什么是vite,如何使用
参考:
主要:由一次业务项目落地 Vite 的经历,我重新理解了 Vite 预构建
vite官方文档
为什么有人说 vite 快,有人却说 vite 慢?
深入理解Vite核心原理
面向未来的前端构建工具-vite
聊一聊 Vite 的预构建和二次预构建
聊一聊 Vite
Vite原理
Vite 基于 浏览器原生 ESM 规范的支持,采取了与 Webpack 完全不同的 unbundle 机制。
也就是说Vite无需像webpack那样去遍历生成模块依赖图,它在使用时直接启动了一个开发服务器devServer,劫持浏览器的HTTP请求,在中间件中对请求的文件进行处理,将项目中使用的文件通过简单的分解与整合,然后再返回给浏览器。
Vite在启动时会先做一些准备工作,比如对第三方模块进行预编译处理,然后在本地启动一个开发服务器dev server,在中间件中对请求的文件进行处理,大概处理流程如下:加载源文件、转化翻译成ESM可解析的文件,比如ts -> js, less -> css 等,分析源文件依赖,然后返回请求的js文件。
Vite整个过程中没有对文件进行打包编译,做到了真正的按需加载。因此vite编译速度很快,尤其在大型项目中表现得更加明显,大大节约了开发时间。
它在正式环境采用了rollup打包的方式,但是目前在生态上和稳定性、兼容性上还无法和webpack媲美。
esbuild打包为什么这么快呢?
esbulid是使用goLang进行打包的,goLang是静态语言,因此它的速度比使用js/ts更快。
vite内部解析
vite内部创建了一个本地的KOA server,热更新监听使用chokidar监听文件变化。模块解析、增加中间件、启动服务器。
devServer会编译代码文件,编译成浏览器可运行的代码,它具备静态文件服务功能,vite会使用serveStaticPlugin将项目根目录、public目录设置为静态目录,并且plugin中包含koa-etag中间件,文件如果发生了变化,devServer会通知变化的etag,从而达到浏览器的更新效果。
重写模块路径-非js资源打包策略-静态资源打包策略
vite会重写模块路径:
- 相对路径转为绝对路径
- 补齐扩展名
- 对非js类型的文件地址会加上一个“import”的query参数。
- hmr文件加上时间戳。
Vue脚本打包策略
Vite会引入vue的插件@vue/compiler-sfc解析vue文件,将template、style、script三部分解析出来,加上一个type=【style|template】的后缀,在打包后的vue文件中增加一个import语句引入style和template,最后渲染出vue页面。
webpack处理静态资源:1. css转为js,新建style标签插入html中。2. 图片转为图片路径或者base64。3. JSON转化为js模块
Vite和webpack对比
webpack会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。 而vite是直接启动开发服务器,请求哪个模块再对该模块进行实时编译。
现代浏览器本身就支持ES Module,会自动向依赖的Module发出请求。
vite利用这一点,将开发环境下的模块文件,就作为浏览器要执行的文件,vite在启动的时候不需要打包,不需要分析模块的依赖和编译,因此启动速度快。
当浏览器请求某个模块时,再根据需要对模块内容进行编译。按需动态编译缩减了编译时间。
HMR方面,当改动了一个模块后,仅需让浏览器重新请求该模块,而webpack需要把该模块的相关依赖模块全部编译一次,效率更高。
Webpack 的热更新会以当前修改的文件为入口重新 build 打包,所有涉及到的依赖也都会被重新加载一次。虽然webpack 也采用的是局部热更新并且是有缓存机制的,但是还是需要重新打包所以很大的代码项目是真的有卡顿的现象
文件缓存:Vite 会将预构建的依赖缓存到node_modules/.vite。它根据几个源来决定是否需要重新运行预构建步骤:package.json中的 dependencies列表, package-lock等
浏览器缓存:源码模块的请求会根据 304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存
Vite的优缺点
-
优点:
快速的冷启动: 采用No Bundle和esbuild预构建,速度远快于Webpack
高效的热更新:基于ESM实现,同时利用HTTP头来加速整个页面的重新加载,增加缓存策略
真正的按需加载: 基于浏览器ESM的支持,实现真正的按需加载 -
缺点:
生态:目前Vite的生态不如Webapck,不过生态应该也只是时间上的问题。
生产环境由于esbuild对css和代码分割不友好使用Rollup进行打包。
对服务器渲染方面目前没有比较成熟的方案,不过这也是生态还没有起来的一部分。
在首屏渲染和懒加载的时候可能会比webpack慢一点,因为服务器中间件拦截请求后在响应过程中完成编译,所以第一次打开的时候,没有缓存 首屏相对而言慢一点,懒加载是因为动态加载的时候,也需要再次请求、动态编译,因此相对而言会慢。
vite使用原理
首先浏览器向开发服务器请求页面,返回一个html文件,文件中引入了需要挂载的js文件。
如<script type="module" src="/src/main.js"></script>当浏览器解析资源时,会往当前域名发起一个GET请求main.js文件
// main.js import { createApp } from 'vue' import App from './App.vue' createApp(App).mount('#app')请求到了main.js文件,会检测到内部含有import引入的包,又会import 引用发起HTTP请求获取模块的内容文件,如App.vue、vue文件
Vite其核心原理是利用浏览器现在已经支持ES6的import,碰见import就会发送一个HTTP请求去加载文件,Vite启动一个 koa 服务器拦截这些请求,并在后端进行相应的处理将项目中使用的文件通过简单的分解与整合,然后再以ESM格式返回返回给浏览器。Vite整个过程中没有对文件进行打包编译,做到了真正的按需加载,所以其运行速度比原始的webpack开发编译速度快出许多!
import { defineConfig } from 'vite'
import { resolve } from "path"; // 主要用于alias文件路径别名
import vue from '@vitejs/plugin-vue'
import vueJsx from "@vitejs/plugin-vue-jsx"; // jsx插件export default defineConfig({plugins: [vue(), vueJsx()], // 插件列表base: './', // 在生产中服务时的基本公共路径。 resolve: {alias: { "@": path.resolve(__dirname, './src'), } // 配置别名},// 引入第三方的配置,强制预构建插件包optimizeDeps: { include: ['echarts', 'axios', 'mockjs'], },// 打包配置build: {target: 'modules', // 最终构建的浏览器兼容目标。modules:支持原生 ES 模块的浏览器outDir: 'dist', // 指定输出路径assetsDir: 'assets', // 指定生成静态资源的存放路径sourcemap: false, // 构建后是否生成 source map 文件minify: 'terser' // 混淆器,terser构建后文件体积更小},// 本地运行配置,及反向代理配置server: {host: 'localhost', // 指定服务器主机名port: 3000, // 指定服务器端口open: true, // 在服务器启动时自动在浏览器中打开应用程序strictPort: false, // false-- 若端口已被占用则会尝试下一个可用端口,而不是直接退出https: false, // 是否开启 httpscors: true, // 为开发服务器配置 CORS。默认启用并允许任何源proxy: { // 为开发服务器配置自定义代理规则'/foo': 'http://192.168.xxx.xxx:xxxx', '/api': {target: 'http://192.168.xxx.xxx:xxxx', //代理接口changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, '')}}}
})
相关文章:

什么是vite,如何使用
参考: 主要:由一次业务项目落地 Vite 的经历,我重新理解了 Vite 预构建 vite官方文档 为什么有人说 vite 快,有人却说 vite 慢? 深入理解Vite核心原理 面向未来的前端构建工具-vite 聊一聊 Vite 的预构建和二次预构建 …...

基于大语言模型的AI Agents
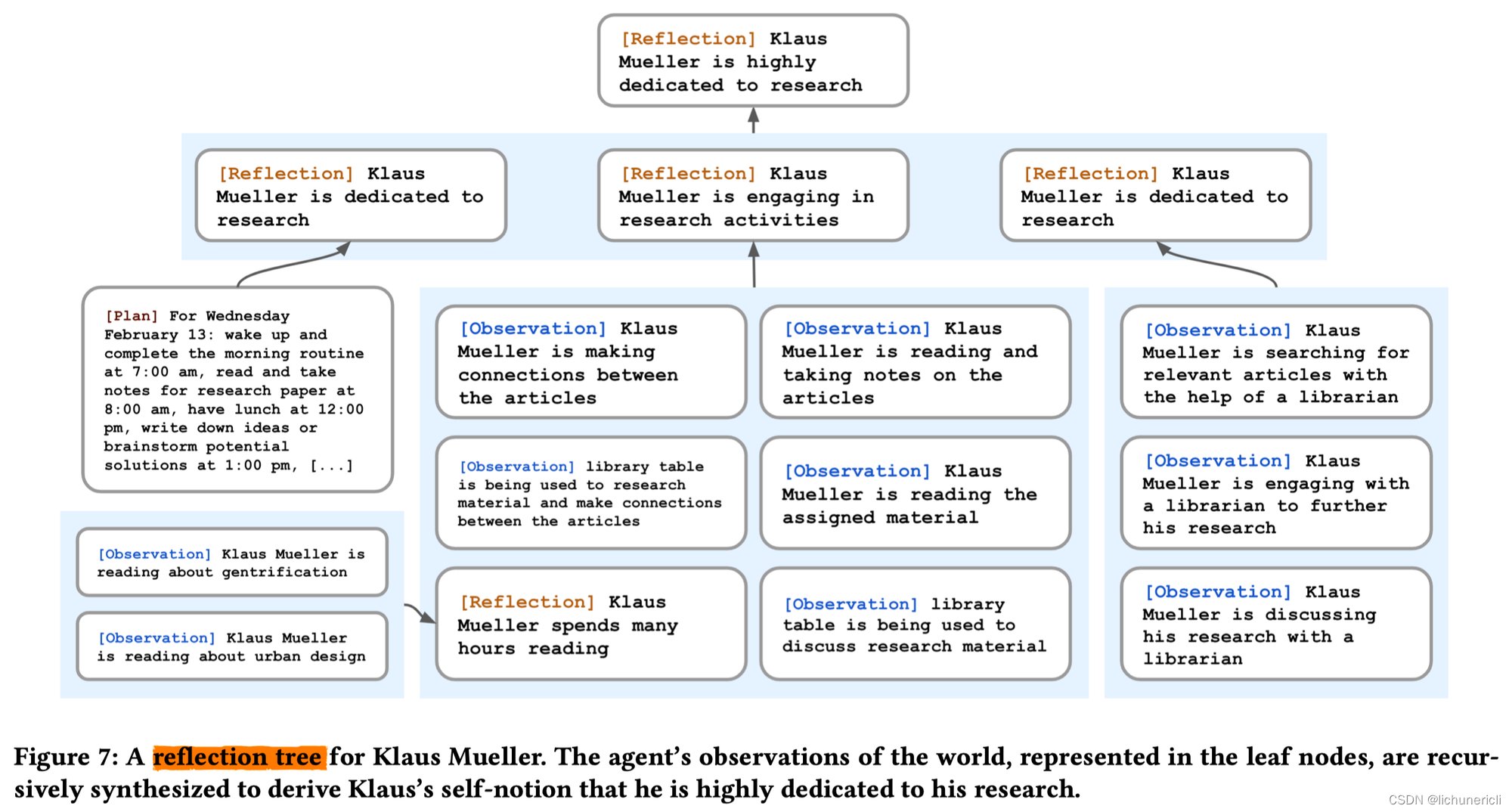
代理(Agent)指能自主感知环境并采取行动实现目标的智能体。基于大语言模型(LLM)的 AI Agent 利用 LLM 进行记忆检索、决策推理和行动顺序选择等,把Agent的智能程度提升到了新的高度。LLM驱动的Agent具体是怎么做的呢&a…...

23种设计模式之抽象工厂模式
目录 什么是抽象工厂模式 基本结构 基本实现步骤 实现代码(有注释) 应用场景 简单工厂、工厂方法、抽象工厂的区别 什么是抽象工厂模式 抽象工厂模式也是一种创建型设计模式,提供了一系列相关或相互依赖对象的接口,而无需…...

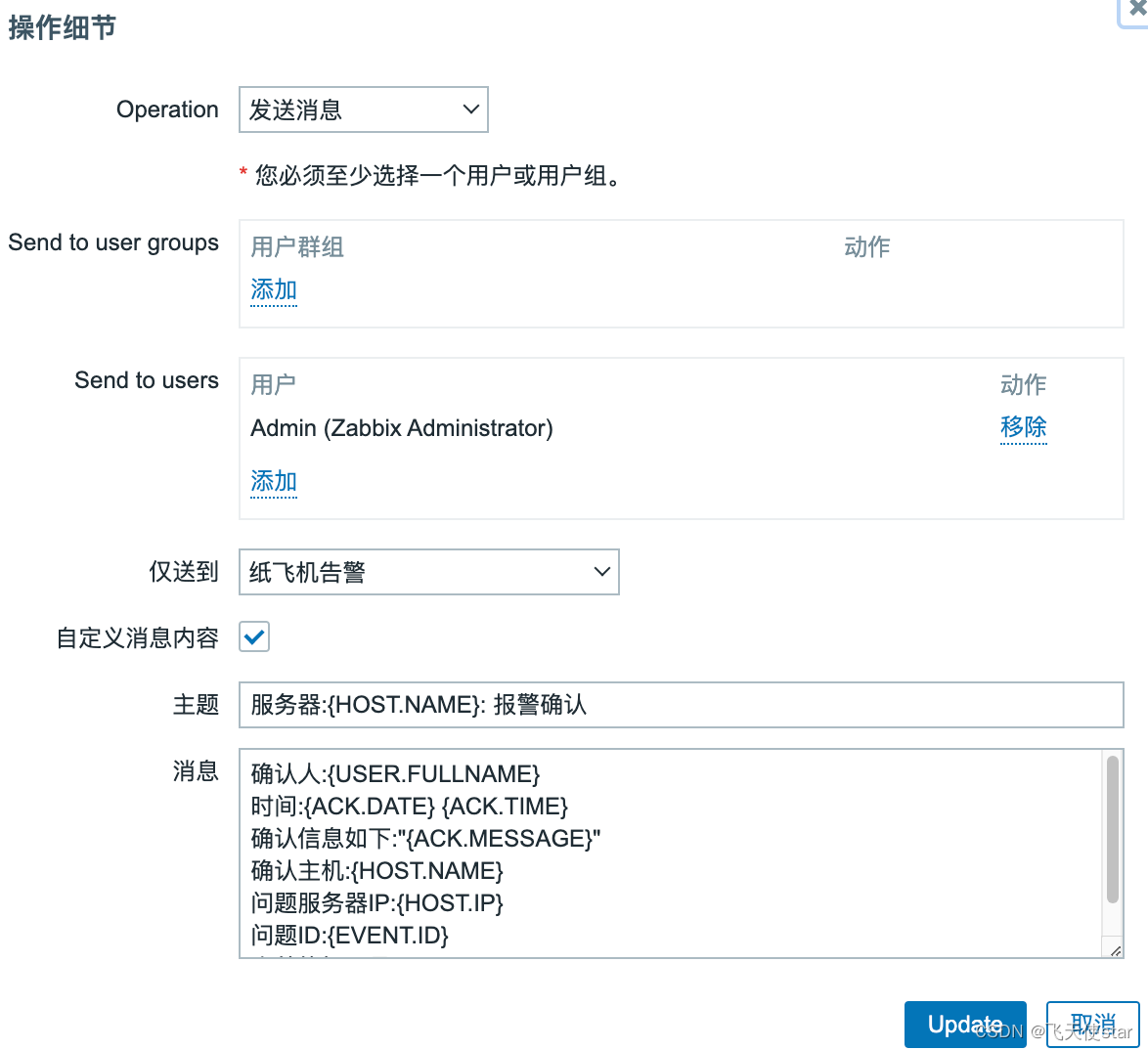
飞天使-linux操作的一些技巧与知识点9-zabbix6.0 容器之纸飞机告警设置
文章目录 zabbix 告警纸飞机方式webhook 方式 告警设置 zabbix 告警纸飞机方式 第一种方式参考 https://blog.csdn.net/yetugeng/article/details/99682432bash-4.4$ cat telegram.sh #!/bin/bashMSG$1TOKEN"61231432278:AAsdfsdfsdfsdHUxBwPSINc2kfOGhVik" CHAT_I…...

京东组件移动端库的使用 Nut-UI
1.介绍 NutUI NutUI-Vue 组件库,基于 Taro,使用 Vue 技术栈开发小程序应用,开箱即用,帮助研发快速开发用户界面,提升开发效率,改善开发体验。 特性 🚀 80 高质量组件,覆盖移动端主…...

用Python来实现2024年春晚刘谦魔术
简介 这是新春的第一篇,今天早上睡到了自然醒,打开手机刷视频就被刘谦的魔术所吸引,忍不住用编程去模拟一下这个过程。 首先,声明的一点,大年初一不学习,所以这其中涉及的数学原理约瑟夫环大家可以找找其…...

TestNG基础教程
TestNG基础教程 一、常用断言二、执行顺序三、依赖测试四、参数化测试1、通过dataProvider实现2、通过xml配置(这里是直接跑xml) 五、testng.xml常用配置方式1、分组维度控制2、类维度配置3、包维度配置 六、TestNG并发测试1、通过注解来实现2、通过xml来…...

###51单片机学习(1)-----单片机烧录软件的使用,以及如何建立一个工程项目
前言:感谢您的关注哦,我会持续更新编程相关知识,愿您在这里有所收获。如果有任何问题,欢迎沟通交流!期待与您在学习编程的道路上共同进步。 一. 两个主要软件的介绍 1.KeiluVision5软件 Keil uVision5是一款集成开发…...

Android 9.0 任务栏中清除掉播放器的进程,状态栏仍有音乐播放器状态问题的解决
1.概述 在9.0的rom定制化开发中,在点击系统自带的播放器以后,播放音乐的时候,在最近任务栏recents列表中,点击全部清除,发现音乐播放器还在播放音乐,导致出现bug,完整的 解决方法,肯定是需要点击全部清除以后,音乐播放器也被杀掉进程,接下来分析下这个移除任务栏流程…...

【笔记】Helm-5 Chart模板指南-13 调是模版
调试模板 调试模板可能很棘手,因为渲染后的模板发送了kubernetes API server,可能会以格式化以外的原因拒绝YAML文件。 以下命令有助于调试: 1、helm lint 是验证chart是否遵循最佳实践的首选工具。 2、helm template --debug在本地测试渲…...

Gateway反向代理配置
前言 一般而言,反向代理都是在Nginx中来实现的,其实Gateway也可以作为反向代理服务,不过一般不会这么做,只不过最近的项目,在通过Nginx反向代理之后,iPhone手机访问接口代理地址会异常,安卓手机…...

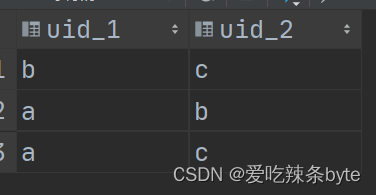
HiveSQL——共同使用ip的用户检测问题【自关联问题】
注:参考文章: SQL 之共同使用ip用户检测问题【自关联问题】-HQL面试题48【拼多多面试题】_hive sql 自关联-CSDN博客文章浏览阅读810次。0 问题描述create table log( uid char(10), ip char(15), time timestamp);insert into log valuesinsert into l…...

猫头虎分享已解决Bug || 修改mongodb3.0副本集用户密码遇到 BeanDefinitionParsingException
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

如何将ChatGPT升级到4.0版本?如何充值?
如何将ChatGPT升级到4.0版本? 在人工智能的世界里,每一个升级都可能带来革命性的变革。ChatGPT的4.0版本无疑是当前最炙手可热的话题之一,那么如何进行升级,体验到这一版所带来的全新特性呢?以下是一步一步的指南。 …...

conda 相关命令
创建并激活环境:打开终端,并创建一个新的conda环境,以确保安装的软件与M1芯片兼容。运行以下命令: conda create -n myenv python这将创建一个名为"myenv"的新环境,并安装Python。然后,激活该环境…...

探索现代Web前端开发框架:选择最适合你的工具
在当今快速发展的Web开发领域,前端开发框架的选择显得尤为关键。这些框架可以帮助我们更高效地构建出交互性强、性能卓越的用户界面。本文将带你了解几个当前最受欢迎的Web前端开发框架,并帮助你根据自己的需求选择最合适的工具。 1. React React由Fac…...

记录一下,我使用stm32实现pwm波输入,以及对频率和占空比的计算,同时通过串口输出(实现-重要)
1,首先看下半物理仿真 看下我的配置: 看下计算方法以及matlab的仿真输出的数据: timer3的ch2是选择高电平,计算频率 timer3的ch1是选择的是低电平,用来计算周期 其中TemPIpre表示的是CH2输出的值, TemPI…...

Spring Cloud使用ZooKeeper作为注册中心的示例
简单的Spring Cloud应用程序使用ZooKeeper作为注册中心的示例: 1.新建模块: 2.勾选依赖: 3.在pom.xml文件中做出部分修改及添加Spring Cloud Zookeeper 依赖版本: 完整pom文件 <?xml version"1.0" encoding&q…...

【项目日记(九)】项目整体测试,优化以及缺陷分析
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:项目日记-高并发内存池⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你做项目 🔝🔝 开发环境: Visual Studio 2022 项目日…...

JavaScript 设计模式之外观模式
外观模式 我们为啥要使用外观模式呢,其实我们在使用各种 js 库的时候常常会看到很多的外观者模式,也正是这些库的大量使用,所以使得兼容性更广泛,通过外观者模式来封装多个功能,简化底层操作方法 const A {g: functi…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
