vue 中实现音视频播放进度条(满足常见开发需求)
由于开发需要,作者封装了一个音视频播放进度条的插件,支持 vue2 及 vue3 ,有需要的朋友可联系作者,下面是对该款插件的介绍。
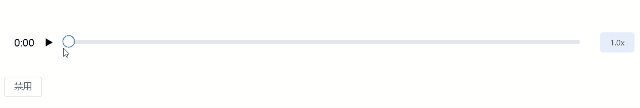
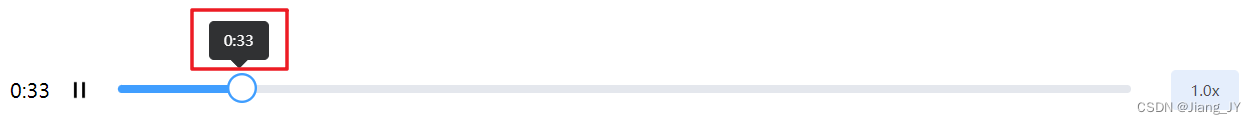
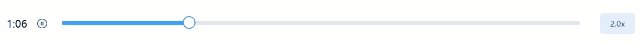
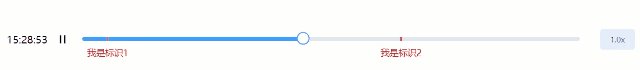
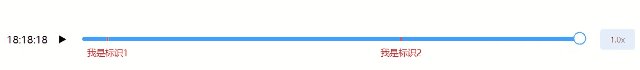
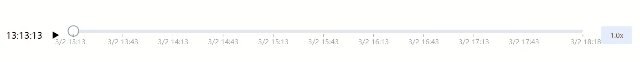
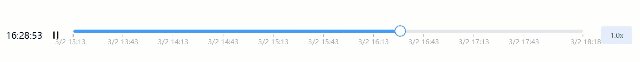
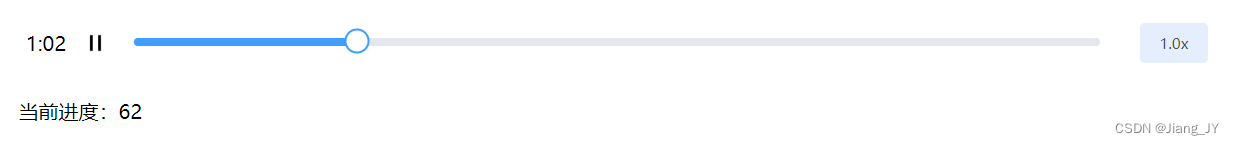
插件默认样式👇(插件提供了多个配置选项,可根据自身需求进行个性化配置,详情请往下看)

一、介绍
该款插件可作为音频、视频播放的进度条,用于控制音频、视频的播放(播放进度、暂停开始、播放倍速、自定义刻度 等)。同时,插件提供了多方面的配置选项,使用者可以通过个性化配置来达到自己想要的效果(下面会对配置项进行详解),拓展性极高。
1、用法概述
在播放的过程中插件会返回当前播放的播放信息(如当前播放到的秒(进度)、进度条被拖拽时的回调、进度条拖拽后的回调等),根据这些返回信息,我们拿到后根据实际的需求来做不同处理就可以实现控制播放的效果。
2、模式
插件分为两种模式: 连续播放模式 及 非连续播放模式
❓ 连续和非连续分别表示什么意思呢 ❓
连续与非连续指的是播放是否是连续的。比如我们平时常见的音频、视频的播放是以秒作为单位,逐秒进行播放的,这就是连续播放。而非连续播放出现的情况可能比较少,指的是根据传入插件的数据,有数据的时间节点则进行播放,如果下一个数据的时间节点与当前数据时间节点间隔超过指定秒,则直接跳到下一个有数据的时间节点,若间隔不超过指定秒数则逐秒播放至下一数据时间节点,这样跳着播放的就是非连续播放。(有不懂的可联系作者)
二、使用
接下来对插件的 配置项 以及 能够获取到的进度条信息 进行详细说明:
1、基础配置
1.1、模式(必传)
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| type | String | continuous | 上面介绍中说到插件分为连续播放和非连续播放两种模式 (连续播放:continuous,非连续播放:discontinuous ) |
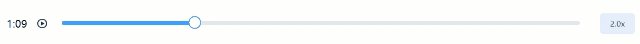
连续播放演示:

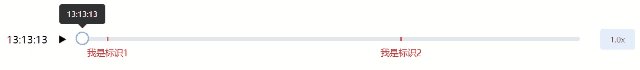
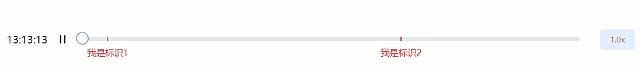
非连续播放演示:

1.2、是否播放
关于播放倍速有以下两个参数:
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| isActivate | Boolean | true | 通过该参数可以控制播放的开始与暂停,初始值赋值为 true 则默认播放 |
演示(以连续播放为例,非连续播放效果相同):

1.3、播放开始的时间(必传)
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| scheduleStartTime | Number | 0 | 连续播放模式下传入播放开始的秒数,非连续播放模式传入播放开始的毫秒时间戳 |
//连续播放模式
const scheduleStartTime = 10 //表示从第10秒开始播放//非连续播放模式
const scheduleStartTime = 1679988534000 //1679988534000是一个毫秒时间戳,表示从1679988534000这个时间点开始播放
1.4、播放倍速
关于播放倍速有以下两个参数:
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| multipleList | Array | [64,32,16,8,4,2,1] | 提供的倍速选项,默认提供默认值中的播放倍速选项 |
| multiple | Number | 1 | 当前的播放倍速,默认为1倍速 |
演示(以连续播放为例,非连续播放效果相同):

1.5、禁用进度条
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| disabled | Boolean | false | true 禁用,false 启用 |
演示(以连续播放为例,非连续播放效果相同):

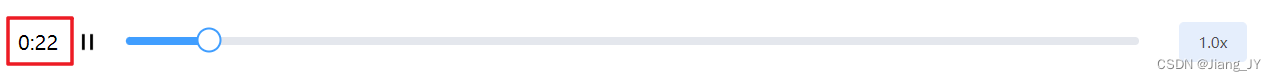
1.6、是否显示最左侧当前播放时间文本
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showTimeText | Boolean | true | true 显示,false 隐藏 |
演示(以连续播放为例,非连续播放效果相同):

1.7、是否显示播放暂停及启动按钮
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showPlayBtn | Boolean | true | true 显示,false 隐藏 |
演示(以连续播放为例,非连续播放效果相同):

1.8、是否显示倍速选择器
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showMultiple | Boolean | true | true 显示,false 隐藏 |
演示(以连续播放为例,非连续播放效果相同):

1.9、是否显示进度条提示
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showTooltip | Boolean | true | true 显示,false 隐藏 |
演示(以连续播放为例,非连续播放效果相同):

2、样式配置
2.1、进度条中端点样式配置

| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| schedulePointConfig | Object | {width: ‘20px’,height: ‘20px’ } | 设置端点的样式 |
可配置的属性有:
| 属性 | 类型 | 描述 | 例子 |
|---|---|---|---|
| width | String | 宽度 | 15px |
| height | String | 高度 | 15px |
| borderColor | String | 边框颜色 | red |
| borderWidth | String | 边框宽度 | 2px |
| borderRadius | String | 边框弧度 | 10% |
| bgColor | String | 背景色 | red |
| bgImgUrl | String | 背景图片 | https://…png |
演示(以连续播放为例,非连续播放效果相同):

实现上方效果,schedulePointConfig 的配置为(可供参考):
import testImg from './assets/images/test_img.png'const schedulePointConfig = {width: '30px',height: '30px',bgImgUrl: testImg,borderColor: 'transparent',bgColor:'transparent',borderRadius: '0px'
}
2.2、进度条背景色
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| progressBarColor | String | #409eff | 设置进度条背景色 |
演示(以连续播放为例,非连续播放效果相同):

2.3、开始暂停按钮
开始暂停按钮可替换替换图片和设置大小,其它样式未提供配置,如有其他需求可隐藏自带按钮,根据自身需求个性化实现,插件提供控制播放开始及暂停的配置参数。
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| activateImgUrl | String | – | 开始按钮 |
| stopImgUrl | String | – | 暂停按钮 |
| startStopBtnConfig | Object | {width: ‘15px’,height: ‘15px’,} | 样式配置,只提供宽高的配置 |
注意: 这里的图片并不像上文进度条端点可以使用本地图片,只能使用线上地址图片。
演示(以连续播放为例,非连续播放效果相同):

2.4、进度条提示框出现位置
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| placement | String | top | (vue2版本不能使用) 可选值有:‘top’ / ‘top-start’ / ‘top-end’ / ‘bottom’ / ‘bottom-start’ / ‘bottom-end’ / ‘left’ / ‘left-start’ / ‘left-end’ |
演示(以连续播放为例,非连续播放效果相同):

2.5、插件背景色
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| scheduleBgColor | String | transparent | 设置插件背景色 |
演示(以连续播放为例,非连续播放效果相同):

3、特殊配置
特殊配置指的是区分模式的一些配置。
3.1、连续播放模式:
3.1.1、播放总时长(必传)
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| max | Number | 0(单位:秒) | 连续播放模式下播放的总时长 |
3.2、非连续播放模式
3.2.1、播放数据(必传)
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| dataList | Array | [] | 非连续播放的播放数据 (传入数据时间必须从小到大进行排序) |
数据格式为:
let dataList = [{loc:{time: 1679981334000},alarm:{text:'我是标识1',style:{'color': 'red'}}},{loc:{time: 1679988534000},},{loc:{time: 1679992134000},alarm:{text:'我是标识2',style:{'color': 'red'}}},{loc:{time: 1679995734000},},{loc:{time: 1679998434000},},
]
结构说明: dataList 中的每一个元素表示一个有数据的时间节点,在播放的过程中会对这些点进行播放,两点间的时间间隔如果超过指定的跨度时间(跨度时间配置说明在下方 3.2.3 )则直接跳到下一个节点进行播放,如果不超过跨度时间则逐秒播放到下一个时间节点。loc 中的 time 属性就是该数据所处时间,而 alarm 表示该事件节点是否需要进行标注,存在 alarm 属性的节点会在进度条中进行标注。alarm 中的 text 表示标注的文本,通过 style 中的属性可以配置 text 文本的样式。
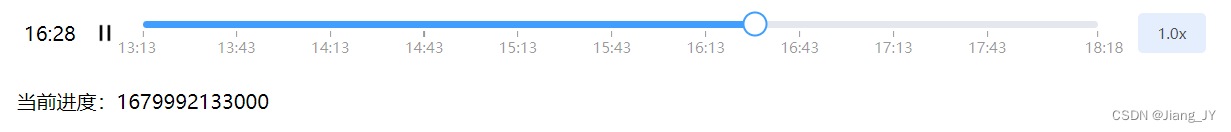
演示(该演示所使用数据就是上方的数据格式中的数据):

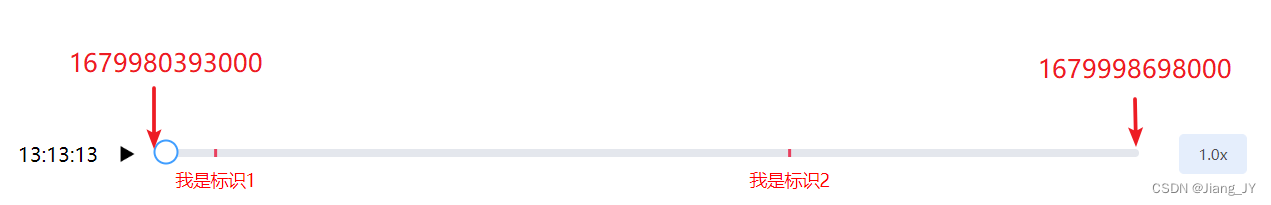
3.2.2、进度条的开始及结束时间(必传)
| 参数 | 类型 | 描述 |
|---|---|---|
| startTimestamp | Number(毫秒时间戳,如:1679980393000) | 进度条开始时间 |
| endTimestamp | Number(毫秒时间戳,如:1679998698000) | 进度条结束时间 |
演示:
3.2.3、跨度时间
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| spanTime | Number | 30(单位:秒) | 两个节点如果间隔时间超过该跨度时间则直接跳转到下一节点,如果不大于该跨度时间则逐秒播放到下一个时间节点 |
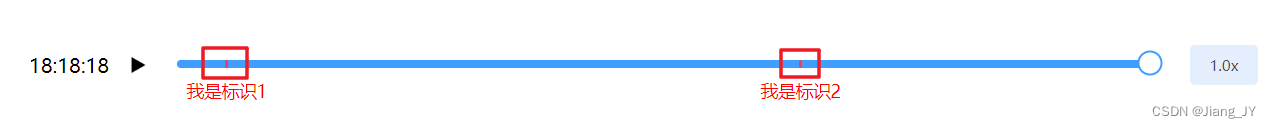
3.2.4、进度条中的标识样式
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| marksConfig | Object | {color: ‘#e8405e’, width: ‘3px’} | width:宽度(String),color:颜色(String) |
演示:

3.2.5、是否显示刻度
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| showScale | Boolean | false | true:显示,false:隐藏 |
演示:

3.2.5、刻度间隔时间
| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| scaleIntervalTime | Number | 30(单位:分钟) | 刻度的间隔时间 |
3.2.6、时间格式(左侧提示时间、刻度时间、进度条提示时间)

| 参数 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| timeTipFormat | String | h:m | 设置左侧时间的格式 |
| scaleTextFormat | String | h:m | 设置刻度时间的格式 |
| tooltipFormat | String | h:m | 设置进度条提示时间的格式 |
能够设置的时间格式有(Y:年,M:月,D:日,h:时,m:分,s:秒):
h:m | Y-M-D h:m:s | M-D h:m:s | M-D h:m | Y-M-D |
Y/M/D h:m:s | M/D h:m:s | M/D h:m | Y/M/D | h:m:s
4、传出的进度条数据
插件中传出的数据及钩子函数,通过传出的数据可以对外部的音视频播放进行控制。通过传出的钩子函数可以在相应的时机做自身需要的处理。
4.1、进度条当前播放进度的时间
| 函数 | 参数 | 描述 |
|---|---|---|
| getCurrentProgress | nowTime(当前的进度时间,连续播放模式下返回进度的秒,非连续播放模式下返回进度的毫秒时间戳) | 函数用户获取当前的播放进度 |
演示:
- 连续播放模式:

- 非连续播放模式:

4.2、拖动进度条时触发的回调
| 函数 | 参数 | 描述 |
|---|---|---|
| afterInput | value(Number类型,当前拖动到的进度) | 拖拽时触发 |
4.3、拖动进度条后触发的回调
| 函数 | 参数 | 描述 |
|---|---|---|
| afterChange | value(Number类型,当前拖动到的进度) | 拖拽后或者点击进度条某个点时触发 |
5、配置参数总结
基础配置
| 参数 | 类型 | 默认值 | 描述 | 是否必传 |
|---|---|---|---|---|
| type | String | continuous | 上面介绍中说到插件分为连续播放和非连续播放两种模式(连续播放:continuous,非连续播放:discontinuous ) | 是 |
| isActivate | Boolean | true | 通过该参数可以控制播放的开始与暂停,初始值赋值为 true 则默认播放 | 否 |
| scheduleStartTime | Number | 0 | 连续播放模式下传入播放开始的秒数,非连续播放模式传入播放开始的毫秒时间戳 | 是 |
| multipleList | Array | [64,32,16,8,4,2,1] | 提供的倍速选项,默认提供默认值中的播放倍速选项 | 否 |
| multiple | Number | 1 | 当前的播放倍速,默认为1倍速 | 否 |
| disabled | Boolean | false | true 禁用,false 启用 | 否 |
| showTimeText | Boolean | true | true 显示,false 隐藏 | 否 |
| showPlayBtn | Boolean | true | true 显示,false 隐藏 | 否 |
| showMultiple | Boolean | true | true 显示,false 隐藏 | 否 |
| showTooltip | Boolean | true | true 显示,false 隐藏 | 否 |
样式配置
| 参数 | 类型 | 默认值 | 描述 | 是否必传 |
|---|---|---|---|---|
| schedulePointConfig | Object | {width: ‘20px’,height: ‘20px’ } | 设置端点的样式 | 否 |
| progressBarColor | String | #409eff | 设置进度条背景色 | 否 |
| activateImgUrl | String | – | 开始按钮 | 否 |
| stopImgUrl | String | – | 暂停按钮 | 否 |
| startStopBtnConfig | Object | {width: ‘15px’,height: ‘15px’,} | 设置开始暂停按钮样式 | 否 |
| placement | String | top | 设置进度条提示的出现位置 | 否 |
| scheduleBgColor | String | transparent | 设置插件背景色 | 否 |
特殊配置
连续播放模式:
| 参数 | 类型 | 默认值 | 描述 | 是否必传 |
|---|---|---|---|---|
| max | Number | 0(单位:秒) | 连续播放模式下播放的总时长 | 是 |
非连续播放模式:
| 参数 | 类型 | 默认值 | 描述 | 是否必传 |
|---|---|---|---|---|
| dataList | Array | [] | 非连续播放的播放数据 (传入数据时间必须从小到大进行排序) | 是 |
| startTimestamp | Number(毫秒时间戳,如:1679980393000) | – | 进度条开始时间 | 是 |
| endTimestamp | Number(毫秒时间戳,如:1679998698000) | – | 进度条结束时间 | 是 |
| spanTime | Number | 30(单位:秒) | 跨度时间 | 否 |
| marksConfig | Object | {color: ‘#e8405e’, width: ‘3px’} | 设置进度条中标注样式 | 否 |
| showScale | Boolean | false | 是否显示刻度 | 否 |
| scaleIntervalTime | Number | 30(单位:分钟) | 刻度的间隔时间 | 否 |
| timeTipFormat | String | h:m | 设置左侧时间的格式 | 否 |
| scaleTextFormat | String | h:m | 设置刻度时间的格式 | 否 |
| tooltipFormat | String | h:m | 设置进度条提示时间的格式 | 否 |
插件传出数据
| 函数 | 参数 | 描述 |
|---|---|---|
| getCurrentProgress | nowTime(当前的进度时间,连续播放模式下返回进度的秒,非连续播放模式下返回进度的毫秒时间戳) | 函数用户获取当前的播放进度 |
| afterInput | value(Number类型,当前拖动到的进度) | 拖拽时触发 |
| afterChange | value(Number类型,当前拖动到的进度) | 拖拽后或者点击进度条某个点时触发 |
6、用法示例
<ProgressBar :type="discontinuous":isActivate="isActivate" @getCurrentProgress=getCurrentProgress...
></ProgressBar>
三、总结
插件包含了日常常见的进度条需求,基本能满足大部分进度条的使用环境。感兴趣的朋友可以联系作者获取插件。如有其他功能插件中未实现的,欢迎留言,感谢!
👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者

相关文章:

vue 中实现音视频播放进度条(满足常见开发需求)
由于开发需要,作者封装了一个音视频播放进度条的插件,支持 vue2 及 vue3 ,有需要的朋友可联系作者,下面是对该款插件的介绍。 插件默认样式👇(插件提供了多个配置选项,可根据自身需求进行个性化…...

【广度优先搜索】【网格】【割点】1263. 推箱子
作者推荐 视频算法专题 涉及知识点 广度优先搜索 网格 割点 并集查找 LeetCode:1263. 推箱子 「推箱子」是一款风靡全球的益智小游戏,玩家需要将箱子推到仓库中的目标位置。 游戏地图用大小为 m x n 的网格 grid 表示,其中每个元素可以是墙、地板或…...

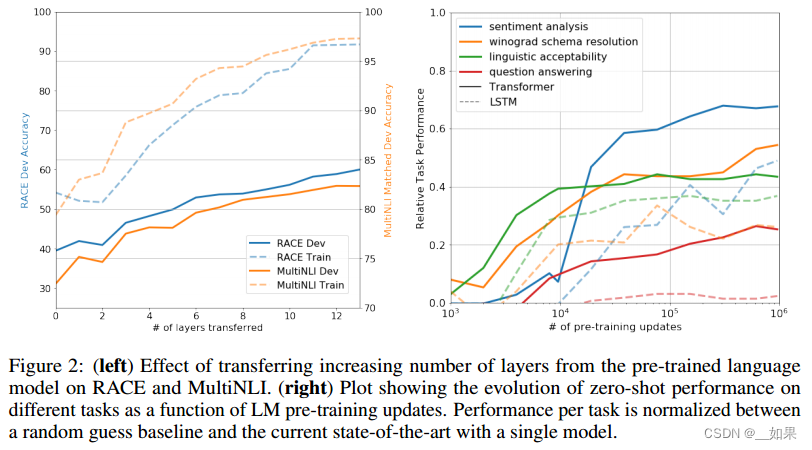
论文精读--GPT1
把transformer的解码器拿出来,在没有标号的大量文本数据上训练一个语言模型,来获得预训练模型,然后到子任务上微调,得到每个任务所需的分类器 Abstract Natural language understanding comprises a wide range of diverse tasks…...

C/C++的内存管理(1)
内存管理 C与C的内存分布C语言中动态内存管理方式回顾C内存管理的方式 C与C的内存分布 我们学习C语言时就知道,储存不同的变量计算机会相应分配不同区块的内存。那为什么要把内存化为不同的区域呢?实质上是为了方便管理 下面我们来看看下面一道例题&…...

C 标准库 - <stdlib.h>
简介 <stdlib.h> 头文件定义了四个变量类型、一些宏和各种通用工具函数。 库变量 下面是头文件 stdlib.h 中定义的变量类型: 序号变量 & 描述1size_t2wchar_t3div_t4ldiv_t 库宏 下面是头文件 stdlib.h 中定义的宏: 序号宏 & 描述1…...

Python中回调函数的理解与应用
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站零基础入门的AI学习网站~。 目录 前言 回调函数的概念 回调函数的基本用法 回调函数的实现方式 1 使用函数 2 使用类方法 3 使用类实…...

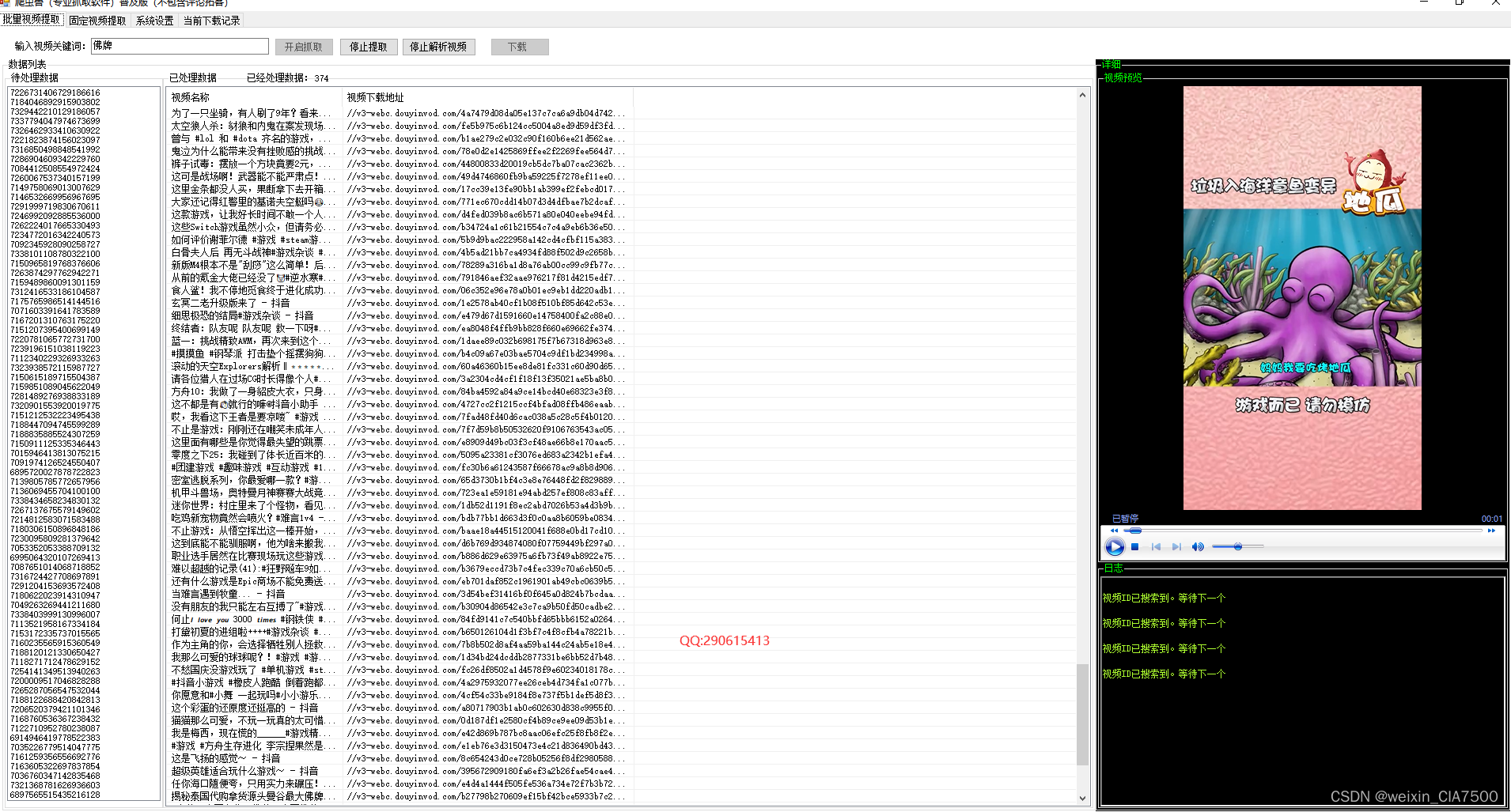
抖音数据挖掘软件|视频内容提取
针对用户获取抖音视频的需求,我们开发了一款功能强大的工具,旨在解决用户在获取抖音视频时需要逐个复制链接、下载的繁琐问题。我们希望用户能够通过简单的关键词搜索,实现自动批量抓取视频,并根据需要进行选择性批量下载。因此&a…...

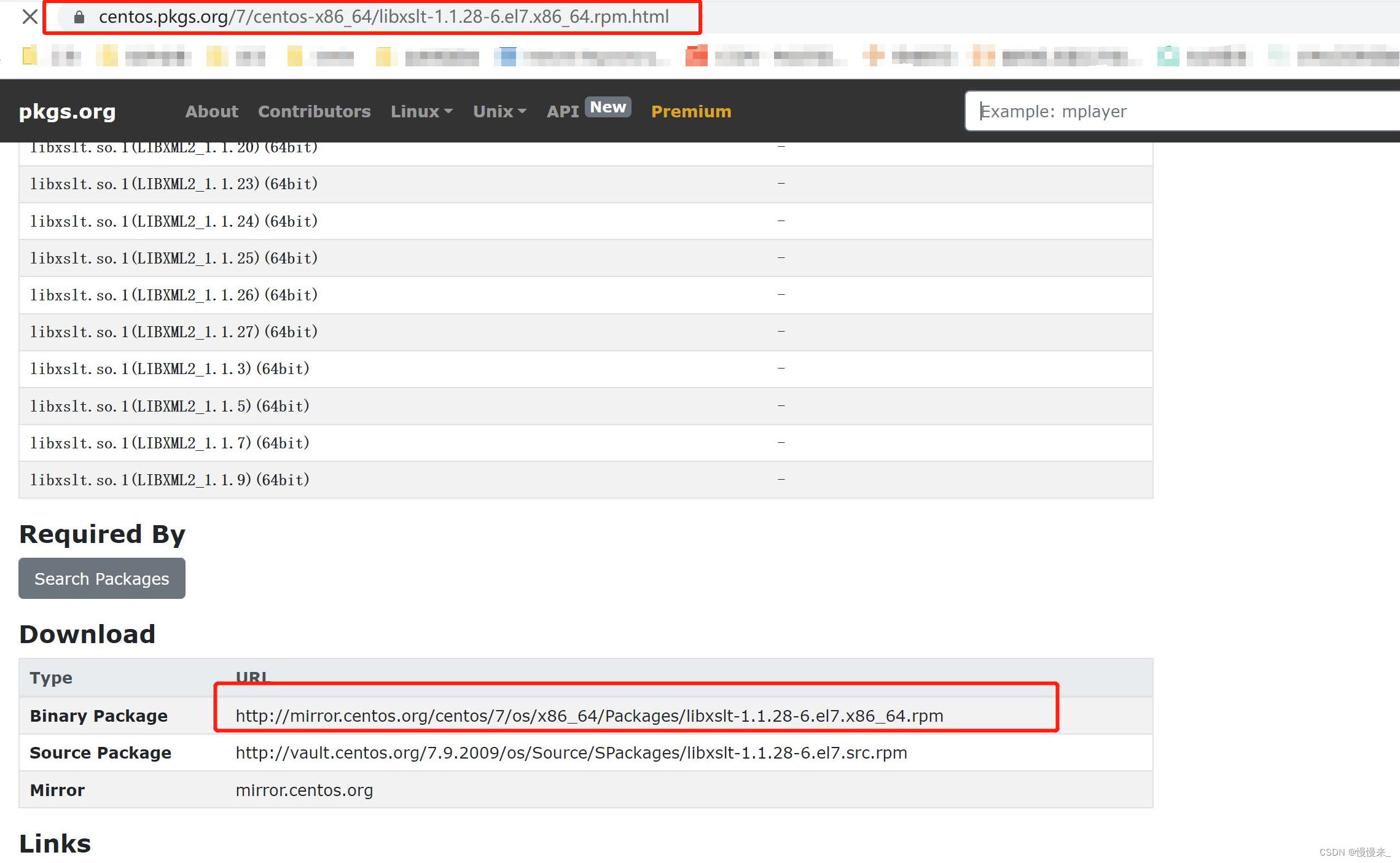
PostgreSQL如何使用UUID
离线安装时,一般有四个包,都安装的话,只需要开启uuid的使用即可,如果工具包(即 postgresql11-contrib)没有安装的话,需要单独安装一次,再进行开启。 开启UUID方法 下面介绍一下如何开启&#…...

网络原理 - HTTP/HTTPS(4)
HTTP响应详解 认识"状态码"(status code) 状态码表示访问一个页面的结果.(是访问成功,还是失败,还是其它的一些情况...).(响应结果如何) 学习状态码 -> 为了调试问题. 写服务器时,按照状态码的含义正确使用. 200 OK 这是最常见的状态码,表示访问成功. 抓包抓…...

Vue+SpringBoot打造在线课程教学系统
目录 一、摘要1.1 系统介绍1.2 项目录屏 二、研究内容2.1 课程类型管理模块2.2 课程管理模块2.3 课时管理模块2.4 课程交互模块2.5 系统基础模块 三、系统设计3.1 用例设计3.2 数据库设计 四、系统展示4.1 管理后台4.2 用户网页 五、样例代码5.1 新增课程类型5.2 网站登录5.3 课…...

数据存储-文件存储
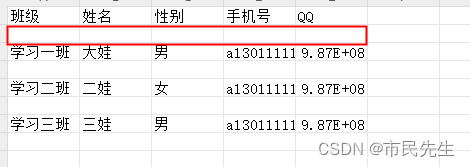
一、CSV文件存储 csv是python的标准库 列表数据写入csv文件 import csvheader [班级, 姓名, 性别, 手机号, QQ] # 二维数组 rows [[学习一班, 大娃, 男, a130111111122, 987456123],[学习二班, 二娃, 女, a130111111123, 987456155],[学习三班, 三娃, 男, a130111111124, …...

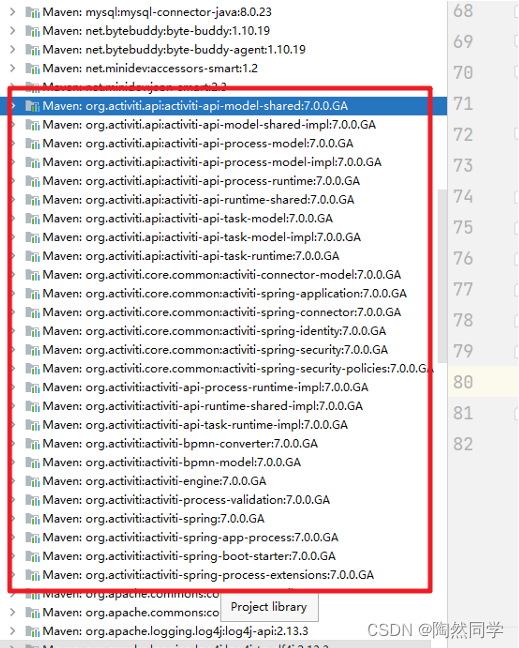
【Activiti7】全新Activiti7工作流讲解
一、Activiti7概述 官网地址:https://www.activiti.org/ Activiti由Alfresco软件开发,目前最高版本Activiti 7。是BPMN的一个基于java的软件实现,不过 Activiti 不仅仅包括BPMN,还有DMN决策表和CMMN Case管理引擎,并且有自己的用户管理、微 服务API 等一系列功能,是一…...

C++ 学习(1)---- 左值 右值和右值引用
这里写目录标题 左值右值左值引用和右值引用右值引用和移动构造函数std::move 移动语义返回值优化移动操作要保证安全 万能引用std::forward 完美转发传入左值传入右值 左值 左值是指可以使用 & 符号获取到内存地址的表达式,一般出现在赋值语句的左边ÿ…...

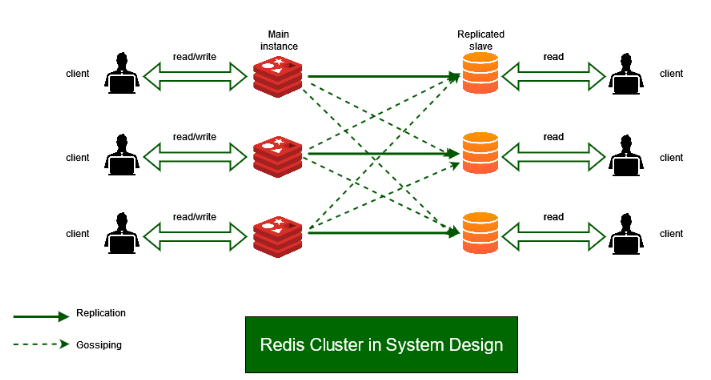
Redis能保证数据不丢失吗?
引言 大家即使没用过Redis,也应该都听说过Redis的威名。 Redis是一种Nosql类型的数据存储,全称Remote Dictionary Server,也就是远程字典服务器,用过Dictionary的应该都知道它是一种键值对(Key-Value)的数…...

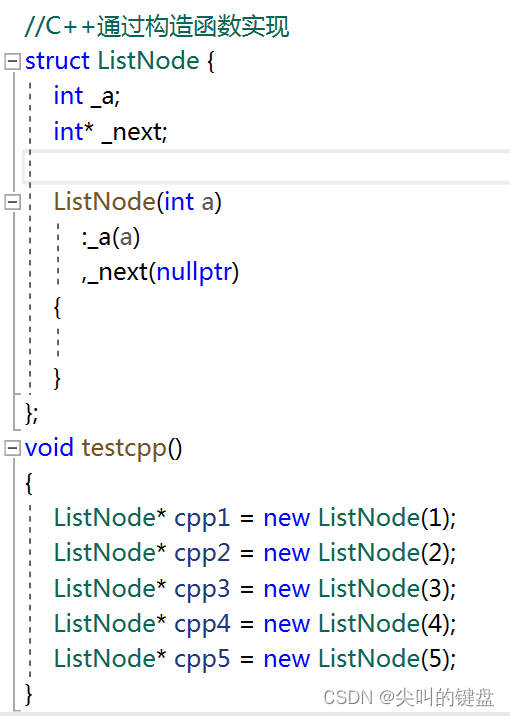
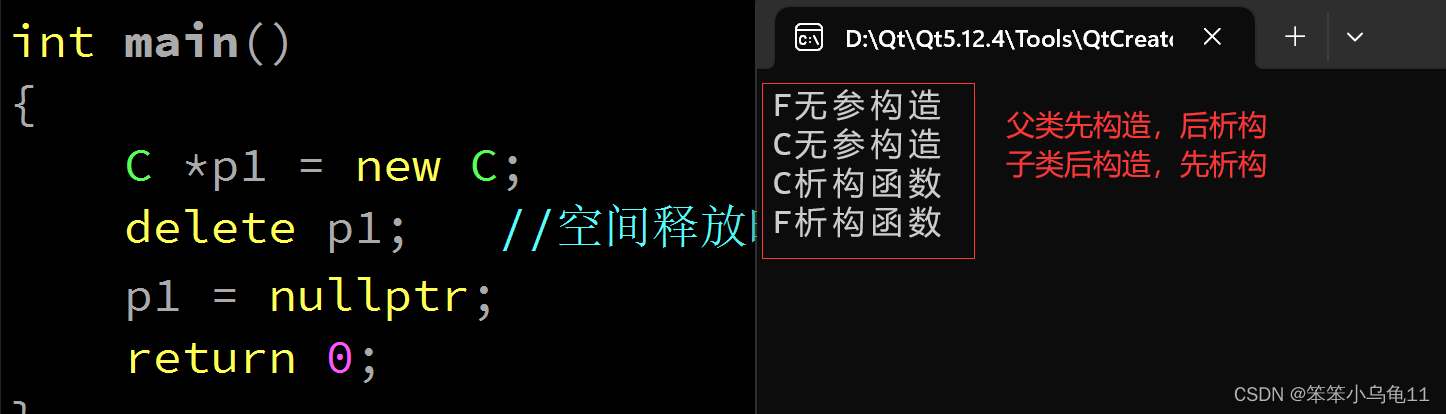
C++基础知识(六:继承)
首先我们应该知道C的三大特性就是封装、继承和多态。 此篇文章将详细的讲解继承的作用和使用方法。 继承 一个类,继承另一个已有的类,创建的过程 父类(基类)派生出子类(派生类)的过程 继承提高了代码的复用性 【1】继承的格式 class 类名:父类名 {}; 【…...

RM电控讲义【HAL库篇】(二)
8080并口模式是一种常见的计算机接口模式,主要用于LCD(液晶显示屏)模块。 在8080并口模式中,通信端口包括多种信号线,用于实现数据的读写和控制功能。主要的信号线包括: CS(片选信号ÿ…...

Mac安装Appium
一、环境依赖 一、JDK环境二、Android-SDK环境(android自动化)三、Homebrew环境四、Nodejs 安装cnpm 五、安装appium六、安装appium-doctor来确认安装环境是否完成七、安装相关依赖 二、重头大戏, 配置wda(WebDriverAgent&#x…...

数据库管理-第153期 Oracle Vector DB AI-05(20240221)
数据库管理153期 2024-02-21 数据库管理-第153期 Oracle Vector DB & AI-05(20240221)1 Oracle Vector的其他特性示例1:示例2 2 简单使用Oracle Vector环境创建包含Vector数据类型的表插入向量数据 总结 数据库管理-第153期 Oracle Vecto…...

通过傅里叶变换进行音频变声变调
文章目录 常见音频变声算法使用Wav库读写音频文件使用pitchShift算法进行音频变调主文件完整代码工程下载地址常见音频变声算法 在游戏或者一些特殊场景下为了提高娱乐性或者保护声音的特征,我们会对音频进行变声变调处理。常用的算法包括: 1.基于傅里叶变换的频域算法,该类…...
学习 ARM上引用opencv报相关头文件找不到)
Opencv(C++)学习 ARM上引用opencv报相关头文件找不到
简单问题记录,C 与C互相引用时应该多注意类似问题。 问题描述:在项目中,建立了一个interface.h提供了一个C语言兼容的接口void work(),并在对应的interface.cpp中使用OpenCV完成相关处理实现。在PC端测试时,main.cpp成…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
