【代码】Processing笔触手写板笔刷代码合集
代码来源于openprocessing,考虑到国内不是很好访问,我把我找到的比较好的搬运过来!
合集
参考:https://openprocessing.org/sketch/793375
https://github.com/SourceOf0-HTML/processing-p5.js/tree/master
这个可以体验6种笔触,作者介绍如下:
There are multiple pages. Use the “←” “→” buttons below to switch.
The second page explains the UI.
I will explain the sketches I made in the past.
Some variable names have been changed. I wanted to explain in order, so I divided the processing in detail. The UI has been added so the code is getting longer …
Video of this sketch in action (Twitter)
https://twitter.com/BUN_information/status/1195300719231791104
Gorilla Sun has written an explanation of each part with animations on his blog. Thank you!
https://gorillasun.de/blog/Simulating-brush-strokes-with-Hookes-Law-in-P5JS-and-Processing
其中三种种笔触的代码如下:
笔触4
原笔触代码地址:https://openprocessing.org/sketch/748836
特点:越快越粗,很适合画速写。

代码
/*
setup=()=>{m=n=x=y=u=v=0,s=0.08,f=0.8;createCanvas(L=500,L);background(C=255)}
draw=()=>{u+=(m-x)*s,v+=(n-y)*s,u*=f,v*=f,a=x,b=y;strokeWeight(abs(u+v)/3+1);line(x+=u,y+=v,a,b)}
mousePressed=()=>{x=m=mouseX,y=n=mouseY}
mouseDragged=()=>{m=mouseX,n=mouseY}
/**/function setup() {mX = mY = x = y = ax = ay = 0;spring = 0.08;friction = 0.8;createCanvas( 500, 500 );background( 255 );
}function draw() {ax += ( mX - x ) * spring;ay += ( mY - y ) * spring;ax *= friction;ay *= friction;oldX = x;oldY = y;x += ax;y += ay;strokeWeight( abs( ax + ay ) / 3 + 1 );line( x, y, oldX, oldY );
}function mousePressed() {mX = x = mouseX;mY = y = mouseY;
}function mouseDragged() {mX = mouseX;mY = mouseY;
}笔触5
原笔触代码地址:https://openprocessing.org/sketch/754815
特点:越慢越粗,墨水有晕染感,适合写字。

/*
setup=_=>createCanvas(S=500,S),D=10,m=n=x=y=u=v=r=f=0
draw=_=>{R=r;if(mouseIsPressed){m=mouseX;n=mouseY;!f?(f=1,x=m,y=n):0;u+=(m-x)/2;v+=(n-y)/2;u/=2;v/=2;r=25-sqrt(u*u+v*v)*.7;i=D;while(--i)strokeWeight(R+=(r-R)/D),line(x,y,x+=u/D,y+=v/D)}else if(f){u=v=f=0}}
/**/function setup() {createCanvas(S=500,S);distance = 10;spring = 0.5;friction = 0.5;mX = mY = x = y = ax = ay = r = f = 0;
}function draw() {oldR = r;if(mouseIsPressed) {mX = mouseX;mY = mouseY;if(!f) {f = 1;x = mX;y = mY;}ax += ( mX - x ) * spring;ay += ( mY - y ) * spring;ax *= friction;ay *= friction;r = 25 - sqrt( ax*ax + ay*ay ) * 0.7;for( i = 0; i < distance; ++i ) {oldX = x;oldY = y;x += ax / distance;y += ay / distance;oldR += ( r - oldR ) / distance;strokeWeight( oldR );line( x, y, oldX, oldY );}} else if(f) {ax = ay = f = 0;}
}
/**/
笔触6
原笔触代码地址:https://openprocessing.org/sketch/755877
特点:越慢越粗,有墨水晕染,线条有割裂,适合写毛笔字。

/*** Added on October 22, 2020* * Hi, I'm BUN.* I've been surprised at how many people have forked over this sketch, more than I expected. Thanks.* * Here is a sketch that explains this code with multiple codes.* Please use it as a reference.* https://www.openprocessing.org/sketch/793375* * Brief explanation.* This code primarily uses "Hook's Law".* In other words, it simulates the motion of a spring.* * From the mouse position, the position to be drawn is moved like a spring.* And the width of the line is changed according to the speed of the movement.* ** Added on May 8, 2021 *** Gorilla Sun has written an explanation of each part with animations on his blog. Thank you!* https://gorillasun.de/blog/Simulating-brush-strokes-with-Hooke's-Law-in-P5JS-and-Processing**/
function setup() {createCanvas(windowWidth,windowHeight);distance = 10;spring = 0.5;friction = 0.5;size = 25;diff = size/8;x = y = ax = ay = a = r = f = 0;
}function draw() {oldR = r;if(mouseIsPressed) {mX = mouseX;mY = mouseY;if(!f) {f = 1;x = mX;y = mY;}ax += ( mX - x ) * spring;ay += ( mY - y ) * spring;ax *= friction;ay *= friction;a += sqrt( ax*ax + ay*ay ) - a;a *= 0.6;r = size - a;for( i = 0; i < distance; ++i ) {oldX = x;oldY = y;x += ax / distance;y += ay / distance;oldR += ( r - oldR ) / distance;if(oldR < 1) oldR = 1;strokeWeight( oldR+diff );line( x, y, oldX, oldY );strokeWeight( oldR );line( x+diff*2, y+diff*2, oldX+diff*2, oldY+diff*2 );line( x-diff, y-diff, oldX-diff, oldY-diff );}} else if(f) {ax = ay = f = 0;}
}
/**/相关文章:

【代码】Processing笔触手写板笔刷代码合集
代码来源于openprocessing,考虑到国内不是很好访问,我把我找到的比较好的搬运过来! 合集 参考:https://openprocessing.org/sketch/793375 https://github.com/SourceOf0-HTML/processing-p5.js/tree/master 这个可以体验6种笔触…...

Junit常用注解
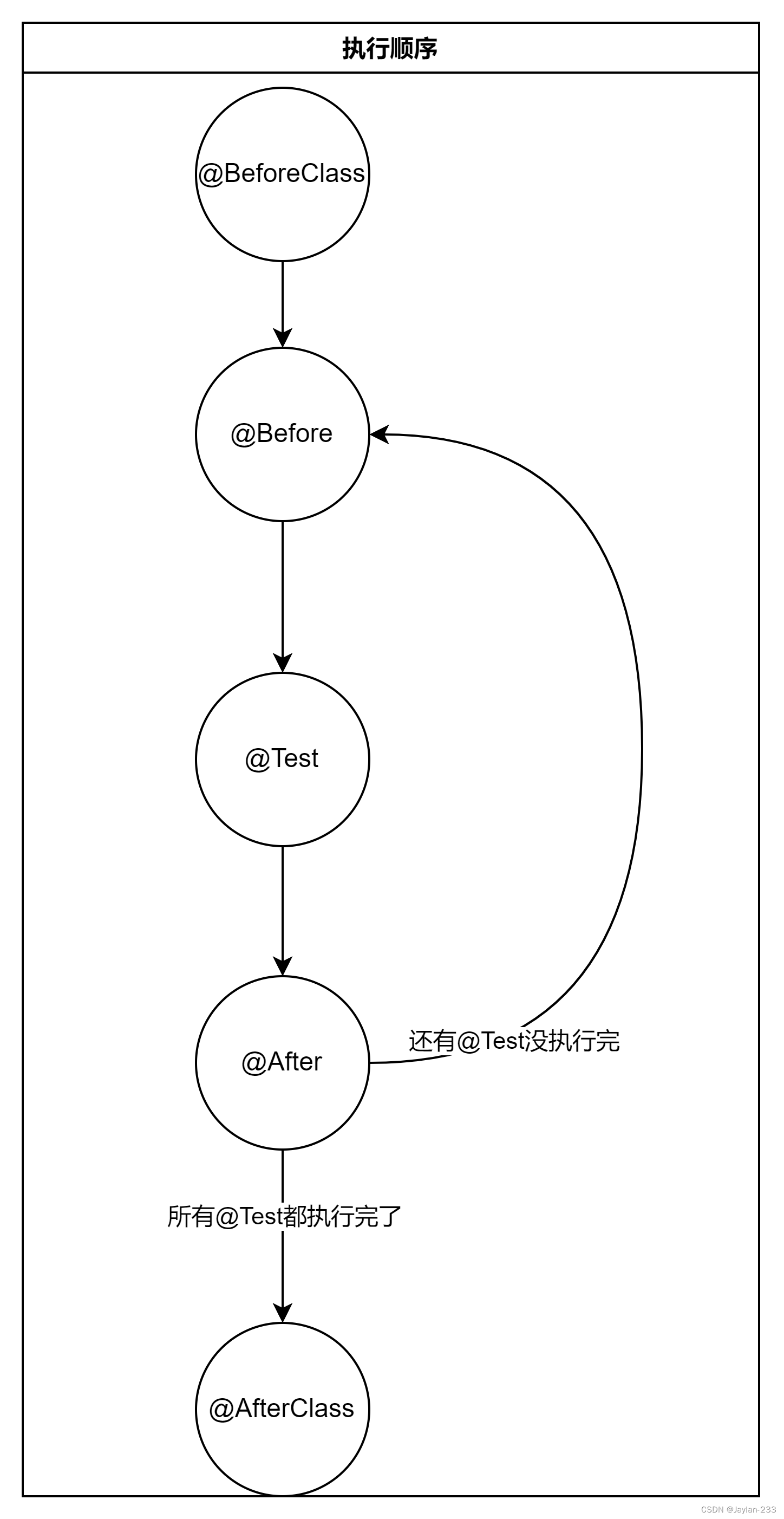
注解是方法的“标签” 说明每个方法的“职责” Q:总共有那些注解? 参见官方的API文档 0.常用主机及其特点 BeforeClass 只会执行一次必须用static修饰常用来初始化测试需要的变量 Before 会执行多次(只要写一次)在每个Test执行执行之前执行可以和…...

【机器学习】支持向量机(SVM)
支持向量机(SVM) 1 背景信息 分类算法回顾 决策树 样本的属性非数值 目标函数是离散的 贝叶斯学习 样本的属性可以是数值或非数值目标函数是连续的(概率) K-近邻 样本是空间(例如欧氏空间)中的点目标函…...

C语言指针全解
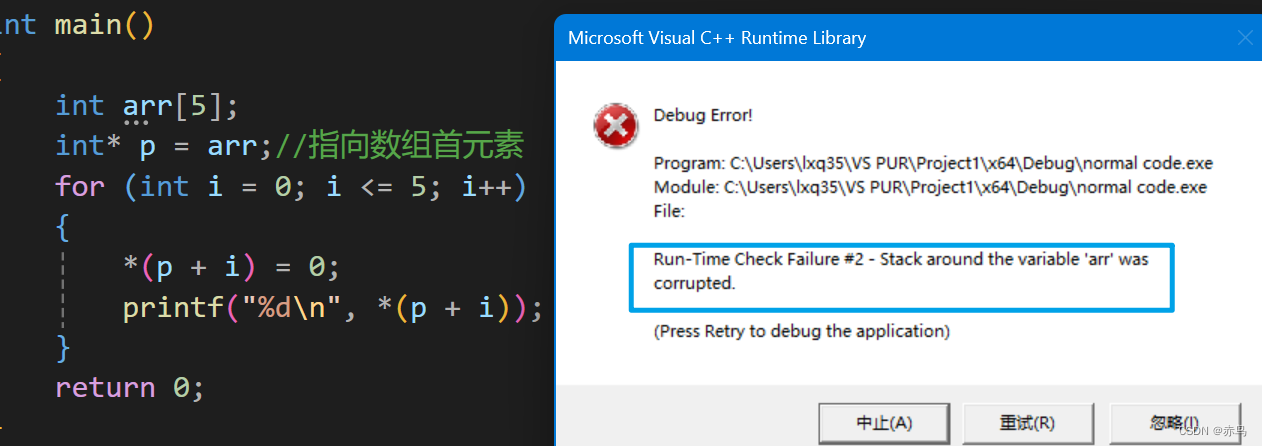
1.什么是指针: 指针是存放地址的地方,是内存中最小单元的地址(编号),内存被分为一个个小的单元格,每一格有一个字节。比如说int a0;a会占据四个字节的大小,每个字节对应单元格都有自…...

rtt设备io框架面向对象学习-看门狗设备
1.看门狗设备基类 / components / drivers / include / drivers /下的watchdog.h 定义了如下看门狗设备基类 struct rt_watchdog_device { struct rt_device parent; const struct rt_watchdog_ops *ops; }; 看门狗设备基类的方法定义如下 struct rt_watchdog_ops { rt_err_…...

加固平板电脑丨三防智能平板丨工业加固平板丨智能城市管理
随着智能城市的不断发展,人们对于城市管理的要求也在不断提高,这就需要高效、智能的城市管理平台来实现。而三防平板就是一款可以满足这一需求的智能设备。 三防平板是一种集防水、防尘、防摔于一体的智能平板电脑,它可以在复杂的环境下稳定运…...

Redis的配置文件
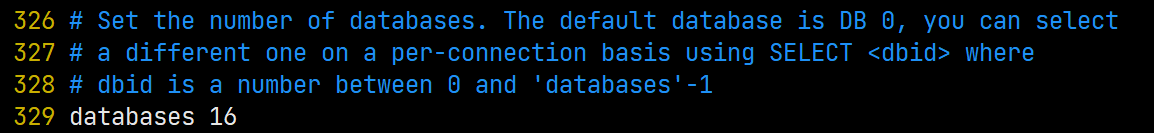
目录 前言: 一、 Units 二、 INCLUDES 三、 NETWORK 3.1 bind 3.2 protected-mode 3.3 port 3.4 tcp-backlog 3.5 timeout 3.6 tcp-keepalive 3.7 示例演示 四、 GENERAL 4.1 daemonize 4.2 pidfile 4.3 loglevel 4.4 logfile 4.5 databases 五、…...

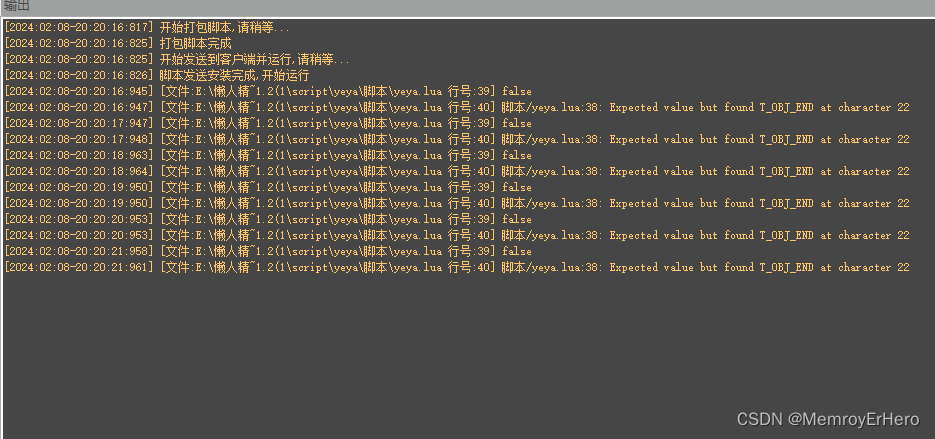
懒人精灵 之 Lua 捕获 json解析异常 ,造成的脚本停止.
Time: 2024年2月8日20:21:17 by:MemoryErHero 1 异常代码 Expected value but found T_END at character 12 异常代码 Expected value but found T_OBJ_END at character 223 处理方案 - 正确 json 示范 while true do--Expected value but found T_END at character 1--Ex…...

Python 列表操作详解
Python 是一种流行的编程语言,它以其简洁的语法和强大的功能而闻名。在 Python 中,列表是一种常用的数据结构,它可以包含任意类型的元素,并且可以随时添加或删除元素。在这篇文章中,我们将详细介绍 Python 列表的一些常…...

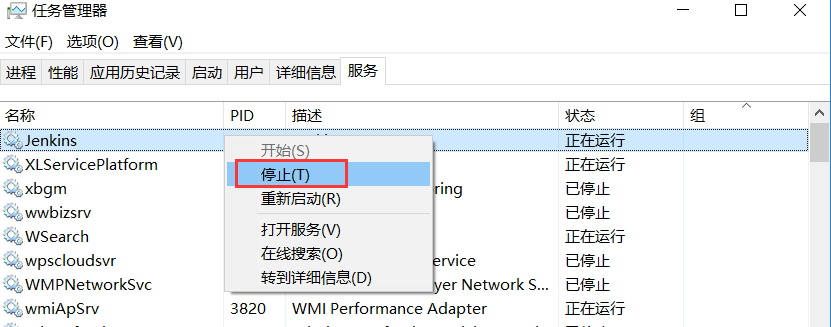
【Jenkins】Jenkins关闭Jenkins关闭、重启
目录 一、Jenkins关闭、重启 二、Jenkins服务的启动、停止方法。 一、Jenkins关闭、重启 1.关闭Jenkins 只需要在访问jenkins服务器的网址url地址后加上exit,关闭Jenkins服务。 例如:http://localhost:8081/exit 2.重启Jenkies 只有在Jenkins服务启动…...

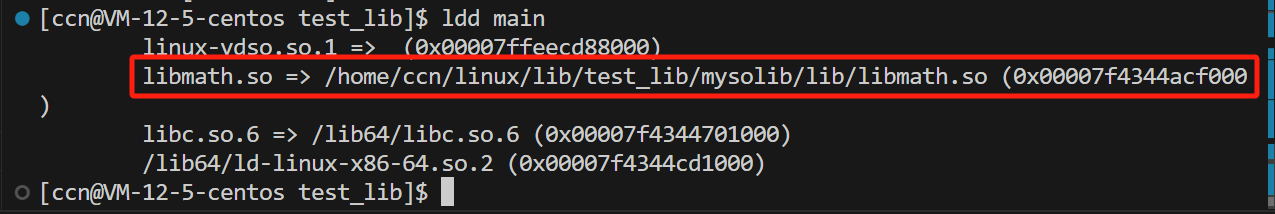
【Linux】学习-动静态库
动静态库 头文件与库的区别 头文件一般而言,是声明和宏定义。头文件是在预处理阶段使用的 库文件是已经编译好的二进制代码。是一种目标文件,库文件是在链接阶段使用的 对于头文件和库我们可以这样理解,就是头文件提供的是一个函数的声明&…...

人工智能之数学基础【最小二乘法】
原理 最小二乘法由勒让德(A.M.Legendre)于1805年在其著作《计算彗星轨道的新方法》中提出,主要思想是最小化误差二次方和寻找数据的最佳匹配函数,利用最小二乘法求解未知参数,使得理论值与观测值之差(即误差,或称为残差)的二次方和达到最小,即: E = ∑ i = 1 n ϵ …...

【Java安全】ysoserial-URLDNS链分析
前言 Java安全中经常会提到反序列化,一个将Java对象转换为字节序列传输(或保存)并在接收字节序列后反序列化为Java对象的机制,在传输(或保存)的过程中,恶意攻击者能够将传输的字节序列替换为恶…...
 等等报错))
Nginx报错合集(502 Bad Gateway,504 Gateway nginx/1.18.0 (Ubuntu) 等等报错)
1.504 Gateway Time-outnginx/1.18.0 (Ubuntu) 日志报错: 2024/02/11 04:38:54 [error] 564#564: *29 upstream timed out (110: Connection timed out) while reading response header from upstream, client: *******, server: *******, request: "GE…...

Rust开发WASM,WASM Runtime运行
安装wasm runtime curl https://wasmtime.dev/install.sh -sSf | bash 查看wasmtime的安装路径 安装target rustup target add wasm32-wasi 创建测试工程 cargo new wasm_wasi_demo 编译工程 cargo build --target wasm32-wasi 运行 wasmtime ./target/wasm32-wasi/d…...

快速重启网络服务 IP Helper
有时候,因为需要配置虚拟机,又或者网络环境复杂的情况下。win10重启后,会造成网络服务失效。所以这时候需要重启网络服务。即重启IP Helper。每次 我的电脑->鼠标右键 管理->服务和应用程序->服务->IP Helper 右键重启࿰…...

【MySQL】MySQL函数学习和总结
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-Ny0xnYjfHqF7s3aS {font-family:"trebuchet ms",verdana,arial,sans-serif;font-siz…...
-触发器的创建和使用)
MySQL进阶查询篇(7)-触发器的创建和使用
MySQL数据库触发器的创建和使用 触发器(Trigger)是MySQL数据库中非常强大且有用的功能,它可以在特定的数据库事件发生时自动执行一段预定义的代码。触发器可以用于实现数据完整性约束、自动化业务逻辑、审计日志等功能。本文将介绍MySQL数据库中触发器的创建和使用…...

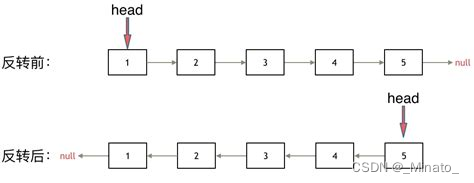
前端面试题——JS实现反转链式表
前言 反转单向链表就是将整个单链表的数据进行倒序的过程。 例如,如果反转之前的单链表是0->1->2->3,那么反转之后的单链表应该是3->2->1->0。这个操作通常是通过改变链表中每个节点的指针方向来实现的,即让每个节点的指…...

小周带你正确理解Prompt-engineering,RAG,fine-tuning工程化的地位和意义
有人会说:"小周,几天不见这么拉了,现在别说算法了,连code都不讲了,整上方法论了。" 我并没有拉!而且方法论很重要,尤其工程化的时候,你总得知道每种技术到底适合干啥&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
