JS(JavaScript)中如何实现,复选框checkbox多选功能
起始界面:

代码元素:
<p><input type="checkbox" id="checkedAll"> 全选按钮</p><p><input type="checkbox" class="cl"> 选项1</p><p><input type="checkbox" class="cl">选项2</p><p><input type="checkbox" class="cl">选项3</p><p><input type="checkbox" class="cl">选项4</p>实现多选功能:
<script>var checkedAll = document.getElementById('checkedAll');var optionList = document.querySelectorAll('.cl');checkedAll.onchange = function () {for (var i = 0; i < optionList.length; i++) {optionList[i].checked = checkedAll.checked;}};for (let i = 0; i < optionList.length; i++) {optionList[i].onclick = function(){checkedAll.checked = Array.from(optionList).every(function(item){return item.checked;})}}</script>注意:
当我们通过querySelectorAll()获取的类元素是一个伪数组,因此我们需要将其转化为真正的数组
Array.from(arr):将其转为数组
arr.every(function(item){return item.checked;
}以上代码指的是,数组中任何一个元素(item),都被选中;
例子:
var arr = [12, 48, 56, 3, 25, 60];// var flag = arr.every(function (item) {// return item > 2;// })var flag = arr.every((item) => {return item > 2;})console.log(flag);
arr.every()返回的是一个boolean值,指的是每一个元素都大于2,返回true;
var arr = [12, 48, 56, 3, 25, 60];// var flag = arr.some(function (item) {// return item > 50;// })var flag = arr.some((item) => {return item > 50;})console.log(flag);arr.every()返回的是一个boolean值,指的是只要有一个元素大于50,返回true;
var arr = [12, 48, 56, 3, 25, 60];var newArr = [];// var newArr = arr.filter(function (item) {// return item > 50;// })var newArr = arr.filter((item) => {return item > 30;})for (const element of newArr) {console.log(element+" ");}
arr.filter()返回的是一个数组,是一个过滤器,指的是返回数字大于30的数组元素;
var arr = [12, 48, 56, 3, 25, 60];var newArr = [];// var newArr = arr.filter(function (item) {// return item > 50;// })var newArr = arr.filter((item) => {return item > 30;})for (const element of newArr) {console.log(element+" ");}运行结果:

相关文章:

JS(JavaScript)中如何实现,复选框checkbox多选功能
起始界面: 代码元素: <p><input type"checkbox" id"checkedAll"> 全选按钮</p><p><input type"checkbox" class"cl"> 选项1</p><p><input type"checkbox&qu…...

直接修改zynq petalinux编译出来的rootfs.cpio.gz文件内容
xilinx zynq petalinux 默认编译打包出的SPI flash烧写启动文件是BOOT.BIN,然而每次需要修改rootfs内的文件时都要重新build rootfs 然后再 package一次才能生成新的BOOT.bin文件,地球人都知道petalinux编译一次是很耗时间的,那么有没有什么简…...

什么是 Golang 类型断言
类型断言:用于检查某个接口是否包含某个具体类型,语法x.(T),x是一个接口类型表达式,T是具体的类型,如果x包含的值可以被转换成T类型,则是ok 在Go语言中,任何类型的值都属于空接口类型。空接口类…...

mysql数据库root权限读写文件
如果没有shell,只有数据库权限的情况下: 1. udf 提权提示没有目录:使用数据流创建目录 1. select xxx into outfile C:\\phpstudy_pro\\Extensions\\MySQL5.5.29\\lib\::$INDEX_ALLOCATION;2. select xxx into outfile C:\\phpstudy_pro\…...

力扣爆刷第88天之hot100五连刷26-30
力扣爆刷第88天之hot100五连刷26-30 文章目录 力扣爆刷第88天之hot100五连刷26-30一、142. 环形链表 II二、21. 合并两个有序链表三、2. 两数相加四、19. 删除链表的倒数第 N 个结点五、24. 两两交换链表中的节点 一、142. 环形链表 II 题目链接:https://leetcode.…...

Ethersacn的交易数据是什么样的(2)
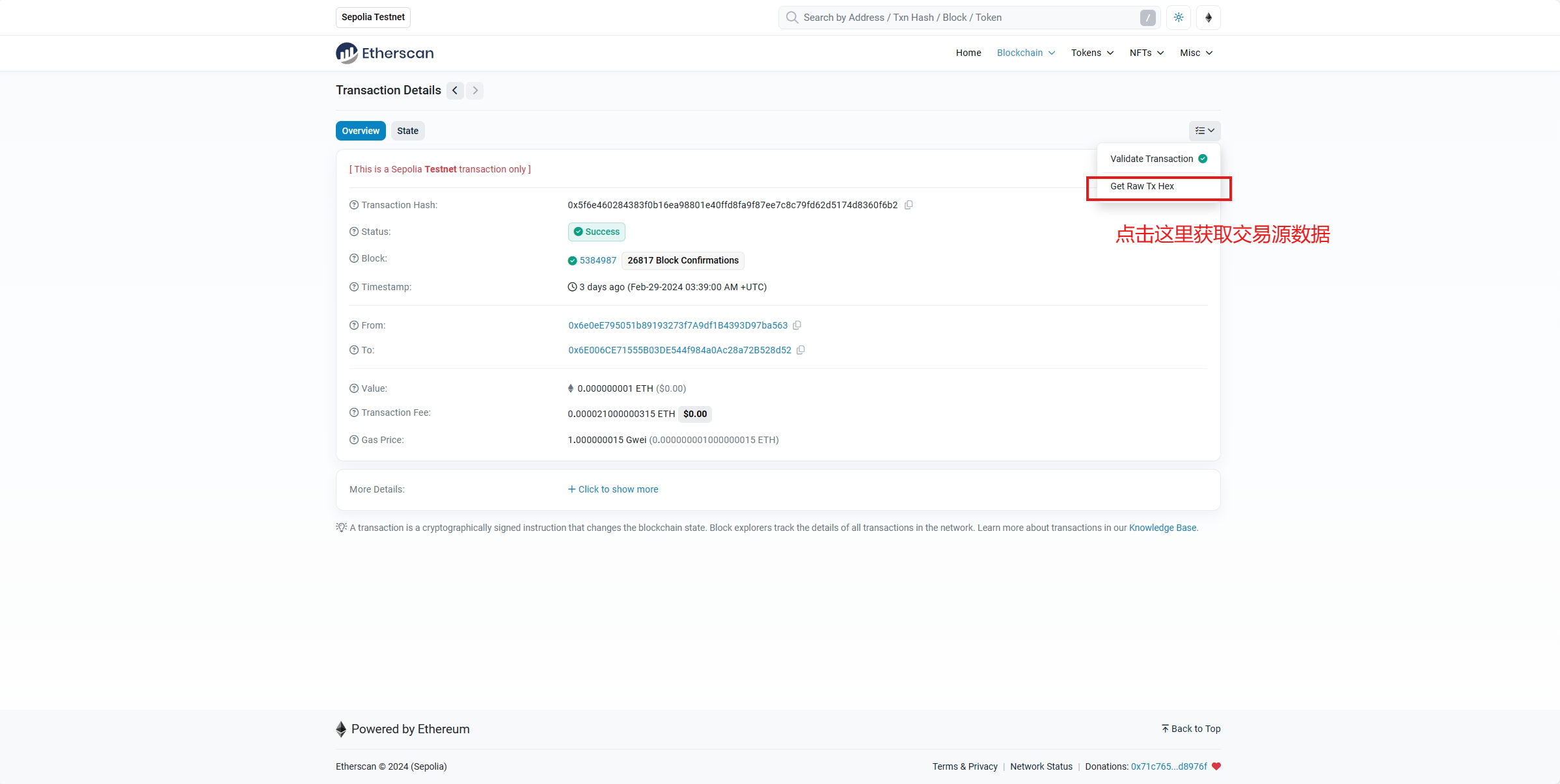
分析 Raw Transanction RLP(Recursive Length Prefix)是一种以太坊中用于序列化数据的编码方式。它被用于将各种数据结构转换为二进制格式,以便在以太坊中传输和存储。RLP 是一种递归的编码方式,允许对复杂的数据结构进行编码。所…...

学习Android的第二十二天
目录 Android ContextMenu 上下文菜单 ContextMenu 范例 参考文档 Android SubMenu 子菜单 范例 参考文档 Android PopupMenu 弹出菜单 范例 参考文档 Android ContextMenu 上下文菜单 在Android开发中,ContextMenu(上下文菜单)为…...

JavaScript——流程控制(程序结构)
JavaScript——流程控制(程序结构) 流程控制就是来控制我们的代码按照什么结构顺序来执行。更倾向于一种思想结构。 流程控制分为三大结构:顺序结构、分支结构、循环结构 1、顺序结构 代码从上往下依次执行,从A到B执行&#x…...

如何用ChatGPT+GEE+ENVI+Python进行高光谱,多光谱成像遥感数据处理?
原文链接:如何用ChatGPTGEEENVIPython进行高光谱,多光谱成像遥感数据处理? 第一:遥感科学 从摄影侦察到卫星图像 遥感的基本原理 遥感的典型应用 第二:ChatGPT ChatGPT可以做什么? ChatGPT演示使用 …...

AIGC工具( 7个 )
人工智能技术有好的一方面,又不好的地方,要区别对待,吸取精华,去其糟粕。目前市场上有很多AI大模型,可以支持聊天,写文稿,创作等,部分可以生成图片,以下是7个很不错的免费…...

学习Java的第一天
一、Java简介 Java 是由 Sun Microsystems 公司于 1995 年 5 月推出的 Java 面向对象程序设计语言和 Java 平台的总称。由 James Gosling和同事们共同研发,并在 1995 年正式推出。 后来 Sun 公司被 Oracle (甲骨文)公司收购,Jav…...

【设计模式】工厂模式与抽象工厂模式
工厂方法 以图书馆管理系统为例,需要API提供查询不同专业分类的书目列表,一般实现, class LibraryManager { public:LibraryManager() {}//按专业分类查询BookList Query(Type type) {if(type TA) {return ...;} else if (type TB) {} el…...

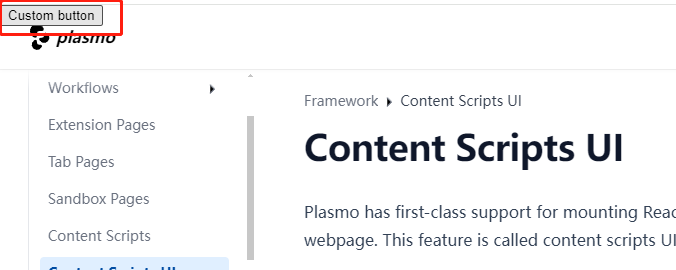
使用plasmo框架开发浏览器插件,注入contents脚本和给页面添加UI组件
plasmo:GitHub - PlasmoHQ/plasmo: 🧩 The Browser Extension Framework plasmo是一个开发浏览器插件的框架,支持使用react和vue等技术,而且不用手动管理manifest.json文件,框架会根据你在框架中的使用,自…...

python并发 惰性处理大型数据集
惰性计算是一种编程策略,它使得程序在何时执行计算的决定推迟到需要结果时才进行。这种策略的好处在于,它允许程序处理大规模数据或者需要大量计算的任务时节省内存和计算资源。 举例来说,当我们调用 Python 中的 range() 函数时,…...

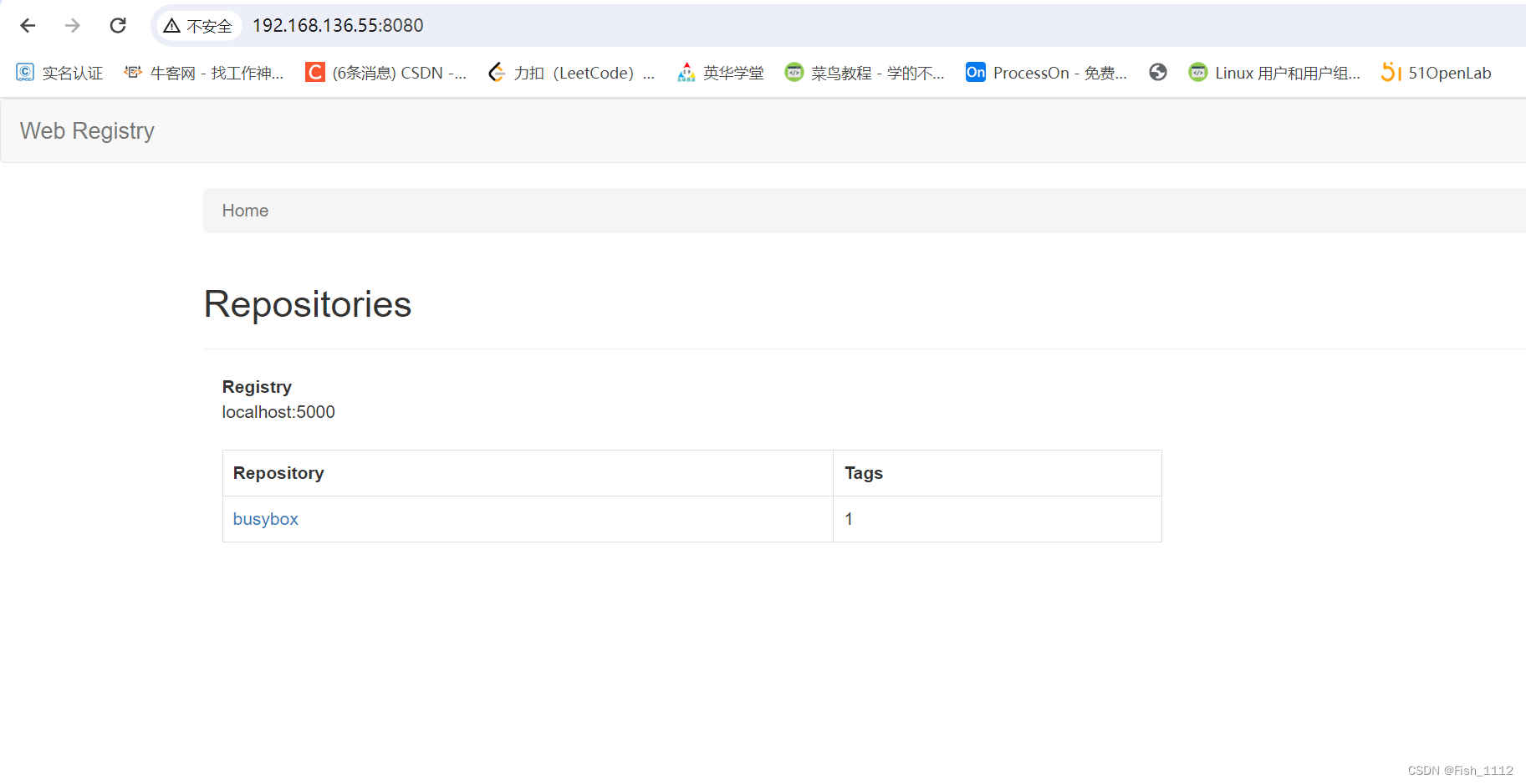
Docker将本地的镜像上传到私有仓库
使用register镜像创建私有仓库 [rootopenEuler-node1 ~]# docker run --restartalways -d -p 5000:5000 -v /opt/data/regostry:/var/lib/registry registry:2[rootopenEuler-node1 ~]# docker images REPOSITORY TAG IMAGE…...

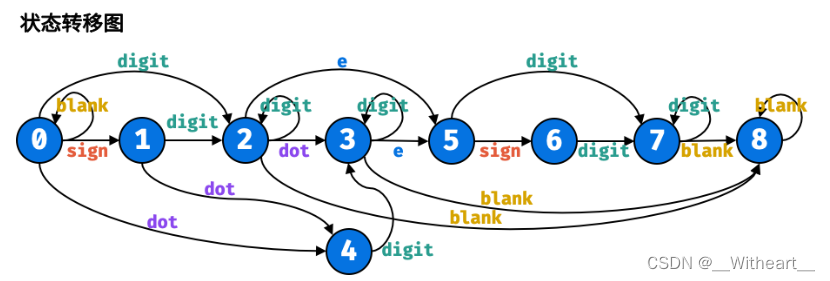
[LeetBook]【学习日记】有效数字——状态机
题目 有效数字 有效数字(按顺序)可以分成以下几个部分: 若干空格一个小数或者整数(可选)一个’e’或’E’,后面跟着一个整数若干空格 小数(按顺序)可以分成以下几个部分:…...

学习目标2024
技术: 什么是 Nacos apifox 业务: 域统一...

引入js,刷新清除缓存
一、这种会让所有的css/js资源重新加载 <meta http-equiv"pragram" content"no-cache"> <meta http-equiv"cache-control" content"no-cache, no-store, must-revalidate">二、加时间戳 每次引入,后面版本号都…...

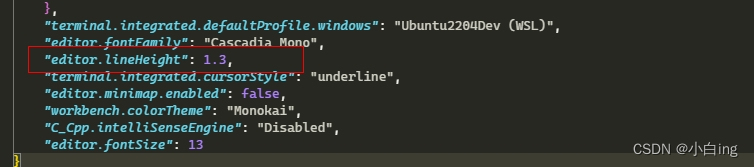
【VSCODE修改代码行间距】解决方案
在我们编码的过程中,由于显示字体和显示器的不同,会需要调整行间距,在vscode默认的选项中没有看到设定行间距的选项,不过,可以手动修改配置档达到目的。 1.打开设置 2.打开配置档,手动进行设定 3.在选项中添…...

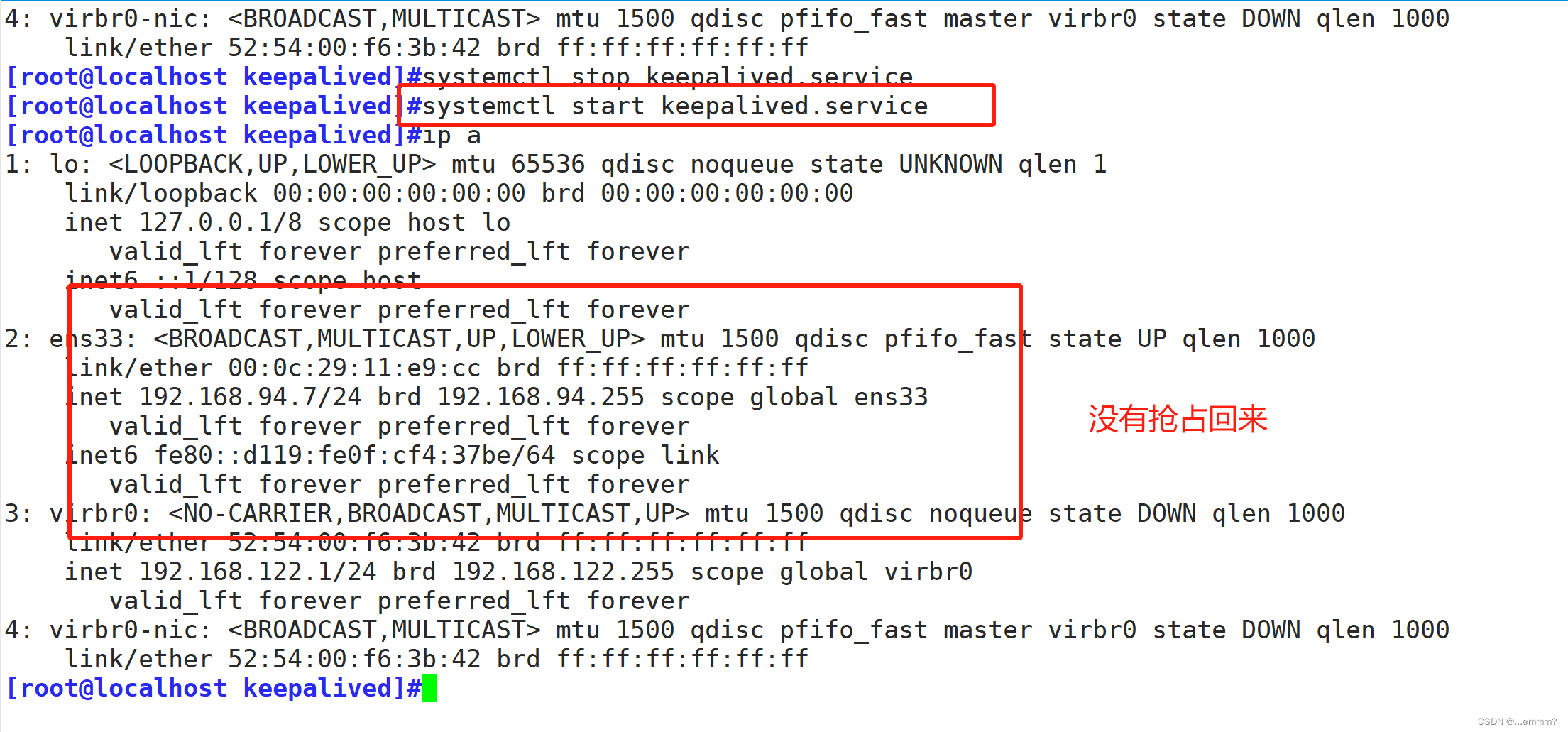
lvs+keepalive
虚拟路由冗余协议(Virtual Router Redundancy Protocol,简称VRRP) VRRP能够在不改变组网的情况下,将多台路由器虚拟成一个虚拟路由器,通过配置虚拟路由器的IP地址为默认网关,实现网关的备份。 协议版本: VRRPv2(常用&…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...
