编程笔记 html5cssjs 086 JavaScript 内置对象
编程笔记 html5&css&js 086 JavaScript 内置对象
- 一、Object
- 二、Array
- 三、String
- 四、Number
- 五、Math
- 六、Date
- 七、RegExp
- 八、Function
- 九、示例
- 小结
JavaScript 内置对象是 JavaScript 语言本身定义的一系列预定义的对象,这些对象在全局作用域中可以直接使用,无需创建实例。它们为开发者提供了基础且强大的功能,涵盖数据结构、数学运算、日期处理、正则表达式匹配以及其他核心功能。
以下是一些主要的内置对象及其用途、属性和方法:
一、Object
- 用途:所有 JavaScript 对象的基类,可以用来创建自定义对象或直接操作任意对象。
- 属性:
prototype:用于实现原型继承的属性。
- 方法:
Object.create():基于指定的原型创建新对象。Object.defineProperty()/Object.defineProperties():定义对象的属性及其特性(如可枚举性、可写性等)。Object.getOwnPropertyDescriptor():返回某个对象属性的描述符。Object.keys()/Object.values()/Object.entries():返回对象自身可枚举属性的键名数组、值数组或键值对数组。Object.assign():合并源对象的所有可枚举属性到目标对象。Object.is():严格比较两个值是否全等。
二、Array
- 用途:存储有序的数据集合,支持多种数组操作方法。
- 属性:
length:数组的元素个数。
- 方法:
push()/pop():向数组尾部添加/移除元素。shift()/unshift():向数组头部添加/移除元素。join():将数组元素转换为字符串,以分隔符连接。slice():提取数组的一部分。splice():删除或替换数组中的元素。map()/filter()/reduce()等:数组遍历及操作方法。indexOf()/lastIndexOf():查找元素索引位置。forEach()/every()/some():迭代方法。
三、String
- 用途:表示文本数据,提供字符串操作的功能。
- 属性:
length:字符串的长度。
- 方法:
charAt()/charCodeAt():获取指定位置字符或其Unicode编码。concat():拼接字符串。indexOf()/lastIndexOf():查找子串首次出现的位置。slice()/substring()/substr():提取部分字符串。trim()/trimStart()/trimEnd():去除字符串两侧空白字符。toLowerCase()/toUpperCase():转换为小写/大写。split():根据分隔符切割字符串为数组。replace():替换子串。match()/search():正则匹配与搜索。
四、Number
- 用途:表示数值类型数据,提供数字相关的方法和常量。
- 属性:
MAX_VALUE/MIN_VALUE: 最大和最小可表示数值。NaN: 表示非数字值。POSITIVE_INFINITY/NEGATIVE_INFINITY: 正负无穷大。
- 方法:
toFixed(): 指定小数位数的四舍五入并转为字符串。toExponential(): 转换为指数计数法的字符串。toString(): 将数字转换为字符串形式。valueOf(): 返回一个数字的基本数值。
五、Math
- 用途:提供数学计算相关的常量和函数。
- 方法:
Math.abs():求绝对值。Math.floor()/Math.ceil()/Math.round():向下取整、向上取整、四舍五入。Math.max()/Math.min():求最大值和最小值。Math.pow():计算乘方。Math.sqrt():开平方根。Math.random():生成[0, 1)之间的随机浮点数。
六、Date
- 用途:处理日期和时间。
- 属性:
Date.now():返回当前时间戳。Date.prototype.getFullYear()/getMonth()/getDate()等:获取日期的各个组成部分。
- 方法:
new Date():创建一个新的日期对象。Date.prototype.setFullYear()/setMonth()/setDate()等:设置日期的各个组成部分。Date.prototype.toDateString()/toLocaleDateString():格式化日期输出。
七、RegExp
- 用途:进行正则表达式的匹配和测试。
- 构造函数:
new RegExp(pattern[, flags]):创建正则表达式对象。
- 方法:
test():检测字符串是否符合正则表达式。exec():执行正则表达式,并返回匹配结果。
八、Function
- 用途:表示可执行代码块,即函数对象。
- 属性:
name:函数名称。
- 方法:
- 函数体内的各种语句执行逻辑。
- 可作为构造函数使用,通过
new Function(args, body)创建新的函数。
此外还有其他内置对象,比如 Map、Set、WeakMap、WeakSet(ES6 新增)用于键值对的存储,Promise 用于异步编程,Symbol 提供了独一无二的标识符,Error 类型用于抛出和捕获异常等。随着 ECMAScript 标准的演进,有更多的内置对象被引入来增强 JavaScript 的功能。
九、示例
在实际的编程场景中,一个脚本通常不会一次性用到所有内置对象。不过,我可以构造一个示例来展示如何在一个相对复杂的场景下使用多种JavaScript内置对象:
// 使用 Date 对象获取当前日期和时间
const currentDate = new Date();
console.log(`当前日期:${currentDate.toDateString()},当前时间:${currentDate.toLocaleTimeString()}`);// 使用 Array 和 Math 内置对象进行一些数学操作
const numbers = [1, 2, 3, 4, 5];
let sum = numbers.reduce((accumulator, currentValue) => accumulator + currentValue, 0);
console.log('数组元素之和:', sum);const randomIndex = Math.floor(Math.random() * numbers.length);
const randomElement = numbers[randomIndex];
console.log(`随机选取的数组元素:${randomElement}`);// 使用 String 对象处理字符串
const greeting = 'Hello, World!';
const reversedGreeting = greeting.split('').reverse().join('');
console.log('反转的问候语:', reversedGreeting);// 使用 RegExp 进行正则匹配
const emailPattern = /^[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}$/;
const isValidEmail = emailPattern.test('example@example.com');
console.log('邮箱是否有效:', isValidEmail);// 使用 Function 创建可执行函数
const multiply = new Function('x', 'y', 'return x * y;');
console.log('结果:', multiply(5, 3));// 使用 Object 来创建自定义对象并操作其属性
const person = {name: 'John Doe',age: 30,
};Object.defineProperty(person, 'fullName', {get: function() {return `${this.name} (${this.age})`;},
});console.log('完整姓名:', person.fullName);// 使用 Map 和 Set 进行数据存储
const mapExample = new Map();
mapExample.set('firstName', 'John');
mapExample.set('lastName', 'Doe');const setExample = new Set();
setExample.add('apple');
setExample.add('banana');console.log('Map 中的数据:', [...mapExample]);
console.log('Set 中的唯一元素:', [...setExample]);// 使用 Promise 处理异步逻辑(这里仅做模拟)
function fetchUserData(userId) {return new Promise((resolve) => {setTimeout(() => {resolve({id: userId,username: 'john_doe',});}, 1000);});
}fetchUserData(1).then((userData) => console.log('用户数据:', userData)).catch((error) => console.error('错误:', error));
这个示例并没有涵盖 JavaScript 的所有内置对象,但展示了如何在实际应用中结合使用多个内置对象。每个内置对象在不同的上下文中都有其特定用途。
小结
JavaScript 内置对象的重要性:
-
基础功能提供:内置对象提供了编程语言的基础构建块,比如数据结构(Array、String、Number、Boolean等)、日期和时间处理(Date)、正则表达式匹配(RegExp)、错误处理(Error)、函数定义与执行(Function)等。这些基本功能使得开发者无需从零开始实现这些底层逻辑,大大提高了开发效率。
-
简化代码编写:通过内置对象提供的属性和方法,开发者可以方便地进行各种操作,如数组元素的添加、删除、排序、遍历;字符串的各种格式化、查找、替换操作;数字的数学计算、进制转换等。这使得代码更加简洁易读,同时也减少了潜在的错误来源。
-
提升性能:JavaScript 引擎通常会对内置对象的某些方法进行优化,以提高运行时的性能。例如,使用
Array.prototype.forEach、map、reduce等方法遍历数组,相比于传统的for循环,在很多情况下会有更好的性能表现。 -
面向对象编程支持:Object 对象是所有 JavaScript 对象的原型,通过它提供的构造器和其他方法(如
Object.create、Object.defineProperty等),可以创建并扩展自定义对象,为实现面向对象编程提供了便利。 -
异步编程支持:Promise 是用于处理异步操作的标准内置对象,它带来了更优雅的异步编程体验,有助于解决回调地狱问题,提高代码的可读性和维护性。
-
现代特性支持:随着 ECMAScript 标准的演进,新增了许多内置对象,如 Map、Set、WeakMap、WeakSet、Symbol、Proxy、Reflect 等,它们为开发者提供了更多高级功能,支持更复杂的程序设计需求。
总之,JavaScript 的内置对象极大地丰富了其语言特性和功能,使开发者能够高效地构建各种类型的应用程序,并且随着 JavaScript 语言的不断发展和完善,内置对象将持续发挥关键作用,支撑起前端乃至全栈开发的基石。
相关文章:

编程笔记 html5cssjs 086 JavaScript 内置对象
编程笔记 html5&css&js 086 JavaScript 内置对象 一、Object二、Array三、String四、Number五、Math六、Date七、RegExp八、Function九、示例小结 JavaScript 内置对象是 JavaScript 语言本身定义的一系列预定义的对象,这些对象在全局作用域中可以直接使用&…...

AttributeError: ‘DataFrame‘ object has no attribute ‘set_value‘怎么修改问题的解决
在jupyternotebook中运行: def remplacement_df_keywords(df, dico_remplacement, roots False):df_new df.copy(deep True)for index, row in df_new.iterrows():chaine row[plot_keywords]if pd.isnull(chaine): continuenouvelle_liste []for s in chaine.…...

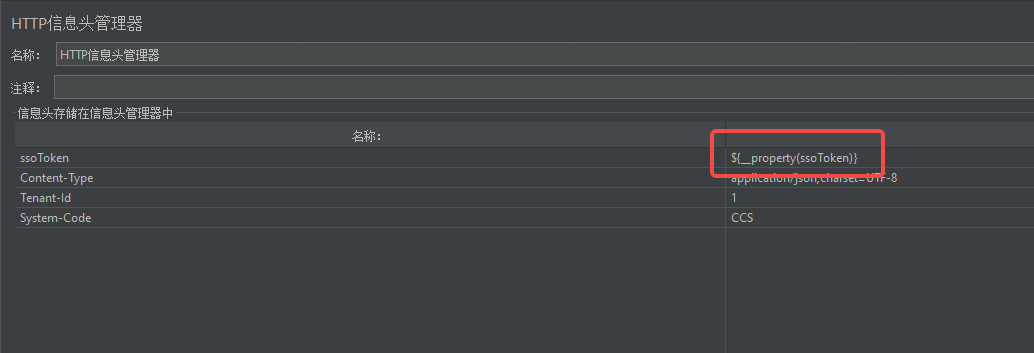
Jmeter内置变量 vars 和props的使用详解
JMeter是一个功能强大的负载测试工具,它提供了许多有用的内置变量来支持测试过程。其中最常用的变量是 vars 和 props。 vars 变量 vars 变量是线程本地变量,它们只能在同一线程组内的所有线程中使用(线程组内不同线程之间变量不共享&#…...

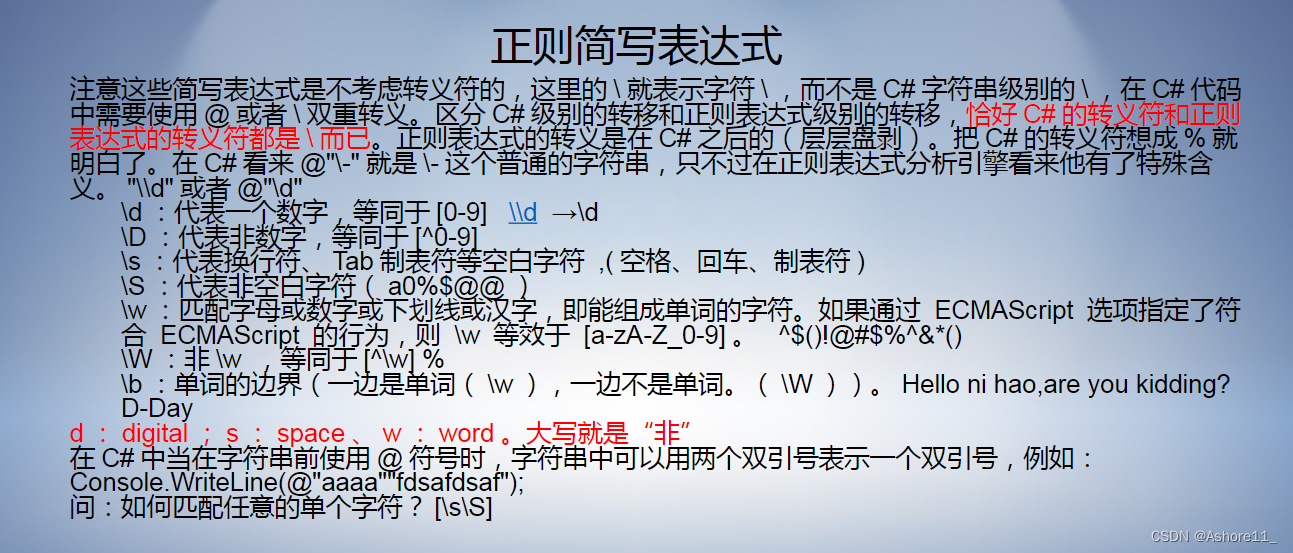
c#高级-正则表达式
正则表达式是由普通字符和元字符(特殊符号)组成的文字形式 应用场景 1.用于验证输入的邮箱是否合法。 2.用于验证输入的电话号码是否合法。 3.用于验证输入的身份证号码是否合法。等等 正则表达式常用的限定符总结: 几种常用的正则简写表达式…...

说说UE5中的几种字符串类
在Unreal Engine 5 (UE5) 的C中,与字符串相关的类主要包括: FString: Unreal Engine中用于处理字符串的主要类,提供了丰富的字符串操作方法和功能。 FText: 用于表示本地化文本的类,可以包含多种语言的文本…...

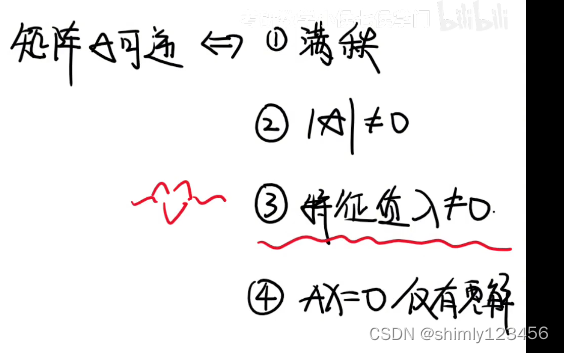
(done) 如何判断一个矩阵是否可逆?
参考视频:https://www.bilibili.com/video/BV15H4y1y737/?spm_id_from333.337.search-card.all.click&vd_source7a1a0bc74158c6993c7355c5490fc600 这个视频里还暗含了一些引理 1.若 AX XB 且 X 和 A,B 同阶可逆,那么 A 和 B 相似。原因࿱…...

洗眼镜用的超声波清洗机哪一家更好一点?好用超声波清洗机排名
在我们日常生活中,眼镜、首饰、手表等细小物件的清洁一直是一个让人头疼的问题。传统的清洁方法不仅耗时耗力,还可能因为不当的操作而损伤到这些精细的物品。那么,有没有一种既快捷又安全的清洁方式呢?答案就是使用超声波清洗机。…...
Flask之上下文管理第三篇【收尾—讲一讲g】)
(二十二)Flask之上下文管理第三篇【收尾—讲一讲g】
目录: 每篇前言:g到底是什么?生命周期在请求周期内保持数据需要注意的是:拓展—面向对象的私有字段深入讲解一下那句:每篇前言: 🏆🏆作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者🔥🔥本文已…...

五种多目标优化算法(MOGWO、MOJS、NSWOA、MOPSO、MOAHA)性能对比,包含6种评价指标,9个测试函数(提供MATLAB代码)
一、5种多目标优化算法简介 1.1MOGWO 1.2MOJS 1.3NSWOA 1.4MOPSO 1.5MOAHA 二、5种多目标优化算法性能对比 为了测试5种算法的性能将其求解9个多目标测试函数(zdt1、zdt2 、zdt3、 zdt4、 zdt6 、Schaffer、 Kursawe 、Viennet2、 Viennet3)࿰…...

istio实战:springboot项目在istio中服务调用
目录 一、前言二、准备工作三、问题排查四、总结参考资料 一、前言 在经过前面几天k8s和Istio的安装之后,开始进入最核心的阶段。微服务在抛弃传统的服务注册和服务发现之后,是怎么在istio怎么做服务间的调用的呢?本次实战花费了我2-3天的时…...

随机分布模型
目录 前言 一、离散型随机变量 1.1 0-1分布 1.2 二项分布 1.3 帕斯卡分布 1.4 几何分布 1.5 超几何分布 1.6 泊松分布 二、连续型随机变量 2.1 均匀分布 2.2 指数分布 2.3 高斯分布/正态分布 2.4 分布(抽样分布) 2.5 t分布(抽样…...

Visual Studio:Entity设置表之间的关联关系
1、选择表并右键-》新增-》关联 2、设置关联的表及关联关系并“确定”即可...

每日五道java面试题之spring篇(二)
目录: 第一题 Spring事务传播机制第二题 Spring事务什么时候会失效?第三题 什么是bean的⾃动装配,有哪些⽅式?第四题 Spring中的Bean创建的⽣命周期有哪些步骤?第五题 Spring中Bean是线程安全的吗? 第一题 Spring事务…...
)
287.【华为OD机试真题】字符串序列判定(贪心算法—JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-字符串序列判定二.解题思路三.题解代码Python题…...

Sentinel微服务流量治理组件实战上
目录 分布式系统遇到的问题 解决方案 Sentinel 是什么? Sentinel 工作原理 Sentinel 功能和设计理念 流量控制 熔断降级 Sentinel工作主流程 Sentinel快速开始 Sentinel资源保护的方式 基于API实现 SentinelResource注解实现 Spring Cloud Alibaba整合…...

Three.js加载PLY文件
这是官方的例子 three.js webgl - PLY 我在Vue3中使用,测试了好久始终不显示点云数据。在网上查询后发现ply文件要放置在public目录下才行 <el-row><el-button type"primary" class"el-btn" click"IniThree1">PLY</…...

chrome闪退后打不开问题 打开立即闪退
今天刚遇到,大概率是某些网站引起的闪退,重启和清理也不能解决问题 网上到处都是答非所问,还有什么打开chrome再进行设置这种回答 在此解决下 注意该方法根据我测试,唯一会损失的是chrome扩展,可以提前去 C:\Users…...

Slave被误写入数据如何恢复到主库
背景 在GreatSQL主从复制环境中,有时候可能会出现一些误操作,将本应该写入到主库的数据写入到了从库,导致主从数据不一致,影响数据同步。是否可以将写入从库的数据同步写入主库呢? 测试环境 角色IP地址数据库开放端…...

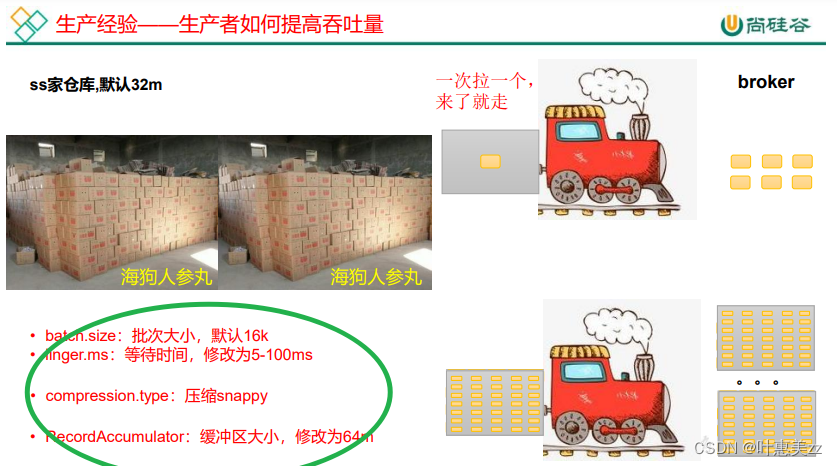
kafka生产者
1.原理 2.普通异步发送 引入pom: <dependencies><dependency><groupId>org.apache.kafka</groupId><artifactId>kafka-clients</artifactId><version>3.0.0</version></dependency><dependency><g…...

前后端分离Vue+node.js在线学习考试系统gqw7o
与其它应用程序相比,在线学习平台的设计主要面向于学校,旨在为管理员和学生、教师、院系提供一个在线学习平台。学生、教师、院系可以通过系统及时查看公告信息等。 在线学习平台是在Windows操作系统下的应用平台。为防止出现兼容性及稳定性问题…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
