微信小程序(4)- 事件系统和模板语法
1. 事件系统
1.1 事件绑定和事件对象
小程序中绑定事件与在网页开发中绑定事件几乎一致,只不过在小程序不能通过 on 的方式绑定事件,也没有 click 等事件,小程序中绑定事件使用 bind 方法,click 事件也需要使用 tap 事件来进行代替,绑定事件的方式有两种:
第一种方式:bind:事件名,bind 后面需要跟上冒号,冒号后面跟上事件名,例如: <view bind:tap=“fnName”></view>
第二种方式:bind事件名,bind 后面直接跟上事件名,例如: <view bindtap=“fnName”></view>。
事件处理函数需要写到 .js 文件中,在 .js 文件中需要调用小程序提供的 Page 方法来注册小程序的页面,我们可以直接在 Page 方法
中创建事件处理函数。
1.2 事件分类以及阻止事件冒泡
事件分为 冒泡事件 和 非冒泡事件:
- 冒泡事件:当一个组件的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件的事件被触发后,该事件不会向父节点传递。
使用 bind 绑定的事件,会触发事件冒泡,如果想阻止事件冒泡,可以使用 catch 来绑定事件。
1.3 事件传参-data-*自定义数据
事件传参:在触发事件时,将一些数据作为参数传递给事件处理函数的过程,就是事件传参。
在微信小程序中,我们经常会在组件上添加一些自定义数据,然后在事件处理函数中获取这些自定义数据,从而完成业务逻辑的开发。
在组件上 通过 data-* 的方式 定义需要传递的数据,其中 * 是自定义的属性,例如:<view data-id=“100” bindtap=“handler” />,然后通过事件对象进行获取自定义数据。
注意事项:
- event.target 是指事件触发者, event. currentTarget 是指事件绑定者。
- 使用 data- 方法传递参数的时候,多个单词由连字符 - 连接,连字符写法会转换成驼峰写法。
- 使用 data- 方法传递参数的时候,而大写字符会自动转成小写字符。
1.4 事件传参-mark 自定义数据
小程序进行事件传参的时候,除了使用 data-* 属性传递参数外,还可以 使用 mark 标记传递参数。
mark 是一种自定义属性,可以在组件上添加,用于来识别具体触发事件的 target 节点。同时 mark 还可以用于承载一些自定义数据。
在组件上使用 mark:自定义属性 的方式将数据传递给事件处理函数,例如:<view mark:id=“100” bindtap=“handler” />,然后通过事件对象进行获取自定义数据。
mark 和 data-* 很相似,主要区别在于:
- mark 包含从触发事件的节点到根节点上所有的
mark:属性值 currentTarget.dataset或者target.dataset只包含事件绑定者 或者 事件触发者那一个节点的data-*值。
2. WXML 语法
2.1 声明和绑定数据
小程序页面中使用的数据均需要在 Page() 方法的 data 对象中进行声明定义
在将数据声明好以后,在 WXML 使用 Mustache 语法(双大括号 {{ }})将变量包起来,从而将数据绑定
在 {{ }} 内部可以做一些简单的运算,支持如下几种方式:
- 算数运算
- 三元运算
- 逻辑判断
- 其他…
注意事项:在 {{ }} 语法中,只能写表达式,不能写语句,也不能调用 js 相关的方法。
2.2 setData() 修改数据
小程序中修改数据不推荐通过赋值的方式进行修改,通过赋值的方式修改数据无法改变页面的数据。
而是要通过调用 setData() 方法进行修改,setData() 方法接收对象作为参数, key 是需要修改的数据,value 是最新的值。
setData() 方法有两个作用:
- 更新数据
- 驱动视图更新
2.3 setData()
1. 修改对象类型数据
- 新增 单个 / 多个属性
- 修改 单个 / 多个属性
- 删除 单个 / 多个 属性
2. 修改数组类型数据
- 新增数组元素
- 修改数组元素
- 删除数组元素
2.4 简易双向数据绑定
在 WXML 中,普通属性的绑定是单向的,例如:<input value="{{value}}" />
如果希望用户输入数据的同时改变 data 中的数据,可以借助简易双向绑定机制。在对应属性之前添加 model: 前缀即可:
例如 <input model:value="{{value}}" />。
注意事项:简易双向绑定的属性值如下限制:
- 只能是一个单一字段的绑定,例如:错误用法:
<input model:value="值为 {{value}}" />。 - 尚不能写 data 路径,也就是不支持数组和对象,例如:错误用法:
<input model:value="{{ a.b }}" />。
2.5 列表渲染-基本使用
列表渲染:就是指通过循环遍历一个数组或对象,将其中的每个元素渲染到页面上。
在组件上使用 wx:for 属性绑定一个数组或对象,既可使用每一项数据重复渲染当前组件,每一项的变量名默认为 item,下标变量名默认为 index。
在使用 wx:for 进行遍历的时候,建议加上 wx:key 属性, wx:key 的值以两种形式提供:
- 字符串:代表需要遍历的 array 中 item 的某个属性,该属性的值需要是列表中唯一的字符串或数字,且不能动态改变
- 保留关键字
*this代表在 for 循环中的 item 本身,当 item 本身是一个唯一的字符串或者数字时可以使用。
注意事项:
- 如果不加
wx:key,会报一个 warning, 如果明确知道该列表是静态,即以后数据不会改变,或者不必关注其顺序,可以选择忽略。 - 在给
wx:key添加属性值的时候,不需要使用双大括号语法,直接使用遍历的 array 中 item 的某个属性。
2.6 列表渲染-进阶用法
- 如果需要对默认的变量名和下标进行修改,可以使用
wx:for-item和wx:for-index- 使用
wx:for-item可以指定数组当前元素的变量名。 - 使用
wx:for-index可以指定数组当前下标的变量名。
- 使用
- 将 wx:for 用在
<block />标签上,以渲染一个包含多个节点的结构块<block />并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。<block />标签在 wxml 中可以用于组织代码结构,支持列表渲染、条件渲染等。
2.7 条件渲染
条件渲染主要用来控制页面结构的展示和隐藏,在微信小程序中实现条件渲染有两种方式:
- 使用
wx:if、wx:elif、wx:else属性组 - 使用 hidden 属性
wx:if 和 hidden 二者的区别:
- wx:if :当条件为 true 时将结构展示出来,否则结构不会进行展示,通过 移除/新增节点 的方式来实现。
- hidden :当条件为 true 时会将结构隐藏,否则结构会展示出来,通过 display 样式属性 来实现的。
相关文章:
- 事件系统和模板语法)
微信小程序(4)- 事件系统和模板语法
1. 事件系统 1.1 事件绑定和事件对象 小程序中绑定事件与在网页开发中绑定事件几乎一致,只不过在小程序不能通过 on 的方式绑定事件,也没有 click 等事件,小程序中绑定事件使用 bind 方法,click 事件也需要使用 tap 事件来进行代…...
【Java多线程】对线程池的理解并模拟实现线程池
目录 1、池 1.1、线程池 2、ThreadPoolExecutor 线程池类 3、Executors 工厂类 4、模拟实现线程池 1、池 “池”这个概念见到非常多,例如常量池、数据库连接池、线程池、进程池、内存池。 所谓“池”的概念就是:(提高效率) 1…...

python连接mysql数据库
连接MySQL数据库,通常我们会使用Python的mysql-connector-python库。下面是一个基本的示例来展示如何使用Python连接到MySQL数据库。 首先,确保你已经安装了mysql-connector-python库。如果没有,你可以使用pip来安装它: pip ins…...

docker用法
首先需要去docker官网注册你的账号,记住账号名称和密码; 然后在本地执行: docker login登录OK。 把ubuntu下载到本地: sudo docker pull ubuntusudo docker images输出: REPOSITORY TAG …...

DIcom调试Planar configuration
最近和CBCT组同事调dicom图像 这边得图像模块老不兼容对方得dicom文件。 vtk兼容,自己写得原生解析不兼容。 给对方调好了格式,下次生成文件还会有错。 简单记录下,日后备查。 今天对方又加了 个字段:Planar configuration 查…...

C#与VisionPro联合开发——跳转页面
1、跳转页面并打开相机 From1 所有代码展示 using System; using System.IO; using System.Windows.Forms; //引入VisionPro命名空间 using Cognex.VisionPro;namespace ConnectCamera {public partial class Form1 : Form {public Form1() {InitializeComponent();}CogAcqFif…...

服务端测试开发必备技能:Mock测试
什么是mock测试 Mock 测试就是在测试活动中,对于某些不容易构造或者不容易获取的数据/场景,用一个Mock对象来创建以便测试的测试方法。 Mock测试常见场景 无法控制第三方系统接口的返回,返回的数据不满足要求依赖的接口还未开发完成&#…...

vue3中ref创建变量取值时自动补充 .value 插件 volar
插件 TypeScript Vue Plugin (Volar) 设置中配置...

clickhouse的docker部署与springboot整合
注意:镜像bitnami/clickhouse包含服务端和客户端,yandex版本需要使用yandex/clickhouse-server,yandex/clickhouse-server docker启动命令(允许空密码 -e ALLOW_EMPTY_PASSWORD=yes),clickhouse版本不同,配置文件在的位置也会不一样/etc/clickhouse-server/config.xml d…...
)
Node.js_基础知识(计算机硬件基础)
主机的基本组成 CPU:Central Processing Unit,即中央处理器,是计算机的核心部件。是一块集成电路芯片,能够执行计算机指令并控制计算机的各种操作,负责运算和处理数据内存:是电脑硬件中的一块电路板,用于暂时存储CPU中的运算数据,是计算机与CPU进行沟通的桥梁,负责存储…...
)
git bash :download.sh: line 1: wget: command not found(已解决)
Windows中git bash完全可以替代原生的cmd,但是对于git bash会有一些Linux下广泛使用的命令的缺失,比如wget命令。 1、下载wget.exe,地址:https://eternallybored.org/misc/wget/ 2、将wget.exe 拷贝到C:\Program Files\Git\ming…...

BlackberryQ10 是可以安装 Android 4.3 应用的,Web UserAgent 版本信息
BlackberryQ10 是可以安装 Android 4.3 应用的 最近淘了个 Q10 手机,非常稀罕它,拿着手感一流。这么好的东西,就想给它装点东西,但目前所有的应用都已经抛弃这个安卓版本了。 一、开发环境介绍 BlackBerry Q10 的 安卓版本是 4.…...

JS前端高频面试
JS数据类型有哪些,区别是什么 js数据类型分为原始数据类型和引用数据类型。 原始数据类型包括:number,string,boolean,null,undefined,和es6新增的两种类型:bigint 和 symbol。&am…...

Flask数据库操作-Flask-SQLAlchemy
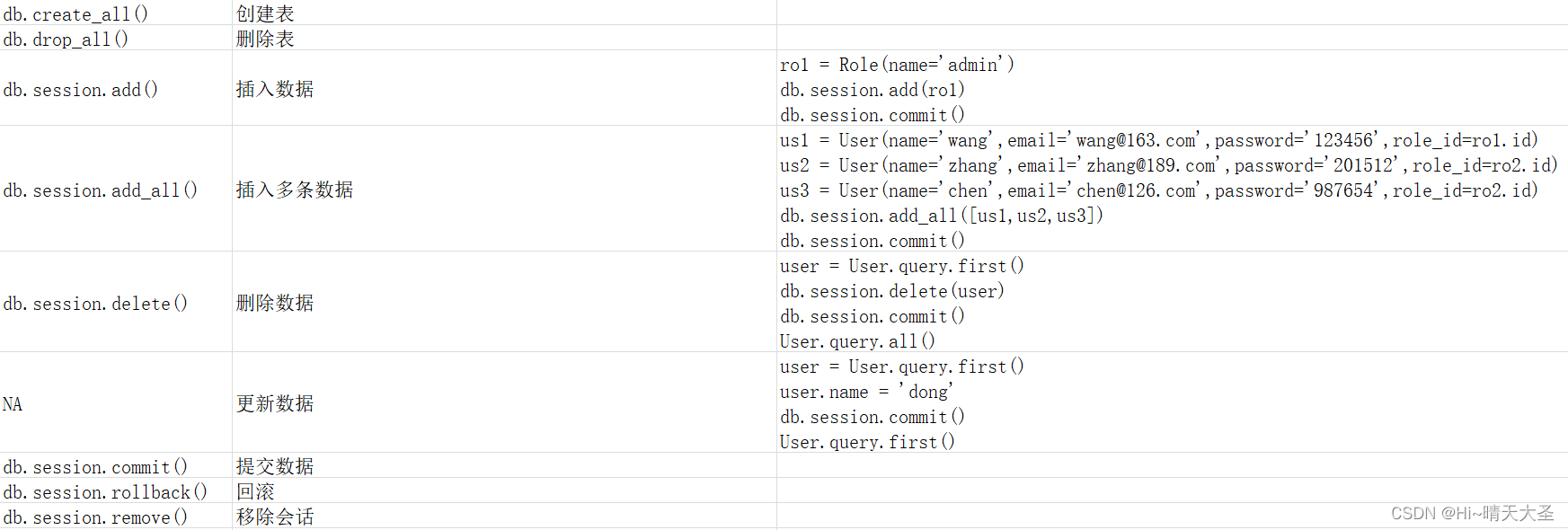
Flask中一般使用flask-sqlalchemy来操作数据库。flask-sqlalchemy的使用介绍如下: 一、SQLAlchemy SQLALchemy 实际上是对数据库的抽象,让开发者不用直接和 SQL 语句打交道,而是通过 Python 对象来操作数据库,在舍弃一些性能开销…...

H5获取手机相机或相册图片两种方式-Android通过webview传递多张照片给H5
需求目的: 手机机通过webView展示H5网页,在特殊场景下,需要使用相机拍照或者从相册获取照片,上传后台。 完整流程效果: 如下图 一、H5界面样例代码 使用html文件格式,文件直接打开就可以展示布局&#…...

mysql进阶学习 | DAY 14
存储引擎 体系结构 连接层 服务层 引擎层 存储层 存储引擎 表类型 查看引擎 查看建表语句 指定存储引擎 ENGINE SHOW engins InnoDB 默认存储引擎 遵循ACID模型 支持事务 行级锁 提高并发访问性能 支持外键 FOREIGN KEY约束 保证数据完整性和正确性 对应文件 xx…...

使用GPT生成python图表
首先,生成一脚本,读取到所需的excel表格 import xlrddata xlrd.open_workbook(xxxx.xls) # 打开xls文件 table data.sheet_by_index(0) # 通过索引获取表格# 初始化奖项字典 awards_dict {"一等奖": 0,"二等奖": 0,"三等…...
[深度学习]yolov9+deepsort+pyqt5实现目标追踪
【YOLOv9DeepSORTPyQt5追踪介绍】 随着人工智能技术的飞速发展,目标追踪在视频监控、自动驾驶等领域的应用日益广泛。其中,YOLOv9作为先进的目标检测算法,结合DeepSORT多目标追踪算法和PyQt5图形界面库,能够为用户提供高效、直观…...

C#_WaitAll、WhenAll、async及await
Task.WhenAll、Task.WaitAll Task.WhenAll 和 Task.WaitAll 都是用于等待多个任务完成的方法,但它们之间有一些重要的区别。 返回类型: Task.WhenAll: 返回一个 Task 对象,该对象表示所有输入任务的联合任务。 Task.WaitAll: 没有返回值。它是一个同步方…...

leetcode hot100零钱兑换Ⅱ
本题可以看出也是背包问题,但区别于之前的01背包问题,这个是完全背包问题的变形形式。 下面介绍01背包和完全背包的区别与联系: 01背包是背包中的物品只能用一次,不可以重复使用,而完全背包则是可以重复使用。01/完全…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
