react中commit工作流程
整个React工作流程可以分为两大阶段:
-
Render阶段
Schecule
Reconcile -
Commit阶段
注意,Render阶段是在内存中运行的,这意味者可以被打断,而commit阶段一旦开始同步执行直到完成。
Renderer工作的阶段被称为commit阶段。commit阶段可以分为三个子阶段:
before mutation阶段(执行DOM操作前)
mutation阶段(执行DOM操作)
layout阶段(执行DOM操作后)
其中上面的每个阶段又分为三个子阶段:
commit×××Effects
commit×××Effects_begin
commit×××Effects_complete
commit×××Effects:
该函数是每个子阶段的入口函数,finishedWor会作为firstChild参数传进去,相关代码如下:
function commit×××Effects(root,firstChild){
nextEffects = firstChild;
// 省略标记全局变量
commit×××Effects_begin();
// 省略重置全局变量
}
因此在该函数中,主要的工作是将firstChild赋值给全局变量nextEffects ,然后执行commit×××Effects_begin。
commit×××Effects_begin:
向下遍历FiberNode,遍历的时候直到满足如下条件之一的FiberNode:
- 当前的FiberNode的子FiberNode不包含该子阶段对应的flags;
- 当前的FiberNode不存在子FiberNode
接下来会对目标FiberNode执行commit×××Effects_complete方法。
commit×××Effects_complete:
该方法针对flags做具体的操作,主要包含以下三个步骤:
- 对当前FiberNode执行flags对应的操作,也就是执行commit×××EffectsOnFiber
- 对当前FiberNode存在兄弟节点,则对兄弟节点执行commit×××Effects_begin
- 如不存在兄弟FiberNode,则对父节点执行commit×××Effects_complete
总结一下,每个阶段都会以DFS原进行遍历,最终会在commit×××EffectsOnFiber针对不同的flags做出不同的处理。
before mutation阶段:
before mutation阶段的主要工作发生在commitBeforeMutationEffects_complete中的commitBeforeMutationEffectsOnFiber方法,这个方法主要是处理如两种类型的FiberNode
- ClassComponent:执行getSnapshotBeforeUpdate
- HostRoot: 清空HostRoot挂载的内容,方便mutation阶段进行渲染;
mutation阶段:
对于HostComponent,mutation阶段的主要工作是对Dom元素的增删改查
删除Dom元素
删除dom的操作发生在commitMutationsEffects_begin方法中,首先会拿到deletions数组,然后遍历该数组进行删除操作,对应删除dom的方法为commitDeletion
commitDeletion(root, nextEffect, renderPriorityLevel);
commitDeletion内部的完整逻辑还是比较复杂的,因为删除一个dom元素时,不是删除就删除的,还需要考虑以下几点:
- 其子树中所有组件的unmount逻辑
- 子树中所有ref属性的卸载操作
- 其子树中所有Effect相关的Hook的destory回调的执行
<div>
<SomeClassComponent/>
<div ref={divRef}>
<SomeFunctionsComponents />
</div>
</div>
当删除最外层的div这个Dom元素时,需要考虑:
- 执行SomeClassComponent类组件对应的componentWillUnmount方法,
- 执行SomeFunctionsComponents 函数组件对应的useEffect,useLayoutEffect这些hook中对应的distory方法
- divRef的卸载操作
整个删除都是DFS顺序,遍历每个子树的FiberNode,执行对应的操作
插入、移动Dom元素
上面的删除是在commitMutationsEffects_begin方法中执行的,而插入和移动dom元素是在commitMutationsEffects_complete中的commitMutationsEffectsOnFiber方法里面执行的
Placement flag对应的操作方法为CommitPlacement,整个CommitPlacement可以分为三个步骤:
- 从当前FiberNode向上遍历,获取第一个类型为HostComponent,HostRoot,HostPortal三者之一的祖先FiberNode,其对应的Dom元素是执行Dom操作的目标元素的父级DOM元素;
- 获取用于执行parentNode.insertBefore(child,before)方法before对应的DOM元素;
- 执行parentNode.insertBefore方法(存在before)或者parentNode.appendChild方法(不存在before)
对于还没有插入的DOM元素(对应的就是mount场景),inserBefore会将目标Dom元素插入到before之前,appendChild会将目标DOM元素最为父DOM元素作为父DOM元素的最后一个子元素插入;
对于ui中已经存在的DOM元素(对应的就是mount场景),inserBefore会将目标Dom元素移动到before之前,appendChild会将目标DOM元素移动到同级最后
更新Dom元素
更新dom元素,最主要的工作是更新对应的属性,执行的方法是commitWork;
其中变化的属性会以key,value相邻的形式存在FiberNode.updateQueue,最终在fiberNode.updateQueue里面所保存的要变化的属性就会在一个名为updateDOMProperties方法被遍历然后进行处理,这里的处理主要是处理如下的四种数据:
- style属性
- innerHTML
- 直接文本节点变化
- 其他元素属性
当mutations阶段中的主要工作完成后,在进入layout阶段之前,会完成Fiber Tree的切换
root.current = finishedWork
layout 阶段
有关dom元素的操作在mutations中已经结束了。
该阶段主要工作几种在commitLayoutEffectOnFiber方法中,在该方法内部,会针对不同的FiberNode执行不同的操作
- 对于ClassComponent,该阶段执行componentDidMount/update方法,
- 对于FunctionComponent,该阶段执行useLayoutEffect的回调函数。
相关文章:

react中commit工作流程
整个React工作流程可以分为两大阶段: Render阶段 Schecule Reconcile Commit阶段 注意,Render阶段是在内存中运行的,这意味者可以被打断,而commit阶段一旦开始同步执行直到完成。 Renderer工作的阶段被称为commit阶段。commit阶…...

C++类和对象-多态->多态的基本语法、多态的原理剖析、纯虚函数和抽象类、虚析构和纯虚析构
#include<iostream> using namespace std; //多态 //动物类 class Animal { public: //Speak函数就是虚函数 //函数前面加上virtual关键字,变成虚函数,那么编译器在编译的时候就不能确定函数调用了。 virtual void speak() { …...

QShortcut
一、QShortcut简介 QShortcut是Qt框架中提供的一个类,用于创建和管理键盘快捷键。它允许开发者为应用程序定义一组快捷键组合,当用户按下这些组合键时,可以触发相应的动作或事件。QShortcut的使用使得用户能够更加方便、快捷地操作应用程序&…...

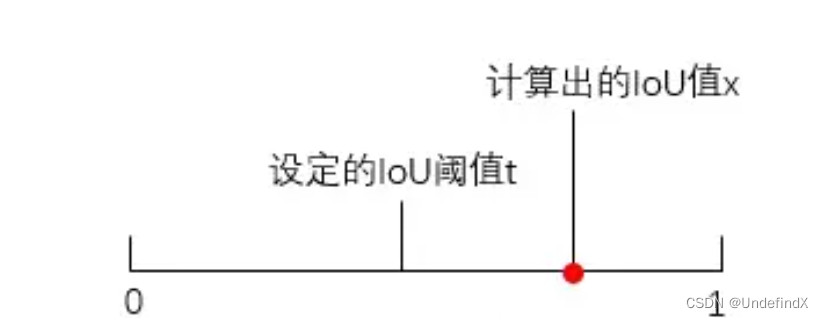
浅谈语义分割、图像分类与目标检测中的TP、TN、FP、FN
语义分割 TP:正确地预测出了正类,即原本是正类,识别的也是正类 TN:正确地预测出了负类,即原本是负类,识别的也是负类 FP:错误地预测为了正类,即原本是负类,识别的是正类…...

Python基础教程:解构
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 我们提到了字典的.items()方法会返回键值对元组的键值对元组列表: dic {key: 1, dsb: alex} print(dic.items())输出的内容为: dict_it…...

Java 学习和实践笔记(12)
这个就比较有意思了!所有的事情,拆分完之后,都有且只有这三种状态流程! //TIP To <b>Run</b> code, press <shortcut actionId"Run"/> or // click the <icon src"AllIcons.Actions.Execute&…...

学习数据结构和算法的第9天
题目讲解 移除元素 给你一个数组nums和一个值 val,你需要 原地 移除所有数值等于 val的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用0(1)额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要…...

大龙谈智能内容 - 开工大吉
今天是2024年2月18日,开工第一天。 祝关注“大龙谈智能内容”的朋友龙年如龙飞天,事业步步高升!...

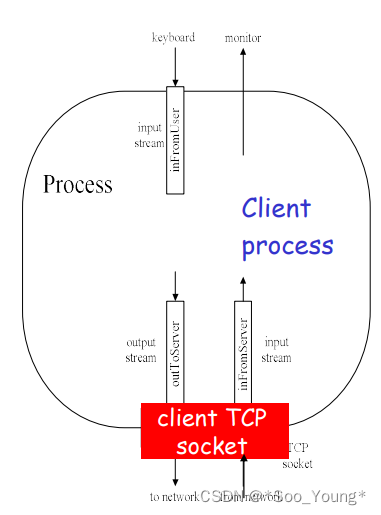
中科大计网学习记录笔记(十二):TCP 套接字编程
前前言:大家看到这一章节的时候一定不要跳过,虽然标题是编程,但实际上是对 socket 的运行机制做了详细的讨论,对理解 TCP 有很大的帮助;但是由于本节涉及到了大量的编程知识,对于一些朋友来说不是很好理解&…...

落实三大阶段目标,TRON全方位打通与BTC生态互联
2月15日,波场TRON创始人、火币HTX全球顾问委员会委员孙宇晨在X平台发布公告表示,波场TRON已正式公布比特币第二层解决方案及路线图,围绕打通比特币与波场TRON网络的跨链连接、投资开发用户友好的钱包和工具,同时与多个比特币第二层协议进行合作等重点,全方位拥抱比特币发展机遇…...

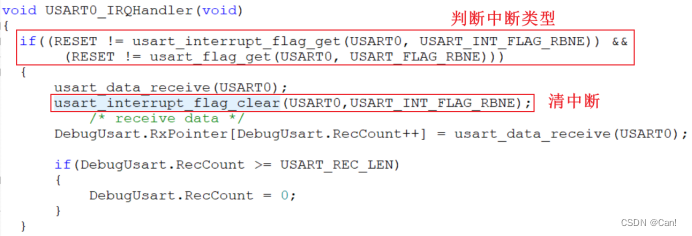
MCU中断控制
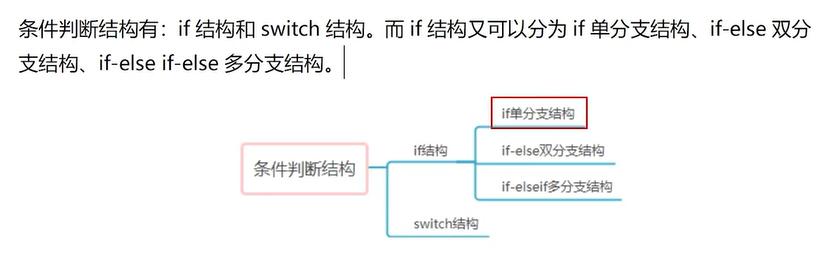
目录 一、中断相关基础知识 1、NVIC:嵌套向量中断控制器 2、可屏蔽中断和不可屏蔽中断的区别 3、中断优先级 4、常见特殊中断 二、中断相关寄存器 三、中断使用步骤: 一、中断相关基础知识 1、NVIC:嵌套向量中断控制器 (1) 它是内核的…...

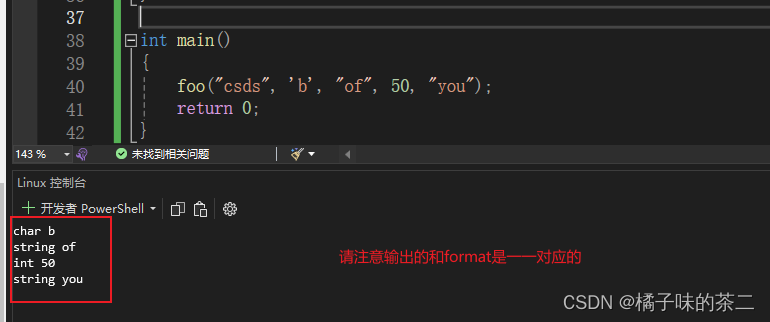
C语言中的可变参数
目录 可变参数函数原理与分析总结 实现方案1、 va_start 宏2、 va_arg 宏3、 va_end 宏 应用举例举例1:提前已知所有参数类型的简单情况举例2:通过固定参数,来动态确定可变参数类型的复杂情况 可变参数函数 在C语言中,有这样的一…...

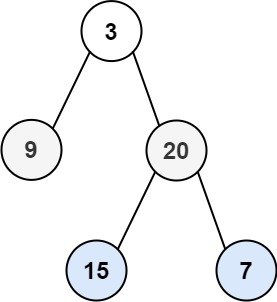
Leetcode-103. 二叉树的锯齿形层序遍历
这个年和树过不去啦啦啦! 题目: 给你二叉树的根节点 root ,返回其节点值的 锯齿形层序遍历 。(即先从左往右,再从右往左进行下一层遍历,以此类推,层与层之间交替进行)。 示例 1&…...

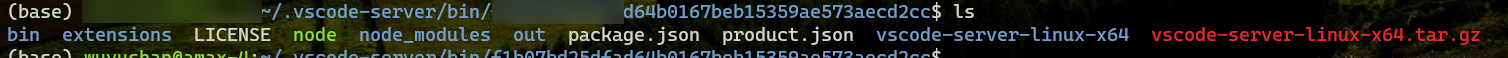
vs code“无法与远程服务器建立连接:XHR failed.”解决办法
获取到 commit id 的方式参考: vscode通过ssh链接服务器卡在downloading with wget - 知乎 关于下载 vscode-server-linux-x64.tar.gz,浏览器打开: https://vscode.download.prss.microsoft.com/dbazure/download/stable/你的commit id/vs…...

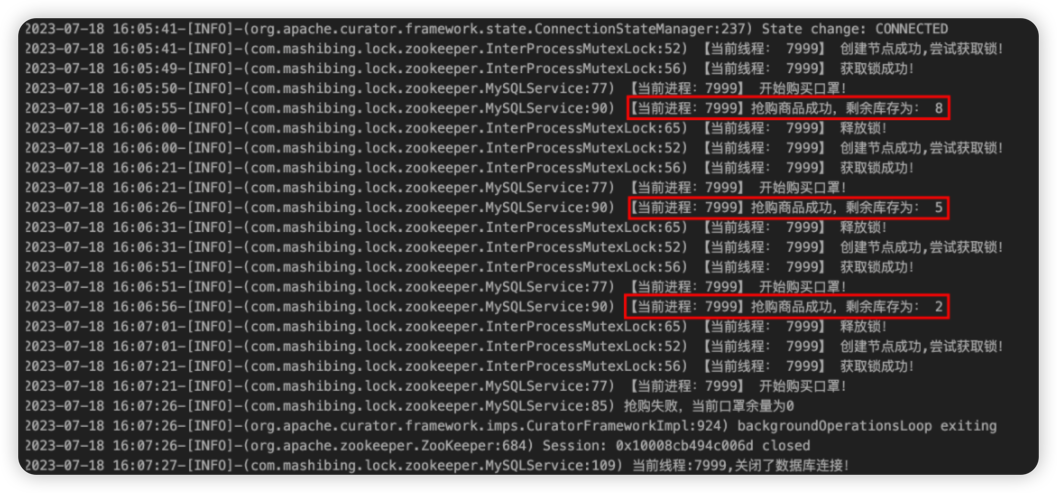
第五节 zookeeper集群与分布式锁_2
1.分布式锁概述 1.1 什么是分布式锁 1)要介绍分布式锁,首先要提到与分布式锁相对应的是线程锁。 线程锁:主要用来给方法、代码块加锁。当某个方法或代码使用锁,在同一时刻仅有一个线程执行该方法或该代码段。 线程锁只在同一J…...

Shell脚本——提取目录名和文件名
目录 一、${} 1.${var##*/} 2.${var##*.} 3.${var#*.} 4.${var%/*} 5.${var%%.*} 6.总结 二、basename和dirname 1.basename 2.dirname 在许多场景下,我们都需要对文件名称或者文件所在的目录进行操作,已达到我们业务目的。通常的操作是由路径…...

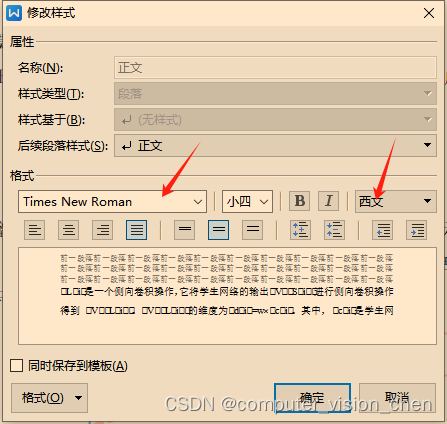
wps使用方法(包括:插入倒三角符号,字母上面加横线,将word中的所有英文设置为time new roman)
倒三角符号 字母上面加横线 将word中的所有英文设置为time new roman ctrla选中全文...

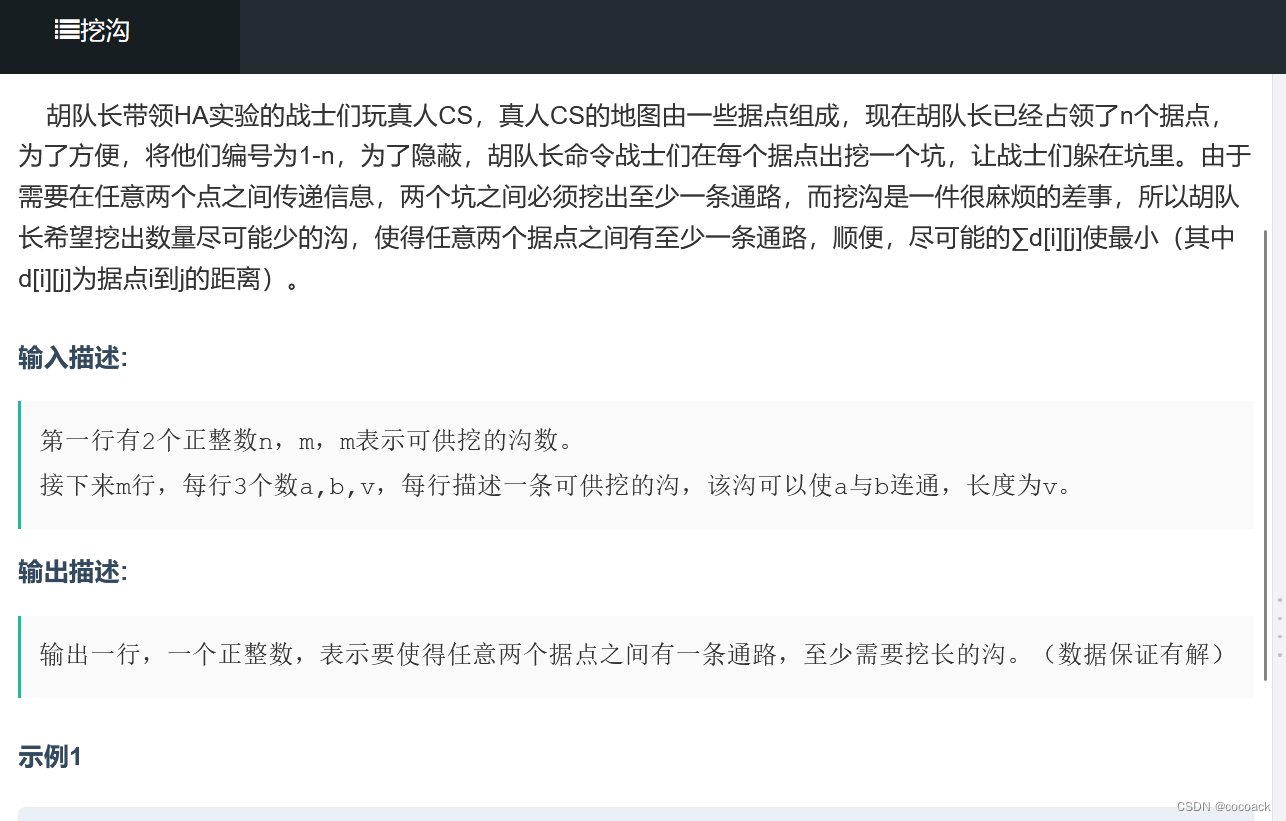
备战蓝桥杯---图论之最小生成树
首先,什么是最小生成树? 他就是无向图G中的所有生成树中树枝权值总和最小的。 如何求? 我们不妨采用以下的贪心策略: Prim算法(复杂度:(nm)logm): 我们对于把上述的点看成两个集…...

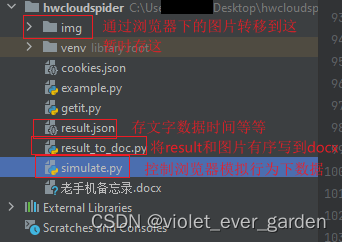
爬虫-华为云空间备忘录导出到docx-selenium控制浏览器行为-python数据处理
背景适用情况介绍 老的荣耀手机属于华为云系统,家里人换了新荣耀手机属于荣耀云系统无法通过云空间将备忘录转移到新手机,不想让他们一个一个搞,于是整了一晚上想办法爬取下来。从网页抓取下来,然后存到docx文档中(包…...

网络安全的新防线:主动进攻,预防为先
进攻性安全(Offensive security)是指一系列主动安全策略,这些策略与恶意行为者在现实世界的攻击中使用的策略相同,区别在于其目的是加强而非损害网络安全。常见的进攻性安全方法包括红队、渗透测试和漏洞评估。 进攻性安全行动通常…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
