128 Linux 系统编程6 ,C++程序在linux 上的调试,GDB调试
今天来整理 GDB 调试。
在windows 上我们使用vs2017开发,可以手动的加断点,debug。
那么在linux上怎么加断点,debug呢?这就是今天要整理的GDB调试工具了。
那么有些同学可能会想到:我们在windows上开发,只是在linux上跑不就行了吗?这样不是更方便吗?
实际上这样做有两个问题需要解决:
1.在linux上写C++,可能我们会用到linux的c函数,这些函数在windows上不支持的,那么在windows上就会有build error,build都build 不过,怎么跑起来debug呢?
2.项目最终是要部署到linux系统上运行的,假设这个bug在部署完成后,有问题,只有在项目运行环境下才有可能发生,这样debug也只能在linux下完成
因此学习GDB是很有必要的。
0.GDB可以运行的前提,必须build的时候要加上-g选项
g++ -g main.c -o a.out
g++ gdb.cpp -o a.out -g -Wall
1.GDB常用流程以及命令
1.)开始调试 gdb a.out
2.)list 1 后 回车 ,会调转到第一行看代码
list 1 可以简写成 l 1
3.) 设置断点 b 23 表示断点设置在第23行
b 23 和 break 23 的含义一样。
4.) run 执行,或者 r, 注意这时候23行并没有执行
5)按下 n 或者 s 往下走,n是next , s是step,
n 和s 的区别在于:step是跳入,如果是一个函数 s就会跳到函数内部
要注意的是:如果是系统函数,例如 rand()函数,按下s,会告知 “没有那个文件或目录”,也就是说,如果是系统函数,则进不去,只能在我们自己写的函数内部跳转,因此要注意的是,如果是系统函数,只能用n,如果用了s,就有可能出不来了。
6)跳转到下一个断点 continue 或者 c
7) 从这个断点直接跳到多少行 until 50 或者 u 50,中间有断点则会调用到断点那一行。
8)在某一行的时候,查看某一个变量的值 p key, 使用ptype key1
p arr
p 是print 的意思,也就是打印 arr 的值
ptype arr
查看arr 的类型
9)q是退出调试
2.GDB其他有用指令
gdb 对于段错误在执行 gdb a.out的时候,只要执行run,就会直接跳转到出现段错误的行
start 命令,会从main 函数的第一行开始执行
finish 命令,可以结束当前函数调用,例如我们按下s进入了一个系统函数,则可以使用finish命令退出来。
设置main函数的参数
在正常case 是这样设置的:
./a.out aa bb cc
在gdb中怎么设置呢?
在使用 gdb a.out 开始后,先set args ,然后run
set args aa bb cc
run
也可以直接 run aa bb cc
查看目前的断点有哪些 info b, 删除断点 d num
注意的是:删除断点 d 后面跟的是 num,不是行数
(gdb) b 23
Breakpoint 1 at 0x4009b0: file gdb.cpp, line 23.
(gdb) b 35
Note: breakpoint 1 also set at pc 0x4009b0.
Breakpoint 2 at 0x4009b0: file gdb.cpp, line 35.
(gdb) b 67
Breakpoint 3 at 0x400b47: file gdb.cpp, line 67.
(gdb) info b
Num Type Disp Enb Address What
1 breakpoint keep y 0x00000000004009b0 in select_sort(int*, int) at gdb.cpp:23
2 breakpoint keep y 0x00000000004009b0 in select_sort(int*, int) at gdb.cpp:35
3 breakpoint keep y 0x0000000000400b47 in main() at gdb.cpp:67
(gdb) d 2
(gdb) info b
Num Type Disp Enb Address What
1 breakpoint keep y 0x00000000004009b0 in select_sort(int*, int) at gdb.cpp:23
3 breakpoint keep y 0x0000000000400b47 in main() at gdb.cpp:67
设置断点时有 条件 b 50 if i=9
意思是 设置断点在50行,当i=9的时候才会触发这个断点
display 和 undisplay 一直观察某一个值,取消某一个值的观察
display a 一直显示a
display arr[a] 一直显示 arr[a]
display 将所有的观察的值列出
undisplay num 不再观察编号num的值
(gdb) display
6: a = 1
7: b = 7
8: arr[a] = 2
9: arr[b] = 13
(gdb) undisplay 6
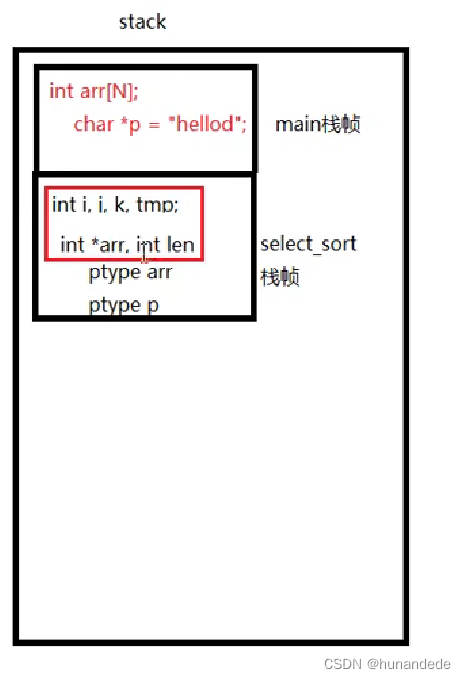
3.栈帧的概念 引出的GDB 的backtrace 和 frame
bracktrace 查看当前所有的栈帧 简写为bt
使用 frame num 切换栈帧
当函数调用的时候,会在stack上开辟一片内存空间,用于存放函数调用时产生的局部变量和临时值
当一个函数调用结束后,系统就会从stack 中将这个栈帧 删除调用。
如下是main函数中有 select_sort() 函数的 栈帧图
那么在实际开发中,就会有这样的case,当我们debug到select_sort()这个栈帧的时候,需要观察下 main 栈帧中p的值,假设这个main 和select_sort()是两个线程,
但是这时候我们处在 select_sort这个栈帧中,是无法观察main栈帧的数据的。
因此要使用 backtrace
当我们执行到select_sort函数的时候,使用 bt命令
(gdb) bt
#0 select_sort (arr=0x7fffffffe2c0, len=10) at gdb.cpp:38
#1 0x0000000000400b47 in main () at gdb.cpp:66
(gdb)
可以看到,这时候有两个栈帧的,0是select_sort, 1是main 栈帧
由于我们要查看的变量char *p = (char *)"hellod"; 是在main栈帧中的,
因此要使用 frame 1 切换到main 栈帧,查看 p的值的
(gdb) frame 1
#1 0x0000000000400b47 in main () at gdb.cpp:66
66 select_sort(arr, N);
(gdb) p p
$1 = 0x400c76 "hellod"
然后可以使用 frame 0 切换到当前的 栈帧

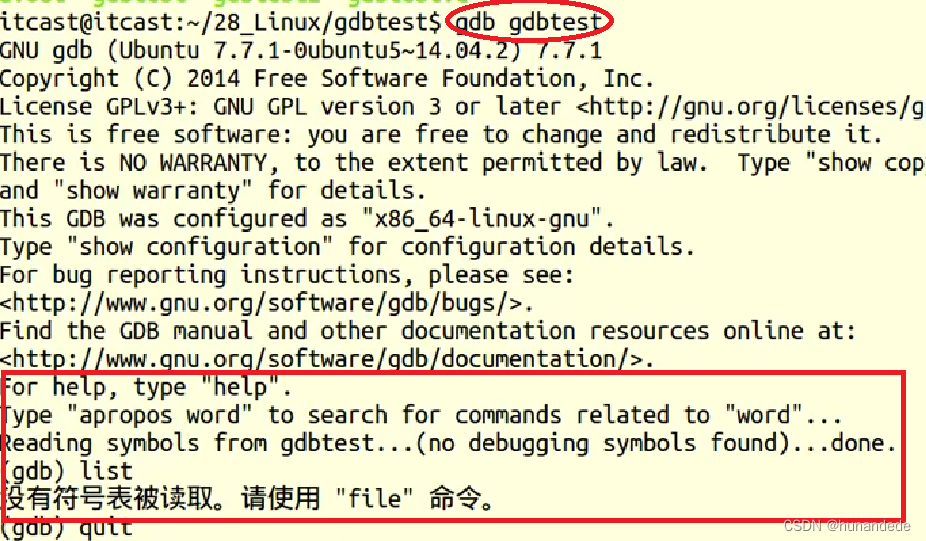
4. GDB 常见错误分析
当我们使用 gdb gdbtest.out的时候,可能会遇见入下的错误,这说明你的gdbtest可执行文件在编译的时候就有问题,,并没有加上 -g的选项

相关文章:

128 Linux 系统编程6 ,C++程序在linux 上的调试,GDB调试
今天来整理 GDB 调试。 在windows 上我们使用vs2017开发,可以手动的加断点,debug。 那么在linux上怎么加断点,debug呢?这就是今天要整理的GDB调试工具了。 那么有些同学可能会想到:我们在windows上开发,…...

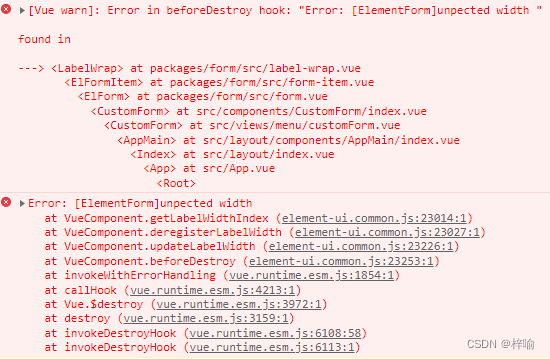
vue2的ElementUI的form表单报错“Error: [ElementForm]unpected width”修复
1. 问题 ElementUI的form表单,当动态切换显示表单时报错 Error: [ElementForm]unpected width。 翻译过来就是form表单的label宽度width出了问题。 2. 分析 参数说明类型可选值默认值label-width表单域标签的宽度,例如 ‘50px’。作为 Form 直接子元…...

Linux 网络命令指南
目录 配置IP地址和子网掩码 网络接口的详细信息 测试与目标主机的连通性 下载文件或内容 远程登录,进行远程管理和协作 CentOS / Red Hat(使用 firewalld) 关闭防火墙 开启防火墙 配置TCP端口(假设使用3306端口ÿ…...

vue3组件间的通信,通过props,emit,provide和inject把数据传递N个层级,expose和ref实现父组件调用子组件方法
文章目录 一、父组件数据传递N个层级的子组件vue3 provide 与 injectA组件名称 app.vueB组件名称 provideB.vueC组件名称 provideCSetup.vue 二、使用v-model指令实现父子组件的双向绑定父组件名称 app.vue子组件名称 v-modelSetup.vue 三、父组件props向子组件传值子组件 prop…...

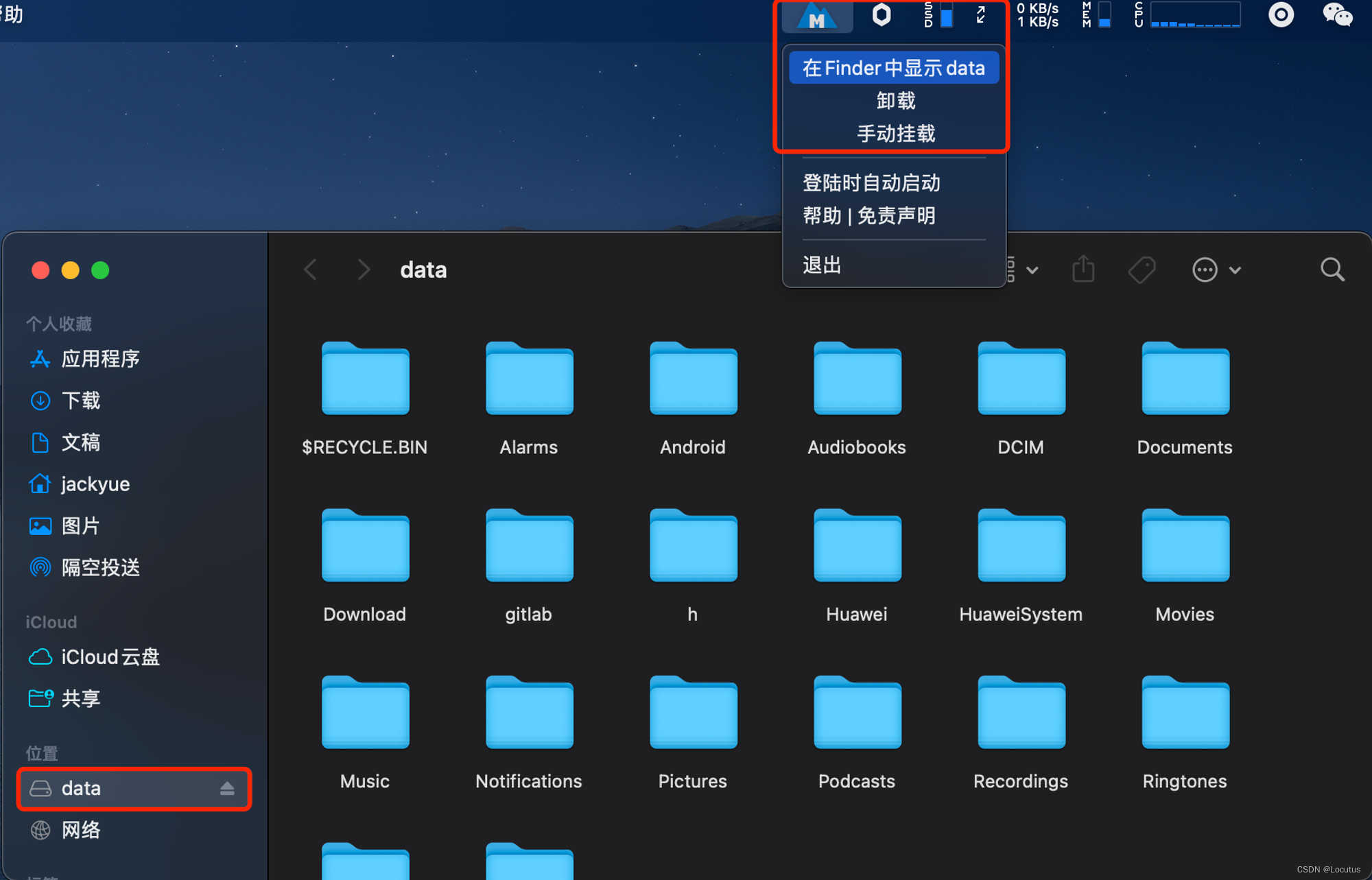
开源免费的NTFS for mac工具mounty
开源免费的NTFS for mac工具mounty 安装依赖 brew install gromgit/fuse/ntfs-3g-macbrew install --cask macfuse安装mounty 如果已经安装macFUSE和ntfs-3g-mac,可以直接点击下载的dmg安装包,安装升级。第一次启动mounty,你需要接受一系列…...

Sora-OpenAI 的 Text-to-Video 模型:制作逼真的 60s 视频片段
OpenAI 推出的人工智能功能曾经只存在于科幻小说中。 2022年,Openai 发布了 ChatGPT,展示了先进的语言模型如何实现自然对话。 随后,DALL-E 问世,它利用文字提示生成令人惊叹的合成图像。 现在,他们又推出了 Text-t…...

4 buuctf解题
[CISCN 2019 初赛]Love Math1 打开题目 题目源码 <?php error_reporting(0); //听说你很喜欢数学,不知道你是否爱它胜过爱flag if(!isset($_GET[c])){show_source(__FILE__); }else{//例子 c20-1$content $_GET[c];if (strlen($content) > 80) {die("…...

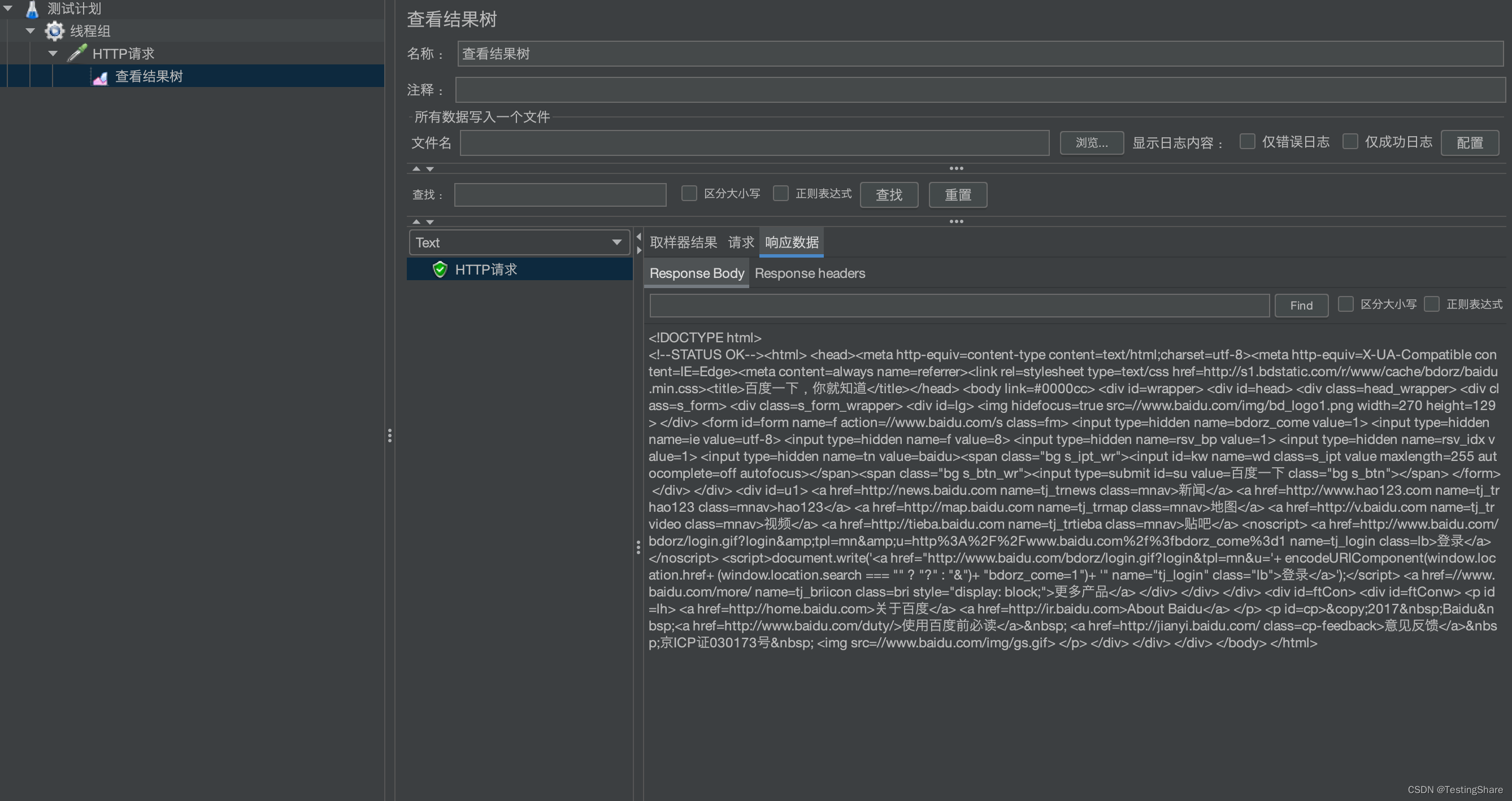
Jmeter基础(3) 发起一次请求
目录 Jmeter 一次请求添加线程组添加HTTP请求添加监听器 Jmeter 一次请求 用Jmeter进行一次请求的过程,需要几个步骤呢? 1、添加线程组2、添加HTTP请求3、添加监听器,查看结果树 现在就打开jmeter看下如何创建一个请求吧 添加线程组 用来…...

视频怎么变成gif动图?一招教你在线转换
MP4是一种常见的视频文件格式,它可以包含音频和视频数据,并支持高质量的视频压缩。MP4视频可以呈现连续的动态效果,可以包含平滑的运动、音频等多媒体元素。而GIF动图是由一系列静态图像组成的,通过快速连续播放这些帧来创造出动态…...

Leetcode2583. 二叉树中的第 K 大层和
Every day a Leetcode 题目来源:2583. 二叉树中的第 K 大层和 解法1:层序遍历 排序 先使用层序遍历计算出树的每一层的节点值的和,保存在数组 levelSum 中。然后将数组进行排序,返回第 k 大的值。需要考虑数组长度小于 k 的边…...

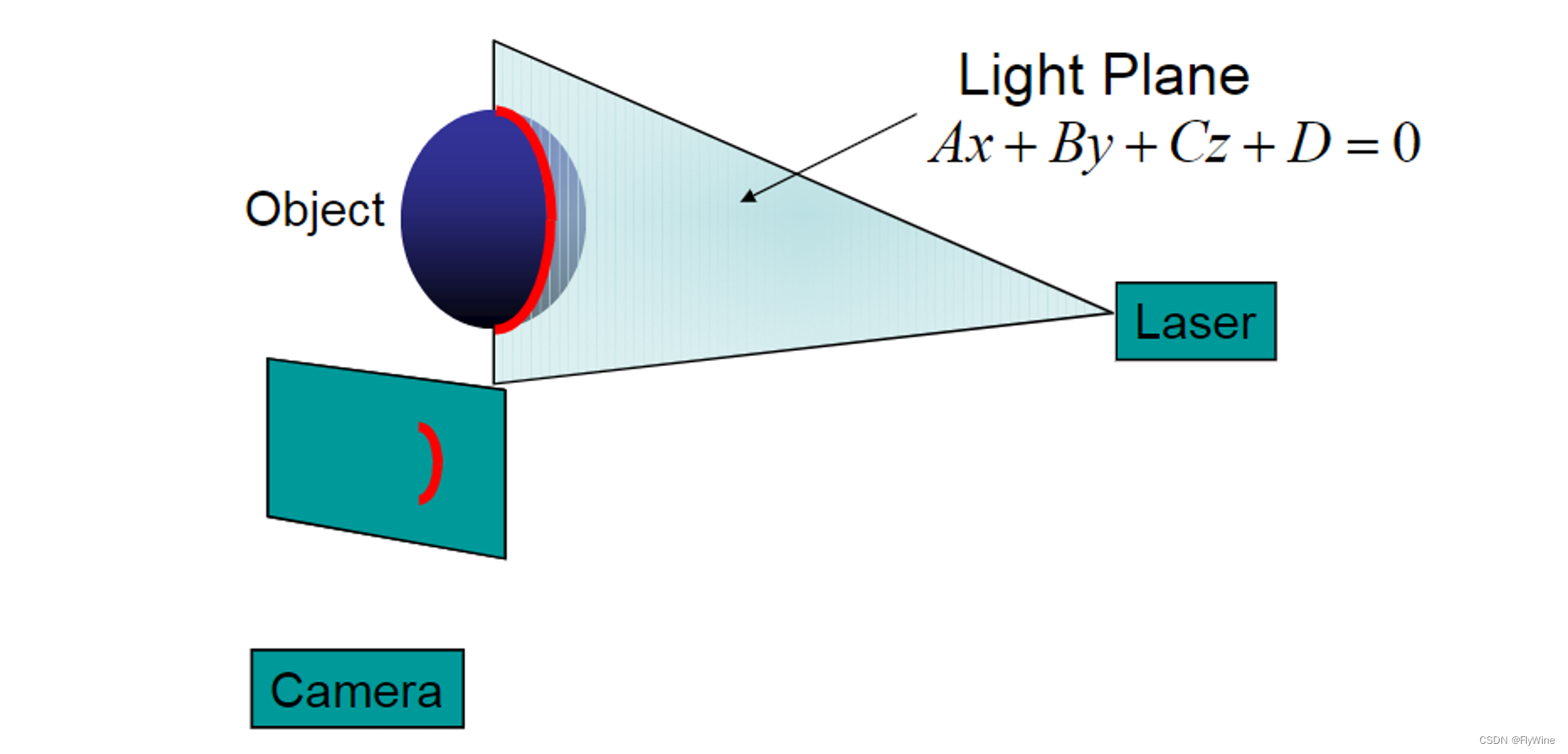
(六)激光线扫描-三维重建
本篇文章是《激光线扫描-三维重建》系列的最后一篇。 1. 基础理论 1.1 光平面 在之前光平面标定的文章中,已经提到过了,是指 激光发射器投射出一条线,形成的一个扇形区域平面就是光平面。 三维空间中平面的公式是: A X + B Y + C Z + D = 0 A X+B Y+C Z+D=0...

CSS 面试题汇总
CSS 面试题汇总 1. 介绍下 BFC 及其应 参考答案: 参考答案: 所谓 BFC,指的是一个独立的布局环境,BFC 内部的元素布局与外部互不影响。 触发 BFC 的方式有很多,常见的有: 设置浮动overflow 设置为 auto、scr…...

定制你的【Spring Boot Starter】,加速开发效率
摘要: 本文将介绍如何创建一个自定义的 Spring Boot Starter,让您可以封装常用功能和配置,并在多个 Spring Boot 项目中共享和重用。 1. 简介 Spring Boot Starter 是 Spring Boot 框架中的一种特殊的依赖项,它用于快速启动和配置…...
)
Vue源码系列讲解——生命周期篇【二】(new Vue)
目录 1. 前言 2. new Vue()都干了什么 3 . 合并属性 4. callHook函数如何触发钩子函数 5. 总结 1. 前言 上篇文章中介绍了Vue实例的生命周期大致分为4个阶段,那么首先我们先从第一个阶段——初始化阶段开始入手分析。从生命周期流程图中我们可以看到ÿ…...

JavaScript 设计模式之观察者模式
观察者模式 观察者模式又被称为发布-订阅模式,使用一个对象来收集订阅者,在发布时遍历所有订阅者,然后将信息传递给订阅者,可以这样来实现一个简单的模式 const Observable (function () {let __messages {}return {register:…...

数据结构D4作业
1.实现单向循环链表的功能 loop.c #include "loop.h" loop_p create_loop() { loop_p H(loop_p)malloc(sizeof(loop)); if(HNULL) { printf("创建失败\n"); return NULL; } H->len0; H->nextH; ret…...

springboot750人职匹配推荐系统
springboot750人职匹配推荐系统 获取源码——》公主号:计算机专业毕设大全...

【笔记】【开发方案】APN 配置参数 bitmask 数据转换(Android KaiOS)
一、参数说明 (一)APN配置结构对比 平台AndroidKaiOS文件类型xmljson结构每个<apn>标签是一条APN,包含完成的信息层级数组结构,使用JSON格式的数据。最外层是mcc,其次mnc,最后APN用数组形式配置&am…...

Redis篇之缓存雪崩、击穿、穿透详解
学习材料:https://xiaolincoding.com/redis/cluster/cache_problem.html 缓存雪崩 什么是缓存雪崩 在面对业务量较大的查询场景时,会把数据库中的数据缓存至redis中,避免大量的读写请求同时访问mysql客户端导致系统崩溃。这种情况下&#x…...

【深度学习笔记】3_2线性回归的从零实现
注:本文为《动手学深度学习》开源内容,仅为个人学习记录,无抄袭搬运意图 3.2 线性回归的从零开始实现 在了解了线性回归的背景知识之后,现在我们可以动手实现它了。尽管强大的深度学习框架可以减少大量重复性工作,但若…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
