Docker-现代化应用部署的利器
一、容器部署的发展
今天我们来说说容器部署。我们知道容器部署的发展大致分三个阶段,下面来介绍一下不同阶段的部署方式的优缺点
物理机部署
优点是可以提供更高的性能、资源控制,也可以提供更好的数据隔离和安全性,因为不同的应用程序运行在独立的物理服务器上,拥有彼此之间的资源和数据都相互隔离等优点。
缺点是采用物理机部署这种方式通常不能充分的利用好硬件资源,如果应用程序的负载较轻,会浪费一定的资源。但是如果我们要将多个应用进程、数据库和缓存进程等都部署在同一台机器上,这样虽然达到了高效利用物理机的资源的目的,但是也会发生一个很重要的问题就是进程之间发生资源抢占的问题,最终导致其他进程无法提供正常服务。并且应用程序与硬件设备是绑定的,所以我们扩展起来就不太容易。
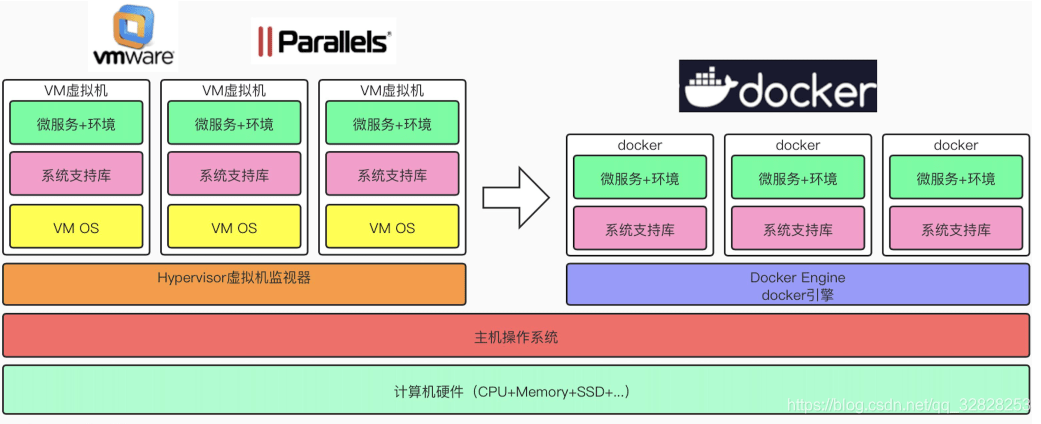
虚拟机部署
优点就是通过虚拟化技术将物理机分割成多台虚拟机,每个虚拟机在物理机上预先分配了一定的计算机资源(比如:CPU、内存、磁盘空间等),多个虚拟机可以在同一台物理服务器上运行,共享硬件资源,提高了资源利用率。虚拟机部署也可以快速创建、复制和迁移虚拟机实例,为我们的扩展提供了便捷等等。
缺点就是如果在大规模集群部署的情况下,虚拟机技术可能导致软件的版本和配置文件有碎片化问题。不同虚拟机中的软件版本和配置文件可能不同,这或许会使问题排查变得困难。
容器化部署
为了解决以上部署方式的痛点,容器技术就应运而生了,而Docker就是一种常见的容器化平台。

二、Docker
1. Docker简介

1.什么是Docker
Docker 是一个开源的应用容器引擎,可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上。
2.Docker部署的优势
通过使用Docker等容器技术,可以将应用程序及其依赖项打包成轻量级的容器,这个容器中包含了应用程序所需的所有运行环境和配置。这样一来,无论在测试还是生产环境中,都可以保证应用程序运行的一致性,并且易于部署、扩展和管理。容器化技术使得应用程序在不同环境之间的迁移更加简单,并且可以高效地利用资源。
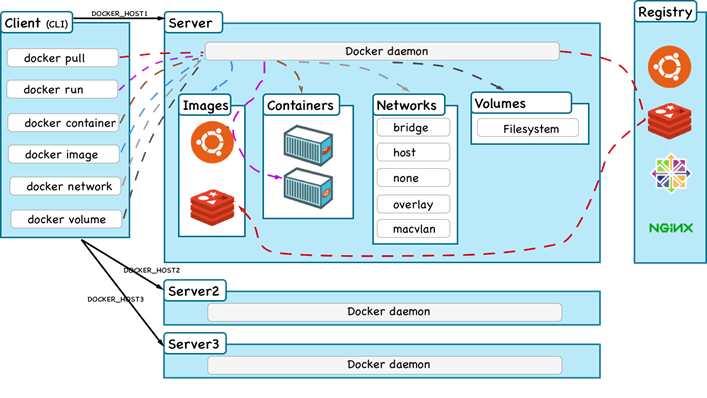
2. Docker核心组件

从上图中我们可以看出,Docker 在运行时分为 Docker 引擎和客户端工具。我们使用docker命令时,就是在使用客户端工具与Docker引擎进行交互。客户端工具 我们可以从官网下载安装,我们主要来说上图中的 Images(镜像)、Containers(容器)、 Registry(仓库) 这三个核心组件。
镜像
可以把镜像文件理解成一个进程运行所需软件的集装箱,在部署时我们每台机器都会拉取相同版本的镜像文件,进行安装生成对应的容器。所有机器使用的镜像文件全部相同,容器的软件版本也一致。即使我们修改了容器的软件版本,但要是销毁容器,软件的改动也会消失。如果需要再次部署,我们只需要使用现有的镜像文件即可,生成的容器也与之前保持一致。即使需要升级软件版本,只需要修改镜像文件,这样集群内的所有机器都会重新拉取更新后的镜像,实现软件的统一升级,解决了软件版本混乱的问题。
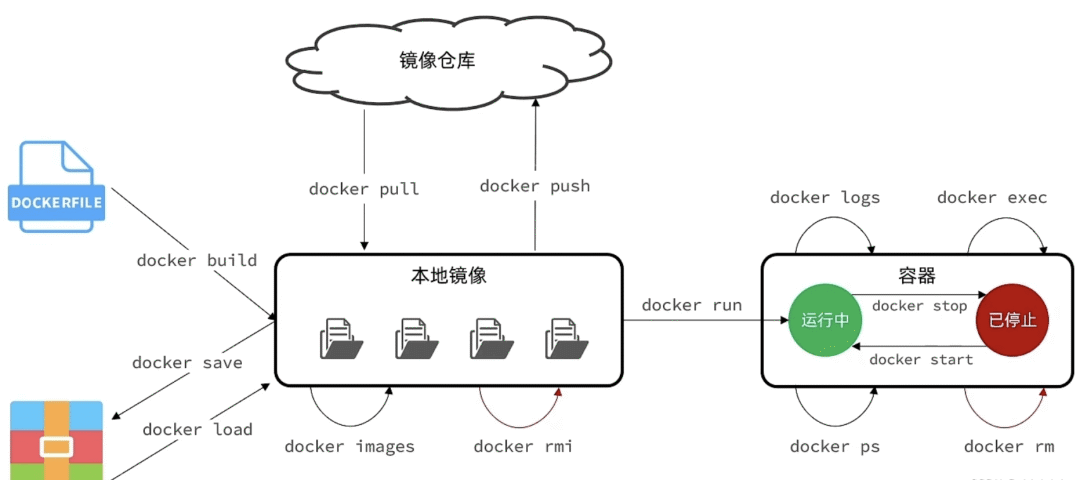
镜像相关常用命令
docker search 镜像名称 # 从网络上查找需要的镜像
docker pull 镜像名称 # 从Docker的仓库下载镜像到本地,镜像名称格式为名称:版本号。例如:docker pull ubuntu:latest
docker images # 查看本地镜像 , -a: 查看本地所有镜像, -q: 查看本地镜像的id
docker rmi [-f] 镜像id[镜像名称] # 删除镜像 -f表示强制删除
docker rmi -f $(docker images -qa) # 删除所有镜像, 一次性删除,且删除后无法恢复
docker build -t your-image-name . # 根据Dockerfile创建一个镜像
docker tag your-image-name your-registry/your-repository:tag # 给镜像添加一个标签
...容器
容器是基于 Docker 镜像创建的可运行实例。容器具有
轻量级、独立性、可移植、灵活性的重要特性。每个容器都是一个独立的运行环境并且是相互隔离的,且都拥有自己的文件系统、网络空间和进程空间,避免出现应用程序间的干扰,容器是镜像运行时的实体,容器可以被创建、启动、停止、删除、暂停等。容器相关常用命令
docker ps # 查看正在执行的容器
docker ps # 查看所有正在运行的容器, -a: 包括运行中和已停止的
docker run 参数
#参数说明:
#-i:保持容器运行。通过和-t同时使用。加入-it这两个参数以后,容器创建后会自动进入容器中,退出容器后,容器会自动关闭。
#-t:为容器重新分配一个伪输入终端,通常和-i同时使用。
#-d:以守护(后台)模式运行容器。创建一个容器在后台运行,需要使用docker exec 进入容器。
#-it:创建的容器一般称为交互式容器。
#-id:创建的容器一般称为守护式容器、
#--name:威创建的容器命名。
#-p:映射端口 外部端口:容器内部暴露的端口
docker exec -it 容器id[容器名称] /bin/bash # 进入容器
docker rm 容器id[容器名称] # 删除容器
docker kill 容器id[容器名称] # 强制停止容器
...仓库
Docker仓库主要是用来存储和共享Docker镜像的地方。我们可以从仓库中获取镜像,并将本地构建的镜像推送到仓库中进行存储。
仓库相关常用命令
docker login you-registry.com # 登录docker仓库
docker logout you-registry.com # 从Docker仓库注销
3. Docker部署案例
在执行以下命令前,请确保已经安装Docker环境了
下边三个案例分别采用:替换dist、采用Dockerfile方式、采用Dockerfile+docker-compose的方式进行部署并运行项目,您可以自行选择自己想要部署的项目进行操作。
1.部署nginx
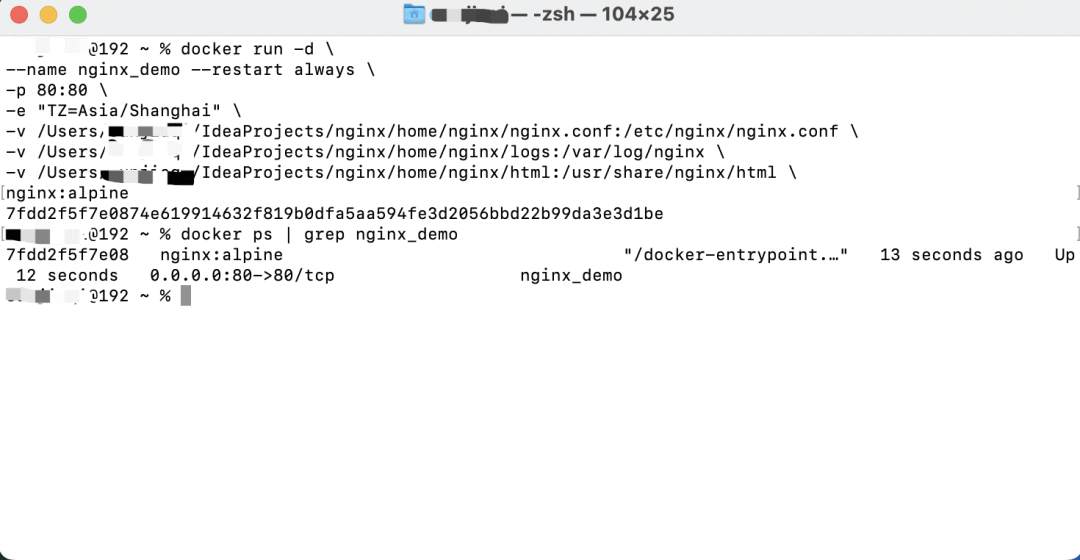
控制台输入如下命令,docker run 通过nginx:alpine镜像创建一个新的容器并运行,容器名称为nginx_demo,容器设置成自动重启,映射容器80、443端口到主机80、443,绑定nginx相关配置等卷挂载路径。
docker run -d \
--name nginx_demo --restart always \
-p 80:80 \
-e "TZ=Asia/Shanghai" \
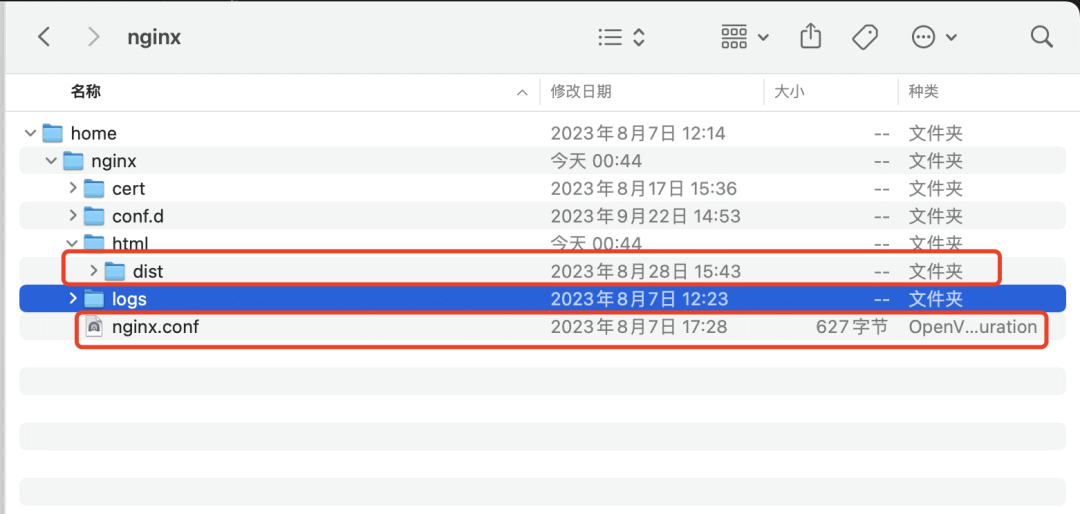
-v /Users/xxx/nginx/home/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /Users/xxx/nginx/home/nginx/logs:/var/log/nginx \
-v /Users/xxx/nginx/home/nginx/html:/usr/share/nginx/html \
nginx:alpine

7fdd2f5f7e0874e619914632f819b0dfa5aa594fe3d2056bbd22b99da3e3d1be 就是我们的容器Id
容器运行后修改nginx.conf配置文件,配置文件如下:
user nginx;
worker_processes 1;error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;events {worker_connections 1024;
}http {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';sendfile on;keepalive_timeout 65;server{listen 80;server_name host.docker.internal;index index.html;root /usr/share/nginx/html/dist; #dist上传的路径# 避免访问出现 404 错误location / {try_files $uri $uri/ @router;index index.html;}location @router {rewrite ^.*$ /index.html last;}}
}构建打包->部署
在前端项目中,安装依赖,执行打包命令生成dist文件夹,将打包好的dist文件夹拷贝到nginx目录下
npm install
npm run build
cp -r dist/* /Users/xxxx/home/nginx/html运行结果
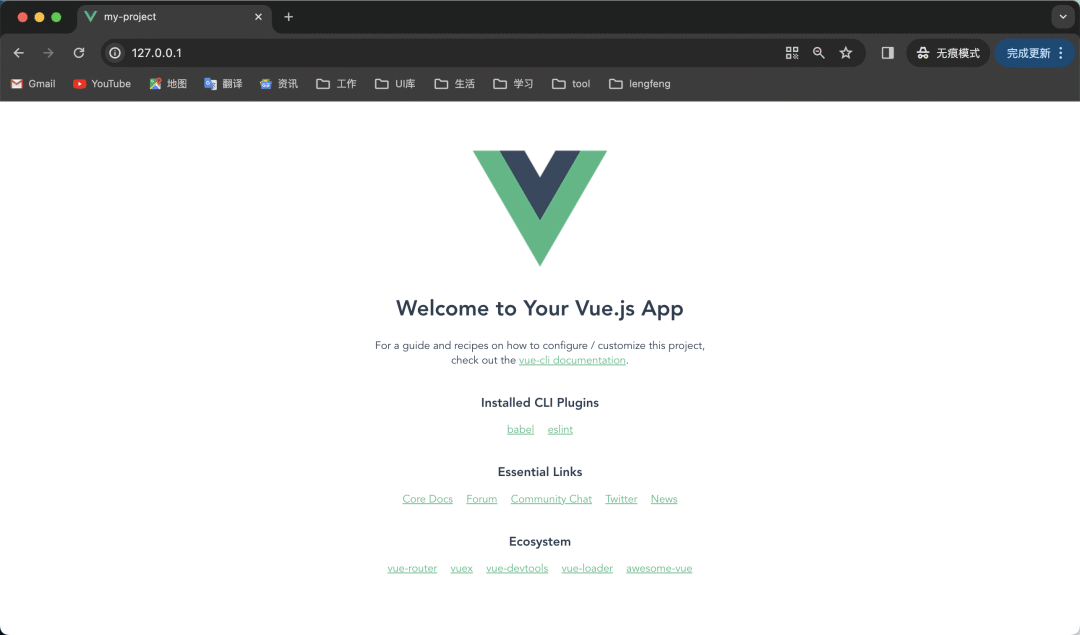
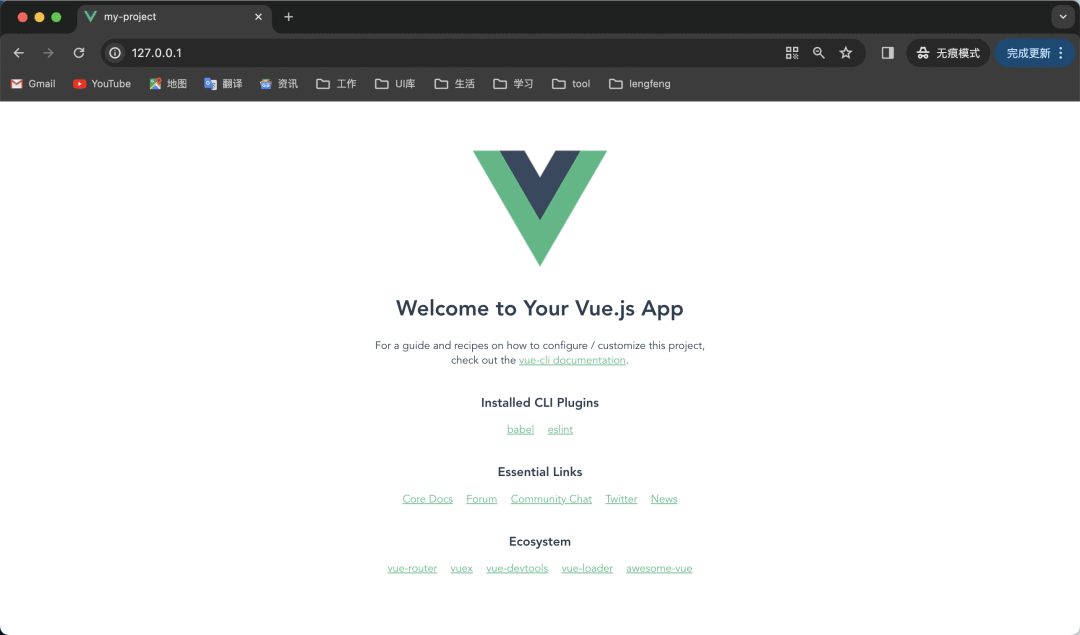
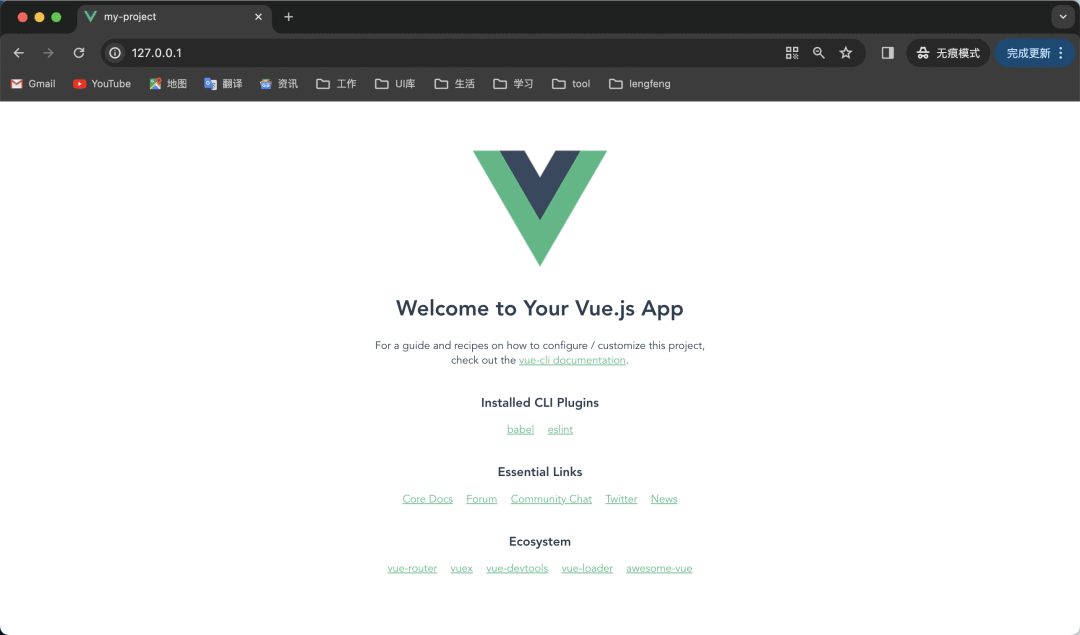
执行完以上操作,我们可以直接访问本地 http://127.0.0.1:80 来查看结果

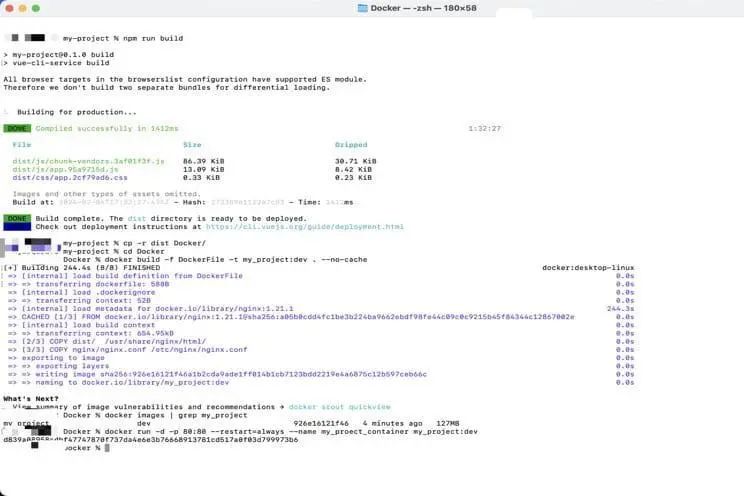
采用Dockerfile方式部署前端项目
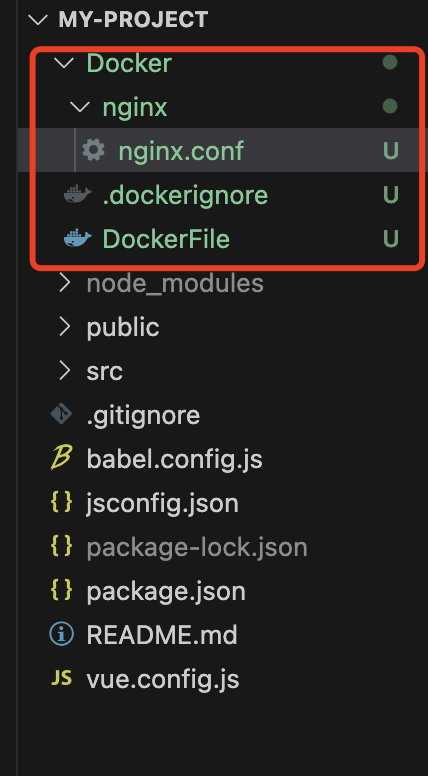
项目中新增Docker文件夹

Dockerfile文件
Dockerfile 分为四部分:基础镜像信息、维护者信息、镜像操作指令和容器启动时执行指令。
# 拉取nginx基础镜像
FROM nginx:1.21.1# 维护者信息
MAINTAINER xxxx# 将dist文件中的内容复制到 `/usr/share/nginx/html/dist` 这个目录下面
COPY dist /usr/share/nginx/html/dist
# 用本地配置文件来替换nginx镜像里的默认配置
COPY nginx/nginx.conf /etc/nginx/nginx.conf# 对外暴露的端口号
EXPOSE 80# 启动nginx容器
CMD ["nginx", "-g", "daemon off;"]修改nginx.conf文件与上方
案例1中的nginx.conf配置文件保持一致即可构建打包-部署
在前端项目中,安装依赖,打包生成dist文件夹,将dist文件夹复制到Docker文件夹中,进行docker build命令打包docker镜像,最后运行起来。
npm install
npm run build
cp -r dist Docker/
cd Docker
docker build -f Dockerfile -t [镜像名称] . --no-cache
docker run -d -p 80:80 --restart=always --name [容器名称] [镜像名称]d839a08958cdbf47747870f737da4e6e3b76668913781cd517a0f03d799973b6 就是我们的容器Id

运行结果
执行完以上操作,我们可以直接访问本地 http://127.0.0.1:80 来查看结果

采用DockerFile+DockerCompose方式部署项目
Compose 定位是“defining and running complex applications with Docker”,前身是 Fig,兼容 Fig 的模板文件。Dockerfile可以让用户管理一个单独的应用容器;而 Compose 则允许用户在一个模板(YAML 格式)中定义一组相关联的应用容器(被称为一个 project,即项目)。
修改构建脚本
将这条命令
docker run -d -p 80:80 --restart=always --name my_proect_container my_project:dev替换成:
docker-compose up -d项目中新增docker-compose.yml文件
services:my_project:ports:- 80:80restart: alwayscontainer_name: my_proect_containerimage: my_project:dev运行结果:
执行完以上操作,我们同样可以直接访问本地 http://127.0.0.1:80 来查看结果
三、结束
使用Docker部署应用带来了很多好处。开发人员可以在测试环境中构建Docker容器,测试通过后就可以将Docker容器轻松地部署到沙箱环境、生产环境中,而无需担心测试、沙箱环境和生产环境之间的配置差异问题。在这种情况下,应用程序在任何运行环境中都能保持一致,无需重新部署整个环境,减少了出错的可能性。同样Docker这种一致性和可移植性,也使得开发团队能够更加专注于应用本身的开发和优化,不需要花费大量时间来处理环境配置和兼容性问题。此外,Docker的轻量级特性意味着它可以更高效地利用系统资源,提供快速的启动时间和部署过程,从而加速开发周期并实现持续集成和持续部署等等。
总之,使用Docker部署应用可以简化开发流程、提高部署效率,并确保应用在不同环境中的一致性,为开发团队带来了极大的便利和效益。
相关文章:

Docker-现代化应用部署的利器
一、容器部署的发展 今天我们来说说容器部署。我们知道容器部署的发展大致分三个阶段,下面来介绍一下不同阶段的部署方式的优缺点 物理机部署 优点是可以提供更高的性能、资源控制,也可以提供更好的数据隔离和安全性,因为不同的应用程序运行在…...

「优选算法」:山脉数组的峰顶索引
一、题目 符合下列属性的数组 arr 称为 山脉数组 : arr.length > 3存在 i(0 < i < arr.length - 1)使得: arr[0] < arr[1] < ... arr[i-1] < arr[i] arr[i] > arr[i1] > ... > arr[arr.length - 1] …...

网络安全红队基础建设与介绍
1.ATT&CK相关背景 ATT&CK在各种日常环境中都很有价值。开展任何防御活动时,可以应用ATT&CK防御法,参考攻击者及其行为。ATT&CK不仅对网络防御者提供通用技术库,还为渗透测试和红队提供了基础。提到对抗行为时,这为…...

Java语法学习反射
Java语法学习反射 大纲 基本介绍class的介绍 具体案例 1. 基本介绍 流程图(程序在计算机的阶段) 反射的主要的类 这个提高效率不大 2. class的介绍 对于第三点:首先类只会加载一次,得到的class的对象,也只有一…...

【MySQL】操作库 —— 库的操作 -- 详解
一、增删数据库 1、创建数据库 create database db_name; 本质就是在 /var/lib/mysql 创建一个目录。 说明: 大写的表示关键字。[ ] 是可选项。CHARACTER SET:指定数据库采用的字符集。COLLATE:指定数据库字符集的校验规则。 2、数据库删除…...

Rust安装——Win10
安装步骤 1、下载RUSTUP-INIT.EXE(64-BIT) 2、由于国外源下载依赖太慢,因此建议增加win10环境变量配置国内源,增加RUSTUP_DIST_SERVER、RUSTUP_UPDATE_ROOT环境变量即可 RUSTUP_DIST_SERVER随便选择其中的一个源就行,…...

【教学类-46-07】20240212立体春字1.0
背景需求: 在南浔古镇的非遗文化馆里看到一个新年活动折纸——立体春字, 我记得这个就是一个双三角结构折纸,完全可以用15*15的手工纸给孩子们做一套。 折纸教程 双三角折法 【“鼠”你有才】纸艺教学 剪纸——立体春字(2月23日…...
)
Python语言例题集(003)
#!/usr/bin/python3 #猜数字 import random secretNumberrandom.randint(1,20) print(‘我想了一个1到20间的整数,你能猜出来吗?’) for guessesTaken in range(1,7): print(‘猜一下!’) guessint(input()) if guess<secretNumber: pr…...

UE5 播放本地MP3、MP4
1.创建一个媒体播放器 2.如创建视频,勾选。 它会多一个媒体纹理给你 3.1 设置音频 在一个actor上添加“媒体音频组件” “音频媒体播放器”赋值给它 3.2播放音频 添加一个音频媒体播放器变量, 赋值 地址使用绝对地址 4.1设置视频 UI上创建一个imag…...

NLP_“预训练+微调大模型”模式和Prompt/Instruct模式的异同
文章目录 “预训练微调大模型”的模式以提示/指令模式直接使用大模型“预训练微调大模型”模式和Prompt/Instruct模式的异同小结 “预训练微调大模型”的模式 经过预训练的大模型所习得的语义信息和所蕴含的语言知识,很容易向下游任务迁移。NLP应用人员可以根据自己…...

普通人应该如何使用GPT
现在GPT4推出的GPTs,包含了各个行业方向,比如DALL(绘图)、Diagrams(图标、流程图)、KAYAK(航旅助手)、Murder Mystery Mayhem(侦探扮演)、Canva(设…...

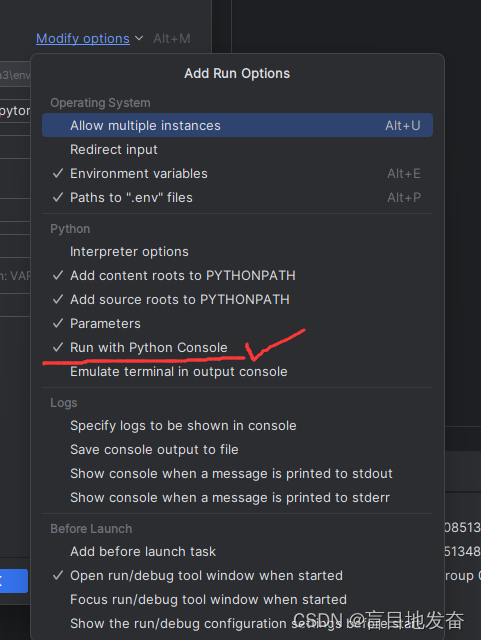
pycharm像jupyter一样在控制台查看后台变量
更新下:这个一劳永逸不用一个一个改 https://blog.csdn.net/Onlyone_1314/article/details/109347481 右上角运行...

Ansible command命令模块 这个模块可以直接在远程主机上执行命令,并将结果返回本主机。
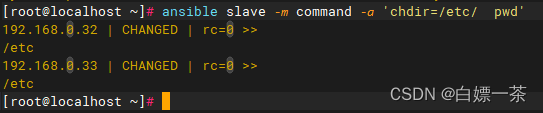
目录 参数介绍练习环境配置主机清单配置无密码链接ping模块 command 命令模块也可以用来安装点东西看个路径 command 指定目录来 指定命令 参数介绍 chdir # 在执行命令之前,先切换到该目录 executable # 切换shell来执行命令,需要使用命令的绝对…...

C语言-3
定义指针 /*指针的概念:1.为了方便访问内存中的内容,给每一个内存单元,进行编号,那么我们称这个编号为地址,也就是指针。2.指针也是一种数据类型,指针变量有自己的内存,里面存储的是地址,也就是…...

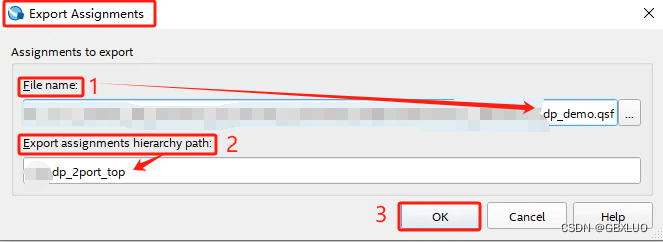
Quartus工程的qsf配置约束文件介绍
一、qsf文件概述 qsf:Quartus Setting File,是Quartus工程的配置文件; 包含一个Quartus工程的所有约束,包括工程的软件版本信息、FPGA器件信息、引脚约分配、引脚电平分配,编译约束和用于Classic TimingAnalyzer的时…...

【网工】华为设备命令学习(Telnet)
本次实验AR3为我们实际中远程的路由,AR4模拟我们的设备,最终实现Telnet的远程控制路由! 本次笔记主要记录Telnet技术实现原理,后续再补充具体配置代码。 Telnet协议是TCP/IP协议族中的一员,是Internet远程登录服务的…...

搜索专项---最短路模型
文章目录 迷宫问题武士风度的牛抓住那头牛 一、迷宫问题OJ链接 本题思路:只需要记录各个点是有哪个点走过来的,就能递推得出路径。记录前驱假设从 1,1 这个点向下走到了2, 1,则将2,1这个点的前驱记为1,1。这样,将整张地图 bfs 后,…...

安装PostgreSQL和PostGIS
安装环境 Windows 2019 Standard Server 安装PostgreSQL 安装PostgreSQL 16 安装PostGIS 用PostgreSQL 16对应的PostGIS https://download.osgeo.org/postgis/windows/pg16/ https://download.osgeo.org/postgis/windows/pg16/postgis-bundle-pg16x64-setup-3.4.1-1.exe 创建…...

MySQL-----DCL基础操作
▶ DCL简介 DCL英文全称是Data ControlLanguage(数据控制语言),用来管理数据库用户、控制数据库的访问权限。 DCL--管理用户 ▶ 查询用户 use mysql; select * from user; ▶ 创建用户 ▶ 语法 create user 用户名主机名 identified by 密码 设置为在任意主机上访问…...
 is not installed)
Unity报错Currently selected scripting backend (IL2CPP) is not installed
目录 什么是il2cpp il2cpp换mono Unity打包报错Currently selected scripting backend (IL2CPP) is not installed 什么是il2cpp Unity 编辑器模式下是采用.net 虚拟机解释执行.net 代码,发布的时候有两种模式,一种是mono虚拟机模式,一种是il2cpp模式。由于iOS AppStore…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
