element Ui树状图控件 spring boot Vue 实现角色授权功能
目录
前言:
二. element ui
2.1官网提供的核心代码
三.表结构
编辑
四.后端
4.1功能分析
4.2实体类
4.3 查询全部权限显示的结果
4.2修改角色权限的后台方法
五.vue
5.0代码总览
5.1树形图
5.2所需要的绑定数据
5.3所需方法
前言:
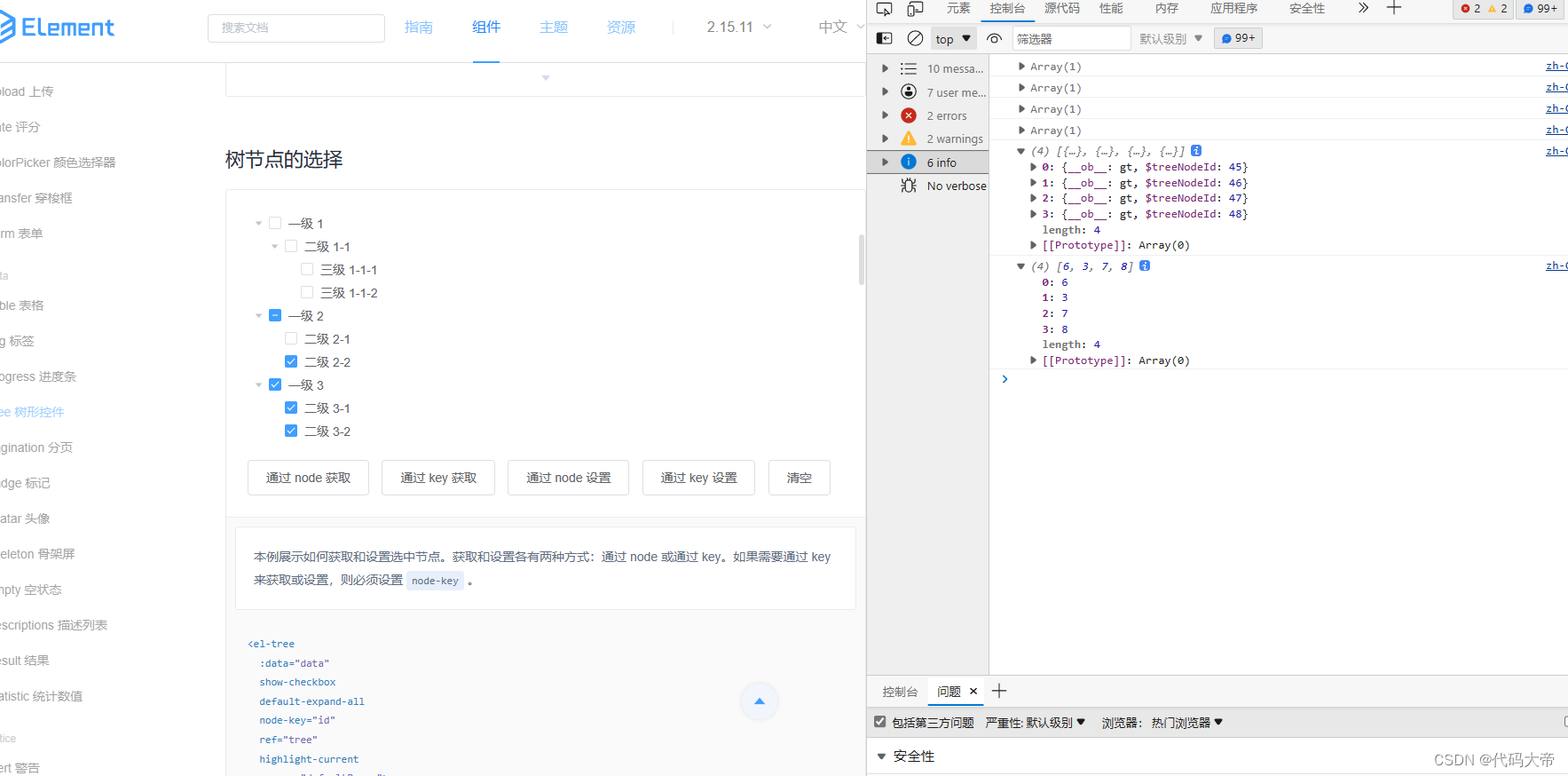
先上图看效果,页面不是很美观


二. element ui

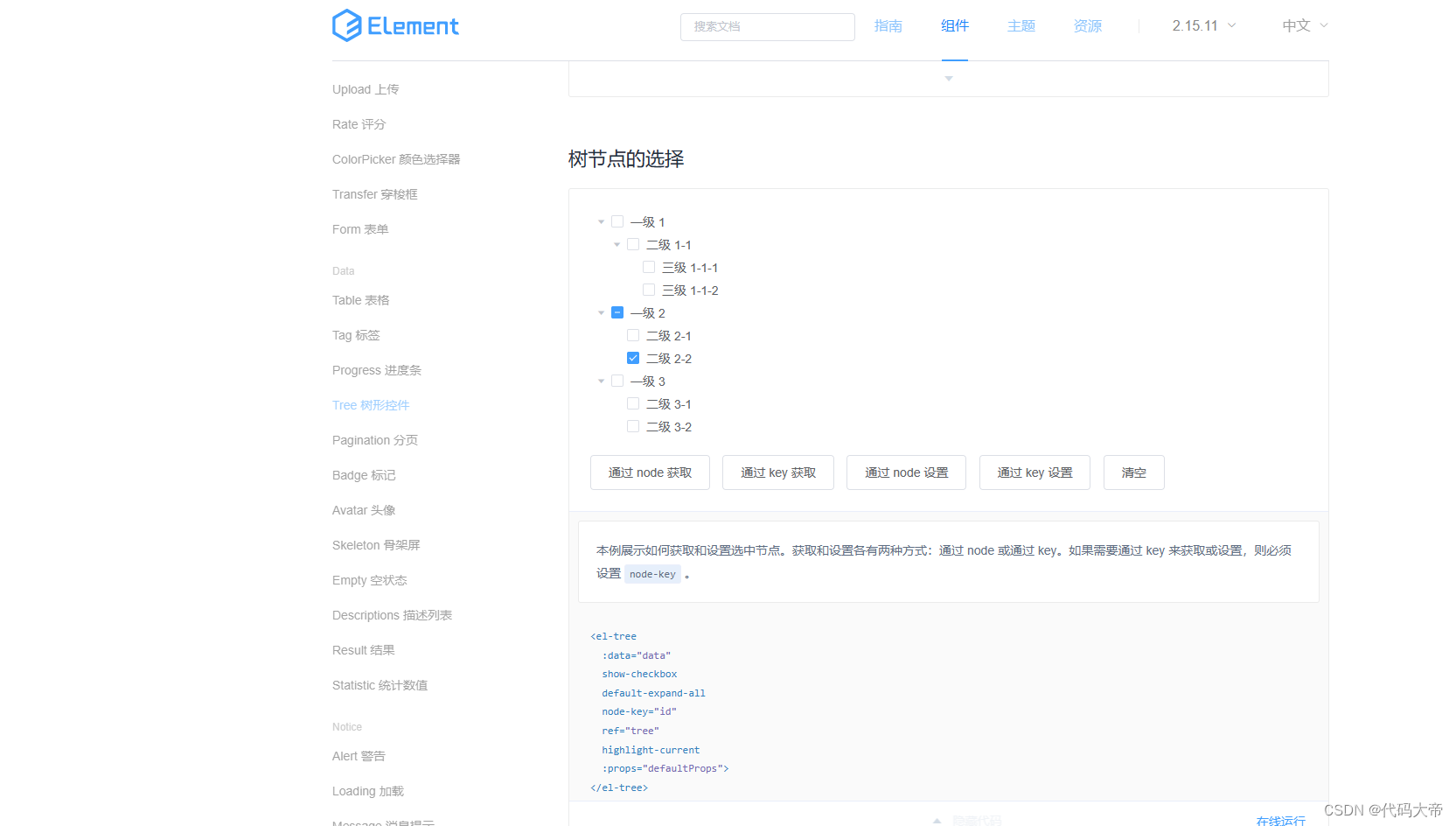
2.1官网提供的核心代码
<el-tree:data="data"show-checkboxdefault-expand-allnode-key="id"ref="tree"highlight-current:props="defaultProps">
</el-tree><div class="buttons"><el-button @click="getCheckedNodes">通过 node 获取</el-button><el-button @click="getCheckedKeys">通过 key 获取</el-button><el-button @click="setCheckedNodes">通过 node 设置</el-button><el-button @click="setCheckedKeys">通过 key 设置</el-button><el-button @click="resetChecked">清空</el-button>
</div><script>export default {methods: {getCheckedNodes() {console.log(this.$refs.tree.getCheckedNodes());},getCheckedKeys() {console.log(this.$refs.tree.getCheckedKeys());},setCheckedNodes() {this.$refs.tree.setCheckedNodes([{id: 5,label: '二级 2-1'}, {id: 9,label: '三级 1-1-1'}]);},setCheckedKeys() {this.$refs.tree.setCheckedKeys([3]);},resetChecked() {this.$refs.tree.setCheckedKeys([]);}},data() {return {data: [{id: 1,label: '一级 1',children: [{id: 4,label: '二级 1-1',children: [{id: 9,label: '三级 1-1-1'}, {id: 10,label: '三级 1-1-2'}]}]}, {id: 2,label: '一级 2',children: [{id: 5,label: '二级 2-1'}, {id: 6,label: '二级 2-2'}]}, {id: 3,label: '一级 3',children: [{id: 7,label: '二级 3-1'}, {id: 8,label: '二级 3-2'}]}],defaultProps: {children: 'children',label: 'label'}};}};
</script>
打开官网找到Tree树形控件,第一次应该很难看懂,我来详细跟大家讲解一下
1.
<el-tree
:data="data"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
highlight-current
:props="defaultProps">
</el-tree>:data="data" 绑定的数据叫data,data可以替换成自己写的集合
node-key里的id对应的是数据库中表的id
ref="tree" 表示这个树形图。
:props="defaultProps" 用来设置树形图的属性 说白了 就是设置节点叫啥,子节点是什么集合。估计还是很懵,到时候直接带大家看项目
2.
getCheckedNodes() {
console.log(this.$refs.tree.getCheckedNodes());
},将勾选的节点以json集合的形式打印到控制台
getCheckedKeys() {
console.log(this.$refs.tree.getCheckedKeys());
},将勾选中的节点以字符串数组的形式打印到控制台
3.
setCheckedKeys() {
this.$refs.tree.setCheckedKeys([3]);
},
设置选中的节点的key值,将其样式改为勾选。 里面填的是3,就是把id为3的节点设置为选中状态
setCheckedNodes() {
this.$refs.tree.setCheckedNodes([{
id: 5,
label: '二级 2-1'
}, {
id: 9,
label: '三级 1-1-1'
}]);
},通过json的集合类型来设置选中的节点
4. data: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],该示例 树形图绑定的数据类型为data,data数据内部细节为父子孙结构,按照该结构显示到前端页面上。树形图的显示是由绑定的数据结构来决定的。
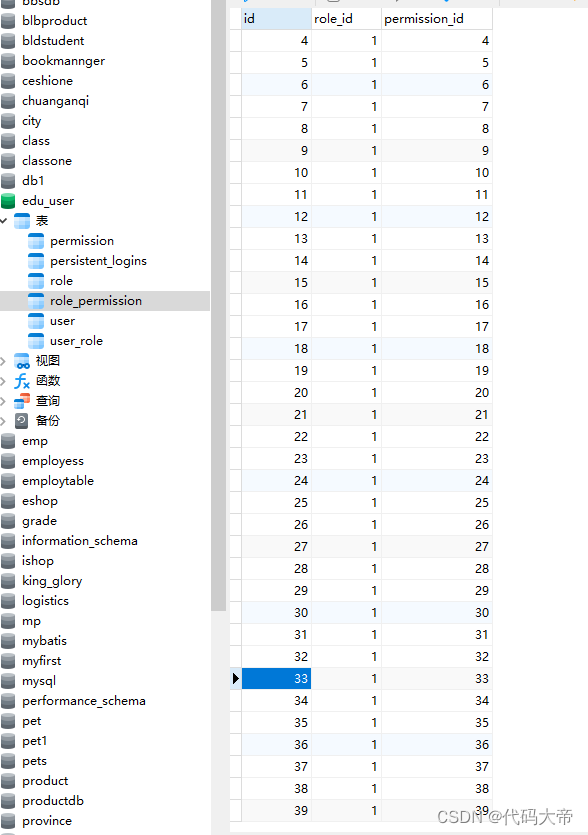
三.表结构
四.后端
4.1功能分析
1.查询所有的权限,将含有所有权限的集合跟树形图绑定
2.查询不同的角色所拥有的不同权限,用集合存储并调用setCheckedNodes()用来设置选中的节点
3.修改节点功能
删除该角色所拥有的权限
添加该角色的权限
前端勾选节点,将已勾选的节点的id,打包成string数组,转换成字符串,传给服务器。服务器通过对象的属性保存分割后的字符串id。
4.2实体类
package com.dmdd.javasecuritypractice.entity;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;import java.io.Serializable;
import java.util.List;/*** <p>* * </p>** @author xray* @since 2023-01-31*/
@Data
public class Permission implements Serializable {private static final long serialVersionUID = 1L;@TableId(value = "id", type = IdType.AUTO)private Integer id;private String name;private String description;private String url;private Integer pid;private String icon;private Integer sort;//子权限集合@TableField(exist = false)private List<Permission> subPermissions;@Overridepublic String toString() {return "Permission{" +"id=" + id +", name=" + name +", description=" + description +", url=" + url +", pid=" + pid +", icon=" + icon +", sort=" + sort +"}";}
}

通过一级权限查询二级权限,实体类里面定义一个集合用来存储二级权限
4.3 查询全部权限显示的结果

包含所有权限的集合的数据形式 ,将该集合传给前端,树形控件绑定该集合,就会以该方式显示到页面上。
4.2修改角色权限的后台方法
//1,2,3,4,5 中间表的 permission_id permission的 id@Transactional@Overridepublic void setRolePermissions(Long roleId, String permissions) {ArrayList<RolePermission> rolePermissions = new ArrayList<>();//清空该角色权限
// boolean b = this.removeById(roleId);boolean b = this.remove(new QueryWrapper<RolePermission>().lambda().eq(RolePermission::getRoleId, roleId));if (b) {//将权限依次赋值给rolePermissionString[] strings = permissions.split(",");for (String permissionId : strings) {RolePermission rolePermission = new RolePermission();//设置当前角色id 权限id id会自增rolePermission.setRoleId(roleId);rolePermission.setPermissionId(Long.valueOf(permissionId));rolePermissions.add(rolePermission);}//mybats-plus批量添加方法boolean b1 = this.saveBatch(rolePermissions);}}对中间表进行操作,实现角色权限的修改
五.vue
5.0代码总览
<template><div>
<!-- 添加角色的树形结构--><!--权限树对话框--><el-dialog title="权限信息" :visible.sync="dialogTreeVisible"><el-tree:data="allPermissions"show-checkboxdefault-expand-allnode-key="id"ref="tree"highlight-current:props="defaultProps"></el-tree><div slot="footer" class="dialog-footer"><el-button @click="dialogTreeVisible = false">取 消</el-button><el-button type="primary" @click="setRolePermissions()">确 定</el-button></div></el-dialog><el-button type="text" @click="dialogFormVisible= true">新增模块</el-button><el-dialog title="权限操作" :visible.sync="dialogFormVisible"><el-form :model="role"><el-form-item label="编号" :label-width="formLabelWidth"><el-input v-model="role.id" autocomplete="off"></el-input></el-form-item><el-form-item label="用户名" :label-width="formLabelWidth"><el-input v-model="role.name" autocomplete="off"></el-input></el-form-item><el-form-item label="描述" :label-width="formLabelWidth"><el-input v-model="role.description" autocomplete="off"></el-input></el-form-item><el-form-item label="地区id" :label-width="formLabelWidth"><el-input v-model="role.siteId" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="update()">确 定</el-button></div></el-dialog><el-table:data="roles"style="width: 100%"><el-table-columnlabel="id"width="180"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.id }}</span></template></el-table-column><el-table-columnlabel="用户名"width="180"><template slot-scope="scope"><el-popover trigger="hover" placement="top"><p>姓名: {{ scope.row.name }}</p><p>id: {{ scope.row.id }}</p><div slot="reference" class="name-wrapper"><el-tag size="medium">{{ scope.row.name }}</el-tag></div></el-popover></template></el-table-column><el-table-columnlabel="描述"width="180"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.description }}</span></template></el-table-column><el-table-columnlabel="siteId"width="180"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.siteId }}</span></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"@click="openTree(scope.row.id)">修改权限</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table>//分页功能<el-paginationbackgroundlayout="prev, pager, next":total="total":page-size="pageSize"@current-change="loadRole"></el-pagination></div>
</template><script>
export default {name: "RoleView",data() {return {roles: [],role: {},current: 1,total: 0,pageSize: 10,dialogFormVisible: false,formLabelWidth: "120px",dialogTreeVisible: false,allPermissions: [],rolePermissions:[],defaultProps: {children: 'subPermissions',label: 'name'},RoleId:-1}},methods:{//点击修改角色权限 弹出树形图openTree(roleId){this.RoleId=roleId;this.dialogTreeVisible=true//查询所有权限通过角色this.axios.get("http://localhost:8080/permissionsByRole").then(result=>{console.log("所有权限:"+result)if (result.data.status=="OK"){this.allPermissions=result.data.data;//查询该角色拥有的权限this.axios.get("http://localhost:8080/permissionsByRoleId?RoleId="+roleId).then(result=>{console.log("当前角色的权限"+result)if (result.data.status=="OK"){this.rolePermissions=result.data.data;//设置勾选效果this.$refs.tree.setCheckedNodes(this.rolePermissions);}})}})},//设置角色权限setRolePermissions(){console.log(this.$refs.tree.getCheckedKeys());//将数组转换成字符串let keys = this.$refs.tree.getCheckedKeys();let keyStr=""for (let i=0;i<keys.length;i++){keyStr+=keys[i]+",";}keyStr.substr(0,keyStr.length-1);//调用后台接口this.axios.post("http://localhost:8080/permission/set-role","roleId="+this.RoleId+"&permissions="+keyStr).then(result=>{if (result.data.status=="OK"){this.$message(result.data.data);}})this.dialogTreeVisible=false;},//查询角色表loadRole(current,pageSize){this.current=current;this.axios.get("http://localhost:8080/role/page?current="+this.current+"&pageSize="+this.pageSize).then(result=>{console.log(result)this.roles=result.data.data.recordsthis.total=result.data.data.total})},update() {if (this.role.id) {//执行修改方法this.axios.put("http://localhost:8080/role", this.role).then(result => {if (result.data.status == "OK") {console.log(result.data)this.role={}this.dialogFormVisible=falsethis.loadRole(this.current)}})}else{this.axios.post("http://localhost:8080/role",this.role).then(result=>{if (result.data.status=="OK"){console.log(result)this.role={}this.dialogFormVisible=falsethis.loadRole(1)}})}},//回显handleEdit(index,row){this.role=JSON.parse(JSON.stringify(row));this.dialogFormVisible=true},},mounted() {this.loadRole(1)}
}
</script><style scoped></style>5.1树形图
<!-- 添加角色的树形结构--><!--权限树对话框--><el-dialog title="权限信息" :visible.sync="dialogTreeVisible"><el-tree:data="allPermissions"show-checkboxdefault-expand-allnode-key="id"ref="tree"highlight-current:props="defaultProps"></el-tree><div slot="footer" class="dialog-footer"><el-button @click="dialogTreeVisible = false">取 消</el-button><el-button type="primary" @click="setRolePermissions()">确 定</el-button></div></el-dialog>树形图控件
5.2所需要的绑定数据
allPermissions: [],rolePermissions:[],defaultProps: {children: 'subPermissions',label: 'name'},RoleId:-1defaultProps: {
children: 'subPermissions',
label: 'name'
},设置树形图父节点下的集合名字为subPermissions. 该集合名allPermissions是集合里的对象的属性
label 表示每个节点的名字 我设置的name表示的是 allPermissions里的对象的name属性值
5.3所需方法
//点击修改角色权限 弹出树形图openTree(userId) {this.userId = userId;this.dialogTreeVisible = true//查询所有权限通过角色this.axios.get("http://localhost:8080/selectAllRole").then(result => {console.log("所有权限:" + result)if (result.data.status == "OK") {this.allRoles = result.data.data;//查询该角色拥有的权限this.axios.get("http://localhost:8080/select-role?userId=" + userId).then(result => {console.log("当前角色的权限" + result)if (result.data.status == "OK") {this.userRoles = result.data.data;//设置勾选效果this.$refs.tree.setCheckedNodes(this.userRoles);}})}})},//设置用户的角色setUserRoles() {console.log(this.$refs.tree.getCheckedKeys());//将数组转换成字符串let keys = this.$refs.tree.getCheckedKeys();let keyStr = ""for (let i = 0; i < keys.length; i++) {keyStr += keys[i] + ",";}keyStr.substr(0, keyStr.length - 1);//调用后台接口this.axios.post("http://localhost:8080/setRole", "userId=" + this.userId + "&roles=" + keyStr).then(result => {// if (result.request.status == 200) {this.$message(result.data);// }})this.dialogTreeVisible = false;},点击修改权限的按钮,设置树形图为可见,显示所有节点数据,设置勾选节点是哪些。
1.将后端的通过角色查询到的权限的集合传入前台,通过
this.$refs.tree.setCheckedNodes(this.rolePermissions); 设置勾选节点其他的大家可以自己去体会,如果完全了解的话,不管是怎么样的数据结构的树形图都会写
最后附上我的另一个通过用户查询角色权限的实现图。

相关文章:

element Ui树状图控件 spring boot Vue 实现角色授权功能
目录 前言: 二. element ui 2.1官网提供的核心代码 三.表结构 编辑 四.后端 4.1功能分析 4.2实体类 4.3 查询全部权限显示的结果 4.2修改角色权限的后台方法 五.vue 5.0代码总览 5.1树形图 5.2所需要的绑定数据 5.3所需方法 前言: 先上图…...

已解决sc delete MongoDB卸载MongoDB拒绝访问。
已解决sc delete MongoDB卸载MongoDB拒绝访问。 文章目录报错问题报错翻译报错原因解决方法联系博主免费帮忙解决报错报错问题 粉丝群里面的一个小伙伴遇到问题跑来私信我,想卸载MongoDB数据库,但是发生了报错(当时他心里瞬间凉了一大截&…...

python的opencv操作记录11——阈值分割
文章目录传统图像处理分割阈值分割一个应用场景opencv库中的阈值分割固定阈值THRESH_OTSU 大津法阈值自适应阈值传统图像处理分割 现在提到图像分割,很多人会直接想到当前火爆的深度学习的各种分割网络,比如实例分割,语义分割等。其实在传统…...

Python-项目实战--飞机大战-英雄登场(7)
目标设计英雄和子弹类使用pygame.key.get_pressed()移动英雄发射子弹1.设计英雄和子弹类1.1英雄需求游戏启动后,英雄出现在屏幕的水平中间位置,距离屏幕底部120像素英雄每隔0.5秒发射一次子弹,每次连发三枚子弹英雄默认不会移动,需…...

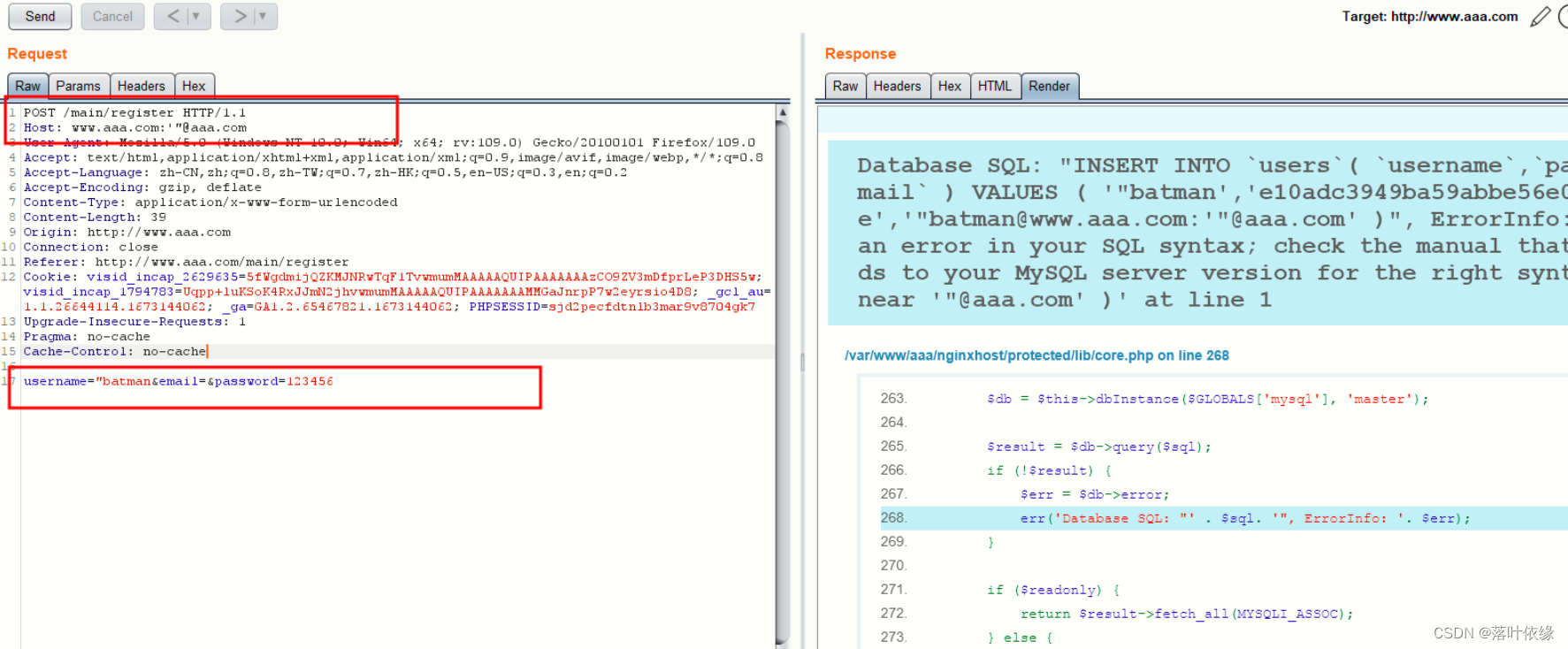
寒假安全作业nginx-host绕过实例复现
1.测试环境搭建 LNMP架构的话,肯定就是linux、nginx、mysql、php四大组件。在后面的复现中我们还会用到https的一部分知识,故这里的nginx就需要使用虚拟主机并且配置https证书,且具有php解析功能。 1.1 基础nginx配置 #1.创建web目录 mkdir …...

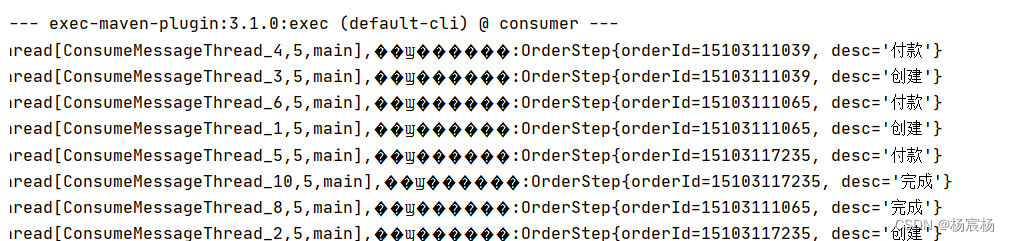
RocketMQ-消息消费模式 顺序消费
RocketMQ-消息消费模式 顺序消费RocketMQ-消息消费模式集群模式集群模式的演示(本身就默认)Rocketmq存储队列广播模式顺序消费如何改实现顺序消费RocketMQ-消息消费模式 集群模式 在消费模式为集群的情况下,如果机器是集群的,消息只会给集群中的其中一台机器消费到 集群模…...

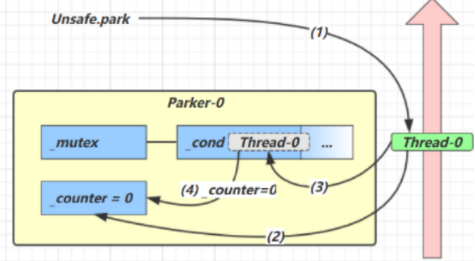
一、Java并发编程之线程、synchronized
黑马课程 文章目录1. Java线程1.1 创建和运行线程方法一:Thread方法二:Runnable(推荐)lambda精简Thread和runnable原理方法三:FutureTask配合Thread1.2 查看进程和线程的方法1.3 线程运行原理栈与栈帧线程上下文切换1.…...

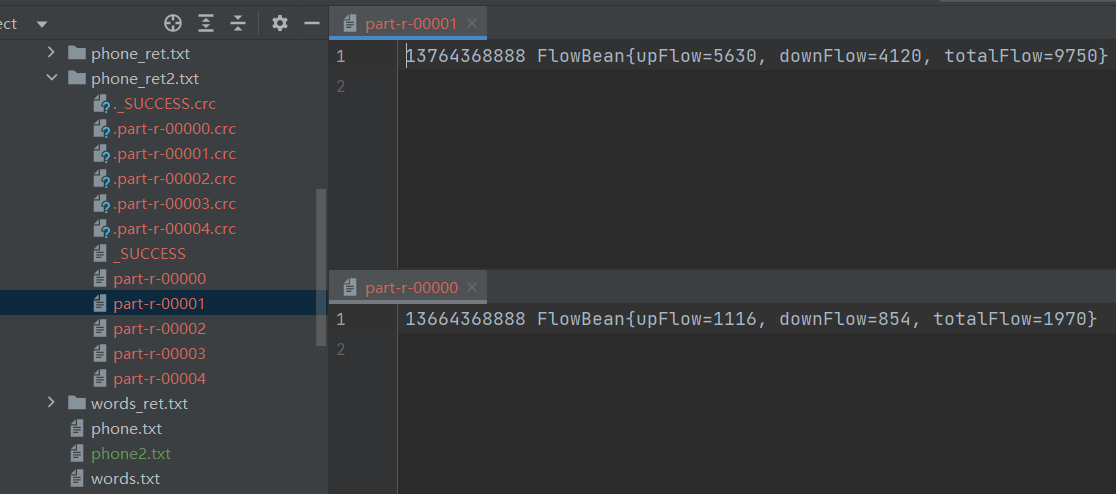
12.hadoop系列之MapReduce分区实践
本文我们学习MapReduce默认分区以及自定义分区实践 当我们要求将统计结果按照条件输出到不同文件(分区),比如按照统计结果将手机归属地不同省份输出到不同文件中(分区) 1.默认Partitioner分区 public class HashPartitioner<K, V> extends Partitioner<…...

有了独自开,一个人就是一个团队
文章目录 简单介绍优点 优秀案例平台福利总结 简单介绍 独自开是一个基于商品与服务交易全流程的PaaS开发平台。对于开发者,独自开可以协助开发者一个人独自开发一套系统。 优点 独自开有独创的分层标准化平台架构,可以满足系统的任何个性化需求。 …...

web期末复习 2023.02.11
文章目录Web 的概念Web 组成用户通过浏览器请求资源的过程:HTML 超文本标记语言CSS插入样式表的方法有三种:对象,类,实例一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:JavaScript 用法什么是 Java Server Pages?JSP 注释JSP 的 J…...

第44章 用户密码实体及其约束规则的定义实现
1 说明: 由当前程序需要兼容实现多种用户密码的加密操作,所以必须把“CustomerPassword”定义为实体类,该类用于用于把加密方式、密钥及其加密后的密码持久化到“CustomerPassword”表中,以便用为用户登录操作提供验证支撑。 如果…...

聊聊并发与锁
持续坚持原创输出,点击蓝字关注我吧1.并发与并行并发可以充分地利用 CPU 资源,一般都会使用多线程实现。多线程的作用是提高任务的平均执行速度,但是会导致程序可理解性变差,编程难度加大。关于对并发与并行的概念,大家…...

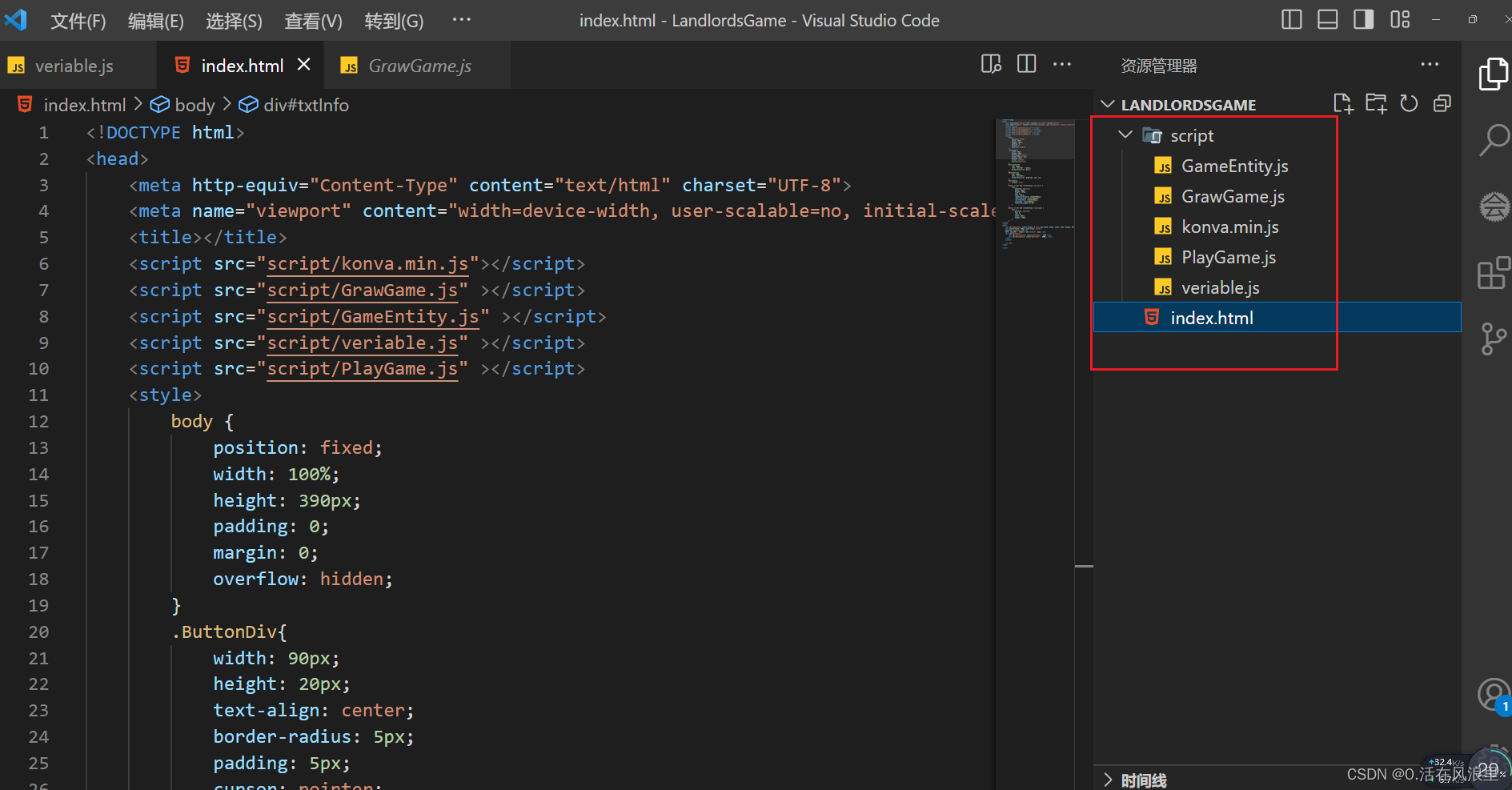
开源项目 —— 原生JS实现斗地主游戏 ——代码极少、功能都有、直接粘贴即用
目录 效果如下 目录结构 GameEntity.js GrawGame.js konva.min.js PlayGame.js veriable.js index.html 结语: 前期回顾 卡通形象人物2 写代码-睡觉 丝滑如德芙_0.活在风浪里的博客-CSDN博客本文实现了包含形象的卡通小人吃、睡、电脑工作的网页动画https://…...

Linux第四讲
目录 四、shell脚本 4.1 shell和shell脚本 4.2 脚本语言分类 4.2.1 编译型语言 4.2.2 解释型语言 4.2.3 脚本语言 4.3 shell常见种类 4.3.1 shell分类介绍 4.3.2 查看bash版本 4.3.3 sh和bash的关系 4.4 脚本书写规范 4.4.1 选择解释器 4.4.2 开发规范 4.5 shell…...

Redis 持久化
持久化是指数据写到物理硬盘里,即便程序崩溃、或者电脑重启,依然能够恢复。Redis提供了两种持久化机制:RDB和AOF。 RDB(Redis Database): RDB文件相当于内存快照,保存了某个时间点数据库信息。使用RDB文件恢复很简单,将…...

Python语言零基础入门教程(十三)
Python 字典(Dictionary) 字典是另一种可变容器模型,且可存储任意类型对象。 字典的每个键值 key:value 对用冒号 : 分割,每个键值对之间用逗号 , 分割,整个字典包括在花括号 {} 中 ,格式如下所示: d {key1 : value1, key2 : …...

江苏五年制专转本应该复习几轮?
五年制专转本应该复习几轮? 据调查统计:2022年专转本17%的考生复习三轮及以上,23%的考生复习了两轮。这两类的考生录取率高至85%。可见复习轮数多,专转本上岸的概率也大。综合多方因素,建议同学们专转本复习四轮&#…...

微信小程序的优化方案之主包与分包的研究
什么是分包? 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。 在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包小程序必定含有一个主包。所谓的…...

从手工测试转型web自动化测试继而转型成专门做自动化测试的学习路线。
在开始之前先自学两个工具 商业web自动化测试工具请自学QTP;QTP的学习可以跳过,我是跳过了的。 开源web自动化测试工具请自学Selenium;我当年是先学watir(耗时1周),再学selenium(也耗时1周&…...

【计组笔记03】计算机组成原理之系统五大部件介绍、主存模型和CPU结构介绍
这篇文章,主要介绍计算机组成原理之系统五大部件、主存模型和CPU结构。 目录 一、计算机五大部件 1.1、体系结构 (1)冯诺依曼体系结构...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...