uniapp腾讯地图JavaScript Api,H5端和原生APP端可用
因项目需要,在uniapp中集成使用腾讯地图,为了方便维护,希望通过一套代码实现H5和APP同时可用。H5显示相对简单,APP端比较麻烦,记录下实现过程
一、集成步骤
1.使用 renderjs
script标签使用renderjs,因为JavaScript Api需要调用DOM对象,APP需要使用renderjs技术,保证script运行在webview环境,才能调用DOM对象。
<script lang="renderjs" module="test">
</script>2.引用地图script
导入腾讯地图JS脚本,因为腾讯地图js不是按照uniapp格式编写,所以不能直接import导入,需要包装成一个js插件,使用 Promise,js加载成功,调用resolve,js加载失败,调用reject。
创建loadJs.js 文件
function loadJs(src) {return new Promise((resolve,reject)=>{let script = document.createElement('script');script.type = "text/javascript";script.src= src;document.body.appendChild(script);script.onload = ()=>{resolve();}script.onerror = ()=>{reject();}}).catch((e) => {})
}export default loadJs
在页面中使用
<script lang="renderjs" module="test">import loadJs from "../../common/loadJs.js"export default {data() {return {}},mounted(){console.log('renderjs初始化完毕')loadJs('https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77').then(()=>{// 加载成功,进行后续操作})},methods: {}}
</script>3.修改js,兼容uniapp
下载腾讯官网的例子,改造成uniapp兼容的格式。有两种方式,
方式一:
将官网例子中 script 封装成一个个的function,定义在 vue文件的 methods 中,这样就可以直接调用。
方式二:
将官网例子中 script 代码全部拷贝到一个js文件中,再把需要调用的 function 通过 export 关键字导出,在vue文件中进行 import 调用。
4.修改监听事件
腾讯官网例子都是web端的,点击事件都是click,H5端运行需要改成touchend,否则点击无响应
Web端
svg.addEventListener('click', this.onClick); web端用click事件H5端
svg.addEventListener('touchend', this.onClick); // H5端用touchend事件二、示例
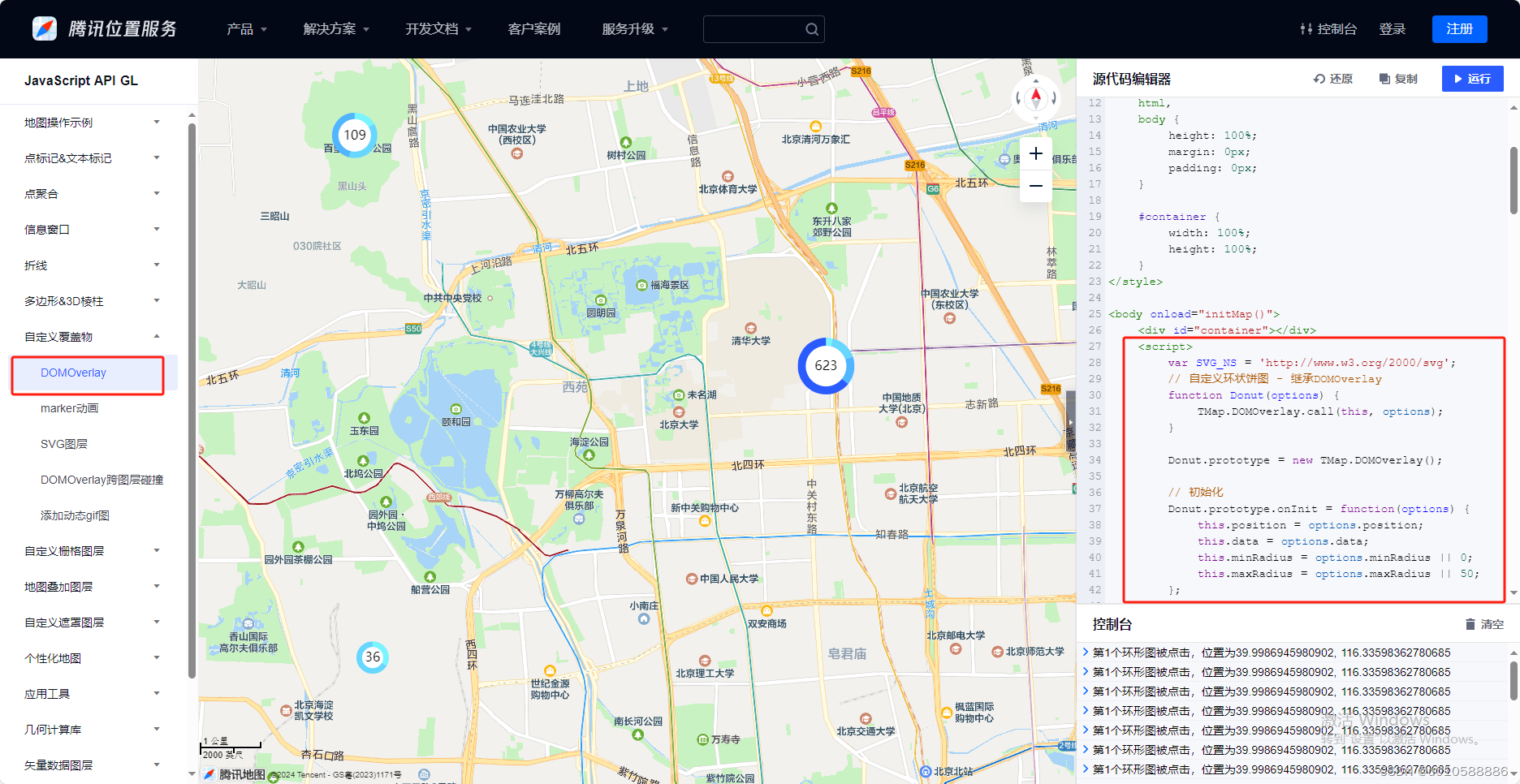
腾讯官网例子
以自定义覆盖物 -> DOMOverlay 为例,实操下

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>DOMOverlay</title>
</head>
<script charset="utf-8" src="https://map.qq.com/api/gljs?libraries=tools&v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<style type="text/css">html,body {height: 100%;margin: 0px;padding: 0px;}#container {width: 100%;height: 100%;}
</style><body onload="initMap()"><div id="container"></div><script>var SVG_NS = 'http://www.w3.org/2000/svg';// 自定义环状饼图 - 继承DOMOverlayfunction Donut(options) {TMap.DOMOverlay.call(this, options);}Donut.prototype = new TMap.DOMOverlay();// 初始化Donut.prototype.onInit = function(options) {this.position = options.position;this.data = options.data;this.minRadius = options.minRadius || 0;this.maxRadius = options.maxRadius || 50;};// 销毁时需解绑事件监听Donut.prototype.onDestroy = function() {if (this.onClick) {this.dom.removeEventListener(this.onClick);}};// 创建DOM元素,返回一个DOMElement,使用this.dom可以获取到这个元素Donut.prototype.createDOM = function() {let svg = document.createElementNS(SVG_NS, 'svg');svg.setAttribute('version', '1.1');svg.setAttribute('baseProfile', 'full');let r = this.maxRadius;svg.setAttribute('viewBox', [-r, -r, r * 2, r * 2].join(' '));svg.setAttribute('width', r * 2);svg.setAttribute('height', r * 2);svg.style.cssText = 'position:absolute;top:0px;left:0px;';let donut = createDonut(this.data, this.minRadius, this.maxRadius);svg.appendChild(donut);// click事件监听this.onClick = () => {// DOMOverlay继承自EventEmitter,可以使用emit触发事件this.emit('click');};// pc端注册click事件,移动端注册touchend事件svg.addEventListener('click', this.onClick);return svg;};// 更新DOM元素,在地图移动/缩放后执行Donut.prototype.updateDOM = function() {if (!this.map) {return;}// 经纬度坐标转容器像素坐标let pixel = this.map.projectToContainer(this.position);// 使饼图中心点对齐经纬度坐标点let left = pixel.getX() - this.dom.clientWidth / 2 + 'px';let top = pixel.getY() - this.dom.clientHeight / 2 + 'px';this.dom.style.transform = `translate(${left}, ${top})`;};// 使用SVG创建环状饼图function createDonut(data, minRadius, maxRadius) {const colorList = ['#7AF4FF','#67D7FF','#52B5FF','#295BFF'];let sum = data.reduce((prev, curr) => prev + curr, 0);let angle = 0;let group = document.createElementNS(SVG_NS, "g");data.forEach((d, i) => {let delta = d / sum * Math.PI * 2;color = colorList[i],r = maxRadius,startAngle = angle,endAngle = angle + delta;angle += delta;// 对每个数据创建一个扇形let fanShape = document.createElementNS(SVG_NS, 'path');fanShape.setAttribute('style', `fill: ${color};`);fanShape.setAttribute('d', ['M0 0',`L${r * Math.sin(startAngle)} ${-r * Math.cos(startAngle)}`,`A${r} ${r} 0 ${delta > Math.PI ? 1 : 0} 1 ${r * Math.sin(endAngle)} ${-r * Math.cos(endAngle)}`,].join(' ') + ' z');group.appendChild(fanShape);});// 在中心创建一个圆形let circleShape = document.createElementNS(SVG_NS, 'circle');circleShape.setAttribute('style', 'fill: #FFFFFF');circleShape.setAttribute('cx', 0);circleShape.setAttribute('cy', 0);circleShape.setAttribute('r', minRadius);group.appendChild(circleShape);// 绘制文字let textShape = document.createElementNS(SVG_NS, 'text');textShape.setAttribute('x', 0);textShape.setAttribute('y', '0.3em');textShape.setAttribute('text-anchor', 'middle');textShape.innerHTML = sum;group.appendChild(textShape);return group;}window.Donut = Donut;</script><script type="text/javascript">var map;function initMap() {// 初始化地图map = new TMap.Map("container", {zoom:12, // 设置地图缩放级别center: new TMap.LatLng(39.984104, 116.307503) // 设置地图中心点坐标});let donutList = [new Donut({map,position: new TMap.LatLng(39.96030543872138, 116.25809083213608),data: [12, 24],minRadius: 13,maxRadius: 20}),new Donut({map,position: new TMap.LatLng(39.9986945980902, 116.33598362780685),data: [23, 99, 101, 400],minRadius: 25,maxRadius: 35}),new Donut({map,position: new TMap.LatLng(40.02906301748584, 116.25499991104516),data: [18, 41, 50],minRadius: 20,maxRadius: 28})];donutList.forEach((donut, index) => {donut.on('click', () => {console.log(`第${index}个环形图被点击,位置为${donut.position}`);});});}</script>
</body></html>适配后uniapp代码
主要三个文件 DOMOverlay.js、loadJs.js、map.vue
DOMOverlay.js
一般来说先把script 全部复制到一个单独js文件,然后直接运行,运气好直接正常使用,运气不好就哪里报错改哪里,DOMOverlay.js文件修改过我都加了注释“适配uniapp修改过的”
var SVG_NS = 'http://www.w3.org/2000/svg';
// 自定义环状饼图 - 继承DOMOverlay
function Donut(options) {TMap.DOMOverlay.call(this, options);
}/** * ----------------适配uniapp修改过的----------------* * 因为 TMap 对象依赖于 https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77 * 所以要封装一个方法,在加载完依赖脚本后,再运行*/
function initDonut(){Donut.prototype = new TMap.DOMOverlay();// 初始化Donut.prototype.onInit = function(options) {this.position = options.position;this.data = options.data;this.minRadius = options.minRadius || 0;this.maxRadius = options.maxRadius || 50;};// 销毁时需解绑事件监听Donut.prototype.onDestroy = function() {if (this.onClick) {this.dom.removeEventListener(this.onClick);}};// 创建DOM元素,返回一个DOMElement,使用this.dom可以获取到这个元素Donut.prototype.createDOM = function() {let svg = document.createElementNS(SVG_NS, 'svg');svg.setAttribute('version', '1.1');svg.setAttribute('baseProfile', 'full');let r = this.maxRadius;svg.setAttribute('viewBox', [-r, -r, r * 2, r * 2].join(' '));svg.setAttribute('width', r * 2);svg.setAttribute('height', r * 2);svg.style.cssText = 'position:absolute;top:0px;left:0px;';let donut = createDonut(this.data, this.minRadius, this.maxRadius);svg.appendChild(donut);// click事件监听this.onClick = () => {// DOMOverlay继承自EventEmitter,可以使用emit触发事件this.emit('click');};// ----------------适配uniapp修改过的----------------// pc端注册click事件,移动端注册touchend事件// svg.addEventListener('click', this.onClick); web端用click事件svg.addEventListener('touchend', this.onClick); // H5端用touchend事件return svg;};// 更新DOM元素,在地图移动/缩放后执行Donut.prototype.updateDOM = function() {if (!this.map) {return;}// 经纬度坐标转容器像素坐标let pixel = this.map.projectToContainer(this.position);// 使饼图中心点对齐经纬度坐标点let left = pixel.getX() - this.dom.clientWidth / 2 + 'px';let top = pixel.getY() - this.dom.clientHeight / 2 + 'px';this.dom.style.transform = `translate(${left}, ${top})`;};
}// 使用SVG创建环状饼图
function createDonut(data, minRadius, maxRadius) {const colorList = ['#7AF4FF','#67D7FF','#52B5FF','#295BFF'];let sum = data.reduce((prev, curr) => prev + curr, 0);let angle = 0;let group = document.createElementNS(SVG_NS, "g");data.forEach((d, i) => {let delta = d / sum * Math.PI * 2;let color = colorList[i],r = maxRadius,startAngle = angle,endAngle = angle + delta;angle += delta;// 对每个数据创建一个扇形let fanShape = document.createElementNS(SVG_NS, 'path');fanShape.setAttribute('style', `fill: ${color};`);fanShape.setAttribute('d', ['M0 0',`L${r * Math.sin(startAngle)} ${-r * Math.cos(startAngle)}`,`A${r} ${r} 0 ${delta > Math.PI ? 1 : 0} 1 ${r * Math.sin(endAngle)} ${-r * Math.cos(endAngle)}`,].join(' ') + ' z');group.appendChild(fanShape);});// 在中心创建一个圆形let circleShape = document.createElementNS(SVG_NS, 'circle');circleShape.setAttribute('style', 'fill: #FFFFFF');circleShape.setAttribute('cx', 0);circleShape.setAttribute('cy', 0);circleShape.setAttribute('r', minRadius);group.appendChild(circleShape);// 绘制文字let textShape = document.createElementNS(SVG_NS, 'text');textShape.setAttribute('x', 0);textShape.setAttribute('y', '0.3em');textShape.setAttribute('text-anchor', 'middle');textShape.innerHTML = sum;group.appendChild(textShape);return group;
}window.Donut = Donut;var map;
function initMap() {// ----------------适配uniapp修改过的----------------// 调用封装后的initDount()initDonut()// 初始化地图map = new TMap.Map("mapContainer", {zoom:12, // 设置地图缩放级别center: new TMap.LatLng(39.984104, 116.307503) // 设置地图中心点坐标});let donutList = [new Donut({map,position: new TMap.LatLng(39.96030543872138, 116.25809083213608),data: [12, 24],minRadius: 13,maxRadius: 20}),new Donut({map,position: new TMap.LatLng(39.9986945980902, 116.33598362780685),data: [23, 99, 101, 400],minRadius: 25,maxRadius: 35}),new Donut({map,position: new TMap.LatLng(40.02906301748584, 116.25499991104516),data: [18, 41, 50],minRadius: 20,maxRadius: 28})];donutList.forEach((donut, index) => {donut.on('click', () => {console.log(`第${index}个环形图被点击,位置为${donut.position}`);alert(`第${index}个环形图被点击,位置为${donut.position}`)});});
}/*** ----------------适配uniapp修改过的----------------* 导出initMap方法*/
export {initMap
}loadJs.js
用来加载第三方js
function loadJs(src) {return new Promise((resolve,reject)=>{let script = document.createElement('script');script.type = "text/javascript";script.src= src;document.body.appendChild(script);script.onload = ()=>{resolve();}script.onerror = ()=>{reject();}}).catch((e) => {})
}export default loadJsmap.vue
<template><view id="mapContainer" style="height: 100%;" @click="log"></view>
</template><script>export default {data() {return {}},mounted() {}}
</script><script lang="renderjs" module="test">import loadJs from "../../common/loadJs.js"// 导入适配后的 DOMOverlay.jsimport {initMap} from "../../common/DOMOverlay.js"export default {data() {return {}},mounted(){console.log("mounted") loadJs('https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77').then(()=>{// 调用初始化地图方法initMap()})},methods: {}, created() {}}
</script><style></style>
三、适配效果
APP运行效果图,与官网一致

相关文章:

uniapp腾讯地图JavaScript Api,H5端和原生APP端可用
因项目需要,在uniapp中集成使用腾讯地图,为了方便维护,希望通过一套代码实现H5和APP同时可用。H5显示相对简单,APP端比较麻烦,记录下实现过程 一、集成步骤 1.使用 renderjs script标签使用renderjs,因为…...

MyBatisPlus:PG数组类型自动映射问题
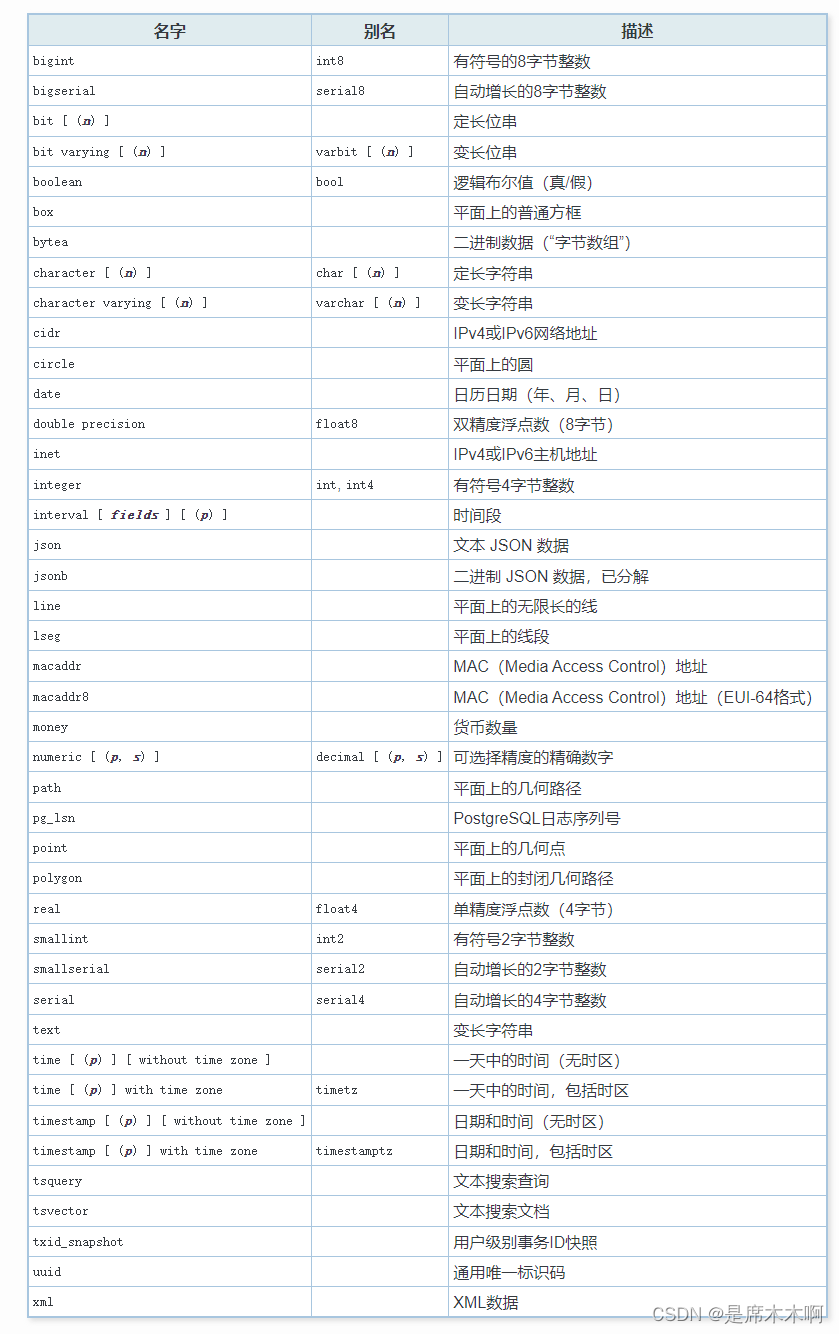
引言: PostGreSQL数据库提供了丰富的数据类型,通过查看官网文档,我们也可以发现,PG也提供了对数组类型的支持。 但是在实际开发中,我们通常是使用MyBatis/MyBatisPlus这种半自动ORM映射框架来实现数据库/表数据基本的增删改查,以及其它操作。那么,问题来了,如何…...

Data-Shape制作UI节点简介
很多小伙伴对于Data-Shape制作简单的UI都是似懂非懂,群里很多小伙伴也总是询问相关的问题,那么,今天我就简单举几个例子,专门介绍下Data-Shape创建简单UI的教程。 首先,本次教程,使用的是Data-Shape 2021.…...

kubernetes负载均衡部署
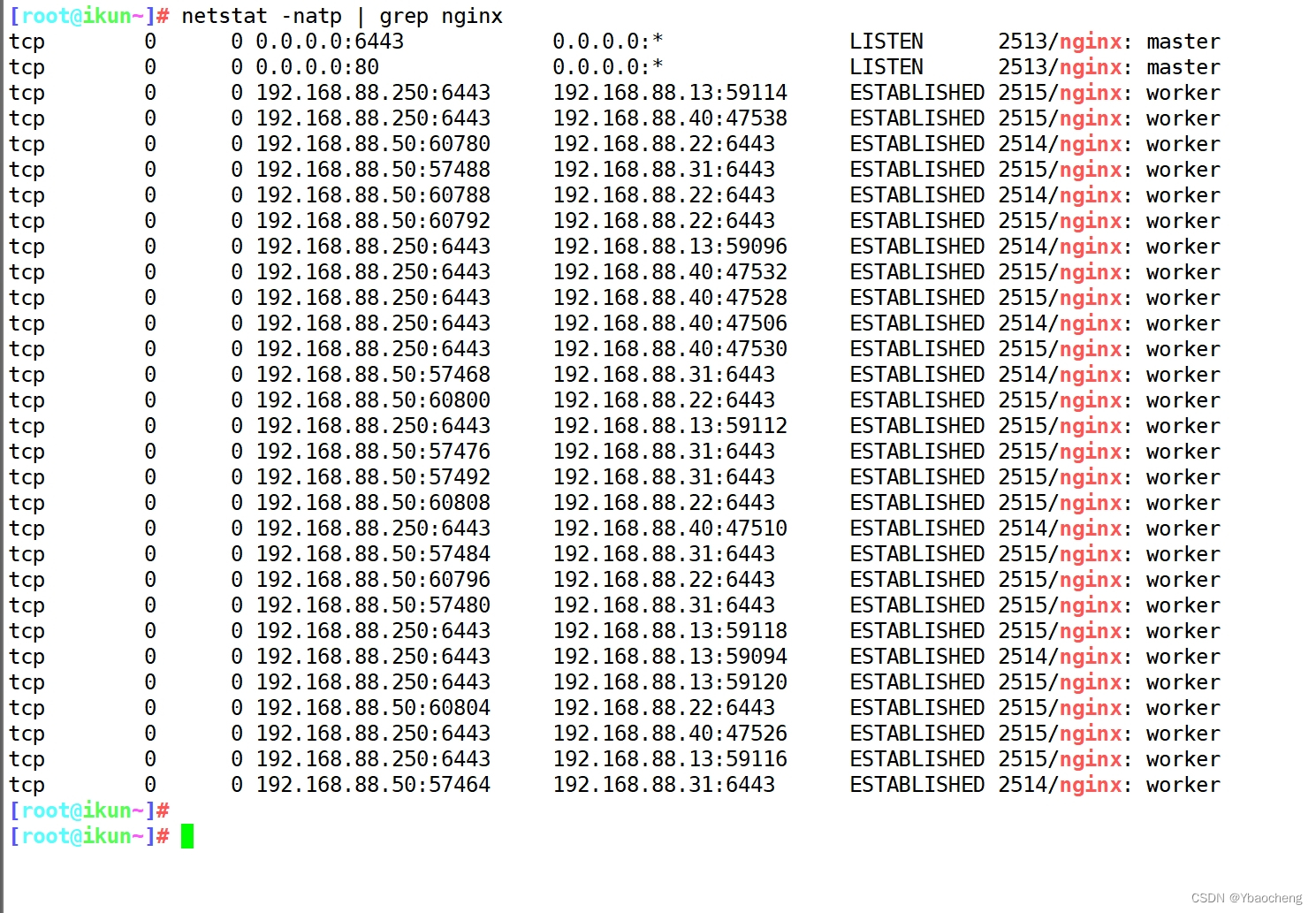
目录 1.新master节点的搭建 对master02进行初始化配置(192.168.88.31) 将master01的配置移植到master02 修改master02配置文件 2.负载均衡的部署 两台负载均衡器配置nginx 部署keepalived服务 所有node节点操作 总结 实验准备: k8s…...

NestJS入门6:日志中间件
前文参考: NestJS入门1 NestJS入门2:创建模块 NestJS入门3:不同请求方式前后端写法 NestJS入门4:MySQL typeorm 增删改查 NestJS入门5:加入Swagger 1. 安装 nest g middleware logger middleware 2. lo…...

CommonJS、require、moudle实现两个文件传参
目的:实现两个文件传参 文件A给B传入一个参数,并且文件B代码执行后再传回A。 场景 拆分express项目中的app.js文件中的路由、项目越大会使app.js文件变大,复杂 如何使用 app.js文件 导入路由文件调用路由文件,调用的时候传入…...

关于php、php-fpm的解释
PHP语言是由PHP程序解释的,而不是由php-fpm程序解释的。 PHP(Hypertext Preprocessor)是一种通用开源脚本语言,最初是为创建动态Web页面而设计的,但现在也可以用于命令行脚本编写等用途。PHP程序通常由Web服务器&…...
包含库文件)
【CMake】(8)包含库文件
示例项目结构 假设你的项目结构如下所示: 项目根目录/ ├── CMakeLists.txt ├── include/ │ └── head.h ├── lib/ │ └── libcalc.a └── src/└── main.cpp链接库 link_directories和target_link_libraries指令用于配置和链接库文件。 link_direc…...
)
【 JS 进阶 】Web APIs (二)
“人生如舞台,每一个瞬间都是一场精彩的表演。在舞台的灯光下,以坚韧为舞伴,跳出自己的独特舞步,创造属于自己的绚丽人生芳华。” - 露易丝梭罗 学习会为 DOM 注册事件,实现简单可交互的网页特交。 事件是编程语言中的…...

解决弹性布局父元素设置高自动换行,子元素均分高度问题(align-content: flex-start)
案例: <view class"abc"><view class"abc-item" v-for"(item,index) in 8" :key"index">看我</view> </view> <style lang"less">.abc{height: 100px;display: flex;flex-wrap: …...

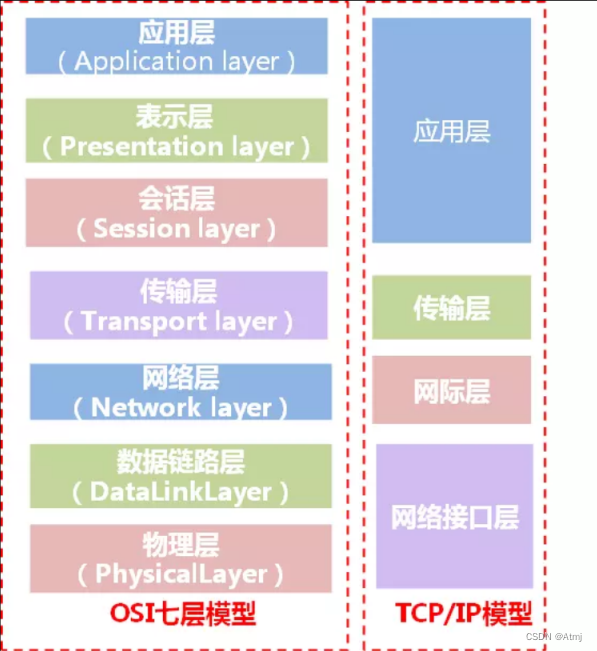
什么是负载均衡集群?
目录 1、集群是什么? 2、负载均衡集群技术 3、负载均衡集群技术的实现 4、实现效果如图 5、负载均衡分类 6、四层负载均衡(基于IP端口的负载均衡) 7、七层的负载均衡(基于虚拟的URL或主机IP的负载均衡) 8、四层负载与七层…...

【es6】的新特性
声明语法 letconstclass字符串/函数/对象/数组的新语法/扩展功能模版字符串 反引号标签函数Proxy /ReflectPromiseclsss & static 静态方法 & extends 继承SetMapSymbolfor of 可迭代对象迭代器模式 通过 Symbol.interator 对外提供统一个接口外部可以通过 for...of 去…...

Java中的多线程是如何实现的?
在Java中,多线程的实现主要依赖于java.lang.Thread类和java.util.concurrent包中的类。以下是Java实现多线程的基本方法和概念: 1. **继承Thread类:** - 创建一个新的类继承自Thread类。 - 重写Thread类的run()方法,定义线…...
:模拟算法)
C++知识点总结(22):模拟算法
一、概念 模拟算法 根据题目描述进行筛选提取关键要素,按需求书写代码解决实际问题的算法。 二、步骤 1、提取题目的关键要素 2、根据关键要素的需求完成代码 三、关键要素 1、题目目的 2、样例的执行逻辑(样例分析) 3、数据范围(…...

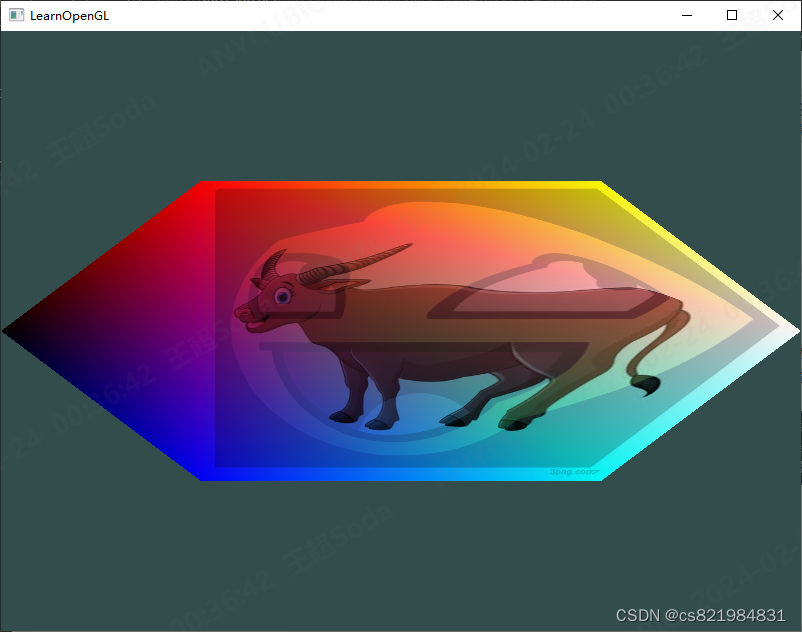
opengl 学习纹理
一.纹理是什么? 纹理是一个2D图片(甚至也有1D和3D的纹理),它可以用来添加物体的细节;类似于图像一样,纹理也可以被用来储存大量的数据,这些数据可以发送到着色器上。 采样是指用纹理坐标来获取纹…...

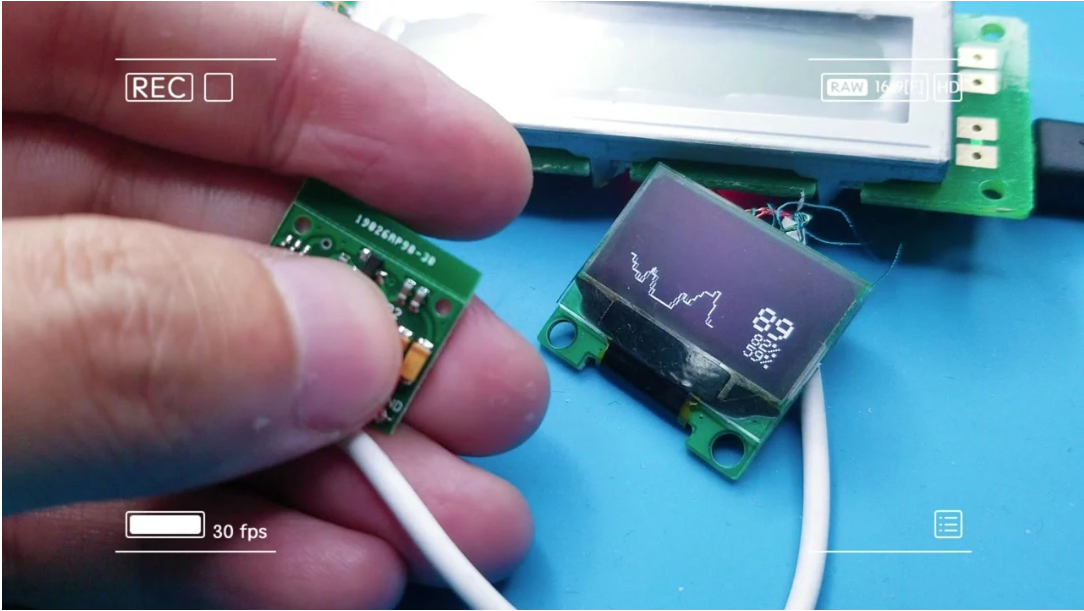
STM32控制max30102读取血氧心率数据(keil5工程)
一、前言 MAX30102是一款由Maxim Integrated推出的低功耗、高精度的心率和血氧饱和度检测传感器模块,适用于可穿戴设备如智能手环、智能手表等健康管理类电子产品。 该传感器主要特性如下: (1)光学测量:MAX30102内置…...
高级语言期末2011级A卷
1.编写函数,判定正整数m和n(均至少为2)是否满足:数m为数n可分解的最小质因数(数n可分解的最小质因数为整除n的最小质数) 提示:判定m为质数且m是n的最小因数 #include <stdio.h> #include…...

SpringAMQP消息队列
引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>配置文件 spring:rabbitmq:host: 172.27.99.52 # rabbitMQ的ip地址port: 5672 # 端口username: abcpa…...

二次元风格个人主页HTML源码
源码介绍 直接上传服务器压缩包解压就完事了,修改index.html内代码即可,注释写的很全,替换图片在文件夹img,只有前端,没有后台,大佬如果需要,可以自行添加后台。本源码非常适合个人工作室主页。…...

每日学习录
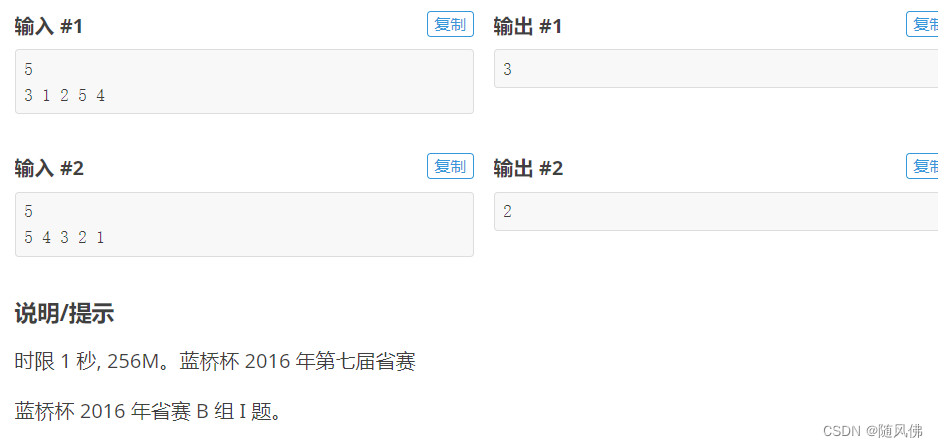
目录 [蓝桥杯 2022 省 A] 求和 题目描述 [蓝桥杯 2019 省 B] 特别数的和 题目描述 [蓝桥杯 2023 省 A] 填空问题 题目描述 [蓝桥杯 2020 省 AB1] 走方格 题目描述 [蓝桥杯 2017 省 AB] 分巧克力 [蓝桥杯 2016 省 B] 交换瓶子 题目描述 [蓝桥杯 2022 省 A] 求和 题目描…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
