jQuery瀑布流画廊,瀑布流动态加载
jQuery瀑布流画廊,瀑布流动态加载
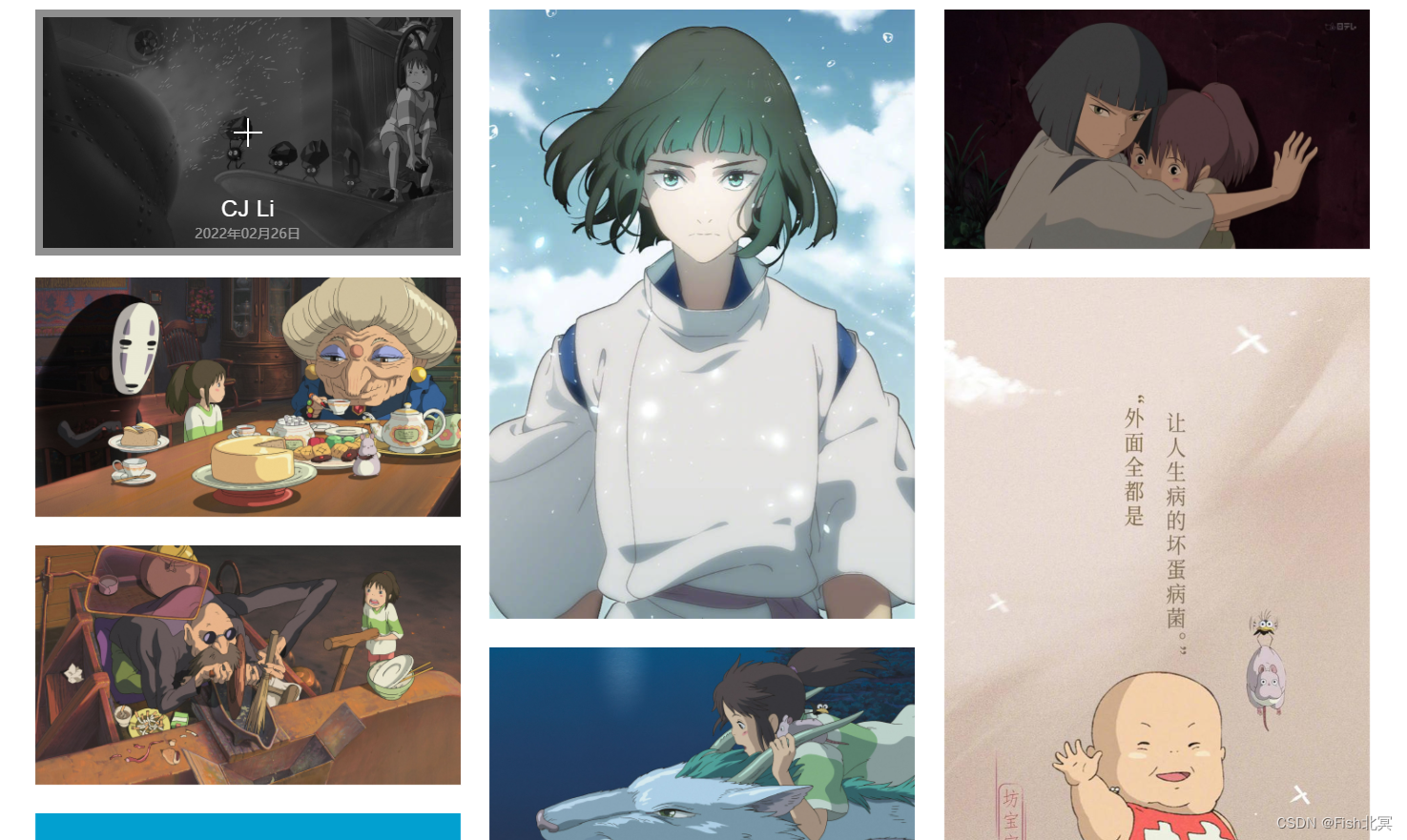
效果展示

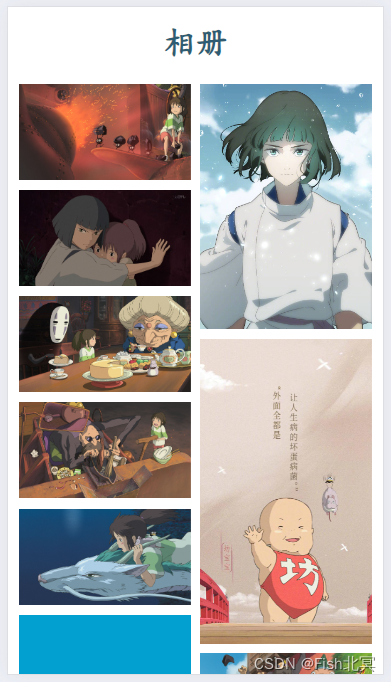
手机布局

jQuery瀑布流动态加载
HTML代码片段
<!-- mediabanner --><div class="mediabanner"><img src="img/mediabanner.jpg" class="bg"/><div class="text"><h3>千与千寻</h3><p>不管前方的路有多苦,只要走的方向正确,<br>不管多么崎岖不平,都比站在原地更接近幸福。</p></div></div><div class="mediaimg"><h3 class="tl">相册</h3><div class="medialist chroma-gallery mygallery"><!-- 动态添加内容区--></div></div>
css样式片段
还需引入 chromagallery.css
/* mediabanner */
.mediabanner{width: 100%;position: relative;height: 100%;}
.mediabanner .bg{width: 100%;position: relative;z-index: 0;height: 100%;object-fit: cover;}
.mediabanner .text{width: 1400px;position: absolute;left: 50%;top: 40%;transform: translate(-50%,-50%);-webkit-transform: translate(-50%,-50%);}
.mediabanner .text h3{font-size: 52px;color: #fff;font-weight: bold;font-family: cursive;margin-bottom: 30px;}
.mediabanner .text p{font-size: 32px;line-height: 42px;color: #fff;font-family: cursive;}/* mediaimg */
.mediaimg{width: 1400px;margin: auto;padding: 100px 0;}
.mediaimg .tl{font-size: 50px;color: #2e5c72;margin-bottom: 30px;line-height: 86px;font-weight: bold;text-align: center;font-family: cursive;}@media (max-width: 1600px) {.mediabanner .text,.mediaimg{width: 1200px;}
}
/*手机样式*/
@media (max-width: 750px) {.mediabanner .text,.mediaimg{width: 94%;}.mediaimg{padding: 50px 0;}.chroma-gallery{width: calc(100% + 10px);}.mediaimg .tl{font-size: 32px;line-height: 42px;margin-bottom: 20px;}.mediabanner{height: 350px;}.mediabanner .text h3{font-size: 32px;margin-bottom: 20px;}.mediabanner .text p{font-size: 18px;line-height:24px;}.mediabanner .text{box-sizing: border-box;padding-right: 100px;top: 30%;}
}jQuery代码片段
注:要引入 jQuery.js
引用 chromagallery.pkgd.min.js
<script src="js/chromagallery.pkgd.min.js"></script>
<script>let imagesData;getImagesData();function getImagesData(){var width = $(window).width();$.ajax({url:"./json/images.json",type:'get',data:{},dataType:'json',success(msg){imagesData = msg;console.log(msg,imagesData,width);if(width<760){//手机端排列,一行显示2张,间隔10px$(".medialist").chromaGallery({color:'#000',gridMargin:10,maxColumns:2,dof:true,screenOpacity:0.8,lazyLoad:true,items:imagesData});}else{//PC排列,一行显示3张,间隔30px$(".medialist").chromaGallery({color:'#000',gridMargin:30,maxColumns:3,dof:true,screenOpacity:0.8,lazyLoad:true,items:imagesData,});}}})}</script>
json数据
images.json是写的本地数据,主要为了做展示,后期可替换
[{"src":"img/img01.jpg","alt":"CJ Li","data":"2022年02月26日","largesrc":"img/img01.jpg"},{"src":"img/img18.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img18.jpg"},{"src":"img/img02.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img02.jpg"},{"src":"img/img03.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img03.jpg"},{"src":"img/img15.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img15.jpg"},{"src":"img/img04.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img04.jpg"},{"src":"img/img06.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img06.jpg"},{"src":"img/img16.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img16.jpg"},{"src":"img/img07.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img07.jpg"},{"src":"img/img08.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img08.jpg"},{"src":"img/img09.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img09.jpg"},{"src":"img/img17.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img17.jpg"},{"src":"img/img06.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img06.jpg"},{"src":"img/img07.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img07.jpg"},{"src":"img/img08.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img08.jpg"},{"src":"img/img09.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img09.jpg"},{"src":"img/img18.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img18.jpg"},{"src":"img/img02.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img02.jpg"},{"src":"img/img03.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img03.jpg"},{"src":"img/img04.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img04.jpg"},{"src":"img/img19.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img19.jpg"},{"src":"img/img06.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img06.jpg"},{"src":"img/img07.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img07.jpg"},{"src":"img/img08.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img08.jpg"},{"src":"img/img16.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img16.jpg"},{"src":"img/img09.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img09.jpg"},{"src":"img/img06.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img06.jpg"},{"src":"img/img07.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img07.jpg"},{"src":"img/img08.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img08.jpg"},{"src":"img/img09.jpg","alt":"Pic 1","data":"2022年02月26日","largesrc":"img/img09.jpg"}
]
相关文章:

jQuery瀑布流画廊,瀑布流动态加载
jQuery瀑布流画廊,瀑布流动态加载 效果展示 手机布局 jQuery瀑布流动态加载 HTML代码片段 <!-- mediabanner --><div class"mediabanner"><img src"img/mediabanner.jpg" class"bg"/><div class"text&qu…...

玩转ChatGPT:参考文献速查
一、写在前面 各位大佬,我又回来了,最近2月太忙啦(过年、奶娃、本子、材料、结题),断更了。现水一篇证明我还活着!!! 最近在写国自然本子,遇到一个估计大家都会遇到的问…...

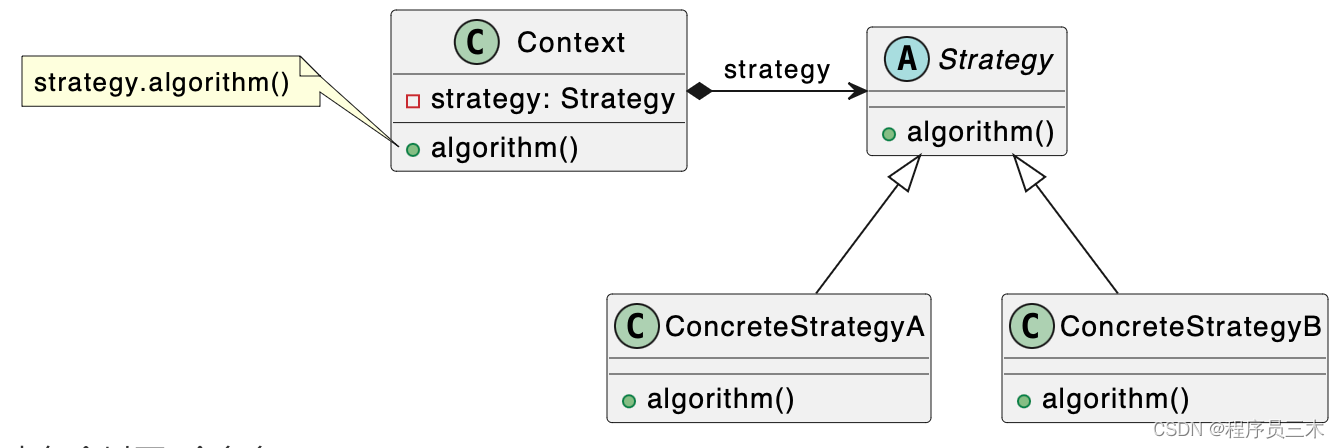
[设计模式Java实现附plantuml源码~行为型]算法的封装与切换——策略模式
前言: 为什么之前写过Golang 版的设计模式,还在重新写Java 版? 答:因为对于我而言,当然也希望对正在学习的大伙有帮助。Java作为一门纯面向对象的语言,更适合用于学习设计模式。 为什么类图要附上uml 因为很…...

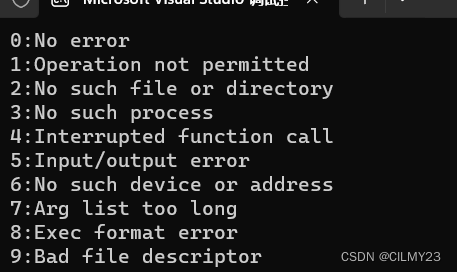
【C语言】长篇详解,字符系列篇3-----strstr,strtok,strerror字符串函数的使用【图文详解】
欢迎来CILMY23的博客喔,本期系列为【C语言】长篇详解,字符系列篇3-----strstr,strtok,strerror字符串函数的使用【图文详解】,图文讲解各种字符串函数,带大家更深刻理解C语言中各种字符串函数的应用&am…...

如何实现一个K8S DevicePlugin?
什么是device plugin k8s允许限制容器对资源的使用,比如CPU和内存,并以此作为调度的依据。 当其他非官方支持的设备类型需要参与到k8s的工作流程中时,就需要实现一个device plugin。 Kubernetes提供了一个设备插件框架,你可以用…...

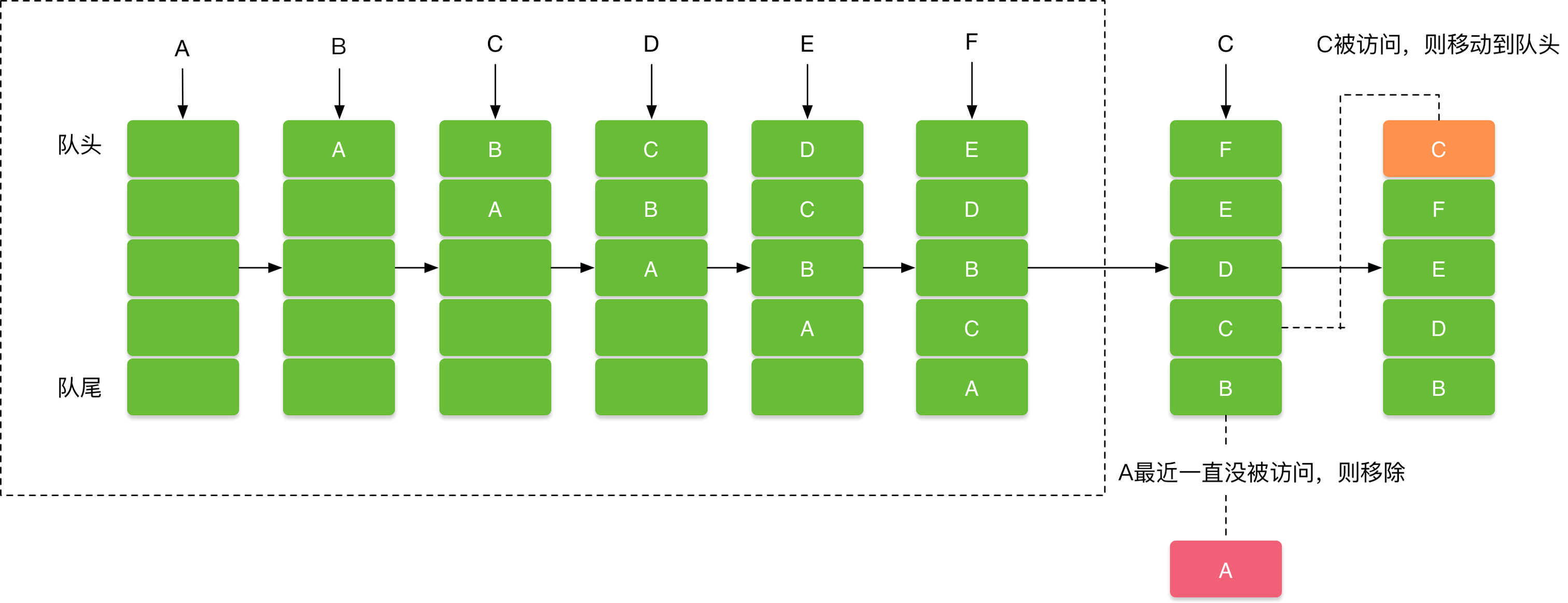
Android LruCache源码分析
文章目录 Android LruCache源码分析概述LruCache和LinkedHashMap关系源码分析属性写入数据读取数据删除缓存 Android LruCache源码分析 概述 LruCache(Least Recently Used Cache,最近最少使用缓存)是 Android 中的一种缓存机制。 根据数据…...

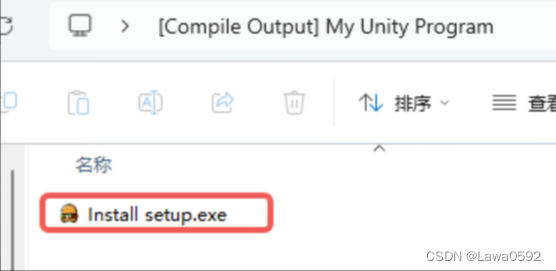
如何使用Inno Setup制作Unity构建程序的Windows安装程序
1. 准备 (1)准备好Unity构建的程序集合 必须包括: Data文件夹(xxx_Data) Mono文件夹(MonoBleedingEdge) 打包的应用程序文件(xxx.exe) Unity播放器dll文件ÿ…...

linux 面试题
1.linux操作系统的常用指令可以详细说下吗,平常哪些用的比较多 文件目录操作命令: ls cd more cat tail mkdir touch rm rmdir 拷贝复制: cp mv 打包解包压缩解压: tar -z 解亚压缩 -c 打包 -x 解包 -v 显示过程 -f 指定文件名 文本编辑: vi vim 查找: find 查找文件 gre…...

嵌入式中逻辑分析仪基本操作方法
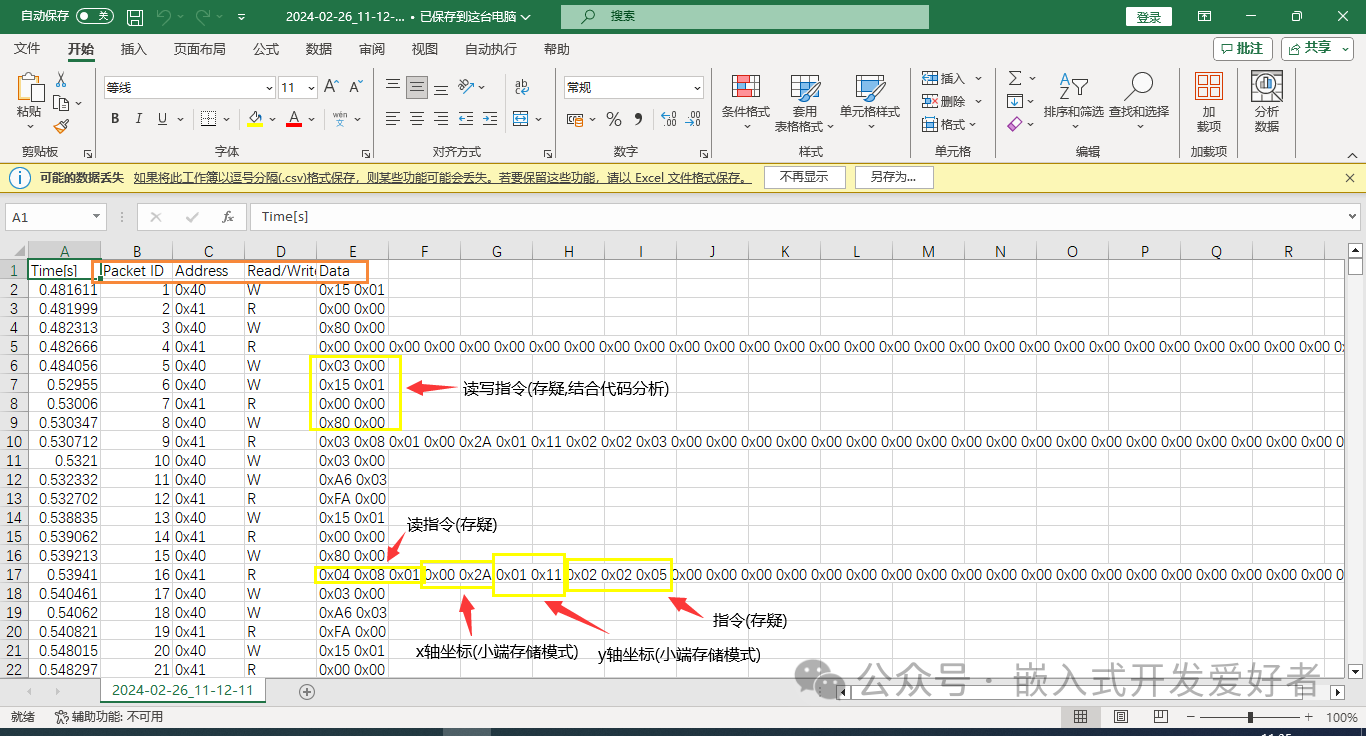
前期准备 1.一块能触摸的屏对应的主板机 2.逻辑分析仪对应的软件工具 3.对应的拓展板 4.确定拓展板的引脚分布情况 第一步:逻辑分析仪j基本操作 1.数据捕捉需要先进行对应软件安装,并按照需求进行配置 2.这里以A20为例:此手机使用显示驱动芯片CST148,触摸屏分辨…...

ONLYOFFICE 桌面编辑器 v8.0 更新内容详细攻略
文章目录 引言PDF 表单RTL 支持电子表格中的新增功能Moodle 集成用密码保护 PDF 文件从“开始”菜单快速创建文档本地界面主题下载安装桌面编辑工具总结 引言 官网链接: ONLYOFFICE 官方网址 ONLYOFFICE 桌面编辑器是一款免费的文档处理软件,适用于 Li…...

2024-2-22 作业
作业要求: 复习前面知识点(指针、结构体、函数)整理思维导图顺序表(按位置插入、按位置删除和去重、重新写)理解链表的代码,尝试写一下链表的尾插和输出 1.复习前面知识点(指针、结构体、函数) 2.整理思维导图 3.顺序表(按位置插入、按位置删除和去重、…...
)
2.1 RK3399项目开发实录-升级固件介绍(物联技术666)
1. 介绍 1.1. 前言 AIO-3399J 出厂默认安装Android操作系统,如果用户要运行其他操作系统,需要使用对应的固件烧写到主板。 AIO-3399J 有灵活的启动方式。一般情况下,除非硬件损坏,AIO-3399J 开发板是不会变砖的。 如果在升级过…...

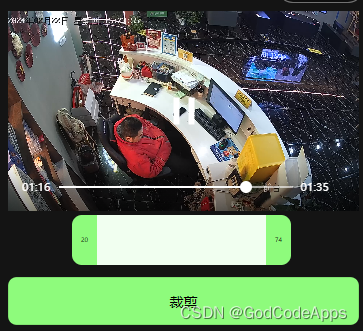
Uniapp + VUE3.0 实现双向滑块视频裁剪效果
效果图 <template><view v-if"info" class"all"><video:src"info.videoUrl"class"video" id"video" :controls"true" object-fit"fill" :show-fullscreen-btn"false"play-btn…...

【算法小讲堂】#1 贪心算法
引入——关于贪心算法 我们先来做一个小游戏——现在假设自己是一个小偷,桌上有一些物品,包括一台iPhone15、一个充电宝、一个眼罩和一个溜溜梅。此时,你听说警察即将到来,那么你会先带走哪个东西呢? 一般来讲…...

判断当前shell版本
查看$SHELL环境变量: echo $SHELL输出的结果将是当前使用的shell的路径。例如,如果输出为 /bin/bash,则表示当前使用的是Bash shell。 查看ps命令输出: ps -p $$上述命令将显示当前终端进程的信息,其中 $$ 代表当前进…...
实现文件互传)
如何实现两个电脑之间通过以太网(网线)实现文件互传
如何实现两个电脑之间通过以太网(网线)实现文件互传 本帖目的:介绍如何通过以太网(网线)连接两台电脑,通过文件夹共享的方式,实现两台电脑之间的文件互传。 本帖以笔者实际工作上遇到的场景为例…...

Jenkins 中部署Nodejs插件并使用,并构建前端项目(3)
遇到多个版本nodeJS需要构建的时候 1、第一种就是一个配置安装,然后进行选中配置 2、第二种就是插件:nvm-wrapper,我们还是选用NodeJS插件: (1)可以加载任意npmrc文件; (2&#x…...

VUE为什么有的属性要加冒号
<el-menu-item :index "/item.menuClick" v-for"(item,i) in menu"><i class"item.menuIcon" ></i><span slot"title">{{item.menuName}}</span></el-menu-item>不加不行 加了好像是吧整体作为…...

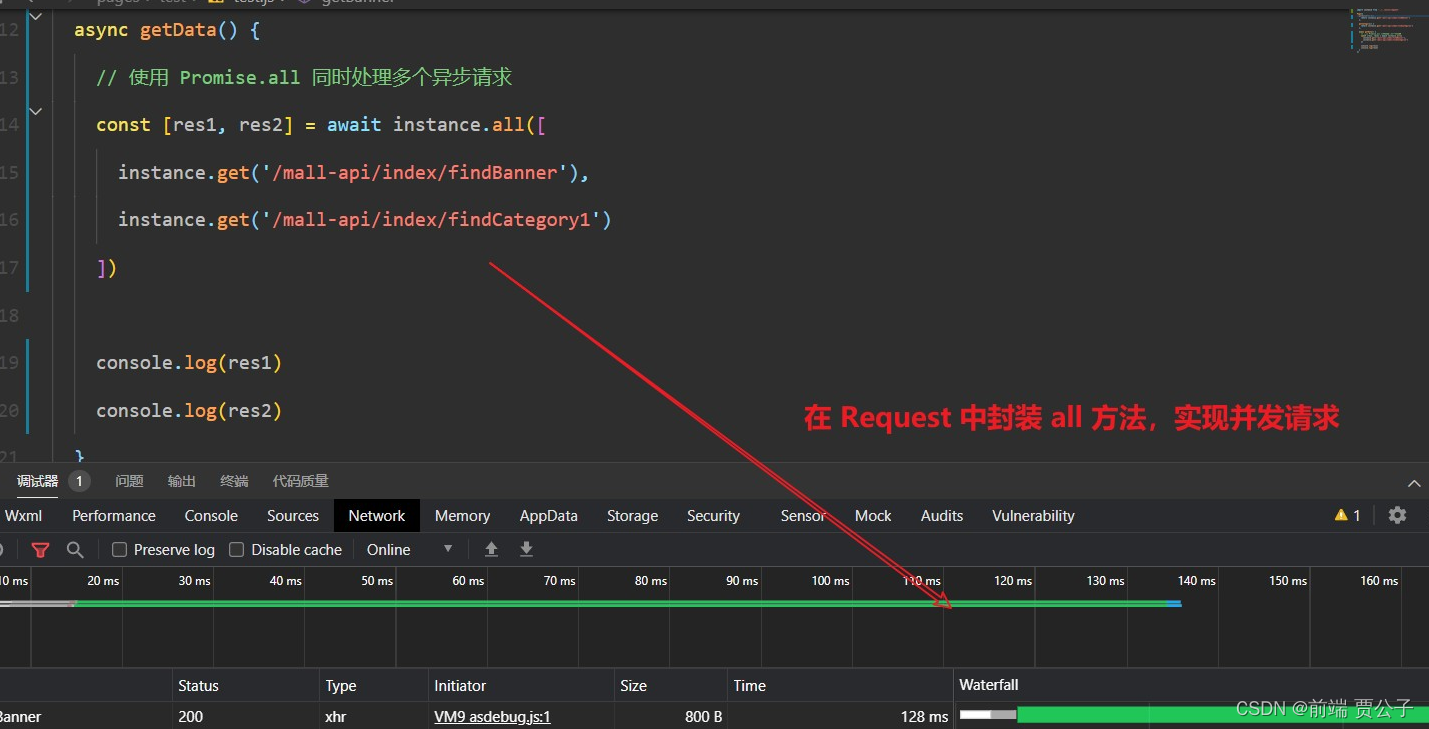
微信小程序 --- wx.request网络请求封装
网络请求封装 网络请求模块难度较大,如果学习起来感觉吃力,可以直接学习 [请求封装-使用 npm 包发送请求] 以后的模块 01. 为什么要封装 wx.request 小程序大多数 API 都是异步 API,如 wx.request(),wx.login() 等。这类 API 接口…...

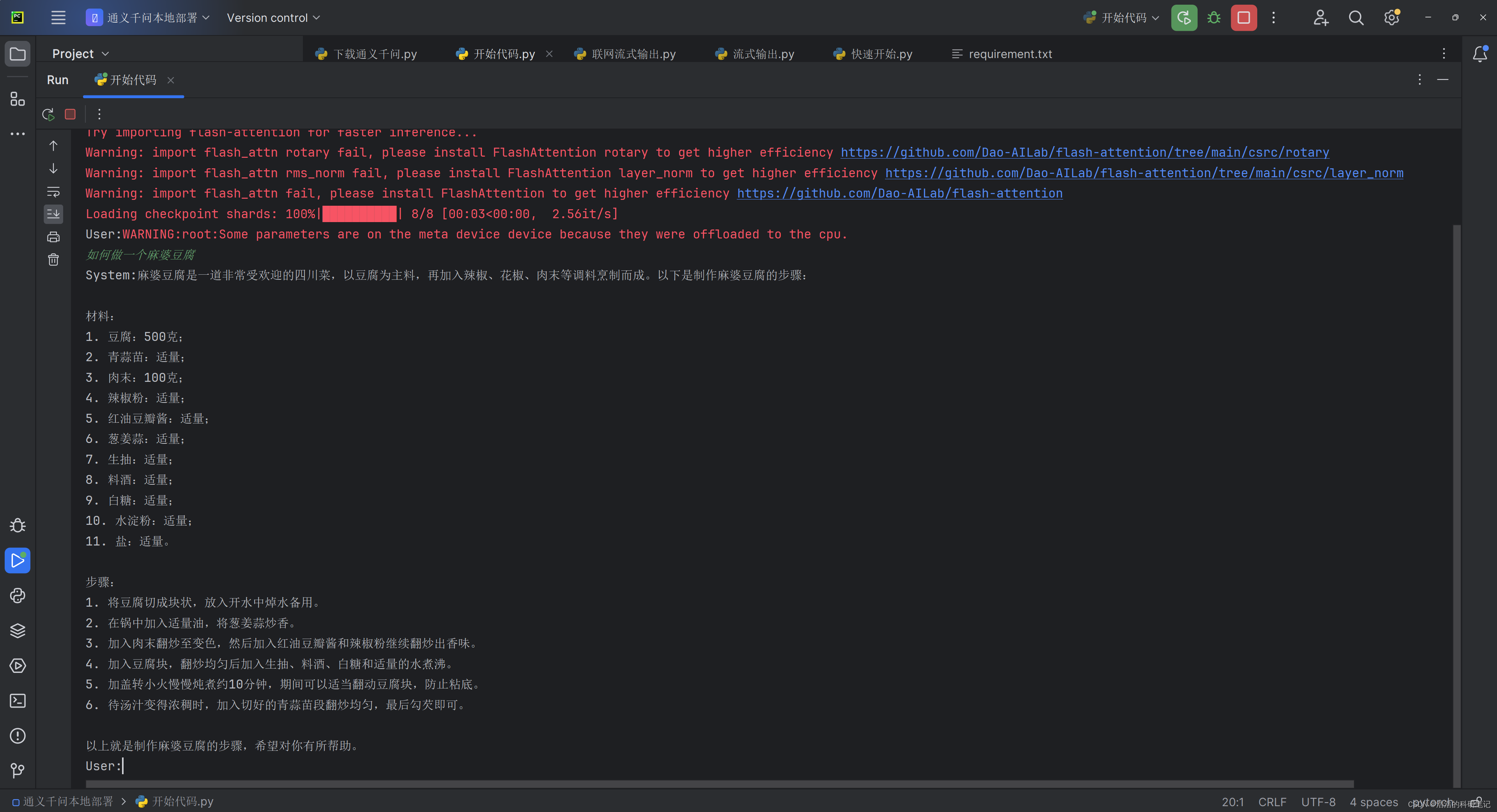
通义千问Qwen-7B-Chat Windows本地部署教程-详细认真版
通义千问本地部署教程🚀 本专栏的第四弹,在实现了联网调用通义千问模型进行多轮对话,流式输出,以及结合LangChain实现自建知识库之后,开始准备考虑实现对大模型进行本地部署,网上找不到看着比较舒服的教程&…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
