Android LinearLayout 如何让子元素靠下居中对齐 center bottom
Android LinearLayout 如何让子元素靠下居中对齐 center bottom
首先你需要知道两个知识点:
android:layout_gravity指定的是当前元素在父元素中的位置android:gravity指定的是当前元素子元素的排布位置
比如:
有这么一个布局,我需要让它靠下居中对齐,LinearLayout 上的 gravity = center 是对的,指定的是它的子元素应该居中排布。

<LinearLayoutandroid:gravity="center"android:orientation="horizontal"android:layout_marginBottom="20dp"android:layout_width="match_parent"android:layout_height="wrap_content"><ImageViewandroid:layout_marginEnd="10dp"android:layout_width="35dp"android:layout_height="35dp"android:src="@mipmap/ic_launcher"></ImageView><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/white"android:text="蓝牙权限状态"android:textSize="24dp"android:textFontWeight="600"/><TextViewandroid:layout_marginLeft="10dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textColor="@color/gary"android:text="@string/version"android:textSize="16dp"/>
</LinearLayout>
那么如何让子元素靠下排列呢?那就是子元素该定义的了,所以我们在每个子元素中再添加 layout_gravity = bottom 即可。

相关文章:

Android LinearLayout 如何让子元素靠下居中对齐 center bottom
Android LinearLayout 如何让子元素靠下居中对齐 center bottom 首先你需要知道两个知识点: android:layout_gravity 指定的是当前元素在父元素中的位置android:gravity 指定的是当前元素子元素的排布位置 比如: 有这么一个布局,我需要让…...
)
物体检测-系列教程16:YOLOV5 源码解析6(马赛克数据增强函数load_mosaic)
😎😎😎物体检测-系列教程 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Pycharm中进行 本篇文章配套的代码资源已经上传 点我下载源码 9、load_mosaic函数 Mosaic(马赛克)数据增强:将四张不…...

星河做市基金会全球DAO社区启动,为数字货币市场注入新活力
2024年的数字货币市场即将迎来一次重要的历史性时刻 — 比特币减半,这四年一次的事件将成为全球数字资产市场的焦点,预示着新一轮的牛市浪潮即将到来。在这个关键时刻,星河做市基金会展现出其作为区块链行业领先市值管理公司的独特魅力。 GA…...

QT Widget自定义菜单
此文以设置QListWidget的自定义菜单为例,其他继承于QWidget的类也都可以按类似的方法去实现。 1、ui文件设置contextMenuPolicy属性为CustomContextMenu 2、添加槽函数 /*** brief onCustomContextMenuRequested 右键弹出菜单* param pos 右键的坐标*/void onCusto…...

UnityWebGL 设置全屏
这是Unity导出Web默认打开的页面尺寸 修改后效果 修改 index.html 文件 1.div元素的id属性值为"unity-container",宽度和高度都设置为100%,意味着该div元素将占据整个父容器的空间。canvas元素的id属性值为"unity-canvas"ÿ…...

100224. 分割数组
说在前面 🎈不知道大家对于算法的学习是一个怎样的心态呢?为了面试还是因为兴趣?不管是出于什么原因,算法学习需要持续保持。 题目描述 给你一个长度为 偶数 的整数数组 nums 。你需要将这个数组分割成 nums1 和 nums2 两部分&am…...

WSL2配置Linux、Docker、VS Code、zsh、oh my zsh(附Docker开机自启设置)
0. 写在前面 本篇笔记来自于UP主麦兜搞IT的合集视频Windows10开发环境搭建中的部分内容 1. 安装WSL2 按照微软官方文档进行操作,当然也可以直接wsl --install 也可以按照 旧版手动安装的步骤 来进行操作 选择安装的是Ubuntu 20.04 LTS 注:WSL默认安装…...
深度学习基础(四)医疗影像分析实战
之前的章节我们初步介绍了卷积神经网络(CNN)和循环神经网络(RNN): 深度学习基础(三)循环神经网络(RNN)-CSDN博客文章浏览阅读1.2k次,点赞17次,收…...

ChatGPT调教指南 | 咒语指南 | Prompts提示词教程(一)
在我们开始探索人工智能的世界时,了解如何与之有效沉浸交流是至关重要的。想象一下,你手中有一把钥匙,可以解锁与OpenAI的GPT模型沟通的无限可能。这把钥匙就是——正确的提示词(prompts)。无论你是AI领域的新手,还是希望优化与大型语言模型交流的老手,掌握如何精确使用…...

LeetCode | 两数相加 C语言
Problem: 2. 两数相加 文章目录 思路解题方法Code一些感想 思路 主要是一一相加和逆序的方式存储 先说逆序储存,看下图 我们先声明出指针p和指针q,还有指针head(主要用于return上而已),然后进行一系列操作,…...

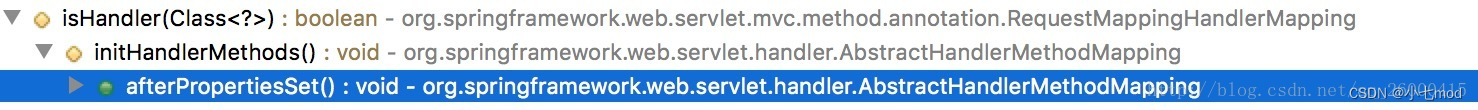
【Spring MVC】处理器映射器:AbstractHandlerMethodMapping源码分析
目录 一、继承体系 二、HandlerMapping 三、AbstractHandlerMapping 四、AbstractHandlerMethodMapping 4.1 成员属性 4.1.1 MappingRegistry内部类 4.2 AbstractHandlerMethodMapping的初始化 4.3 getHandlerInternal()方法:根据当前的请求url,…...

网络编程知识整理
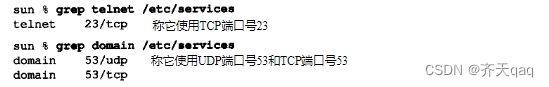
目录 1.1 引言 1.2 分层 1.3 TCP/IP的分层 1.4 互联网的地址 1.5 域名服务 1.6 封装 1.7 分用 1.8 端口号 1.1 引言 很多不同的厂家生产各种型号的计算机,它们运行完全不同的操作系统,但 T C P / I P协议族允许它们互相进行通信。这一点很让人感…...

【小白友好】leetcode 移动零
https://leetcode.cn/problems/move-zeroes/description/ 小白思想 思想上还是首先开一个指针i,i从左到右扫每一个元素,i每发现一个0,就把这个0推到最后,这样i到最后就可以了。 这个和删除元素那个题解的小白思想和一模一样&am…...

迭代、递归、尾递归实现斐波那契数列的第n项
1.什么是斐波那契数列: 斐波那契数,亦称之为斐波那契数列(意大利语: Successione di Fibonacci),又称黄金分割数列、费波那西数列、费波拿契数、费氏数列和兔子数列,指的是这样一个数列:0、1、…...

vulnhub靶场之driftingblues-1
一.环境搭建 1.靶场描述 get flags difficulty: easy about vm: tested and exported from virtualbox. dhcp and nested vtx/amdv enabled. you can contact me by email (it should be on my profile) for troubleshooting or questions. 2.靶场下载 https://www.vulnhub.…...

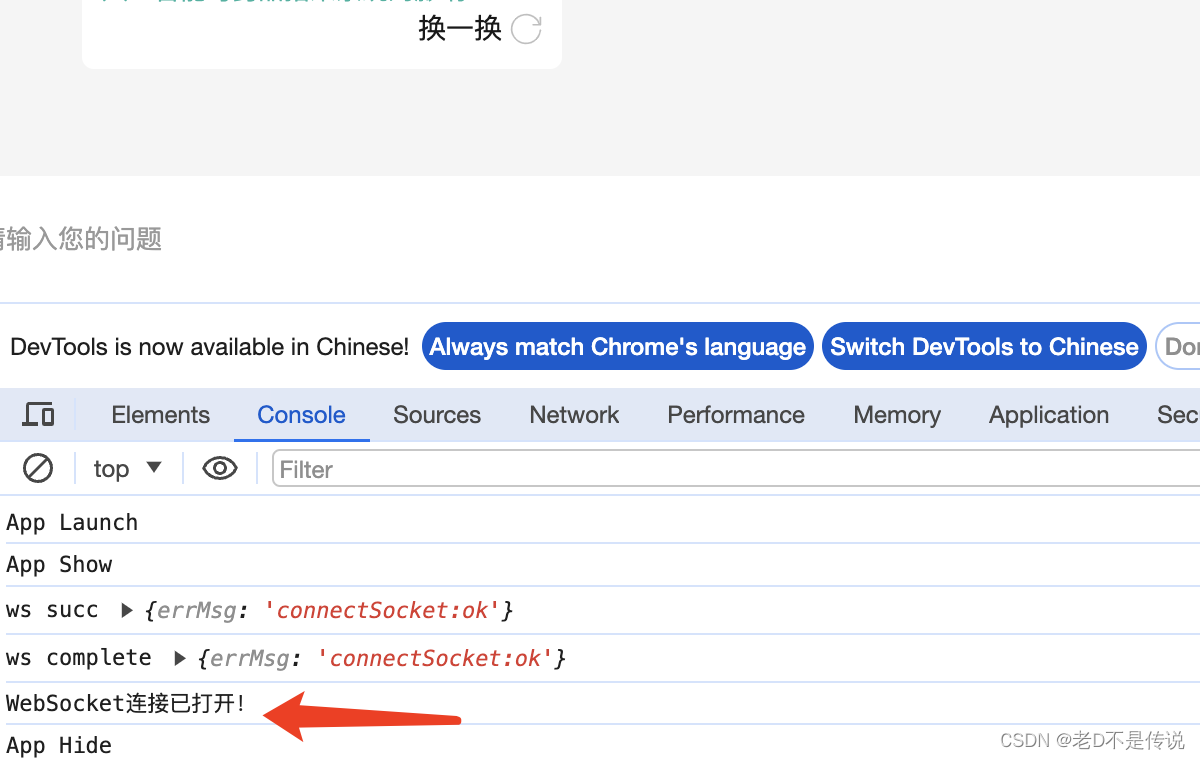
NGINX服务器配置实现加密的WebSocket连接WSS协议
一、背景 最近在做小程序开发,需要在nginx中配置websocket加密模式,即wss。初次配置wss时,踩了两个小时的坑,本文将踩坑过程分享给大家,有需要用到的伙伴可以直接copy即可实现,节省宝贵时间。 二、WebSo…...

5个免费文章神器,用来改写文章太方便了
在当今信息爆炸的时代,内容创作和编辑是网络世界中至关重要的环节。然而,有时候我们可能会遇到一些内容需要进行改写或者重组的情况。为了提高效率,让这一过程更加顺畅,我们可以借助一些免费的文章神器来帮助我们完成这一任务。下…...

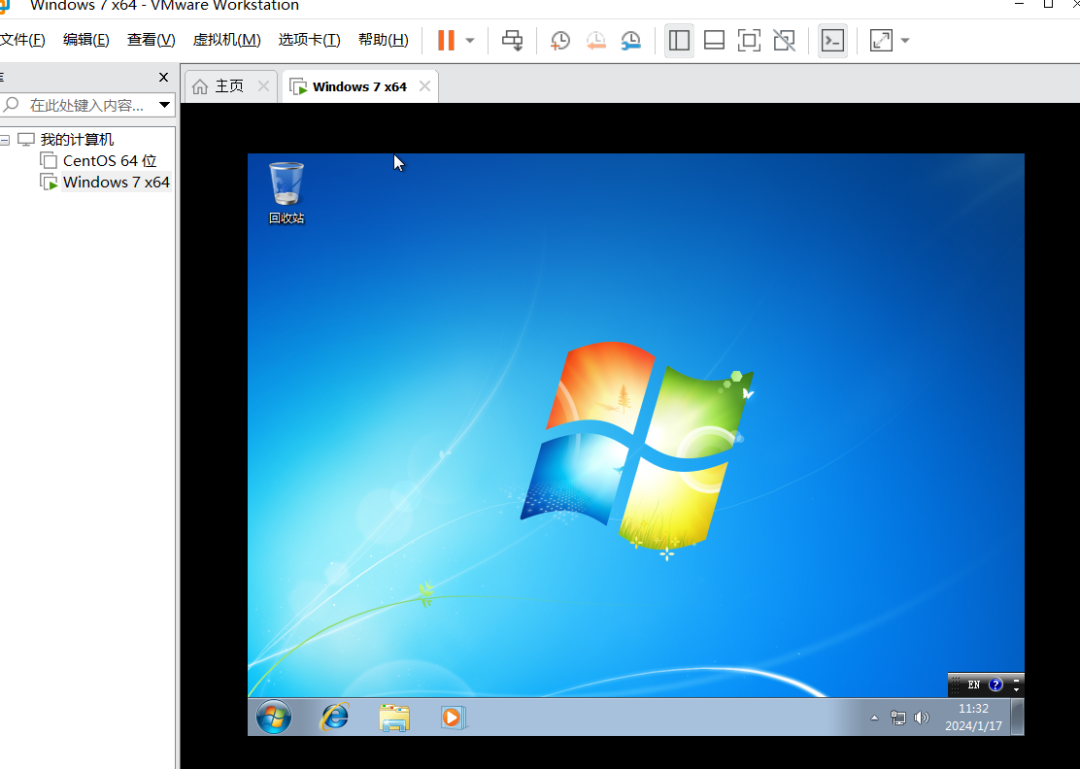
详细教程!VMware Workstation Pro16 安装 + 创建 win7 虚拟机!
嚯嚯嚯,很多宝子都想拥有自己不同的操作系统环境,用于学习或项目搭建。买服务器费钱,虚拟机则成为了一个很好的选择。本文详细介绍VMware Workstation Pro 16安装及win7虚拟机创建,保姆级教程奉上! 一、准备工作 VMw…...

Python文件和异常(二)
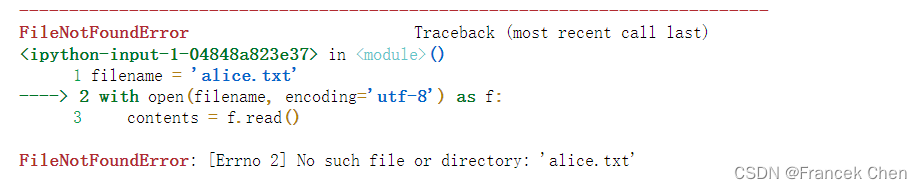
目录 三、异常 (一)处理 ZeroDivisionError 异常 (二)使用 try-except 代码块 (三)使用异常避免崩溃 (四)else 代码块 (五)处理 FileNotFoundError 异常…...

大模型+影像:智能手机“上春山”
这个春节假期,一首《上春山》火了。吃瓜群众热热闹闹学了一个假期的“春山学”,了解了抢占C位的各种技巧。 假期过去,开工大吉,手机行业开始抢占今年的C位。那么问题来了,今年智能手机最大的机会点在哪里?答…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
