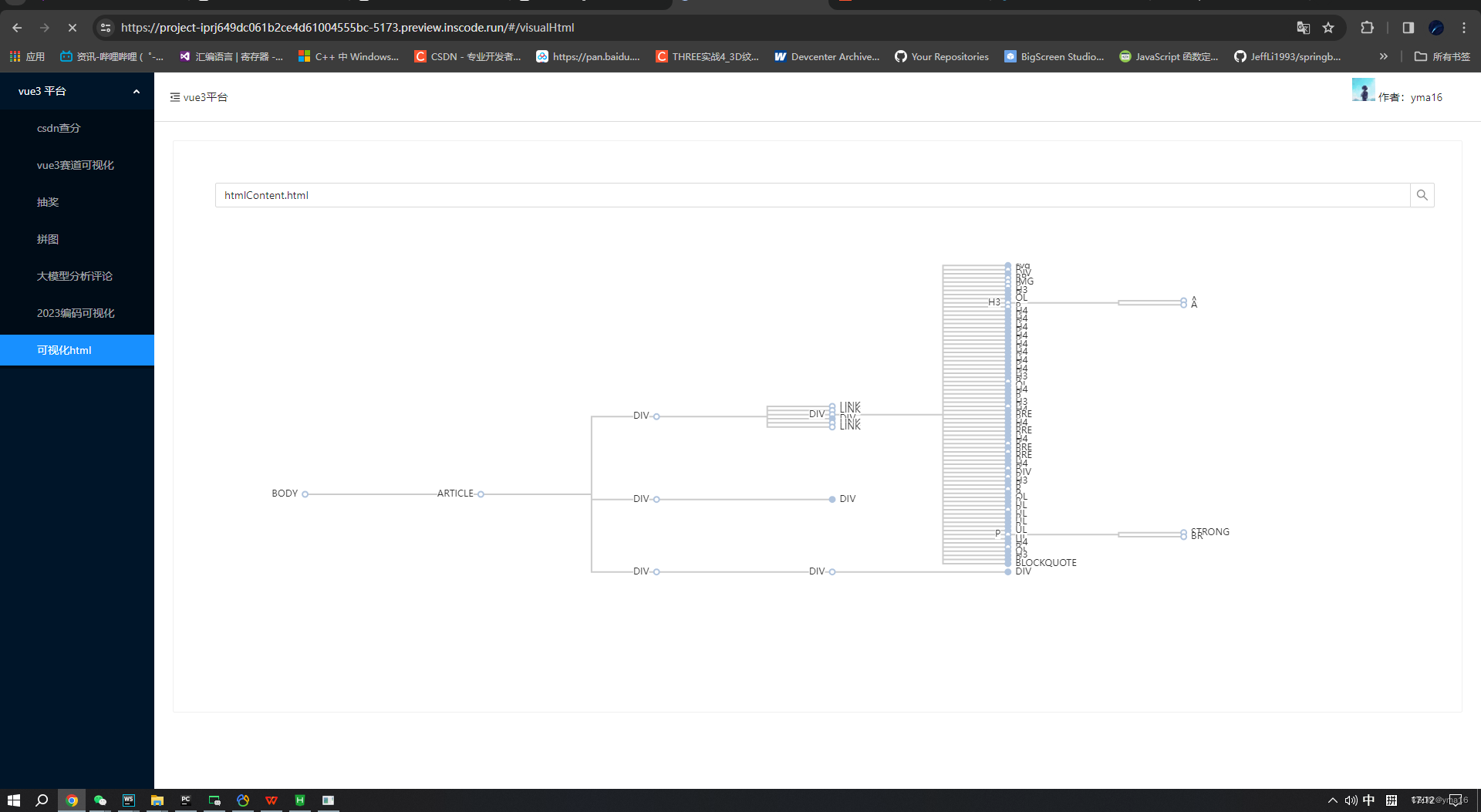
改造之后

vite
Vite是一种基于公有链技术的快速、安全和可扩展的开源区块链项目。它旨在通过使用异步交易模型和基于状态的共识算法来提高区块链的性能和可扩展性。
Vite的发展可以追溯到2018年,当时Vite团队发布了Vite
TestNet,开发者和用户可以通过该测试网络体验Vite的功能和性能。随后,Vite于2019年底发布了Vite
MainNet,正式上线并开放给广大用户使用。在Vite的发展过程中,团队不断进行技术改进和优化,以提高其性能和可扩展性。Vite采用了异步交易模型,即交易可以并行处理,提高了交易的速度和吞吐量。另外,Vite使用基于状态的共识算法,即通过状态机来决定交易的顺序和执行结果,这可以减少节点之间的通信和同步开销,提高网络的效率。
除了性能和可扩展性的优化,Vite还提供了一些特色功能,如原生支持智能合约和去中心化交易所(DEX)。Vite的智能合约是基于Solidity编写的,与以太坊的智能合约兼容,使开发者可以轻松迁移到Vite平台。而Vite的DEX允许用户直接在区块链上进行点对点的交易,无需信任任何第三方中介,提高了交易的安全性和可信度。
vue-router
vue-router是Vue.js官方的路由插件,用于实现前端路由。它可以实现单页应用中的页面跳转、嵌套路由、路由参数传递、路由守卫等功能。通过vue-router,可以根据不同的路由地址,动态地渲染不同的组件,实现页面的切换和更新。同时,vue-router还提供了一些API和导航守卫,可以在路由跳转前后做一些额外的操作,如权限验证、页面统计等。Vue.js官方推荐使用vue-router来管理前端路由。
💖vue3系列文章
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
让大模型分析csdn文章质量 —— 提取csdn博客评论在文心一言分析评论区内容
前端vue3——html2canvas给网站截图生成宣传海报
vue3+echarts可视化——记录我的2023编程之旅
⭐ 自动化配置路由
vue3前端自动化配置路由离不开vue-router的使用,主要时使用router进行加载vue文件
💖引入vite版本自定义目录映射
package.json
{"name": "vuejs-with-vite","author": "yma16","version": "0.0.0","scripts": {"dev": "vite","build": "vite build","preview": "vite preview --port 4173"},"dependencies": {"ant-design-vue": "^3.2.17","axios": "^1.2.2","echarts": "^5.4.2","guess": "^1.0.2","html2canvas": "^1.4.1","vue": "^3.2.37","vue-router": "^4.2.5","vuex": "^4.1.0"},"devDependencies": {"@types/node": "^18.19.6","@vitejs/plugin-vue": "^4.0.0","less": "^4.2.0","prettier": "^3.2.2","vite": "^4.0.0"},"license": "MIT"
}vite.config.js配置@映射到src目录
import { defineConfig } from 'vite'
import { resolve } from "path";
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({// 打包相对路径base: './',server: {host: true,},resolve: {alias: {"@": resolve(__dirname, "src"),},},plugins: [vue()]
})💖自动化读取文件下的路由
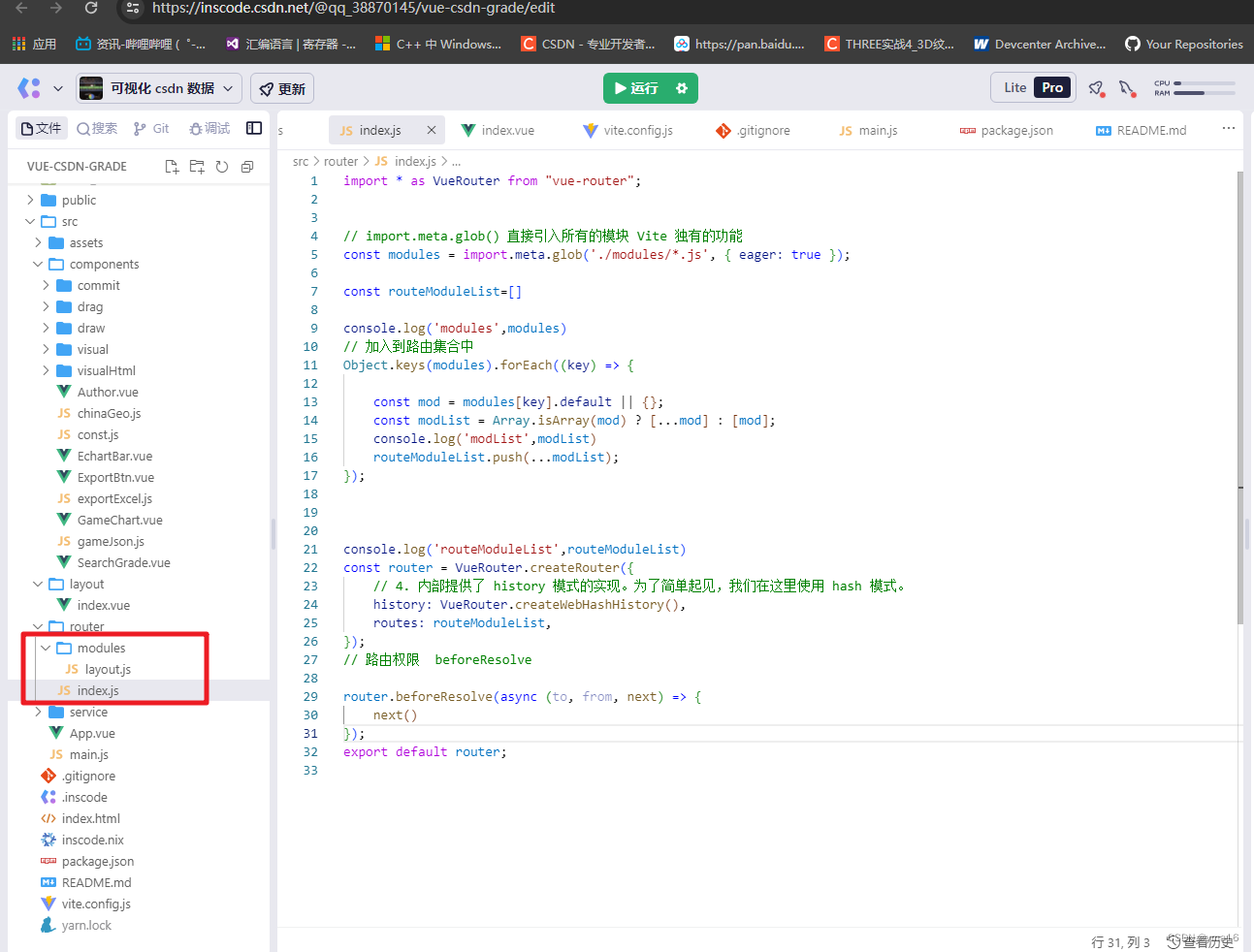
vite读取modules目录下的配置加入路由中
import * as VueRouter from "vue-router";// import.meta.glob() 直接引入所有的模块 Vite 独有的功能
const modules = import.meta.glob('./modules/*.js', { eager: true });const routeModuleList=[]console.log('modules',modules)
// 加入到路由集合中
Object.keys(modules).forEach((key) => {const mod = modules[key].default || {};const modList = Array.isArray(mod) ? [...mod] : [mod];console.log('modList',modList)routeModuleList.push(...modList);
});console.log('routeModuleList',routeModuleList)
const router = VueRouter.createRouter({// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。history: VueRouter.createWebHashHistory(),routes: routeModuleList,
});
// 路由权限 beforeResolverouter.beforeResolve(async (to, from, next) => {next()
});
export default router;路由文件modules/layout.js
// 基础路由
// @ts-ignore
import LAYOUT from '@/layout/index.vue'export default {path: '/',name: 'Layout',component: LAYOUT,redirect: '/SearchGrade',meta: {orderNo: 1,icon: 'ion:grid-outline',title: 'vue3 平台',},children: [{path: 'SearchGrade',name: 'SearchGrade',component: () => import('@/components/SearchGrade.vue'),meta: {icon: 'ion:grid-outline',title: 'csdn查分',},},{path: 'GameChart',name: 'GameChart',component: () => import('@/components/GameChart.vue'),meta: {icon: 'ion:grid-outline',title: 'vue3赛道可视化',},},{path: 'Draw',name: 'Draw',component: () => import('@/components/draw/Draw.vue'),meta: {icon: 'ion:grid-outline',title: '抽奖',},},{path: 'Drag',name: 'Drag',component: () => import('@/components/drag/Drag.vue'),meta: {icon: 'ion:grid-outline',title: '拼图',},},{path: 'Commit',name: 'Commit',component: () => import('@/components/commit/Commit.vue'),meta: {icon: 'ion:grid-outline',title: '大模型分析评论',},},{path: 'visual',name: 'visual',component: () => import('@/components/visual/index.vue'),meta: {icon: 'ion:grid-outline',title: '2023编码可视化',},},{path: 'visualHtml',name: 'visualHtml',component: () => import('@/components/visualHtml/index.vue'),meta: {icon: 'ion:grid-outline',title: '可视化html',},}],
};目录结构如下

路由配置
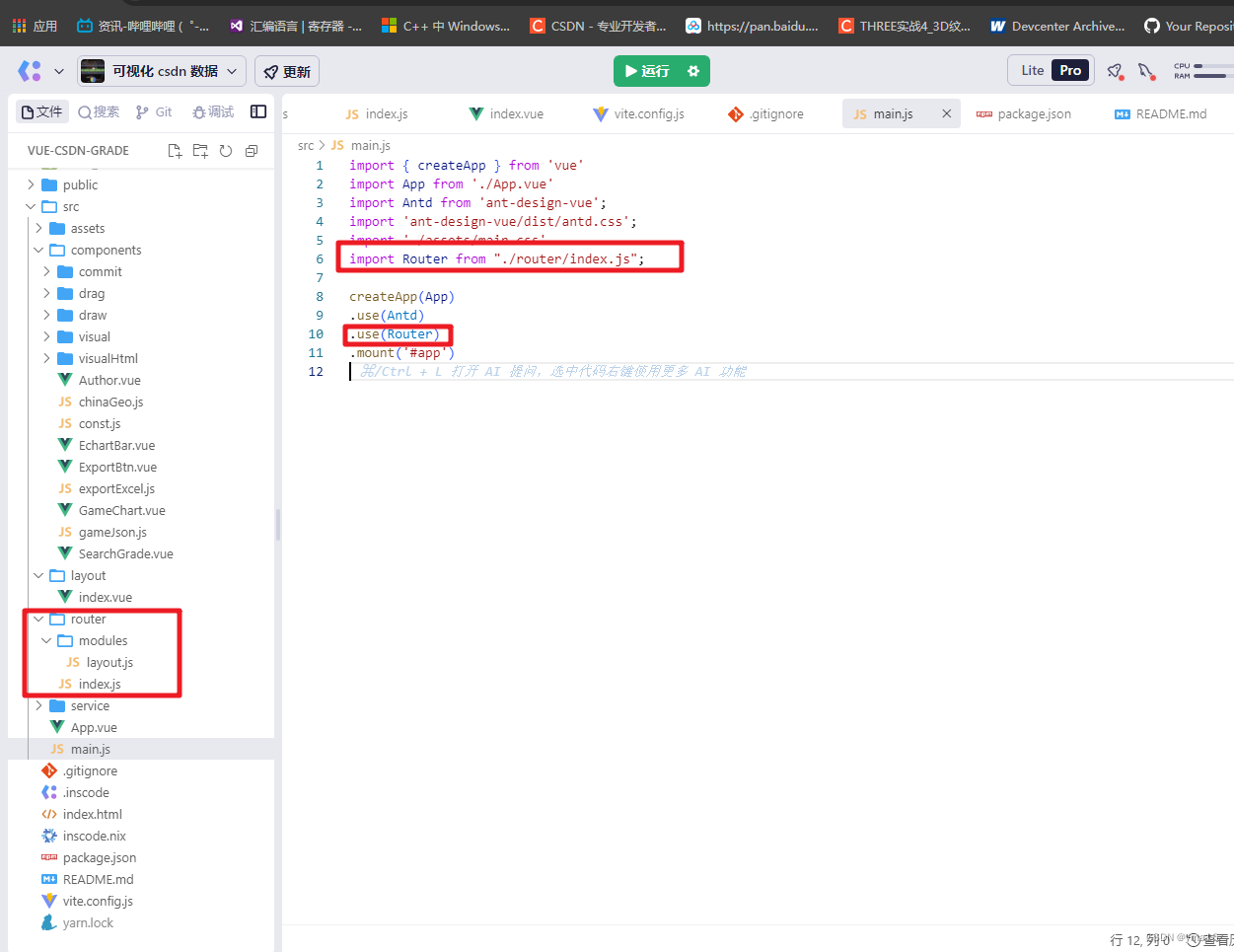
💖main入口加载路由
createApp加载定义的router
import { createApp } from 'vue'
import App from './App.vue'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
import './assets/main.css'
import Router from "./router/index.js";createApp(App)
.use(Antd)
.use(Router)
.mount('#app')配置文件

💖入口app.vue配置
app.vue的配置
<script setup>import { ref } from "vue";import zhCN from "ant-design-vue/es/locale/zh_CN";import dayjs from "dayjs";import "dayjs/locale/zh-cn";/** 下载图片 */
const downloadBase64 = (content, fileName) => {const base64ToBlob = function (code) {let parts = code.split(';base64,');let contentType = parts[0].split(':')[1];let raw = window.atob(parts[1]);let rawLength = raw.length;let uInt8Array = new Uint8Array(rawLength);for (let i = 0; i < rawLength; ++i) {uInt8Array[i] = raw.charCodeAt(i);}return new Blob([uInt8Array], {type: contentType});};let aLink = document.createElement('a');let blob = base64ToBlob(content);aLink.download = fileName + '.png';aLink.href = URL.createObjectURL(blob);aLink.click();
};// 截图
const shotAction = () => {html2canvas(document.getElementById('render-id'), {useCORS: true,proxy: 'inscode.csdn.net',allowTaint: true,scale: 2,}).then(function (canvas) {console.log('canvas', canvas)const base64 = canvas.toDataURL().replace(/^data:image\/(png|jpg);base64,/, '');const base64img = `data:image/png;base64,${base64}`;downloadBase64(base64img, state.current);// document.body.appendChild(canvas);});
}dayjs.locale("zh-cn");const locale = ref(zhCN);
</script><template><!-- 国际化配置--><a-config-provider :locale="locale"><div id="app"><router-view/></div></a-config-provider>
</template><style scoped>#app{width: 100vw;height: 100vh;background-size: 100%;background: linear-gradient(rgba(38, 38, 38, 0.5), rgba(40,140,234, 0.6)), url("/static/img/previewFix.jpg") no-repeat center;}
</style>💖layout基础布局配置
layout的vue页面配置
<script setup>
import {MenuUnfoldOutlined,MenuFoldOutlined,
} from "@ant-design/icons-vue";import { reactive, onMounted } from "vue";
import { useRouter } from "vue-router";//router
const router = useRouter();
const state = reactive({title: "vue3平台",openKeys: [],selectedKeys: [],collapsed: false,menuList: []
});const collapeAction = () => {state.collapsed = !state.collapsed
}const clickMenu = (menu, item) => {console.log('item', item)state.openKeys = [menu.key]state.selectedKeys = [menu.key]router.push({name: item.name})
}
//{ item, key, selectedKeys }
const selectMenu = (e) => {console.log(e)
};const renderIcon = (icon) => {// return h(icon)return ''
}onMounted(() => {console.log('router.current.value', router)const { routes } = router.optionsstate.menuList = routes.reduce((pre, item) => {const isHiddenInLayout = item.meta.isHiddenInLayoutif (!isHiddenInLayout) {const menuItem = {title: item.meta.title,path: item.path,key: item.name,name: item.name,icon: item.meta.icon,children: item.children.map(children => {return {title: children.meta.title,path: children.path,key: children.name,name: children.name,}})}pre.push(menuItem)}return pre}, [])
});
</script><template><a-layout class="layout-container"><a-layout-sider v-model:collapsed="state.collapsed" :trigger="null" collapsible><div class="logo" /><a-menu v-model:openKeys="state.openKeys" v-model:selectedKeys="state.selectedKeys" theme="dark" mode="inline"@select="selectMenu"><a-sub-menu v-for="menu in state.menuList" :key="menu.key"><template #icon> {{ renderIcon(menu.icon) }}</template><template #title> <span>{{ menu.title }}</span></template><a-menu-item v-for="menuChild in menu.children" :key="menuChild.key" @click="clickMenu(menu, menuChild)">{{ menuChild.title }}</a-menu-item></a-sub-menu></a-menu></a-layout-sider><a-layout><a-layout-header style="background: #ffffff; padding-left: 20px"><div style="display: flex"><div style="width: 50%"><menu-unfold-outlined v-if="state.collapsed" class="trigger" @click="collapeAction" /><menu-fold-outlined v-else class="trigger" @click="collapeAction" />{{ state.title }}</div></div></a-layout-header><a-layout-content class="content-box"><!-- 渲染子路由--><router-view /></a-layout-content></a-layout></a-layout>
</template><style lang="less">
.layout-container {width: 100%;height: 100%;overflow: hidden;
}.content-box {overflow: auto;max-height: calc(100vh - 64px);padding: 24px;background: #fff;
}#components-layout-demo-custom-trigger .trigger {font-size: 18px;line-height: 64px;padding: 0 24px;cursor: pointer;transition: color 0.3s;
}#components-layout-demo-custom-trigger .trigger:hover {color: #1890ff;
}#components-layout-demo-custom-trigger .logo {height: 32px;background: rgba(255, 255, 255, 0.3);margin: 16px;
}.site-layout .site-layout-background {background: #fff;
}.main-container {width: 100%;height: 100%;
}
</style>💖效果
修改之后的页面配置
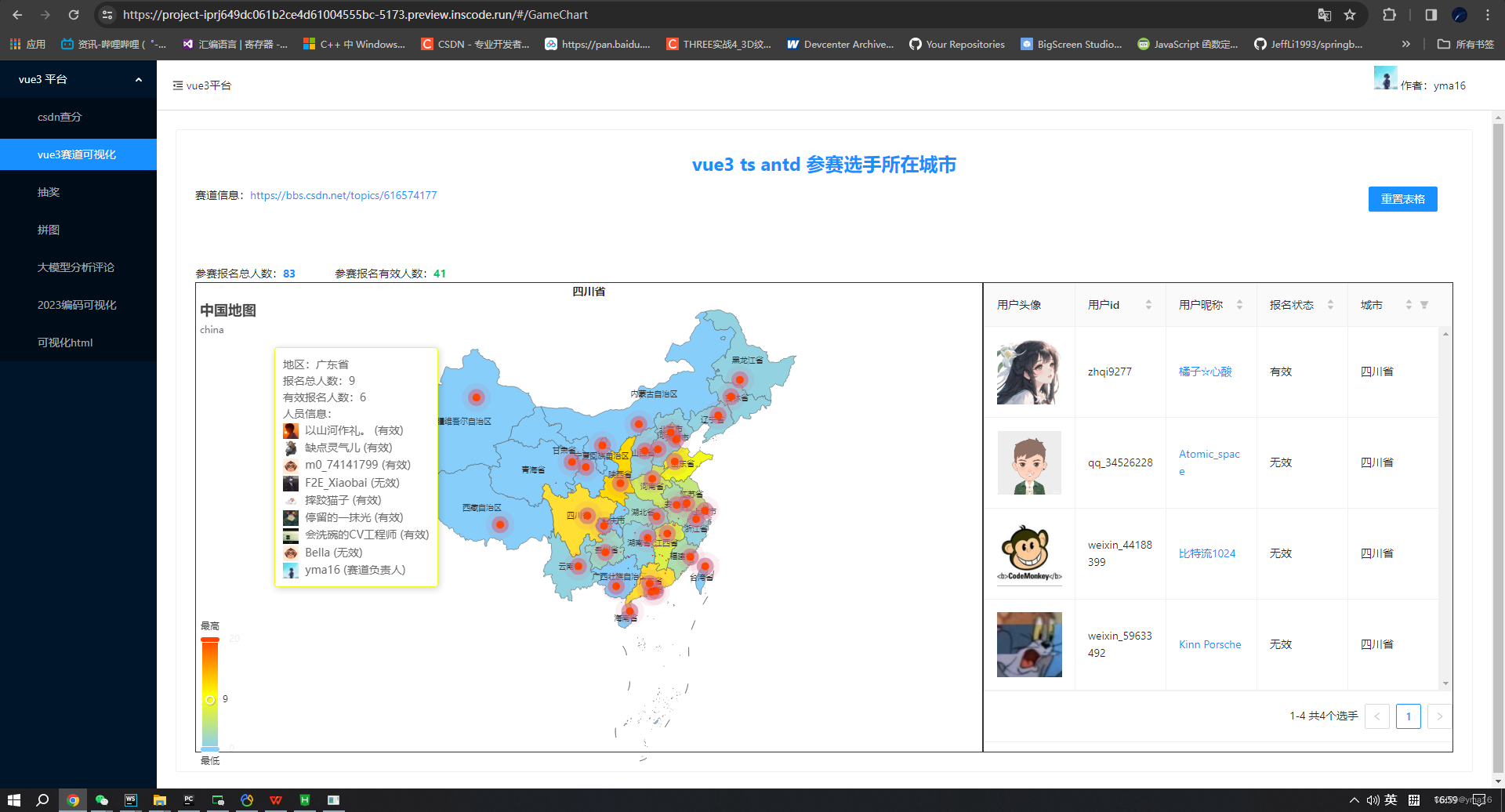
csdn赛道可视化

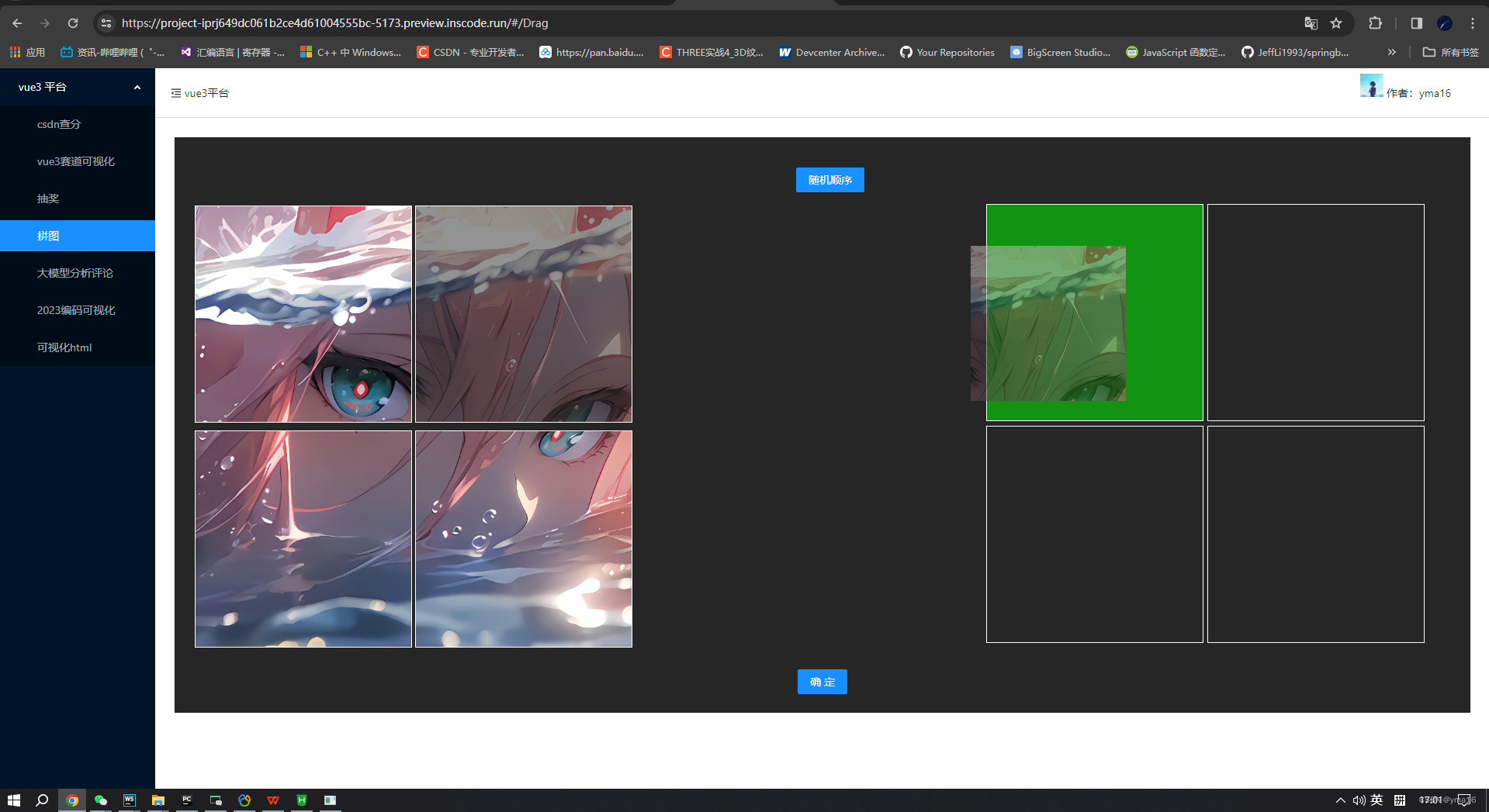
拖拽拼图

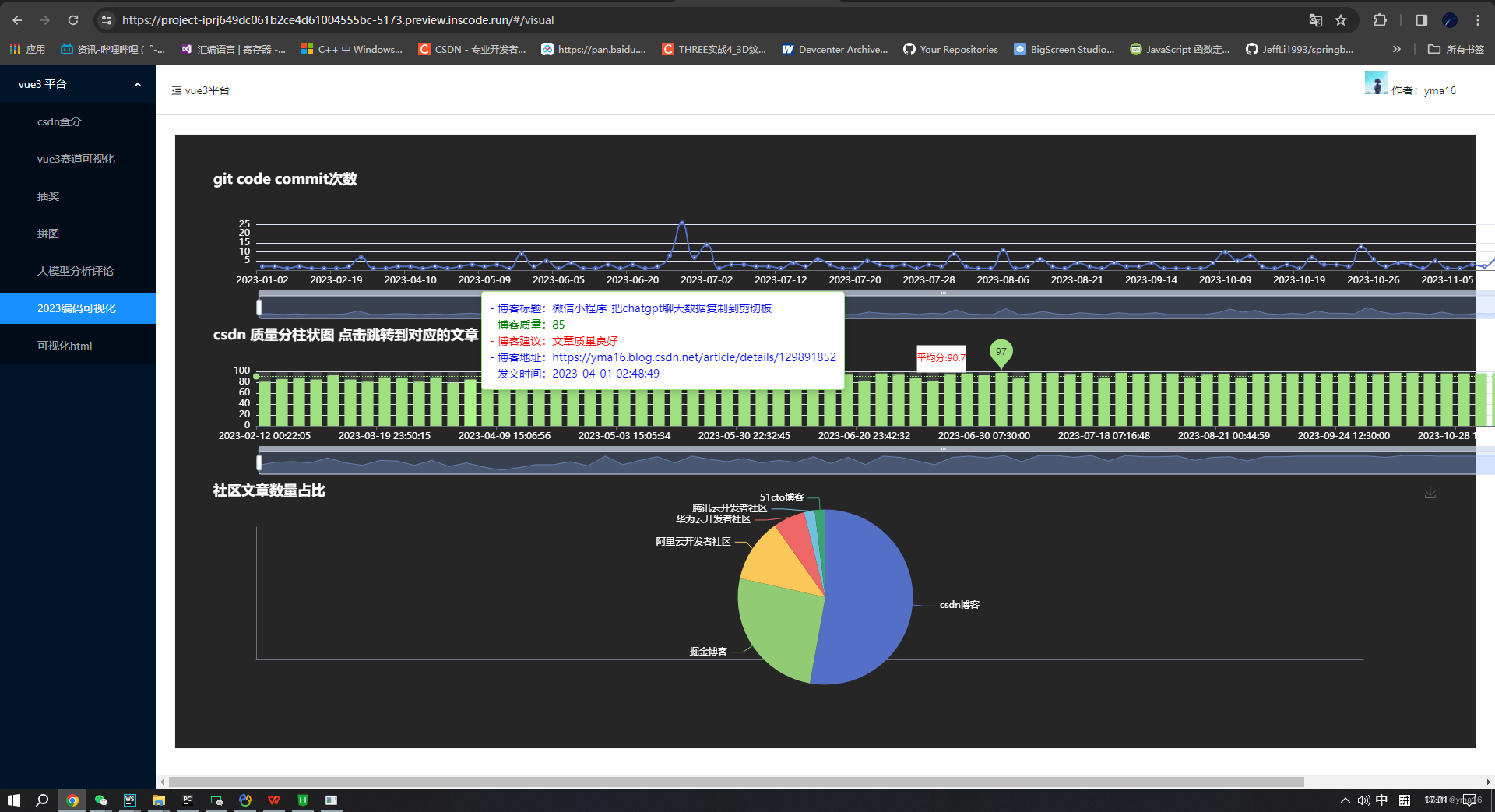
2023编码可视化

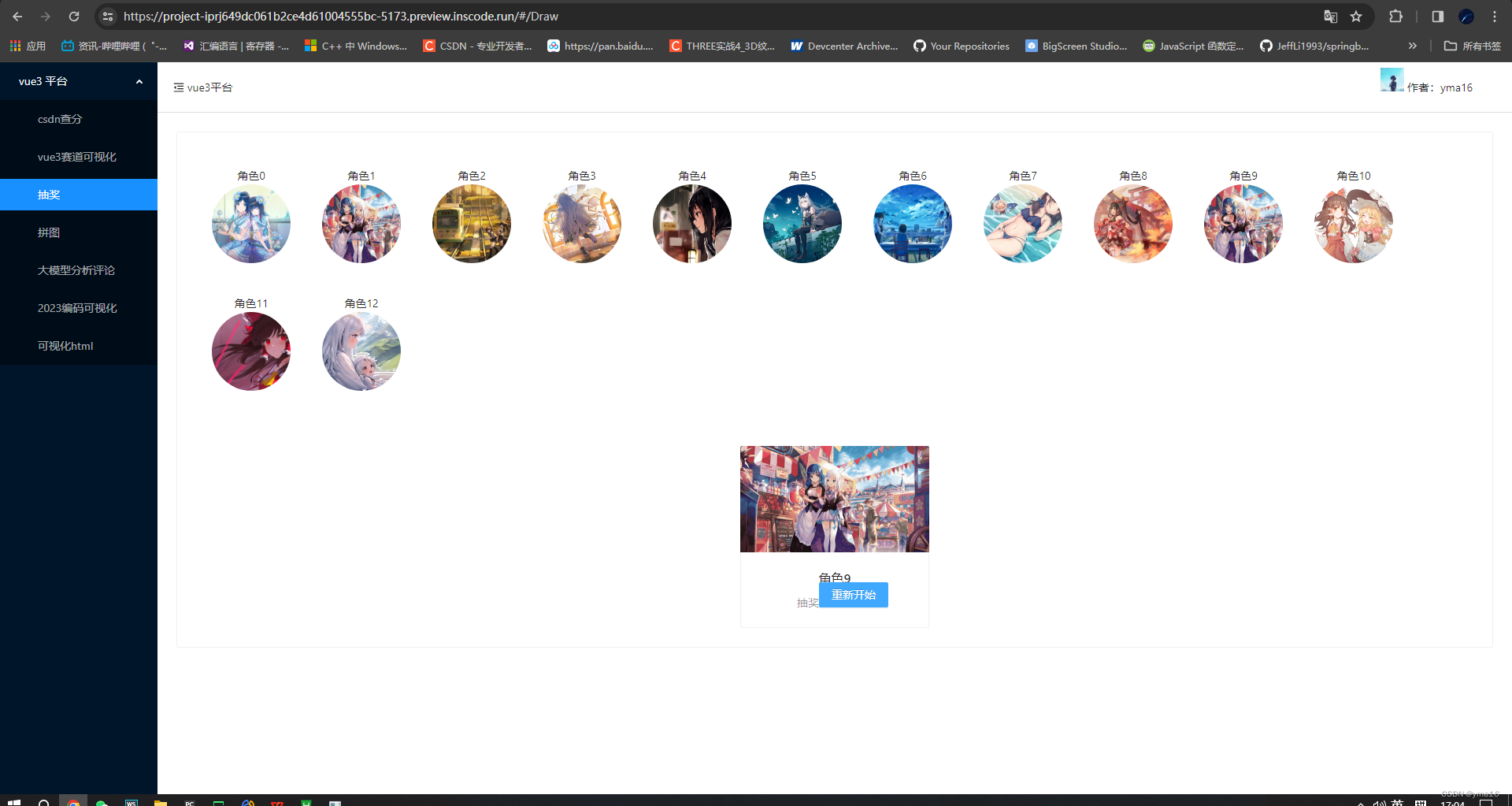
抽奖页面

inscode代码
⭐总结
自动化配置路由思路分解
- router文件的自动读取形成数据驱动
- layout布局页面读取路由,渲染子路由
vue-router使用
首先引入Vue和Vue Router,并通过Vue.use(VueRouter)来告诉Vue使用VueRouter插件。
然后创建一个VueRouter实例,并通过routes属性配置路由规则。最后,在创建Vue实例时将router实例传入,并在根组件的模板中添加一个router-view组件来渲染路由组件
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 最后,感谢你的阅读!
相关文章:

前端vite+vue3——自动化配置路由布局
文章目录 ⭐前言💖vue3系列文章 ⭐ 自动化配置路由💖引入vite版本自定义目录映射💖自动化读取文件下的路由💖main入口加载路由💖入口app.vue配置💖layout基础布局配置💖效果 ⭐总结⭐结束 ⭐前言…...

速盾:怎么拿高防服务器做CDN
想要拿高防服务器做CDN,首先需要了解什么是CDN。CDN,即内容分发网络(Content Delivery Network),是一种通过互联网连接多个服务器,将静态和动态内容分发到最接近用户的服务器节点,从而提高用户访…...

SQLite database实现加密
注意:以下操作以VS2022为开发工具,以C#为开发语言。 数据加密原因 软件在使用的各个场景,很多都需要数据具有保密性,于是对于数据库就需要加密。特别是在某些特定领域或存储敏感数据尤其如此。 SQLite加密实现 SQLite加密有两种…...

Python requests模块 快速入门 这篇就够了
目录 一、Requests概述 二、安装Requests 三、Get请求 3.1 Get请求示例 3.2 Get请求爬取二进制数据 四、Post请求 4.1 Post请求示例 4.2 发送JSON数据 五、验证Cookies 六、会话请求 一、Requests概述 Requests是一个流行的Python第三方库,它专为HTTP通信…...

【VTKExamples::PolyData】第二十三期 InterpolateMeshOnGrid
很高兴在雪易的CSDN遇见你 VTK技术爱好者 QQ:870202403 前言 本文分享VTK样例InterpolateMeshOnGrid,并解析接口vtkProbeFilter 、vtkWarpScalar & vtkDealuany2D等多个接口,希望对各位小伙伴有所帮助! 感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步!…...

大数据术语系列(1)——COW和MOR,我如何使用chatgpt通俗易懂地理解了hudi这两种表类型
从传统数据库到大数据的转变,首当其冲的是各种术语的理解。 所以我与chatgpt发生了一系列对话,以便于我能快速理解这些术语。 我先把汇总的结果放在前边,后边会一步步地来说明我是如何获取这些信息的。前边我也发过一些关于chatgpt提示词相…...

蓝桥杯基础知识7 vector
蓝桥杯基础知识7 vector vector 的定义和特性:在C中,vector是一个动态数组容器,可以存储一系列相同类型的元素。 vector 是一个模板类,使用之前包含头文件<vector>,声明一个vector对象vec,T是存储在v…...

【Java万花筒】加速Java应用程序:探索性能优化的利器
Java性能优化:提升应用程序效率与可靠性的关键 前言 在当今软件开发领域中,性能是一个至关重要的方面。对于Java应用程序而言,优化其性能可以带来更高的效率和更好的用户体验。本文将介绍一些常用的Java性能优化库和工具,帮助开…...
queue)
c++ STL系列——(四)queue
在C中,标准模板库(STL)提供了许多容器和算法,其中之一便是queue。queue是一个先进先出(FIFO)的数据结构,它允许在队列的末尾添加元素,并从队列的开头移除元素。本文将深入探讨C STL中…...

2.10日学习打卡----初学RocketMQ(一)
2.10日学习打卡 对于MQ(Message queue)消息队列的一些解释可以看我原来写的文章 初学RabbitMQ 各大MQ产品比较 一.RocketMQ概述 发展历程 RocketMQ概念术语 生产者和消费者 生产者负责生产消息,一般由业务系统负责生产消息,消费者即后台系统&…...

Window中出现 结束服务又自动重启的解决方法
目录 前言1. 问题所示2. 原理分析3. 解决方法前言 长期使用Linux操作系统,对于Window进程如何关闭开启,推荐阅读:Window命令行 如何查看以及关闭进程 而现在遇到进程无法强制kill,过一会自动启动! 对这种方式如何强制关闭,可看下文 1. 问题所示 起初在驱动某个服务的…...
)
Bee V2.2 分库分表 Sharding+MongoDB ORM 稳定版发布 (更新 Maven)
Hibernate/MyBatis plus Sharding JDBC Jpa Spring data GraphQL App ORM (Android, 鸿蒙) Bee 小巧玲珑!仅 860K, 还不到 1M, 但却是功能强大! V2.2 (2024.1.1・LTS 版) 1.Javabean 实体支持继承 (配置 bee.osql.openEntityCanExtendtrue) 2. 增强批…...

机器学习系列——(十五)随机森林回归
引言 在机器学习的众多算法中,随机森林以其出色的准确率、对高维数据的处理能力以及对训练数据集的异常值的鲁棒性而广受欢迎。它是一种集成学习方法,通过构建多个决策树来进行预测和分类。本文将重点介绍随机森林在回归问题中的应用,即随机…...

【概念板块统计】股票板块一览表 股票概念一览表
一、什么叫股票概念板块 股票概念板块是指具有某种特别产品类型(例如5G概念,光刻机概念)、服务类型(如乡村振兴概念、养老概念)或事件类型(如重组概念、港股通概念、扭亏概念)的股票组成的群体。这些类型通…...

c#通过反射完成对象自动映射
在 C# 中,可以使用 AutoMapper 库来完成对象之间的映射,而不必手动编写显式的映射代码。但是,如果你希望通过反射来动态完成对象的映射,你可以编写自己的映射逻辑并使用反射来完成这个过程。 下面是一个简单的示例,演…...

ef core原始sql查询
ef core用原始sql查询,不能自动映射到类型中。 处理主要是将sql查询结果转换为json,然后再将json转换为类型对象 public async Task<List<Warning_log>> GetStatData(){string sql "SELECT CONVERT(date, [trigger_time]) as tr…...

2024 CKS 题库 | 4、RBAC - RoleBinding
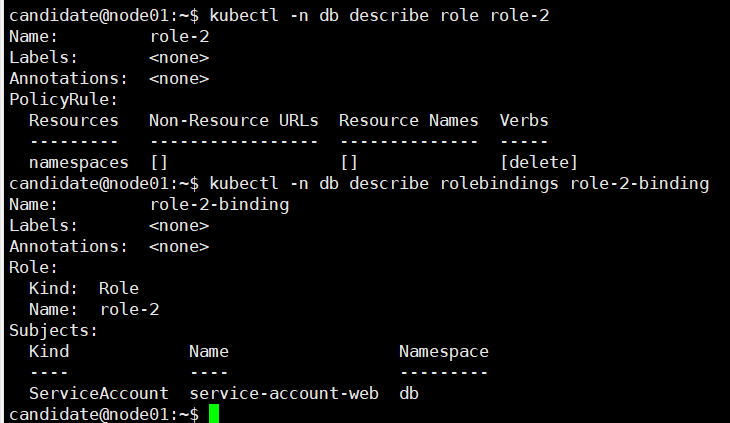
CKS 题库 4、RBAC - RoleBinding Context 绑定到 Pod 的 ServiceAccount 的 Role 授予过度宽松的权限。完成以下项目以减少权限集。 Task 一个名为 web-pod 的现有 Pod 已在 namespace db 中运行。 编辑绑定到 Pod 的 ServiceAccount service-account-web 的现有 Role&#…...
Docker Compose实例
目录 一、前提说明 二、简单的Docker容器部署案例 1. Dockerfile 配置 2. docker-compose.yml 配置 3. application-prod.properties 配置 4. pom.xml 配置 5. 上传文件 6. 创建基础Docker镜像 7. docker-compose.yml编排 8. 停止并删除容器编排 三、案例地址 一、前…...

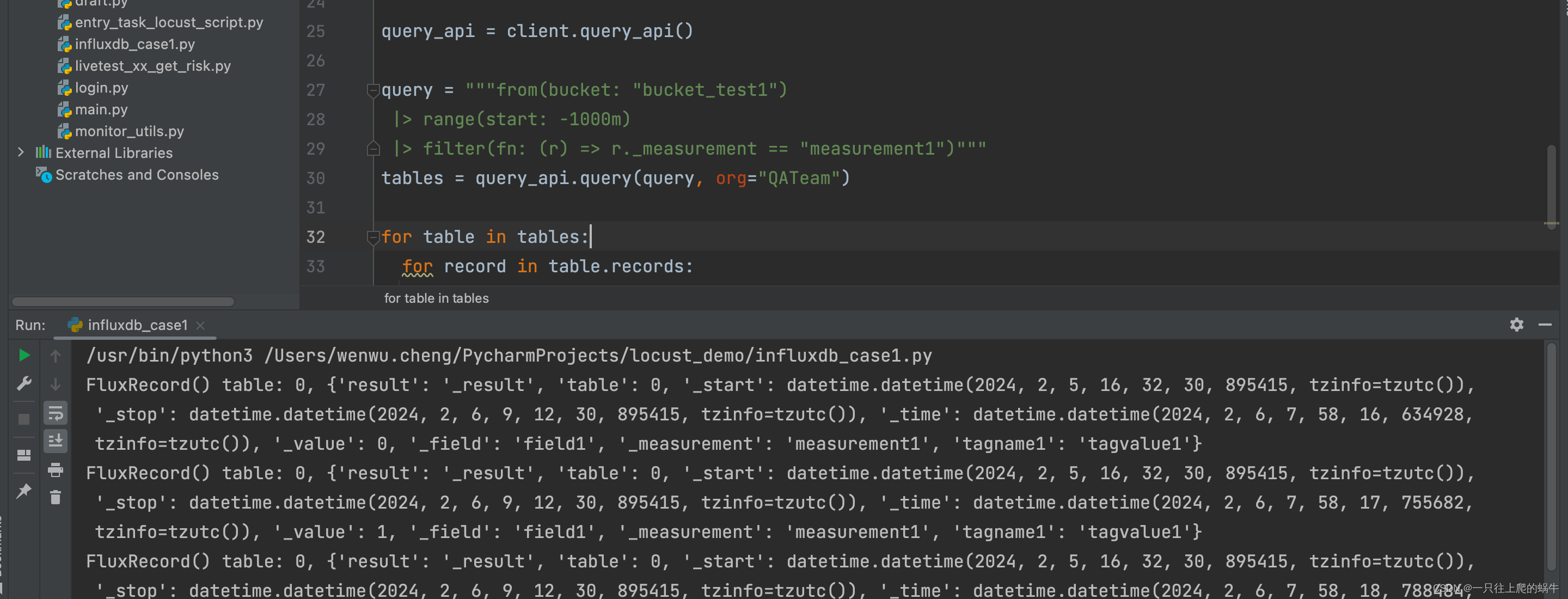
Mac上新版InfluxDB使用教程
一、简介 官网:influxdb 二、influxdb安装 建议使用Homebrew在 macOS 上安装 InfluxDB v2: brew install influxdb启动influxdb服务:brew services start influxdb 停止influxdb服务:brew services stop influxdb 查看是否启…...

性能篇:网络通信优化之序列化
嗨,小米的朋友们!欢迎回到小米的技术分享空间。今天,我们将深入探讨网络通信中一个不可忽视的重要环节——序列化。废话不多说,让我们一起来揭开序列化的神秘面纱! 背景 序列化作为计算机领域中重要的概念,其存在背景根植于分布式系统和跨语言通信的需求。随着信息技术…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
