js拓展-内置对象
目录
1. 数组对象
1.1 数组的四种方式
1.2 JS中数组的特点
1.3 常用方法
2. 日期对象
2.1 日期对象的创建
2.2 日期对象的方法
2.3 案例:输出现在的时间
3. 全局对象
3.1 字符串转换成数字类型
3.2 编码解码函数
1. 数组对象
注:数组在JS中是一个类,通过构造方法创建对象。
1.1 数组的四种方式
| 创建数组的方式 | 说明 |
| new Array() | 无参的构造方法,创建一个长度为0的数组 |
| new Array(5) | 有参的构造方法,指定数组的长度 |
| new Array(2,4,10,6,41) | 有参的构造方法,指定数组中的每个元素 |
| [4,3,20,6] | 使用中括号的方式创建数组 |
1.2 JS中数组的特点
1) 数组中的每个元素的类型是可以不同的。
2) 数组的长度可以动态变化
3) 数组中包含大量的方法,类似于Java中的集合,而Java中的数组没有方法。
//1. 创建一个长度为0的数组
var arr = new Array();
//2. 有参的构造方法,指定数组的长度
var arr = new Array(5);
//3. 有参的构造方法,指定数组中的每个元素
var arr = new Array(2,4,10,6);
//4. 使用中括号的方式创建数组
var arr = [4,3,20,6];
//创建一个数组,每个元素都不相同
var arr = [4, 'a', true, 3.14];
arr[3] = 100;
arr[5] = 99;
arr[7]= true;
document.write("数组的长度是:" + arr.length + "<hr/>");
//输出每个元素
for (var i = 0; i < arr.length; i++) {
document.write(arr[i] + " ");
}
1.3 常用方法
| 方法名 | 功能 |
| concat() | 连接两个或更多的数组,并返回结果 |
| reverse() | 将数组进行反转 |
| join(separator) | 与split()功能相反,将数组通过分隔符,拼成一个字符串。 |
| sort() | 对字符串数组进行排序 如果要对数字进行排序,还可以指定比较器函数。 sort(function(m,n)) 数字两两比较 注意:m-n则升序,n-m则降序 |
var a1 = [1, 1, 1];
var a2 = [2, 2];
//拼接,返回新的数组
var a3 = a1.concat(a2);
document.write("a3: " + a3 + "<br/>");
//添加元素
var a4 = a3.concat(33, 44);
document.write("a4: " + a4 + "<br />");
//反转
a4.reverse();
document.write("a4: " + a4 + "<br />");
//将数组使用分隔符拼成一个字符串,功能上与split相反
var str = a4.join("^_^");
document.write("字符串:" + str + "<br/>");
//排序
//a) . 给字符串数组排序
var arr = ['jack', 'Rose', "Tom", "Jerry", "Kate"];
document.write("排序前:" + arr + "<hr />");
arr.sort();
document.write("排序后:" + arr + "<hr />");
//b). 字符串类型的数字排序
var arr = ["200", "3", "1234", "89", "21"];
document.write("排序前:" + arr + "<hr />");
arr.sort();
document.write("排序后:" + arr + "<hr />");
//c). 数字排序,默认也是按字符串的字典顺序排序
var arr = [30,26,6,110,1234];
document.write("排序前:" + arr + "<hr />");
//排序器
arr.sort(function (m,n) {
return n-m;
});
document.write("排序后:" + arr + "<hr />");2. 日期对象
2.1 日期对象的创建
作用:Date 对象用于处理日期和时间。
创建 Date 对象的语法:var myDate=new Date()
2.2 日期对象的方法
| 方法名 | 作用 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。其中:0表示周日,1~6周一到周六 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。类似于Java中的System.currentTimeMillis() |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
2.3 案例:输出现在的时间
<script>
document.write("现在时间是:" + new Date()+ "<hr />")
document.write("现在时间是:" + new Date().toLocaleString()+ "<hr />")
</script>
3. 全局对象
全局属性和函数可用于所有内建的 javaScript 对象
3.1 字符串转换成数字类型
| 转换函数 | 作用 |
| parseInt() | 将一个字符串转成整数,如果一个字符串包含非数字字符,那么parseInt函数会从首字母开 始取数字字符,一旦发现非数字字符,马上停止获取内容。 |
| parseFloat() | 将一个字符串转成小数,转换原理同上。 |
| isNaN() | 转换前判断被转换的字符串是否是一个数字,非数字返回true |
代码演示:
var a = "123abc123"; //字符串类型
var i = parseInt(a);
document.write(i+"<br/>");
var b = "3.14abc123";
i = parseFloat(b);
document.write(i);
//判断字符串是否为纯数字字符组成
var age = "1012";
document.write(isNaN(age)); //不是一个数字字符, 返回true.
3.2 编码解码函数
| 函数名称 | 作用 |
| encodeURI(URIstring) | 可把字符串作为 URI 进行编码 |
| decodeURI(URIstring) | 可对 encodeURI() 函数编码过的 URI 进行解码。 |
代码演示:
<script>
var str = "http://www.baidu.com?wd=努力是一种态度";
document.write(str + "<hr/>");
//模拟url编码
str = encodeURI(str);
document.write(str + "<hr/>");
//对编码后的url进行解码
str = decodeURI(str);
document.write(str + "<hr/>");
</script>欢迎大家指点评论~ 点赞+关注⭐⭐⭐
相关文章:

js拓展-内置对象
目录 1. 数组对象 1.1 数组的四种方式 1.2 JS中数组的特点 1.3 常用方法 2. 日期对象 2.1 日期对象的创建 2.2 日期对象的方法 2.3 案例:输出现在的时间 3. 全局对象 3.1 字符串转换成数字类型 3.2 编码解码函数 1. 数组对象 注:数组在JS中是一…...

【李沐精读系列】GPT、GPT-2和GPT-3论文精读
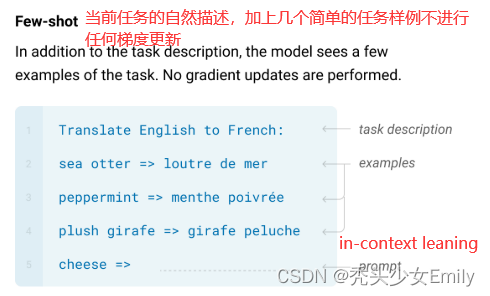
论文: GPT:Improving Language Understanding by Generative Pre-Training GTP-2:Language Models are Unsupervised Multitask Learners GPT-3:Language Models are Few-Shot Learners 参考:GPT、GPT-2、GPT-3论文精读…...

Libevent的使用及reactor模型
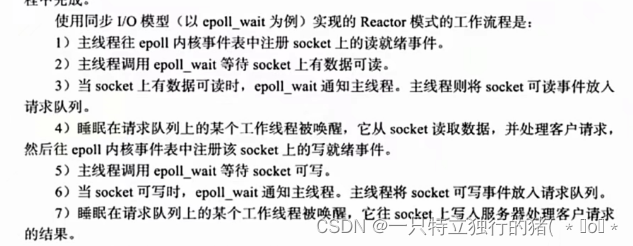
Libevent 是一个用C语言编写的、轻量级的开源高性能事件通知库,主要有以下几个亮点:事件驱动( event-driven),高性能;轻量级,专注于网络,不如 ACE 那么臃肿庞大;源代码相当精炼、易读…...

查看Linux服务器配置
# chkconfig --list # 列出所有系统服务 # chkconfig --list | grep on # 列出所有启动的系统服务 # ifconfig # 查看所有网络接口的属性 # iptables -L # 查看防火墙设置 # route -n # 查看路由表 # netstat -lntp # 查看所有监听端口 # netstat -antp # 查看所有已经建立的连…...

【机器学习】包裹式特征选择之递归特征添加法
🎈个人主页:豌豆射手^ 🎉欢迎 👍点赞✍评论⭐收藏 🤗收录专栏:机器学习 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共同学习、交流进…...

解决cs不能生成Linux木马的问题
要解决的问题:众所周知,msf上面的shell或者是其他的shell想反弹给cs默认情况下是只支持windows的,因为cs的监听模块默认没有linux的,但是有些主机就是用linux搭建的,这可怎么办呢。就要用到一个插件CrossC2。 下载插件…...

vue3组件通信方式
不管是vue2还是vue3,组件通信方式很重要,不管是项目还是面试都是经常用到的知识点。 vue2组件通信方式 props:可以实现父子组件、子父组件、甚至兄弟组件通信 自定义事件:可以实现子父组件通信 全局事件总线$bus:可以实现任意组件通信 pubsub:发布订阅模式实现任意组件通信…...

前端实现生成图片并批量下载,下载成果物是zip包
简介 项目上有个需求,需要根据表单填写一些信息,来生成定制的二维码图片,并且支持批量下载二维码图片。 之前的实现方式是直接后端生成二维码图片,点击下载时后端直接返回一个zip包即可。但是项目经理说后端实现方式每次改个东西…...

android 快速实现 圆角矩形控件 及 圆形控件
1.自定义RoundImageView package com.examle.widget;import android.content.Context; import android.content.res.TypedArray; import android.graphics.Bitmap; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import an…...

【Python】外网远程登录访问jupyter notebook+pycharm使用ipython
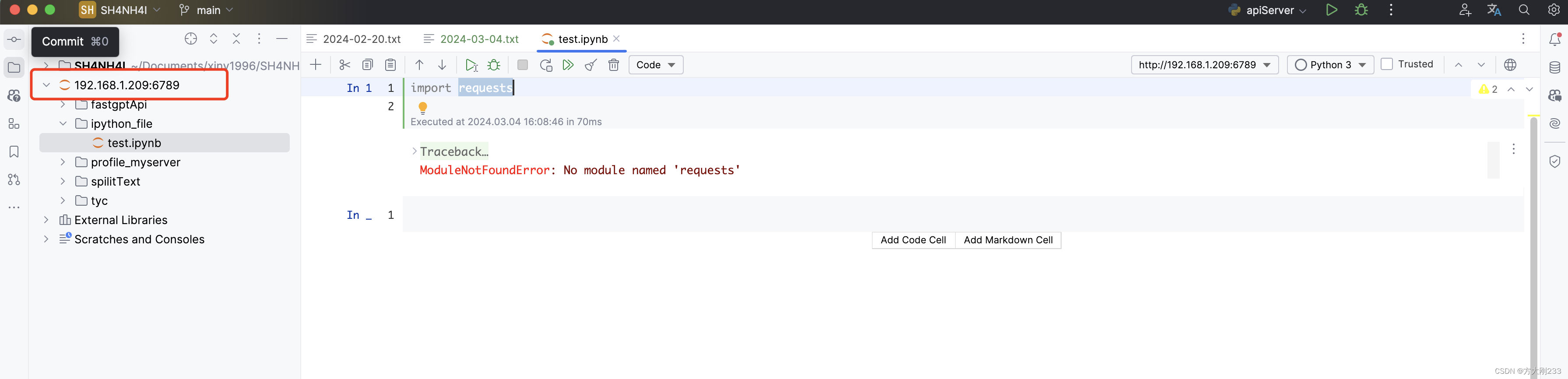
第一步:创建python虚拟环境 conda create -n py3610 python3.6.10第二步:安装ipython pip install ipython pip install ipython notebook第三步:创建 IPython Notebook 服务器配置文件 # 进入python交互shell,设置密码 >&…...

error:0308010C:digital envelope routines::unsupported
error:0308010C:digital envelope routines::unsupported 报错原因解决方案方案一:降低node版本在17以下指定node版本 mac node版本降级 mac切换node版本 方案二:启用legacy OpenSSL provider方案三:配置package.json文件拓展:pac…...

Vue前端的工作需求
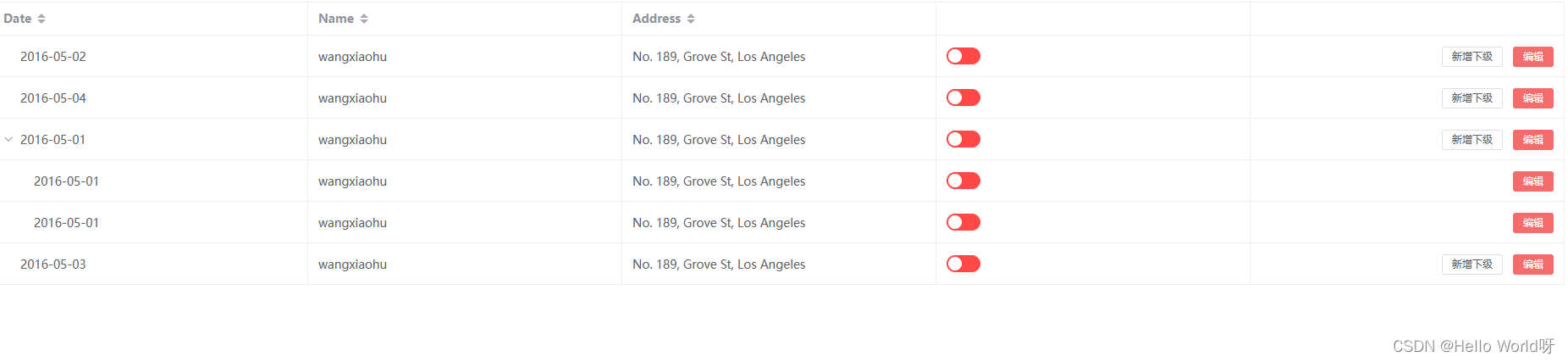
加油,新时代打工人! 需求: 实现带树形结构的表格,父数据显示新增下级,和父子都显示编辑。 技术: Vue3 Element Plus <template><div><el-table:data"tableData"style"width…...

97. 常用的HTTP服务压测工具
文章目录 导言一、ab二、wrk三、go-wrk 导言 在项目正式上线之前,我们通常需要通过压测来评估当前系统能够支撑的请求量、排查可能存在的隐藏bug,同时了解了程序的实际处理能力能够帮我们更好的匹配项目的实际需求(服务器实例个数,如需要部署…...

活动预告|听云猿生数据创始人 CEO 曹伟分享云数据库行业十余年经验总结
3月16日,KubeBlocks 将携手 OceanBase 开源社区、AutoMQ 带来《LLMs 时代下的企业数据管理与降本增效之路》主题 meetup,扫描下方二维码,即刻报名👇。 云猿生数据创始人 & CEO 曹伟将带来《KubeBlocks:把所有数据…...

数仓实战——京东数据指标体系的构建与实践
目录 一、如何理解指标体系 1.1 指标和指标体系的基本含义 1.2 指标和和标签的区别 1.3 指标体系在数据链路中的位置和作用 1.4 流量指标体系 1.5 指标体系如何向上支撑业务应用 1.6 指标体系背后的数据加工逻辑 二、如何搭建和应用指标体系 2.1 指标体系建设方法—OS…...

Alias许可配置
在数字化时代,软件已成为企业竞争的核心要素。然而,随着软件市场的日益复杂,如何合理配置和使用软件许可,已成为企业亟待解决的问题。Alias许可配置服务,凭借其卓越的功能和性能,帮助企业优化软件使用&…...

【读书笔记】针对ICS的ATTCK矩阵详解(一)
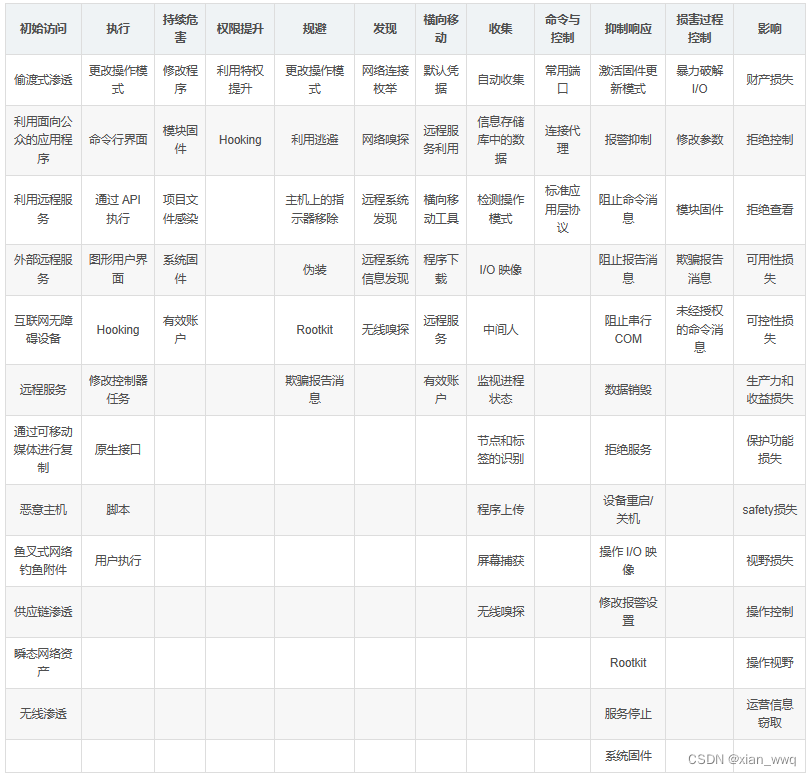
Techniques - ICS | MITRE ATT&CKhttps://attack.mitre.org/techniques/ics/ 一、初始访问(Initial Access) 该阶段:攻击者正在尝试进入ICS环境。 初始访问包括攻击者可能用作入口向量,从而可以在 ICS 环境中获得初始立足点的…...

Rust多线程访问数据,推荐使用mutex还是channel?
在Rust中,选择使用互斥锁(mutex)还是通道(channel)来进行多线程间的数据访问,主要取决于你的具体需求和数据共享的模式。 互斥锁(Mutex) 互斥锁是一种同步原语,用于保护…...

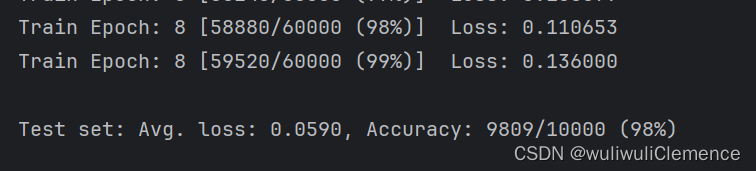
基于pytorch的手写体识别
一、环境搭建 链接: python与深度学习——基础环境搭建 二、数据集准备 本次实验用的是MINIST数据集,利用MINIST数据集进行卷积神经网络的学习,就类似于学习单片机的点灯实验,学习一门机器语言输出hello world。MINIST数据集,可以…...

Leetcode 56. 合并区间
题目描述:以数组 intervals 表示若干个区间的集合,其中单个区间为 intervals[i] [starti, endi] 。请你合并所有重叠的区间,并返回 一个不重叠的区间数组,该数组需恰好覆盖输入中的所有区间 。 示例 1: 输入…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
