ArcgisForJS如何实现添加含图片样式的点要素?
文章目录
- 0.引言
- 1.加载底图
- 2.获取点要素的坐标
- 3.添加含图片样式的几何要素
- 4.完整实现
0.引言
ArcGIS API for JavaScript 是一个用于在Web和移动应用程序中创建交互式地图和地理空间分析应用的库。本文在ArcGIS For JavaScript中使用Graphic对象来创建包含图片样式的点要素。
1.加载底图
(1)实现代码
<!DOCTYPE html>
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Create Map</title> <link rel="stylesheet" href="http://localhost:8099/arcgis_js_api/javascript/4.28/esri/themes/light/main.css" /> <script src="http://localhost:8099/arcgis_js_api/javascript/4.28/init.js"></script> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <script type="text/javascript"> require(["esri/Map", "esri/Basemap", "esri/layers/TileLayer", "esri/views/MapView", "esri/layers/GraphicsLayer", "esri/Graphic" ], ( Map, Basemap, TileLayer, MapView, GraphicsLayer, Graphic )=>{ //添加底图 var lyTile = new TileLayer({ url:"http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer" }); var baseMap = new Basemap({ baseLayers: [lyTile] }); var map = new Map({ basemap: baseMap }); var view = new MapView({ container: "viewDiv", map: map, zoom: 16, center: [106.56657791438427, 29.679927608558902] }); }); </script>
</head> <body> <div id="viewDiv"></div>
</body> </html>
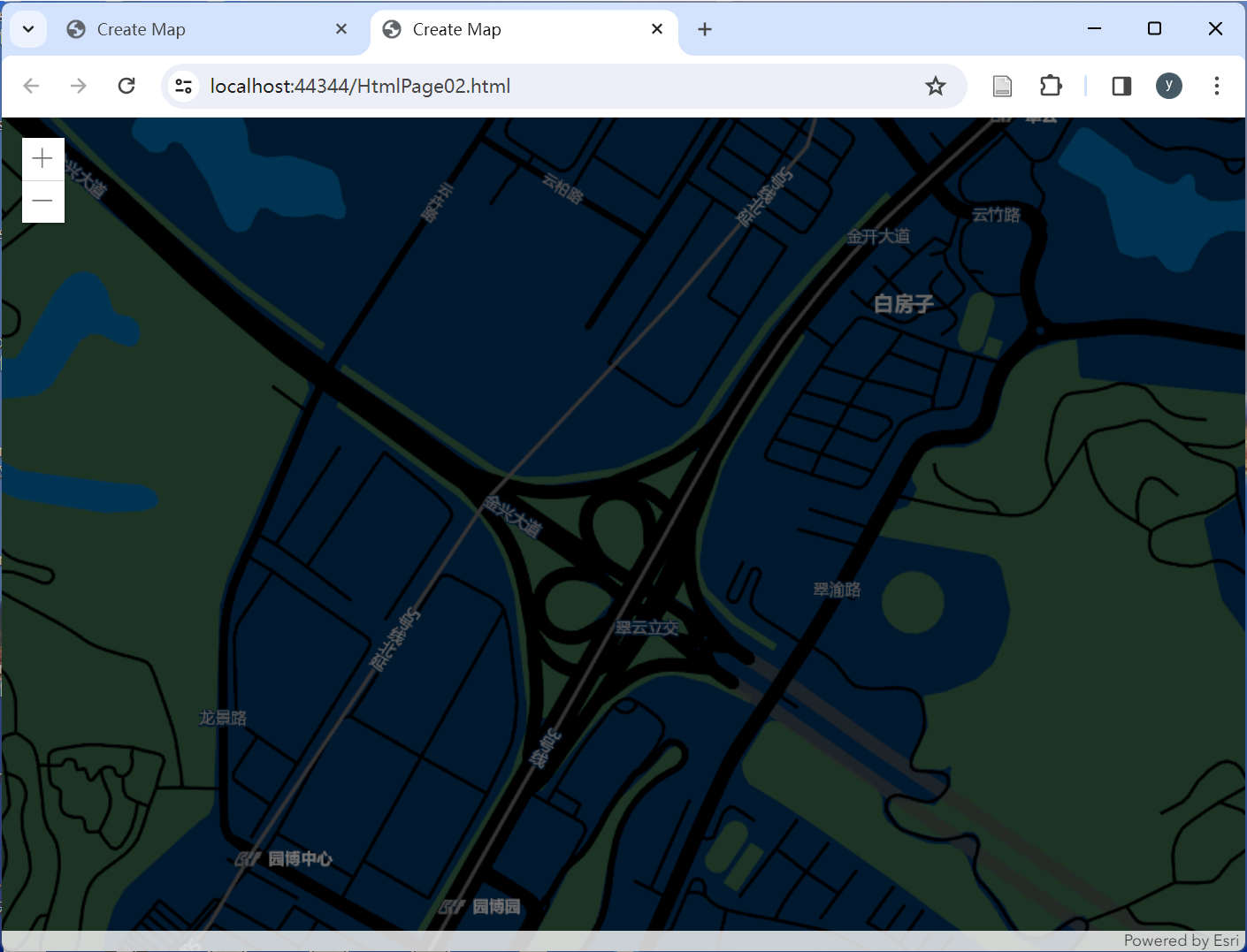
(2)实现结果

2.获取点要素的坐标
(1)实现代码

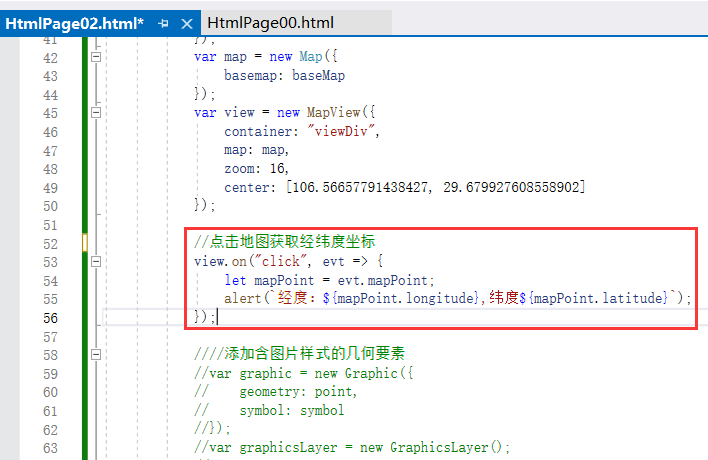
//点击地图获取经纬度坐标
view.on("click", evt => { let mapPoint = evt.mapPoint; alert(`经度:${mapPoint.longitude},纬度${mapPoint.latitude}`);
});
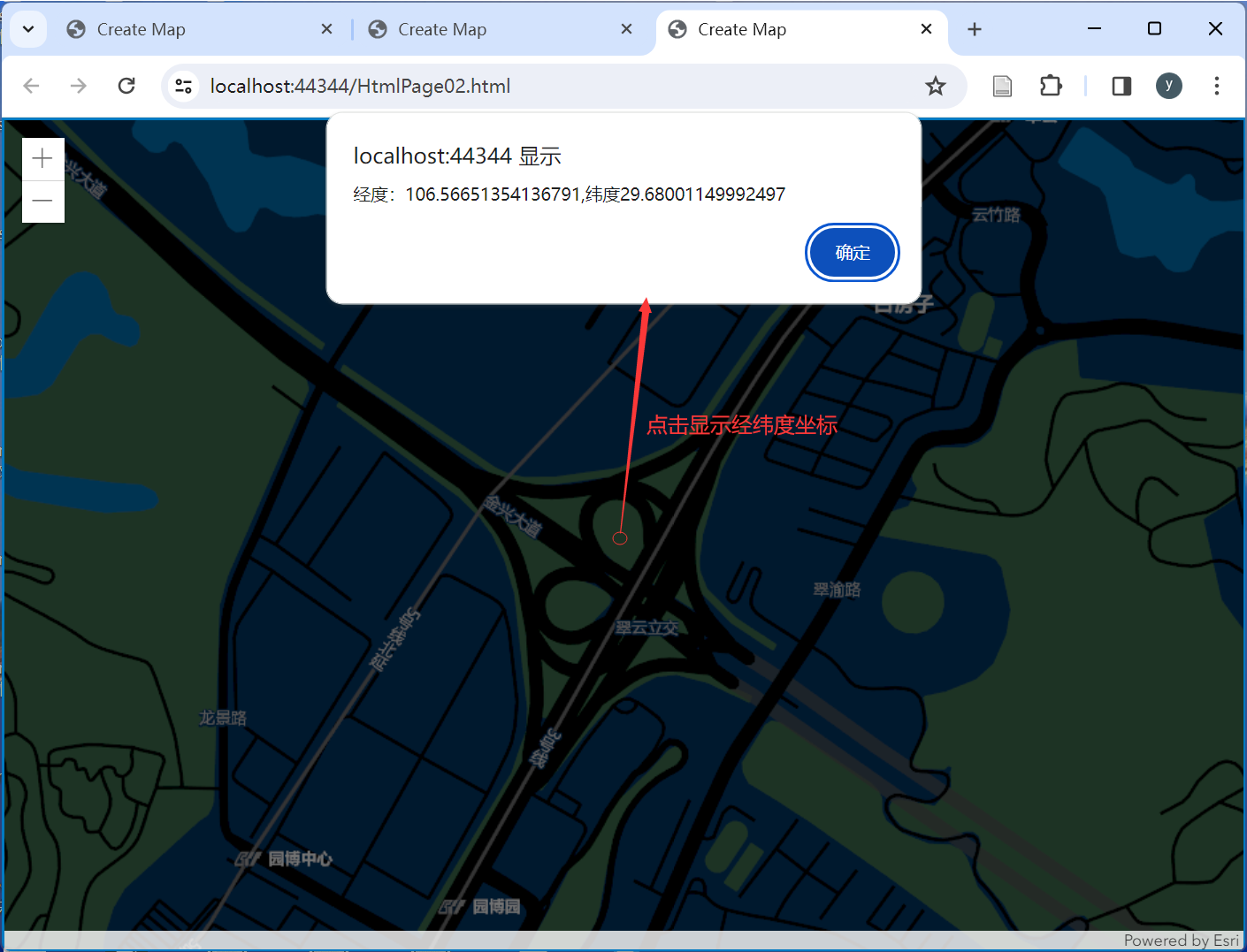
(2)实现结果

以上获取的坐标作为点要素的坐标,为(经度:106.56651354136791,纬度29.68001149992497)。
3.添加含图片样式的几何要素
(1)实现代码

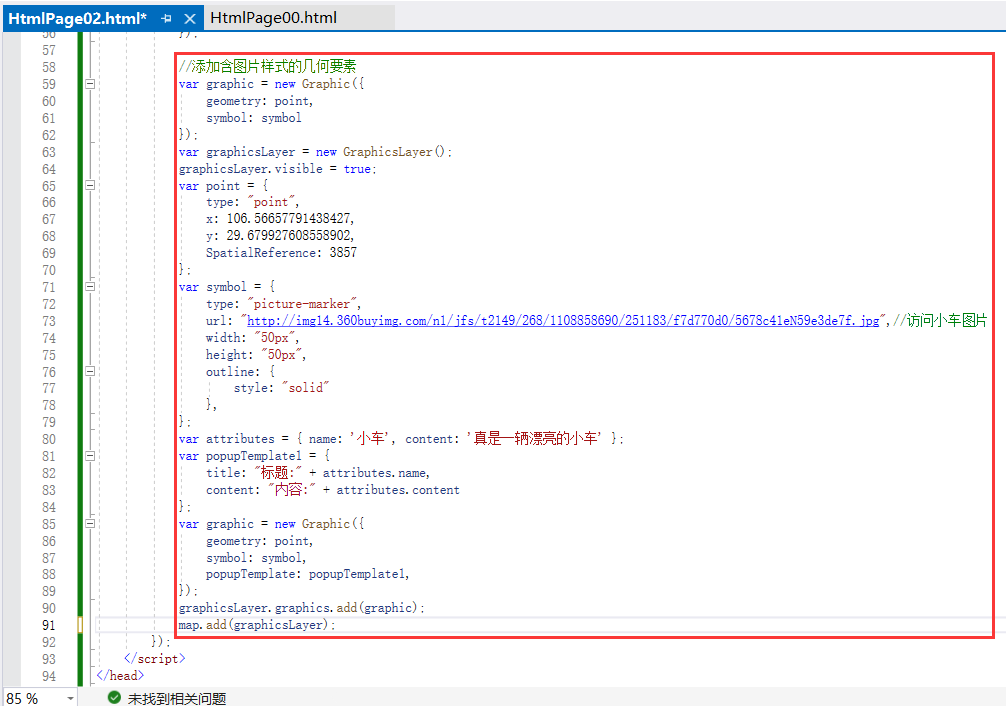
//添加含图片样式的几何要素
var graphic = new Graphic({ geometry: point, symbol: symbol
});
var graphicsLayer = new GraphicsLayer();
graphicsLayer.visible = true;
var point = { type: "point", x: 106.56657791438427, y: 29.679927608558902, SpatialReference: 3857
};
var symbol = { type: "picture-marker", url:"http://img14.360buyimg.com/n1/jfs/t2149/268/1108858690/251183/f7d770d0/5678c41eN59e3de7f.jpg",//访问小车图片 width: "50px", height: "50px", outline: { style: "solid" },
};
var attributes = { name: '小车', content: '真是一辆漂亮的小车' };
var popupTemplate1 = { title: "标题:" + attributes.name, content: "内容:" + attributes.content
};
var graphic = new Graphic({ geometry: point, symbol: symbol, popupTemplate: popupTemplate1,
});
graphicsLayer.graphics.add(graphic);
map.add(graphicsLayer);
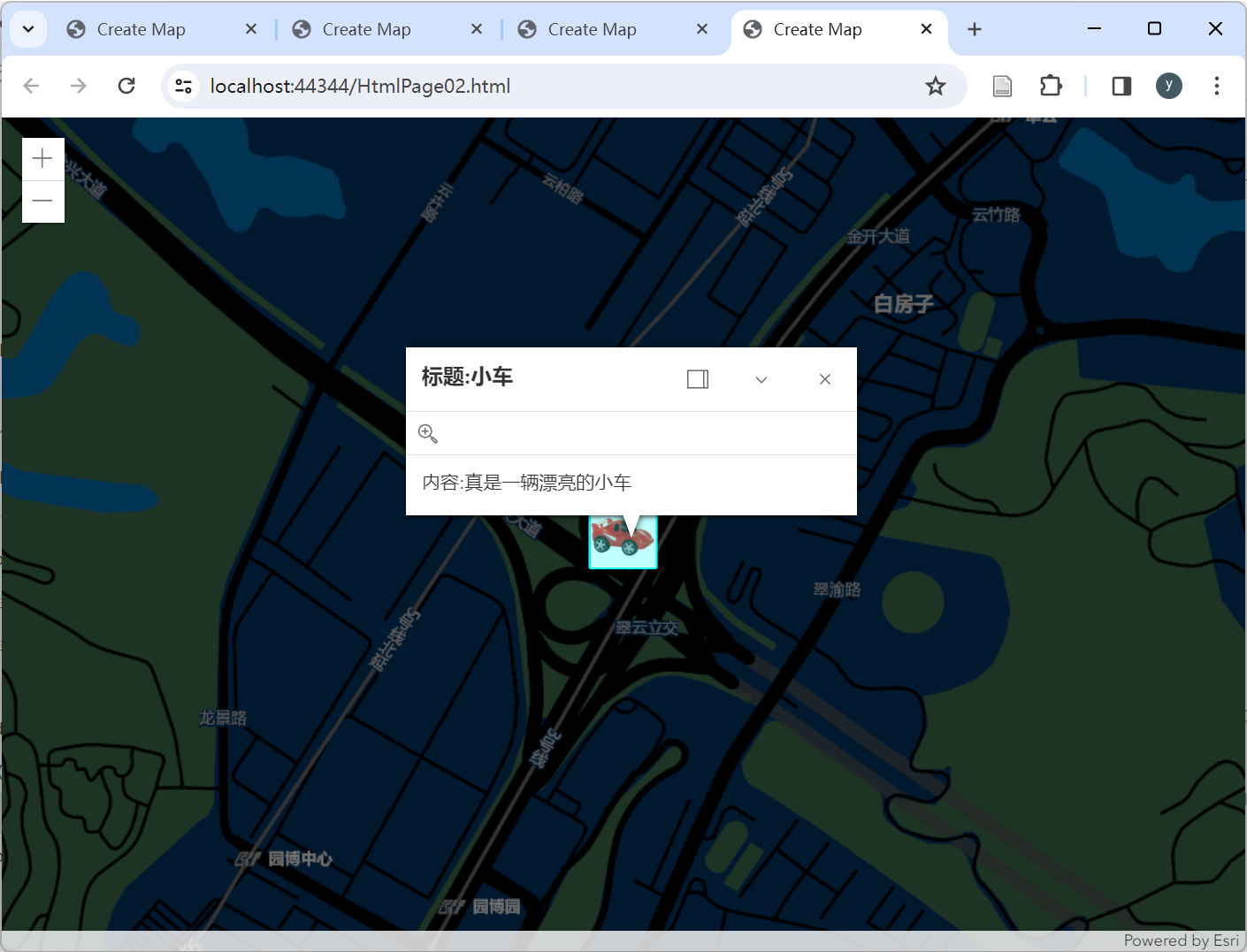
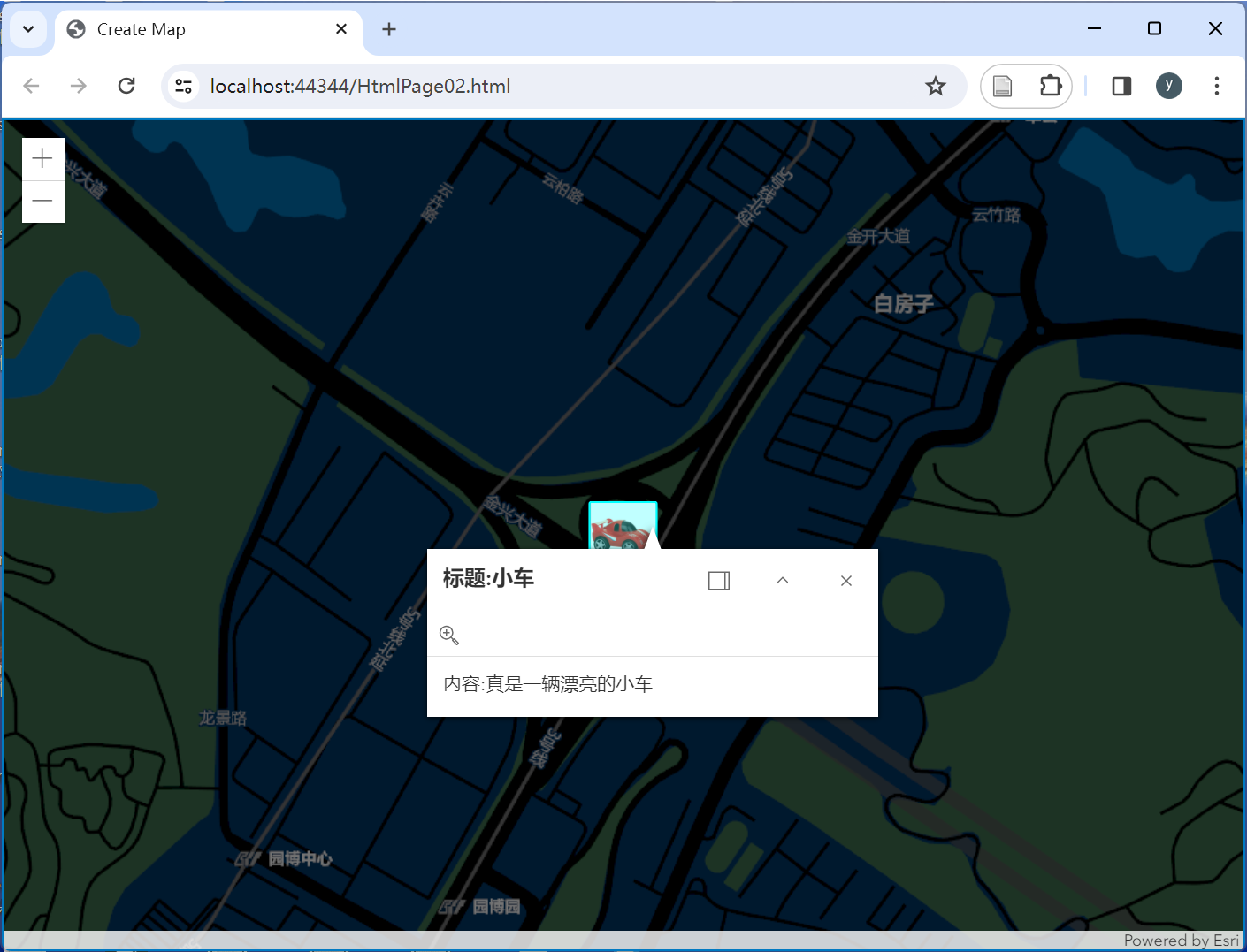
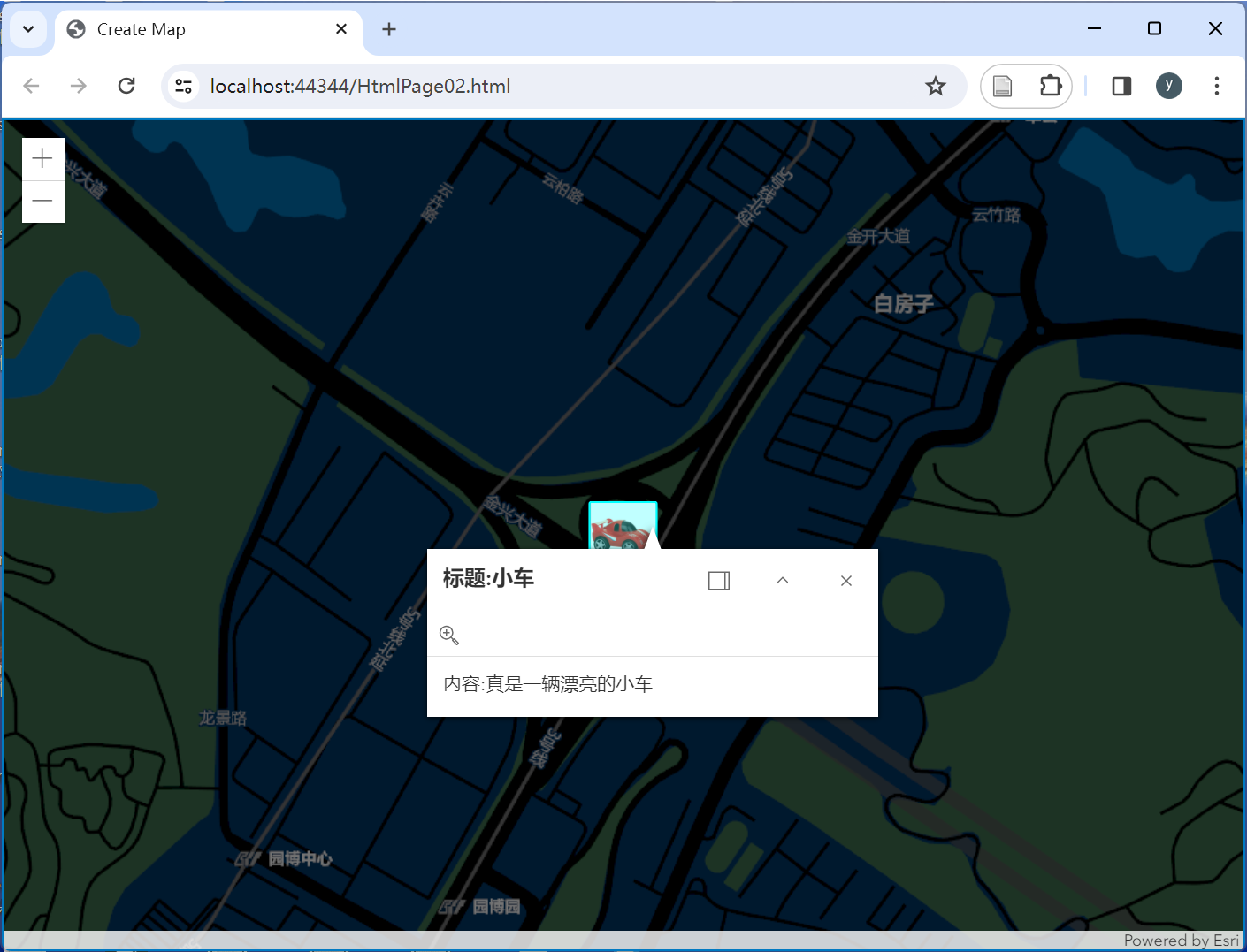
(2)实现结果

4.完整实现
(1)完整代码
<!DOCTYPE html>
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Create Map</title> <link rel="stylesheet" href="http://localhost:8099/arcgis_js_api/javascript/4.28/esri/themes/light/main.css" /> <script src="http://localhost:8099/arcgis_js_api/javascript/4.28/init.js"></script> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <script type="text/javascript"> require(["esri/Map", "esri/Basemap", "esri/layers/TileLayer", "esri/views/MapView", "esri/layers/GraphicsLayer", "esri/Graphic" ], ( Map, Basemap, TileLayer, MapView, GraphicsLayer, Graphic )=>{ //添加底图 var lyTile = new TileLayer({ url:"http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer" }); var graphic = new Graphic({ geometry: point, symbol: symbol }); //创建一个图层 var graphicsLayer = new GraphicsLayer(); //设置可见 graphicsLayer.visible = true; //创建一个面 var point = { type: "point", x: 106.56657791438427, y: 29.679927608558902, SpatialReference: 3857 }; var symbol = { type: "picture-marker", url:"http://img14.360buyimg.com/n1/jfs/t2149/268/1108858690/251183/f7d770d0/5678c41eN59e3de7f.jpg",//访问小车图片 width: "50px", height: "50px", outline: { style: "solid" }, }; var attributes = { name: '小车', content: '真是一辆漂亮的小车' }; var popupTemplate1 = { title: "标题:" + attributes.name, content: "内容:" + attributes.content }; var graphic = new Graphic({ geometry: point, symbol: symbol, popupTemplate: popupTemplate1, }); graphicsLayer.graphics.add(graphic); var baseMap = new Basemap({ baseLayers: [lyTile] }); var map = new Map({ basemap: baseMap }); map.add(graphicsLayer) var view = new MapView({ container: "viewDiv", // Reference to the DOM node that will contain the view map: map, // References the map object created in step 3 zoom: 16, center: [106.56657791438427, 29.679927608558902] }); //点击地图获取经纬度坐标 //view.on("click", evt => { // let mapPoint = evt.mapPoint; // alert(`经度:${mapPoint.longitude},纬度${mapPoint.latitude}`); //}); }); </script>
</head> <body> <div id="viewDiv"></div>
</body> </html>
(2)实现结果

参考资料:
[1] 一入GIS深似海. 不一样的前端,JavaScript之arcgis api教程; 2020-11-02 [accessed 2024-02-22].
[2] 半个GIS半个前端. arcgis api(三)arcgis api for js 4.x 加载高德地图、谷歌地图、天地图; 2018-08-17 [accessed 2024-02-22].
[3] 前端三脚猫. js中的变量声明(var、let、const的区别和解析); 2021-03-08 [accessed 2024-02-22].
相关文章:

ArcgisForJS如何实现添加含图片样式的点要素?
文章目录 0.引言1.加载底图2.获取点要素的坐标3.添加含图片样式的几何要素4.完整实现 0.引言 ArcGIS API for JavaScript 是一个用于在Web和移动应用程序中创建交互式地图和地理空间分析应用的库。本文在ArcGIS For JavaScript中使用Graphic对象来创建包含图片样式的点要素。 …...

C#之WPF学习之路(2)
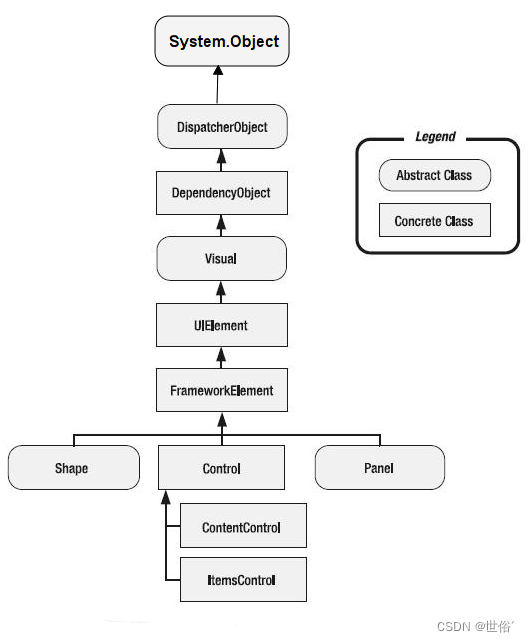
目录 控件的父类 DispatcherObject类 DependencyObject类 DependencyObject 类的关键成员和方法 Visual类 Visual 类的主要成员和方法 UIElement类 UIElement 类的主要成员和功能 FrameworkElement类 FrameworkElement 类的主要成员和功能 控件的父类 在 WPF (Windo…...

胶原抗体诱导小鼠关节炎模型
胶原诱导性关节炎小鼠(CIA)作为人类类风湿关节炎模型应用广泛,但CIA引起的关节炎起病比较缓慢,造模周期较长,一般为6-8周(1-12)。Chondrex公司已开发出单一种单克隆抗体合剂诱导的小鼠关节炎模型(CAIA),明显缩短了造模…...

集百家所长的开放世界游戏,艾尔莎H311-PRO带你玩转《幻兽帕鲁》
随着近几年开放世界游戏热潮的兴起,如今这类游戏可以说是像雨后春笋般不断推出,比如《幻兽帕鲁》就是近期非常火热的一个代表,它不仅集合了生存、建造、宠物养成等多种元素,而且可爱的卡通画风格更是老少皆宜。那么,这…...

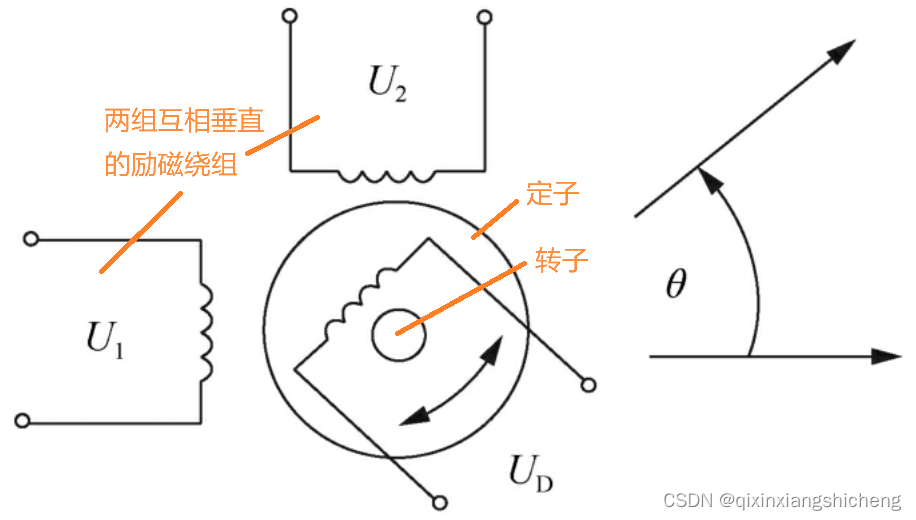
机器人内部传感器阅读笔记及心得-位置传感器-旋转变压器、激光干涉式编码器
旋转变压器 旋转变压器是一种输出电压随转角变化的检测装置,是用来检测角位移的,其基本结构与交流绕线式异步电动机相似,由定子和转子组成。 旋转变压器的原理如图1所示,定子相当于变压器的一次侧,有两组在空间位置上…...

深度学习的学习笔记帖子2
人脸数据集的介绍: https://zhuanlan.zhihu.com/p/362356480 https://blog.csdn.net/bjbz_cxy/article/details/122210641 CASIAWebFace人脸数据集等的github: https://github.com/deepinsight/insightface/blob/master/recognition/datasets/README.md…...

【机器学习学习脉络】
机器学习学习脉络 基础知识 数学基础 线性代数概率论与数理统计微积分最优化理论 编程基础 Python编程语言数据结构与算法软件工程原则 计算机科学基础 操作系统网络通信数据库系统 机器学习概论 定义与发展历程机器学习的主要任务和应用领域基本术语和概念 监督学习 线…...

golang命令行工具gtcli,实现了完美集成与结构化的gin脚手架,gin-restful-api开箱即用
关于gtools golang非常奈斯,gin作为web框架也非常奈斯,但我们在开发过程中,前期搭建会花费大量的时间,且还不尽人意。 为此我集成了gin-restful-api的模板gin-layout,还有脚手架一键生成项目。 集成相关 ginviperz…...

Qt 事件
1. 事件 事件是对各种应用程序需要知道的由应用程序内部或者外部产生的事情或者动作的通称。在Qt中使用一个对象来表示一个事件,它继承自QEvent类。 2. 事件和信号 事件与信号并不相同,比如我们使用鼠标点击了一下界面上的按钮,那么就会产生…...

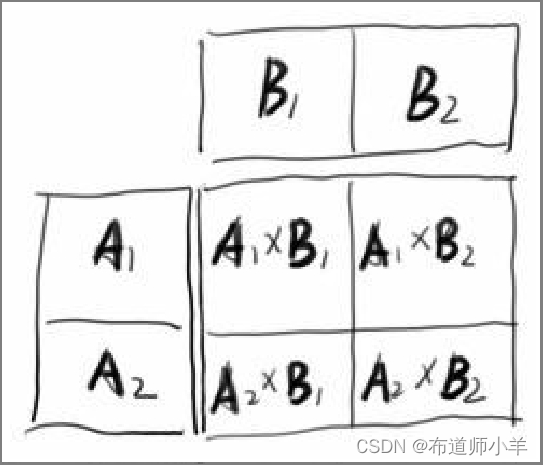
JAVA高并发——并行算法
文章目录 1、并行流水线2、并行搜索3、并行排序3.1、分离数据相关性:奇偶交换排序3.2、改进的插入排序:希尔排序 4、并行算法:矩阵乘法 1、并行流水线 并行算法虽然可以充分发挥多核CPU的性能,但并非所有的运算都可以改造成并行的…...

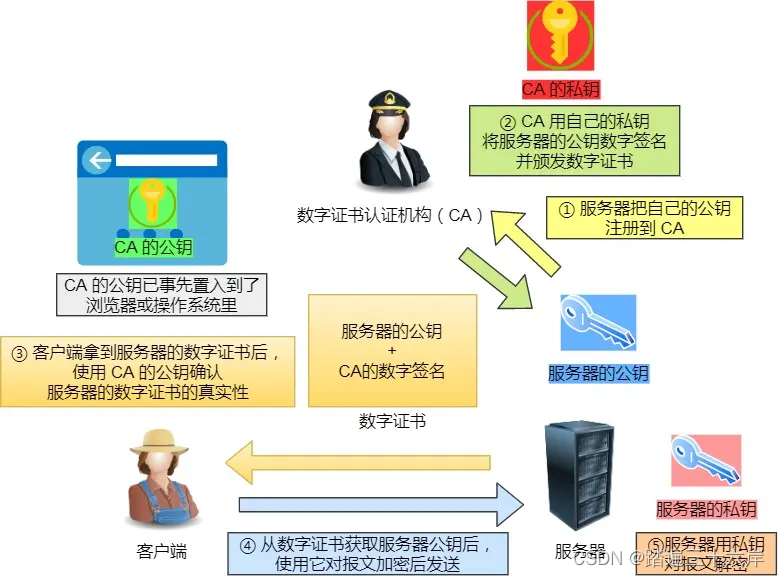
HTTP 与 HTTPS-HTTP 解决了 HTTP 哪些问题?
资料来源 : 小林coding 小林官方网站 : 小林coding (xiaolincoding.com) HTTP 解决了 HTTP 哪些问题? HTTP 由于是明文传输,所以安全上存在以下三个风险: 窃听风险,比如通信链路上可以获取通信内容,用户号容易没。篡改风险,比如…...

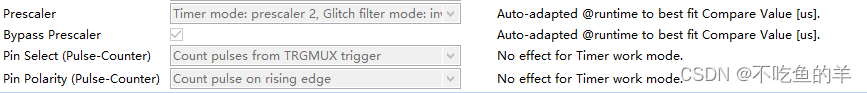
S32 Design Studio PE工具配置TMR
配置步骤 配置内容 生成的配置结构体如下,在Generated_Code路径下的lpTmr.c文件和lpTmr.h文件。 /*! lpTmr1 configuration structure */ const lptmr_config_t lpTmr1_config0 {.workMode LPTMR_WORKMODE_PULSECOUNTER,.dmaRequest false,.interruptEnable tr…...

Typescript中常用的数据类型
文章目录 概要TS的数据类型1.基础类型-- 简单的类型-- Array类型-- Object类型- 可选类型 -- Function类型- 函数的参数类型- 函数的返回值类型- 匿名函数的参数- 函数参数为对象类型- 函数的调用签名- 函数的构造签名(了解)- 剩余参数- 函数的重载(了解)- 函数的this(了解) 2.…...
)
【推荐】渗透测试面试(问题+答案)
1、介绍一下自认为有趣的挖洞经历 2、你平时用的比较多的漏洞是哪些?相关漏洞的原理?以及对应漏洞的修复方案? 3、php/java反序列化漏洞的原理?解决方案? 4、如果一台服务器被入侵后,你会如何做应急响应? 5、你平时使用哪些工具?以及对应工具的特点? 6、如果遇到waf的情…...

基于java+springboot+vue实现的美食信息推荐系统(文末源码+Lw)23-170
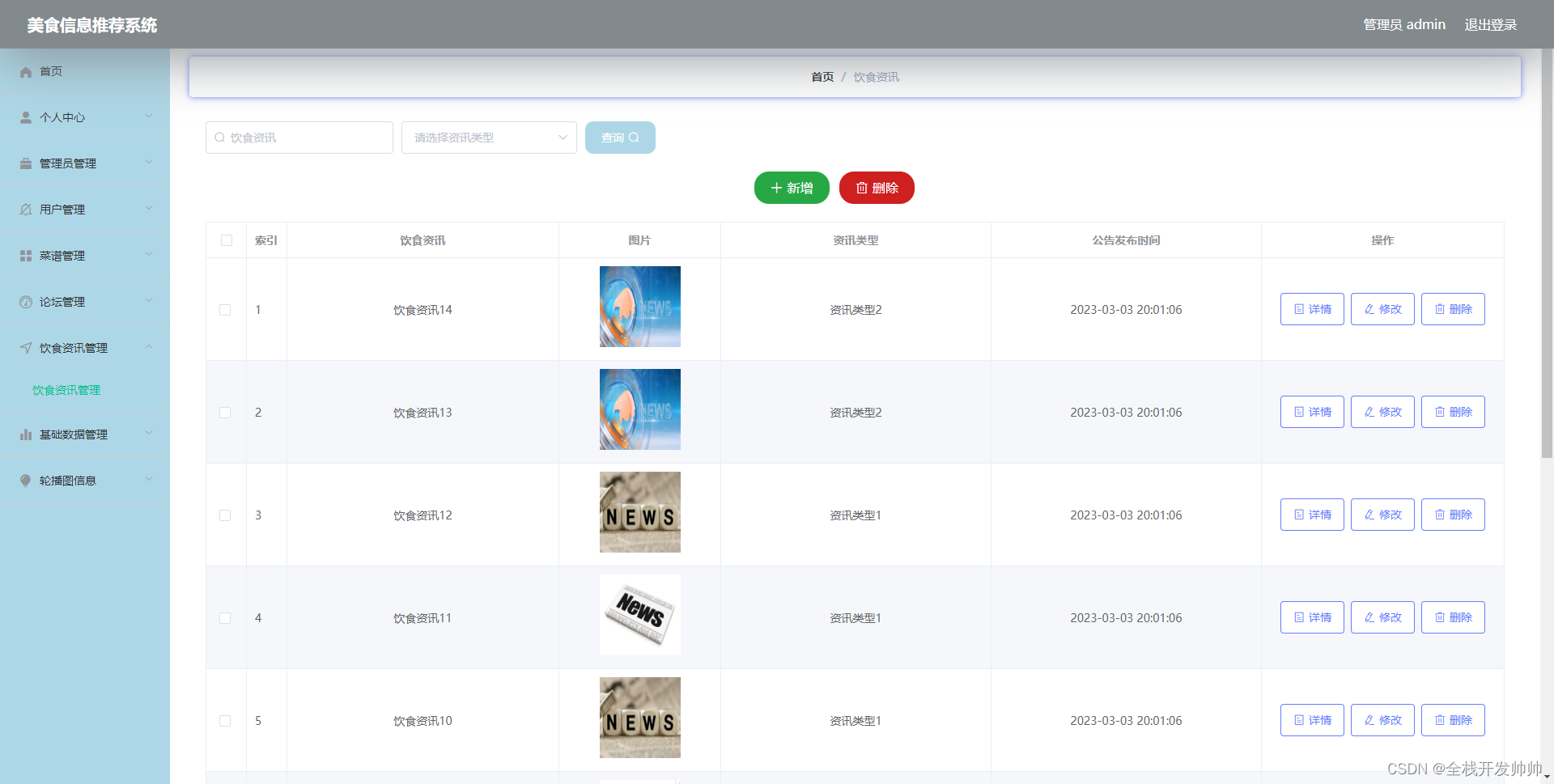
1 摘 要 使用旧方法对美食信息推荐系统的信息进行系统化管理已经不再让人们信赖了,把现在的网络信息技术运用在美食信息推荐系统的管理上面可以解决许多信息管理上面的难题,比如处理数据时间很长,数据存在错误不能及时纠正等问题。这次开发…...

HGAME week2 web
1.What the cow say? 测试发现可以反引号命令执行 ls /f* tac /f*/f* 2.myflask import pickle import base64 from flask import Flask, session, request, send_file from datetime import datetime from pytz import timezonecurrentDateAndTime datetime.now(timezone(…...

SQL注入:网鼎杯2018-unfinish
目录 使用dirmap扫描 使用dirsearch扫描 使用acunetix扫描 爆破后端过滤的字符 绕过限制获取数据 这次的进行SQL注入的靶机是:BUUCTF在线评测 进入到主页面后发现是可以进行登录的,那么我们作为一个安全人员,那肯定不会按照常规的方式来…...

C 标准库 - <limits.h>
在C语言编程中,<limits.h> 头文件扮演着关键角色,它为各种基本数据类型定义了最小和最大限制。通过使用这些预定义的宏,程序员可以确保程序代码不会尝试存储超出特定类型范围的值。 简介 <limits.h> 头文件包含了关于不同类型&…...

《游戏引擎架构》--学习3
内存管理 优化动态内存分配 维持最低限度的堆分配,并且永不在紧凑循环中使用堆分配 容器 迭代器 Unicode...

c语言中的大小写字母转换怎么转?
在C语言中,大小写字母转换是基于ASCII码表的特性实现的。ASCII码中,小写字母从’a’到’z’的ASCII码值是连续的(97到122),而大写字母从’A’到’Z’的ASCII码值也是连续的(65到90)。它们之间有…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
