[算法]选择排序
目录
1、选择排序的实现
2、例子
3、代码实现
4、时间复杂度和空间复杂度
5、选择排序的缺点——不稳定性
1、选择排序的实现
选择排序就是每一轮选择最小的元素直接交换到左侧。这种排序的最大优势,就是省去了多余的元素交换。
2、例子
原始数组和选择排序的过程如下图所示,紫色方块代表数组的有序区:

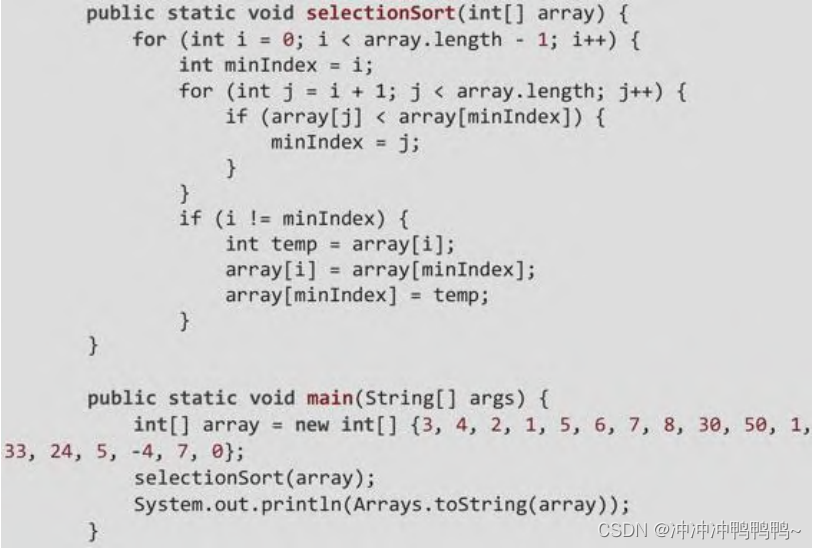
3、代码实现

4、时间复杂度和空间复杂度
算法每一轮选出最小值,再交换到左侧的时间复杂度是O(n),一共 迭代n-1轮,所以总的时间复杂度是O(n^2)。 至于空间复杂度,由于该算法是原地排序,并没有用到额外的存储 空间,所以排序的空间复杂度是O(1)。
5、选择排序的缺点——不稳定性
当 数列包含多个值相等的元素时,选择排序有可能打乱它们原有的顺序。例如:

上图中,黄色的元素5原本排在橙色的元素5之前,但是随着第1轮元素3和黄色5的交换,使得后续操作中,黄色的元素5排在了橙色的元素5之后。
相关文章:

[算法]选择排序
目录 1、选择排序的实现 2、例子 3、代码实现 4、时间复杂度和空间复杂度 5、选择排序的缺点——不稳定性 1、选择排序的实现 选择排序就是每一轮选择最小的元素直接交换到左侧。这种排序的最大优势,就是省去了多余的元素交换。 2、例子 原始数组和选择排序的…...

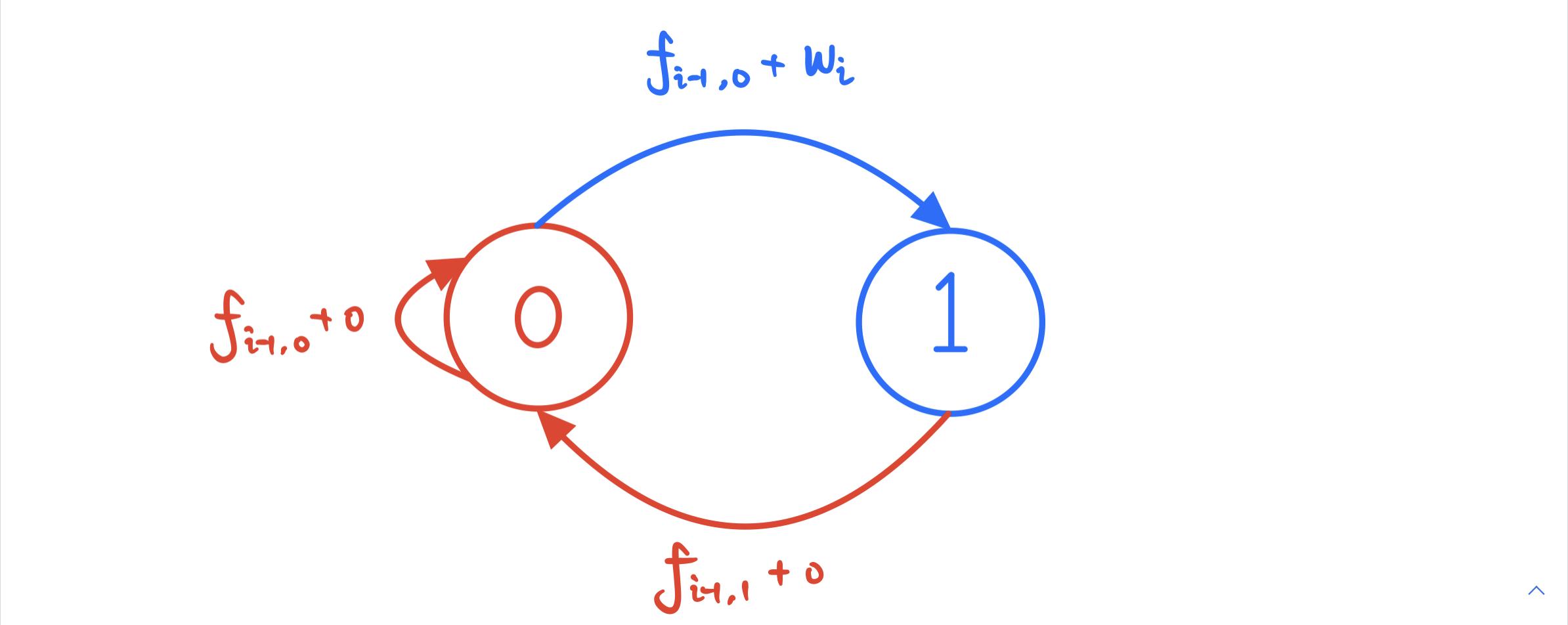
dp模型——状态机模型C++详解
状态机定义状态机顾名思义跟状态有关系,但到底有什么关系呢。在实际解决的时候,通常把状态想成节点,状态的转换想成有向边的有向图,我们来举个例子。相信大家都玩过类似枪战的游戏(没玩过的也听说过吧)&…...

1.4 条件概率与乘法公式
1.4.1 条件概率在实际问题中,除了直接考虑某事件 B 发生的概率P(B)外,有时还会碰到这样的问题,就是“在事件A 已经发生的条件下,事件B 发生的概率”。一般情况下,后概率与前一概率不同,为了区别,我们常把后者称为条件概率,记为P(B…...

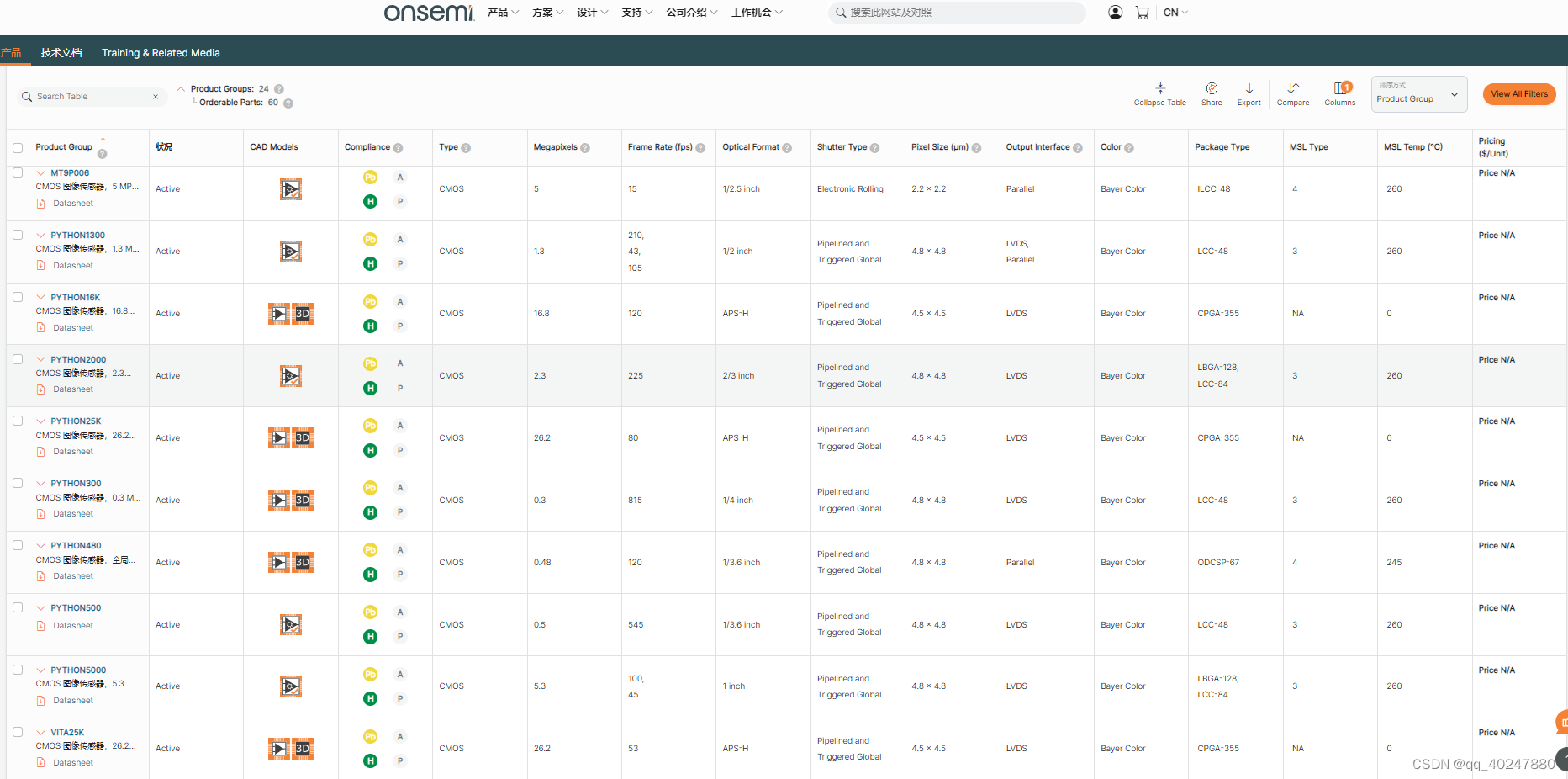
VITA/PYTHON/LUPA families
Image Sensor Group Top to Bottom Portfolio in Industrial Imaging Machine Vision • Factory automation and inspection • Robotic vision • Biometrics High-End Surveillance • Aerial Surveillance • Intelligent Traffic Systems (ITS) • Mapping Medical and Sc…...

ChatGPT概述:从模型训练到基本应用的介绍
ChatGPT概述:从模型训练到基本应用的介绍 目录 本文是对ChatGPT的由来、训练过程以及实际落地场景的解释,主要内容包括如下三个方面: 1、ChatGPT是什么 2、ChatGPT的原理 3、ChatGPT的思考 4、ChatGPT的应用 ChatGPT是什么 ChatGPT可能是近…...

C语言实现扫雷【详细讲解+全部源码】
扫雷的实现1. 配置运行环境2. 扫雷游戏的初步实现2.1 建立扫雷分布模块2.2 创建名为board的二维数组并进行棋盘初始化2.3 打印棋盘3. 接下来该讨论的事情3.1 布置雷3.2 排查雷3.3 统计坐标周围有几个雷4. 完整扫雷游戏的实现4.1 game.h4.2 game.c4.3 扫雷.c1. 配置运行环境 本游…...

Vue2.0开发之——购物车案例-Goods组件封装-商品名称和图片(46)
一 概述 循环渲染Goods组件为Goods组件封装title属性为Goods组件封装pic属性 二 循环渲染Goods组件 2.1 App.vue中导入Goods组件 import Goods from /components/Goods/Goods.vue2.2 App.vue中注册Goods组件 components: {Header,Goods}2.3 循环渲染每一个商品的信息 <…...

0201基础-组件-React
1 组件和模块 1.1 模块 对外提供特定功能的js程序,一般就是一个js文件 为什么拆分模块呢?随着业务逻辑增加,代码越来越多,越来越复杂。作用:复用js,简化js,提高js运行效率 1.2 模块化 当应用…...

论文笔记 | Conducting research in marketing with quasi-experiments
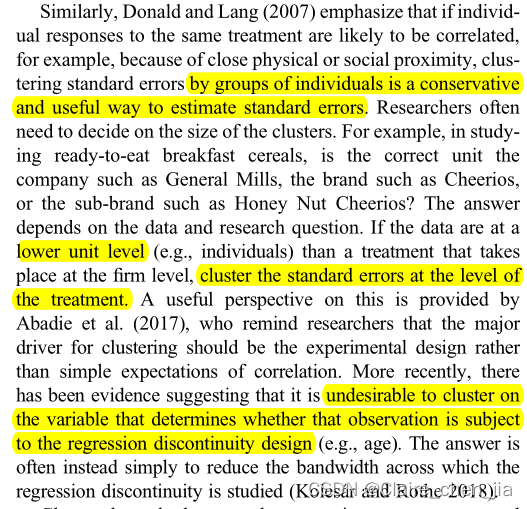
这篇论文是Journal of Marketing上的论文,讲了使用准实验来进行论文研究的一些事项。外生性识别的来源、几种准实验方法的注意点还有内生性的解决。 这篇论文对于准实验或者是平常论文的展开有一个非常友善的指导功能,可以阅读~ 摘要:本文旨…...
)
有关Android导览(Android Navigation component)
文章目录小结有关Android导览(Android Navigation component)碰到的问题参考小结 在使用Android导览(Android Navigation component)碰到很多问题。解决了一些问题,但是“Skipped xxx frames! The application may be doing too much work on its main thread”这样…...

01 C语言计算
C语言计算 1、变量 用途:需要存放输入的数据 定义格式:数据类型 变量名(用于区分其他变量) 变量名格式:只能由字母/下划线/数字构成,首位不能是数字;且变量名不能是标识符 **变量赋值和初始…...
)
java单元测试简介(基于SpringBoot)
java单元测试简介(基于SpringBoot)mockitomock创建mock对象的另一种方式:Mockverifystubbing(存根)Spy(间谍)mock 静态方法mockito在springboot mock中的实战mockito 通常,在我们写单测时,会遇…...

Linux常用命令操作
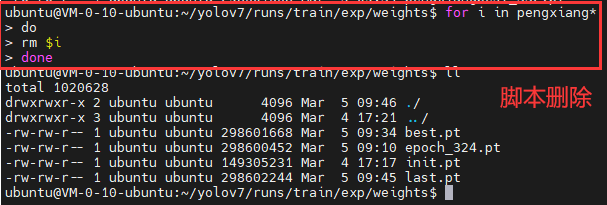
文件目录操作 查看文件列表 ls #输出列表信息 ls -l #输出详细列表信息 ls -a #输出隐藏文件 ls -la #输出包含的隐藏文件及详细信息 ll # ls-l的缩写rwx分别对应读取,写入,执行权限,前面有d代表是文件夹 创建文件 touch file.txt #创建…...

SpringCloud GateWay配置—TLS 和 SSL、Http超时配置
一、TLS 和 SSL网关可以按照通常的 Spring 服务器配置侦听 HTTPS 上的请求。 以下示例演示如何执行此操作:application.ymlserver:ssl:enabled: truekey-alias: scgkey-store-password: scg1234key-store: classpath:scg-keystore.p12key-store-type: PKCS12您可以将…...

python Django中的cookies和session会话保持技术
cookies和session都是为了保持会话状态而诞生的两个存储技术会话定义: 从打开浏览器访问一个网站,到关闭浏览器结束此次访问,称之为一次会话HTTP协议是无状态的,导致会话状态难以保持Cookies-定义 cookies是保存在客户端浏览器上的…...

vue3的v-model指令
1. 普通input输入框双向绑定 <template><!-- 1. 普通input输入框双向绑定 --><!-- 其实等价于:<input :modelValue"title" update:modelValue"newTitle>titlenewTitle"/> --><input type"text" v-mod…...

Matlab小波去噪——基于wden函数的去噪分析
文章目录一、问题描述二、代码问题1:原始信号加6分贝高斯白噪声问题2:确定合适的小波基函数问题3:确定最合适的阈值计算估计方法问题4:确定合适的分解层数问题5:实际信号去噪问题6:对比三、演示视频最后一、…...

分布式对象存储——Apache Hadoop Ozone
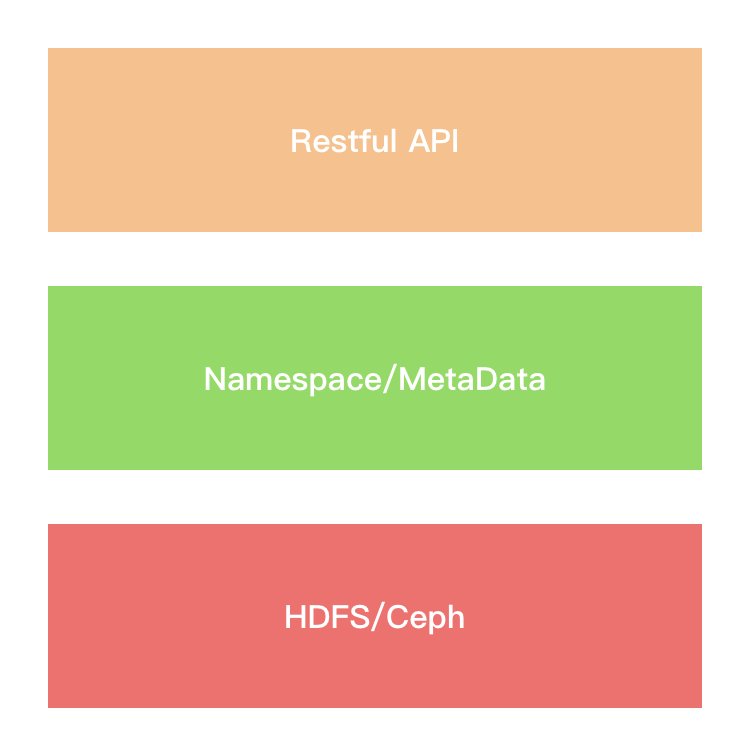
前言 本文隶属于专栏《大数据技术体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢! 本专栏目录结构和参考文献请见大数据技术体系 1. 概述 Ozone是Apache Hadoop项目的子项目…...

Linux 和数据库笔记-03
今天主要内容数据库相关介绍数据库(软件)常见类型Navicat 工具基本使用常见的数据类型和约束(重点)SQL 语句的编写(表和数据)一. 数据库是什么?为什么学习数据库软件中产生的所有数据, 最终都要存储于数据库当中测试人员如果想要进行数据查询/数据校验, 就必须掌握对数据库的基…...

布尔定律---布尔代数的基本定律
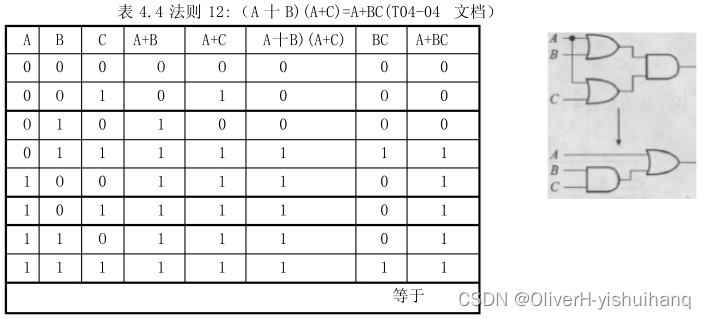
一、单变量布尔定律 1、0-1定律 2、互补定律 3、重叠定律 4、还原定律 小结:或运算和与运算定律的差别在于:所有的“|”运算符换成“&”,运算结果为 0 换成 1。这就是对偶定律。它不仅是单逻辑变量的定律,而且对于所有布尔定…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
