工具方法合集-utils.js
通用
import get from 'lodash.get'
import cloneDeep from 'lodash.clonedeep'
// 深度clone
export function deepClone(obj) {return obj ? cloneDeep(obj) : obj
}
export function lodashGet(obj, key, defaultValue = '') {//这个 defaultValue 不能给默认 值 会报错;return get(obj, key, defaultValue);
}
/*** 生成 通用唯一编码* @param len 指定长度* @param radix 基数
*/
export const createUuid = (len, radix) => {var chars = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.split('')var uuid = []var iradix = radix || chars.lengthif (len) {// Compact formfor (i = 0; i < len; i++) uuid[i] = chars[0 | Math.random() * radix]} else {// rfc4122, version 4 formvar r// rfc4122 requires these charactersuuid[8] = uuid[13] = uuid[18] = uuid[23] = '-'uuid[14] = '4'// Fill in random data. At i==19 set the high bits of clock sequence as// per rfc4122, sec. 4.1.5for (i = 0; i < 36; i++) {if (!uuid[i]) {r = 0 | Math.random() * 16uuid[i] = chars[(i === 19) ? (r & 0x3) | 0x8 : r]}}}return uuid.join('')
}
// 获取对象的具体类型
export function getDataType(data) {if (data === null) {return 'null';}if (data instanceof Array) {return 'Array';}if (data instanceof Object) {return 'Object';}return 'param is no object type';
}// tree扁平化处理
export function treeTraversal(treeList) {let list = [];const loop = (tree) => {tree.map((item) => {const children = item.children ? item.children : '';delete item.children;list = [...list, item];return children ? loop(children) : '';});};loop(deepClone(treeList));return list;
}//根据dbid返回指定的字段 可满足filed的格式'cycleTime'或多级'processSegment.cycleTime'
export function findFiled(val, filed, data = []) {if (!val) {return '';}const list = data[0] && data[0].children ? treeTraversal(data) : data;const nameArr = list.filter(({ dbid }) => dbid === val);if (!nameArr.length) {return '';}return lodashGet(nameArr[0], filed);
}// 设置URL上的querystring
export function setQueryString(val) {let querystring = JSON.parse(localStorage.getItem('queryString'))querystring = querystring || {}const { query, hash } = router.app.$routeconst { name } = router.currentRouteconst newQuery = { ...query, ...val }querystring[name] = newQuerylocalStorage.setItem('queryString', JSON.stringify(querystring))router.replace({ query: newQuery, hash })
}// 获取URL上querystring 格式化成对象格式(vue-router)
export function getQueryString(data) {const { currentRoute, app } = router;const { name } = currentRoute;const val = deepClone(data);const { query } = app.$route;const queryKeys = Object.keys(query);if (queryKeys.length) {Object.keys(val).forEach((key) => {if (queryKeys.find(queryKey => queryKey === key)) {const item = query[key];if (getDataType(val[key]) === 'Array' && getDataType(item) !== 'Array') {val[key] = !item ? [] : [item];} else if (item === 'true') {val[key] = true;} else if (item === 'false') {val[key] = false;} else if (item) {val[key] = item;}}});return JSON.parse(JSON.stringify(val), (k, v) => {v = v && typeof v === 'string' && !Number.isNaN(Number(v)) ? Number(v) : v;return v;});}return val;
}//判断是否为浅色
export function isLight(color) {if (!color) {return false;}const colorRgb = () => {// 16进制颜色值的正则const reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6})$/;// 把颜色值变成小写color = color.toLowerCase();if (reg.test(color)) {// 如果只有三位的值,需变成六位,如:#fff => #ffffffif (color.length === 4) {let colorNew = '#';for (let i = 1; i < 4; i += 1) {colorNew += color.slice(i, i + 1).concat(color.slice(i, i + 1))相关文章:

工具方法合集-utils.js
通用 import get from lodash.get import cloneDeep from lodash.clonedeep // 深度clone export function deepClone(obj) {return obj ? cloneDeep(obj) : obj } export function lodashGet(obj, key, defaultValue = ) {//这个 defaultValue 不能给默认 值 会报错;retur…...

安卓11-设置HDMI分辨率流程
安卓11中从设置-显示设置hdmi分辨率流程:framework层通过jni控制底层驱动实现,标准驱动模型 packages\apps\Settings\src\com\android\settings\display\HdmiSettings.javaprivate void updateResolution(final ITEM_CONTROL control, final int index) {showWaitin…...

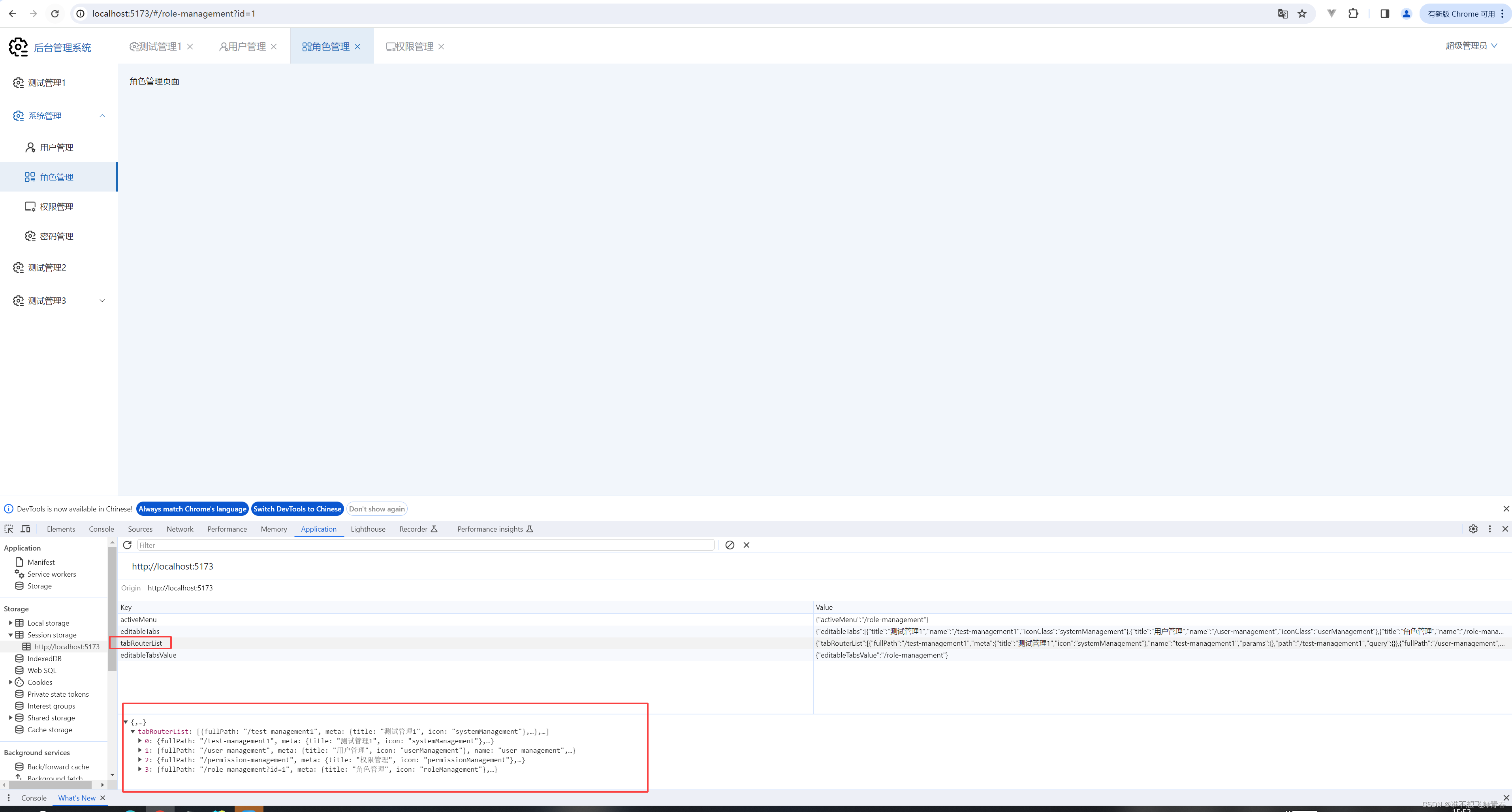
Vue3+vite搭建基础架构(11)--- 菜单栏功能和Tab页功能实现
Vue3vite搭建基础架构(11)--- 菜单栏功能和Tab页功能实现 说明删除项目中不需要的文件userStore全局属性代码菜单栏代码Tab页代码解决浏览器输入地址时不会打开tab页问题和切换tab页时参数丢失问题 说明 这里记录下自己在Vue3vite的项目实现菜单栏功能和…...

餐饮神秘顾客公司:关于餐饮行业神秘顾客调查注意事项
在餐饮业,顾客体验往往决定品牌的成败。为深入了解顾客需求和感受,许多餐饮企业引入“神秘顾客”调查。然而,此调查并非简单走过场,其中细节和注意事项颇多。餐饮行业神秘顾客调查需注意以下几点: 1. 专业培训&#x…...

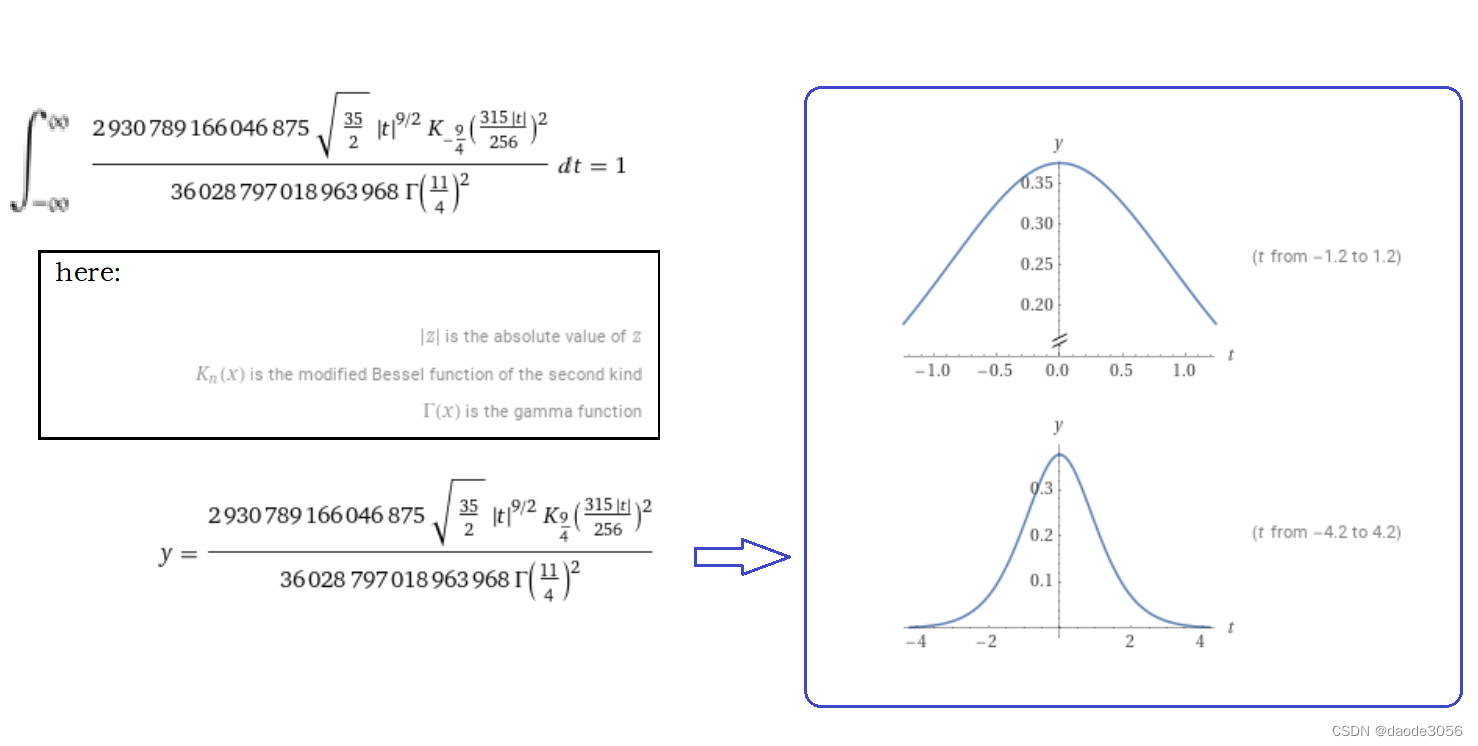
概率密度函数(PDF)与神经网络中的激活函数
原创:项道德(daode3056,daode1212) 在量子力学中,许多现象都是统计的结果,基本上用的是正态分布,然而,从本质上思考,应该还存在低阶的分布,标准的正态分布是它的极限,这样一来,或许在…...

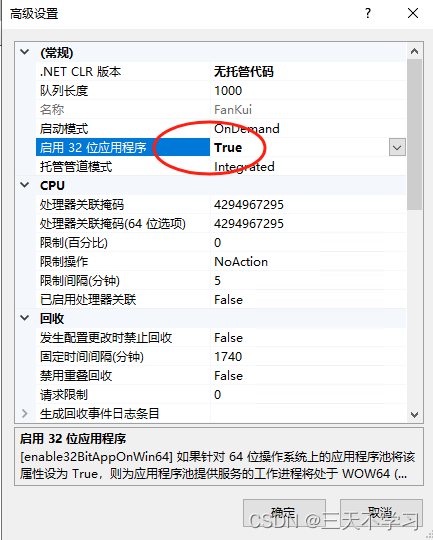
.netcore 6.0/7.0项目迁移至.netcore 8.0 注意事项
1、SqlSugarCore 相关 1.1 主项目添加数据,否则会报数据库连接错误: <InvariantGlobalization>false</InvariantGlobalization> <PropertyGroup><TargetFramework>net8.0</TargetFramework><Nullable>enable</…...

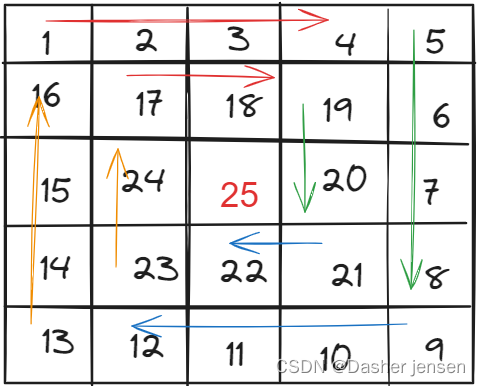
算法打卡day2|数组篇|Leetcode 977.有序数组的平方、 209.长度最小的子数组、59.螺旋矩阵II
算法题 Leetcode 977.有序数组的平方 题目链接: 977.有序数组的平方 大佬视频讲解:977.有序数组的平方 个人思路 第一时间就只想到暴力解法,双重循环一个循环比较一个循环赋值;但这样可能会超时,所以还能用双指针࿰…...

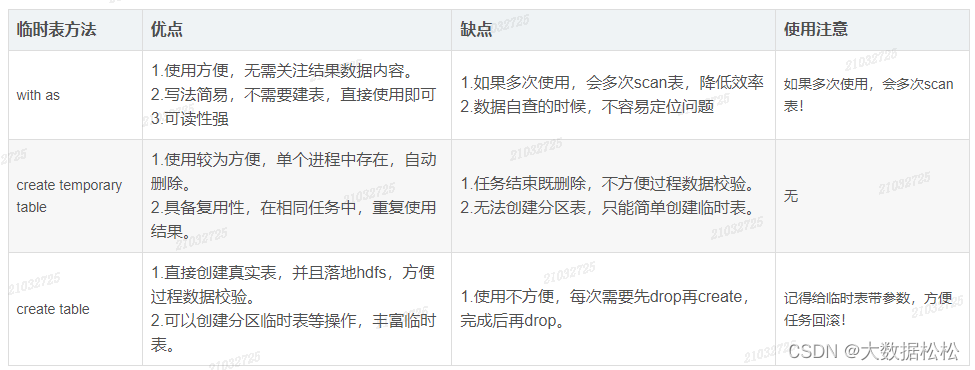
Hive【内部表、外部表、临时表、分区表、分桶表】【总结】
目录 Hive的物种表结构特性 一、内部表 建表 使用场景 二、外部表 建表:关键词【EXTERNAL】 场景: 外部表与内部表可互相转换 三、临时表 建表 临时表横向对比编辑 四、分区表 建表:关键字【PARTITIONED BY】 场景: 五、分桶表 …...

随手写的小程序2 一个nc能控制的程序
小程序源代码 下载: https://download.csdn.net/download/nn_84/88846445?spm1001.2014.3001.5501 请下载 Qt 5.12.12 server.pro : QT gui networkCONFIG c11 console CONFIG - app_bundle# You can make your code fail to compile if it uses deprecated APIs. # In o…...

Android中通过属性动画实现文字轮播效果
前些天发现了一个蛮有意思的人工智能学习网站,8个字形容一下"通俗易懂,风趣幽默",感觉非常有意思,忍不住分享一下给大家。 👉点击跳转到教程 一、创建一个自定义ProvinceView类,具体代码如下 /*** Author: ly* Date: 2024/2/22* D…...

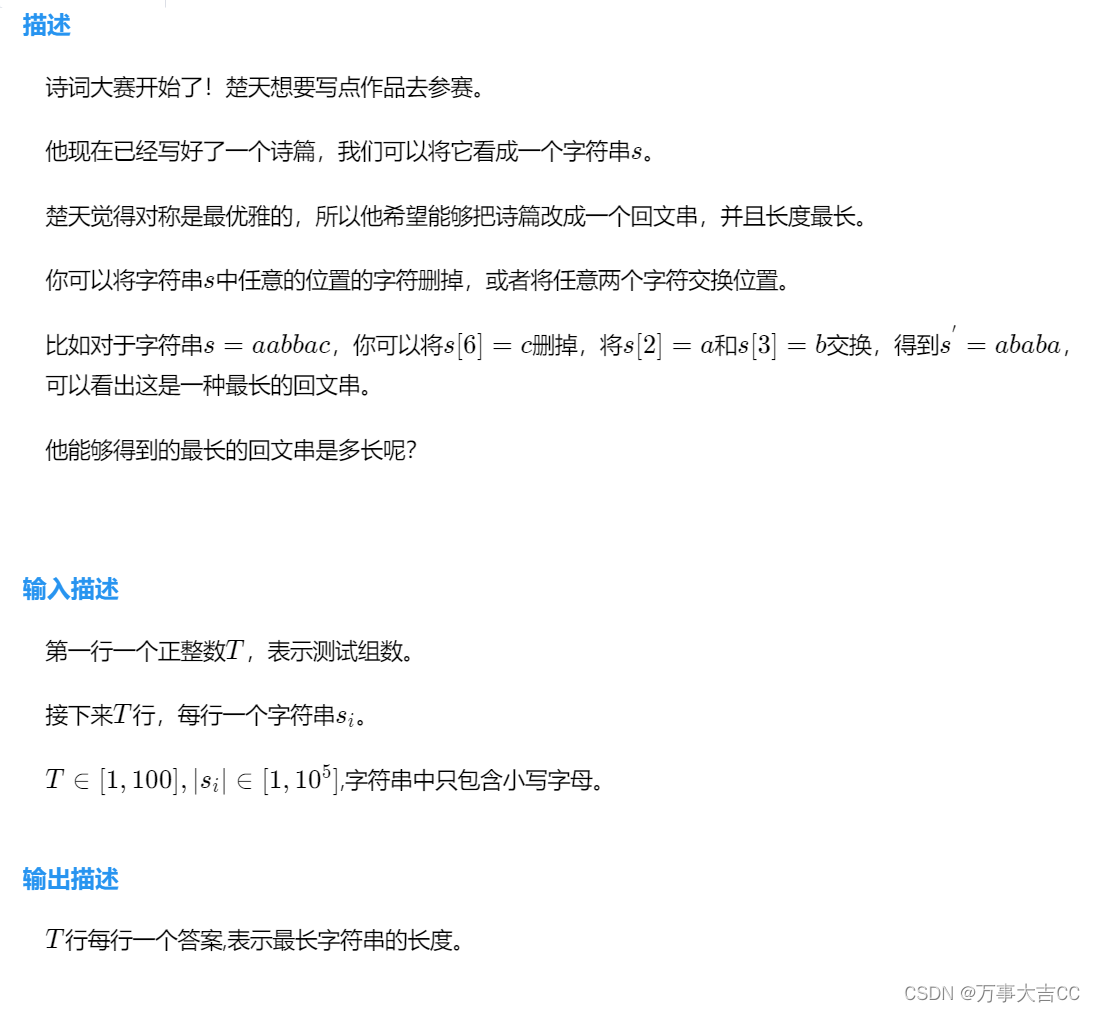
最长的回文串
开始想的简单了,确实没想到奇数字母删去一个后也能用 解法: 桶排序 #include<iostream> #include<vector> #include<algorithm> using namespace std; #define endl \n #define int long long signed main() {int t;cin >> t…...

2023 H1 中国边缘公有云服务市场 Top2,百度智能云加速推动分布式云智能化升级
近期,IDC 发布了《中国边缘云市场跟踪研究 2023 H1》。报告显示,2023 上半年,中国边缘公有云服务市场规模 24.3 亿元,同比增速达到 41.8%。 其中,百度智能云以 15.7% 的市场份额位列中国边缘公有云服务市场第二&#…...

Emlog博客网站快速搭建并结合内网穿透实现远程访问本地站点
文章目录 前言1. 网站搭建1.1 Emolog网页下载和安装1.2 网页测试1.3 cpolar的安装和注册 2. 本地网页发布2.1 Cpolar临时数据隧道2.2.Cpolar稳定隧道(云端设置)2.3.Cpolar稳定隧道(本地设置) 3. 公网访问测试总结 前言 博客作为使…...

力扣经典题目解析--旋转图像(字节二面)
题目 原题地址: . - 力扣(LeetCode) 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1࿱…...

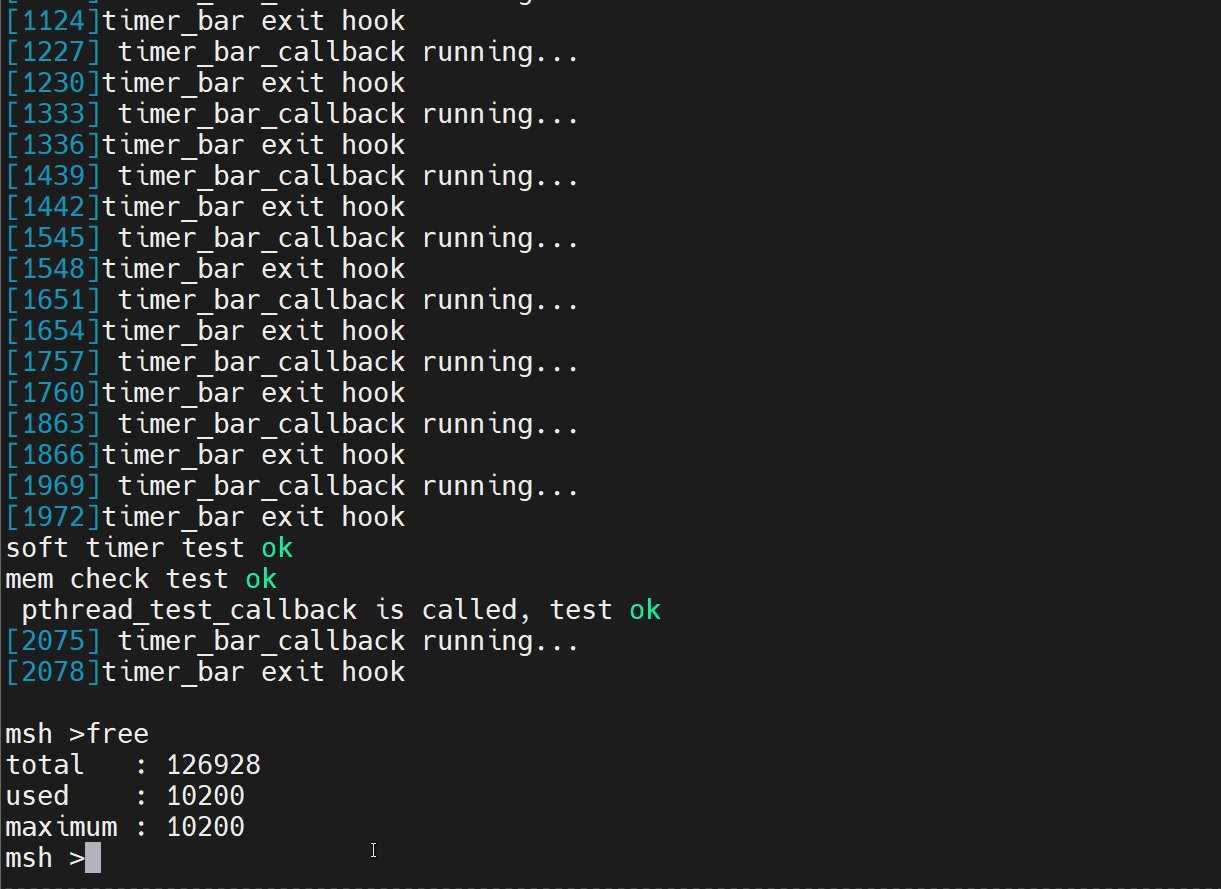
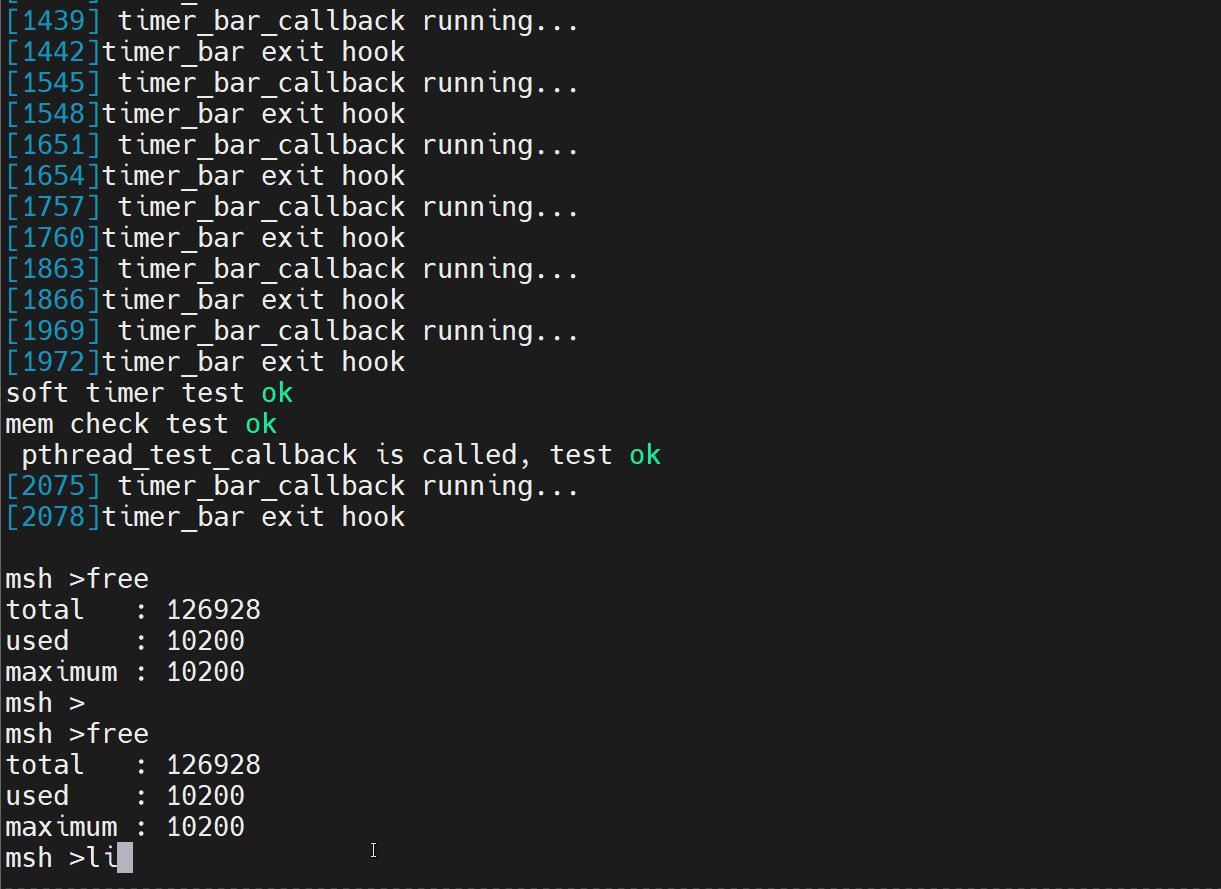
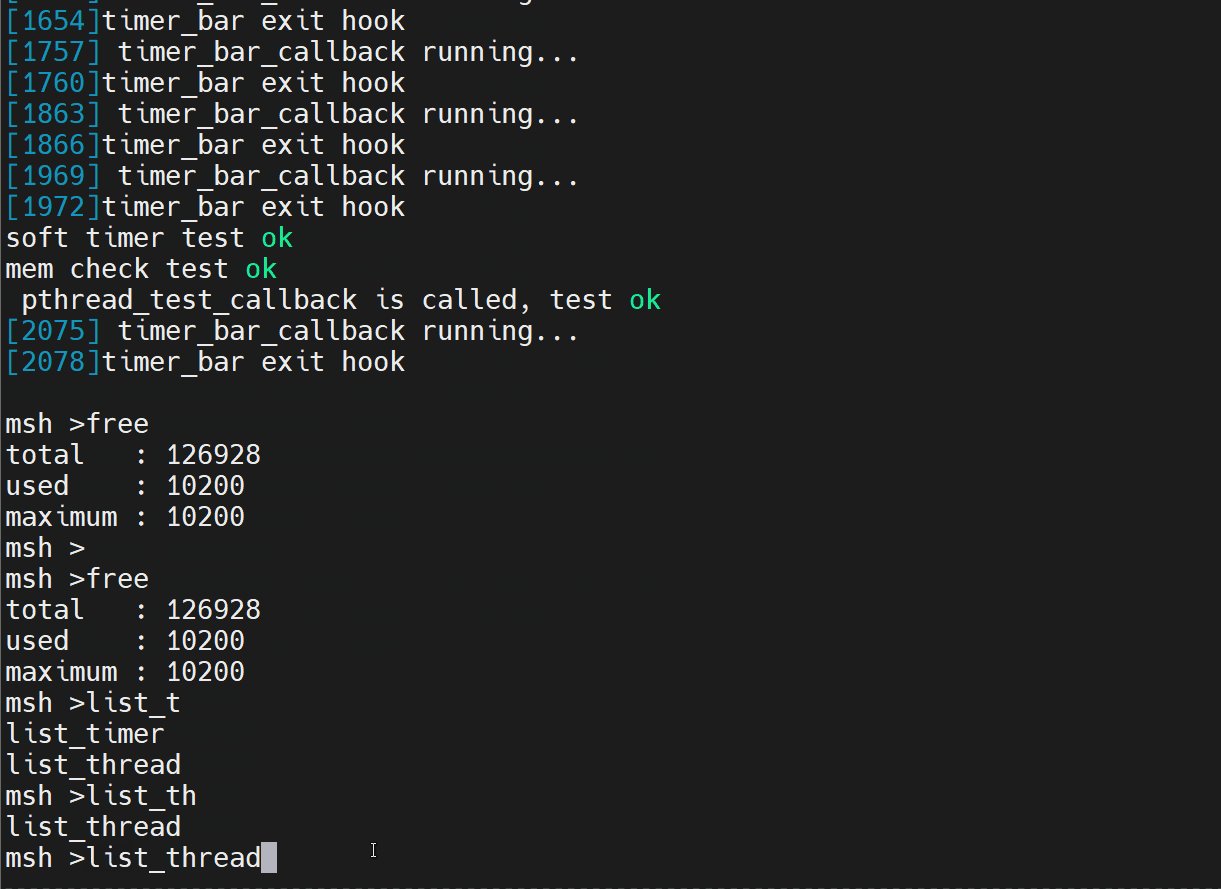
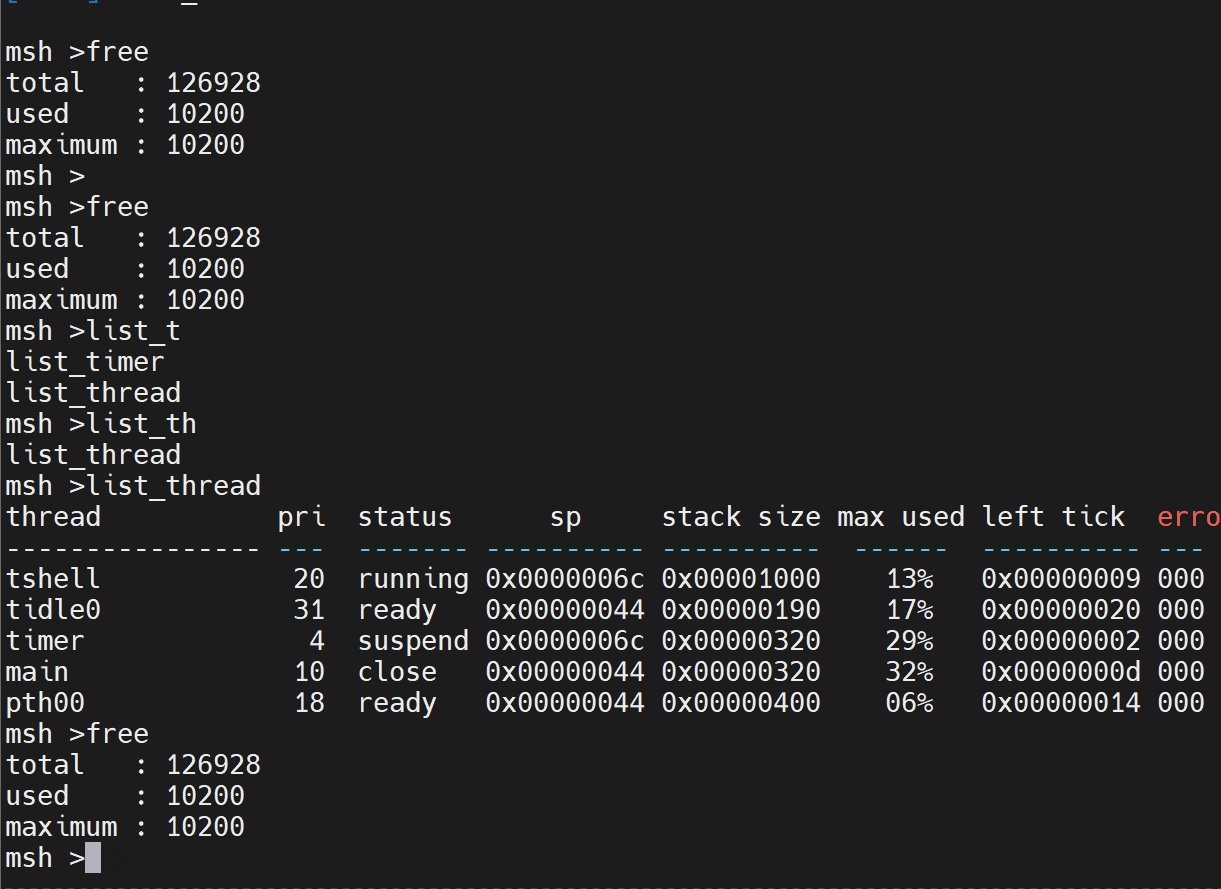
【ARMv8M Cortex-M33 系列 8.1 -- RT-Thread 堆内存 检查命令 free 实现及介绍】
文章目录 RT-Thread 堆内存 检查命令 free 实现及介绍rt_memory_info 函数验证 RT-Thread 堆内存 检查命令 free 实现及介绍 在RT-Thread系统中,通常可以通过rt_memory_info函数获取当前的堆内存使用信息,然后你可以包装这个函数来显示剩余的堆空间。rt…...

milvus Delete API流程源码分析
Delete API执行流程源码解析 milvus版本:v2.3.2 整体架构: Delete 的数据流向: 1.客户端sdk发出Delete API请求。 from pymilvus import (connections,Collection, )print("start connecting to Milvus") connections.connect("default", host"192…...

CentOS使用Docker搭建Halo网站并实现无公网ip远程访问
🔥博客主页: 小羊失眠啦. 🎥系列专栏:《C语言》 《数据结构》 《C》 《Linux》 《Cpolar》 ❤️感谢大家点赞👍收藏⭐评论✍️ 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默&…...

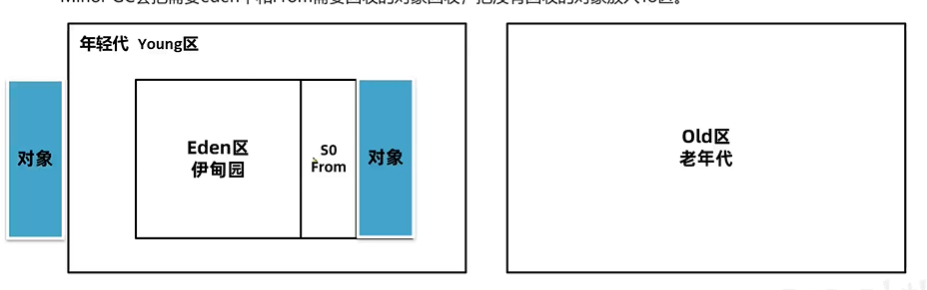
【JVM】垃圾回收算法
📝个人主页:五敷有你 🔥系列专栏:JVM ⛺️稳中求进,晒太阳 垃圾回收算法 Java是如何实现垃圾回收的呢?简单来说,垃圾回收就做两件事 找到内存中存活的对象释放不在存活对象的内存&…...

如何和将原始request的Header中的值传递给openfeign请求的Header? 以及又如何获取openfeign请求中Header中的值
如何和将原始request的Header中的值传递给openfeign请求的Header? 以及又如何获取openfeign请求中Header中的值 如何和将原始request的Header中的值传递给openfeign请求的Header参考 [https://www.jb51.net/article/282522.htm](https://www.jb51.net/article/28252…...
)
Flink 侧输出流(SideOutput)
🌸在平时大部分的 DataStream API 的算子的输出是单一输出,也就是某一种或者说某一类数据流,流向相同的地方。 🌸在处理不同的流中,除了 split 算子,可以将一条流分成多条流,这些流的数据类型也…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
