HTML世界之第二重天
目录
一、HTML 格式化
1.HTML 文本格式化标签
2.HTML "计算机输出" 标签
3.HTML 引文, 引用, 及标签定义
二、HTML 链接
1.HTML 链接
2.HTML 超链接
3.HTML 链接语法
4.文本链接
5.图像链接
6.锚点链接
7.下载链接
8.Target 属性
9.Id 属性
三、HTML 头部
1.head元素
2.title元素
3.base元素
4.link元素
5.style元素
6.meta元素
7.head标签
四、HTML 图像
1.图像标签( )和源属性(Src)
2.Alt属性
3.设置图像的高度与宽度
五、HTML 表格
1.HTML 表格
2.HTML 表格和边框属性
3.HTML 表格表头
4.HTML 表格标签
一、HTML 格式化
通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。
然而,这些标签的含义是不同的:
<b> 与<i> 定义粗体或斜体文本。
<strong> 或者 <em>意味着要呈现的文本是重要的,所以要突出显示。
1.HTML 文本格式化标签
| 标签 | 描述 |
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
2.HTML "计算机输出" 标签
| 标签 | 描述 |
| <code> | 定义计算机代码 |
| <kbd> | 定义键盘码 |
| <samp> | 定义计算机代码样本 |
| <var> | 定义变量 |
| <pre> | 定义预格式文本 |
3.HTML 引文, 引用, 及标签定义
| 标签 | 描述 |
| <abbr> | 定义缩写 |
| <address> | 定义地址 |
| <bdo> | 定义文字方向 |
| <blockquote> | 定义长的引用 |
| <q> | 定义短的引用语 |
| <cite> | 定义引用、引证 |
| <dfn> | 定义一个定义项目。 |
二、HTML 链接
1.HTML 链接
HTML 使用超级链接与网络上的另一个文档相连,是一种用于在不同网页之间导航的元素。
链接通常用于将一个网页与另一个网页或资源(如文档、图像、音频文件等)相关联,允许用户在浏览网页时单击文本或图像来跳转到其他位置,从而实现网页之间的互联。
2.HTML 超链接
默认情况下,链接将以以下形式出现在浏览器中:
一个未访问过的链接显示为蓝色字体并带有下划线。
访问过的链接显示为紫色并带有下划线。
点击链接时,链接显示为红色并带有下划线。
注:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
3.HTML 链接语法
①HTML 中创建链接的基本语法:
<a> 元素:创建链接的主要HTML元素是<a>(锚)元素。
②<a>元素具有以下属性:
href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。
target(可选):指定链接如何在浏览器中打开。常见的值包括 _blank(在新标签或窗口中打开链接)和 _self(在当前标签或窗口中打开链接)。
title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。
rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
③链接的 HTML 代码
<a href="url">链接文本</a>
href 属性描述了链接的目标。
④实例
<a href="https://www.baidu.com/">访问百度</a>
上面这行代码显示为:访问百度
点击这个超链接会把用户带到百度的首页。
提示: "链接文本" 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
4.文本链接
最常见的链接类型是文本链接,它使用 <a> 元素将一段文本转化为可点击的链接。
<a href="https://www.example.com">访问示例网站</a>
5.图像链接
在这种情况下,<a> 元素包围着 <img> 元素。
<a href="https://www.example.com">
<img src="example.jpg" alt="示例图片">
</a>
6.锚点链接
在同一页面内创建内部链接,称为锚点链接。
要创建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用#符号引用该标记。
<a href="#section2">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<a name="section2"></a>
7.下载链接
链接用于下载文件,使用 download 属性。
<a href="document.pdf" download>下载文档</a>
8.Target 属性
使用 target 属性,可以定义被链接的文档在何处显示。
<a href="https://www.baidu.com/" target="_blank" rel="noopener noreferrer">访问百度</a>
注:将 target 属性设置为 "_blank", 链接将在新窗口打开。
9.Id 属性
id 属性可用于创建一个 HTML 文档书签。
注: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
①在HTML文档中插入ID:
<a id="tips">有用的提示部分</a>
②在HTML文档中创建一个链接到"有用的提示部分(id="tips")":
<a href="#tips">访问有用的提示部分</a>
③从另一个页面创建一个链接到"有用的提示部分(id="tips")":
<a href="https://www.baidu.com/html/html-links.html#tips">
访问有用的提示部分</a>
注:请始终将正斜杠添加到子文件夹。假如这样书写链接:href="https://www.baidu.com/html",就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href="https://www.baidu.com/html/"。
三、HTML 头部
1.head元素
<head> 元素包含了所有的头部标签元素。
在 <head>元素中可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
2.title元素
①<title> 元素:
定义了浏览器工具栏、不同文档的标题;
当网页添加到收藏夹时,显示在收藏夹中的标题;
显示在搜索引擎结果页面的标题;
<title> 在 HTML/XHTML 文档中是必需的。
②一个简单的 HTML 文档:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
文档内容
</body>
</html>
3.base元素
<base> 标签描述了基本的链接地址/链接目标,作为HTML文档中所有的链接标签的默认链接:
<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head>
4.link元素
<link> 标签定义了文档与外部资源之间的关系,通常用于链接到样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
5.style元素
<style> 标签定义了HTML文档的样式文件引用地址,可以直接添加样式来渲染 HTML 文档:
<head>
<style type="text/css">
body {
background-color:yellow;
}
p {
color:blue
}
</style>
</head>
6.meta元素
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta> 一般放置于 <head> 区域
①为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
②为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
③定义网页作者:
<meta name="author" content="Rob">
④每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
7.head标签
| 标签 | 描述 |
| <head> | 定义了文档的信息 |
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了HTML文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了HTML文档的样式文件 |
四、HTML 图像
1.图像标签( <img>)和源属性(Src)
在 HTML 中,图像由<img> 标签定义,<img> 是空标签,只包含属性并且没有闭合标签。
在页面上显示图像,需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="url" alt="some_text">
URL 指存储图像的位置。如果名为 "pit.jpg" 的图像位于 www.baidu.com 的 images 目录中,那么其 URL 为 http://www.baidu.com/images/pit.jpg。
浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。
2.Alt属性
alt 属性用来为图像定义一串预备的可替换的文本,替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
在浏览器无法载入图像时,替换文本属性告诉读者失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。
3.设置图像的高度与宽度
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
<img src="pit.jpg" alt="Pit rock" width="304" height="228">
图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。
注:假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以建议是:慎用图片。
注:加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。
五、HTML 表格
1.HTML 表格
HTML 表格由 <table> 标签来定义,是一种用于展示结构化数据的标记语言元素。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(由<th>标签定义)用于定义列的标题。
tr:tr 是 table row 的缩写,表示表格的一行。
td:td 是 table data 的缩写,表示表格的数据单元格。
th:th 是 table header的缩写,表示表格的表头单元格。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等。
HTML 表格实例:
<table>
<thead>
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
<td>行1,列3</td>
</tr>
<tr>
<td>行2,列1</td>
<td>行2,列2</td>
<td>行2,列3</td>
</tr>
</tbody>
</table>
以上的表格实例代码中
<table> 元素表示整个表格,它包含两个主要部分:<thead> 和 <tbody>。
<thead > 用于定义表格的标题部分:在 <thead > 中,使用 <th > 元素定义列的标题,以上实例中列标题分别为"列标题1","列标题2"和"列标题3"。
<tbody > 用于定义表格的主体部分:在 <tbody > 中,使用 <tr > 元素定义行,并在每行中使用 <td > 元素定义单元格数据,以上实例中有两行数据,每行包含三个单元格。
通过使用 <th > 元素定义列标题,可以使其在表格中以粗体显示,与普通单元格区分开来。
表格实例
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
在浏览器显示如下:

2.HTML 表格和边框属性
如果不定义边框属性,表格将不显示边框。使用边框属性来显示一个带有边框的表格:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
3.HTML 表格表头
表格的表头使用 <th> 标签进行定义。大多数浏览器会把表头显示为粗体居中的文本:
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
在浏览器显示如下:

4.HTML 表格标签
| 标签 | 描述 |
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
相关文章:

HTML世界之第二重天
目录 一、HTML 格式化 1.HTML 文本格式化标签 2.HTML "计算机输出" 标签 3.HTML 引文, 引用, 及标签定义 二、HTML 链接 1.HTML 链接 2.HTML 超链接 3.HTML 链接语法 4.文本链接 5.图像链接 6.锚点链接 7.下载链接 8.Target 属性 9.Id 属性 三、HTML …...

社区经营的好处与优势:为何越来越多的人选择社区店?
社区店,这个曾经被视为小型、局限的商业模式,如今正逐渐崭露头角,成为众多创业者和消费者的首选。 特别是在鲜奶吧这样的细分市场中,社区店更是展现出了其独特的魅力和优势。作为一名拥有五年鲜奶吧经营经验的创业者,…...

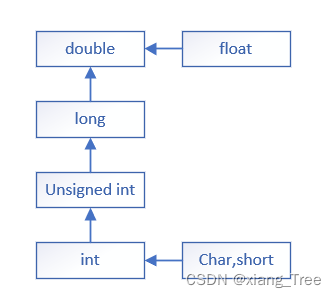
C语言系列1——详解C语言:变量、常量与数据类型
目录 写在开始1. 变量与常量的概念1.1. 变量1.2. 常量1.3. 变量与常量的比较1.4. 选择变量还是常量 2. C语言中的基本数据类型2.1. 整型(Integer Types)2.2. 浮点型(Floating-Point Types)2.3. 字符型(Character Type&…...

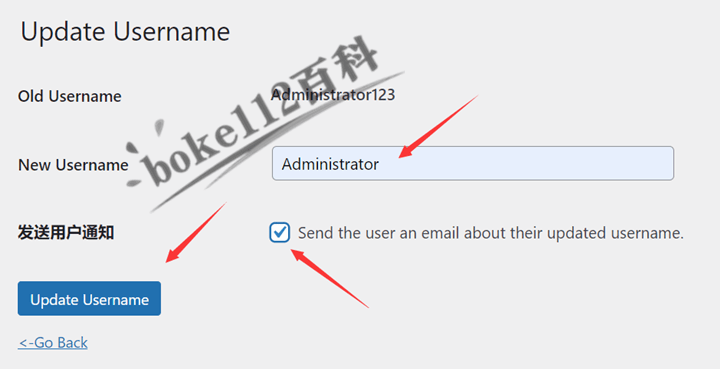
WordPress修改所有用户名并发送邮件通知的插件Easy Username Updater
前面跟大家介绍了『如何修改WordPress后台管理员用户名?推荐2种简单方法』一文,但是对于有很多用户的站长来说,操作有点复杂,而且无法发邮件通知对方,所以今天boke112百科向大家推荐一款可以直接在WordPress后台修改所…...

C语言中的数据类型-强转
强制类型转换 概念:将某种类型的数据转化我们需要的数据类型,注意强制类型转化是临时强转,不会改变本身的数据类型。 强转又分为显式强转和隐式转化 显示强转是按照我们的要求进行转化 格式:(需要转化数据类型)变量名 #inclu…...

大数据可视化BI分析工具Apache Superset结合内网穿透实现远程访问
文章目录 前言1. 使用Docker部署Apache Superset1.1 第一步安装docker 、docker compose1.2 克隆superset代码到本地并使用docker compose启动 2. 安装cpolar内网穿透,实现公网访问3. 设置固定连接公网地址 前言 Superset是一款由中国知名科技公司开源的“现代化的…...

C# 线程与线程池的使用方法、注意事项
在C#中,线程和线程池是两种用于实现多线程编程的方式。线程用于执行并发任务,而线程池提供了一种更有效率的方式来管理和复用线程资源。 C# 线程(System.Threading.Thread) 创建和启动线程: Thread thread new Thre…...
)
2024年华为OD机试真题-按身高和体重排队-Python-OD统一考试(C卷)
题目描述: :某学校举行运动会,学生们按编号(1、2、3…n)进行标识,现需要按照身高由低到高排列,对身高相同的人,按体重由轻到重排列;对于身高体重都相同的人,维持原有的编号顺序关系。请输出排列后的学生编号。 输入描述:两个序列,每个序列由n个正整数组成(0 < n …...

openGauss学习笔记-218 openGauss性能调优-确定性能调优范围-硬件瓶颈点分析-I/O
文章目录 openGauss学习笔记-218 openGauss性能调优-确定性能调优范围-硬件瓶颈点分析-I/O218.1 查看I/O状况218.2 性能参数分析 openGauss学习笔记-218 openGauss性能调优-确定性能调优范围-硬件瓶颈点分析-I/O 获取openGauss节点的CPU、内存、I/O和网络资源使用情况…...

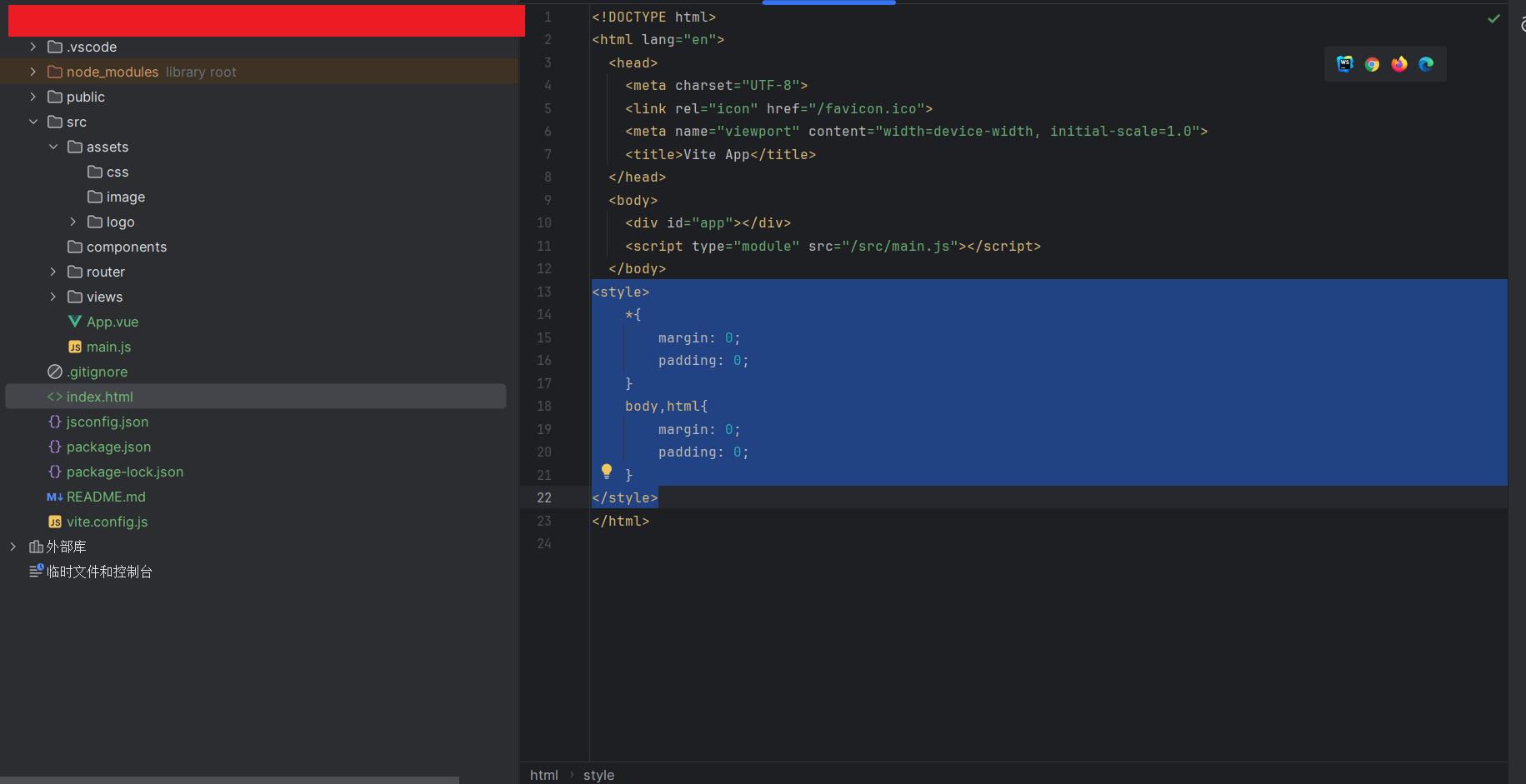
去除vue自带的边距
使用vue时发现总有去不掉的外边距,在index.vue里面怎样设置样式都不管用 查阅资料后发现要在vue项目自带的index.html文件内添加下面的样式代码才行 <style>*{margin: 0;padding: 0;}body,html{margin: 0;padding: 0;} </style>...

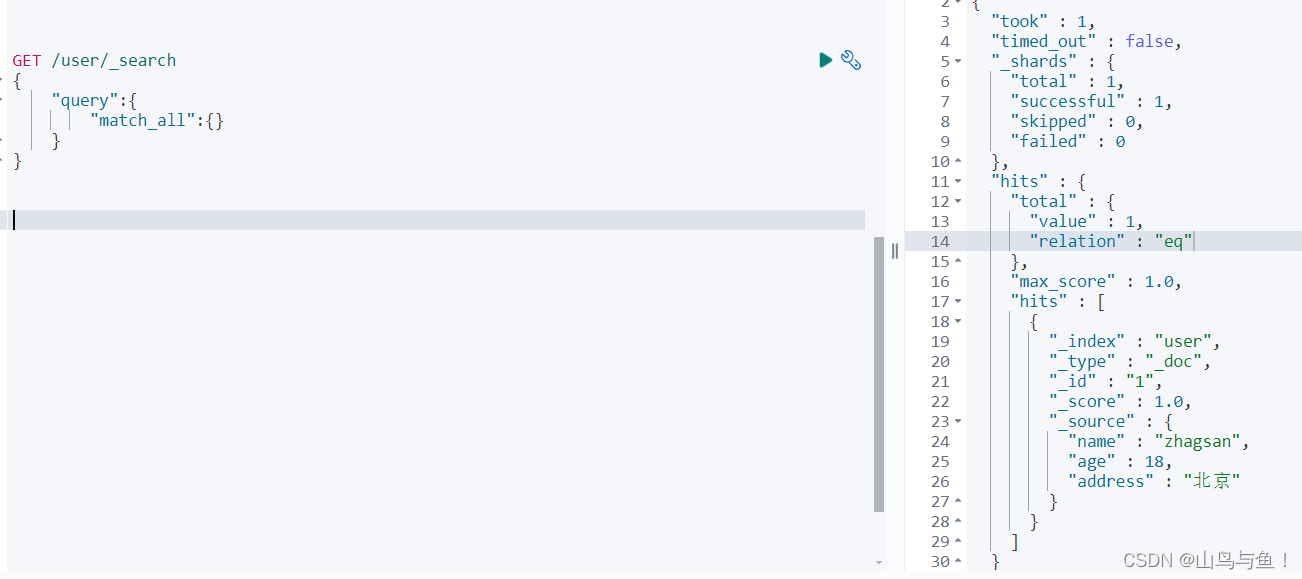
ElasticSearch级查询Query DSL上
目录 ES高级查询Query DSL match_all 返回源数据_source 返回指定条数size 分页查询from&size 指定字段排序sort 术语级别查询 Term query术语查询 Terms Query多术语查询 exists query ids query range query范围查询 prefix query前缀查询 wildcard query通…...

120.乐理基础-五线谱-五线谱的多声部与指法问题
内容参考于:三分钟音乐社 上一个内容:119.乐理基础-五线谱-五线谱的标记-CSDN博客 五线谱多声部与简谱的多声部一样:简谱的多声部 五线谱多声部例子:钢琴谱 另一个例子:在纵向上有多个音符 然后放大之后,…...

YOLOv5独家改进:上采样算子 | 超轻量高效动态上采样DySample,效果秒杀CAFFE,助力小目标检测
💡💡💡本文独家改进:一种超轻量高效动态上采样DySample, 具有更少的参数、FLOPs,效果秒杀CAFFE和YOLOv5网络中的nn.Upsample 💡💡💡在多个数据集下验证能够涨点,尤其在小目标检测领域涨点显著。 收录 YOLOv5原创自研 https://blog.csdn.net/m0_63774211/cate…...
)
洛谷 P1102 A-B 数对 (Java)
洛谷 P1102 A-B 数对 (Java) 传送门:P1102 A-B 数对 题目: A-B 数对 题目背景 出题是一件痛苦的事情! 相同的题目看多了也会有审美疲劳,于是我舍弃了大家所熟悉的 AB Problem,改用 A-B 了哈哈! 题目描…...

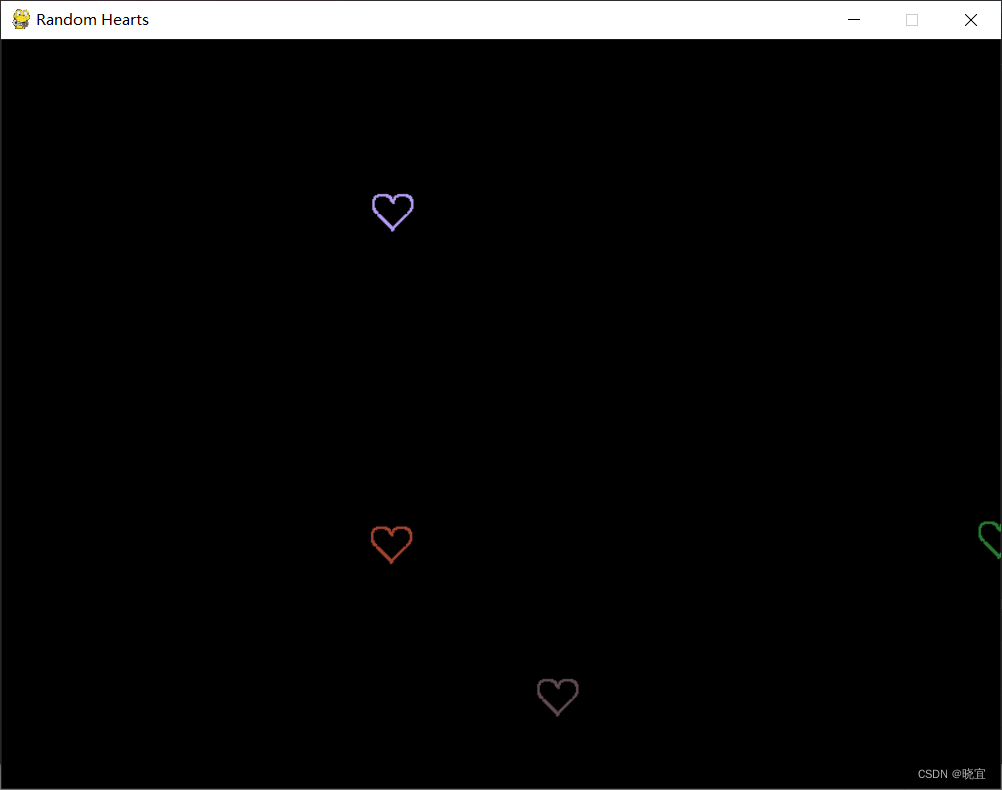
情人节到了,写一份爱心程序(python)
前言 情人节到了,写一份爱心代码给喜欢的人呀 公式 首先我们介绍下爱心的公式的参数方程: x 16 s i n 3 ( t ) x 16sin^3(t) x16sin3(t) y 13 c o s ( t ) − 5 c o s ( 2 t ) − 2 c o s ( 3 t ) − c o s ( 4 t ) y 13cos(t) - 5cos(2t) - 2co…...

Java图形化界面编程—— 基本组件和对话框 笔记
2.5 AWT中常用组件 2.5.1 基本组件 组件名功能ButtonButtonCanvas用于绘图的画布Checkbox复选框组件(也可当做单选框组件使用)CheckboxGroup选项组,用于将多个Checkbox 组件组合成一组, 一组 Checkbox 组件将只有一个可以 被选中…...

使用Docker,拉取Nginx镜像,创建并运行Nginx容器
查看DockerHub,拉取Nginx镜像,创建并运行Nginx容器。 在DockerHub中搜索Ningx镜像,查看镜像名称 拉取Nginx镜像 [rootservice ~]# systemctl start docker [rootservice ~]# mkdir -p /etc/docker [rootservice ~]# tee /etc/docker/daemo…...

InstantBox:开箱即用的临时 Linux 环境
在云计算和虚拟化技术日益成熟的今天,我们有时需要一个快速、简单、临时的 Linux 环境来进行各种任务。这就是 InstantBox 的用武之地。 什么是 InstantBox? InstantBox 是一个开源项目,它可以快速启动临时的 Linux 系统,并提供…...
)
【面试】国家公务员考试复试,面试内容准备方向(非技术面试考察点)
【面试】国家公务员考试复试,面试内容准备方向(非技术面试考察点) 说明: csdn无法发部分考试相关例题(提示涉z),所以本文主要还是针对评分标准和仪表等相关因素。 文章目录 1、面试试卷与评分1.…...

点餐|外卖订餐小程序|基于微信小程序的外卖订餐系统设计与实现(源码+数据库+文档)
点餐|外卖订餐小程序目录 目录 基于微信小程序的外卖订餐系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、用户微信端功能模块 2、管理员服务端功能模块 3、商家务端功能模块 四、数据库设计 1、实体ER图 五、核心代码 六、论文参考 七、最新计算机毕设…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
