Docker配置Portainer容器管理界面
目录
一、Portainer 简介
优点:
缺点:
二、环境配置
1. 拉取镜像
2. 创建启动容器
三、操作测试
1. 进入容器
2. 拉取镜像并部署
3. 访问测试
一、Portainer 简介
Portainer 是一个开源的轻量级容器管理界面,用于管理 Docker 容器、图像、卷、网络等。通过 Portainer,用户可以通过直观的图形界面轻松管理 Docker 容器化环境,无需深入了解 Docker 命令或配置。
优点:
-
易用性:Portainer 提供直观的用户界面,使用户可以轻松地管理 Docker 容器、图像、卷和网络,无需深入了解 Docker 命令。
-
功能丰富:Portainer 提供了许多功能,包括容器管理、图像管理、卷管理、网络管理等,满足了大多数 Docker 用户的需求。
-
跨平台支持:Portainer 可以运行在各种平台上,包括本地计算机、服务器和云平台,具有良好的可移植性。
-
多用户支持:Portainer 支持多用户和团队管理,可以创建不同的用户帐户和团队,并设置对容器和其他资源的访问权限。
-
开源和免费:Portainer 是开源的软件,并且免费使用,用户可以自由下载、使用和修改。
-
活跃的社区支持:Portainer 有一个活跃的社区,提供了丰富的文档、教程和支持,用户可以在社区中获取帮助和支持。
缺点:
-
性能限制:在大规模的容器化环境中,Portainer 的性能可能会受到限制,特别是在处理大量容器或图像时。
-
功能限制:与一些其他的 Docker 管理工具相比,Portainer 在某些高级功能方面可能有所限制,不适合特别复杂的容器管理需求。
-
安全性考虑:由于 Portainer 提供了直接的容器管理功能,如果不正确配置权限,可能会存在安全风险。因此,在使用 Portainer 时需要注意安全性的设置。
-
依赖 Docker 引擎:Portainer 是依赖 Docker 引擎的,因此需要已经安装和运行 Docker 引擎才能使用,这可能对某些环境的部署造成一定的限制。
二、环境配置
1. 拉取镜像
docker pull portainer/portainer-ce:2.13.0-alpine2. 创建启动容器
# 旧版镜像地址为portainer/portainer,从2022年1月标记为过期
# 新版镜像地址为portainer/portainer-ce# --restart=always 如果Docker引擎重启了,那么这个容器实例也会在Docker引擎重启后重启,类似开机自启
docker run -d -p 8000:8000 -p 9000:9000 --name portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce:2.13.0-alpine三、操作测试
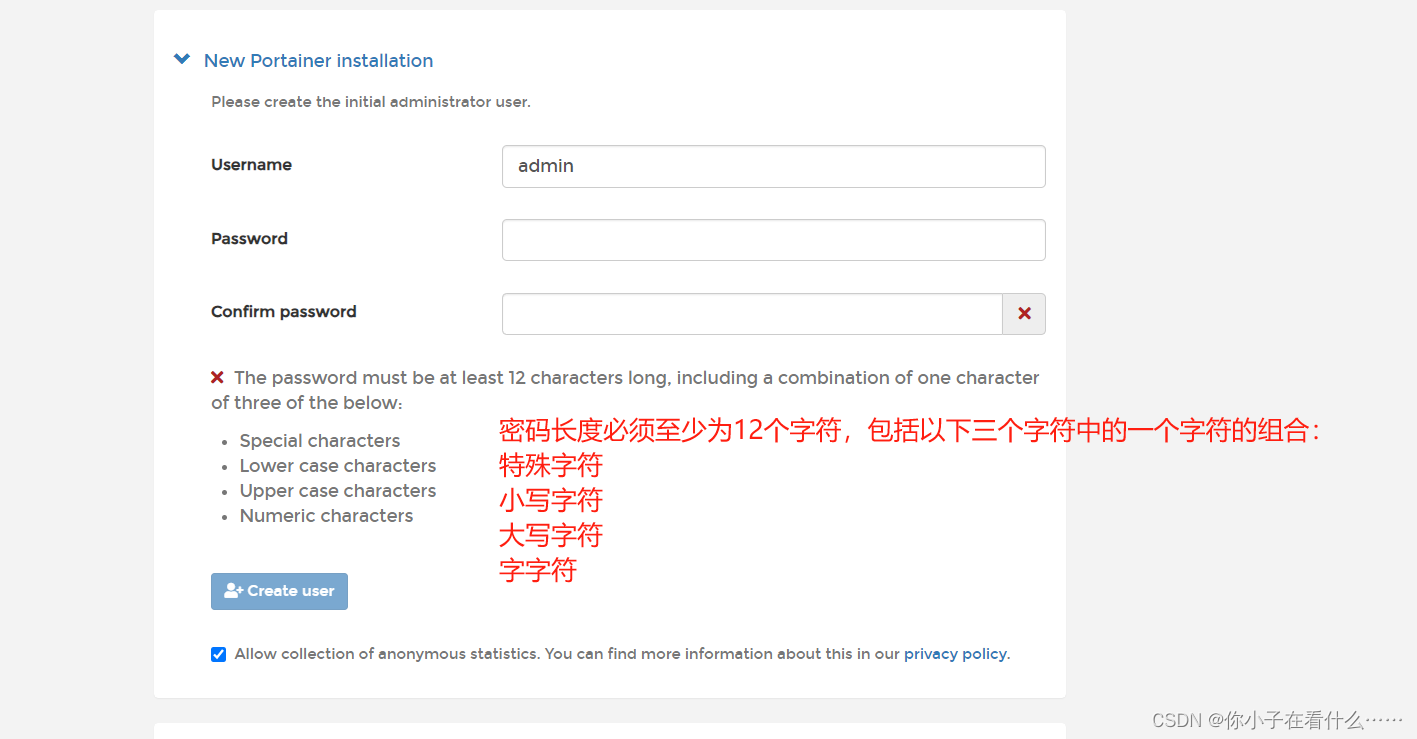
1. 进入容器
首次进入容器中需要创建一个用户 admin/portainer.123456
# 访问地址
192.168.xxx.xxx:9000
2. 拉取镜像并部署
拉取一个 nginx 镜像并部署作为测试
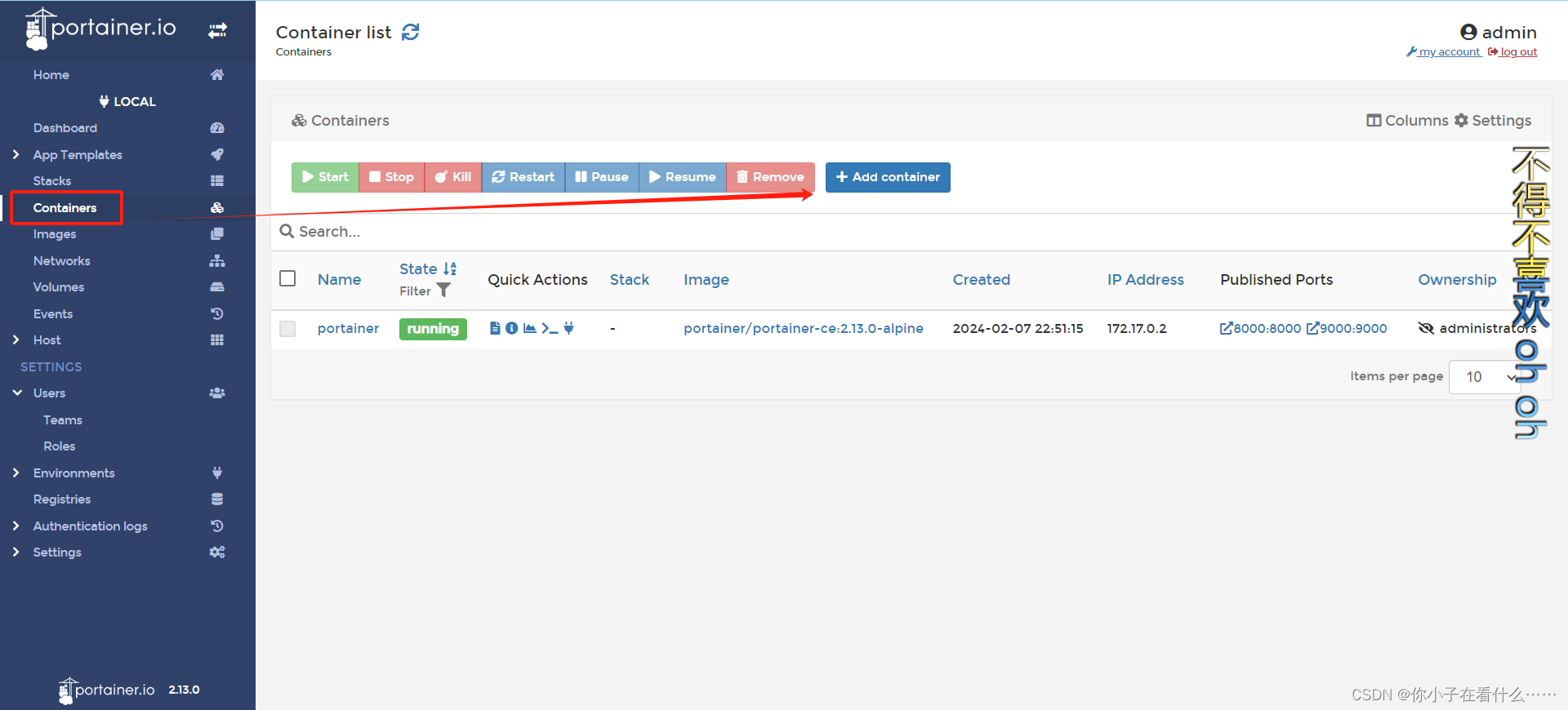
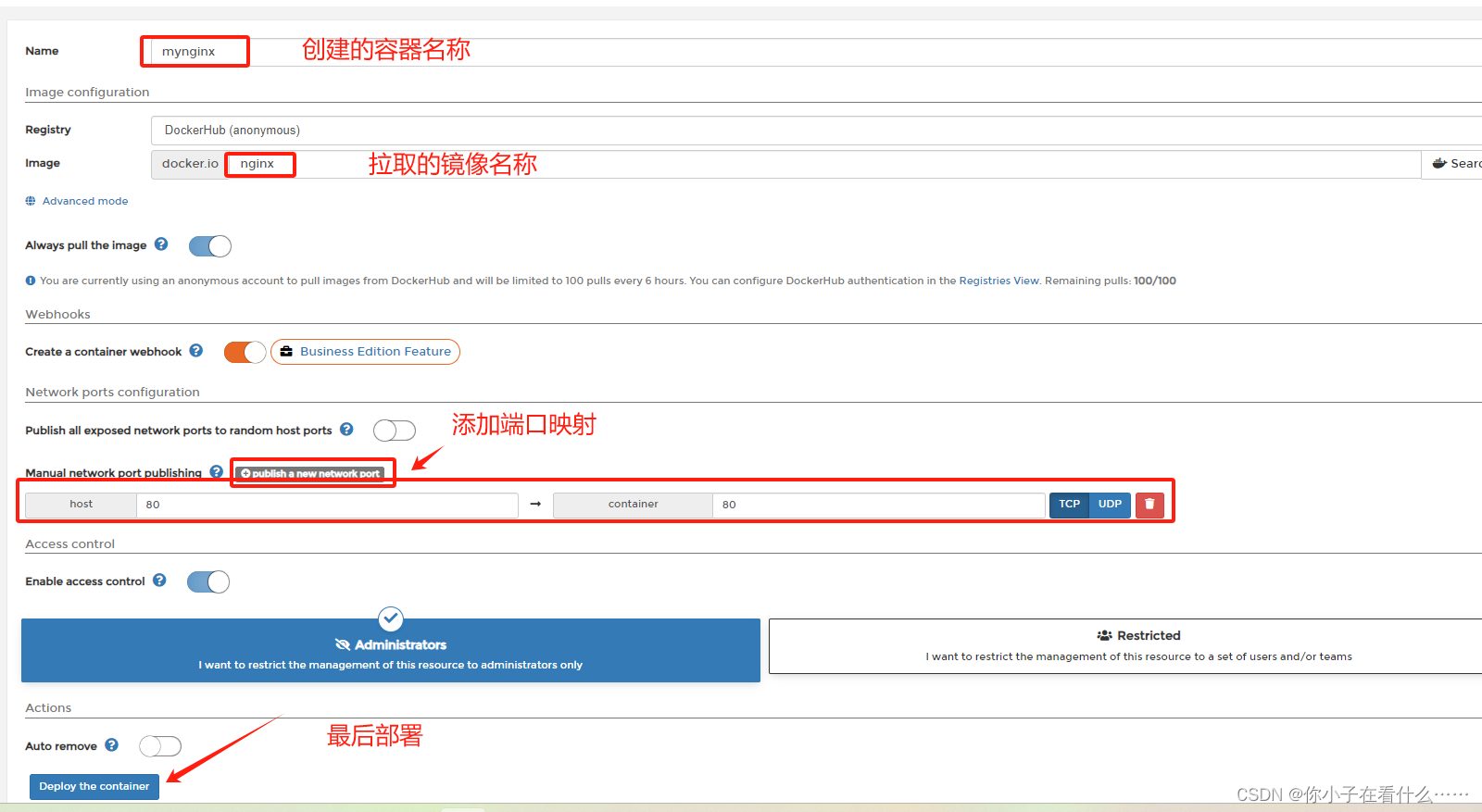
1. 创建容器

2. 拉取镜像,并且部署

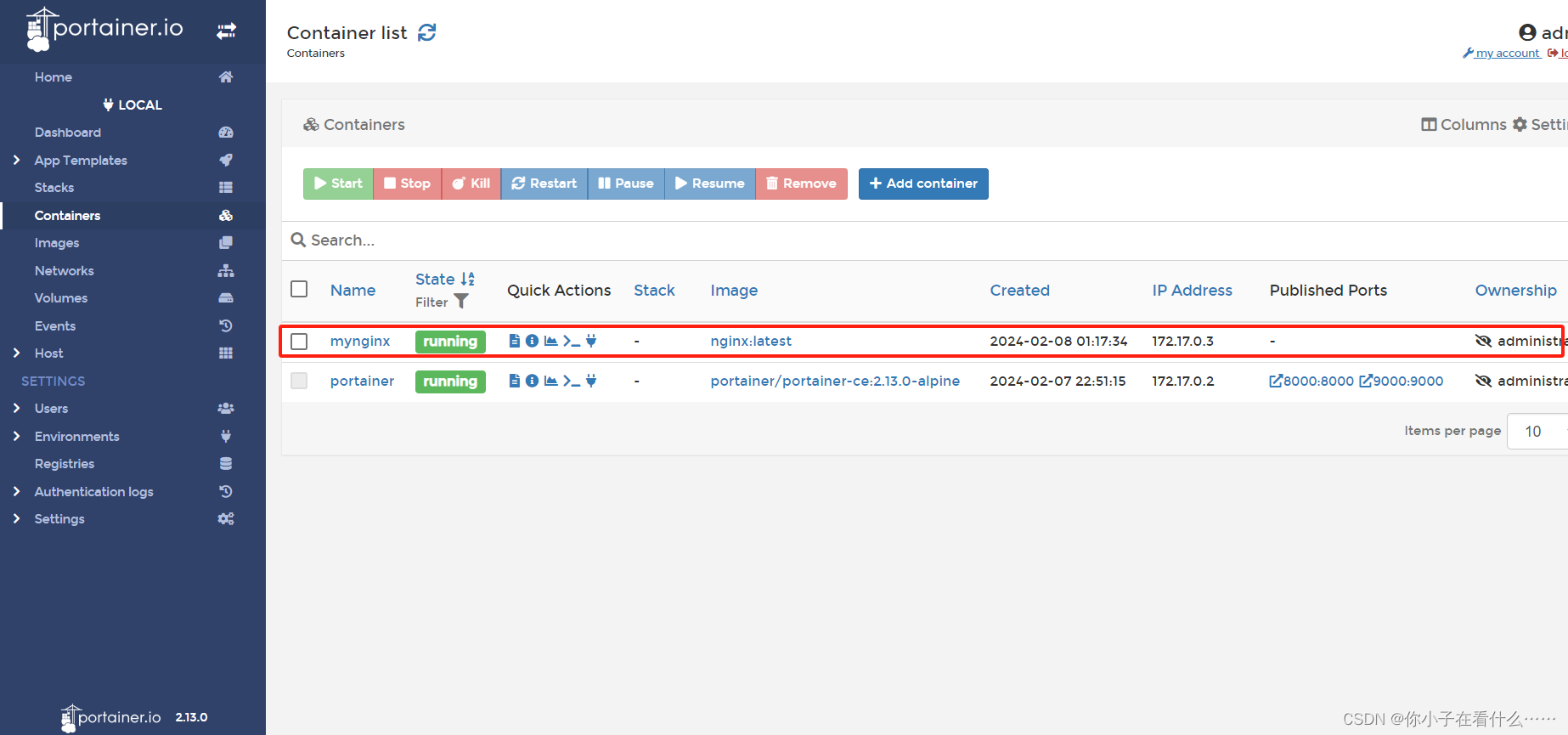
3. 成功拉取并部署

3. 访问测试
http://192.168.xxx.xxx:80
相关文章:

Docker配置Portainer容器管理界面
目录 一、Portainer 简介 优点: 缺点: 二、环境配置 1. 拉取镜像 2. 创建启动容器 三、操作测试 1. 进入容器 2. 拉取镜像并部署 3. 访问测试 一、Portainer 简介 Portainer 是一个开源的轻量级容器管理界面,用于管理 Docker 容器…...

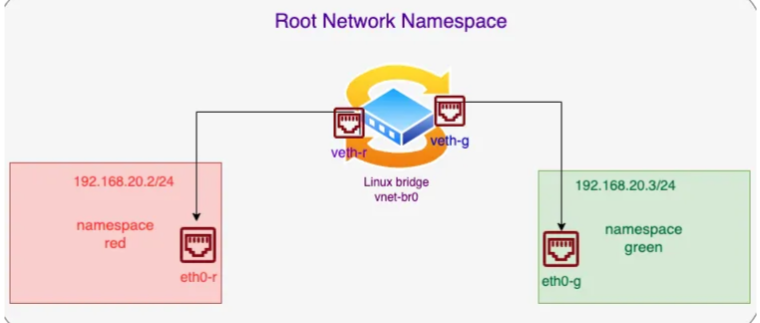
Linux network namespace 访问外网以及多命名空间通信(经典容器组网 veth pair + bridge 模式认知)
写在前面 整理K8s网络相关笔记博文内容涉及 Linux network namespace 访问外网方案 Demo实际上也就是 经典容器组网 veth pair bridge 模式理解不足小伙伴帮忙指正 不必太纠结于当下,也不必太忧虑未来,当你经历过一些事情的时候,眼前的风景已…...

网络渗透测试:Wireshark抓取qq图片
Wireshark Wireshark Downloadhttps://www.wireshark.org/download.html 简介 WireShark是非常流行的网络封包分析工具,可以截取各种网络数据包,并显示数据包详细信息。常用于开发测试过程中各种问题定位。本文主要内容包括: 1、Wireshar…...

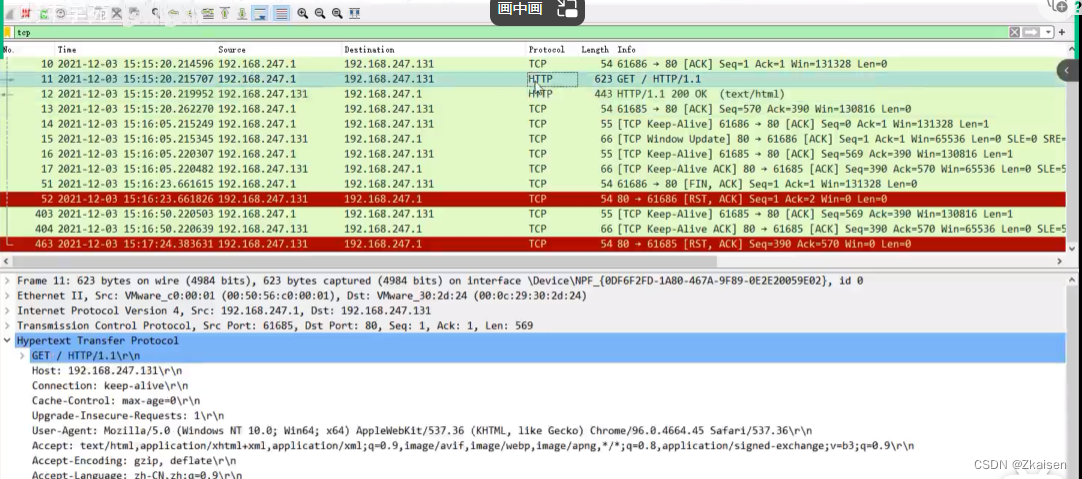
网络协议与攻击模拟_16HTTP协议
1、HTTP协议结构 2、在Windows server去搭建web扫描器 3、分析HTTP协议流量 一、HTTP协议 1、概念 HTTP(超文本传输协议)用于在万维网服务器上传输超文本(HTML)到本地浏览器的传输协议 基于TCP/IP(HTML文件、图片、查询结构等&…...

叙事弧基础
原文:MasterClass. 2020. Learn About Narrative Arcs: Definition, Examples, and How to Create a Narrative Arc in Your Writing - 2021. https://www.masterclass.com/articles/what-are-the-elements-of-a-narrative-arc-and-how-do-you-create-one-in-writin…...
:python的exe程序打包制作)
python从入门到精通(二十):python的exe程序打包制作
python的exe程序打包制作 python打包的概念python打包的模块导入模块安装验证基本语法命令参数文件夹模式单文件模式资源嵌入exe更改图标启动画面(闪屏)禁用异常提示 python打包的概念 将普通的*.py程序文件打包成exe文件。exe文件即可执行文件…...

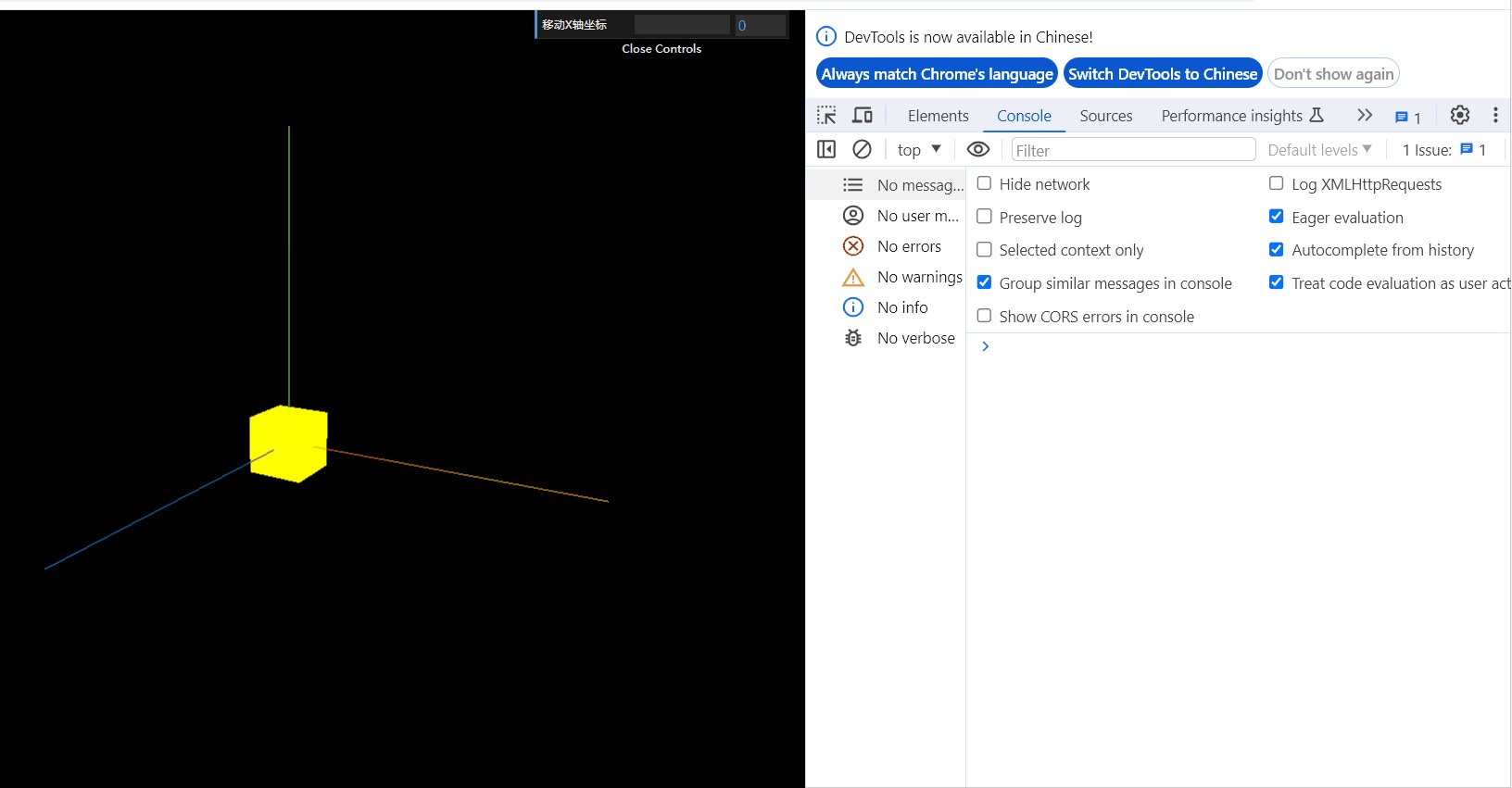
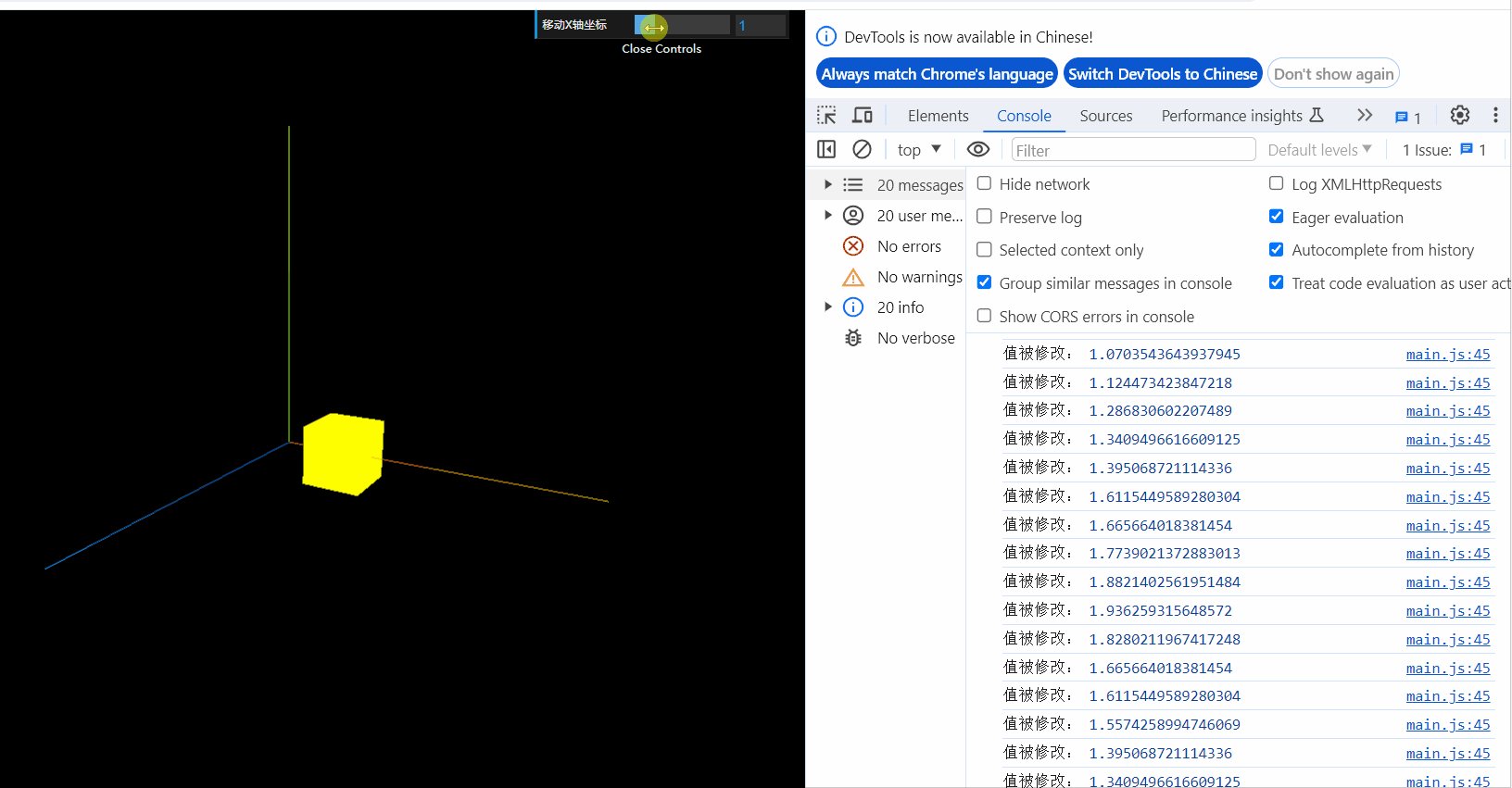
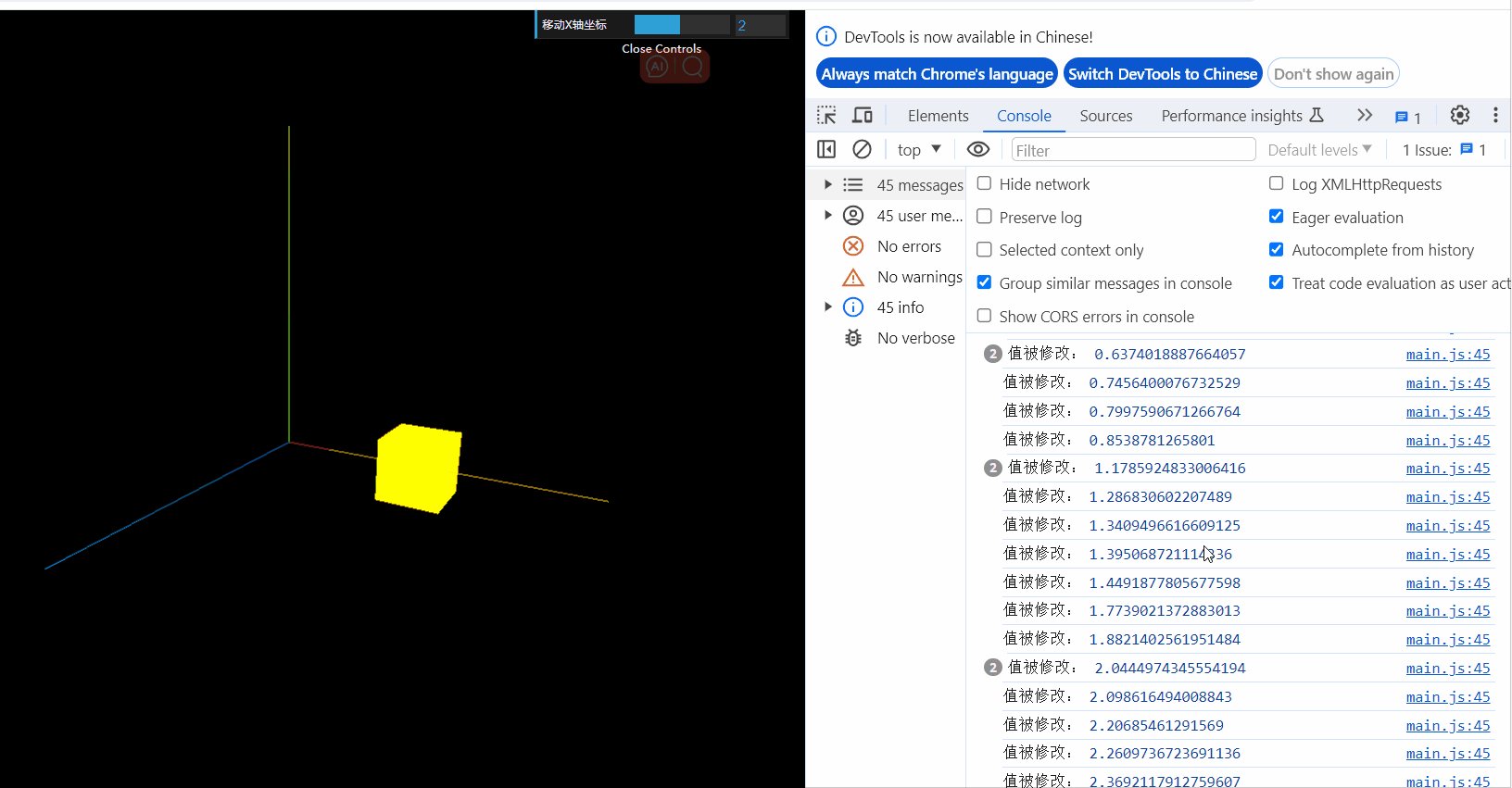
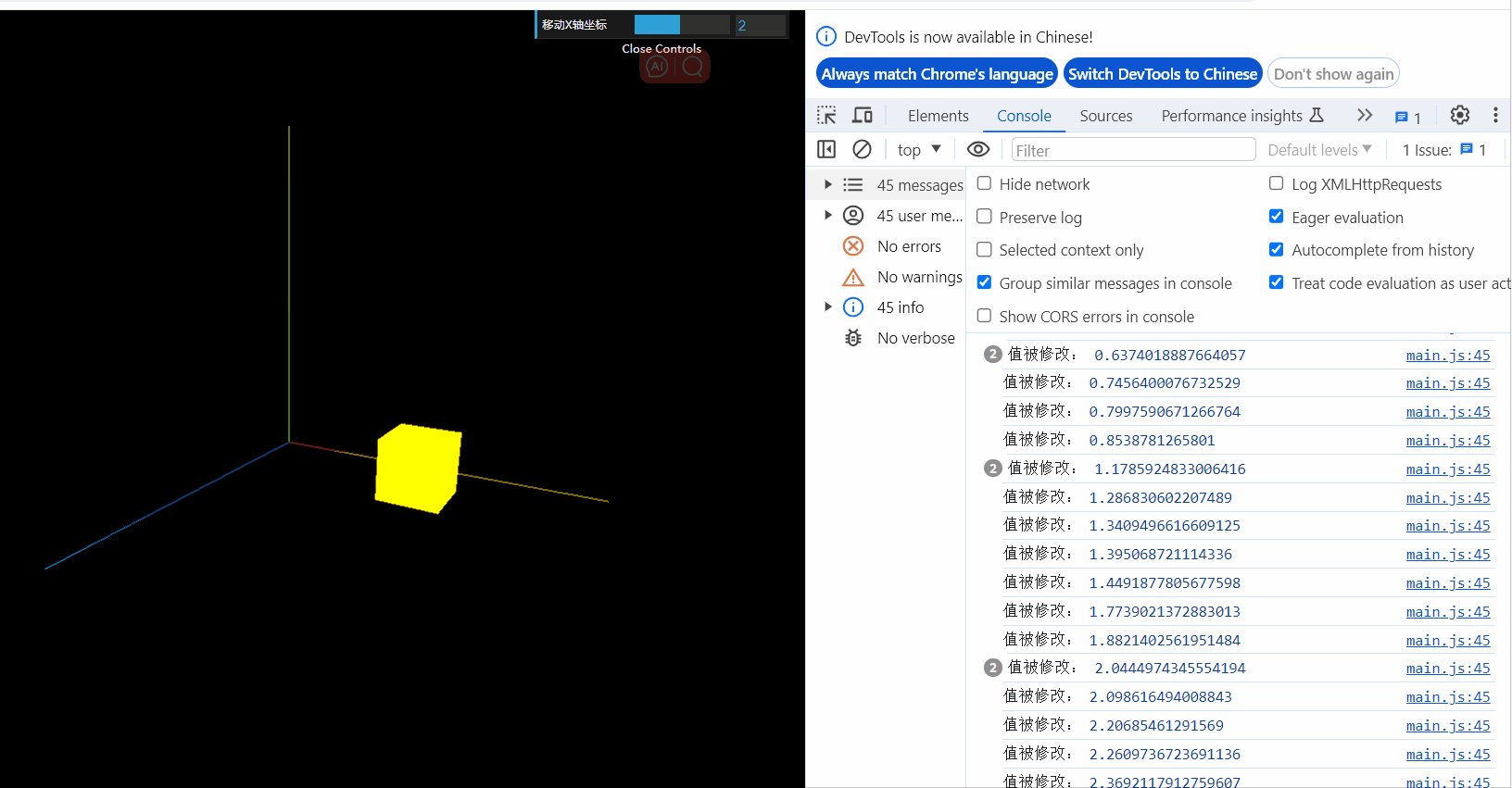
three.js 细一万倍教程 从入门到精通(一)
目录 一、three.js开发环境搭建 1.1、使用parcel搭建开发环境 1.2、使用three.js渲染第一个场景和物体 1.3、轨道控制器查看物体 二、three.js辅助设置 2.1、添加坐标轴辅助器 2.2、设置物体移动 2.3、物体的缩放与旋转 缩放 旋转 2.4、应用requestAnimationFrame …...
电路设计(16)——纪念馆游客进出自动计数显示器proteus仿真
1.设计要求 设计、制作一个纪念馆游客进出自动计数显示器。 某县,有一个免费参观的“陶渊明故里纪念馆”,游客进出分道而行,如同地铁有确保单向通行的措施。在入口与出口处分别设有红外检测、声响、累加计数器装置,当游人进&#…...
Python数学建模之回归分析
1.基本概念及应用场景 回归分析是一种预测性的建模技术,数学建模中常用回归分析技术寻找存在相关关系的变量间的数学表达式,并进行统计推断。例如,司机的鲁莽驾驶与交通事故的数量之间的关系就可以用回归分析研究。回归分析根据变量的…...

单片机学习笔记---DS18B20温度传感器
目录 DS18B20介绍 模拟温度传感器的基本结构 数字温度传感器的应用 引脚及应用电路 DS18B20的原理图 DS18B20内部结构框图 暂存器内部 单总线介绍 单总线电路规范 单总线时序结构 初始化 发送一位 发送一个字节 接收一位 接收一个字节 DS18B20操作流程 指令介…...

【网络】WireShark过滤 | WireShark实现TCP三次握手和四次挥手
目录 一、开启WireShark的大门 1.1 WireShark简介 1.2 常用的Wireshark过滤方式 二、如何抓包搜索关键字 2.1 协议过滤 2.2 IP过滤 编辑 2.3 过滤端口 2.4 过滤MAC地址 2.5 过滤包长度 2.6 HTTP模式过滤 三、ARP协议分析 四、WireShark之ICMP协议 五、TCP三次握…...

开源免费的Linux服务器管理面板分享
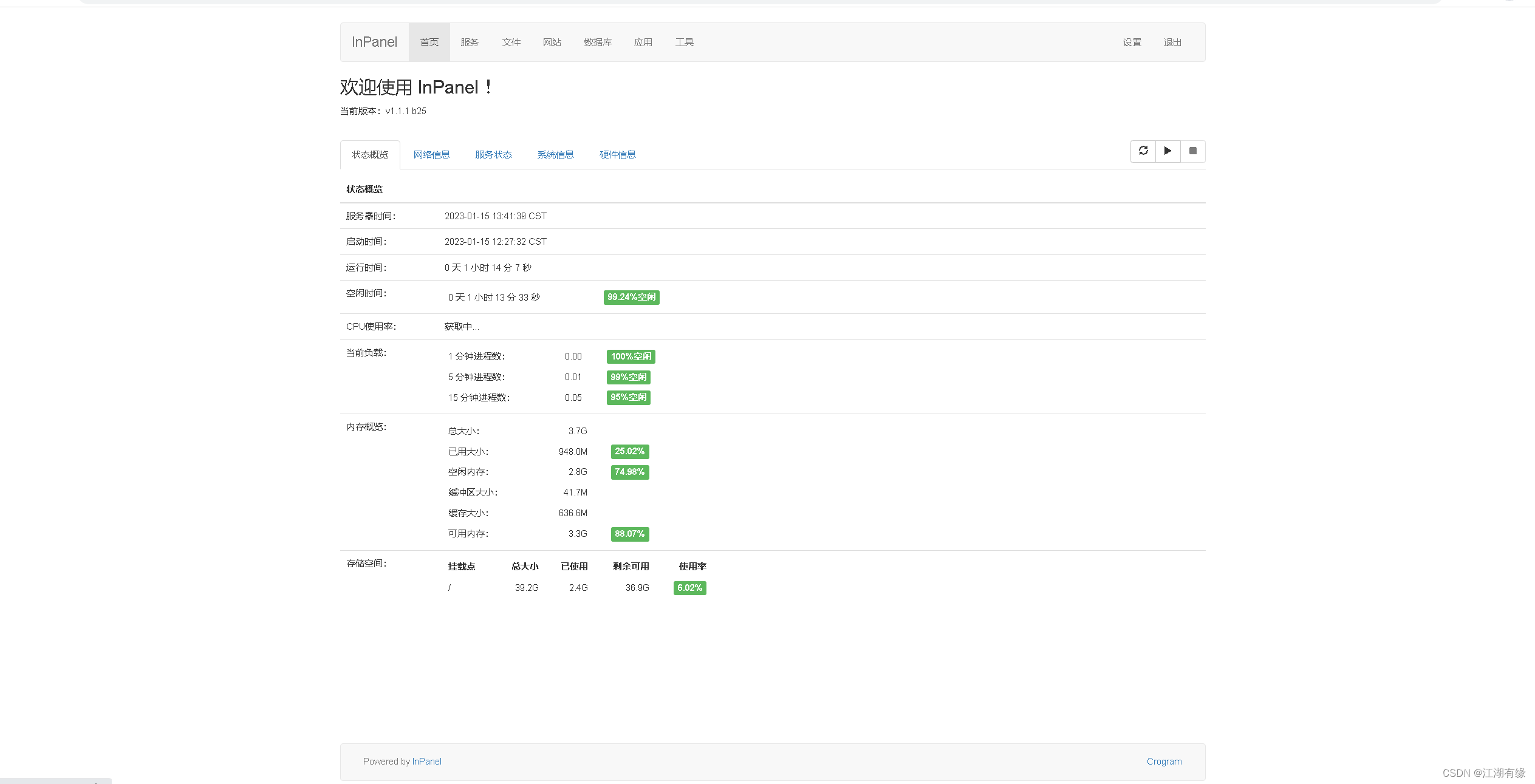
开源免费的Linux服务器管理面板分享 一、1Panel1.1 1Panel 简介1.2 1Panel特点1.3 1Panel面板首页1.4 1Panel使用体验 二、webmin2.1 webmin简介2.2 webmin特点2.3 webmin首页2.4 webmin使用体验 三、Cockpit3.1 Cockpit简介3.2 Cockpit特点3.3 Cockpit首页3.4 Cockpit使用体验…...

leetcode算法-位运算
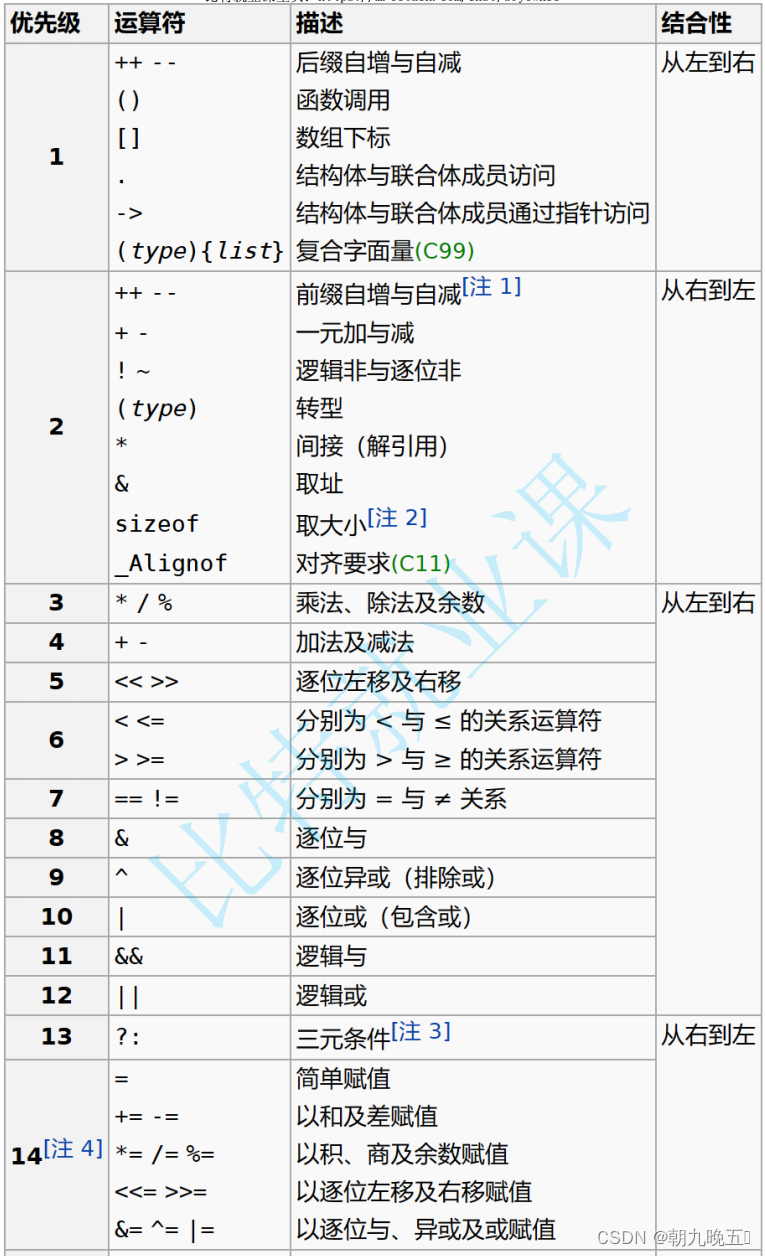
位运算,直接在二进制上进行的按位操作,位运算的种类如下: 1.按位异或^:异或的含义是操作的两位不同,则结果为1,相同则结果为0,所以两个相同的数异或,结果应该是0,3^3的结果是0,3^4的…...

「MySQL」约束
概述 分类 约束描述关键字非空约束限制该字段的数据不能为 nullNOT NULL唯一约束保证该字段的所有数据都是唯一、不重复的UNIQUE主键约束主键是一行数据的唯一标识,要求非空且唯一PRIMARY KEY默认约束保存数据时,如果未指定该字段的值,则采…...

C语言:详解操作符(下)
上一篇链接:C语言:详解操作符(上)摘要: 在上篇文章中,我们已经讲过位操作符等涉及二进制的操作符,这些有助于帮助我们后期理解数据如何在计算机中运算并存储,接下来本篇将更多的讲述…...

Vue3.0(六):VueX 4.x详解
Vuex4状态管理 什么是状态管理 在开发中,我们的应用程序需要处理各种各样的数据,这些数据需要保存在应用程序的某一个位置,对于这些数据的管理,就是 状态管理目前前端项目越来越复杂,多组件共享同一数据的状态很常见…...
))
突破编程_C++_面试(基础知识(13))
面试题45:C中的字符串如何存储 在C中,字符串可以通过多种方式存储,但最常见和推荐使用的方式是通过 std::string 类,该类位于 <string> 头文件中。std::string 是一个类模板的实例,通常用于存储字符数组&#x…...

掌握C语言文件操作:从入门到精通的完整指南!
✨✨ 欢迎大家来到贝蒂大讲堂✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 所属专栏:C语言学习 贝蒂的主页:Betty‘s blog 1. 什么是文件 文件其实是指一组相关数据的有序集合。这个数据集有一个名称&a…...

JavaEE作业-实验二
目录 1 实验内容 2 实验要求 3 思路 4 核心代码 5 实验结果 1 实验内容 实现两个整数求和的WEB程序 2 实验要求 ①采用SpringMVC框架实现 ②数据传送到WEB界面采用JSON方式 3 思路 ①创建一个SpringMVC项目,配置好相关的依赖和配置文件。 ②创建一个Con…...

2月8号作业
Sqlite3系统命令 .quit 退出数据库 .exit 退出数据库 .help 显示帮助信息,获取所有系统命令 .table 查看当前数据库下的所有表格 .schema 查看表的结构 Sqlite3语句 创建表格: create table 表名 (字段名 数据类型, 字段名 数据类型); create table if…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
