基于Java springmvc+mybatis酒店信息管理系统设计和实现
基于Java springmvc+mybatis酒店信息管理系统设计和实现
博主介绍:5年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域
作者主页 央顺技术团队
Java毕设项目精品实战案例《1000套》
欢迎点赞 收藏 ⭐留言
文末获取源码联系方式
文章目录
- 基于Java springmvc+mybatis酒店信息管理系统设计和实现
- 主要功能实现:
- 主要功能截图如下:
- 首页:
- 房间的预定
- 房间的介绍
- 酒店后台管理:
- 部门信息管理
- 房间信息管理
- 楼层信息管理
- 房间型号管理
- 订单信息管理
- 入住管理
- 菜单信息管理
- 员工管理
- 角色分配菜单
- 源码结构和表ER图
- 获取源码:
主要技术:java springmvc mybatis mysql tomcat js jauery jsp log4j等一些常见基本技术。。。。。
主要功能实现:
前台:登录、注册、酒店信息浏览、搜索酒店信息、查看房间、预定房间、等
后台:部门管理、房间管理、楼层管理、订单管理、入住管理、营业额报表、承担控制权限、员工管理、角色管理、预定报表等
主要功能截图如下:
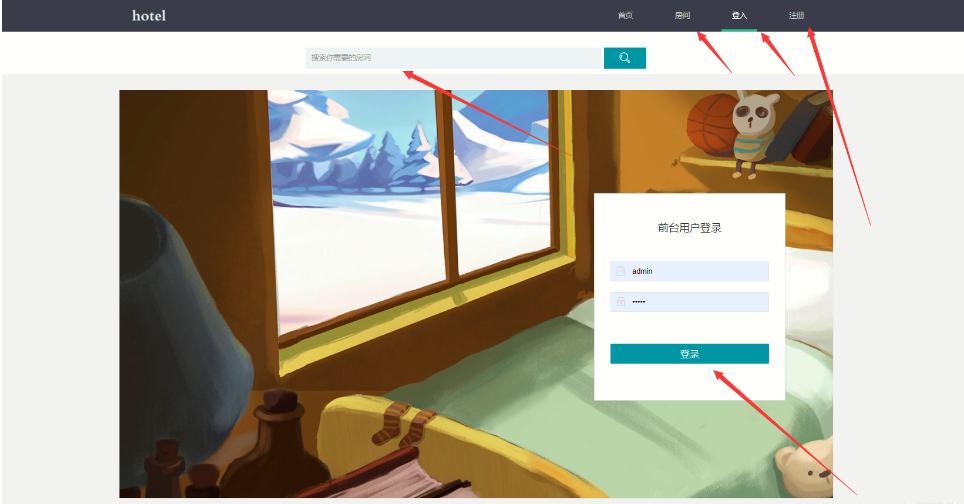
前端登陆注册和一些基本信息查看等

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>酒店管理系统</title><%pageContext.setAttribute("APP_PATH", request.getContextPath());%><link rel="icon" href="${App_PATH}/statics/layui/images/favicon.ico"><link rel="stylesheet" href="${APP_PATH}/statics/layui/lib/layui-v2.5.5/css/layui.css" media="all"><![endif]--><style>html, body {width: 100%;height: 100%;overflow: hidden}body {background: #1E9FFF;}body:after {content:'';background-repeat:no-repeat;background-size:cover;-webkit-filter:blur(3px);-moz-filter:blur(3px);-o-filter:blur(3px);-ms-filter:blur(3px);filter:blur(3px);position:absolute;top:0;left:0;right:0;bottom:0;z-index:-1;}.layui-container {width: 100%;height: 100%;overflow: hidden}.admin-login-background {width:360px;height:300px;position:absolute;left:50%;top:40%;margin-left:-180px;margin-top:-100px;}.logo-title {text-align:center;letter-spacing:2px;padding:14px 0;}.logo-title h1 {color:#1E9FFF;font-size:25px;font-weight:bold;}.login-form {background-color:#fff;border:1px solid #fff;border-radius:3px;padding:14px 20px;box-shadow:0 0 8px #eeeeee;}.login-form .layui-form-item {position:relative;}.login-form .layui-form-item label {position:absolute;left:1px;top:1px;width:38px;line-height:36px;text-align:center;color:#d2d2d2;}.login-form .layui-form-item input {padding-left:36px;}.captcha {width:60%;display:inline-block;}.captcha-img {display:inline-block;width:34%;float:right;}.captcha-img img {height:34px;border:1px solid #e6e6e6;height:36px;width:100%;}</style>
</head>
<body>
<div class="layui-container"><div class="admin-login-background"><div class="layui-form login-form"><form class="layui-form" action="login"><div class="layui-form-item logo-title"><h1>酒店管理系统</h1></div><div class="layui-form-item"><label class="layui-icon layui-icon-username"></label><input type="text" name="userName" lay-verify="required|account" placeholder="请填写账号" autocomplete="off" class="layui-input" ></div><div class="layui-form-item"><label class="layui-icon layui-icon-password"></label><input type="password" name="password" lay-verify="required|password" placeholder="密码" autocomplete="off" class="layui-input" ></div><div class="layui-form-item"><button class="layui-btn layui-btn layui-btn-normal layui-btn-fluid" lay-submit="" lay-filter="login" id="submitBtn">登 入</button></div></form></div></div>
</div>
<script src="${APP_PATH}/statics/layui/lib/jquery-3.4.1/jquery-3.4.1.min.js" charset="utf-8"></script>
<script src="${APP_PATH}/statics/layui/lib/layui-v2.5.5/layui.js" charset="utf-8"></script>
<script src="${APP_PATH}/statics/layui/lib/jq-module/jquery.particleground.min.js" charset="utf-8"></script>
<script>layui.use(['form','layer','jquery'], function () {var form = layui.form,layer = layui.layer,$=layui.jquery;// 粒子线条背景$(document).ready(function(){$('.layui-container').particleground({dotColor:'#7ec7fd',lineColor:'#7ec7fd'});});// 进行登录操作form.on('submit(login)', function (data) {console.log(data);//发送请求$.post("/admin/employee/login",data.field,function (result) {if (result.success){location.href="home.html";}else {layer.msg(result.message);}},"json")return false;});});
</script>
</body>
</html>
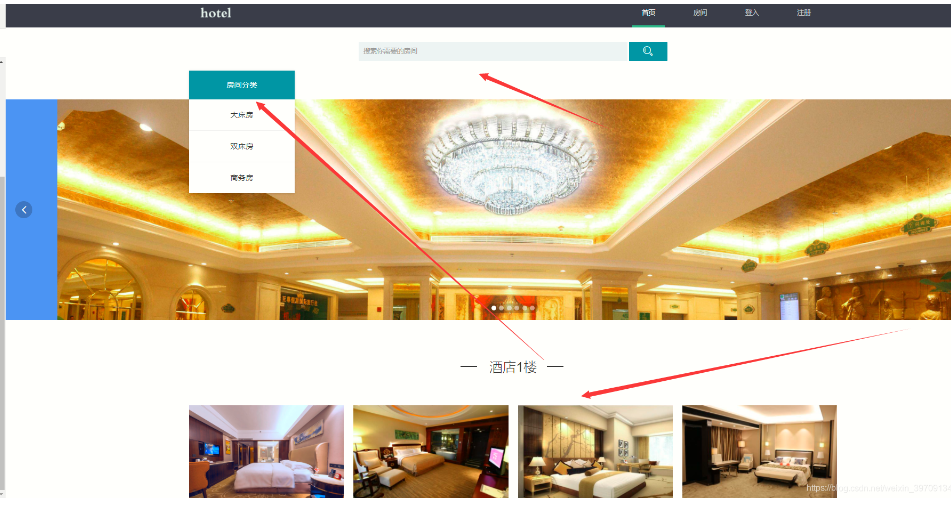
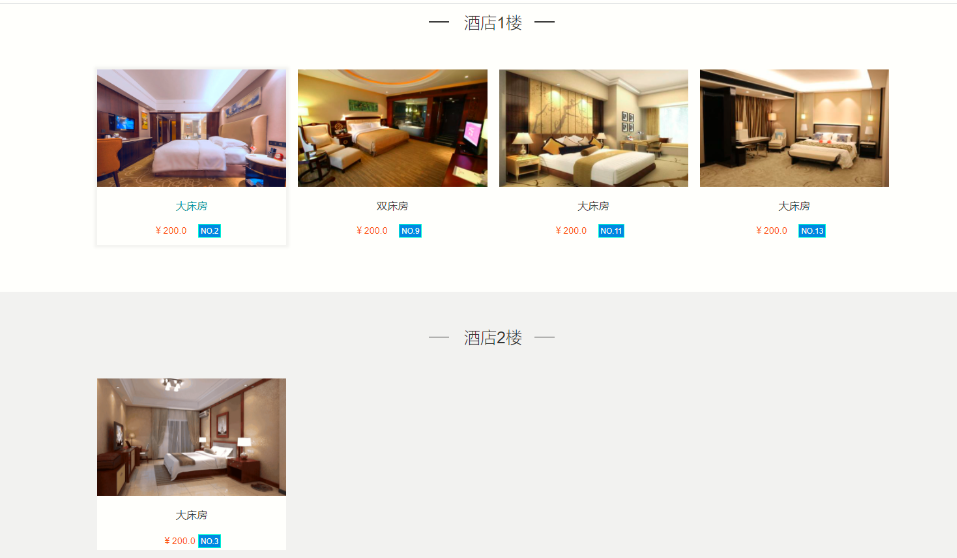
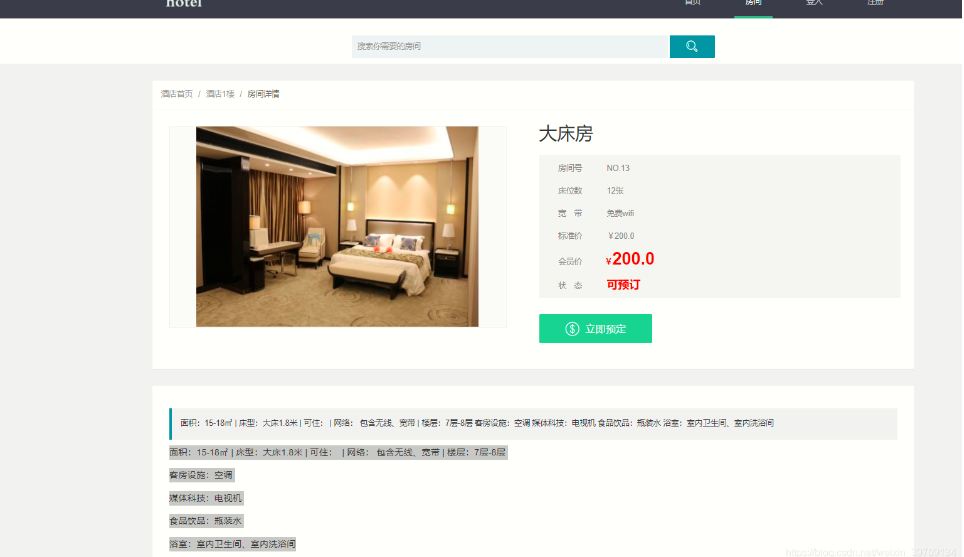
首页:


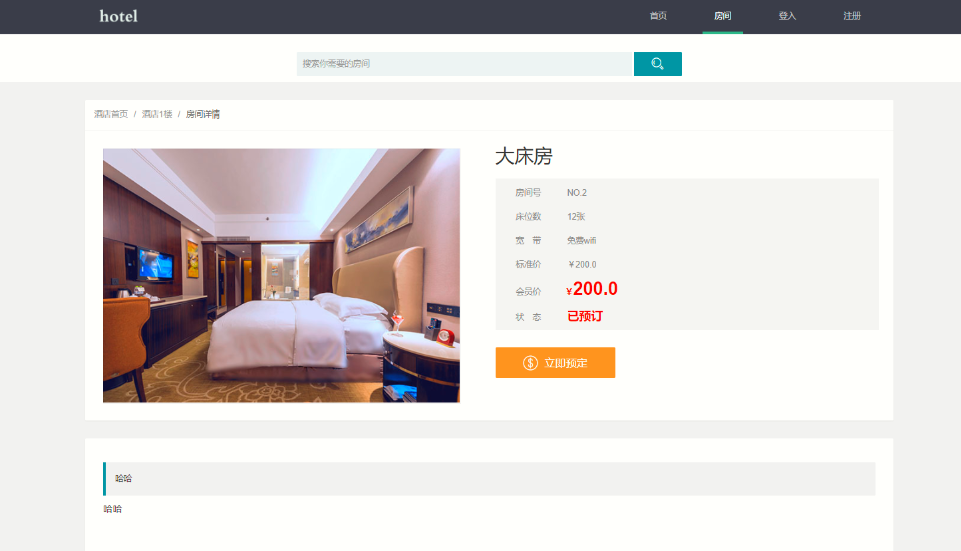
房间的预定

房间的介绍
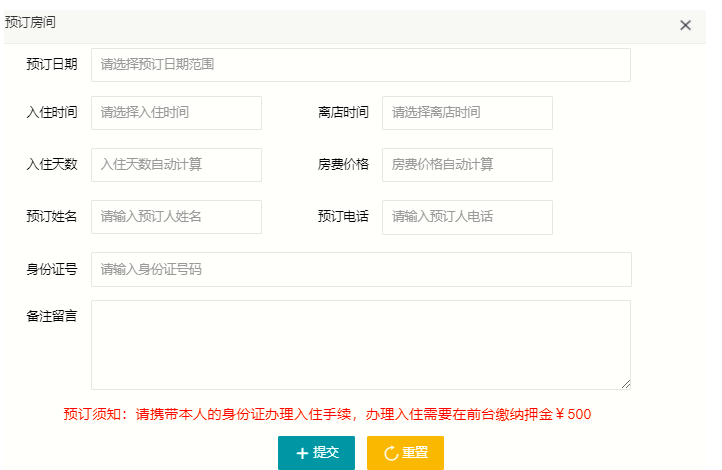
 预定房间录入相关信息
预定房间录入相关信息

酒店后台管理:


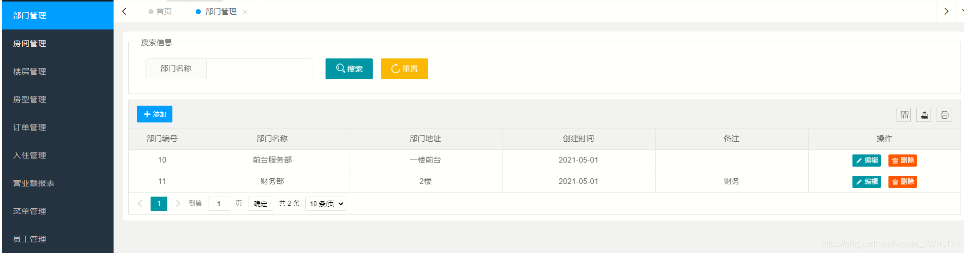
部门信息管理

房间信息管理

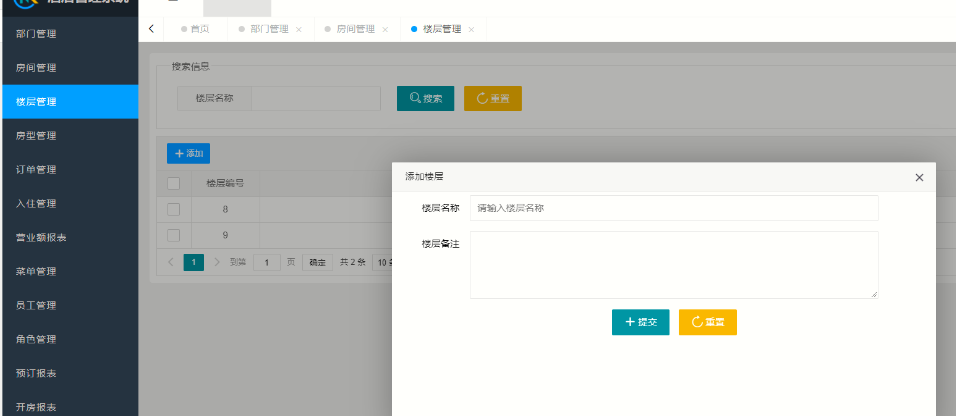
楼层信息管理

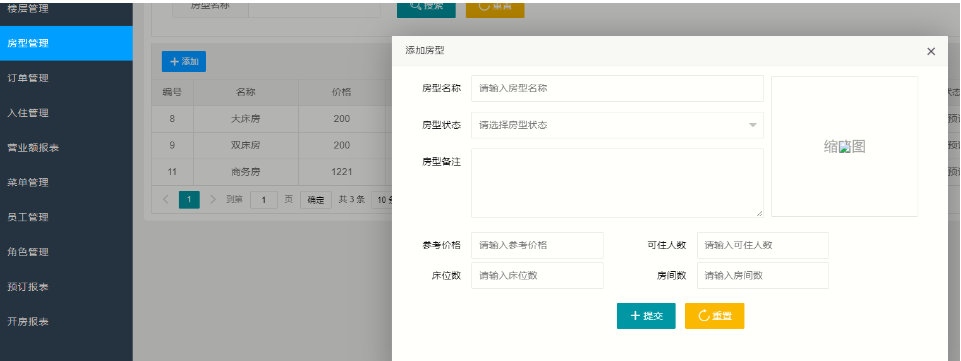
房间型号管理

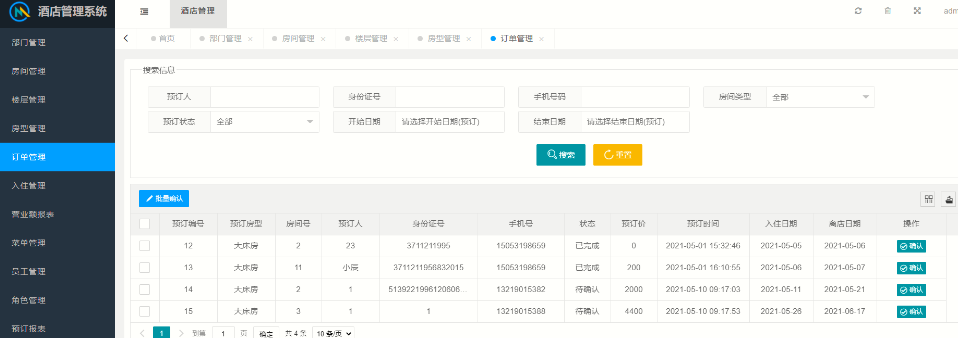
订单信息管理

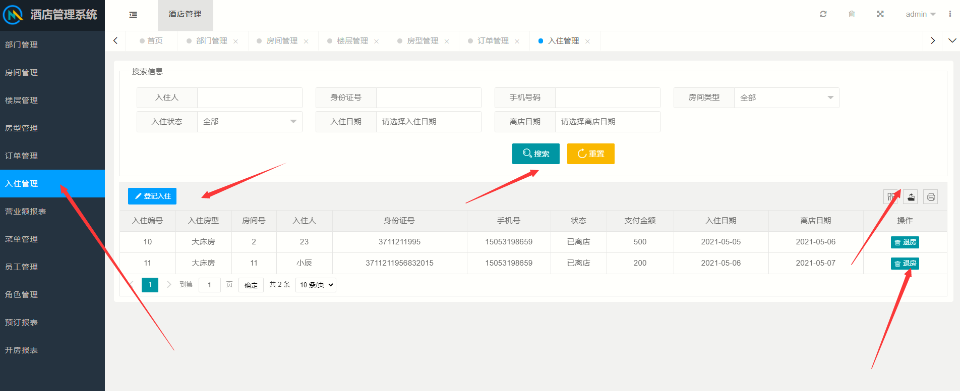
入住管理
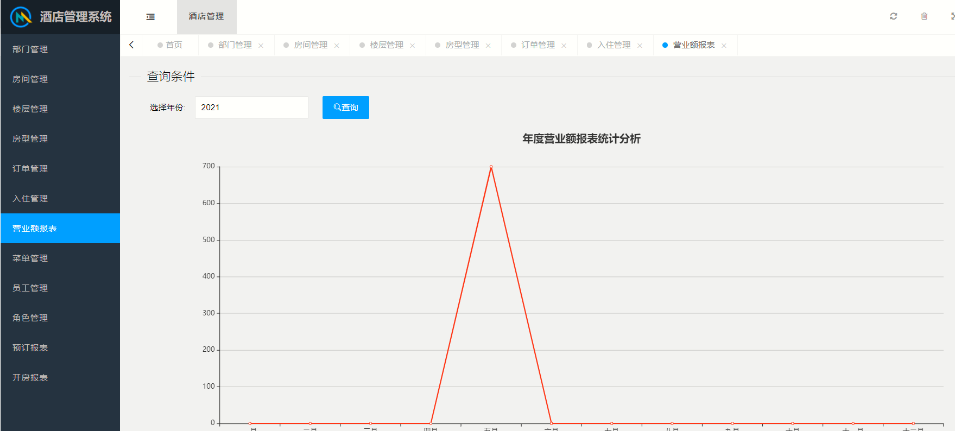
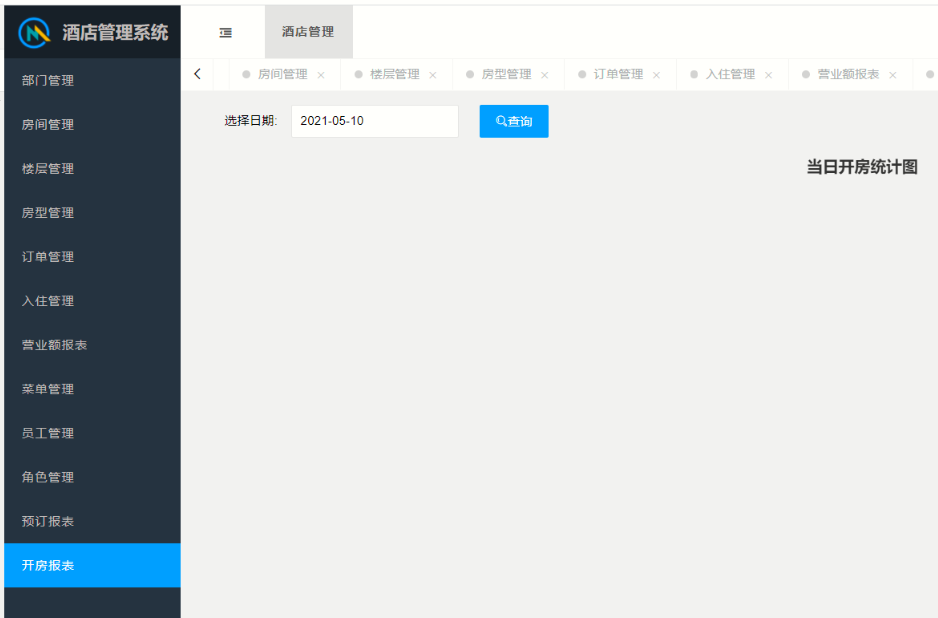
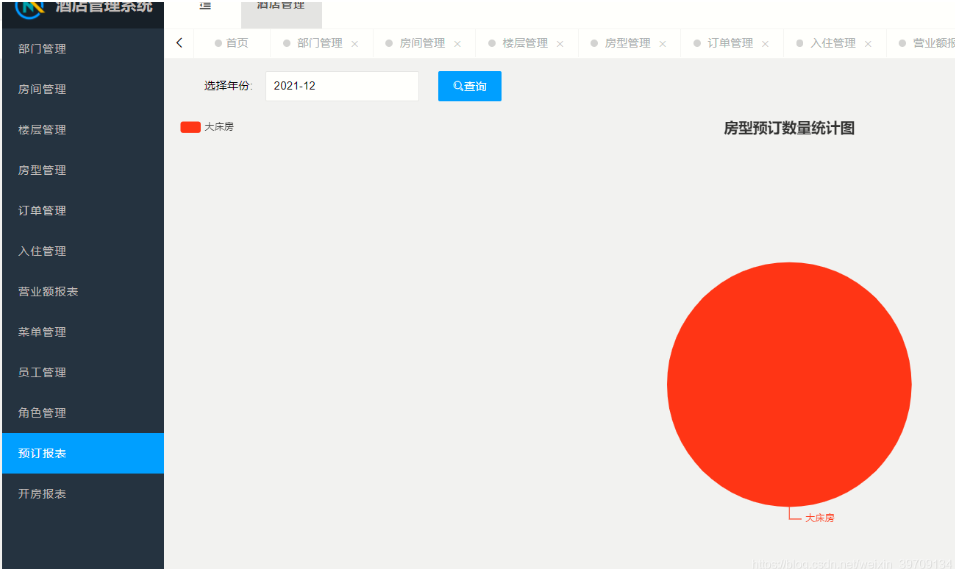
 一个简单的图表
一个简单的图表

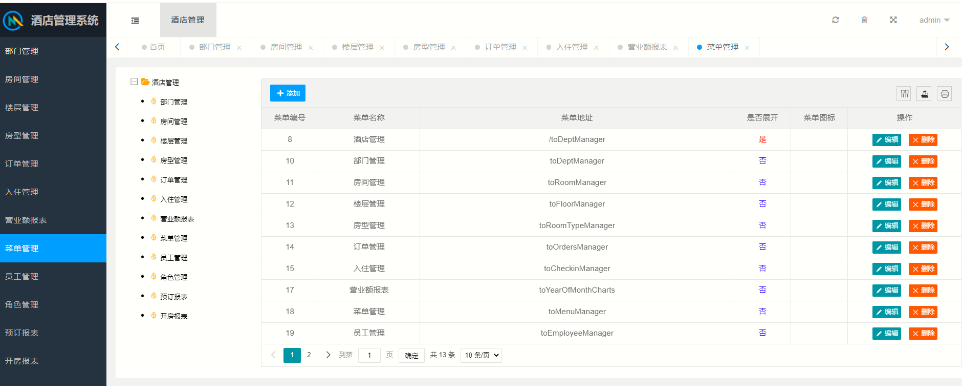
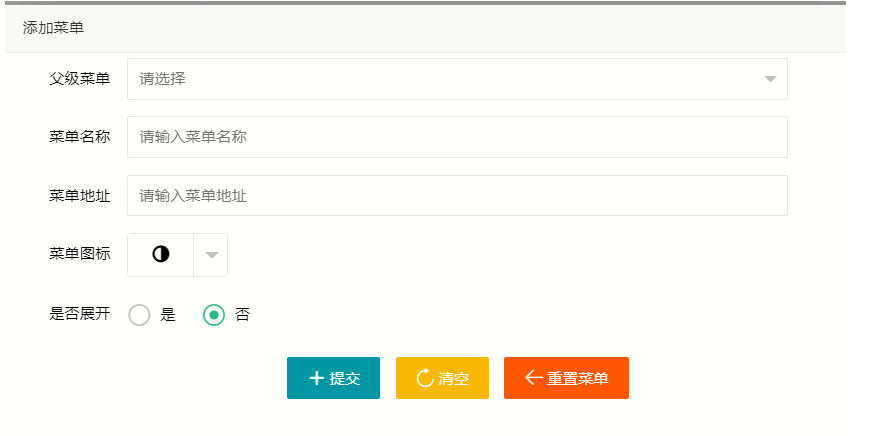
菜单信息管理


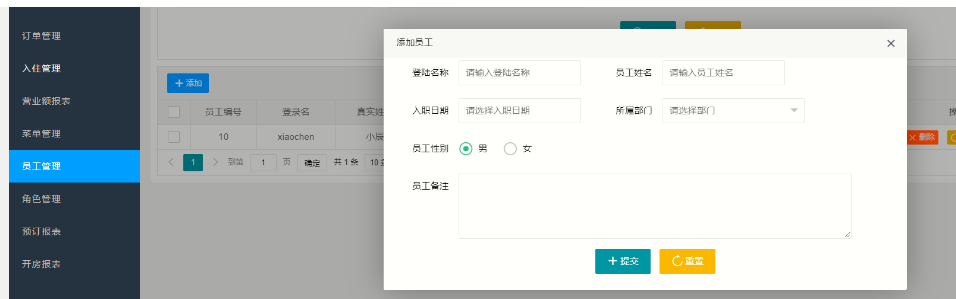
员工管理

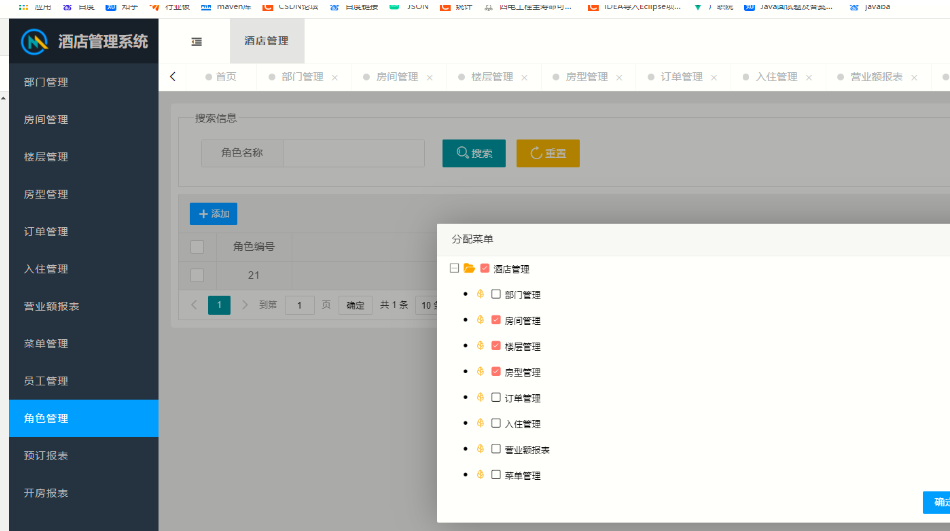
角色分配菜单



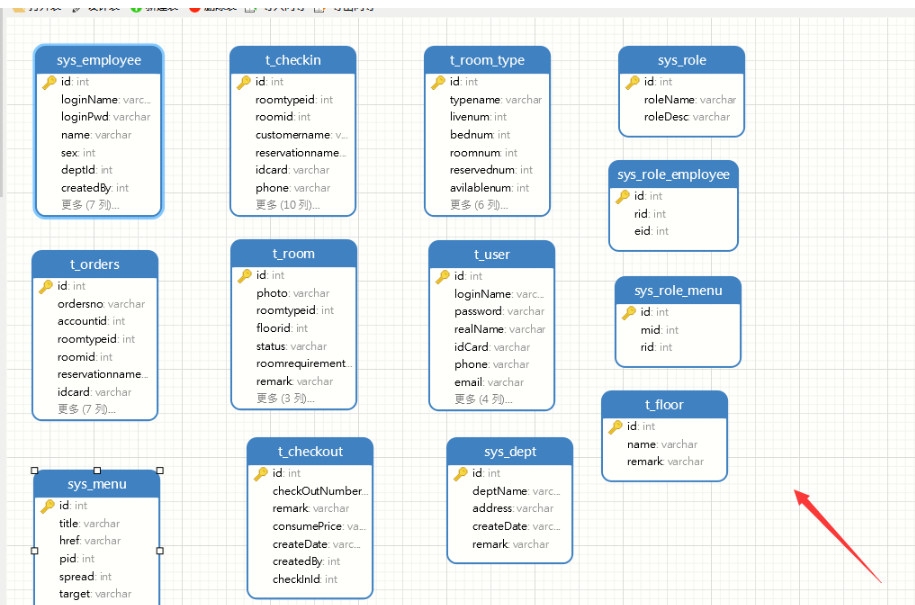
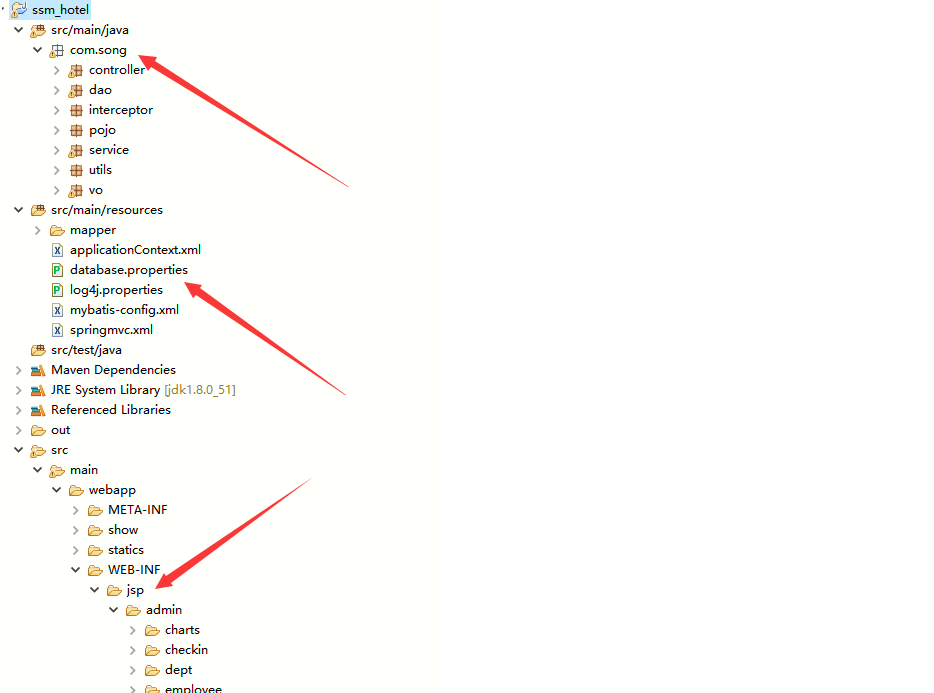
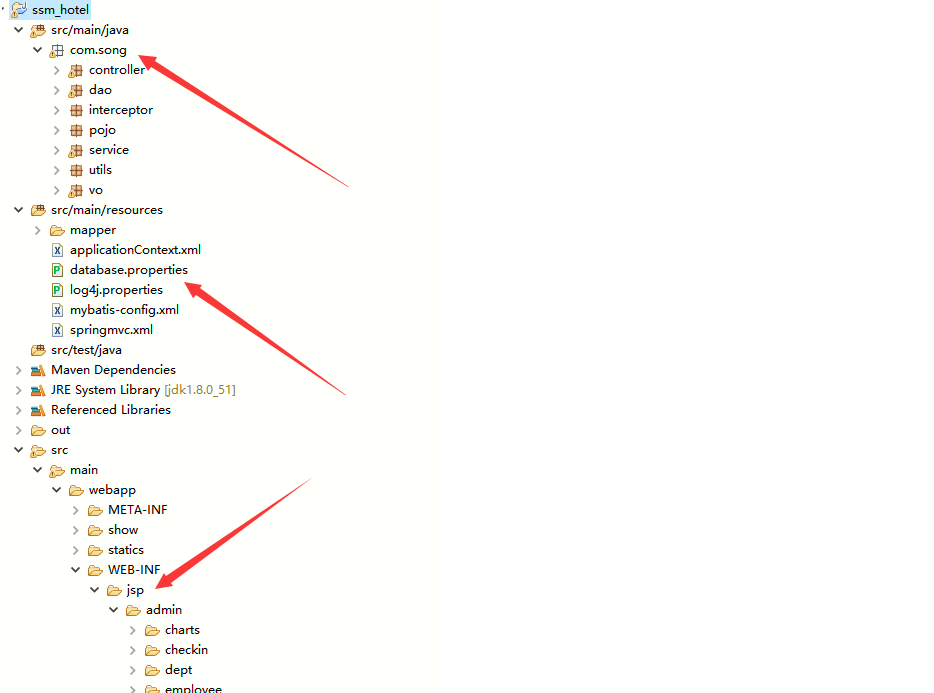
源码结构和表ER图


好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
获取源码:
大家点赞、收藏、关注、评论啦
🍅查看下方微信号获取联系方式 📝
🚀🚀🚀精彩系列推荐
Java毕设项目精品实战案例《500套》
精彩专栏推荐订阅:在下方专栏
相关文章:

基于Java springmvc+mybatis酒店信息管理系统设计和实现
基于Java springmvcmybatis酒店信息管理系统设计和实现 博主介绍:5年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获…...

leetcode-找不同
389. 找不同 题解: 从题意我们可以知道,虽然 t 是由 s组成,但是 t中又随机添加了一个字符,也就是相当于 t 包含 s,我们使用字典,将 t 转换成字典对应关系t_map,然后遍历 s 中的字符,若存在&am…...

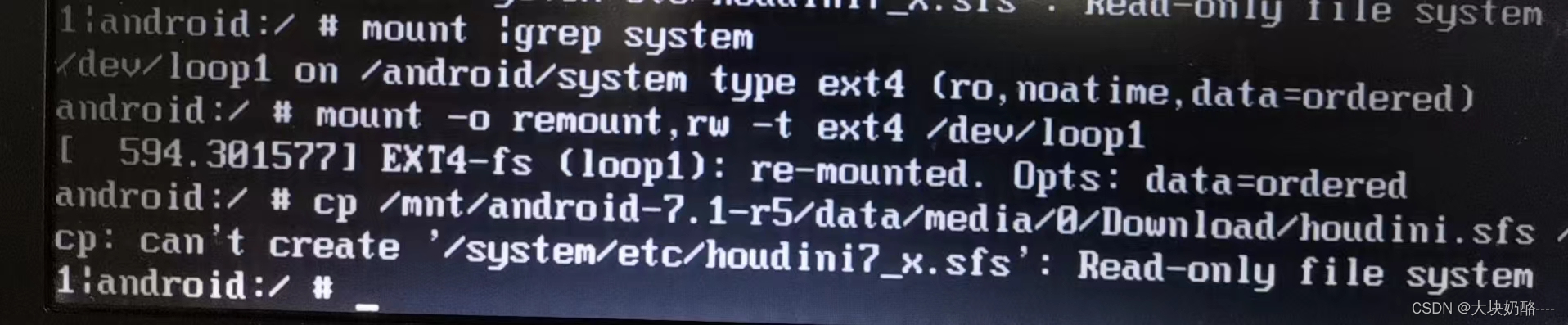
笔记本hp6930p安装Android-x86避坑日记
一、序言 农历癸卯年前大扫除,翻出老机hp6930p,闲来无事,便安装Android-x86玩玩,期间多次入坑,随手记之以避坑。 笔记本配置:T9600,4G内存,120G固态160G机械硬盘 二、Android-x86系统简介 官…...

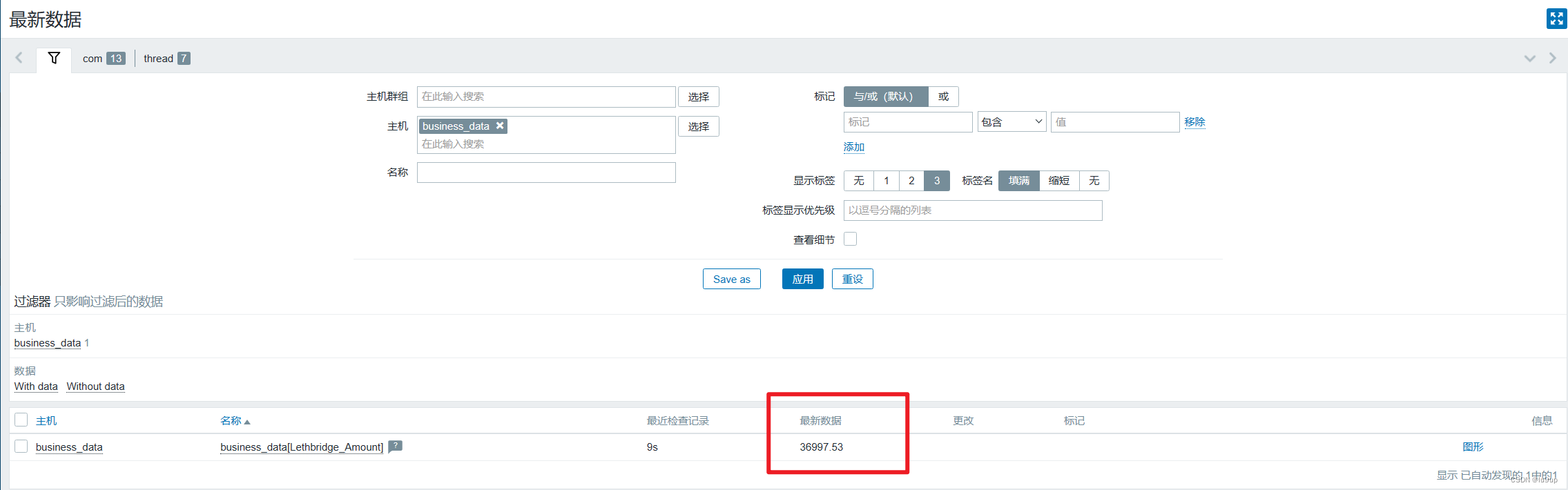
zabbix监控业务数据
前言 监控系统除了监控os和数据库性能相关的指标外,业务数据也是重点监控的对象。 一线驻场的运维同学应该深有体会,每天需要向甲方或者公司反馈现场的数据情况,正常情况下一天巡检两次,早上上班后和下午下班前各一次。监控项目…...

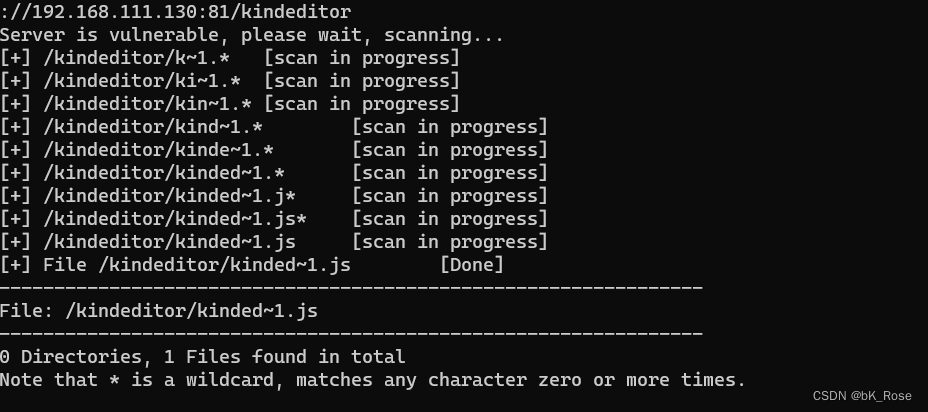
access数据库泄露与IIS短文件名利用
access数据库 Microsoft Office Access是微软把 数据库引擎 的图形用户界面和 软件开发工具 结合在一起的一个 数据库管理系统 它的数据库是没有库名的,都是表名。 (借用别的up的图)是不是感觉有点像excel access数据库的后缀是.mdb access数据库泄露漏洞 如果…...

MySQL 篇-深入了解 DDL 语言(一)
🔥博客主页: 【小扳_-CSDN博客】 ❤感谢大家点赞👍收藏⭐评论✍ 文章目录 1.0 MySQL 说明 2.0 DDL 语言 2.1 DDL 语言 - 定义数据库 2.1.1 创建数据库操作 2.1.2 查看数据库操作 2.1.3 使用数据库操作 2.1.4 删除数据库操作 2.2 DDL 语言 …...

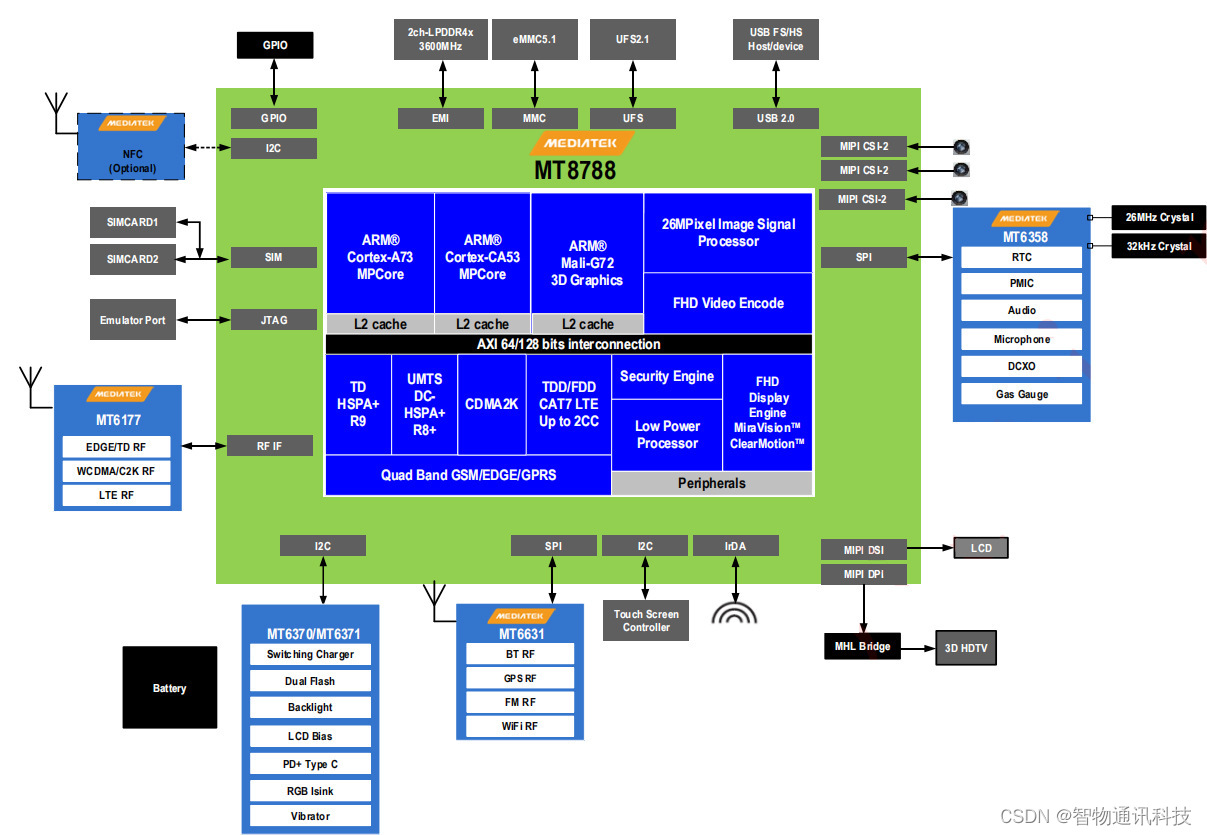
MT8788|MTK8788安卓核心板参数_4G联发科MTK模块
MT8788核心板是一款功能强大的4G全网通安卓智能模块。该模块采用了联发科AIOT芯片平台,具有长达8年的生命周期。MT8788模块内置了12nm制程的八核处理器,包括4个Cortex A73和4个Coretex A53,主频最高可达2.0GHZ。标配内存为4GB64GB,…...

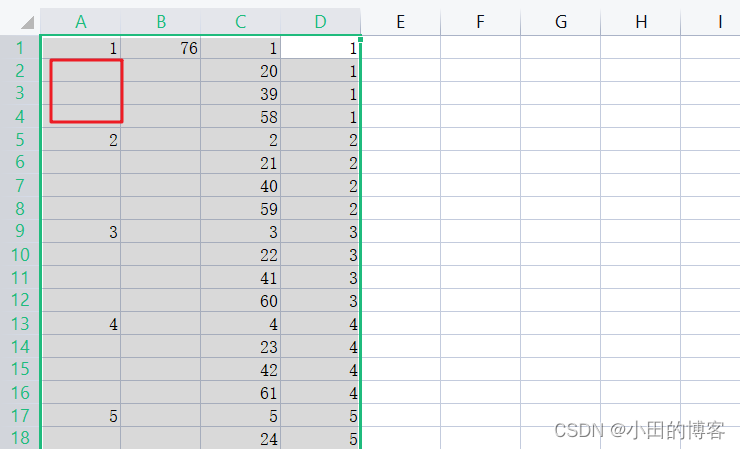
EXCEL 在列不同单元格之间插入N个空行
1、第一步数据,要求在每个数字之间之间插入3个空格 2、拿数据个数*(要插入空格数1) 19*4 3、填充 4、复制数据到D列 5、下拉数据,选择复制填充这样1-19就会重复4次 6、全选数据D列排序,这样即完成了插入空格 以…...

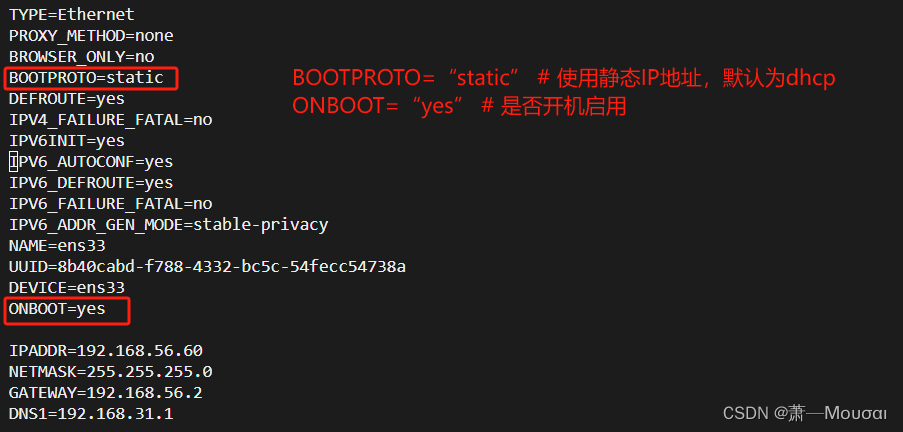
Linux快速修改ip地址
Linux修改IP配置 一 、查找ip配置文件 ifcfg-ens33二、编辑 vi ifcfg-ens33文件三、重启网络或者重启系统 一 、查找ip配置文件 ifcfg-ens33 cd /etc/sysconfig/network-scripts/ls //查看network-scripts文件夹下面的文件二、编辑 vi ifcfg-ens33文件 vi ifcfg-ens33注意&…...

采用遗传算法搜索MAC效率最高的矩阵乘规模
如何采用遗传算法搜索MAC效率最高的矩阵乘规模 具体实现MAC效率评估代码(eval.py)遗传算法实现 本文介绍了采用遗传算法搜索MAC效率最高的矩阵乘规模 需求背景: 一些AI加速卡在做矩阵乘时,因硬件或软件的约束,并不是规模越大MAC效率越高在测试AI加卡的实际算力时,采用MAC效率最…...

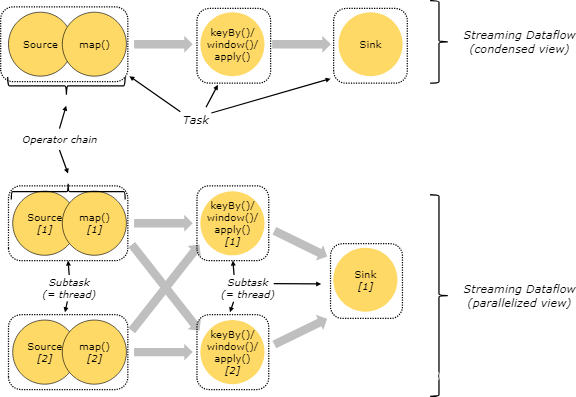
流计算之Flink
文章目录 概要有界无界流集群JobManagerTaskManagersTasks 和算子链Task Slots 和资源 小结 概要 Apache Flink 是一个框架和分布式处理引擎,用于在无边界和有边界数据流上进行有状态的计算。Flink 能在所有常见集群环境中运行,并能以内存速度和任意规模…...

【Linux基础】Linux自动化构建工具make/makefile
背景 会不会写makefile,从一个侧面说明了一个人是否具备完成大型工程的能力一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的规则来指定,哪些文件需要先编译,哪些文件需要后…...

问题慢慢解决-通过android emulator调试android kernel-内核条件断点遇到的问题和临时解决方案
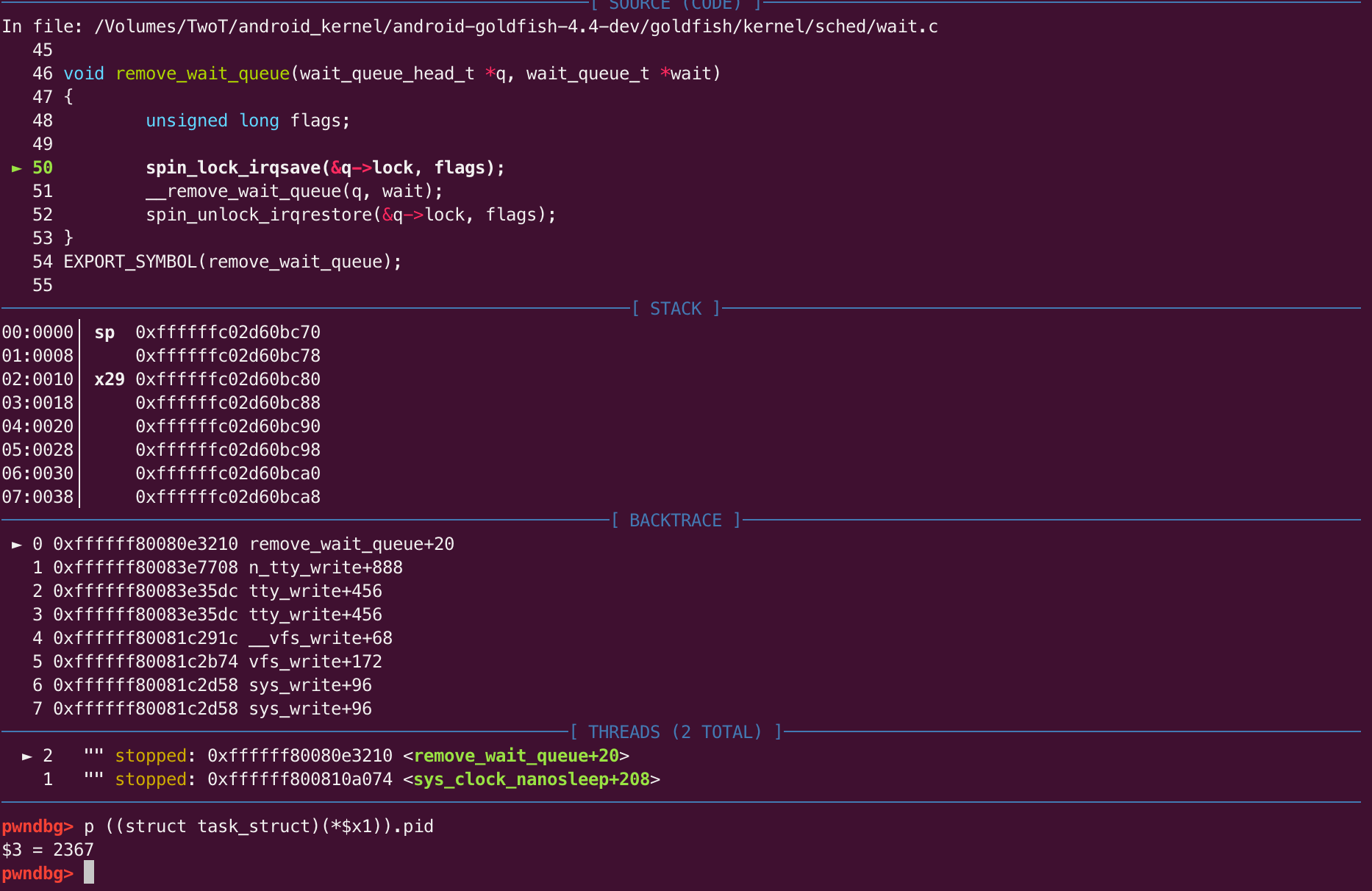
起因 在摸索到这个方案之后,mac m1调试aarch64 android kernel最终方案,就准备调试内核了,预备下断点的地方是 b binder_poll b ep_ptable_queue_proc b remove_wait_queue但是由于是android系统,上面三个函数会被频繁的触发&am…...
)
社区发现之标签传播算法(LPA)
在Graph领域,社区发现(Community detection)是一个非常热门且广泛的话题,后面会写一个系列,该问题实际上是从子图分割的问题演变而来,在真实的社交网络中,有些用户之间连接非常紧密,有些用户之间的连接较为稀疏,连接紧密的用户群体可以看做一个社区,在风控问题中,可…...

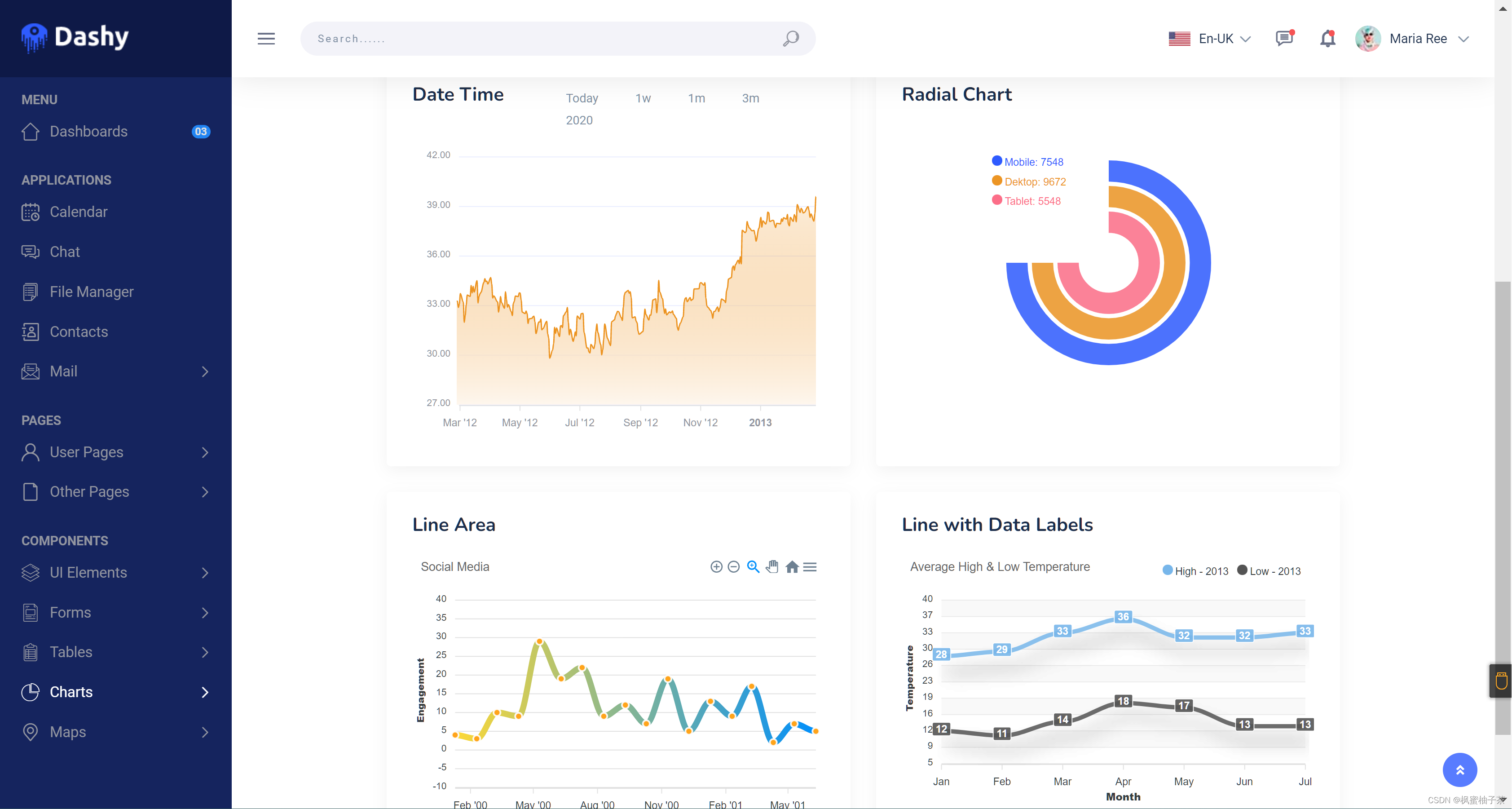
【前端素材】推荐优质后台管理系统Dashy平台模板(附源码)
一、需求分析 后台管理系统(或称作管理后台、管理系统、后台管理平台)是一种专门用于管理网站、应用程序或系统后台运营的软件系统。它通常由一系列功能模块组成,为管理员提供了管理、监控和控制网站或应用程序的各个方面的工具和界面。以下…...

MFC 配置Halcon
1.新建一个MFC 工程,Halcon 为64位,所以先将工程改为x64 > VC 目录设置包含目录和库目录 包含目录 库目录 c/c ->常规 链接器 ->常规 > 链接器输入 在窗口中添加头文件 #include "HalconCpp.h" #include "Halcon.h"…...

xss-跨站脚本攻击漏洞
前备知识: Cookie和Session是Web开发中用于维持用户状态、跟踪用户会话的核心技术,它们的主要目的是在无状态的HTTP协议基础上实现有状态的用户交互。 **Cookie**: - Cookie是一种由服务器发送到客户端(通常是用户的浏览器&#x…...

在MFC对话框中嵌入web网页时事件失效问题
2010-04-20 日志 在MFC对话框中嵌入web网页时,网页初始化中添加事件无效 document.body.onkeydown function () {//onkeydown"keydownbody()" 不能激发alert(event.keyCode);if(event.keyCode 27)//VK_ESCAPE //String.fromcharcode(A);{if (external…...

【Leetcode】235. 二叉搜索树的最近公共祖先
文章目录 题目思路代码结果 题目 题目链接 给定一个二叉搜索树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个结点 p、q,最近公共祖先表示为一个结点 x,满足 x 是 p、q 的祖先且 x 的深度…...

python 基础语法及保留字
编码 默认情况下,Python 3 源码文件以 UTF-8 编码,所有字符串都是 unicode 字符串。 当然你也可以为源码文件指定不同的编码: # -*- coding: cp-1252 -*-上述定义允许在源文件中使用 Windows-1252 字符集中的字符编码,对应适合语…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

TJCTF 2025
还以为是天津的。这个比较容易,虽然绕了点弯,可还是把CP AK了,不过我会的别人也会,还是没啥名次。记录一下吧。 Crypto bacon-bits with open(flag.txt) as f: flag f.read().strip() with open(text.txt) as t: text t.read…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...

使用 uv 工具快速部署并管理 vLLM 推理环境
uv:现代 Python 项目管理的高效助手 uv:Rust 驱动的 Python 包管理新时代 在部署大语言模型(LLM)推理服务时,vLLM 是一个备受关注的方案,具备高吞吐、低延迟和对 OpenAI API 的良好兼容性。为了提高部署效…...

[10-1]I2C通信协议 江协科技学习笔记(17个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17...
