【Java EE初阶二十五】简单的表白墙(一)
1. 前端部分
1.1 前端代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表白墙</title><style>/* * 通配符选择器, 是选中页面所有元素 */* {/* 消除浏览器的默认样式. */margin: 0;padding: 0;box-sizing: border-box;}.container {width: 600px;margin: 20px auto;}h1 {text-align: center;}p {text-align: center;color: #666;margin: 20px 0;}.row {/* 开启弹性布局 */display: flex;height: 40px;/* 水平方向居中 */justify-content: center;/* 垂直方向居中 */align-items: center;}.row span {width: 80px;}.row input {width: 200px;height: 30px;}.row button {width: 280px;height: 30px;color: white;background-color: orange;/* 去掉边框 */border: none;border-radius: 5px;}/* 点击的时候有个反馈 */.row button:active {background-color: grey;}</style><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body><div class="container"><h1>表白墙</h1><p>输入内容后点击提交, 信息会显示到下方表格中</p><div class="row"><span>谁: </span><input type="text"></div><div class="row"><span>对谁: </span><input type="text"></div><div class="row"><span>说: </span><input type="text"></div><div class="row"><button id="submit">提交</button></div><!-- <div class="row">xxx 对 xx 说 xxxx</div> --></div><script>// 实现提交操作. 点击提交按钮, 就能够把用户输入的内容提交到页面上显示. // 点击的时候, 获取到三个输入框中的文本内容// 创建一个新的 div.row 把内容构造到这个 div 中即可. let containerDiv = document.querySelector('.container');let inputs = document.querySelectorAll('input');let button = document.querySelector('#submit');button.onclick = function() {// 1. 获取到三个输入框的内容let from = inputs[0].value;let to = inputs[1].value;let msg = inputs[2].value;if (from == '' || to == '' || msg == '') {return;}// 2. 构造新 divlet rowDiv = document.createElement('div');rowDiv.className = 'row message';rowDiv.innerHTML = from + ' 对 ' + to + ' 说: ' + msg;containerDiv.appendChild(rowDiv);// 3. 清空之前的输入框内容for (let input of inputs) {input.value = '';}// 4. 把用户填写的内容, 发送给服务器. 让服务器来保存. // $ 是 jquery 提供的全局变量. ajax 就是 $ 的一个方法. // ajax 的参数是一个 js 对象, 可以有很多属性let requestBody = {"from": from, // from 变量里的值, 就是第一个输入框的内容, "张三""to": to, // to 变量的值, 就是第二个输入框的内容, "李四""message": msg // msg 变量的值, 就是第三个输入框的内容, "我喜欢你很久了"};// 上述 body 是一个 js 对象, 还需要转成 json 字符串. let jsonString = JSON.stringify(requestBody);$.ajax({type: 'post',url: 'message',contentType: 'application/json; charset=utf8',data: jsonString,success: function(responseBody) {// 这个回调就是收到响应之后要执行的代码了. // 前端使用 console.log 打印日志到控制台. (chrome 开发者工具的控制台)console.log("responseBody: " + responseBody);}});}// 直接在 script 里面写的 js 代码, 就是在页面加载时被执行到的. // 发起一个 get 请求, 从服务器获取到数据// get 请求不需要 body, 也就不需要上述 data 和 contentType 属性了. $.ajax({type: 'get', url: 'message',success: function(body) {// 由于响应中已经有 Content-Type: application/json 了, 就不需要使用 parse 方法手动转换了. // body = JSON.parse(body);// 拿到 container 这个元素let containerDiv = document.querySelector('.container');// 处理服务器返回的响应数据. (json 格式的数组了)for (let i = 0; i < body.length; i++) {// body 是一个数组, 此时 message 也就是 js 对象了. // 这个 message 对象里, 有三个属性, from, to, messagelet message = body[i];// 根据 message 对象构建 html 片段, 把这个片段给显示到网页上. // createElement 方法就能构造出一个 html 标签. // 此时就得到了 <div></div> let div = document.createElement('div');// 还需要往里面设置一个 属性 , class="row" (设置这个属性, 是为了让 css 能够给这个元素设置一些样式)// 此时就得到了 <div class="row"></div>div.className = 'row';// 给这个 div 里设置内容// 此时就得到了 <div class="row">张三 对 李四 说: 我喜欢你很久了</div>div.innerHTML = message.from + " 对 " + message.to + " 说: " + message.message;// 把 div 添加到 containerDiv 的末尾containerDiv.appendChild(div);}}});</script>
</body>
</html>页面效果展示:
这个页面当前已经可以实现把输入的数据进行提交效果;
如上图所示,这里的数据都是在浏览器里保存的,刷新页面/关闭页面之后,数据信息就会消失不见;引入服务器就是为了让我们输入的数据能够长久的保存,同时也希望不同的浏览器/页面中, 都可以看到我们输入的数据;
1.2 引入服务器的目的
此处,服务器要实现的功能,主要是两个方面:
1、页面加载的时候,网页要从服务器这里获取到当前表白数据,(让网页端给服务器发起 http 请求,服务器返回响应里就带着刚才的这些数据)
2、点击提交的时候,网页就要把用户输入的信息,发送到服务器这边,服务器负责保存;
在一个网站中,服务器起到的最主要的效果,往往就是"存储数据”,因此服务器这边往往也就需要能够提供两种风格的接口来进行存数据和取数据;
1.3 简单了解前端代码
1、页面中的 html,描述了网页上都有哪些内容;
2、 Css

3、js
下面的代码 就是js 代码,该部分前端编写逻辑的核心部分;
html 和 css 都属于“描述性"语言,能够描述一个东西,但是不能表示逻辑。 js 才能描述逻辑,通过这些逻辑主要做两件事:
1、网页和用户的交互;
2、网页和服务器的交互;


上述这几行代码, 是要选中页面的元素;
后续要操作元素如下:
1、获取元素中的内容, 对于 input 输入框来说, 就可以拿到用户输入的字符串
2、修改元素中的内容;

综上所述,
1、一个 html 中,包含了 html(页面的构成),css(页面样式),js(页面交豆)
2、js 代码所谓的交互基本的流程,就是先找到 html标签(体现成 js 中的对象,进一步的通过 api 来操作对象的属性 (获得值,修改值....),至于api 具体是啥也不必关注,但是可以看到,上面的一些“"变量定义",条件,循环,表达式,运算符,函数;
2. 后端服务器部分
2.1 服务器分析
使用服务器,目的是为了能够在服务器这边存储用户提交的信息,并且能够把信息获取下来,服务器这边就需要给网页提供两个 http 的接口:
1)、获取消息网页加载的时候, 给服务器发起一个ajax 请求:
请求:
GET /message
响应:
HTTP/1.1 200 OKContent-Type: application/json
2)、提交消息
用户点击提交按钮的时候, ajax 给服务器发一个请求,目的是为了把用户在输入框输入的内容,给发送到服务器
正式编写代码之前,一定要把前后端交互的接口给确定下来,这个就是后续编写代码的依据:
2.2 代码编写
2.2.1 提交消息
主要过程如下所示:
1)、先写前端代码,发送请求
2)、再写后端代码,解析请求,构造响应
3)、再写前端代码,解析响应
刚才的网页给放到 webapp 目录里,tomcat 这样的一个项目,可以包含一些 html, css,js,这些内容都是在 webapp 目录中的;
2.2.2 编写前端代码
编写前端代码,发送 http post 请求,如下所示:



ps:本次的学习就到这里了,如果大家感兴趣与的话就请一键三连哦!!!
相关文章:

【Java EE初阶二十五】简单的表白墙(一)
1. 前端部分 1.1 前端代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"wid…...

人工智能的新浪潮:探索OpenAI的Sora视频模型及其对未来创作的影响
OpenAI的最新AI视频模型Sora,自发布以来,已成为科技界的热点。Sora的核心能力在于将文本描述转化为高清视频片段,标志着在视频生成领域的一次重大突破。Sora的特点包括使用深度理解语言的能力来准确解释提示,以及生成表达丰富情感…...

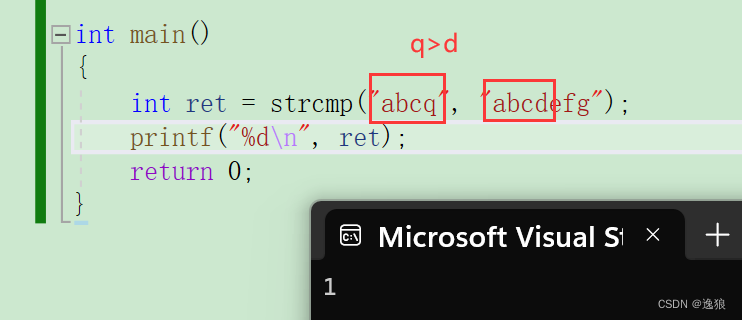
【c语言】字符函数和字符串函数(上)
前言 在编程的过程中,我们经常要处理字符和字符串,为了⽅便操作字符和字符串,C语⾔标准库中提供了⼀系列库函数~ 欢迎关注个人主页:逸狼 创造不易,可以点点赞吗~ 如有错误,欢迎指出~ 目录 前言 1. 字符分…...

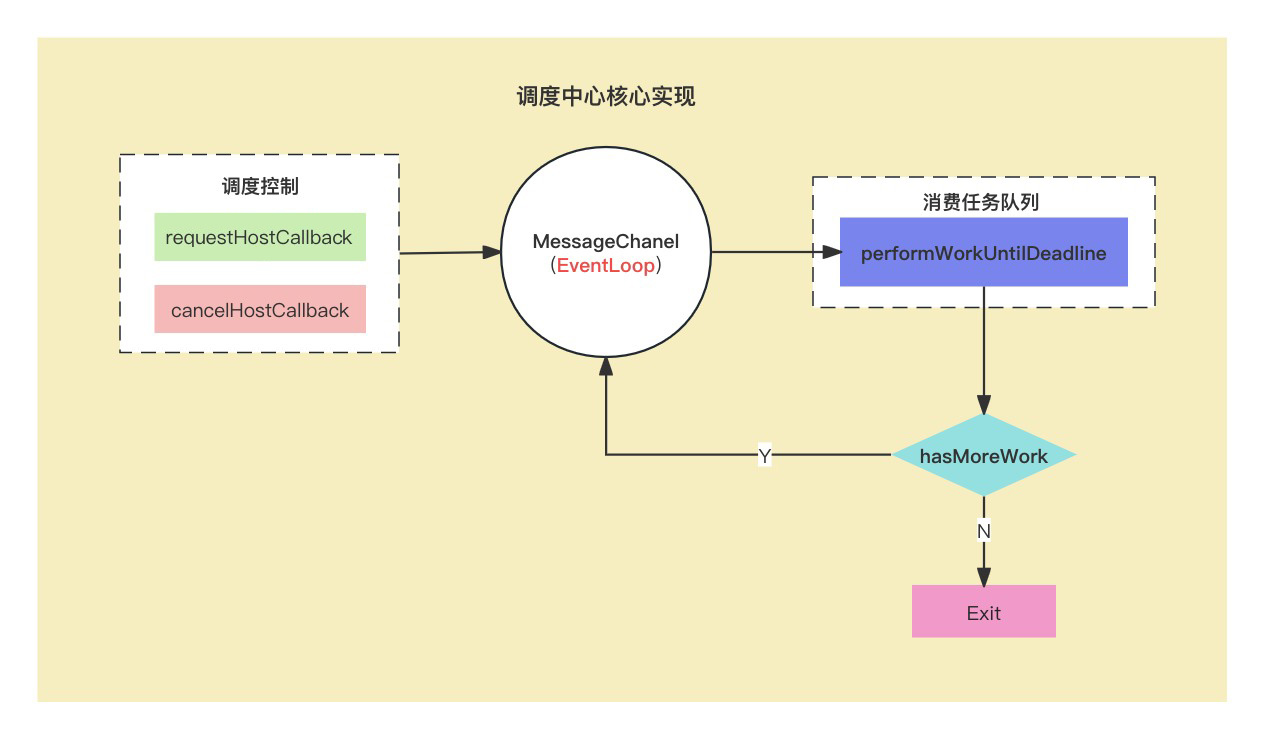
React18源码: schedule任务调度messageChannel
React调度原理(scheduler) 在React运行时中,调度中心(位于scheduler包)是整个React运行时的中枢(其实是心脏),所以理解了scheduler调度,就基本掌握了React的核心React两大循环:从宏…...

Jmeter 学习目录
Jmeter 所有内容均以学习为主输出内容,按照最小单位和基础进行输出。 如果有看不懂,或者有不明确的内容,欢迎大家留言说明。 Jmeter系列(1)Mac Jmeter下载安装启动 Jmeter系列(2)Jmeter 目录介…...

计算机网络 数据链路层课后题
1.以太网帧有哪些不同的封装格式?他们有何区别和应用场景? 以太网II封装(Ethernet II):以太网II封装是最常用的以太网封装格式,也被称为DIX封装。它在数据链路层首部使用6个字节的目的MAC地址和6个字节的源…...

实现验证码功能
Kaptcha 文章目录 Kaptcha介绍插件使用介绍原理引入依赖生成验证码 验证码小项目初始化前端代码约定前后端交互接口接口定义 介绍 Kaptcha 是Google的⼀个⾼度可配置的实⽤验证码⽣成⼯具 https://code.google.com/archive/p/kaptcha ⽹上有很多⼈甚⾄公司基于Google的kaptc…...

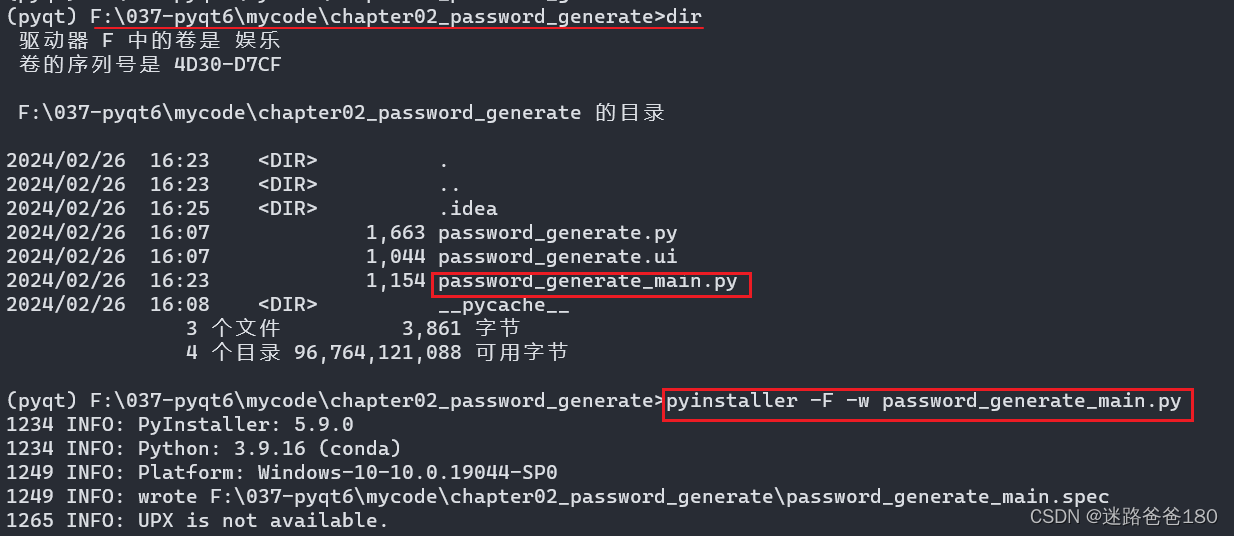
PyQt6的开发流程(密码生成小程序为例)
PyQt6的开发流程(密码生成小程序为例) 文章目录 PyQt6的开发流程(密码生成小程序为例)一、流程介绍与概览1. 界面与逻辑分离的开发流程2. PyQt6的开发流程 二、打开 designer.exe 创建文件三、用QT设计师绘制界面保存成ui1. QT常用…...

思腾云计算中心 | 5千平米超大空间,基础设施完善,提供裸金属GPU算力租赁业务
2021年,思腾合力全资收购包头市易慧信息科技有限公司,正式开启云计算业务。思腾云计算中心占地2400平米,位于包头市稀土高新区,毗邻多家知名企业,地理位置优越,交通便利,是区内重要的信息化产业…...

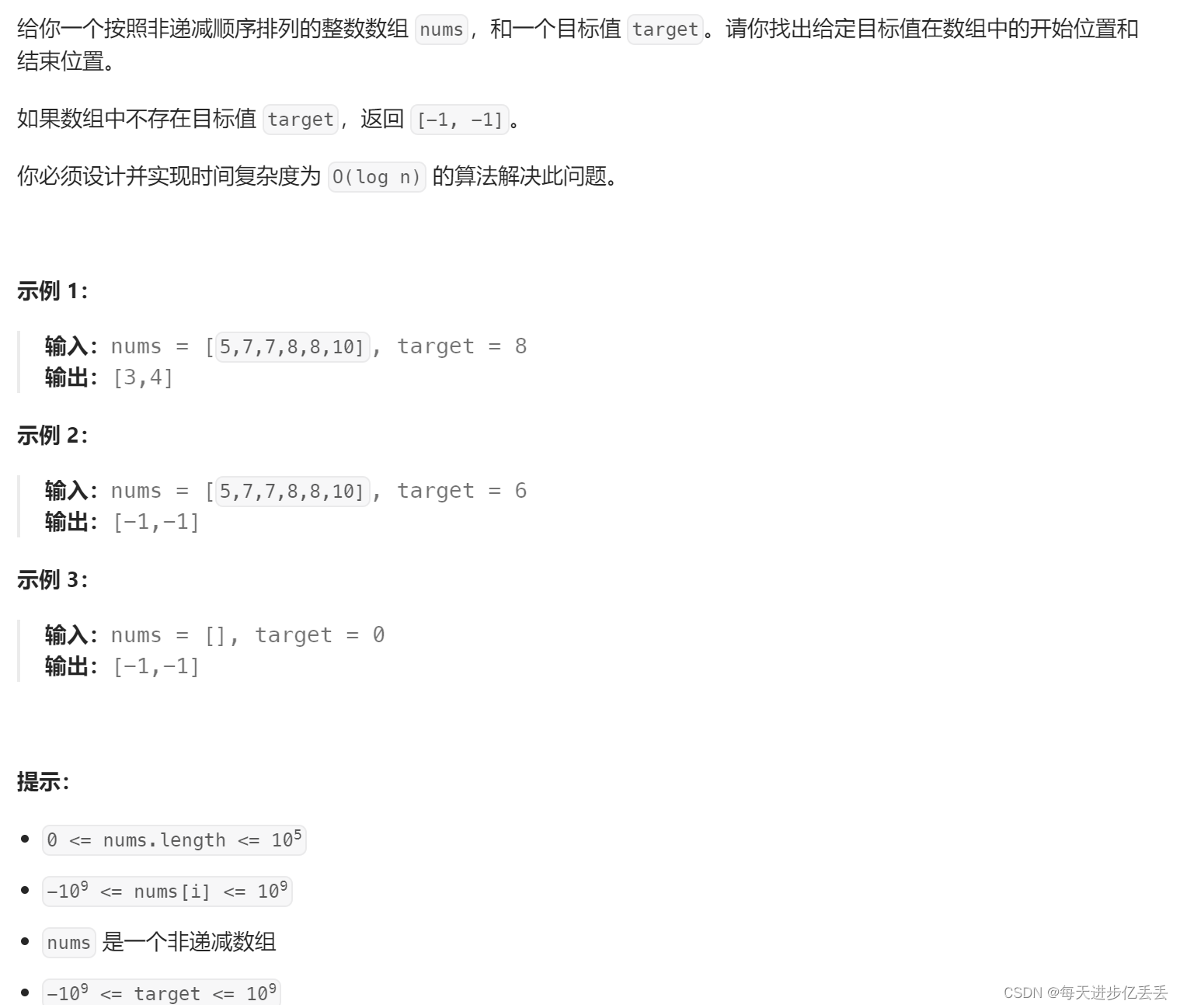
【Leetcode每日一题】二分查找 - 在排序数组中查找元素的第一个和最后一个位置(难度⭐⭐)(18)
1. 题目解析 Leetcode链接:34. 在排序数组中查找元素的第一个和最后一个位置 这个问题的理解其实相当简单,只需看一下示例,基本就能明白其含义了。 核心在于找到给定目标值所在的数组下标区间,设计一个O(logn)的算法。 2. 算法原…...

远程连接 vscode 出错 “远程主机可能不符合 glibc 和 libstdc++ VS Code 服务器的先决条件”
原因: vscode 版本是 1.86,服务器上的 glibc 和 libstdc 版本不满足 要求(2.28 和 3.4.25)。 解决: 1、下载 1.85.2,解压直接运行 Code.exe。 2、回退 Remote-ssh 到 0.107.1。 参考: vscode 1.86版本远程ssh不兼容旧…...

Maven入门:Java项目构建和管理的利器
Maven入门:Java项目构建和管理的利器 Maven 是一个项目管理和综合工具,它基于项目对象模型(POM)概念。Maven 可以管理项目的构建、报告和文档。以下是一篇介绍 Maven 配置和应用的教程文章。 Maven简介 Maven 使用其核心概念 POM…...

《游戏引擎架构》 -- 学习4
资源及文件系统 文件系统 游戏引擎的文件系统API通常提供以下功能: 搜需路径:是含一串路径的字符串,各路径之间以特殊字符(如冒号或分号)分隔,找文件时就会从这些路径进行搜寻。例如在命令行下执行程序&a…...

Wagtail安装运行并结合内网穿透实现公网访问本地网站界面
文章目录 前言1. 安装并运行Wagtail1.1 创建并激活虚拟环境 2. 安装cpolar内网穿透工具3. 实现Wagtail公网访问4. 固定的Wagtail公网地址 正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂,风趣幽默…...

10分钟快速开始SkyWalking结合Springboot项目
10分钟快速开始SkyWalking结合Springboot项目 实习期间,公司让我去学习一下链路追踪如何集成到Springboot项目中。 为此有两个方案: 1.opentelementryjaegerprometheus opentelementry 收集器收集线上的metrics和traces,然后发送给jaeger和p…...

STM32—触摸键
目录 1 、 电路构成及原理图 2 、编写实现代码 3、代码讲解 4、烧录到开发板调试、验证代码 5、检验效果 此笔记基于朗峰 STM32F103 系列全集成开发板的记录。 1 、 电路构成及原理图 触摸键简单的了解就是一次电容的充放电过程。从原理图可以看出,触摸键 …...
原理及其操作)
python中字典(dict)原理及其操作
原理 Python中的字典(Dictionary)是一种基于哈希表(Hash Table)的实现,提供了高效的键值对(Key-Value Pair)存储和访问机制。了解字典的工作原理有助于更好地理解其性能特性以及为什么在某些情…...

.NET Core Web API实现微服务集群部署
.NET Core Web API实现微服务集群部署 在.NET Core Web API中实现微服务集群部署通常涉及多个步骤,包括服务拆分、容器化、服务注册与发现、负载均衡等。以下是一个简化的步骤指南,用于在.NET Core中构建和部署微服务集群: 服…...

网络安全与信创产业发展:构建数字时代的护城河
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua,在这里我会分享我的知识和经验。&#x…...

外包干了3个月,技术倒退1年。。。
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...





