前端架构: 脚手架开发流程中的难点梳理
脚手架的开发流程
1 )开发流程
- 创建 npm 项目
- 创建脚手架入口文件,最上方添加:
#!/usr/bin/env node
- 配置 package.json, 添加 bin 属性
- 编写脚手架代码
- 将脚手架发布到 npm
2 )使用流程
-
安装脚手架
npm install -g your-own-cli
-
使用脚手架
your-own-cli
3 )脚手架开发难点
- 分包: 将复杂的系统拆分成若干个模块,并且合并成一个复杂系统
- 命令注册,如:
- $
vue create - $
vue add - $
vue invoke - 这里需要了解,如何注册命令,以及执行命令
- $
- 参数解析
- 如:
vue command [options] <params> - options全称: --version, --help
- options简写:-V, -h
- 带params的options: --path /Users/xxx/…/vue-test
- 帮助文档:
- global help 是指对主命令进行帮助
- Usage
- Options
- Commands
- vue的帮助文档示例,这个属于 global help
$ vue Usage: vue <command> [options]Options:-V, --version output the version number-h, --help output usage informationCommands:create [options] <app-name> create a new project powered by vue-cli-serviceadd [options] <plugin> [pluginOptions] install a plugin and invoke its generator in an already created projectinvoke [options] <plugin> [pluginOptions] invoke the generator of a plugin in an already created projectinspect [options] [paths...] inspect the webpack config in a project with vue-cli-serviceserve [options] [entry] serve a .js or .vue file in development mode with zero configbuild [options] [entry] build a .js or .vue file in production mode with zero configui [options] start and open the vue-cli uiinit [options] <template> <app-name> generate a project from a remote template (legacy API, requires @vue/cli-init)config [options] [value] inspect and modify the configupgrade [semverLevel] upgrade vue cli service / plugins (default semverLevel: minor)info print debugging information about your environmentRun vue <command> --help for detailed usage of given command.- 可见,可通过 vue -V, 或 vue -h 可查看具体的信息
- global help 只能表示主命令的用法,对于子命令,也同样需要
- command help 子命令帮助
- Usage
- Options
- 子命令的帮助信息,举例
$ vue create Usage: create [options] <app-name>create a new project powered by vue-cli-serviceOptions:-p, --preset <presetName> Skip prompts and use saved or remote preset-d, --default Skip prompts and use default preset-i, --inlinePreset <json> Skip prompts and use inline JSON string as preset-m, --packageManager <command> Use specified npm client when installing dependencies-r, --registry <url> Use specified npm registry when installing dependencies (only for npm)-g, --git [message] Force git initialization with initial commit message-n, --no-git Skip git initialization-f, --force Overwrite target directory if it exists-c, --clone Use git clone when fetching remote preset-x, --proxy Use specified proxy when creating project-b, --bare Scaffold project without beginner instructions--skipGetStarted Skip displaying "Get started" instructions-h, --help output usage informationMissing required argument <app-name>.
- global help 是指对主命令进行帮助
- 同样,还有很多,如:
- 命令行交互: 可以选择
- 日志打印: 标准打印
- 命令行文字变色: 错误红色,警告黄色
- 网络通信:HTTP/WebSocket
- 文件处理
- …
- 如:
相关文章:

前端架构: 脚手架开发流程中的难点梳理
脚手架的开发流程 1 )开发流程 创建 npm 项目创建脚手架入口文件,最上方添加: #!/usr/bin/env node 配置 package.json, 添加 bin 属性编写脚手架代码将脚手架发布到 npm 2 )使用流程 安装脚手架 npm install -g your-own-cli …...

django中配置使用websocket
Django 默认情况下并不支持 WebSocket,但你可以通过集成第三方库如 channels 来实现 WebSocket 功能。channels 是一个 Django 应用,它提供了对 WebSocket、HTTP2 和其他协议的支持。 下面是如何在 Django 项目中使用 WebSocket 的基本步骤:…...

Rust复合类型详解
在Rust中,复合类型是一种能够将多个值组合在一起的数据类型。本篇博客将介绍两种常见的复合类型:元组(Tuple)和数组(Array)。 Tuple(元组) 元组是Rust中的一种复合类型,…...

学习 JavaScript 闭包
1. 前言 闭包是 JavaScript 中一种非常重要的概念,它允许函数访问其外部作用域中的变量,即使在函数被返回或者在其原始定义的作用域之外执行时仍然可以访问这些变量。 在讲解闭包之前我们得弄清楚下面的概念: 作用域链: JavaSc…...

VScode中配置 C/C++ 环境 | IT拯救者
文章目录 0 引言1. 下载编辑器VScode2. 下载编译器MinGW并解压3. 将MinGW添加至环境变量4. 配置VScode插件5. 运行代码6. 调整和优化7. 提示8. 例行格式条款9. 例行格式条款 0 引言 由于VScode毛毛张使用不习惯,因此配置教程记不住,不过毛毛张看到一篇不…...

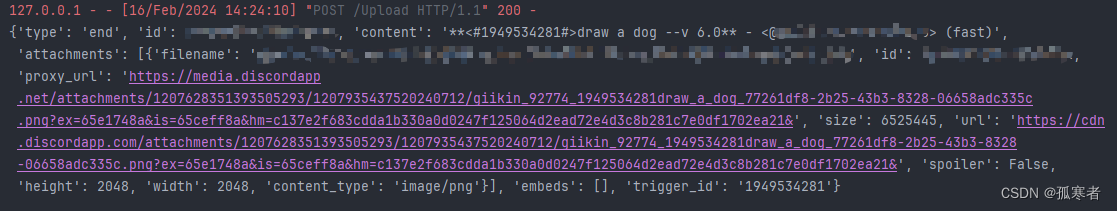
基于Python实现Midjourney集成到(个人/公司)平台中
目前Midjourney没有对外开放Api,想体验他们的服务只能在discord中进入他们的频道进行体验或者把他们的机器人拉入自己创建的服务器中;而且现在免费的也用不了了,想使用就得订阅。本教程使用midjourney-api这个开源项目,搭建Midjou…...

蓝桥杯刷题--python-6
0最大距离 - 蓝桥云课 (lanqiao.cn) n=int(input()) nums=list(map(int,input().split()))max_=float(-inf) for i in range (n):for j in range (i+1,n):tmp=abs(i-j)+abs(nums[i]-nums[j])max_=max(tmp,max_) print(max_) 0最长递增 - 蓝桥云课 (lanqiao.cn) import os im…...

node+vue3+mysql前后分离开发范式——实现对数据库表的增删改查
文章目录 ⭐前言⭐ 功能设计与实现💖 node后端操作数据库实现增删改查💖 vue3前端实现增删改查⭐ 效果⭐ 总结⭐ 结束⭐结束⭐前言 大家好,我是yma16,本文分享关于 node+vue3+mysql前后分离开发范式——实现对数据库表的增删改查。 技术选型 前端:vite+vue3+antd 后端:…...

【Android】使用Apktool反编译Apk文件
文章目录 1. 下载Apktool1.1 Apktool官网下载1.2 百度网盘下载 2. 安装Apktool3. 使用Apktool3.1 配置Java环境3.2 准备Apk文件3.3 反编译Apk文件3.3.1 解包Apk文件3.3.2 修改Apk文件3.3.3 打包Apk文件3.3.4 签名Apk文件 1. 下载Apktool 要使用Apktool,需要准备好 …...
Hive的相关概念——order by 、sort by、distribute by 、cluster by)
(04)Hive的相关概念——order by 、sort by、distribute by 、cluster by
Hive中的排序通常涉及到order by 、sort by、distribute by 、cluster by 一、语法 selectcolumn1,column2, ... from table [where 条件] [group by column] [order by column] [cluster by column| [distribute by column] [sort by column] [limit [offset,] rows]; …...

Django模板(二)
标签if 标签在渲染过程中提供使用逻辑的方法,比如:if和for 标签被 {% 和 %} 包围,如下所示: 由于在模板中,没有办法通过代码缩进判断代码块,所以控制标签都需要有结束的标签 if判断标签{% if %} {% endif %} : # athlete_list 不为空 {% if athlete_list %}# 输出 ath…...

勒索病毒最新变种.faust勒索病毒来袭,如何恢复受感染的数据?
引言: 随着我们进入数字化时代,数据的重要性变得愈发显著,而网络安全威胁也日益增加。.faust勒索病毒是其中一种备受恶意分子钟爱的危险工具,它通过加密用户文件并勒索高额赎金来对个人和组织发起攻击。本文将深入探讨.faust勒索…...

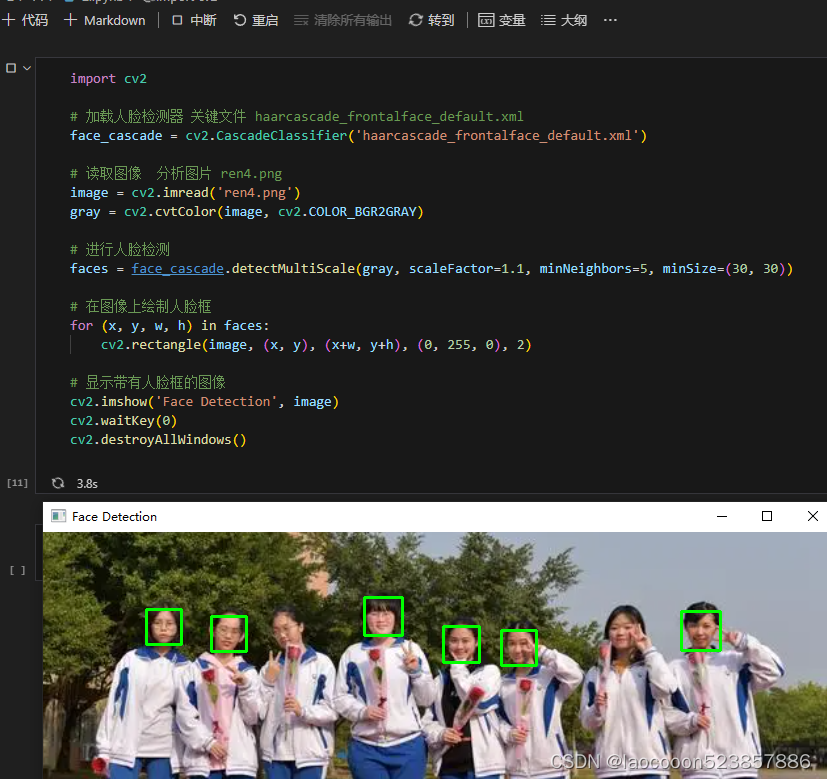
python 人脸检测器
import cv2# 加载人脸检测器 关键文件 haarcascade_frontalface_default.xml face_cascade cv2.CascadeClassifier(haarcascade_frontalface_default.xml)# 读取图像 分析图片 ren4.png image cv2.imread(ren4.png) gray cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)# 进行人脸…...

机器学习与深度学习
什么是机器学习 机器学习是一门跨学科的学科,它致力于研究和开发让计算机能够模拟人类学习行为的技术和方法。机器学习涉及多个学科的知识,如概率论、统计学、逼近论、凸分析、算法复杂度理论等,这些学科为机器学习提供了理论基础和数学工具…...
,贪心算法1)
算法训练营day27(补),贪心算法1
import "sort" //455. 分发饼干 func findContentChildren(g []int, s []int) int { sort.Ints(g) sort.Ints(s) // g代表胃口数组, s代表饼干数组 count : 0 // 统计数量 //饼干下标 index : len(s) - 1 // 胃口循环 for i : len(g) - 1; i > 0; i--…...

[office] excel2003限定单元格输入值范围教程 #微信#经验分享
excel2003限定单元格输入值范围教程 在Excel中录入数据前都会设置单元格的一些格式,其中会有限定单元格输入值范围的需求,或许有的朋友并不知道单元格该如何限定输入范围,如果不懂的朋友欢迎一起来学习研究。下面是小编带来的关于excel2003限…...

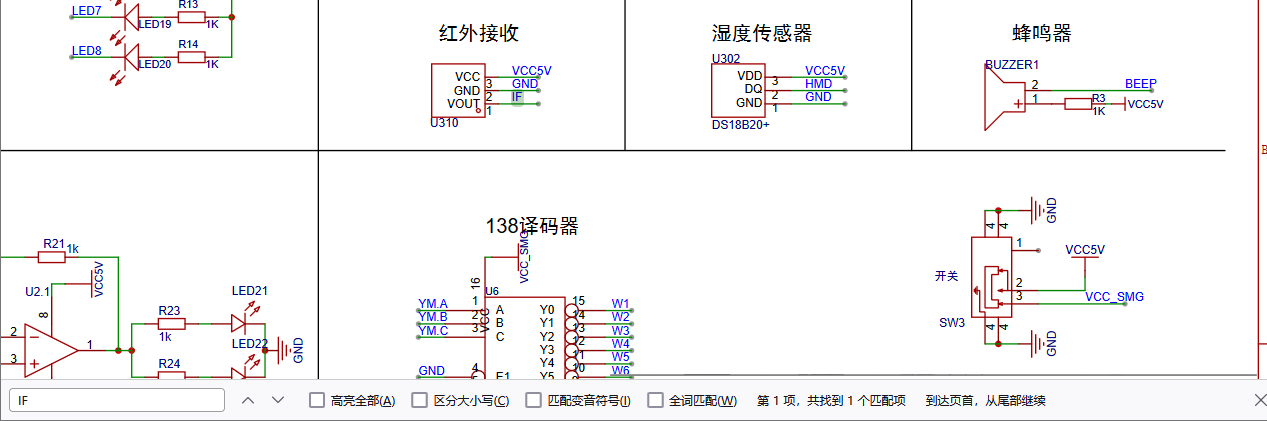
OLED显示红外遥控键码
基本原理 本遥控器的编码是NEC编码,为PWM(脉冲宽度调制)。 发射红外载波的时间固定,通过改变不发射载波的时间来改变占空比。 逻辑“0”是由0.56ms的38KHZ载波和0.560ms的无载波间隔组成;逻辑“1”是由0.56ms的38KHZ…...

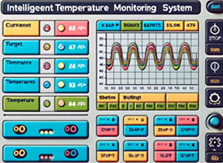
LabVIEW智能温度监控系统
LabVIEW智能温度监控系统 介绍了一个基于LabVIEW的智能温度监控系统,实现对工业环境中温度的实时监控与调控。通过集成传感器技术和LabVIEW软件平台,系统能够自动检测环境温度,及时响应温度变化,并通过图形用户界面(GUI)为用户提…...

专业140+总分420+浙江大学842信号系统与数字电路考研经验电子信息与通信,真题,大纲,参考书。
今年考研已经结束,初试专业课842信号系统与数字电路140,总分420,很幸运实现了自己的目标,被浙大录取,这在高考是想都不敢想的学校,在考研时实现了,所以大家也要有信心,通过自己努力实…...

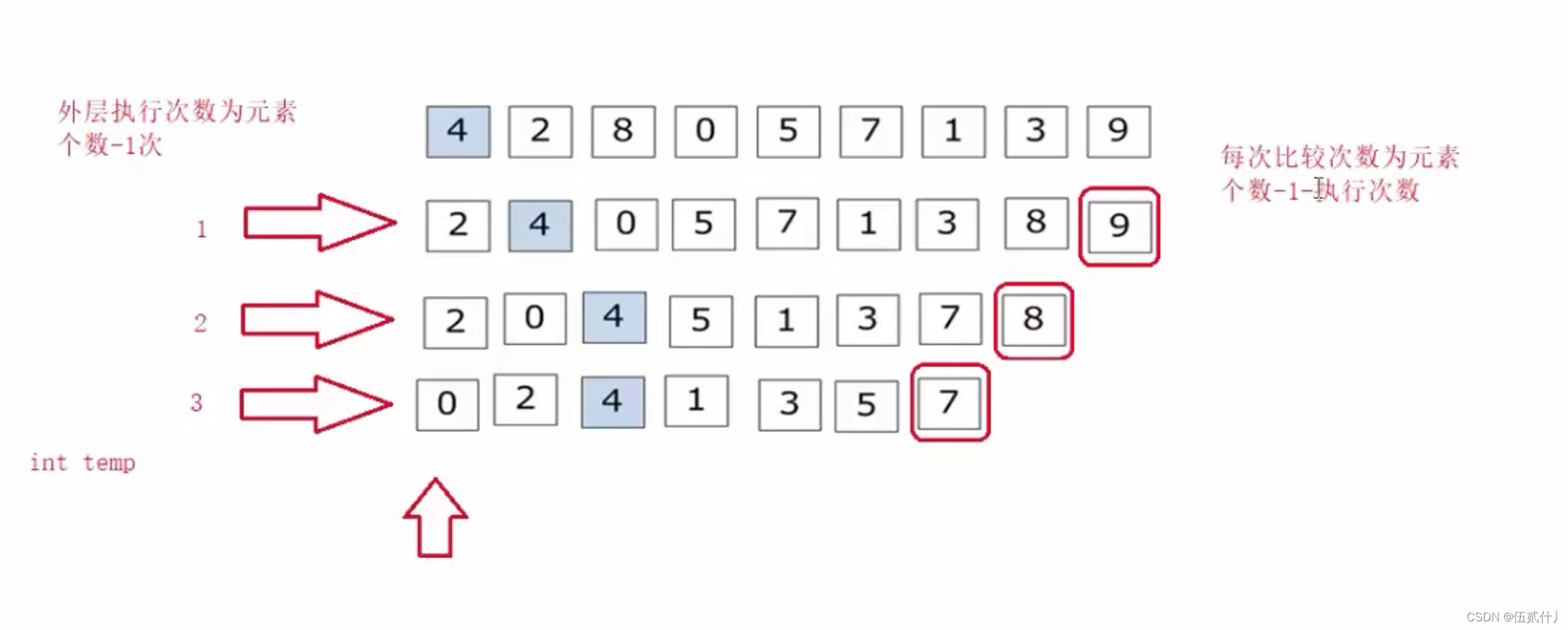
C语言学习day15:数组强化训练
题目一: 称体重:分别给10个值,来获得最大值 思路: 定义数组,给数组内赋10个值第一个下标的值与第二个下标的值进行比较定义max,将比较得来的较大的值赋值给max一直比较直到比较到最后一个下标࿰…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...
